二级省市级联jQuery简单实现
js实现城市二级联动列表

js实现城市⼆级联动列表 这个是⼀个同事写的,我看着有⽤,就cv下来了.程序功能主要逻辑是:1.当⼀级标签市显⽰默认状态 '-请选择-'时,⼆级标签要隐藏2.⼀级标签选中城市时,⼆级标签显⽰在页⾯,并列出响应市区3.当⼀级标签选回默认状态时,⼆级标签隐藏<!DOCTYPE HTML><html><head><title>城市⼆级联动列表</title><meta charset="utf-8"/><style>.hide{ display: none; }</style></head><body><select name="provs"><option>—请选择—</option><!--0--><option>北京市</option><!--1--><option>天津市</option><option>河北省</option></select><select name="cities" class="hide"></select><script>/*实现“省”和“市”的级联下拉列表*/var cities=[[{"name":'东城区',"value":101},{"name":'西城区',"value":102},{"name":'海淀区',"value":103},{"name":'朝阳区',"value":104}],//0[{"name":'河东区',"value":201},{"name":'河西区',"value":202},{"name":'南开区',"value":303}],[{"name":'⽯家庄市',"value":301},{"name":'廊坊市',"value":302},{"name":'保定市',"value":303},{"name":'唐⼭市',"value":304},{"name":'秦皇岛市',"value":304}]];//查找两个selectvar selProvs=document.getElementsByName("provs")[0];var selCts=document.getElementsByName("cities")[0];//为selProvs绑定选中项改变事件selProvs.onchange=function(){//获得当前select选中项的下标var i=this.selectedIndex;if(i>0){//获得cities数组中i-1位置的⼦数组var cts=cities[i-1];//清空selCts的内容:selCts.innerHTML="";//创建⽂档⽚段var frag=document.createDocumentFragment();//创建⼀个option,内容为-请选择-,追加到selCts下var opt=document.createElement("option");opt.innerHTML="-请选择-";frag.appendChild(opt);//遍历cts中每个城市for(var i=0;i<cts.length;i++){//创建⼀个option,设置其内容为当前城市的name属性,设置其value为当前城市的value属性,追加到selCts中var opt=document.createElement("option");//cts[i]:// {"name":'东城区',"value":101}opt.innerHTML=cts[i]["name"];opt.value=cts[i]["value"];frag.appendChild(opt);}//将frag整体追加到selCts中selCts.appendChild(frag);//清除selCts的classselCts.className="";}elseselCts.className="hide";}</script></body></html>。
(实用篇)jQuery+PHP+MySQL实现二级联动下拉菜单

(实⽤篇)jQuery+PHP+MySQL实现⼆级联动下拉菜单⼆级联动下拉菜单选择应⽤在在很多地⽅,⽐如说省市下拉联动,商品⼤⼩类下拉选择联动。
本⽂将通过实例讲解使⽤jQuery+PHP+MySQL来实现⼤⼩分类⼆级下拉联动效果。
先看下效果实现的效果就是当选择⼤类时,⼩类下拉框⾥的选项内容也随着改变。
实现原理:根据⼤类的值,通过jQuery把值传给后台PHP处理,PHP通过查询MySQl数据库,得到相应的⼩类,并返回JSON数据给前端处理。
XHTML⾸先我们要建⽴两个下拉选择框,第⼀个是⼤类,第⼆个是⼩类。
⼤类的值可以是预先写好,也可以是从数据库读取。
<label>⼤类:</label><select name="bigname" id="bigname"><option value="1">前端技术</option><option value="2">程序开发</option><option value="3">数据库</option></select><label>⼩类:</label><select name="smallname" id="smallname"></select>jQuery先写⼀个函数,获取⼤类选择框的值,并通过$.getJSON⽅法传递给后台server.php,读取后台返回的JSON数据,并通过$.each⽅法遍历JSON数据,将对应的值写⼊⼀个option字符串,最后将option追加到⼩类⾥。
function getSelectVal(){$.getJSON("server.php",{bigname:$("#bigname").val()},function(json){var smallname = $("#smallname");$("option",smallname).remove(); //清空原有的选项$.each(json,function(index,array){var option = "<option value='"+array['id']+"'>"+array['title']+"</option>";smallname.append(option);});});}注意,在遍历JSON数据追加之前⼀定要先将⼩类⾥的原有的项清空。
基于jquery的二级联动菜单实现代码

