位图与矢量图的区别与作用
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
整理矢量图标_位图和矢量图的区别是什么

矢量图标整理表姓名:职业工种:申请级别:受理机构:填报日期:1.位图和矢量图的区别是什么?1.在空间上1.矢量图占用空间少2.位图占用空间大2.在性能上1.位图比矢量图性能好,2.处理图象速度快。
2、网上下载一张东西塔图片,并将它大小设为600*600像素的大小。
7分析解Analyzing the Solution既然你已经求出这个天线问题的解,就可以用Ansoft HFSS 后处理来分析了,通过Post Process菜单。
你将要做的是:画出模式1、4的电场。
比较模式2和它的简并模式3的矢量图。
建立电场E的动态矢量图。
时间:完成这一章总共大约需要30分钟。
后处理器Ansoft HFSS为你的解提供三种后处理器。
Post Processors菜单有下列后处理器:Fields 进入3D Post Processors,可以显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
Matrix Data 进入Matrix Data Post Processors,可以看到每个迭代解计算出的S参数,阻抗和传播常数的矩阵。
这一部分不适用本征模问题。
Matrix Plot 进入Matrix Plot Post Processors,可以画出参数随时间或频率的变化。
这一部分不适用于本征模。
下面你将使用3D Post Processors。
进入三维后处理器三维后处理器能够:2.显示求解模型的阴影部分或金属框架。
3.显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
4.从总场解计算导出解。
1.进入三维后处理器:1.选择Post Processors/Fields。
出现以下窗口:画模式1和4的电场默认的是将基模(模式1)自动装载到三维后处理器。
这意味着当你画图时,所画的是基模的场。
要转换模式,使用Data/Edit Sources命令。
画模式1的电场在xy平面,画出基模的电场幅值的阴影图。
5.画模式1的电场幅值:1.选择Plot/Fields,出现下面的窗口:2.从Plot Quantity中选择Mag E。
Photoshop图像基础知识——位图与矢量图

Photoshop图像基础知识
1.1.1位图与矢量图
位图与矢量图是计算机领域中图形图像的两大主要类型,这两种类型在绘制和处理图像时各自的属性及存储的格式也是不同的。
1、位图
位图又称点阵图,是由很多不同颜色的像素组成,这些点称为像素(pixel)。
位图图像上的每一个像素点又各自的位置和颜色等数据信息,从而可以精确、自然地表现出图像丰富的色彩感。
位图图像的清晰度与图像的分辨率是息息相关的,位图图像中的像素数目是有限的,若将图像放大到一定程度,图像会失真并显示锯齿形。
2、矢量图
矢量图又称为向量图形,它主要是以线条和色块为主,通过许多不同的线条和色块组合在一起,而形成一幅矢量图形。
矢量图形中的每一个图形对象都是独立的,如颜色、性状、大小或位置等都是不同,矢量图像的品质与图像的分辨率无关,可以任意进行放大、缩小、旋转或者剪切等操作,且图像不会失真。
矢量图也有其局限性,它不适宜制作色彩丰富、细腻的图形,不能像位图一样精确的表现图像色彩。
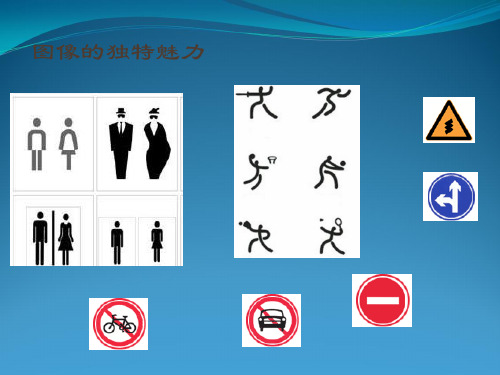
图像的类型与格式

计算机中常见的图像类型有两种: 位图和矢量图。
1、位图又叫点阵图,它是由许多点排列组合成
的图像。(图像)
2、矢量图也叫平面对象绘图,是用数学向量方
式来记录图像的内容。(图形)
比较图像并说出它们的区别。
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,像 素的数量是固定的,放大后每平方英寸面积上所 含像素点就少了,将丢失其中的细节,并会出现 锯齿状。
位图直接量化的原始信号形式
图像的最小单位是像点 Pixel 用于表现自然影像
图形:运算形成的抽象化产物
图形由具有方向和长度的矢量表示 存储显示这些图形元素的指令,可以随意的放缩
一条线段的数据只需记录两个端点的坐标、线段的粗细和色彩等。
点阵图和矢量图的区别
比较内容
特征 用途 放大缩小的效果
课外作业
(1) 阐述矢量图形与位图图像的区别。 (2) 图像分辨率的单位是什么? (3) 哪种格式的图像文件体积最小? (4) 练习使用图像浏览器ACDSee。 (5) 练习获取Windows界面的方法。
▲ 把Windows Media Player界面粘贴到Word文档中。 ▲ 把任意一个下拉式菜单粘贴到Word文档中。
以数学的向量方式来记录图 像内容
色彩变化少 放大或旋转不会失真
文件容量小 Flash、CorelDraw、CAD
图的格式
位图:bmp,jpg,gif,psd,png等 Jpg和gif:网页上最常用的两种图像格式
矢量图:wmf,ai等
像素是构成位图的最小单位,位图的大小与
精致,取决于组成这幅图的像素数目的多少。由 于像素的分布是沿水平和垂直两个方向矩阵式排 列的,任何一个位图总是有一定数目的水平像素 和垂直像素 。
位图与矢量图

