实验十 常用控件(二)
实验报告_常用控件使用

if(minute == 60)
{
minute = 0;
hour++;
if(hour == 24)
{ hour = 0; }
}
}
mytimer =DateTime.Parse(string.Format("{0:D2} : {1:D2}: {2:D2}", hour, minute, second));
}publicstringConvertToString(DateTimetime)
{
stringtotalstring =string.Format("{0:D2} : {1:D2}: {2:D2}", time.Hour, time.Minute, time.Second);
returntotalstring;
{
textBox2.Text = comboBox1.Text;
textBox2.ForeColor =Color.White;
}
privatevoidcomboBox2_SelectedIndexChanged(objectsender,EventArgse)
{
textBox3.Text = comboBox2.Text;
textBox3.ForeColor =Color.White;
}
7.(日历)控件的(AfterUpdate)事件代码:
privatevoidaxCalendar1_AfterUpdate(objectsender,EventArgse)
{
label1.Text = axCalendar1.Year +"年"+ axCalendar1.Month +"月"+ axCalendar1.Day +"日";
3分钟带你掌握11个最常用的交互控件

3分钟带你掌握11个最常用的交互控件本文作者将来总结一下各个控件的特点,方便各位更好的理解这些控件。
之前的一系列文章,为大家介绍了iOS和Android规范中,各种弹出物(不要乱联想~~)的用法,罗列如下:警告框(Alerts)弹出框(Popovers,iOS独有)简易菜单(Simple Menus,MD独有)模态视图(Modal Views,iOS独有)确认弹框(Confirmation Dialogs,MD独有)全屏弹框(Full-screen Dialogs,MD独有)上拉菜单(Action Sheets,iOS独有)简易弹框(Simple Dialogs,MD独有)活动视图(Activity Views,iOS独有)底板(Bottom Sheets,MD独有)提示框(Toasts)既然各个控件都出过场了,也是时候让它们合个体了!弹出类控件比较表格(工具栏不是弹出类控件,之前没有介绍)观察上表,左边iOS这一栏,从警告框到活动视图,它们构成了一个听起来很高大上的词汇——模态(Modal,不是Model)。
iOS设计规范对模态的定义是这样神儿的:模态让用户聚焦到某一个任务、消息或者视图上而不能做别的事情,直到用户完成了当前的任务。
比如警告框,用户必须必须选择警告框里的一个选项,警告框才会消失,否则用户什么也做不了。
这个警告框,就创造了“模态”的体验。
模态示例1——警告框模态示例2——模态视图关于如何使用模态,苹果有以下几点建议:尽量少使用。
因为一般来说,人们使用应用的时候不是线性的,不是先做A再做B这样,是想到啥做啥。
而模态是线性的,比较强制。
苹果建议,只在某个任务特别重要,必须引起用户的注意、或者某个任务必须被完成才能继续使用应用、或者需要应用需要保存数据时,才使用模态这种设计。
使用模态时需要提供一个清楚明白的退出模态的通道。
需保证用户总能知道他们在一个模态中操作后的结果。
保持模态里的任务简单、简短、单一。
程序设计基础课程教学大纲

程序设计基础课程教学大纲(总7页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--《信息技术基础》(VB)实验教学大纲制定:审核:第一部分教学大纲说明一、课程性质、目的与任务《程序设计基础》是一门实践性很强的课程,主要内容包括Visual Basic的基本概念、Visual Basic的界面设计、Visual Basic语言基础、Visual Basic的基本语句、过程设计、文件操作、图形及多媒体处理、数据库操作等。