基于jquery的⼆级联动菜单实现代码复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>jQuery ⼆级联动</title><script src="/jslib/jquery/jquery.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function(){$("#province").change(function(){$("#province option").each(function(i,o){if($(this).attr("selected")){$(".city").hide();$(".city").eq(i).show();}});});$("#province").change();});</script></head><body><select id="province"><option>----请选择省份----<option>北京<option>上海<option>江苏</select><select class="city"><option>----请选择城市----</select><select class="city"><option>东城</option><option>西城</option><option>崇⽂</option><option>宣武</option><option>朝阳</option></select><select class="city"><option>黄浦</option><option>卢湾</option><option>徐汇</option><option>长宁</option><option>静安</option></select><select class="city"><option>南京</option><option>镇江</option><option>苏州</option><option>南通</option><option>扬州</option></select></body></html>先看页⾯代码Html代码复制代码代码如下:<tr><td align="right" width="30%"><span class="red">*</span>短信类型:</td><td align="left"><select name='city' id='first'><option value='-1'>==请选择类型==</option><#list typeList as t><option value='${t.id}'>${}</option></#list></select> <span id="second"><select id="area" name="msgTypeId"></select></span></td></tr>其中id为first的下拉列表为第⼀个下拉列表,id为second的区域为第⼆个下拉列表。
thinkphpjquery与ajax实现省市区三级联动菜单

题目:thinkphp jquery与ajax实现省市区三级联动菜单thinkphp jquery与ajax实现省市县三级联动菜单本示例以省市区三级联动菜单为例:实现步骤:第一:先默认从数据库中读取所有的省份。
第二:通过jquery中的change事件,当省份的内容发生改变时,执行change事件,通过jquery 获得被选中的省份的value值,再后通过异步加载数据。
第三:与第二步相似,当用户选择城市时,会触发change事件,通过jquery 获得被选中的城市的value值,再次进行异步加载数据。
具体示例代码如下:RecruitmentAction.class.phpclass RecruitmentAction extends Action{public function chacity(){$code=I(post.code$city=M(where(array(provincecode$code))-select();echo "option value=请选择城市/optionif($city){foreach($city as $c){echo "option value=".$c[".$c[/optionpublic function chaarea(){ $code=I(post.code$area=M(where(array(citycode$code))-select();echo "option value=/optionif($area){foreach($area as $a){echo "option value=".$a[".$a[/optionpublic function chacitydefault(){ $code=I(post.code$city=M(where(array(provincecode$code))-select();if($city){foreach($city as $c){echo "option value=".$c[".$c[public function chaareadefault(){$code=I(post.code$area=M(where(array(citycode$code))-select();if($area){foreach($area as $a){echo "option value=".$a[".$a[/optionsendrecruitment.phpmeta charset="utf-8"/title省市县三级联动菜单/tiltescirpt src="/jquery/1.11.1/jquery.min.js"script$(function(){#sheng).change(function(){ var code=$(#sheng option:selected ).val();$.post(__URL__/chacity:code},function(data){ #city).html(data);#city).change(function(){ var code=$(#city option:selected ).val();$.post(__URL__/chaarea:code},function(data){).html(data);var code=$(#sheng