图像像素尺寸分辨率PPIDPI关系 (1)
分辨率(显示分辨率与图像分辨率),像素和分辨率的关系

分辨率(显⽰分辨率与图像分辨率),像素和分辨率的关系图⽚的像素和分辨率对于像素和分辨率这两个词,主要见于图⽚和显⽰设备上。
只要你⽤到⼿机⾥的照相功能,你都要接触到这两个概念。
只是⼤多数⼈都是⼀知半解,⽽更多的⼈却根本就不知道,⽩⽩浪费了⼿机⾥500万、800万像素的摄影头,却不知道如何调节使⽤。
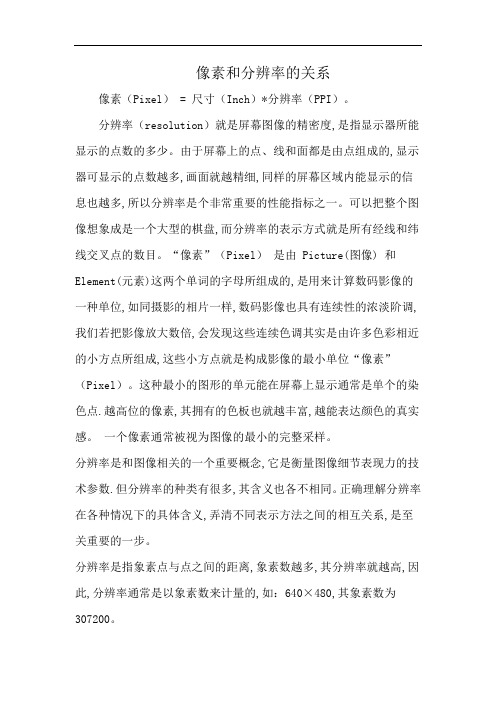
像素是组成图象的最基本单元要素:点。
分辨率是指在长和宽的两个⽅向上各拥有的像素个数。
⼀个像素有多⼤呢?主要取决于显⽰器的分辨率,相同⾯积不同分辨率的显⽰屏,其像素点⼤⼩就不相同。
⼤家都知道线是由⽆数个点组成的,⽽⾯是由⽆数条线组成,即⼀个平⾯是由⽆数个点所组成。
但⽆论技术多先进发达,⼈类总是不可能做到⼀幅图象由⽆数个点来构成的境界,只能在长和宽的⽅向上由有限个点组成⽽已。
这些有限的点就叫做像素,每⼀个长度⽅向上的像素个数乖每⼀个宽度⽅向上的像素个数的形式表⽰,就叫做图⽚的分辨率。
如⼀张640X480的图⽚,表⽰这张图⽚在每⼀个长度的⽅向上都有640个像素点,⽽每⼀个宽度⽅向上都480个像素点,总数就是640X480=307200(个像素),简称30万像素。
显然单位⾯积上像素点越多即像素点越⼩,这图⽚就越清晰细腻。
那这个像素点究竟有多⼤⼩呢?单纯从图⽚来说是不能确定这个点有多⼤的。
这个⼤⼩和显⽰屏的分辨率息息相关。
显⽰屏的分辨率显⽰屏的尺⼨是指其对⾓线的长度,⽤英⼨表⽰,1英⼨=25.4毫⽶。
我们以⼀款⼿机为例来说明这个问题。
其主屏尺⼨:4⼨,主屏分辨率:800x480像素,通过勾股定理计算可知其长宽为3.430⼨X2.058⼨(87.1毫⽶X52.3毫⽶)。
800/3.430=233,即每英⼨长度有233个像素,每⼀个像素有87.1/800=0.109毫⽶⼤。
就是说这个⼿机的显⽰屏共由800X480=384000个边长为0.109毫⽶⼤⼩相等的像素点所组成。
任何⼀张图⽚在这个显⽰器⾥百分之百全屏显⽰时(图⽚作为墙纸或屏保时效果最好),其像素点都是这么⼤。
像素和分辨率的关系

像素和分辨率的关系
像素(Pixel) = 尺寸(Inch)*分辨率(PPI)。
分辨率(resolution)就是屏幕图像的精密度,是指显示器所能显示的点数的多少。
由于屏幕上的点、线和面都是由点组成的,显示器可显示的点数越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。
可以把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交叉点的数目。
“像素”(Pixel)是由 Picture(图像) 和Element(元素)这两个单词的字母所组成的,是用来计算数码影像的一种单位,如同摄影的相片一样,数码影像也具有连续性的浓淡阶调,我们若把影像放大数倍,会发现这些连续色调其实是由许多色彩相近的小方点所组成,这些小方点就是构成影像的最小单位“像素”(Pixel)。
这种最小的图形的单元能在屏幕上显示通常是单个的染色点.越高位的像素,其拥有的色板也就越丰富,越能表达颜色的真实感。
一个像素通常被视为图像的最小的完整采样。
分辨率是和图像相关的一个重要概念,它是衡量图像细节表现力的技术参数.但分辨率的种类有很多,其含义也各不相同。
正确理解分辨率在各种情况下的具体含义,弄清不同表示方法之间的相互关系,是至关重要的一步。