根据培养应用型人才的需要,本课程的目的与任务是使学生通过本课程的学习,了解开发Visual Basic应用程序的一般过程,建立程序设计的基本概念,编写简单应用程序,为今后专业学习中使用计算机打下良好的基础。
二、先修课要求大学计算机基础三、课程的教学要求基本概念和基本知识:面向对象程序设计(OOP),Visual Basic的集成开发环境(IDE),界面设计,Visual Basic语言基础,基本语句结构,过程,文件,数据库应用。
基本技能:算法实现、程序重点:常用控件的使用、三种基本结构、过程难点:程序算法、递归过程四、课程的教学方法和教学形式建议学生自主实验+教师指导第二部分教学过程建议一、课程教学总学时数、学分数课程教学总学时数为72学时,其中理论授课时间为36学时,上机实验为36学时。
二、实验学时分配第三部分实践教学环节《Visual Basic程序设计》是一门实践性很强的课程,实践教学是教学过程中必不可少的环节。
通过计算机实验和程序调试,使学生加深理解、验证巩固课堂教学内容;增强对程序调试的感性认识;掌握程序设计的基本方法;培养学生理论与实践相结合的能力。
一、课程实验为了进一步强化和巩固课堂所学的知识及实际的应用,配合课堂教学,设置以下课程实验:实验一 VB集成环境与应用程序创建初步(课前指导)【实验目的】1.了解VB集成开发环境的基本组成2.了解VB应用程序的创建及开发环境的选项设置3.掌握VB联机帮助的使用4.掌握VB集成开发环境的退出【实验内容】一、VB集成开发环境的基本组成1.启动VB并创建标准EXE工程2.熟悉VB集成开发环境3.熟悉窗体设计器窗口4.熟悉代码窗口5.熟悉VB集成开发环境的其他组成部分二、VB应用程序的创建及开发环境的选项设置1.设计应用程序的界面2.设计界面对象的属性3.编写程序代码4.执行并调试程序5.生成可执行程序文件三、VB联机帮助的使用四、退出VB集成开发环境实验一 VB应用程序的创建及编程基础【实验目的】1.学会创建一个简单的VB应用程序2.掌握VB的数据类型、常量、变量、运算符和表达式3.了解过程与函数的使用【实验内容】一、建一个简单的VB应用程序1.启动VB,创建一个标准EXE类型的VB应用程序2.设计应用程序的界面3.设计界面对象的属性4.编写程序代码5.保存工程6.执行并调试程序7.生成可执行程序文件二、VB的数据类型、常量、变量、运算符和表达式三、过程与函数的使用实验二 VB语言基础(一)【实验目的】1.掌握各种数据类型2.掌握常量与变量【实验内容】一、各种数据类型的定义与使用二、变量的定义实验三 VB语言基础(二)【实验目的】1、掌握表达式与运算符2、掌握VB常用的内部函数【实验内容】一、各种数据类型表达式与其运算符二、VB常用的内部函数的实验测试实验四 VB基本语句的使用(一)【实验目的】1、掌握顺序结构语句的使用【实验内容】一、顺序结构语句的使用实验五 VB基本语句的使用(二)【实验目的】1、掌握选择语句的使用【实验内容】一、选择语句实验六 VB基本语句的使用(三)【实验目的】1、掌握循环语句的使用【实验内容】一、循环语句实验七数组【实验目的】1、掌握数据的定义2、掌握不同类型的数据的区别3、了解控件数组的定义方法【实验内容】1、学会数组的定义2、掌握不同类型的数组的区别3、了解控件数组的定义方法实验八过程【实验目的】1.掌握通用子程序的定义和调用方法2.掌握函数过程的定义和调用方法3.明确子过程和函数过程的特点及区别【实验内容】一、Sub过程的定义和调用二、Function过程的定义和调用实验九递归调用、参数传递和变量作用域【实验目的】1.明确递归过程的编制特点,掌握通用过程的递归调用方法2.掌握实参和形参按值传递和按地址传递的不同用法,明确不同实参数据类型具有的不同传递形式3.明确过程级、窗体级和模块级变量的作用域和特点,能够根据具体情况使用全局变量、共用变量和局部变量4.掌握Sub函数调用时的两种格式:语句格式和命令格式【实验内容】一、递归过程二、参数传递实验十窗体和标准控件(一)【实验目的】1.掌握命令按钮、标签及文本框控件的使用方法2.