北邮 信息网络应用基础 JSP 实验报告
jsp实验报告

jsp实验报告JSP实验报告。
一、实验目的。
本实验旨在通过实际操作,加深对JSP(Java Server Pages)技术的理解,掌握JSP的基本语法和应用方法,以及JSP与Servlet的区别与联系。
二、实验内容。
1. 搭建JSP开发环境,安装Tomcat服务器,配置好JSP开发环境。
2. 编写简单的JSP页面,创建一个简单的JSP页面,包括HTML和JSP代码。
3. JSP页面中的表达式,在JSP页面中使用表达式输出动态内容。
4. JSP页面中的脚本,在JSP页面中使用脚本实现流程控制和变量赋值。
5. JSP页面中的动作,在JSP页面中使用动作实现页面跳转和数据传递。
6. JSP与Servlet的联系,比较JSP与Servlet的不同之处,了解它们各自的应用场景。
三、实验步骤。
1. 搭建JSP开发环境,按照Tomcat官方文档的指引,下载Tomcat服务器并进行安装配置。
2. 编写简单的JSP页面,创建一个名为index.jsp的文件,其中包括HTML和JSP代码,用于展示JSP页面的基本结构。
3. JSP页面中的表达式,在index.jsp页面中,使用表达式输出当前系统时间,并在页面上显示出来。
4. JSP页面中的脚本,在index.jsp页面中,使用脚本实现一个简单的计算器,用户输入两个数字,页面输出它们的和。
5. JSP页面中的动作,在index.jsp页面中,使用动作实现页面跳转,点击按钮后跳转到另一个JSP页面,并传递数据。
6. JSP与Servlet的联系,通过阅读相关资料,对比JSP与Servlet的特点和用法,总结它们各自的优劣和适用场景。
四、实验结果。
1. 成功搭建了JSP开发环境,Tomcat服务器正常运行,可以进行JSP页面的开发和测试。
2. 编写的index.jsp页面能够正常显示当前系统时间,并且页面结构清晰,代码规范。
3. 实现了一个简单的计算器功能,用户输入数字后,页面能够正确输出计算结果。
jsp实验总结

JSP实验总结引言本文档旨在总结和归纳我在JSP实验中的学习经验和心得体会。
在本次实验中,我使用JSP(Java Server Pages)技术开发了一个简单的Web应用程序,通过这个过程,我对JSP的基本概念、工作原理以及与Java的交互有了更深入的理解。
实验背景JSP是一种服务器端的动态网页技术,可以将java代码嵌入到HTML页面中,实现动态生成网页内容的功能。
通过使用JSP,我们可以将视图层的逻辑与业务逻辑分离,提高了代码的可维护性和代码重用性。
实验步骤1. 环境准备在开始实验之前,我先安装了JDK(Java Development Kit)和Tomcat服务器。
JDK是Java开发工具包,它包含了编译Java源代码的编译器和Java虚拟机。
Tomcat是一个开源的Java Servlet容器,用于运行和管理JSP应用程序。
2. 创建JSP页面在我的实验中,我创建了一个名为index.jsp的JSP页面作为我的主页。
我使用了HTML、CSS和JSP标记语言来设计和构建页面布局。
<!DOCTYPE html><html><head><title>My JSP Page</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 20px;text-align: center;}h1 {color: #1E90FF;margin-top: 100px;}p {color: #808080;}</style></head><body><h1>Welcome to my JSP page!</h1><p>Today's date and time is <%= new java.util.Date() %>.</p></body></html>在页面的header部分,我设置了标题和一些基本的样式。
jsp课程实验报告

jsp课程实验报告JSP课程实验报告引言:JSP(JavaServer Pages)是一种动态网页技术,它允许开发人员在HTML页面中嵌入Java代码。
