位图图像与矢量图形V4.1(20140305)
fireworks教案课件第4章矢量图像和位图图像

在Fireworks CS3中,共有13种笔触类型可供选择。 1.【无】 表示不设置笔触。 2.【铅笔】 铅笔笔触没有任何修饰,是Fireworks默认的笔触类型,共有4种,效
果如图所示。
【1 像素】:绘制硬线条时使用,有可能产生锯齿。 【1 像素柔化】:绘制软线条时使用,不会产生锯齿效果。 【彩色铅笔】:绘制4像素宽的彩色线条,会根据压力和速度调整线
对于已绘制好的自由路径,使用钢笔工具还可调整其形状。将鼠标移 到自由路径的路径点上,按住并拖动鼠标,即可调整路径的形状。
4.2.3 笔触
绘制路径时,可以在工具的属性设置面板中设置路径的笔触和填充效 果。对于绘制完毕的路径,选中后也可在属性设置面板中修改其笔触 和填充效果。
笔触的设置是在属性设置面板中完成的。选中需要设置笔触的对像, 可以在属性设置面板中看到用于笔触设置的各项属性,如图所示。
4.1.2 位图图像
位图图像是对区域中每个像素点的信息进行描述,一个位图图像实际 上记录了所有像素点的位置和颜色信息,这种方式是【一对一】的, 可以如实地反应需要的任何画面。
位图图像的分辨率不是独立的,缩放位图图像会改变其显示效果。例 如在放大位图图像时,由于增加了未定义的像素点个数,因此会出现 马赛克效果,如图所示。
下拉列表中设定自由路径的宽度,单位是像素;在第2个下拉列表中
设定自由路径的样式,单击右侧的下拉列表按钮,从下拉列表中选择
需要的路径样式。
【边缘】:设置笔尖的柔和度。单位是%,范围是0~100。
【纹理】:设置路径的纹理。单击右侧的下拉列表按钮,从下拉列表 中选择需要的路径质地。
【保持透明度】:选中该项可以限制刷子工具,只在有像素的区域绘 制路径,不能进入图像中的透明区域。
广告设计印刷中印前知识有三点不可忽视

广告设计印刷中印前知识有三点不可忽视对于设计印刷工作人员来说,需要注意以下这些印前问题:位图图像与矢量图形并没有好坏之分,只是用途不同。
对于这两大类的特色和差异进行认识,有助于创建、输入、输出编辑与应用数字图像。
一、广告设计印刷的位图图像和矢量图形计算机绘图分为位图图像和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
1、位图图像位图图像也叫作栅格图像,Photoshop以及其他的绘图软件一般都使用位图图像。
位图图像由像素组成,每个像素都被分配一个特定位置和颜色值。
在处理位图图像时,您编辑的是像素而不是对象或形状,也就是说,编辑的是每一个点。
2、矢量图形矢量图形由矢量定义的直线和曲线组成,AdobeIllustrator、CorelDraw、CAD等软件是以矢量图形为基础进行创作的。
矢量图形根据轮廓的几何特性进行描述。
图形的轮廓画出后,被放在特定位置并填充颜色。
移动、缩放或更改颜色不会降低图形的品质。
二、广告设计印刷色彩模式在进行图形图像处理时,色彩模式以建立好的描述和重现色彩的模型为基础,每一种模式都有它自己的特点和适用范围,用户可以按照制作要求来确定色彩模式,并且可以根据需要在不同的色彩模式之间转换。
下面,介绍一些常用的色彩模式的概念。
1、RGB色彩模式自然界中绝大部分的可见光谱可以用红、绿和蓝三色光按不同比例和强度的混合来表示。
RGB分别代表着3种颜色:R代表红色,G代表绿色、B代表蓝色。
RGB模型也称为加色模型,如图5所示。
RGB模型通常用于光照、视频和屏幕图像编辑。
2、CMYK色彩模式CMYK色彩模式以打印油墨在纸张上的光线吸收特性为基础,图像中每个像素都是由靛青(C)、品红(M)、黄(Y)和黑(K)色按照不同的比例合成。
每个像素的每种印刷油墨会被分配一个百分比值,最亮(高光)的颜色分配较低的印刷油墨颜色百分比值,较暗(暗调)的颜色分配较高的百分比值。
位图与矢量图形的实用教学