掌握复选框、单选按钮及框架控件的使用方法【实验内容】一、命令按钮、标签及文本框控件的使用二、复选框、单选按钮及框架控件的使用实验十一窗体和标准控件(二)【实验目的】1.握列表框组合框控件的使用方法2.握滚动条和定时器控件的使用方法【实验内容】一、表框组合框控件的使用二、滚动条和定时器控件的使用实验十二窗体和标准控件(三)【实验目的】控件内容的综合与复习【实验内容】一、各种不同控件的使用综合实验十三对话框与菜单的设计【实验目的】1、掌握不同对话框的使用2、掌握下拉式菜单的设计方法3、掌握弹出式菜单的设计方法【实验内容】一、下拉式菜单的设计二、弹出式菜单的设计3、三、掌握不同对话框的使用实验十四文件的基本操作【实验目的】1.掌握DriveListBox、DirListBox和FileListBox控件的使用方法2.掌握文本文件的读写操作方法3.掌握随机文件的读写操作方法4.掌握二进制文件的读写操作方法【实验内容】一、DriveListBox、DirListBox和FileListBox控件的使用二、文本文件的读写三、随机文件的读取四、二进制文件的读取实验十五制作图形【实验目的】1.掌握VB提供的形状(Shape)控件和图像(Image)控件的使用方法2.掌握坐标和颜色的设置方法3.掌握常用的绘图方法4.能编制简单的动画程序【实验内容】一、形状(Shape)控件二、图像控件三、各种图形方法实验十六、十七数据库【实验目的】1.理解数据库的结构和表的结构2.掌握在VB环境中建立Access数据库和在数据库中添加表的方法通用子程序的定义和调用方法4.掌握数据控件(Data)的基本属性设置和使用方法5.掌握常用数据显示控件与Data控件的绑定方法6.熟悉SQL语言中常用语句的语法规则和使用方法7.了解直接运用Access创建数据库的方法8.能编制简单的数据库操作程序【实验内容】一、数据管理器二、数据控件三、结构化查询语言SQL四、数据窗体向导。
实验2:服务器控件的使用

onclick="Button1_Click" Text="Button" />
标准服务器控件
标签控件:Label 文本框控件:TextBox 按钮控件: Button(标准命令按钮) LinkButton(超级链接按钮) ImageButton(图像按钮) 选择控件:RadioButton(单选按钮) RadioButtonList(单选按钮组) CheckBox(复选按钮) CheckBoxList(复选按钮组) 列表控件:DropDownList (下拉列表) ListBox (列表框) BulletedList (项目列表) 图像控件:Image、ImageMap 容器控件:Panel
正则表达式验证控件 RegularExpressionValidator
自定义验证控件CustomValidator 验证组控件ValidationSummary
创建验证控件
验证控件的工作是监视另一个控件并验证其内容的有效 性,如文本框控件、单选按钮控件等。因此,首先要有一 个需要验证的对象,然后在其旁边拖入一个验证控件。验 证控件与一般的Web服务器控件的不同之处在于,一般情 况下,验证控件在页面运行时是不显示的,即这种控件对 于用户来说是不可见的。除非输入了未通过验证的信息, 在页面中才显示未通过验证的提示信息。当Web页面使用 验证控件进行验证时,可以通过Page对象的IsValid属性 判断验证是否通过,如果IsvVlid属性的返回值“True”, 表 示页面所有控件都已通过验证,否则表示至少有一个控件 没有通过验证。
常用控件

实验九常用控件
一、实验目的
1.掌握常用控件的重要属性、方法和事件,熟悉它们的使用。
2.熟悉面向对象的可视化编程的框架。
二、实验内容
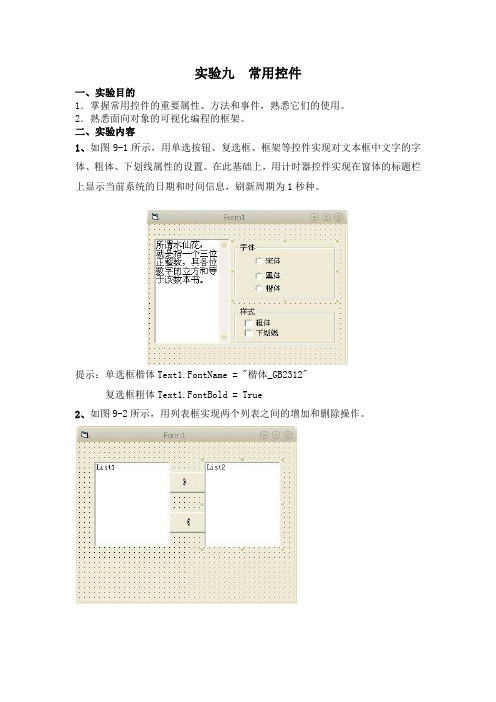
1、如图9-1所示,用单选按钮、复选框、框架等控件实现对文本框中文字的字体、粗体、下划线属性的设置。
在此基础上,用计时器控件实现在窗体的标题栏上显示当前系统的日期和时间信息,刷新周期为1秒种。
提示:单选框楷体Text1.FontName = "楷体_GB2312"
复选框粗体Text1.FontBold = True
