为织梦DEDECMS不同页面中百度UEDITOR编辑器设置不同宽度
织梦模板修改

织梦模板修改
在使用百度文库的过程中,我们经常会遇到需要修改织梦模板的情况。
织梦模
板是一种非常常见的网页模板,它为我们提供了一个快速搭建网站的方便途径。
然而,有时候我们可能需要对织梦模板进行一些修改,以满足自己的需求或者使网站更加个性化。
接下来,我将向大家介绍如何在百度文库中修改织梦模板。
首先,我们需要打开百度文库,并找到我们需要修改的织梦模板文档。
在打开
文档后,我们可以看到整个网页的结构和样式。
接下来,我们可以通过文档编辑工具来对模板进行修改。
在进行修改之前,我们需要明确自己的需求。
比如,我们可能需要修改网站的
颜色、布局、字体等方面。
在明确需求之后,我们可以使用文档编辑工具来对模板进行相应的修改。
比如,我们可以通过修改CSS样式表来改变网站的颜色和字体
样式,通过修改HTML结构来调整网站的布局。
在修改模板的过程中,我们需要注意保持整体的风格一致性。
不同的元素之间
应该保持统一的风格和风格,以确保网站整体的美观性和可读性。
此外,我们还需要注意模板的响应式设计,以确保网站在不同设备上都能有良好的显示效果。
在修改完成后,我们可以预览修改后的效果。
通过预览功能,我们可以看到修
改后的网站效果,并进行必要的调整。
在确认修改无误后,我们可以保存并应用修改后的模板。
总的来说,通过百度文库的文档编辑工具,我们可以方便地对织梦模板进行修改,以满足自己的需求或者使网站更加个性化。
希望以上内容能够对大家有所帮助,谢谢阅读!。
UEDITOR自定义默认宽度高度

最近需要使用到网页后台富文本编辑器。
经过同学推荐,最后决定使用百度家的Ueditor. 官方提供了网页上非常方便的自定义工具栏的功能。
自定义之后直接下载对应的代码包并按照文档部署到项目中即可。
其中主要的问题是路径的配置。
首先是将下载好的代码包发布到我们项目的根目录下面。
然后在需要添加富文本编辑器的页面头部添加如下代码: 1. <script type="text/javascript" src="相对该文档的路径/ueditor/ueditor.config.js"></script>2. <script type="text/javascript" src="相对该文档的路径/ueditor/ueditor.all.js"></script>3. <script>4. <span style="white-space:pre"> </span>window.UEDITOR_HOME_URL = "/项目相对网址池绝对路径/ueditor"; 5. </script>配置路径这一块是非常重要的。
特别是下面的Ueditor的路径,是相对我们整个代码库的目录的。
配置完成之后,直接在我们网页中的<textarea>标签下面添加ueditor的初始化代码:1. <script type="text/javascript">2. var editor = new UE.ui.Editor({initialFrameHeight:100,initialFrameWidth: 400 });3. editor.render("actDescribe");4. </script>官方的文档并没有给出如何设置ueditor的宽度和高度的说明。
修改百度在线编辑器(UEDITOR)自动排版首行缩进四个字符问题技术部

修改百度在线编辑器(UEDITOR )自动排版首行缩进四个字符问题技术部百度开源在线编辑器ueditor 从用户来说非常的好用,如果网站使用了这个编辑器那网站的体验度会增加很多。
但是ueditor 是通用在线编辑器,不是对某网站定制的,所以难免有一些不符合用户习惯的地方。
我们网站添加了百度在线编辑器后编辑们一直反应自动排版功能经常出现缩进四个字符的情况。
经过分析是编辑们从别的网页复制过来内容后直接粘贴进编辑器,由于其它网站已经用空格代替了缩进功能,所以再自动排版的时候会在段落前面再缩进两个字符,这样就成了缩进四个字符。
之前没有缩进的段落是正常缩进两个字符。
为了解决这个问题方便编辑们录入新闻只能修改在线编辑器的代码了。
修改方法如下:在文件editor_all.js 中查找1 2 3 4 5 6 7 8 9 10 11 12 if(isLine(ci,true) ){if(opt.indent){ ci.style.textIndent = opt.indentValue; } if(opt.textAlign){ ci.style.textAlign = opt.textAlign; } // if(opt.lineHeight) // ci.style.lineHeight =opt.lineHeight + 'cm';} 在前面添加以下代码:1 2 3 4 //去除段落开始空格re = new RegExp("^((\ \;)+)*","g");ci.innerHTML=ci.innerHTML.replace(re, "");ci.innerHTML=ci.innerHTML.replace(/(^\s*)/g, "");保存后刷新后台测试一下,应该没问题了。