option).eq(0).val();$.post(__URL__/chacitydefault:code},function(data){#city).html(data);var areacode=110100; $.post(__URL__/chaareadefault :areacode},function(data){ #area).html(data);/script/head$m=M(province$p=$m-id ascselect();input type="text" name="jobplace" value="" /select name="job_province" id="sheng" style="width:100px;"if($p){foreach($p as $v){option value="php echo $v[php echo $v[/option/selectselect name="job_city" id="city" style="width:100px;"/selectselect name="job_area" id="area" style="width:100px;"/select/body/html注:本示例中,控制器部分:chacitydefault(),chaareadefault()方法是为了默认页面加载时,执行一次,让省,市,与区进行显示。
Ajax实现城市二级联动(一)

Ajax实现城市⼆级联动(⼀)前⼀篇是把省份和城市都写在JS⾥,这⾥把城市放在PHP⾥,通过发送Ajax请求城市数据渲染到页⾯。
1、html<select id="province"><option>请选择</option><option>⼭东省</option><option>辽宁省</option><option>吉林省</option></select><select id="city"><option>请选择</option></select>2、javascript<script>/** 需要思考哪些事情?* * 在什么时候执⾏Ajax的异步请求?* * 当⽤户选择具体的省份信息时*/// 1. 为id为province元素绑定onchange事件var provinceEle = document.getElementById("province");provinceEle.onchange = function(){// 清空var city = document.getElementById("city");var opts = city.getElementsByTagName("option");for(var z=opts.length-1;z>0;z--){city.removeChild(opts[z]);}if(provinceEle.value != "请选择"){// 2. 执⾏Ajax异步请求var xhr = getXhr();xhr.open("post","06.php");xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");xhr.send("province="+provinceEle.value);xhr.onreadystatechange = function(){if(xhr.readyState==4&&xhr.status==200){// 接收服务器端的数据内容var data = xhr.responseText;// data是字符串,转换为数组var cities = data.split(",");for(var i=0;i<cities.length;i++){var option = document.createElement("option");var textNode = document.createTextNode(cities[i]);option.appendChild(textNode);city.appendChild(option);}}}}};// 定义获取ajax核⼼对象的函数XMLHttpRequest对象的函数function getXhr(){var xhr = null;if(window.XMLHttpRequest){xhr = new XMLHttpRequest();}else{xhr = new ActiveXObject("Microsoft.XMLHttp");}return xhr;}</script>3、06.php<?php// ⽤于处理客户端请求⼆级联动的数据// 1. 接收客户端发送的省份信息$province = $_POST['province'];// 2. 判断当前的省份信息,提供不同的城市信息switch ($province){case '⼭东省':echo '青岛市,济南市,威海市,⽇照市,德州市';break;case '辽宁省':echo '沈阳市,⼤连市,铁岭市,丹东市,锦州市';break;case '吉林省':echo '长春市,松原市,吉林市,通化市,四平市';break;}// 服务器端响应的是字符串>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jQuery下拉列表二级联动插件

jQuery下拉列表⼆级联动插件jQuery⼆级联动插件:jQuery.selected⼀个页⾯可以引⽤多个联动效果,使⽤⽅法:配置js:1var defaults = {2 NextSelId: '#Select2',3 SelTextId: '#Text1',4 Separator: '--',5 SelStrSet: [6 { name: '请选择', subname: '请选择'},7 { name: '★⾼起本★', subname: '计算机科学与技术|汉语⾔⽂学' },8 { name: '★⾼起专★', subname: '语⽂教育|⽂秘|学前教育|旅游管理|法律事务|经济管理|会计电算化|电⼦商务|计算机信息管理|软件⼯程|机电⼀体化|精细化学品⽣产技术|机械制造设计及⾃动化|播⾳与主持|艺术设计|书法⽅向艺术设计' },9 { name: '★专升本★', subname: '思想政治教育|汉语⾔⽂学|英语|数学与应⽤数学|电⼦信息⼯程|计算机科学与技术|会计学|公共事业管理|旅游管理|体育教育|⾳乐学|艺术设计|书法⽅向艺术设计'}]10 }1112var