2、如图9-2所示,用列表框实现两个列表之间的增加和删除操作。
3、设计一个小球在指定范围内任意弹跳,使用水平滚动条控件(hscrollbar)来控制小球跳动的速度,用水平滚动条的value属性获得滑块在滚动条中的位置,代表小球跳动的速度。
单击“play”按钮,小球开始跳动,移动滚动条调节跳动的速度;单击“stop”按钮,暂停小球的跳动;按“end”结束程序。
代码:
4、建立一个应用程序,该程序利用文件系统控件可以实现文件查找,如图所示。
提示:该题主要考察文件控件的常用属性及Change事件;
驱动器列表框、目录列表框、文件列表框三者之间的同步。
文本框显示文件的路径名
5、使用通用对话框进行属性设置。
常用控件

常用控件 左边工具箱中的控件,都是编程中经常需要用到的控件,最常用的控 件我们已经学习了标签控件、文本框控件、命令按钮控件。 今天我们学习常用控件中的计时器(Timer)控件。
计时器控件的图标如右图。 双击计时器控件图标可建立一个计时器控件。 计时器可以按规定间隔时间触发一个事件,因此利用计时器可以很容 易实现动画效果、定期执行选定操作或计时功能。 注意:计时器只有在界面设计时才被看到,程序执行时是看不到的, 而且它的大小也不能更改,所以计时器在界面上的位置并不重要。
计时器控件的属性: 主要有两个属性: (1)Interval属性:设定计时器的时间间隔,取值范围为0~65535,单 位是毫秒(1秒=1000毫秒)。若设置为0,则表示不使用计时器功能; (2)Enabled属性:置计时器是否响应用户生成的事件:True表示计 时器能够响应事件,False表示不响应事件。
Private Sub Timer1_Timer() If n Mod 2 = 0 Then Label1.Caption = "欢迎光临" Else Label1.Caption = "WELCOME" End If n=n+1 End Sub
本课作业 利用计时器控件,实现文字的移动动画,让文字“欢 迎光临”从左到右不停循环移动,动画效果见演示。 提示:文字的移动实际上是文本框位置的移动。即文 本框的位置在不停的变化,这就需要用计时器控件来 触发文本框位置的不停改变。
计时器控件的事件: 计时器每隔指定时间所触发的事件是Timer事件,它是计时器控件的惟一 事件。如果需要触发Timer事件,计时器的Enabled属性必须设为True,并 且Interval属性的值要大于0。
计时器控件应用举例: 例:利用计时器控件在标签上每隔1秒就交替显示“欢迎光 临”和“WELCOME”文本。 程序代码如下: Public n As Long ' n为全局变量,统计执行次数
控件的使用实验报告

一、实验目的1. 熟悉常见控件的功能和使用方法。
2. 学习控件在应用程序中的布局和事件处理。
3. 提高编程实践能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Visual Studio 20193. 编程语言:C#三、实验内容本次实验主要使用Windows窗体应用程序进行控件的使用,具体内容包括:1. 控件的创建和添加2. 控件的属性设置3. 控件的布局4. 控件的事件处理四、实验步骤1. 创建Windows窗体应用程序(1)打开Visual Studio 2019,选择“创建新项目”。
(2)在“创建新项目”对话框中,选择“Windows窗体应用程序”,命名为“控件实验”。
(3)点击“创建”按钮,完成应用程序的创建。
2. 添加控件(1)在工具箱中找到所需控件,例如:文本框(TextBox)、按钮(Button)、标签(Label)等。
(2)将控件拖拽到窗体上,即可添加控件。
3. 设置控件属性(1)选中控件,在属性窗口中查看和修改控件的属性。
(2)例如,设置文本框的Text属性为“请输入内容”,设置按钮的Text属性为“提交”。
4. 控件布局(1)使用布局工具对控件进行布局,例如:使用水平布局、垂直布局、网格布局等。
(2)调整控件的大小和位置,使界面美观。
5. 控件事件处理(1)双击控件,打开代码编辑器。
(2)在事件处理函数中编写代码,实现所需功能。
