验证码控件测试的方法
八爪鱼验证码登陆-控件识别方法(7.0版本)

八爪鱼验证码登陆-控件识别方法(7.0版本)本文给大家演示登陆界面有验证码或者其他验证(如滑块验证)的网站通过八爪鱼控件识别进行数据采集的方式。
所讲示例采集数据网址为/login.aspx小贴士:通过八爪鱼的控件进行识别,这种方式如果需要自动识别,就需要购买验证码套餐,如果不购买也只能进行单机采集然后手动输入,注意这种方法只能是输入验证码的框才可以用这种方式。
步骤1 登陆八爪鱼7.0采集器→点击新建任务→自定义采集,进入到任务配置页面:然后输入网址→保存网址,系统会进入到流程设计页面并自动打开前面输入的网址。
验证码登陆-控件识别方法-图1:输入网址接下来步骤是输入用户名密码了,八爪鱼模拟的是人的操作行为,所以这一步过程也很简单步骤2 在浏览器中鼠标点击用户名输入框→在右边弹出的提示里面选择“输入文字”→输入自己的用户名→选择“确定”。
同样的方式输入密码,这样输入用户名密码的步骤就完成了。
验证码登陆-控件识别方法-图2:输入密码验证码登陆-控件识别方法-图3:输入密码这里八爪鱼采集器需要知道1.验证码图片在哪里2.输入框验证码的框在哪里步骤3 点击下方浏览器中验证码图片的位置→按照提示框中的提示选择浏览器中的验证码框→再按照提示框中的提示点击浏览器中的登陆按钮验证码登陆-控件识别方法-图4:点击验证码输入框验证码登陆-控件识别方法-图5:点击验证码图片位置、登录按钮接下来需要配置验证码输入失败和成功的两种场景步骤4 点击提示框中的确认按钮,系统会自动提交一个错误的验证码→然后点击浏览器中的“验证码不正确”提示→再点击提示框中的确认按钮→选择提示框中的“开始配置识别成功场景”→在提示框中输入显示出来的验证码→选择提示框中的“应用到网页并完成配置”选项 验证码登陆-控件识别方法-图6:点击确认按钮验证码登陆-控件识别方法-图7:配置验证码输入失败场景验证码登陆-控件识别方法-图8:配置验证码输入成功场景验证码登陆-控件识别方法-图9:配置验证码输入成功场景上述操作中验证码识别就完成了,接下来需要手动执行这个流程,任务会自动进去到登陆界面步骤5 点击“流程”按钮→进入到流程界面→手动点击流程步骤(可以看到浏览器中会按照会执行这些步骤)→点到识别验证码步骤时→在辅助模式选项中输入浏览器中当前显示的验证码→选择应用到网页并提交验证码登陆-控件识别方法-图10:辅助模式选项这样操作之后,可以看到任务就正常登陆进去了。
手机测试获取短信验证码

</receiver>
添加权限(还是上面这个xml文件,搞不清就问下你们安卓开发):
下面这个代码我这里是添加在application标签上面的
<uses-permissionandroid:name="android.permission.RECEIVE_SMS"/>
手机要连上电脑,打开USB调试。adbdevices查看手机有没有连接上,准备工作做好之后,点击android studio页面上的绿色三角按钮运行即可。运行成功的话手机上会有个你自己建的工程名蓝色标题的页面。
python代码,主要通过adblog来获取apk包所截取的短信信息,然后进行分析后既可使用。
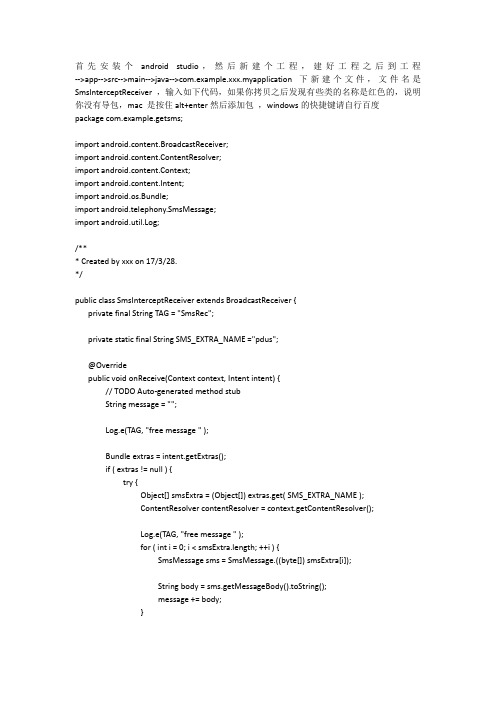
首先安装个android studio,然后新建个工程,建好工程之后到工程-->app-->src-->main-->java-->com.example.xxx.myapplication下新建个文件,文件名是SmsInterceptReceiver,输入如下代码,如果你拷贝之后发现有些类的名称是红色的,说明你没有导包,mac是按住alt+enter运行python文件,通过接口给被链接手机发验证码或者是用其他手机给被连接手机发送验证码进行测试。就可以在终端看见输出验证码,然后根据自己需求拿出来即可。
E/SmsRec(12345): free message
E/SmsRec(12345): free message
String body =sms.getMessageBody().toString();
message+= body;
}
Log.e(TAG, "free message : " + message);
ASP .NET动态网页设计案例教程 (5)

(5) 通过使用各个验证控件和页面公开的对象模型,可以与验证控件进行交互。每个 验证控件都会公开自己的 IsValid 属性,可以测试该属性以确定该控件是否通过验证测试。 页面还公开一个 IsValid 属性,该属性总结页面上所有验证控件的 IsValid 状态,并允许执 行单个测试,以确定是否可以继续自行处理。
第5章
使用 ASP .NET 验证控件检验表单
通过本章您将学习:
z 使用 ASP .NET 验证控件验证 Web 窗体页上的输入 z 使用必须验证控件 z 使用总结验证控件 z 使用正则表达式验证控件 z 使用比较验证控件 z 使用范围验证控件 z 使用自定义验证控件
ASP .NET 动态网页设计案例教程(Visual Basic .NET 版)