位图与矢量图形的实用教学1. 引言在数字设计和图形编辑领域,位图与矢量图形是两种最基本和常用的图像类型。
它们各自具有独特的特点和应用场景。
本教学文档旨在帮助读者深入理解位图与矢量图形的区别,掌握它们的编辑和应用技巧。
2. 位图2.1 定义位图(Bitmap)是由像素点组成的图像,每个像素点存储了一定的颜色信息。
位图图像在放大时会失去细节,出现锯齿现象,因为它们是由固定的像素点阵构成。
2.2 位图的格式常见的位图格式包括JPEG、PNG、BMP和GIF等。
这些格式各有特点,适用于不同的用途。
- JPEG(Joint Photographic Experts Group):适合有损压缩,适用于照片和复杂图像。
- PNG(Portable Network Graphics):支持无损压缩,适用于透明背景的图像和网络图像。
- BMP(Bitmap):无压缩,文件大小较大,适合存储高质量图像。
- GIF(Graphics Interchange Format):支持256种颜色,适用于简单图形和动画。
2.3 位图的编辑工具Photoshop、PaintShop Pro、GIMP等软件是专业的位图编辑工具,可以进行裁剪、调整大小、颜色编辑、滤镜应用等操作。
3. 矢量图形3.1 定义矢量图形是由数学公式描述的图像,由直线、曲线、多边形等基本几何形状组成。
矢量图形可以无限放大而不失真,因为它们描述的是形状的几何属性而非像素点。
3.2 矢量图形的格式矢量图形的常见格式有SVG(Scalable Vector Graphics)、PDF(Portable Document Format)、EPS(Encapsulated PostScript)和AI(Adobe Illustrator Interchange)。
- SVG:基于XML,适用于网络和屏幕显示。
- PDF:兼容性强,适用于文档和打印。
- EPS:广泛用于印刷行业。
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
位图和矢量图的概念及区别

位图和矢量图的概念及区别矢量和位图是计算机图形中的两大概念,这两种图形都被广泛的在印刷、出版、互联网等各个方面,他们各有各的有点,同时也各有各的缺点,但是他们所体现的功能和好处都是彼此无法替代的,因此,长久以来,位图和矢量一直扮演者不同的较色,一直是平分秋色。
位图,也叫点阵图,像素图,栅格图像,简单的说,构成位图最小的但是是像素,缩放会失真。
位图就是有像素通过一系列像素阵的排列组成的,并显示相应效果,每个像素都有自己的颜色信息,在对位图图像进行编辑的时候,可操作的是单个的像素,我们可以改变图像的模式、色相、饱和度、明度等信息,从而改变图像的显示效果。
举个例子来说,位图就像是在大沙漠中绘出一副图像,远观看上去是栩栩如生,形象逼真,但是近观不是完全不同的概念了,在近处观看,构成图像的单个元素就是不同颜色的沙粒,这些沙粒通过规则的分布和排列而组成一副远观时的精彩画面。
矢量,也叫向量图,单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜怎样的常宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
那么位图和矢量图究竟有哪些区别呢?位图的好处是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的象素数越多,图像文件的大小[长宽]和体积[存储空间]越大。
矢量的好处是,轮廓的形状更容易修改和控制,但是对于单独的对象,色彩上变化的实现不如位图来的方便直接。
位图图像与矢量图形的教育指导

位图图像与矢量图形的教育指导1. 简介本文档旨在为教育工作者提供有关位图图像和矢量图形的基本知识和指导。
我们将讨论这两种图形类型的特点、用途以及如何在教育领域中使用它们。
2. 位图图像2.1 特点位图图像由像素组成,每个像素都有特定的颜色值。
它们通常在栅格图像编辑软件中创建和编辑。
位图图像的分辨率决定了其质量,更高的分辨率意味着更清晰的图像。
2.2 用途位图图像适合用于呈现复杂的细节和逼真的图像。
它们常用于照片、插图和艺术作品。
在教育领域中,位图图像可用于制作教材、演示文稿和课堂活动。
2.3 使用建议- 尽量使用高分辨率的位图图像,以确保图像质量。
- 注意位图图像的文件大小,过大的文件可能会影响加载速度。
- 对于需要进行缩放或编辑的图像,保留原始文件以避免损失图像质量。
3. 矢量图形3.1 特点矢量图形由数学公式定义,使用线条、曲线和形状来描述图像。
它们通常在矢量图形编辑软件中创建和编辑。
矢量图形可以无损地缩放,而不会丢失图像质量。
3.2 用途矢量图形适合用于绘制简单的图形、图表和图标。
它们常用于制作教育相关的图表、地图和标识。
3.3 使用建议- 使用矢量图形时,确保选择适当的软件工具以获得所需的效果。
- 在创建图像时,使用简单的形状和线条,以确保图像的清晰度和可读性。
- 尽量避免使用复杂的渐变和阴影效果,以免给图像带来困扰。
4. 结论位图图像和矢量图形在教育领域中都有各自的优势和用途。
教育工作者可以根据具体需求选择合适的图形类型,以提供清晰、逼真和易于理解的图像内容。
请注意,本文档提供的内容仅供参考,教育工作者应根据实际情况和需求做出独立的决策,并在使用图形时遵守相关的版权和使用规定。
---。
图形图像的基础知识