Dedecms修改TAG、title、keywords及栏目名称长度限制

Dedecms修改T AG、title、keywords及栏目名称长度限制会有些朋友用织梦DEDECMS时,在TAG、TITLE、KEYWORDS等一些字段的时候会有所限制。
DEDECMS默认是限制30字节(15个汉字)左右,我们可以进入PHPMY ADMIN 数据库后台和后台文章发表文档进行修改这些字段。
根据此方法也可以修改作者writer或来源source等一些字段长度一、DEDECMS tag长度修改1.修改数据库进入数据库修改表dede_tagindex和dede_taglist的tag字段分别修改为2552.源文件修改在include/archives.func.php和include/archives.func.php中查找:if(isset($tag[12])都修改为:if(isset($tag[255])二、DEDECMS title长度修改1.修改数据表dede_archives中的title字段后台系统基本参数-其他选项中-“文档标题最大长度”改为255。
(最好先改下系统基本参数-其他选项-文档标题最大长度)三、DEDECMS keywords关键词长度修改1.进入数据库修改表dede_archives、dede_infos和dede_keywords的keyword字段分别修改为2552.源文件修改找到如下文件/dede/article_add.php/dede/article_edit.php/dede/archives_add.php/dede/archives_edit.php 查找$keywords = cn_substrR($keywords,30);$keywords = trim(cn_substrR($keywords,30));将里面的数值改为2553./dede/inc/inc_archives_functions.php找到if(strlen($keywords.$k)>=将后面的数值改为255四、栏目名称长度修改修改数据表dede_arctype中的typename和typedir字段改为255。
ueditor使用指南

ueditor使用指南
UEditor是一个基于JavaScript的所见即所得富文本web编辑器,它具有丰富的功能和灵活的定制选项,可以满足各种网页编辑
需求。
下面我将从安装、基本功能、高级功能和定制化等多个角度
来向你介绍UEditor的使用指南。
首先,安装UEditor非常简单。
你只需要下载UEditor的源文件,然后在你的网页中引入UEditor的js和css文件即可开始使用。
UEditor还提供了丰富的配置选项,你可以根据自己的需求进行定
制化配置。
UEditor的基本功能包括文字编辑、插入图片、插入链接、插
入表格、插入视频等,这些功能都可以通过简单的操作实现。
除此
之外,UEditor还支持撤销、重做、全屏编辑、源码编辑等常见的
编辑器功能。
在高级功能方面,UEditor提供了丰富的API接口,可以让开
发者根据自己的需求进行扩展和定制。
比如,你可以通过API来实
现自定义的插入功能、自定义的编辑器菜单等。
此外,UEditor还
支持图片上传、文件上传等功能,开发者可以通过配置后端接口实
现图片和文件的上传功能。
最后,UEditor还支持丰富的定制化选项,你可以通过配置文
件来定制编辑器的工具栏、菜单、插件等,以及编辑器的样式和皮肤。
这样可以让UEditor更好地融入到你的网站中,满足你的个性
化需求。
总的来说,UEditor是一个功能丰富、灵活定制的web编辑器,通过本指南的介绍,你可以更好地了解UEditor的基本使用方法和
高级功能,希望对你有所帮助。
将百度编辑器(Ueditor)整合到dedecms中的方法

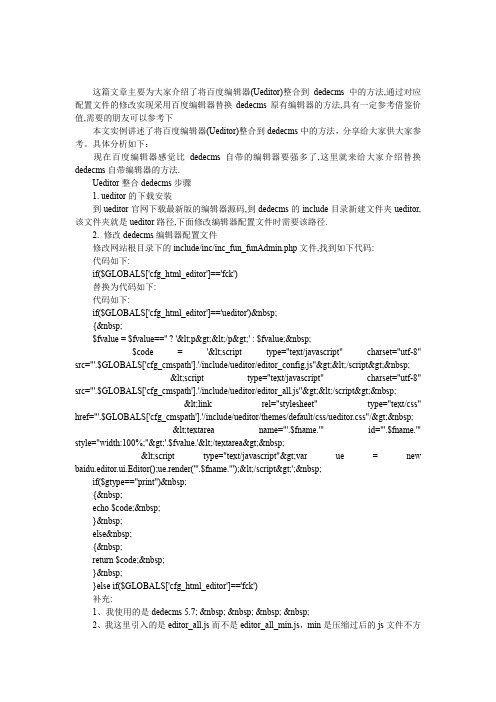
这篇文章主要为大家介绍了将百度编辑器(Ueditor)整合到dedecms中的方法,通过对应配置文件的修改实现采用百度编辑器替换dedecms原有编辑器的方法,具有一定参考借鉴价值,需要的朋友可以参考下本文实例讲述了将百度编辑器(Ueditor)整合到dedecms中的方法,分享给大家供大家参考。