(a) 初始页面运行效果
(b) 必输信息显示效果
px 的运行效果
解决方案: 该 ASP .NET Web 页面使用如表 5-2 所示的 Task1.aspx 的页面控件完成指定的任务。
表 5-2 Task1.aspx 的页面控件
类型 TextBox RequiredFieldValidator TextBox RequiredFieldValidator TextBox RequiredFieldValidator TextBox RequiredFieldValidator TextBox RequiredFieldValidator ValidationSummary Button Label
任务 1:使用必须验证控件验证用户登记信息
操作任务: 创建网上个人商品销售登记 ASP .NET Web 页面 Task1.aspx,输入个人用户信息,要求 必须输入用户名、密码、电子邮箱、电话号码和邮政编码。
captchaverification登录验证手法

标题:深入探讨 Captcha 验证登入手法的安全性随着网络技术的不断发展,人们对于网络安全的重视程度也越来越高,登入验证手法更是备受关注。
其中,Captcha 验证登入手法作为一种常见的验证方式,其安全性备受关注。
本文将深入探讨 Captcha 验证登入手法的安全性,以及现有的一些挑战和解决方案。
一、Captcha 验证登入手法的基本原理Captcha 是“Completely Automated Public Turing test to tell Computers and Humans Apart”的缩写,中文翻译为“全自动公共图灵测试以区分计算机和人类”。
其基本原理是通过给用户展示一张包含随机字符或图像的图片,并要求用户输入图片中的字符或进行相关操作,以验证用户是否为人类而非计算机程序。
二、Captcha 验证登入手法的安全性分析1. 难度控制:Captcha 的安全性取决于其难度,即验证操作对于计算机程序的难度。
如果验证码过于简单,容易被计算机程序破解,从而降低其安全性。
Captcha 验证登入手法需要合理设置难度,以阻挡恶意攻击。
2. 图像识别技术:随着图像识别技术的不断发展,一些计算机程序也可以识别简单的Captcha验证码,从而破坏其安全性。
Captcha 验证登入手法需要不断创新,采用一些新的图像识别技术,以增强其安全性。
三、Captcha 验证登入手法的挑战及解决方案1. 针对传统Captcha验证码的弱点,一些新型的Captcha验证手法也应运而生,例如拼图验证码、滑块验证码等,以增加验证的多样性,从而提高安全性。
2. 另外,结合人工智能技术,也可以对Captcha验证进行不断优化和改进,以适应新的网络安全挑战,并提高Captcha验证登入手法的安全性。
四、结语Captcha 验证登入手法作为一种常见的验证方式,其安全性备受关注。
现在,各种网络安全挑战层出不穷,我们需要不断改进现有的Captcha验证手法,并结合新的技术手段,以应对新的网络安全挑战,提高Captcha验证登入手法的安全性。
短信验证码测试用例

短信验证码测试用例一、背景介绍在移动互联网时代,短信验证码成为安全认证的重要途径。
伴随着短信验证码的广泛应用,如何对其进行正确的测试是必不可少的。
二、测试用例设计1. 正确性测试在正确性测试中,我们需要对短信验证码的正常使用进行测试。
测试场景包括:(1)输入正确的手机号码,验证码正确返回。
(2)验证码输入错误,提示用户验证码错误。
(3)验证码输入错误次数到达限制,提示用户验证失败,请重试。
2. 安全性测试在安全性测试中,我们需要考虑攻击者利用短信验证码进行非法操作的场景。
测试场景包括:(1)输入被盗用户的手机号和短信验证码,验证不通过。
(2)暴力破解攻击,超过最大尝试次数时,锁定账号或者需要人工审核才能继续尝试。
(3)测试验证码的安全性,是否容易被猜测或者伪装。
3. 兼容性测试在兼容性测试中,我们需要对短信验证码在不同手机品牌、操作系统和网络环境下的表现进行测试。
测试场景包括:(1)不同品牌不同系统的手机下发送、接收短信验证码,测试验证码是否能够成功发送和接收。
(2)测试不同网络环境下的短信验证码的传输和接收情况。
如果遇到网络延迟、连接中断等问题,需要及时处理。
(3)测试不同国家和地区的短信验证码是否具有通用性。
如果需要多语言支持,测试多种语言下验证码的传输、接收纠错能力等。
4. 性能测试在性能测试中,我们需要对短信验证码的服务端进行负载压力测试,测试场景包括:(1)模拟高并发场景下,测试服务端的负载能力和稳定性。
(2)测试不同网络下的发送速度和响应时间。
(3)测试服务端的可靠性,遇到异常情况如何处理。
三、总结正确的短信验证码测试是保障数据安全和用户权益的关键。
测试用例设计需要充分考虑功能、安全、兼容性和性能等多方面的因素,以尽可能发掘潜在的问题。
通过完善的短信验证码测试,可以更好地保护用户隐私和权益,从而提升产品可靠性和用户满意度。
若依框架验证码校验流程