(3)例如,在按钮的点击事件中,获取文本框的值并显示在标签中。
五、实验结果与分析1. 创建了包含文本框、按钮、标签的Windows窗体应用程序。
2. 添加并设置了控件的属性。
3. 对控件进行了布局,使界面美观。
4. 编写了按钮点击事件处理函数,实现了获取文本框值并显示在标签中的功能。
六、实验总结通过本次实验,我掌握了以下内容:1. 常见控件的功能和使用方法。
2. 控件在应用程序中的布局和事件处理。
3. 提高了编程实践能力。
在实验过程中,我发现以下问题:1. 对部分控件属性设置不够熟悉,需要加强学习。
实验十常用控件

实验十常用控件一.实验目的1.掌握命令按钮、标签、文本框、单选钮、复选框等常用控件的属性、方法和事件。
2.掌握滚动条、列表框、组合框和时钟控件的使用。
3.了解鼠标和键盘事件及其事件过程的编写。
4.综合应用所学的知识,编制具有可视化界面的应用程序。
二.实验要求通过实验范例的学习,掌握基本的常用控件,并根据实验内容要求编写完整的应用程序,学会单选框、复选钮、滚动条、列表框和滚动条等控件的使用。
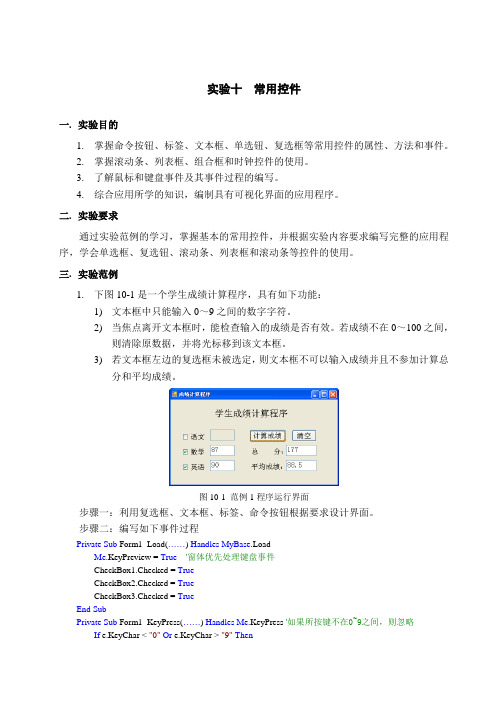
三.实验范例1.下图10-1是一个学生成绩计算程序,具有如下功能:1)文本框中只能输入0~9之间的数字字符。
2)当焦点离开文本框时,能检查输入的成绩是否有效。
若成绩不在0~100之间,则清除原数据,并将光标移到该文本框。
3)若文本框左边的复选框未被选定,则文本框不可以输入成绩并且不参加计算总分和平均成绩。
图10-1 范例1程序运行界面步骤一:利用复选框、文本框、标签、命令按钮根据要求设计界面。
步骤二:编写如下事件过程Private Sub Form1_Load(……) Handles MyBase.LoadMe.KeyPreview = True '窗体优先处理键盘事件CheckBox1.Checked = TrueCheckBox2.Checked = TrueCheckBox3.Checked = TrueEnd SubPrivate Sub Form1_KeyPress(……) Handles Me.KeyPress '如果所按键不在0~9之间,则忽略If e.KeyChar < "0"Or e.KeyChar > "9"Thene.Handled = TrueEnd IfEnd SubPrivate Sub CheckBox1_CheckedChanged(……) Handles CheckBox1.CheckedChanged TextBox1.Enabled = CheckBox1.CheckedEnd SubCheckBox2和CheckBox3的CheckedChanged事件过程同CheckBox1,略。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验十常用控件(二)
【实验目的】
1.掌握滚动条的重要属性、事件和方法。
2.掌握图片框和图像框的使用以及两者的区别
3.掌握计时器的重要属性、事件和方法。
4. 掌握形状控件的重要属性以及使用。
【实验内容】
1、P237,实验E-6,窗体的标题栏显示
“选课界面”,窗体上有两个列表框,左边
是List1,右边是List2,其中List2
中的列表项按字母顺序升序显示。
窗体下
方有一个文本框,名为Text1。
请你:
1) 写出程序中需要的属性设置。
2) 编写程序,要求单击List1中的某一项时,该项显示在Text1中;双击List1中的某一项时,该项从List1中删除,添加至List2。
当List2中的内容已满5门时,不允许再添加并提示“超过5门课程,不能再选了!”。
(要注意条件的放置位置问题)
2、窗体上有一组合框Combo1,一文本框Text1,三个命令按钮,要求:
1)程序一开始运行时,Combo1中有若干选项,命令按钮"确定"不可用
2)选中Combo中某个项目,单击"修改",则将该项目复制到Text1中(可在Text1中修改),同时"确定"按钮可用
3)单击"确定"将修改过的Text1替换组合框中原有的内容,同时"确定"按钮
不可用.