上一页
下一页
退 出
CorelDraw图形图像的基础知识
(4)BMP格式(*.BMP) BMP格式是常用位图格式之一,是Windows 操作系统中“画图”程序的标准文件格式。 该格式不支持CMYK颜色模式的图像,采用 无损压缩,图像优点是不失真,缺点是文件 尺寸较大。
上一页
下一页
退 出
CorelDraw图形图像的基础知识
上一页
下一页
退 出
CorelDraw图形图像的基础知识
(2)矢量图 矢量图也称为向量图,由一连串的直线和曲线组成, 所以图形中每个物件都是单独存在的。这种保存图 像信息的方法与分辨率无关。因此在缩放图形时, 完全由物件本身的属性来重新计算,所以即使将图 形放大到相当高的倍数,也不会失真,清晰度和边 缘平滑度都不会改变,还可自由地改变形状、大小 和颜色,尤其适用于标志设计、图案设计、文字设 计、版式设计等,它所生成文件也比位图文件要小。 基于矢量绘画的软件有CorelDRAW、Illustrator、 Freehand等。
下一页退 出ຫໍສະໝຸດ CorelDraw图形图像的基础知识
(2)CMYK颜色模式 由青(Cyan)、品红(Magenta)、黄 (Yellow)、黑(Black)四种油墨颜色组 成,由于C、M、Y三色混合后无法印刷出纯 正黑色,因此在印刷时加入单纯的黑色来辅 助印刷效果。图1-38为CMYK减色混合。
(5)TIFF格式(*.TIF) TIFF格式是一种应用非常广泛的文件格式, 几乎支持所有绘画、图像编辑和页面排版软 件,同时也是一种标准的印刷格式。
上一页
下一页
退 出
上一页
下一页
退 出
CorelDraw图形图像的基础知识
矢量图与位图的区别

