网页设计HTML表格基础与布局
《HTML+CSS网页设计与布局》教案

《HTML+CSS网页设计与布局》教案章节一:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和结构学会使用HTML编写简单的页面1.2 教学内容HTML简介HTML基本语法HTML基本结构常用的HTML标签1.3 教学方法讲授法:讲解HTML的基本概念和作用,演示基本语法和结构实践法:学生动手编写简单的HTML页面1.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)1.5 教学评估课堂练习:学生现场编写简单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节二:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和选择器学会使用CSS样式化网页元素2.2 教学内容CSS简介CSS基本语法CSS选择器常用的CSS属性2.3 教学方法讲授法:讲解CSS的基本概念和作用,演示基本语法和选择器实践法:学生动手编写简单的CSS样式2.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)2.5 教学评估课堂练习:学生现场编写简单的CSS样式课后作业:学生完成课后练习,巩固所学知识章节三:网页布局基础3.1 教学目标了解网页布局的基本概念和原则掌握使用HTML和CSS进行网页布局的方法学会使用浮动布局和定位布局实现网页布局3.2 教学内容网页布局概述浮动布局定位布局布局实践3.3 教学方法讲授法:讲解网页布局的基本概念和原则,演示浮动布局和定位布局的方法实践法:学生动手实践,完成网页布局实例3.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例3.5 教学评估课堂练习:学生现场完成网页布局实例课后作业:学生完成课后练习,巩固所学知识章节四:响应式网页设计4.1 教学目标了解响应式网页设计的基本概念和原则掌握使用CSS媒体查询实现响应式布局的方法学会根据不同设备进行网页布局的调整4.2 教学内容响应式网页设计概述CSS媒体查询响应式布局实践4.3 教学方法讲授法:讲解响应式网页设计的基本概念和原则,演示CSS媒体查询的使用方法实践法:学生动手实践,完成响应式网页布局实例4.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例4.5 教学评估课堂练习:学生现场完成响应式网页布局实例课后作业:学生完成课后练习,巩固所学知识章节五:HTML5与CSS3新特性5.1 教学目标了解HTML5的基本概念和新增特性掌握CSS3的基本概念和新增特性学会使用HTML5和CSS3制作现代化的网页5.2 教学内容HTML5简介HTML5新增特性CSS3简介CSS3新增特性5.3 教学方法讲授法:讲解HTML5和CSS3的基本概念和新增特性实践法:学生动手实践,使用HTML5和CSS3制作现代化的网页5.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例5.5 教学评估课堂练习:学生现场使用HTML5和CSS3制作现代化的网页课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节六:表格与表单6.1 教学目标了解HTML中表格的基本用法掌握使用CSS样式化表格学会创建表单以及使用表单元素6.2 教学内容表格的基本结构表格的样式化表单的创建表单元素的使用6.3 教学方法讲授法:讲解表格和表单的基本概念和用法实践法:学生动手实践,编写含有表格和表单的HTML页面6.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)6.5 教学评估课堂练习:学生现场编写含有表格和表单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节七:多媒体与交互7.1 教学目标了解HTML中多媒体元素的使用掌握CSS动画和过渡效果的实现学会使用JavaScript添加网页交互7.2 教学内容多媒体元素(如img, audio, video)CSS动画和过渡效果JavaScript基础和交互实现7.3 教学方法讲授法:讲解多媒体元素的使用和CSS动画效果实践法:学生动手实践,编写包含多媒体和交互的HTML页面7.