若依框架验证码校验流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!深入了解若依框架中的验证码校验流程若依框架,作为一个广泛使用的前端开发框架,其在用户体验和安全性方面都有着出色的表现。
输入6位验证码自动校验

输⼊6位验证码⾃动校验css样式<style>.yxsc_6numYzmFa{position: fixed;width: 100%;height: 100%;background: rgba(0,0,0,0.6);font-size: 0.2rem;z-index: 99;}.yxsc_6numYzm{width: 6rem;position: absolute;top: 50%;left: 50%;margin-left: -3rem;margin-top: -1.54rem;background: white;padding: 0.1rem 00.2rem;}.yxsc_6numYzm_show{width: 5.6rem;margin: 0 auto;}.yxsc_6numYzm_show>div{width:0.8rem;border: none; height: 0.6rem;font-size: 0.3rem;text-align: center;color: #333;border-bottom:2px solid #666;line-height: 0.6rem;}.yxsc_6numYzm_show>div:empty{border-bottom: 2px solid #aaa;}.yxsc_6numYzm_closed{float: right;margin: 0.1rem 0.2rem;}.yxsc_6numYzm_closed>img{width: 0.4rem;height: 0.4rem;}.yxsc_6numYzm_tit{text-align: center;line-height: 0.4rem;font-size: 0.24rem;}.yxsc_6numYzm_tit2{text-align: center;line-height: 0.4rem;font-size: 0.26rem;}.yxsc_6numYzm_tit3{text-align: center;line-height: 0.4rem;font-size: 0.24rem;margin-top: 0.2rem;}.yxsc_6numYzm_tit4{text-align: center;line-height: 0.4rem;font-size: 0.24rem;}.yxsc_6numYzm_center{position: relative;}.yxsc_6numYzm_hide{position: absolute;top: 0;left: 0.2rem;}.yxsc_6numYzm_hide input{color: transparent;height: 0.6rem;line-height: 0.6rem;width: 5.6rem;border: none;background: transparent;outline: transparent;}.yxsc_6numYzm_tit4_daojishi{}.yxsc_6numYzm_tit4_daojishi .c_blue{color: #0159d5;}.yxsc_6numYzm_error{;width: 3.8rem;position: absolute;;top: 50%;left: 50%;margin-left: -1.9rem;margin-top:-0.3rem;z-index: 99;height: 0.6rem;line-height: 0.6rem;text-align: center;color: white;background: #d70b30;border-radius: 0.1rem;display: none;}</style>html结构:<!-- 6位验证码弹窗 --><div class="yxsc_6numYzmFa yxsc_6numYzmFafn"><div class="yxsc_6numYzm "><div class="clear"><div class="yxsc_6numYzm_closed yxsc_6numYzm_closedfn"><img src="images/close.png" alt=""></div></div><div class="yxsc_6numYzm_tit">请输⼊188****8888收到的短信验证码</div><div class="yxsc_6numYzm_tit2">以完成订单提交</div><div class="yxsc_6numYzm_center"><div class="yxsc_6numYzm_show yxsc_6numYzm_showfn all-flex all-justify-justify all-align-items-center"><div></div><div></div><div></div><div></div><div></div><div></div></div><div