分辨率是指象素点与点之间的距离,象素数越多,其分辨率就越高,因此,分辨率通常是以象素数来计量的,如:640×480,其象素数为307200。
像素、分辨率、照片尺寸之间的相互关系

像素、分辨率、照片尺寸之间的相互关系1、像素:像素是指基本原色素及其灰度的基本编码,像素是构成数码影像的基本单元,是数码相机感光器件(CCD或COMS片)上的感光最小单位。
2、分辨率:单位长度上的象素数,常用每英寸的象素数表示,如72象素点/英寸,相机在出厂时一般设定分辨率为72。
3、照片象素大小:一般用长宽象素数表示,如1024×768、1600 ×1200、2048×1536,即相片长度上的相素数和宽度上的相素数。
4、照片物理尺寸:可以用英寸或厘米表示(1英寸=2.54厘米),照片长宽比通常是4:3。
五寸照片: 5×3.75英寸,或12.7×9.525厘米;二寸照片:2×1.5英寸,或5.08×3.81厘米;一寸照片:1×0.75英寸,或2.54×1.9厘米;5、常用分辩率设置人眼分辨能力:人的眼睛最大可以识别0.1毫米物体,在0.1毫米以下,人眼就无法分辩;其实 0.2毫米以下,基本上就很难看清有什么区别。
⑴分辨率72:相机出厂正常设定的分辨率,即72象素/英寸等同于2.8象素/毫米、28象素/厘米,是比较清晰的分辨率。
⑵分辨率125: 125象素/英寸等同于5象素/毫米=50象素/厘米,实际中,超过125分辨率,人眼就基本看不出有什么区别;⑶分辨率254:254象素/英寸等同于10象素/毫米=100象素/厘米, 254分辨率达到人眼睛分辨极限,超过254分辨率,人眼是看不出有什么区别的,打印输出设备常将分辨率设定为300。
6、照片大小、象素、分辨率对照与应用如果自己购买相机,如果仅仅需要10寸的照片,120万象素就可以了;电脑保存最大象素2540×1905即可。
如果想洗印50寸的照片,相机就需要3000万以上象素了,最低也得1000万以上象素;电脑保存照片规格最低也要达到3600×2700象素。
dpi ppi dp 详解

喷墨打印机在表现一个颜色的浓淡时, 并不能像激光数码输出那样通过激光的 强弱直接生成浓淡不同的颜色,而是通 过墨点的多少来体现。需要浓的颜色, 就多喷几个墨点,需要淡的颜色就少喷 几个墨点。
在表现丰富多彩的其它颜色时,喷墨打印机 也不能直接用不同的墨水合成出这个颜色, 而是通过不同颜色墨点的不同数量来“组合、 模拟”。这种组合也是基于CMYK色系的,虽 然现在有6色、8色甚至16色的喷墨打印机, 只是多了几种淡色调的墨水而已,基本上还 是基于利用青、品红、黄三色来合成其它各 种色彩,用黑墨辅助调和明暗以及打印纯黑 色。 仍以图片上的这个“像素点”为例,喷墨打印 机在表现这个像素点时,并不能合成出“C: 35 M:81 Y:78 K:42”的一种颜色来,而是 用非常多的墨点来拼成一个点阵:
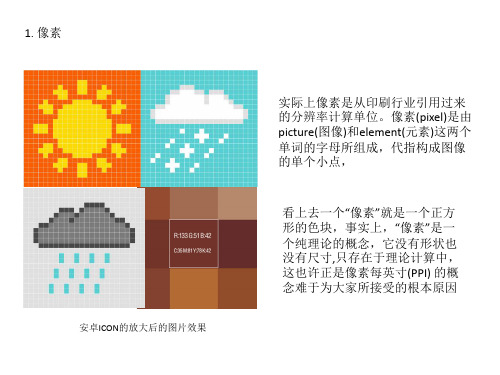
1. 像素
实际上像素是从印刷行业引用过来 的分辨率计算单位。像素(pixel)是由 picture(图像)和element(元素)这两个 单词的字母所组成,代指构成图像 的单个小点,
看上去一个“像素”就是一个正方 形的色块,事实上,“像素”是一 个纯理论的概念,它没有形状也 没有尺寸,只存在于理论计算中, 这也许正是像素每英寸(PPI) 的概 念难于为大家所接受的根本原因
引言一: 电脑屏幕可以调分辨率,难道是通过调整它的像素大小实现的?