在本次实验中,我将介绍我在JSP课程实验中所学到的知识和经验。
实验目的:本次实验的目的是让我们熟悉JSP的基本语法和使用方法,并通过实践来加深对JSP的理解。
在实验中,我们将创建一个简单的学生信息管理系统,通过JSP 页面实现学生信息的增删改查功能。
实验过程:1. 环境搭建在开始实验之前,我们需要先搭建好JSP开发环境。
我选择使用Eclipse作为开发工具,并安装了Tomcat作为服务器。
通过配置Tomcat服务器,我们可以在本地运行JSP页面。
2. 创建JSP页面在Eclipse中,我创建了一个名为"student.jsp"的JSP页面。
在该页面中,我使用HTML标签来设计用户界面,并通过JSP标签嵌入Java代码,实现与数据库的交互。
我使用了JDBC(Java数据库连接)来连接数据库,并编写了相应的Java代码来实现学生信息的增删改查功能。
3. 编写Java代码在JSP页面中,我使用了Java代码来处理用户的请求。
通过JDBC,我连接到了MySQL数据库,并编写了相应的SQL语句来执行增删改查操作。
通过在JSP 页面中使用Java代码,我们可以方便地处理用户的输入,并将结果返回给用户。
4. 测试与调试在完成JSP页面和Java代码的编写后,我通过在Tomcat服务器上运行该页面来进行测试。
我模拟了不同的用户操作,包括添加学生信息、删除学生信息、修改学生信息以及查询学生信息。
通过测试,我发现了一些bug并进行了调试,最终使系统能够正常运行。
实验结果:通过本次实验,我成功地创建了一个简单的学生信息管理系统。
该系统可以实现学生信息的增删改查功能,并且具有良好的用户界面。
通过JSP页面和Java代码的结合,我们可以快速地开发出功能强大的Web应用程序。
北邮信网实验2

北邮信网实验二——运用JSP编写动态网页(一)实验主题本次实验采用留言板为主题,留言板可以记录下不同时段的留言信息,方便查阅。
(二)程序设计(功能,技术)及运行结果留言板采用的技术有:request, response及application对象,JavaScript 。
以My Eclipse为平台,可以实现用户写入留言提交后显示留言信息。
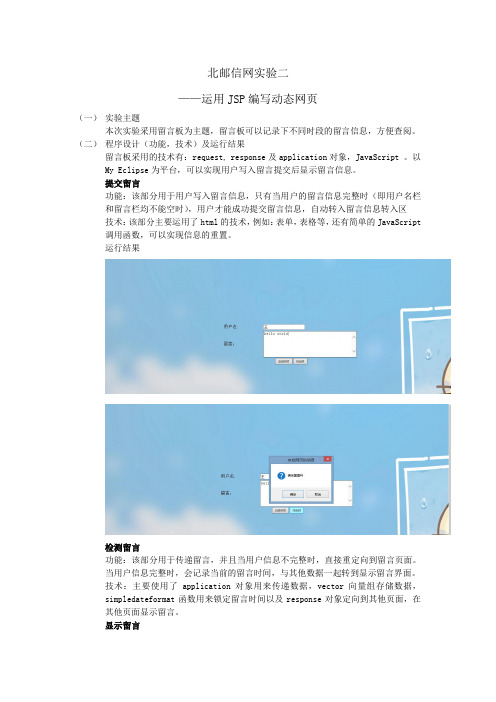
提交留言功能:该部分用于用户写入留言信息,只有当用户的留言信息完整时(即用户名栏和留言栏均不能空时),用户才能成功提交留言信息,自动转入留言信息转入区技术:该部分主要运用了html的技术,例如:表单,表格等,还有简单的JavaScript 调用函数,可以实现信息的重置。
运行结果检测留言功能:该部分用于传递留言,并且当用户信息不完整时,直接重定向到留言页面。
当用户信息完整时,会记录当前的留言时间,与其他数据一起转到显示留言界面。
技术:主要使用了application对象用来传递数据,vector向量组存储数据,simpledateformat函数用来锁定留言时间以及response对象定向到其他页面,在其他页面显示留言。
显示留言功能:该部分用于留言的显示技术:通过application对象可以接收数据,并且以列表的方式显示。
运行结果(三)问题及解决问题1:在显示留言页面一直出现中文乱码解决:在接受参数时,进行编码转换,如:String s=new String(request.getParameter("message").getBytes("ISO-8859-1"),"utf-8");这样即可确保字符为中文字符。
问题2:初次使用vector向量时,程序一直报错解决:在Jsp语言开头必须导入所用的类。
问题3:cookie并未生效解决:由于时间关系,尚未解决。
(四)感想在这次实验过程中,我掌握了Jsp语言和动态网页编写的技巧,并且知道了如何使用MyEclipse。
jsp程序设计实验报告