defaults2 = {13 NextSelId: '#Select4',14 SelTextId: '#Text2',15 Separator: '★',16 SelStrSet: [17 { name: '请选择', subname: '请选择'},18 { name: '北京', subname: '北京1|北京2' },19 { name: '上海', subname: '上海1|上海2|上海3|上海4' },20 { name: '天津', subname: '天津'}]21 } 配置说明: NextSelId:需要联动加载的下拉列表 ID SelTextId:显⽰选择选项的⽂本框 ID Separator:⼀级菜单、⼆级菜单分割字符串 SelStrSet:配置下拉选项 [{ name: '请选择', subname: '请选择'}] name:⼀级下拉选项;subname:⼆级下拉选项,多个⽤“|”分开;html页⾯:1<body>2<script type="text/javascript">3 $(function () {4 $('#Select1').selected(defaults);5 $('#Select3').selected(defaults2);67 });8</script>9<select id="Select1">10</select>11<select id="Select2">12</select>13<input id="Text1" type="text"/>14<br />15<select id="Select3">16</select>17<select id="Select4">18</select>19<input id="Text2" type="text"/>20</body>有好的建议请留⾔评论!。
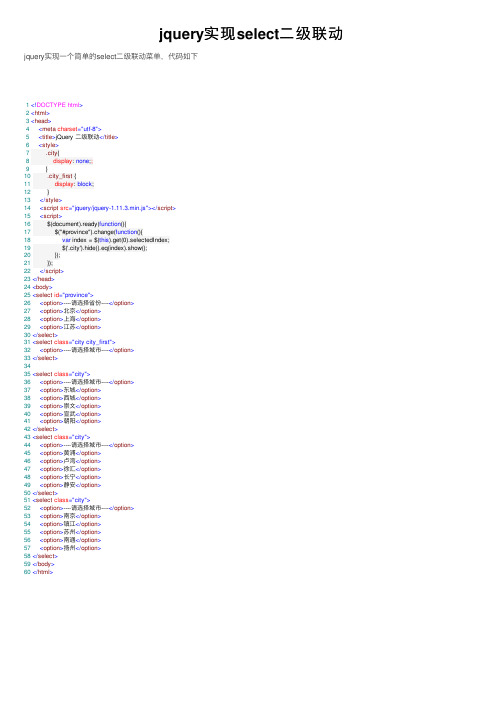
jquery实现select二级联动

jquery实现select⼆级联动jquery实现⼀个简单的select⼆级联动菜单,代码如下1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>jQuery ⼆级联动</title>6<style>7 .city{8 display: none;;9 }10 .city_first {11 display: block;12 }13</style>14<script src="jquery/jquery-1.11.3.min.js"></script>15<script>16 $(document).ready(function(){17 $("#province").change(function(){18var index = $(this).get(0).selectedIndex;19 $('.city').hide().eq(index).show();20 });21 });22</script>23</head>24<body>25<select id="province">26<option>----请选择省份----</option>27<option>北京</option>28<option>上海</option>29<option>江苏</option>30</select>31<select class="city city_first">32<option>----请选择城市----</option>33</select>3435<select class="city">36<option>----请选择城市----</option>37<option>东城</option>38<option>西城</option>39<option>崇⽂</option>40<option>宣武</option>41<option>朝阳</option>42</select>43<select class="city">44<option>----请选择城市----</option>45<option>黄浦</option>46<option>卢湾</option>47<option>徐汇</option>48<option>长宁</option>49<option>静安</option>50</select>51<select class="city">52<option>----请选择城市----</option>53<option>南京</option>54<option>镇江</option>55<option>苏州</option>56<option>南通</option>57<option>扬州</option>58</select>59</body>60</html>。
jQuery实现联动下拉列表查询框

jQuery实现联动下拉列表查询框在查询与列表显⽰的时候经常⽤到联动列表显⽰,⽐如⼀级选项是国家,⼆级选项是省,三级是市,这样的联动是联系的实时导出的,⽐如你不可能选择了四川省却在三级联动栏中出现济南市,这样的联动实现⽅法如下:效果图⽰:实现源代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta name="keywords" content=" keywords" /><meta name="description" content="description" /></head><script type="text/javascript" src="jquery-1.4.2.min.js"></script><style type="text/css">body{font-size:13px}.clsInit{width:435px;height::35px;line-height:35px;padding-left:10px}.clsTip{padding-top:5px;background-color:#eee;display:none}.btn{border:solid 1px #666;padding:2px;width:65px;float:right;margin-top:6px;margin-right:6px;filter:progid:DXImageTransform.Mcrosoft.Gradient(GraientType=0,StartColorStr=#FFFFFF,EndColorStr=#ECE9D8);} </style><body><script