这么问, 当然答案是否定的. 在同一个设备上,屏幕分辨率是厂商在出厂时就设置好了的。只有不同的设备之 间,才有像素大小的区别。既然在同一个设备上,像素点数早就设定好了,那电 脑上可以调整分辨率是怎么回事?我再怎么调,像素点数还是那么多啊。
Windows10调整屏幕分辩率的界面
最佳分辨率的问题,也就是点对点的问题。假设我们现在要显示一个符号“-”, 如果我们希望它的面积是1cm x 2cm的话,我们只需要两个1cm x 1cm的点,如果 我们的显示器的每一个点为0.5cm x 0.5cm的话,我们还是可以用八个这样的点做 到相同的效果。然而如果我们的显示器每一个点为0.6cm x 0.6cm的时候,那么两 个点不能显示到想要得效果,四个点的话又太多,因此字体会出现模糊。 比如某分辩率为1920×1080的笔记本液晶屏,如果觉得1920×1080显示模 式下的 字体太小,调整到1680×1050或者1440×900的分辩率是否能解决了字体小的问 题呢?实际情况表明,对笔记本液晶屏的分辩率做任何改动都 会影响到其显示效 果,程度轻的会有少许的毛刺现象,程度重的还会造成拉伸现象。
图像的大小、像素、分辨率的关系

图像的大小、像素、分辨率的关系印刷中这个问题比较重要。
高分辨率的图像比相同尺寸的低分辨率的图像包含的像素多,图像信息也较多,表现细节更清楚,这也就是考虑输出因素确定图像分辨率的一个原因。
如一幅图像若用于在屏幕上显示,则分辨率为72像素/英寸即可;若用于600Dpi的打印机输出,则需要150像素/英寸的图像分辨率;若要进行印刷,则需要300像素/英寸的高分辨率才行。
当然,图像分辨率越大越清晰,但要在显示器上显示的话,就要考虑显示器的最佳分辨率,具体表现为,如果屏幕是由1440x900=1296000个点组成,那么要显示一张1600x1200的图片,由于比例与点数不一,某些图像上原有的点就会在显示屏上消失(对图像进行采样),所以与原本的图像画质来说是一种耗损。
不过,如果图像过小,如720x450,那么它在最佳分辨率为1440x900的显示器上,一个图像点用2个屏幕点来显示,自然会变模糊,但用最佳分辨率为720x450的显示器显示,却没有放大或取样,图像在屏幕上“看起来”依然清晰。
所以图像分辨率越大越清晰是绝对的,但在屏幕上显示出来的图像是否清晰,却是相对的!位图也称像素图或点阵图象,有若干细小方块(像素点)组成。
位图图象的大小和质量取决于图象中像素点的多少,通常每平方英寸的面积上所含的像素点越多,图象就越清晰,颜色之间的混合也越平滑,但文件也越大。
反之图象就越模糊,图象文件也越小。
位图可以模仿照片的真实效果。
矢量图也称向量图,是用一系列计算机指令来描述和记录一幅图,一幅图可分解为一系列由点、线、面等组成的子图,它所记录的是对象的几何形状、线条粗细和色彩等,因此,其文件所占空间较少。
对于矢量图,无论放大和缩小多少倍,图形都有一样平滑的边缘和清晰的视觉效果。
像素一词是从英文单词“Pixel”翻译过来的。
在位图图象中,点组成线,线组成面,所以可以将一幅位图看成是由无数个点组成,组成图象的一个点就是一个象素,像素是构成位图图象的最小单位,它的形态是小方点。
图像尺寸与图像像素、分辨率的关系

图像尺寸与图像像素、分辨率的关系像素:每张图片都是由很多个色点组成的,每个色点称之为一个像素(Pixel)。
100W、130W以及200W像素的摄像机,就是说它对应的感光器件的个数。
分辨率:是指单位长度中所表达或截取的像素数目。
表示每英寸图像内的像素点数,单位是像素每英寸(PPI)。
图像分辨率越高,像素的点密度越高,图像越清晰。
像素(Pixel) = 尺寸(Inch)*分辨率(PPI)•像素相同的情况下,图尺寸小,单位面积内像素点多,分辨率更大,画面看起来更清晰。
这也就是为什么同一张图片,尺寸越大,画面越模糊。