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例7.5 教学评估课堂练习:学生现场编写包含多媒体和交互的HTML页面课后作业:学生完成课后练习,巩固所学知识章节八:浏览器兼容性与优化8.1 教学目标了解浏览器兼容性的概念掌握使用CSS hacks和兼容性解决方案学会网页性能优化技巧8.2 教学内容浏览器兼容性问题CSS hacks和兼容性解决方案网页性能优化8.3 教学方法讲授法:讲解浏览器兼容性和网页性能优化的概念实践法:学生动手实践,对网页进行兼容性和性能优化8.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例8.5 教学评估课堂练习:学生现场对网页进行兼容性和性能优化课后作业:学生完成课后练习,巩固所学知识章节九:响应式图片与字体9.1 教学目标了解响应式网页设计中图片和字体的处理掌握CSS中的媒体查询和特性检测学会使用srcset和sizes属性9.2 教学内容响应式图片的处理响应式字体的处理CSS媒体查询和特性检测9.3 教学方法讲授法:讲解响应式图片和字体的处理方法实践法:学生动手实践,编写响应式图片和字体的HTML页面9.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例9.5 教学评估课堂练习:学生现场编写响应式图片和字体的HTML页面课后作业:学生完成课后练习,巩固所学知识章节十:版本控制与协作开发10.1 教学目标了解版本控制的概念和重要性掌握Git的基本命令和操作学会在团队中进行协作开发10.2 教学内容版本控制基础知识Git的安装和配置Git的基本命令(如clone, mit, push, pull等)GitHub的基本使用10.3 教学方法讲授法:讲解版本控制的概念和Git的基本命令实践法:学生动手实践,使用Git进行版本控制10.4 教学资源PowerPoint课件Git安装和配置指导文档GitHub的使用文档10.5 教学评估课堂练习:学生现场使用Git进行版本控制课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节十一:移动端网页设计11.1 教学目标了解移动端网页设计的基本原则掌握使用CSS媒体查询进行移动端布局学会优化移动端用户体验11.2 教学内容移动端网页设计原则媒体查询的使用触摸事件和手势移动端优化技巧11.3 教学方法讲授法:讲解移动端网页设计原则和媒体查询的使用实践法:学生动手实践,完成移动端网页布局实例11.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例11.5 教学评估课堂练习:学生现场完成移动端网页布局实例课后作业:学生完成课后练习,巩固所学知识章节十二:网页性能优化12.1 教学目标了解网页性能对用户体验的影响掌握网页性能优化的方法和技巧学会使用工具进行性能分析12.2 教学内容网页性能影响因素性能优化方法(如图片优化、代码压缩、缓存利用等)性能分析工具(如Chrome DevTools)12.3 教学方法讲授法:讲解网页性能影响因素和优化方法实践法:学生动手实践,对网页进行性能优化12.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例12.5 教学评估课堂练习:学生现场对网页进行性能优化课后作业:学生完成课后练习,巩固所学知识章节十三:网络标准和前端框架13.1 教学目标了解Web标准的概念和重要性掌握HTML5和CSS3的新特性学会使用前端框架(如Bootstrap)13.2 教学内容Web标准概述HTML5和CSS3新特性前端框架介绍(如Bootstrap)13.3 教学方法讲授法:讲解Web标准和HTML5/CSS3新特性实践法:学生动手实践,使用前端框架进行网页设计13.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)前端框架文档和教程13.5 教学评估课堂练习:学生现场使用前端框架进行网页设计课后作业:学生完成课后练习,巩固所学知识章节十四:项目实践14.1 教学目标综合运用所学知识进行网页设计与布局学会项目规划和管理完成一个完整的个人或团队项目14.2 教学内容项目选题和规划网页设计与布局实践项目展示与评价14.3 教学方法讲授法:讲解项目选题和规划的方法实践法:学生动手实践,完成个人或团队项目14.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)项目管理和评价指南14.5 教学评估项目完成情况评估团队协作和沟通能力评估项目展示和评价章节十五:就业指导与职业规划15.1 教学目标了解Web前端开发的职业前景掌握求职技巧和面试准备学会进行职业规划和发展15.2 教学内容Web前端开发职业前景求职技巧和面试准备职业规划和发展建议15.3 教学方法讲授法:讲解Web前端开发的职业前景和求职技巧实践法:学生进行模拟面试和职业规划练习15.4 教学资源PowerPoint课件求职和职业规划指导文档模拟面试材料15.5 教学评估模拟面试表现评估职业规划文档评估学生反馈和总结重点和难点解析本文主要介绍了《HTML+CSS网页设计与布局》的教学教案,涵盖了HTML基础、CSS基础、网页布局基础、响应式网页设计、HTML5与CSS3新特性、表格与表单、多媒体与交互、浏览器兼容性与优化、响应式图片与字体、版本控制与协作开发、移动端网页设计、网页性能优化、网络标准和前端框架、项目实践以及就业指导与职业规划等十五个章节。