具体分析如下:现在百度编辑器感觉比dedecms自带的编辑器要强多了,这里就来给大家介绍替换dedecms自带编辑器的方法.Ueditor整合dedecms步骤1. ueditor的下载安装到ueditor官网下载最新版的编辑器源码,到dedecms的include目录新建文件夹ueditor,该文件夹就是ueditor路径,下面修改编辑器配置文件时需要该路径.2. 修改dedecms编辑器配置文件修改网站根目录下的include/inc/inc_fun_funAdmin.php文件,找到如下代码:代码如下:if($GLOBALS['cfg_html_editor']=='fck')替换为代码如下:代码如下:if($GLOBALS['cfg_html_editor']=='ueditor') { $fvalue = $fvalue=='' ? '<p></p>' : $fvalue; $code = '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_config.js"></script> <script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_all.js"></script> <link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.css"/> <textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea> <script type="text/javascript">var ue = new baidu.editor.ui.Editor();ue.render("'.$fname.'");</script>'; if($gtype=="print") { echo $code; } else { return $code; } }else if($GLOBALS['cfg_html_editor']=='fck')补充:1、我使用的是dedecms 5.7; 2、我这里引入的是editor_all.js而不是editor_all_min.js,min是压缩过后的js文件不方便修改。
DEDECMS网站布局的模版修改方法

DEDECMS建站后布局模板修改方法1、以将不需要显示部分去除,那么就需要修改模板了。
可以看看我的网站下方就是只保留了左边最新、中间固定部分,右侧热点部分。
看看我怎么修改的。
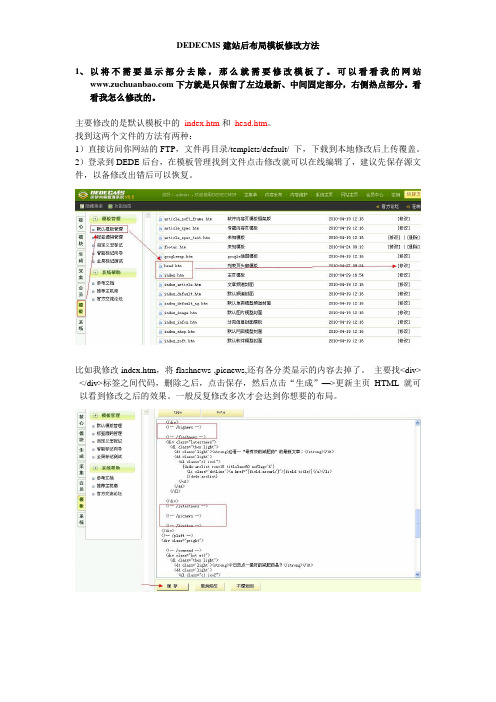
主要修改的是默认模板中的index.htm和head.htm。
找到这两个文件的方法有两种:1)直接访问你网站的FTP,文件再目录/templets/default/ 下,下载到本地修改后上传覆盖。
2)登录到DEDE后台,在模板管理找到文件点击修改就可以在线编辑了,建议先保存源文件,以备修改出错后可以恢复。
比如我修改index.htm,将flashnews ,picnews,还有各分类显示的内容去掉了。
主要找<div> </div>标签之间代码,删除之后,点击保存,然后点击“生成”—>更新主页HTML就可以看到修改之后的效果。
一般反复修改多次才会达到你想要的布局。
另外修改分类页面(list_article.htm)和文章页面(article_article.htm)也是一样的方法。
提醒的地方就是修改完之后要记得在“生成”页面更新相应的HTML,或是点击“一键更新网站”和“更新系统缓存”即可。
修改分类页面的XXX 可以到这里看看:修改文章页面的XXX到这里:2、做网站的应该都知道SEO,可以看到很多网站文章页面都会有个“推荐文章”或是“阅读此文的人还阅读了。
”,这就是相关文章了,那么我们怎么让文章页面显示相关文章呢?找到article_article.htm模板,点击修改,打开后找到下图方框中的代码,这里是显示文章的内容,在这段代码下面加上相关文章代码(下图椭圆部分就是),——————————————————————————————<br><br><ul><b>阅读本文的姐妹还阅读:</b></ul>{dede:likearticle row='12' col='1' titlelen='80'}<li><a href="[field:arcurl/]">[field:title/]</a></li>{/dede:likearticle}——————————————————————————————这里row的数值是显示相关文章的个数还要修改标签文件:找到文件:\include\taglib\likearticle.lib.php打开找到下面的代码:$typeid = " And arc.typeid in($typeid) And arc.id<>$arcid ";修改为:$typeid = " And arc.id<>$arcid ";保存,再更新网站就搞定了3、DEDECMS建立的网站,网站主页在浏览器地址栏中显示是带/index.html的,一般做SEO的都不愿意保留这个后缀,那么怎么去掉index.html只显示主域名呢。
跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档

1.1跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档1.1.1UEditor在线文本编辑器功能特性及官方技术文档1、UEditor在线文本编辑器功能特性UEditor是一个开源免费的Web方式下的富文本编辑器(Rich Text Editor,简称RTE),而Web方式下的富文本编辑器其实也就是一种可内嵌于浏览器页面,并且实现所见即所得编辑功能的文本编辑器。