jsp程序设计实验报告《JSP程序设计实验报告》一、实验目的本实验旨在通过JSP程序设计,掌握JSP的基本语法和功能,以及了解JSP与Servlet的关系,进一步提高学生对Web开发技术的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Eclipse3. 服务器:Tomcat三、实验内容1. 创建一个简单的JSP页面2. 在JSP页面中使用Java代码3. 使用JSP标签4. 与Servlet的交互四、实验步骤1. 在Eclipse中创建一个动态Web项目,命名为“JSPDemo”。
2. 在WebContent目录下创建一个JSP页面,命名为“index.jsp”。
3. 在“index.jsp”页面中编写HTML和Java代码,实现页面的基本功能。
4. 创建一个Servlet,用于处理JSP页面提交的数据,并在JSP页面中调用该Servlet。
5. 部署项目到Tomcat服务器,并测试JSP页面和Servlet的功能。
五、实验结果经过以上步骤的操作,成功创建了一个简单的JSP页面,并在其中使用了Java 代码和JSP标签。
同时,通过与Servlet的交互,实现了数据的传递和处理。
最终,在Tomcat服务器上成功运行了该项目,并验证了JSP页面和Servlet的功能。
六、实验总结通过本次实验,我对JSP的基本语法和功能有了更深入的了解,同时也学会了如何与Servlet进行交互,进一步提高了自己的Web开发技术。
在今后的学习和工作中,我将继续深入研究JSP和Servlet,不断提升自己的技术水平,为Web开发领域做出更大的贡献。
jsp实验报告总结

JSP实验报告总结1. 引言JavaServer Pages(JSP)是一种基于Java的服务器端技术,它允许开发人员在HTML页面中嵌入Java代码,以实现动态生成内容。
本报告旨在总结在JSP实验中所学到的知识和经验,并对JSP的重要性和应用进行评估。
2. 实验内容在该实验中,我们学习了JSP的基本语法、表达式、脚本和自定义标签等。
我们通过编写一个简单的学生管理系统来巩固所学的概念和技术。
该系统具有添加学生、查询学生信息和删除学生等功能。
我们还学习了如何将JSP页面与数据库进行交互,并了解了JDBC(Java Database Connectivity)的基本用法。
3. 实验过程在开始实验之前,我们首先配置了一个Java Web开发环境,包括Tomcat服务器和MySQL数据库。
然后,我们创建了一个JSP项目,并编写了几个JSP页面用于展示学生信息。
在JSP页面中,我们使用了JSP指令和标签来引入Java代码和实现数据的动态展示。
我们还通过JSTL(JavaServer Pages Standard Tag Library)提供的标签库简化了一些常见操作,如循环和条件判断。
为了与数据库进行交互,我们编写了一个Java类,使用JDBC连接到MySQL数据库,并实现了一些常见的数据库操作,如插入、查询和删除。
在JSP页面中,我们通过调用这些数据库操作的方法来实现与数据库的交互。
通过不断的实验和练习,我们成功地完成了学生管理系统,并对JSP的基本语法和特性有了深入的了解。
4. 实验结果我们的学生管理系统能够成功地添加学生信息、查询学生信息和删除学生信息。
在添加学生信息时,系统会将输入的数据插入到数据库中;在查询学生信息时,系统会从数据库中检索出符合条件的学生信息并展示在页面上;在删除学生信息时,系统会将指定学生的数据从数据库中删除。
通过测试和验证,我们确认系统的功能正常运行,并能处理正确的用户输入。
JSP技术的运用实验报告

JSP技术的运用实验报告JSP(Java Server Pages)技术是一种用于开发Web应用程序的Java技术。
它通过在HTML页面中嵌入Java代码,实现了动态的网页生成和处理。
JSP技术的主要特点包括易学易用、高效灵活、支持面向对象开发等。
在本次实验中,我使用JSP技术实现了一个简单的注册登录系统。
以下是实验的具体过程和结果。
首先,我创建了一个名为"register.jsp"的JSP页面,用于用户注册。
在页面上,我设计了一个表单,包含用户名、密码和确认密码等输入框,并加上相应的验证规则。