•图像的分辨率越高,画面看起来更清晰;•图像的分辨率取决于图像的像素和尺寸,像素高且尺寸小的图片,分辨率大,画面看起来更清晰;•图像的像素越高,并不意味着画面更清晰,但是在同等分辨率要求的情况下,能够显示更大尺寸的图片图像格式:PNG:便携式网络图形是一种无损压缩的位图片形格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
PNG使用从LZ77派生的无损数据压缩算法,一般应用于JAVA程序、网页或S60程序中,原因是它压缩比高,生成文件体积小。
BMP:BMP(全称Bitmap)是Windows操作系统中的标准图像文件格式,可以分成两类:设备有向量相关位图(DDB)和设备无向量相关位图(DIB),使用非常广。
它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BMP文件所占用的空间很大。
BMP文件的图像深度可选lbit、4bit、8bit及24bit。
BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序。
由于BMP文件格式是Windows环境中交换与图有关的数据的一种标准,因此在Windows环境中运行的图形图像软件都支持BMP图像格式。
JPEG:JEPG压缩技术可以说是所有图像压缩技术的基础。
它适合静态图像的压缩,直接处理整个画面,压缩倍数为20-80倍,分辨率没有选择的余地。
像素与图片尺寸、分辨率之间的关系
像素与图片尺寸、分辨率之间的关系随着我们代理的摄影比赛越来越多,问如何处理照片尺寸、像素的摄友也很多。
小编特地咨询了一些玩摄影的朋友,发现每个人说得都不一样。
那么今天,小编就和大家一起来了解像素、图片分辨率、图片尺寸之间的“你来我往”。
首先,让我们来了解几个概念。
像素(pixel,简写px):是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。
我们通常说某某相机2400万像素,就是指用这样的设备拍出来的图片总共能包含2400万个像素。
下图,放大其中一小部分,直到能看到一个个的小方块。
那么,这一个个“小方块”就是一个个“像素”。
像素的大小是没有固定长度值的,不同设备上1个像素色块的大小是不一样的。
每一个小方块都有一个明确的位置和被分配的色彩数值,而这些小方块的颜色和位置决定了该图像所呈现出来的样子。
图片分辨率(image resolution):是指单位面积内的像素数量,即像素密度,单位是dpi(dots per inch,像素点/英寸)。
(图片总的像素数量越多,图片幅面尺寸会越大,但分辨率未必越高;真正决定图片分辨率的,是图片单位面积里的像素数量,即图片像素密度。
图片像素密度越高,图片分辨率越高。
)(同一幅照片的某一部分:(左)低像素密度,(右)高像素密度)图片尺寸:我们也会见到类似“图片长1920、宽1080”这样的描述。
然而,数字图片的“长宽”并非物理意义的长度单位,而是在图片“横”和“竖”这两个维度上包含的像素个数。
比如,1920×1080的图片是由横向1920个像素、纵向1080个像素(合计2,073,600个像素)构成的。
图片宽度、高度(英寸):我们也会见到以物理意义上的长度来描述的图片尺寸,比如标准的一寸照片长2.5厘米、宽3.5厘米,这个“厘米”是经过换算而来的。
国内标准和国际标准也不相同。
(具体换算方法请看下文)图片体积(image size):,是指图片文件占用的存储空间大小。
图像分辨率之PPI与DPI
图片分辨率之像素,英寸和DPI 在论文投稿中总会碰到有关图片分辨率、像素、英寸、DPI的问题。
经过一段时间的搜集整理,现在把自己的一点心得体会写下来,算是一个学习总结,也希望能帮到对这些概念模糊的人,下面将详细说明到底什么是像素、英寸和DPI。
DPI:图像细节程度的度量DPI原来是印刷上的记量单位,意思是每英寸上所能印刷的网点数(Dots Per Inch,每英寸点数)。
它是打印机、鼠标等设备分辨率的度量单位。