位图与矢量图一、概述在图形设计和计算机图形学中,位图(Bitmap)和矢量图(Vector)是两种常用的图像表示方式。
它们有着不同的特点和应用场景,在实际的图形处理中起到了重要的作用。
本文将对位图和矢量图进行详细的介绍和比较。
二、位图(Bitmap)1. 定义位图是由像素组成的二维图像,这些像素以矩阵的形式排列,每个像素单元可以有不同的颜色值。
每个像素单元的颜色信息都直接存储在图像文件中,所以位图文件的大小是由像素数量决定的。
2. 特点•位图可以表示多种颜色和复杂纹理,具有较高的图像细节和真实感。
•位图在编辑和绘制时,每个像素都可以进行独立的编辑,更容易实现复杂的视觉效果。
•位图格式常见的有JPEG、PNG、BMP等,其中JPEG适用于照片和复杂图像,而PNG和BMP适用于简单图形和图标。
3. 应用场景由于位图具有丰富的颜色和纹理,常被用于图像处理、摄影和印刷等领域。
位图在电子游戏、动画和电影特效中也广泛应用,可以为场景和角色增加更真实的细节。
另外,位图还常用于制作网页界面和用户界面元素,如图标、按钮等。
三、矢量图(Vector)1. 定义矢量图是由线段、弧线和曲线等基本几何元素组成的图形,通过数学公式来描述和绘制。
与位图不同,矢量图并不存储像素信息,而是存储图形的形状和属性。
2. 特点•矢量图可以无限放大或缩小而不会失去图像质量,因为图像的形状是由公式描述的。
•矢量图能够精确地表示直线、曲线、多边形等几何形状,所以可以轻松实现图形的变形和编辑。
•矢量图格式常见的有SVG、AI、EPS等,其中SVG 适用于网页和移动应用,而AI和EPS适用于印刷和设计领域。
3. 应用场景矢量图在制作图标、徽标和标志等简单图形时非常方便,因为可以通过编辑基本几何图形来实现。
另外,矢量图对于场景重建和三维模型构建也非常有用,可以准确地表示和编辑复杂的形状。
在印刷和插图领域,矢量图能够保证图像的质量和准确性。
四、比较与选择1. 图像质量•位图可以呈现更真实的图像细节和纹理,适用于需要高画质的场景。
3.2.2位图图像与矢量图像

一、基本概念——位图与矢量图
什么是矢量图?
什么是位图?
• 也叫做向量图,是由电脑 通过运算文件所记录的函 数公式,得到的图像,简 单地说,就是缩放不失真 的图像格式。
• “图形”
• 也叫做点阵图,像素图, 是由确定方位的像素点, 记录的不同色彩信息所组 成的图像,简单地说,就 是最小单位由像素构成的 图,缩放会失真。
为了方便图像的编辑,将图像中的各个部分独立起来,对任 何一部分的编辑操作对其它部分不起作用。
上图实际上是由多个图层合成的一张成品稿。
Photo Shop常用术语介绍
• 滤镜:
利用摄影中滤光镜的原理对图像进行特殊的效果编辑。虽然 其源自滤光镜,但在PS中将它的功能发挥到了滤光镜无法比 拟的程度,使其成为PS中最神奇的部分。
位图与矢量图
我是矢量图
我不怕 被放大
位图与矢量图
我是位图
我放大 会模糊
我的象素点 不够了…
位图与矢量图
思考1:位图和矢量图Байду номын сангаас自有什么优缺点?
• 位图的优点:
• 矢量图的优点:
• 容易观看 • 色彩变化丰富 • 编辑上,可以改变任何形状的
轮廓的形状更容易修改和控制,
图像不因观看放大、缩小而模 糊。
• “图像”
• 像素:
像素是构成图像的最基本 元素,它实际上一个个独 立的小方格,每个象素都 能记录它所在的位置和颜 色信息。
图中每一个小方格就是 一个象素点,它记载着 图像的各种信息。
分辨率:在图像中,每单位长度上的像素数。 即:分辨率=像素数/该像素数所占的长度
分辨率是对位图而言的,对矢量图因为不是由 像素点组成,所以无意义。
• 位图的应用:
AI_PPT讲义_第1章_初识