UEditor是由百度Web前端研发部开发并发布的一款所见即所得的富文本Web编辑器。
具有轻量、可定制和注重用户体验等技术特点,而且开源基于BSD协议,允许自由使用和修改代码。
UEditor在线文本编辑器官方网站上介绍的相关功能特性如下:如下示例图为应用UEditor在线文本编辑器所编辑的一篇新闻稿件的局部截图:2、官方网站/website/(1)官方网站地址读者可以在UEditor在线文本编辑器官方网站上(/website/)下载与UEditor相关的系统库文件。
(2)系统库下载页面的网址/website/download.html在UEditor在线文本编辑器官方网站上为开发人员提供了中文“UTF-8”和“GBK”两种不同的中文编码版本的下载链接,而且分为完整版和Mini定制版。
由于目前的Web应用系统开发平台有多种不同的语言形式,因此也为开发人员提供了PHP、ASP、和JSP等不同平台的版本。
开发人员然后根据自己的Web应用系统的开发平台选择不同版本的下载包。
本文下载JSP版本。
另外,还提供其它的资源文件,读者可以根据应用的需要选择性地下载。
3、UEditor在线文本编辑器在线Demo示例4、UMeditor(满足论坛系统的发帖框或回复框的应用需求在线文本编辑器)在线Demo示例5、UEditor在线文本编辑器提供在线入门帮助参考文档Ueditor提供了功能说明文档和使用说明文档。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
return $fck->CreateHtml(); } } else if($GLOBALS['cfg_html_editor']=='ckeditor') { require_once(DEDEINC.'/ckeditor/ckeditor.php'); $CKEditor = new CKEditor(); $CKEditor->basePath = $GLOBALS['cfg_cmspath'].'/include/ckeditor/' ; $config = $events = array(); $config['extraPlugins'] = 'dedepage,multipic,addon'; if($bbcode) {
{
if(!function_exists('SpGetEditorD'))
{
require_once(DEDEINC."/inc/inc_fun_funAdmin.php");
}
return SpGetEditorD($fname, $fvalue, $nheight, $etype, $gtype, $isfullpage, $bbcode);
$config['smiley_images'][] = $val[0]; $config['smiley_descriptions'][] = $val[3]; $jsscript[] = '"'.$val[3].'":"'.$key.'"';
} $jsscript = implode(',', $jsscript); echo jsscript('CKEDITOR.config.ubb_smiley = {'.$jsscript.'}')initialFrameWidth:824 });ue.render("'.$fname.'"); //红色处为修改宽 度
</script>'; if($gtype=="print") {
echo $co能也会越来越强大。
是不是心动了?想体验 ueditor 的朋友可以去我的小创意网()看看,相信会 带给你不错的体验。
不过 ueditor 装上后也不是马上就能用的(至于怎么安装,大家可以在官方论坛上找),一般 都会存在一些小问题。下面我就来谈谈其中一个非常重要的问题的解决方案。
$CKEditor->initialized = true; $config['extraPlugins'] .= ',bbcode'; $config['fontSize_sizes'] = '30/30%;50/50%;100/100%;120/120%;150/150%;200/200%;300/300%'; $config['disableObjectResizing'] = 'true'; $config['smiley_path'] = $GLOBALS['cfg_cmspath'].'/images/smiley/'; // 获取表情信息 require_once(DEDEDATA.'/smiley.data.php'); $jsscript = array(); foreach($GLOBALS['cfg_smileys'] as $key=>$val) {