决定了一副图像在细节上到底有多细(尽管并不依赖于你的视觉感受)。
但是,什么是“点”?“点”是一个模糊不清的术语。
“点”最通用的两个定义是:像素点(当你使用电脑屏幕的时候),喷墨点(当打印或印刷东西的时候)。
当你置身于一座体育场馆并放言全场之时,场内的任何一名观众都可以被看成是一个“点”。
随着数字输入,输出设备快速发展,大多数的人也将数字影像的解析度用DPI表示,但较为严谨的人可能注意到,印刷时计算的网点(Dot)和电脑显示器的显示像素(Pixel)并非相同,所以较专业的人士,会用PPI(Pixel Per Inch)表示数字影像的解析度,以区分二者。
像素密度PPI(每英寸的像素)常用于电子显示器,PPI越高画面越精细,但过了人眼的分辨极限就再高也一样了;而DPI(每英寸的点数)是指打印机等印刷设备在一英寸里喷的色彩点的密度。
和像素可以差不多理解,只是在不同介质上面。
如果是1DPI,你就会在每平方英尺上看见一个1*1的,单色的小方格。
如果是100DPI,这就意味着水平方向和竖直方向上各100个小方格。
这就意味着,在1平方英尺上,一共有10000个小方格。
如果你能看到的小点越多,说明图像的细节就刻画得越真实。
像素:只对电脑有效你的显示器就是由“像素”构成的,你或许听说过显示器在72或96DPI下工作这样的说法,这或许在某种情况下没错,但并不是一劳永逸的说法。
如果你在制作一副只在显示屏上显示的图片的话,你可以直接忽略DPI和英寸什么的,它们和你的工作毫不相关。
DPI和PPI
DPI和PPI刚有人问起DPI和PPI,我觉得这个知识点很重要!新开一个贴子贴出来好,让版主放置精华区分辨率是和图像相关的一个重要概念,它是衡量图像细节表现力的技术参数。
但分辨率的种类有很多,其含义也各不相同。
正确理解分辨率在各种情况下的具体含义,弄清不同表示方法之间的相互关系,是至关重要的一步。
下面对几种常见的图像输入/输出分辨率及不同图像输入/输出设备分辨率作个介绍,供大家参考。
图象分辨率图象分辨率(Image Resolution):指图象中存储的信息量。
这种分辨率有多种衡量方法,典型的是以每英寸的像素数(PPI)来衡量。
图象分辨率和图象尺寸的值一起决定文件的大小及输出质量,该值越大图形文件所占用的磁盘空间也就越多。
图象分辨率以比例关系影响着文件的大小,即文件大小与其图象分辨率的平方成正比。
如果保持图象尺寸不变,将图象分辨率提高一倍,则其文件大小增大为原来的四倍。
扫描分辨率扫描分辨率:指在扫描一幅图象之前所设定的分辨率,它将影响所生成的图象文件的质量和使用性能,它决定图象将以何种方式显示或打印。
如果扫描图象用于640×480像素的屏幕显示,则扫描分辨率不必大于一般显示器屏幕的设备分辨率,即一般不超过120DPI。
但大多数情况下,扫描图象是为了在高分辨率的设备中输出。
如果图象扫描分辨率过低,会导致输出的效果非常粗糙。
反之,如果扫描分辨率过高,则数字图象中会产生超过打印所需要的信息,不但减慢打印速度,而且在打印输出时会使图象色调的细微过渡丢失。
一般情况下,图象分辨率应该是网幕频率的2倍,这是目前中国大多数输出中心和印刷厂都采用的标准。
然而实际上,图象分辨率应该是网幕频率的1.5倍,关于这个问题,恐怕会有争议,而具体到不同的图象本身,情况也确实各不相同。
要了解详细内容,请看《网屏角度及输出分辨率》。
网屏分辨率网屏分辨率(Screen Resolution):又称网幕频率,指的是打印灰度级图象或分色图象所用的网屏上每英寸的点数。
八一八那些px、pt、ppi、dpi、dp、sp之间的关系
八一八那些px、pt、ppi、dpi、dp、sp之间的关系做了几个移动端的项目之后,深感移动端尺寸换算的必要性,在此做个总结。
先介绍下各自的定义:px:pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元pt: point,点,印刷行业常用单位,等于1/72英寸ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度sp: scale-independent pixel,安卓开发用的字体大小单位。