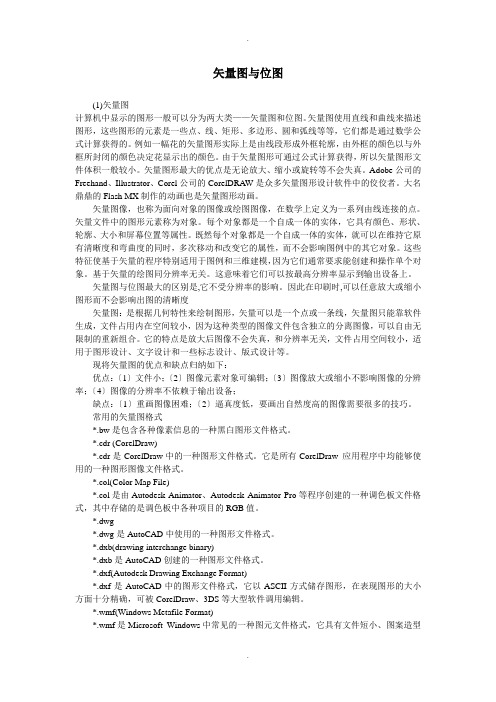
矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以与外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:〔1〕文件小;〔2〕图像元素对象可编辑;〔3〕图像放大或缩小不影响图像的分辨率;〔4〕图像的分辨率不依赖于输出设备;缺点:〔1〕重画图像困难;〔2〕逼真度低,要画出自然度高的图像需要很多的技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
此图分辨率长为1024,宽为768,颜色位数为8(256 = 28 ) ,由此可得: 1024 × 768 × 8 = 6291456 bit
第2步:单位转换为字节(Byte)
6291456 ÷ 8 = 786432 Byte
考试时,乘用
除用 /
*,
矢量图 A图放大会失真,B图放大不失真。
例:下面是一个8*8的1位色点阵图(位图),该图只有黑白两 种颜色,白色用“0” 表示,黑色用“1”表示,改图的颜色编码 为?
00000000 00010000 00010000 00011100 00010000 00010000 01111110 00000000
•图像量化位数(颜色位数)与颜色种数
•矢量图的特点
矢量图放大不失真。图像文件小。
矢量图形是表现标志图形的最佳选择。标志图形(如徽标)在 缩放到不同大小时必须保留清晰的线条。
位 图
位图 是由一个个的像素点构成的,适
用于逼真照片或要求精细细节的图像。
位图最基本的单位是 像素(dpi)
图片文件的大 小如何计算?
•图像文件的大小
1MB=1024KB 1GB=1024MB 1TB=1024GB
1KB=1024B
注:存储1个英文字母需要1个字节(B) 存储1个汉字需要2个字节(B)
•图像文件的大小
二、计算公式
文件大小(bit) = 图像分辨率×颜色位数
•位图分辨率与量化位数(颜色位数)
1、图像分辨率:是指图像的像素个数。 通常用“水平方向” 乘 “垂直方向”的像
图片的类型有 哪些?它们有 什么区别?
位图与矢量图
一、 计算机中的数字图像有: 位图: 矢量图: 图像(Image) 图形(Graphic)
数码相片是位图 网页中的很多图片(.gif或 .jpg)是位图
Word 中的剪贴画属于矢量图 Flash动画采用的是矢量图像
• 位图的特点:
1.位图放大会失真。放大到一定倍数后,会产生锯齿. 2.文件所占的存储空间大,对于高分辨率的彩色图像,用 位图存储所需的储存空间较大,像素之间独立,所以占用的硬 盘空间.内存和显存比矢量图都大. 3.位图图像在表现色彩,色调方面的效果比矢量图更加优越, 尤其在表现图像的阴影和色彩的细微变化方面效果更佳.
Comparison:
宽度:271 高度:300 颜色:2色 大小:9.9 KB
宽度:271 高度:300 颜色:4色 大小:19.8 KB
Comparison:
宽度:271 高度:300 颜色:256色 大小:79.4 KB
宽度:271 高度:300 颜色:24位真彩色 大小:238.2 KB
思考:哪个文件占用的存储空间大?
文件1 00000000 00010000 00010000 00011100 00010000 00010000 01111110 00000000 文件2
1000000000000011 0000000100000000 0000000100000000 0000001010100000 0000000100000000 0000000100000000 0011110111111100 0000000000000000
24位
256 65536
16672216
索引256 色图像 HI—Color 图像
真彩色 图像
矢量图 A图放大会失真,B图放大不失真。
•图像文件的大小
水平方向的像素数 × 垂直方向的像素数
文件大小(bit) = 图像分辨率×颜色位数
二进制颜色位数
256色位 图,颜色 位数是 多少?
例:一幅1024×768的256色位图,其大小是多少Byte?
•图像量化位数(颜色位数)与颜色种数
例如,图像量化位数为8位的图像,颜色种数为256色, 即每个像素至少有8个颜色位,这时可支持256种不同的颜色
8位二进制
可表示28(256)种颜色
颜色位数与显示的颜色数目
颜色位数 颜色总数 1位 4位 2 16 图像名称 单色图像 索引16 色图像
8位 16位
素个数来表示。 如:640 × 480
2、量化位数(颜色位数):是指图像中每个像素点记
录颜色所用二进制数的位数分为2位、8位、16位和32位等。 它决定了彩色图像中可出现的最多颜色数,或者灰度图像 中的最大灰度等级数,位数越高色彩越丰富
•图像量化位数(颜色位数)与颜色种数 1位二进制数
0 1
可表示21 = 2 种颜色
1024*768*8
B 矢量图
2、从题干给出的数据和C、D两图来看,A、B两幅图的主要特点分别是什么? A图: 占用空间大,放大失真 B图:占用空间小,放大不失真 3、制作A类型的图,常用的软件有哪些? 1 2 制作B类型的图,常用的软件有哪些? 3 4 (至少答出一种,填可选项中的序号,可选项有: 1.photoshop 2.画图 3.flash 4.coreldraw 5.绘声绘影 6.cool edit pro)
一、磁盘存储空间单位换算 1、bit (比特/位)
计算机中的所有信息都是用0或者1表示的,每个0或1都 叫做一个二进制位,又叫一个比特(bit,简写b )。比特是 计算机中存储信息的最小单位。
2、Byte (字节) 3ቤተ መጻሕፍቲ ባይዱ其它
计算机中存储信息的基本单位是字节(Byte,简写B) 1 Byte = 8 bit 1B = 8b
2位二进制数
00 01 10 11
可表示22 = 4 种颜色
例:下面是一个8*8的2位色点阵图(位图),该图有黑、 白、红、蓝四种颜色。白色用“00” 表示,黑色用“01”表 示,红色用“10” 表示,蓝色用“11”表示,改图的颜色编码 为?
1000000000000011
1000000000000011 0000000100000000 0000000100000000 0000001010100000 0000000100000000 0000000100000000 0011110111111100 0000000000000000