4)单击"添加",将Text1中的内容添加到组合框中
【提示】修改组合框中选中的内容要通过代码来重新设置Combo1.List (Combo1.ListIndex)值的,而不能直接设置Text属性值。
3、在窗体的Label中每隔2秒显示“你好中国”(即每隔2秒显示一次标签)。
【提示】
1)设置时钟控件的Interval值为适当的值,可以使程序每隔2秒,调用一次计时器的Timer事件。
2)每隔2秒显示一次标签,即标签的状态就应该是显示——隐藏---显示----隐藏,如此下去的,则应该是设置标签的什么属性可以达到效果呢?
4、如右图所示,将滚动条的范围设置为0~1000,
在文本框中输入一个数后按下“移动”按钮。
如果
文本框中是正数则滚动条向右移动相应刻度,但若
超过最大刻度则MsgBox提示“输入值太大”;如
果文本框中是负数则滚动条向左移,超过最小刻度则不再动,并MsgBox提示。
【提示】
1)输入正数向右移动,输入负数向左以后的意思是为了告诉大家,滚动条的Min 值必须是小于Max值
2)整个题目的意思是指假定滚动条当前位置的Value值为200,在文本框如果输入200,则滚动条的值应变为400;如果输入的值为-200,则滚动条的值应变为0.
5、窗体上添加一Shape形状控件,名为“Shape1”,两个名称分别为Command1,Command2的命令按钮,标题分别为“圆”和“红色边框”。
编写代
码,程序运行时,单击“圆”按钮则Shape控件显示一个圆。
单击“红色边框”按钮,则将Shape控件的边框颜色设为红色。
【提示】分别设置Shape控件的Shape属性和BorderColor属性
6、如右图所示,编写程序,使窗体中的两
个汽车图形能够相向运动直至相撞。
此时屏
幕弹出一个消息窗口显示“某年某月某日发
生交通意外”。
显示日期为当前系统日期。
【提示】根据两车的位置来判断是否相撞。
【提高题1】设计一个运行界面如下图所
示的程序,要求单击单选按钮、复选框、列表框或组合框时立即在文本框中显示相应的文字格式。
【提示】列表框中的字体可通过Screen对象的Fonts字符数组获得,组合框中的字号通过程序自动形成6~40磅值的偶数(详见书P113)。
【提高题2】窗体有一个矩形和一个圆,还有一水平滚动条和一垂直滚动条。
程序运行时,移动某个滚动条的滑块,
可使圆作相应方向的移动。
滚动条刻度
值的范围是圆可以在矩形中移动的范
围。
(如右图所示)。
【提示】水平滚动条和垂直滚动条的
Min和Max属性值与矩形的位置及大小
有关,最好通过代码在Form_Load事
件中设置。
【选作题】模拟Windows屏幕保护程序(如下图所示)。
可按下面提示分步实现(也可以以你的聪明才智,一步到位):
●文字从右往左运动,完全移出屏幕时同从屏幕最右边重新出现并继续左移。
●文字能像弹球一样,碰到窗体边缘时能反弹。
●每次碰到窗体边缘反弹时字体的颜色和大小随机变化。
【提示】移动控件的位置有两种方法(其中w和h分别表示水平方向或垂直方向移动的距离):
Label1.Left=Label1.Left + h
Label1.Top=Label1.Top + v
Label1.Move Label1.Left + h
Label1.Move Label1.Left, Label1.Top + v
重要提示:如果水平方向移动的距离为h,则当控件碰到窗体的边缘时,控件应该向相反的方向移动,即h=-h,垂直方向也一样。