网页设计与制作知识点

网页设计与制作知识点第一部分HTML1. 在常用表格模式下进行网页布局(经济学专业编号)2. 在布局表格下进行布局1.制作双线边框的表格(南岳学院电商编号)2.制作单线边框的表格1.制作占位表格(电商编号)2.各种文字超链接的制作(一般链接,锚链接,email链接及打开方式)3.制作图像链接和热区链接4.在表格中插入图片和透明flash5.制作用户登录表单无序列表的使用(无序列表的嵌套)(此条不做)6.层与行为(显示隐藏层,交换图像)第二部分CSS7.修改文字大小和行距8.制作动态超链接(a:hover)9.用CSS创建交互(a元素的交互和非a元素的交互)10.制作首字下沉和图文混排和分栏(float定位)11.相对定位和绝对定位的实验12.(此学号为空)13.美化表单样式(盒子的边框背景属性)14.用CSS盒子模型制作导航条15.用无序列表制作tab样式导航条16.利用盒子的定位属性制作缺角菜单17.用滑动门技术制作圆角菜单18.用4图象法制作可变宽圆角栏目框19.CSS+DIV固定宽度的三栏布局20.可变宽度布局的制作第三部分Fireworks21.规则和不规则图形的绘制(组合路径)22.图片融合技术(填充、渐变和蒙版)23.文字效果(阴影、倒影、描边)24.用fireworks做按钮和下拉菜单25.切片和图像的导出第四部分JavaScript26.制作层的Zindex改变的导航条27.用CSS和JavaScript制作下拉菜单28.制作Tab面板第五部分ASP29.创建虚拟目录和动态站点30.将静态网页转换为动态网页(切割头尾网页,导出CSS文件)31.数据库的连接32.创建记录集33.绑定动态数据到页面34.创建重复区域服务器行为35.转到详细页面服务器行为36.记录新闻点击次数37.创建记录集分页38.新闻搜索页面的设计39.插入动态图片40.用IIF函数将过长新闻标题用省略号取代后部41.创建用户登录验证界面(包括验证表单数据不为空)42.限制非注册用户对页的访问43.创建添加新闻页面44.创建编辑新闻页面练习第一章HTML1.分析一个URL的结构//web/1/200807/10172331484.html信息被放在一台被称为www的服务器上,是一个已被注册的域名,域名对应一台DNS服务器,cn表示中国,主机名,域名合称为主机头。
HTML创建网页表格的基本原则和方法

HTML创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
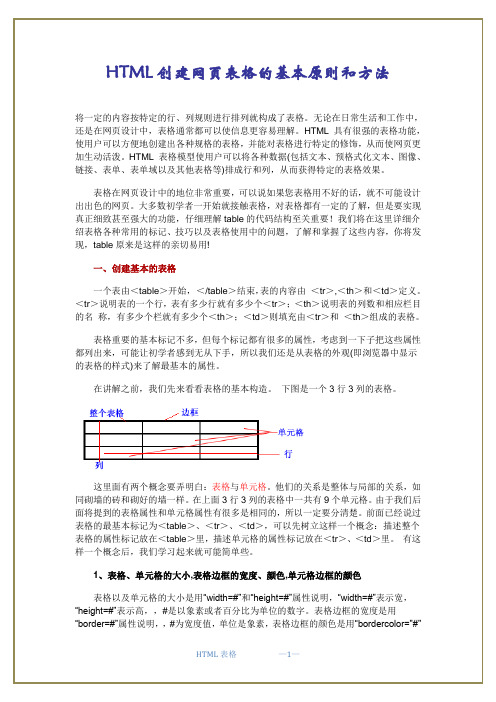
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
表格布局网页课程设计

表格布局网页课程设计一、课程目标知识目标:1. 让学生掌握网页设计中的表格布局基础知识,理解表格布局的原理和用途;2. 学会运用HTML标签创建表格,设置表格的行、列和单元格属性;3. 掌握CSS样式表中与表格布局相关的属性,如边框、间距、填充等。
技能目标:1. 培养学生运用表格布局设计网页的能力,能独立完成简单的网页布局;2. 提高学生在网页设计中的问题解决能力,能够调整表格布局以适应不同设备和屏幕尺寸;3. 培养学生团队协作和沟通能力,能在小组合作中共同完成网页设计任务。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发学生的创造力和创新精神;2. 培养学生关注用户体验,注重网页布局的美观性和易用性;3. 增强学生的信息素养,使学生认识到网络技术在信息传播中的重要作用。
课程性质:本课程为信息技术课程,以实践操作为主,结合理论知识,培养学生的实际操作能力和创新思维。
学生特点:学生处于初中阶段,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践。
教学要求:教师应注重理论与实践相结合,以学生为主体,引导学生主动探究,培养其独立思考和解决问题的能力。
同时,关注学生个体差异,因材施教,确保每个学生都能在课程中取得进步。
通过课程学习,使学生能够达到上述具体的学习成果,为后续的网页设计学习打下坚实基础。