以下是换算关系:一、pt和px公式一: 1pt= (DPI / 72) px当photoshop中新建画布的分辨率为72ppi( 即 72dpi时 ),1pt=1px;当新建画布分辨率为72*2=144ppi时,1pt=2px二、ppi和dpidpi最初用于衡量打印物上每英寸的点数密度。
DPI值越小图片越不精细。
当DPI的概念用在计算机屏幕上时,就应称之为ppi。
同理: PPI就是计算机屏幕上每英寸可以显示的像素点的数量。
因此,在电子屏幕显示中提到的ppi和dpi是一样的,可认为公式二:dpi=ppi三、ppi计算方法ppi是指屏幕上的像素密度,其计算方法为:公式三: ppi= 屏幕对角线上的像素点数/对角线长度 = √(屏幕横向像素点^2 + 屏幕纵向像素点^2)/对角线长度以小米2s为例,该屏幕分辨率为720px*1280px,4.3英寸。
则点密度为√ (720^2 +1280^2) /4.3 = 342ppi。
四、px和dpdp为安卓开发时的长度单位,根据不同的屏幕分辨率,与px有不同的对应关系。
安卓端屏幕大小各不相同,根据其像素密度,分为以下几种规格:1dp定义为屏幕密度值为160ppi时的1px,即,在mdpi时,1dp = 1px。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图像像素、尺寸、分辨率(PPI、DPI)关系图像尺寸与分辨率之一:图解PPI关于“我的数码照片能输出(打印、冲印、喷绘……)多大?”的问题,可能是迪派论坛争论时间最久、岐见最多、反反复复被提起的一个问题了,在和大家讨论这个问题的时候,我一再强调PPI与DPI两个概念的不同,因为只有分清了这两个概念,进一步的讨论才有可能深入下去,但,每次这两个概念都弄得夹缠不清,原因是没有实际例子,语言描述比较困难,今天就来个实例分析。
图解PPI从字面上看,所谓PPI就是英文"Pixels Per Inch" 的缩写,意指“每英寸多少个像素”。
这是一个描述数码照片精度的量,如果输出尺寸一定,这个数值越大,图片的清晰度越高,反之,则越低。
一定要强调的是,前提是“输出尺寸一定”,如果不确定输出尺寸,这个值毫无意义,甚至可以说这个量根本就不存在。
本质来说,点阵图形式的数码照片是没有可度量的“尺寸”的,其最小分度单位是像素,一个像素点有一个确定的色彩值,不能再分切,照片的精度也只有用像素数量的多少来描述,因为,一幅千万像素的照片如果输出幅面非常大,精度仍嫌不够,而一幅百万像素的照片,如果输出幅面不大,也足够清晰。
以这幅各印厂广泛采用做校色、打样样张的图片为例(点击可下载原始分辨率大图),其精度为3920x3073像素,也就是说,在图像宽度方向上可以描述3920个不同颜色的点,高度方向上,可以描述3073个不同颜色的点。
我们在Photoshop中转换其输出精度:如果输出成宽9.8英寸,高7.683英寸的一幅照片,其输出精度就是400PPI,即在每英寸宽的距离中,最多可描述400种不同的色彩、明暗。
如果输出尺寸扩大到13x10英寸(在Photoshop中进行尺寸换算时去掉"Resample Image"前面的打钩,照片输出尺寸调整,图像本身不做变化),精度就下降到300PPI了。
也许用惯了公制的我们,对13x10英寸没有概念,换算成公制,就是33x26厘米,大概相当两本杂志并起来的尺寸。
一旦确定下来输出13x10英寸的图片,我们取其中1x1英寸的区域。
就是烟斗和手套的这一小片区域,这个区域包含300x300个像素。
那么,如果我们再取其中,放大来看就是这个样子,宽、高方向上各有30个像素。