代码示例:```html<!DOCTYPE html><html><head><title>用户注册</title></head><body><h1>用户注册</h1><form action="register.jsp" method="post"><label>用户名:</label><input type="text" name="username" required="required"/><br/><br/><label>密码:</label><input type="password" name="password" required="required" /><br/><br/><label>确认密码:</label><input type="password" name="confirmPassword"required="required" /><br/><br/><input type="submit" value="注册" /></form></body></html>```接下来,我在"register.jsp"中编写Java代码,用于处理用户提交的注册信息。
JSP程序设计实验报告范文(6个)--2022

JSP程序设计实验报告范文(6个)--2022实验一实验时间:2022年10月16日实验项目目的和任务(1).了解动态网站开发的相关技术。
(2).理解Servlet的运行原理及生命周期。
(3).掌握Servlet的编写及部署。
(4).掌握Servlet对表单数据的处理。
(5).掌握Servlet对HTTP请求报头的处理实验内容:完成实践1.D.1、实践1.D.2根据第一章所学内容以及上机实践情况,在实验报告中完成以下问题。
(1)编写用户登录页面,使用Servlet处理表单数据,当用户提交数据正确时显示“登录成功”,否则提示“登录失败。
在实验报告中给出Servlet的关键代码,并将实验结果粘贴与此。
(2)画图解释Servlet生命周期的几个阶段。
实验二实验时间:2022年10月23日实验项目目的和任务:(1).掌握会话跟踪的相关技术。
(2).理解Cookie的原理,掌握Cookie的使用方法。
(3).理解Seion的原理,理解Seion的生命周期,熟练掌握Seion的使用方法。
(4).理解ServletConte某t接口,掌握该接口中定义的方法。
实验内容:完成实践二Servlet会话跟踪中的实践2.G..1、实践2.G..2两个实验。
在实验报告中完成以下问题。
使用Seion完成如下功能:a)登录页面login.html中输入用户名和密码,都不能为空。
b)CheckServlet.java对用户名和密码进行验证,如果用户名为“admin”,密码为“1234”,则跳转到主页,否则显示错误提示。
c)MainServlet.java作为主页,显示当前用户名,同时显示SeionID、Seion的创建时间和时效,并提供一个“注销”的超链接。
d)DetroySeion.java对当前用户进行注销,销毁Seion对象。
在实验报告中给出CheckServlet.java,MainServlet.java,DetroySeion.java的完整代码,并在实验结果一栏中粘贴主页MainServlet.java的截图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息网络应用基础
实验报告
学院:电子工程学院
班级:2012211xxx
学号:201221xxxx
姓名:xxxx
班内序号:xx
一、实验主题及问题定义
1.实验主题
本次jsp实验主题延续了上一次html实验的主题——周杰伦。
2.问题定义
Web环境周杰伦主页。
(1)点击“Login.jsp”进入登录界面,输入用户名及密码登录。
(2)进入主页后,自动播放背景音乐《淡水海边》。
可选择暂停或调节音量。
(3)在搜索栏输入想要搜索的关键字。
(4)右上角显示欢迎+用户名。
(5)选择想要浏览的模块并跳转。
也可顺序浏览。