二、教学内容1. 理解表格布局的概念与作用- 表格布局的定义与分类- 表格布局在网页设计中的应用场景2. HTML表格标签的使用- <table>、<tr>、<td>、<th>等基本标签的用法- 表格行、列、单元格的属性设置3. CSS样式表中与表格布局相关的属性- 边框样式:border、border-collapse、border-spacing等- 单元格样式:padding、margin、text-align、vertical-align等- 表格背景与颜色:background-color、background-image等4. 表格布局实例分析与操作- 分析经典表格布局案例,了解其设计思路和实现方法- 学生实践操作,完成一个简单的表格布局网页5. 响应式表格布局- 介绍响应式网页设计的基本概念- 学习使用CSS媒体查询调整表格布局以适应不同屏幕尺寸6. 表格布局在实际项目中的应用- 分析实际项目需求,确定表格布局设计方案- 学生团队合作,完成一个具有实际意义的网页设计项目教学内容安排与进度:第1课时:理解表格布局的概念与作用,学习HTML表格标签的使用第2课时:CSS样式表中与表格布局相关的属性,分析表格布局实例第3课时:实践操作,完成一个简单的表格布局网页第4课时:学习响应式表格布局,调整表格布局以适应不同屏幕尺寸第5课时:团队合作,完成实际项目中的表格布局设计教学内容与教材关联性:本教学内容与教材中关于网页设计、HTML和CSS的知识点紧密相关,涵盖了表格布局的基本概念、用法和实际应用,确保了教学内容的科学性和系统性。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
网页设计表格知识点

网页设计表格知识点表格是网页设计中常用的一种元素,可以用于展示数据、呈现排版布局、创建表单等功能。
掌握表格的使用方法和相关知识点,对于提升网页设计的质量和效果至关重要。
本文将介绍一些常见的网页设计表格知识点,帮助你理解和运用表格来实现各种设计需求。
一、表格的基础结构在网页设计中,表格的基本结构由行和列组成。
行(Row)是表格中的水平行,用于放置数据或其他内容;列(Column)则是表格中的垂直列,用于对数据进行分类归纳。
表格的交点处形成的小方块被称为单元格(Cell),单元格是表格中的最小单位,用于储存和展示具体的数据。
二、表格的属性设置1. 表格大小和边框样式在网页设计中,我们可以通过CSS样式来设置表格的大小和边框样式。
通过设置width和height属性,可以调整表格的宽度和高度,使其适应不同的页面布局。
同时,也可以通过border属性来设置表格的边框样式,包括颜色、粗细、边框样式等。
2. 表头和表体设置表格通常包含表头和表体两部分。
表头(Table Header)用于呈现表格的标题或说明信息,可以使用<th>标签进行定义。
而表体(TableBody)则用于展示具体的数据内容,可以使用<td>标签进行定义。
通过设置表头和表体的样式,可以使表格看起来更加清晰易读。
3. 合并单元格在一些情况下,我们需要将相邻的单元格合并为一个单元格,以实现特定的设计需求。
在HTML中,可以通过使用rowspan和colspan属性来实现单元格的合并,达到更灵活的布局效果。
三、表格的样式设计1. 表格背景颜色和边框样式通过设置CSS样式,可以为表格添加背景颜色或背景图片,使其与页面整体设计相协调。
同时,还可以调整表格的边框样式,例如设置圆角边框或使用阴影效果,增加表格的美观性。
2. 表格文字和数字样式表格中的文字对于信息的传达非常重要,我们可以通过设置字体、大小、颜色等样式属性,使表格中的文字更加清晰易读。
利用表格布局网页教案

利用表格布局网页教案教案标题:利用表格布局网页教案教学目标:1. 了解表格布局的基本概念和原理。
2. 掌握使用HTML和CSS创建基本的表格布局。
3. 能够灵活运用表格布局设计网页。
教学准备:1. 计算机和互联网连接。
2. HTML和CSS编辑器软件。
3. 示例网页代码和相关图片素材。
4. 课堂展示设备。
教学过程:Step 1: 引入表格布局概念(5分钟)介绍表格布局的基本概念和原理,解释为什么表格布局在网页设计中非常有用。
Step 2: HTML表格结构(10分钟)解释HTML表格的基本结构,包括表格、行和单元格的标签及其属性。
演示如何创建一个简单的表格。
Step 3: CSS样式设置(15分钟)说明如何使用CSS样式设置表格的外观,包括表格边框、背景颜色、字体样式等。
演示如何应用样式到表格中。
Step 4: 表格布局设计(20分钟)展示一些常见的表格布局设计示例,如网站导航菜单、产品特性比较、课程时间表等。
解释如何将内容合理地安排在表格中。
Step 5: 实践操作(30分钟)让学生动手实践,在编辑器中创建自己的网页,并使用表格布局设计页面结构。