(这里需要特别说明,我们这里只是为了说明事情的真相而引用了Photoshop的放大图,看上去一个“像素”就是一个正方形的色块,事实上,“像素”是一个纯理论的概念,它没有形状也没有尺寸,看不见摸不着,只存在于理论计算中,这也许正是PPI的概念难于为大家所接受的根本原因)。
再放大其中一个更小的区域,我们得到了一个“像素”!它就是一个有确切色彩的点,这个点的色彩在IEC61966-2.1 sRGB色系中(注意:在说一个点的色彩数值之前,一定要确定是在什么色系中,即使都是RGB色系,sRGB和Adobe RGB的色值是不一样的)的色值是RGB:133、51、42,在U.S Web Coated(SWOP)V2 CMYK 色系中的色值就是C 35%,M 81%,Y 78%,K% 42。
烟斗上的花纹就是类似上面的这些像素拼凑起来的,当然,烟斗斗身上包含的像素点越多,其细节就约清晰:300PPI150PPI72PPI这个结果是否印证了“PPI数值越高,得到的照片越清晰”的说法呢?不!因为还有另外一个概念DPI需要了解,不同的输出方式,DPI的概念是相差甚远的,敬请关注下篇:图解DPI。
图像尺寸与分辨率之二:图解DPI(上)——数码冲印、热升华打印、热敏打印的DPI所谓DPI,是英文“Dot Per Inch”的缩写,意即“每英寸多少个‘点’”。
这里的“点”大有讲究,很多人把它混同与前文提到的一个像素“点”,但此“点”远非彼“点”,针对不通的输出方式,这个点是看的见(在高倍显微镜下)摸得着(假如人的触觉能足够灵敏,输出的点足够大,例如10 DPI),因为它是确确实实存在的。
对于数码冲印(原理见《数码彩扩的技术核心》)、热升华打印(原理见《热升华打印机的工作原理》)、热敏打印(原理见《光固着型热敏打印(TA)系统》)三种方式输出的数码照片而言,这一个“点”就是激光或打印头扫描定位的一个点。
这个点有一种真实的颜色,这个颜色是青、品、黄三种颜色按照适当的比例混合出来的,为示区别,我们给这个点取名“色点”。
我们进一步分析上面“放大”出来的这个像素点:我们已经知道了这个像素点的色值,在输出过程中,最能真实还原这个点的颜色,得到的照片就是效果最好的。
这两个色值的意义是,如果一台显示器经校准为IEC61966-2.1 sRGB色系,那么,红、绿、蓝三色分辨以133、51、42混合输出,就显示为这个颜色;如果打印输出系统(包括设备、墨水、纸张)按U.S Web Coated(SWOP)V2 CMYK 色系校准,35% 的青色、81%的品红、78%的黄再加上42%的黑墨,混合输出就是这个颜色。
(关于色彩的管理问题我们这里不做深入讨论,请大家参考本学院色彩管理方面的教程文章)。
如果用激光输出、热升华打印或者热敏打印,这个像素“点”的颜色是可以真实还原的。
也就是说这三种输出方式的一个“色点”可以对应一个“像素点”。
如果把输出的照片撕开,这个点其实是由三层透明的颜料组成的(示意图,不同相纸的实际结构是不同的):数码冲印、热升华打印、热敏打印的照片结构要得到图示这像素点的颜色,青色颜料用得很少,品红用得最多,其次是黄色。
我们回顾一下激光冲印的原理:对于使用三色激光束的激光冲印设备(例如著名的富士魔术手),RGB三色激光经光学系统混和为单束激光束,经过一个旋转的多棱镜表面的反射,激光束均匀地在相纸上面扫过,相纸的移动又改变了扫描线位置,综合的结果就是激光束扫描过了相纸成像区域的每一个点,所谓DPI就是每英寸有多少条扫描线,而每条扫描线上,激光束能有控制地变化多少次。
激光束中各色光强度的变化,导致相纸感光多少的变化,决定了产生多少染料的生成。
红色激光控制青色染料,绿色激光控制品红染料,蓝色激光控制黄色染料。
热升华打印机的色带对于热升华打印机,更容易理解一些,它是通过热敏打印头,将三色色带上的颜色直接蒸发到相纸上。
所谓DPI就是打印头在每英寸移动多少个点。
它所蒸发附着的染料也是透明的,可以在相纸的同一个位置附着上不同的染料,最后形成一个“色点”。
热敏打印纸的色层热敏打印纸在结构上与相纸类似,打印过程与热升华打印类似,同样可以在相纸的同一个位置混合青、品、黄三种颜色而形成需要的颜色。