安装完 ueditor 后,我们可以在 ueditor 的配置文件中对其界面宽度进行设置,但问题就出 在这里,在这里设置的宽度是对全局而言,即所有网站内的编辑器宽度都一样。但对于我们 dedecms 用户 而言,一般前台和后台编辑器宽度不一致,这样就会造成编辑器越界的问题。解决方案:将 ueditor 宽度 设置放在编辑器调用阶段,具体做法如下:
为什么改成 ueditor 而不是别的编辑器呢?原因主要有三点:
一、ueditor 界面相当美观,用起来舒服;
二、功能强悍,比如图片上传功能:它支持批量上传,图片搜索,还有非常不错的图片管理 器;再比如视频添加功能:直接填写优酷土豆等视频网址即可,不用像 ckeditor 那样非常麻烦地去找 ".swf"的 flash 地址;
return $code; } }
else { /* // -----------------------------------------------------------------------// 当前版本,暂时取消 dedehtml 编辑器的支持 // -----------------------------------------------------------------------require_once(DEDEINC.'/htmledit/dede_editor.php'); $ded = new DedeEditor($fname); $ded->BasePath = $GLOBALS['cfg_cmspath'].'/include/htmledit/' ; $ded->Width = '100%' ; $ded->Height = $nheight ; $ded->ToolbarSet = strtolower($etype); $ded->Value = $fvalue ; if($gtype=="print") { $ded->Create(); }
else {
return $ded->CreateHtml(); } */ } } 3. 在编辑器调取页面将以下代码: <?php GetEditor("body","",350,"Member"); ?> 改为: <?php GetEditorD("body","",350,"Member"); ?> 以上方案的思想是:在不同界面使用不同的编辑器调用函数。 当然你可以根据需要对以上代码进行删改,还有什么问题可以去小创意网()咨询。
}
}
2. /include/inc/inc_fun_funAdmin.php 中增加以下代码:
function SpGetEditorD($fname,$fvalue,$nheight="350",$etype="Basic",$gtype="print",$isfullpage="false",$bbcode=false) {
$fck->Config['EnableXHTML'] = 'true'; $fck->Config['EnableSourceXHTML'] = 'true'; } $fck->Value = $fvalue ; if($gtype=="print") {
$fck->Create(); } else {
1. /include/helpers/util.helper.php 中增加以下代码:
if ( ! function_exists('GetEditorD'))
{
function GetEditorD($fname, $fvalue, $nheight="350", $etype="Basic", $gtype="print", $isfullpage="FALSE",$bbcode=false)
内涵趣闻网_/
ห้องสมุดไป่ตู้
echo $code; } else {
return $code; } }else if($GLOBALS['cfg_html_editor']=='ueditor') { $fvalue = $fvalue=='' ? '<p></p>' : $fvalue; $code = '<script type="text/javascript" charset="gbk" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_config.js"></script> <script type="text/javascript" charset="gbk" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/editor_all_min.js"></script> <link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/ueditor.css"/> <textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea> <script type="text/javascript">