type="text/javascript">$(function(){function objInit(obj){return $(obj).html('<option>请选择</option>');}var arrData={⼚商1:{品牌⼀:'型号1-1-1,型号1-1-2',品牌⼆:'型号1-2-1,型号1-2-2'},⼚商2:{品牌⼀:'型号2-1-1,型号2-1-2',品牌⼆:'型号2-2-1,型号2-2-2'},⼚商3:{品牌⼀:'型号3-1-1,型号3-1-2',品牌⼆:'型号3-2-1,型号3-2-2'}};$.each(arrData,function(pF){$('#selF').append('<option>'+pF+'</option>');});$('#selF').change(function(){objInit('#selT');objInit('#selC');$.each(arrData,function(pF,pS){if($('#selF option:selected').text()==pF){$.each(pS,function(pT,pC){$('#selT').append('<option>'+pT+'</option>');});$('#selT').change(function(){objInit('#selC');$.each(pS,function(pT,pC){if($('#selT option:selected').text()==pT){$.each(pC.split(","),function(){$('#selC').append('<option>'+this+'</option>');})}})});}})});});</script><div class="clsInit">⼚商:<select id="selF"><option>请选择</option></select>品牌:<select id="selT"><option>请选择</option></select>型号:<select id="selC"><option>请选择</option></select><input type="button" value="查询" id="Button1" class="btn" /></div><div class="clsInit" id="divTip"></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最简单jQuery实现二级省市级联,三级级联可依此扩展
1.首先需要引入jQuery
2.取出省份下拉列表对象,当省份下拉列表域发生改变时,执行如下方法
3.该方法解析:取出省份下拉列表对象,和被选中的option文本,取出城市下拉列表对象,并清空城市所有option,根据省份被选中的option内的文本,来填充不同的城市,由此实现二级联动。
<script type="text/javascript"src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
function changecity(){
var pro = $("#pro");
var provalue = pro.find("option:selected").text();
var city = $("#city");
city.empty();//清空城市下拉框
switch(provalue){
case "北京市":
city.append($("<option>朝阳区</option>"));
city.append($("<option>海淀区</option>"));
city.append($("<option>西城区</option>"));
city.append($("<option>房山区</option>"));
city.append($("<option>东城区</option>"));
break;
case "河南省":
city.append($("<option>郑州市</option>"));
city.append($("<option>洛阳市</option>"));
city.append($("<option>新乡市</option>"));
city.append($("<option>开封市</option>"));
city.append($("<option>商丘市</option>"));
city.append($("<option>安阳市</option>"));
break;
case "山东省":
city.append($("<option>聊城市</option>"));
city.append($("<option>济南市</option>"));
city.append($("<option>青岛市</option>"));
city.append($("<option>烟台市</option>"));
city.append($("<option>廊坊市</option>"));
break;
case "上海市":
city.append($("<option>浦东新区</option>"));
city.append($("<option>虹口区</option>"));
city.append($("<option>上海市</option>"));
break;
}
}
</script>
HTML代码
======================================================================================= <select id=”pro” onchange="changecity()">
<option>==请选择省==</option>
<option>北京市</option>
<option>河南省</option>
<option>山东省</option>
<option>上海市</option>
</select>省
<select id=”city”>
<option>==请选择市==</option>
</select>市。