这三种成像输出方式的一个共同特点是:虽然它们只使用青、品、黄三种基色来合成色彩,但每一种基色的浓淡都是可以变化的,这种浓淡的控制是依靠染料的分子多少变化的,可以从最淡到最浓形成连续的色调。
另一方面,它们所形成的色点之间没有明显的界限,相邻的色点相互渗透,相互洇染,从而最终形成连续的色相,这也正是他们的DPI数值不高,成像质量却非常优秀的原因。
PPI < DPI根据这三种输出方式的成像原理,如果PPI<DPI,则“像素点”比“色点”大,保证色彩正确还原没问题,但输出设备的高分辨率浪费了;如果PPI > DPI,也就是“像素点”比“色点”小,由于色点不能再分割,只有舍弃某些像素点,或者将几个像素点合并计算出一种综合色用一个色点来描述,无论哪种方式,色彩都不是真实表现。
PPI = DPI对于这几种数输出方式而言,最佳的输出效果是输出设备的“色点”与原始数码照片的“像素点”相吻合,也就是PPI=DPI。
也许有人对上述理论分析有些不以为然,尤其对于PPI>DPI时,不相信输出质量反而会下降,总认为原始图片的精度越高越好,其实上述分析并非纸上谈兵,对于数码冲印、热升华打印,都是经过忧天实际测试的。
这里是针对数码冲印、热升华打印、热敏打印这三种能在相纸上的同一个形成千变万化的真实颜色的输出方式而言,对于喷墨打印,则又是另外一种情形,敬请关注下文:图解DPI(下)。
图像尺寸与分辨率之三:图解DPI(下)——数码冲印喷墨打印相信很多朋友有这样的困惑:“我的喷墨打印机不是号称2400DPI(甚至4800DPI)吗?怎么打印照片的效果总是不如300DPI的数码冲印呢?”。
这是因为喷墨打印机的DPI是完全另外一个概念:此所谓的2400DPI,是指墨点的直径小到1/2400英寸,也就是说可以在一英寸的长度上排列2400个墨点,请您明白一点:这个墨点要么是青色,要么是品色,要么是黄色,要么是黑色……总之是一种墨水的颜色。
喷墨打印机在表现一个颜色的浓淡时,并不能像激光数码输出那样通过激光的强弱直接生成浓淡不同的颜色,而是通过墨点的多少来体现。
需要浓的颜色,就多喷几个墨点,需要淡的颜色就少喷几个墨点。
在表现丰富多彩的其它颜色时,喷墨打印机也不能直接用不同的墨水合成出这个颜色,而是通过不同颜色墨点的不同数量来“组合、模拟”。
这种组合也是基于CMYK色系的,虽然现在有6色、8色甚至16色的喷墨打印机,只是多了几种淡色调的墨水而已,基本上还是基于利用青、品、黄三色来合成其它各种色彩,用黑墨辅助调和明暗以及打印纯黑色。
仍以烟斗上的这个“像素点”为例,喷墨打印机在表现这个像素点时,并不能合成出“C:35 M:81 Y:78 K:42”的一种颜色来,而是用非常多的墨点来拼成一个点阵:这个“像素点”放大了可能是这个样子:这里,所谓DPI——Dots Per Inch的Dot是一个墨点,而所谓PPI——Pixels Per Inch 的Pixel就是整个这一个区域了。
对于喷墨打印机而言,如果PPI << DPI,即,像素点远大于墨点,就是上图出现的情况,用非常多的不用颜色的墨点配比,表现像素点的颜色,墨点越多,配比就越丰富,打印出的颜色就越接近真实。
但PPI 过低,分辨率会受影响。
PPI < DPI 但相差不大如果PPI < DPI,但相差不大,则一个像素点只能用几十甚至几个墨点来表现,用有限数量的墨滴配比来表现像素点,那么配比可调控范围有限,色彩必定有所舍弃。
PPI >= DPI如果PPI >= DPI, 像素点等于甚至小于墨点,要真实还原这么高的像素密度其实是不可能的,打印驱动程序会自动将图片重新处理,降低像素密度,否则打印机根本不知道应该喷出什么颜色的墨水。
小结:"我的数码照片能输出多大"的问题,也许永远没有一个令人满意的答案,因为除了文中给出的PPI与DPI关系这一基本规律之外,影响因素还非常多,甚至与你拍的是什么也有关系。
PPI也只是一个参考参数而已,关键是图像本身的质量,也就是“像素”的质量。