提供示例代码和图片素材供学生参考。
Step 6: 学生展示和讨论(15分钟)让学生展示他们设计的网页,并就设计选择、布局优化等方面进行讨论和反馈。
Step 7: 总结和拓展(5分钟)总结表格布局的优点和应用场景,并鼓励学生进一步探索其他网页布局方式。
教学评估:1. 学生在实践操作中的表现和成果。
2. 学生对表格布局的理解和应用能力。
3. 学生在展示和讨论环节的参与和表达能力。
教学延伸:1. 鼓励学生进一步研究和尝试其他网页布局方式,如Flexbox和Grid布局。
2. 引导学生学习响应式设计,掌握如何使用媒体查询和表格布局来适应不同屏幕尺寸。
教学反思:根据学生的实际情况和学习进度,灵活调整教学过程中的时间分配和内容讲解,确保学生能够理解和掌握表格布局的基本原理和应用技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
带着求知好学的态度,超越自己,完善自己。
LOGO
表格的合并
1、跨多列的单元格 <th colspan=#> 合并列 2、跨多行的单元格 <th rowspan=#> 合并行 #为合并的单元格数量
带着求知好学的态度,超越自己,完善自己。
LOGO
表格对齐
align <table align=“#”> #=left、right
表格基础与布局
LOGO
1、表格标记基础 2、表格布局及应用 3、HTML总结及编写注意事项
本课内容
带着求知好学的态度,超越自己,完善自己。
LOGO
表 格
基本语法
<table>
表
<tr>
格
中
的
一
</tr>
行
</table>
<td> 单元格内容</td>
<table>...</table> - 定义表格 <tr> - 定义表行 <th> - 定义表头 <td> - 定义表元(表格的具体数据)
带着求知好学的态度,超越自己,完善自己。
LOGO
表格的边框及尺寸
<table border=“#”> <table width=“#” height=“#”> <table cellspacing=“#”> <table cellpadding=“#”>#=value
设置边框 设置表格的宽和高 单元格之间间隙 内容与单元格边框距离
表格相对于网> #=left, center, right 内容相对于单元格的位置
带着求知好学的态度,超越自己,完善自己。
LOGO
HTML表格补充
划分表格结构的三个标签: <thead>(表首),<tbody>(表主体),<tfoot>(表尾)
目的:对表格的各部分的属性进行统一的设置,而不用单一逐个设置 注:文字、图片、多媒体等内容只能放<th></th>或<td></td>里面
属性值:属性值就是用数字或其他具有一定含义的名词来表示标签属性的 程度。
编写HTML时注意: 1、谨记块级元素与行内元素 2、代码的整洁
带着求知好学的态度,超越自己,完善自己。
LOGO 利用表格布局编写本课所给的网页实例
本课作业
带着求知好学的态度,超越自己,完善自己。
感谢您的关注!
带着求知好学的态度,超越自己,完善自己。
LOGO
HTML小结
Html文档由html标签构成,标签含有多种属性,属性有属性值用 来表示属性的程度
标签:由< >包含起来的表示一定含义的html单元,分为双标签、单标签。
标签属性:用来表示该标签的具体功能或者某一具体的性质,使用的时候必须 跟随它所属的标签写在同一对<>内才会有效。
带着求知好学的态度,超越自己,完善自己。
LOGO
注意事项
1、表格标记必须要有<table>、<tr>、<td>或者<th>(表头标签)
2、表格内容必须写在<td></td>(或th)标签之内
带着求知好学的态度,超越自己,完善自己。
LOGO
表格布局原则
☆网页结构是由一些矩形有机组成的,所有的内容都是放在矩形内的。这些
带着求知好学的态度,超越自己,完善自己。
LOGO
表格相关颜色设置
<table bordercolor=“#”> <th bgcolor=“#”> <th background=“URL”>
表格边框颜色设置 背景颜色设置 背景图片设置
<table bordercolorlight=“#”> 亮边框的颜色 <table bordercolordark=“#”> 暗边框的颜色
矩形我们可以用表格来代替——表格布局的最基本原则。
☆网页在浏览器中宽度是一定的,若无限制的放置文字、图片、多媒体等内
容,就不能控制好这些内容的位置,可以将内容放在表格的单元格里,只要 把表格的形状设置好了,内容也定位好了——表格布局的直观原因。
☆表格布局的两个技术:
▪表格嵌套:分清楚表格的两种功能:结构布局(安排页面排版),内容容 器(组织和显示信息) 。 ▪口诀——能独立就独立,能成行就不列 ▪自适应:口诀——外像素,内百分