(6)“音乐作品”模块可点击“试听”跳转到QQ音乐该专辑的专题进行专辑试听。
(7)“你不知道的他”模块可点击“了解更多”链接跳转到另一设计的网页了解周杰伦不广为人知的一面。
新打开的jsp网页右上角仍然显示欢迎+用户名。
(7)点击右上角“编辑”链接编辑个人信息,点击“确定”返回主页面。
(8)浏览完成,退出。
二、程序设计
1.功能
除了上次html所具备的功能外,改用jsp格式为网页添加了以下功能:
(1)网页登陆:用设定好的用户名及密码登陆后才可以跳转至主页面。
相关截图:
(2)欢迎:跳转至主页面后,页面右上角显示Welcome,***~“***”即为之前登陆时输入的用户名。
同样,在点击“了解更多”的jsp链接后跳出的网页右上角也显示此句。
相关截图:
(3)修改个人信息:Welcome字样右侧还有一个“编辑”链接,点击后跳转至新页面可以编辑个人信息。
其中包含“用户名”、“密码”、“所在地”、“年龄”、“粉龄”及“个人信息”。
相关截图:
2.技术
(1)网页登陆:运用了request及response技术。
(2)欢迎:运用了cookies技术。
(3)修改个人信息:“年龄”及“粉龄”设置部分有“+”“-”按钮可以对初定数字进行调节。
运用了JavaScript技术。
三、数据设计
1.用户登录
(1)含义:判断用户名及密码是否匹配。
(2)作用范围:“Login.jsp”“test.jsp”“Jay Chou.jsp”“fail.jsp”。
(3)技术或方法:request.getParameter通过名字获取特定字符串,response.sendRedirect运用判断做出反应跳转至相应页面,post使其他页面可以读取该网页的信息。
(4)相关代码:
request.getParameter
response.sendRedirect
post
2.存储cookie
(1)含义:可以将用户名存储在客户端方便在其他网页调用。
(2)作用范围:所有页面。
(3)技术或方法:Cookie创建并写入cookie,setMaxAge设置cookie 存储最大时间,setPath设置cookie存储路径,response.addCookie 读出写入的cookie。
(4)相关代码:
Cookie+setMaxAge+setPath+response.addCookie
读出cookie
3.加、减控件
(1)含义:可以通过点击来改变年龄及粉龄。
(2)作用范围:“Edit.jsp”
(3)技术或方法:onclick="javascript:this.form.age.value++设置点一下+1的功能的JavaScript。
(4)相关代码:
“+”按钮
“-”按钮
四、问题及解决
1.MyEclipse环境配置
按照教程安装及配置好MyEclipse后,无法在软件及浏览器调试。
Tomcat安装卸载再安装都不成功。
无奈只好采取安装Tomcat后用Dreamwaver编写及调试的方法。
2.cookie写入不成功
从发现问题到解决问题之中发现了因为我编程时考虑不周带来的很多漏洞。
比如同一jsp文件中request了一遍的东西在下一功能又request了一遍导致出错。
比如已定义的string在同一jsp的另一功能中又被定义了一遍……诸如此类。
都是马虎所致。
在修改过后终于可以在右上角正确显示登陆时输入的用户名。
3.JavaScript网上范例少无从参考
想在网页中加入JavaScript可是搜索到的范例少之又少。
在反复修改查找方式后终于实现了想要的功能。
五、实验感想
本次的jsp实验,让我真正体会到了做网页的困难和快乐。
和上次相比主要运用的是我们的逻辑和思维,这便对我们的编程语言提出了更高的要求。
在网页编写的过程中纵然遇到了很多问题,但是在和其他人交流和上网查找资料的过程中却学会了更多,这是很难得的。
通过上次的实验本来以为做网页是件很简单的事情,其实不然。
这次经历也让我懂得真正的技术层面是没有简单的东西的。
凡事只有刻苦学习、刻苦钻研才能在一定方面取得一些成就,学得一些东西。