第一章 初识AI 3、平面广告设计 平面广告的形式种类非常
之多,平时常见的各种宣传画、
宣传单都是平面设计范畴。我 们通常按照使用场合给它进行
分为三类——户外广告(如灯
箱、立柱、墙体、车身、站牌 广告等)、室内广告(超市、 商场场景广告等)、印刷广告 (DM单页、折页、报纸、样 本画册等)。
第一章 初识AI 4、制作电子书刊 虽然AI不是专业的书刊排版软件,但最近几个版本的新增画板工具,
第一章 初识AI
第3讲 AI的应用领域
illustrator适合专业设计者、插图画家、多媒体艺术家以及互联网
网页和在线内容的制作者等等,适用对象非常广泛。 1、插画设计
插画指各类报刊杂
志、儿童图书、工艺美 术品里的插图。通常这 一类图都是矢量形式, 制作这样的内容是AI的 特长。
第一章 初识AI
第一章 初识AI
四、CDR的特点
目前街头的打字文印社,制作条码、唛头、名片、证卡等等基 本上都用coreldraw。它的条码插入、属性栏、形状工具、变换泊坞 窗等功能,非常实用而且操作简单,适合初学者和自学人士。但是 corel公司的位图处理软件和整体解决方案不如adobe,虽然最近的 版本在与AI的兼容方面逐步加强,但是在专业广告设计、印刷制版 等领域coreldraw想独自担起重任,仍有一点诸多因素限制。 所以coreldraw更多地被应用在办公文印、绘图、雕刻工艺等基 础领域及工艺制作领域。
这类图AI无法实现, 这是位图,比如 corel公司的 painter就是一款专 业的美术绘图软件。 有些人会问 photoshop不可以 吗?PS应该算是 图像处理的软件, 绘图功能不是很强 大,就算是绘制位 图功能也不是很好。
第一章 初识AI 2、VI设计 VI即视觉识别,属CIS企 业形象系统的一个组成部分。 通常是指与LOGO为核心, 包含标志、产品包装、文化 设计等一整套内容。
矢量图和位图

位图的特点:
1、文件所占的空间大:用位图存储高分辨率的彩色图像需要较大储存空间,因为像素之间相互独立,所以占的硬盘空间、内在和显存比矢量图都大。
2、会产生锯齿:位图是由最小的色彩单位“像素”组成的,所以位图的清晰度与像素的多少有关。位图放大的一定的倍数后,看到的便是一个一个的像素,即一个一个方形的色块,整体图像便会变得模糊且会产生锯齿。
一、 矢量图
矢量图,又称向量图,是由线条和图块组成的图像。
将矢量图放大后,图形仍能保持原:由于图像中保存的线条和图块的信息,所以矢量图形与分辨率和图像大小无关,只与图像的复杂程度有关,简单图像所占的存储空间小。
2、图像大小可以无级缩放:在对图形进行缩放、旋转或变形操作时,图形仍具有很高的显示和印刷质量,且不会产生锯齿模糊效果。
AI格式、 Jpeg格式、PSD格式、TIFF格式
BMP格式:此格式是微软公司软件的专用格式,也是最常用的位图格式之一,支持RGB、索引颜色、灰度和位图颜色模式的图像,但不支持Alpha通道。
3、可采取高分辨率印刷:矢量图形文件可以在任何输出设备及打印机上以打凶机或印刷机的最高分辨率输出。
二、位图
位图,也叫光栅图,是由很多个像小方块一样的颜色网格(即像素)组成的图像。位图中的像素由其位置值与颜色值表示,也就是将不同位置上的像素设置成不同的颜色,即组成了一幅图像。位图图像放大到一定的倍数后,看到的便是一个一个文形的色块,整体图像也会变得模糊、粗糙。
3、位图图像在表现色彩、色调方面的效果比矢量图更加优越,尤其是在表现图像的阴影和色彩的细微变化方面效果更佳。
学用文件格式:
CDR格式:此格式是Coreldraw专用的矢量图格式,它将图片按照数学方式来计算,以矩形、线、广西、弧形和椭圆等形式表现出来,并以逐点的形式映射到页面上,因此在缩小或放大矢量图形时,原始数据不会发生变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图与矢量图的区别与作用
位图和矢量图是计算机图形中的两大概念,这两种图形都被广泛应用到出版,印刷,互联网[如flash和svg]等各个方面,他们各有优缺点,两者各自的好处几乎是无法相互替代的,所以,长久以来,矢量跟位图在应用中一直是平分秋色。
位图[bitmap],也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图[vector],也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜怎样的常宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