class="yxsc_6numYzm_hide"><input class="yxsc_6numYzm_hide_input yxsc_6numYzm_hide_inputfn" type="tel" value="" maxlength="6"></div></div><div class="yxsc_6numYzm_tit3">如原⼿机号⽆法接受短信码,请致电400-809-1991</div><div class="yxsc_6numYzm_tit4"><p class="yxsc_6numYzm_tit4_daojishi yxsc_6numYzm_tit4_daojishifn" style=""><span class="c_blue">60</span>秒后可重新获取验证码</p><p class="yxsc_6numYzm_tit4_getagin yxsc_6numYzm_tit4_getaginfn" style="display: none;"><a class="c_blue" href="javascript:;">获取验证码</a></p> </div></div><div class="yxsc_6numYzm_error"></div></div>js⽅法:<script>$(function(){var yanzheng6_flag=true;// 点击关闭关闭6位短信码验证窗⼝$('.yxsc_6numYzm_closedfn').on('click',function(){$('.yxsc_6numYzmFafn').fadeOut(300);})// 输⼊input改变div的值$('.yxsc_6numYzm_hide_inputfn').on('input propertychange change',function(){if(yanzheng6_flag){var this_input_val=$(this).val();$('.yxsc_6numYzm_showfn div').html('');for(var i=0;i<this_input_val.length;i++){$($('.yxsc_6numYzm_showfn div')[i]).html(this_input_val.charAt(i))}// 如果输⼊了第六位就发送ajax验证if(this_input_val.length==6){yanzheng6_flag=false;$('.yxsc_6numYzm_error').html('正在校验,请稍后').fadeIn(300);$.ajax({url : "test.json",dataType:"JSON",type:"GET",success:function(result){setTimeout(function(){// 数据有响应后打开input的监听yanzheng6_flag=true;// 如果成功关闭窗⼝// $('.yxsc_6numYzmFafn ').fadeOut(300);//如果失败就弹出提⽰窗⼝// $('.yxsc_6numYzm_error').html('验证码错误,请重新输⼊').fadeIn(300);// setTimeout(function(){// $('.yxsc_6numYzm_error').fadeOut(300);// },1500);// 重置数据$('.yxsc_6numYzm_showfn div').html('');$('.yxsc_6numYzm_hide_inputfn').val('');$('.yxsc_6numYzm_error').fadeOut(300);},3000)},error:function () {}})}}else{}})// 倒计时function getiter() {var num = 60;$(".yxsc_6numYzm_tit4_daojishifn span").html(num);var iter = setInterval(function() {$(".yxsc_6numYzm_tit4_daojishifn span").html(--num);if (num == 0) {clearInterval(iter);num_otf = true;$('.yxsc_6numYzm_tit4_daojishifn').hide();$('.yxsc_6numYzm_tit4_getaginfn').show();}}, 1000)}getiter();var num_otf = true;// 点击重发验证码$('.yxsc_6numYzm_tit4_getaginfn a').on("click", function() {if (num_otf) {num_otf = false;getiter();$('.yxsc_6numYzm_tit4_daojishifn').show();$('.yxsc_6numYzm_tit4_getaginfn').hide();}})})</script>css样式<style>.yxsc_6numYzmFa{position: fixed;width: 100%;height: 100%;background: rgba(0,0,0,0.6);font-size: 0.2rem;z-index: 99;}.yxsc_6numYzm{width: 6rem;position: absolute;top: 50%;left: 50%;margin-left: -3rem;margin-top: -1.54rem;background: white;padding: 0.1rem 0 0.2rem;}.yxsc_6numYzm_show{width: 5.6rem;margin: 0 auto;}.yxsc_6numYzm_show>div{width:0.8rem;border: none; height:0.6rem;font-size: 0.3rem;text-align: center;color: #333;border-bottom:2px solid #666;line-height:0.6rem;}.yxsc_6numYzm_show>div:empty{border-bottom: 2px solid #aaa;}.yxsc_6numYzm_closed{float: right;margin: 0.1rem0.2rem;}.yxsc_6numYzm_closed>img{width: 0.4rem;height: 0.4rem;}.yxsc_6numYzm_tit{text-align: center;line-height: 0.4rem;font-size:0.24rem;}.yxsc_6numYzm_tit2{text-align: center;line-height: 0.4rem;font-size: 0.26rem;}.yxsc_6numYzm_tit3{text-align: center;line-height: 0.4rem;font-size: 0.24rem;margin-top: 0.2rem;}.yxsc_6numYzm_tit4{text-align: center;line-height: 0.4rem;font-size:0.24rem;}.yxsc_6numYzm_center{position: relative;}.yxsc_6numYzm_hide{position: absolute;top: 0;left: 0.2rem;}.yxsc_6numYzm_hide input{color: transparent;height: 0.6rem;line-height: 0.6rem;width: 5.6rem;border: none;background: transparent;outline: transparent;}.yxsc_6numYzm_tit4_daojishi{}.yxsc_6numYzm_tit4_daojishi .c_blue{color: #0159d5;}.yxsc_6numYzm_error{;width:3.8rem;position: absolute;;top: 50%;left: 50%;margin-left: -1.9rem;margin-top:-0.3rem;z-index: 99; height: 0.6rem;line-height: 0.6rem;text-align: center;color: white;background: #d70b30;border-radius: 0.1rem;display: none;}</style>html结构:<!-- 6位验证码弹窗 --><divclass="yxsc_6numYzmFa yxsc_6numYzmFafn"><div class="yxsc_6numYzm "><div class="clear"><div class="yxsc_6numYzm_closed yxsc_6numYzm_closedfn"><img src="images/close.png" alt=""></div></div><div class="yxsc_6numYzm_tit">请输⼊188****8888收到的短信验证码</div><div class="yxsc_6numYzm_tit2">以完成订单提交</div><div class="yxsc_6numYzm_center"><divclass="yxsc_6numYzm_show yxsc_6numYzm_showfn all-flex all-justify-justify all-align-items-center"><div></div><div></div><div></div><div></div><div></div><div></div></div><div class="yxsc_6numYzm_hide"><input class="yxsc_6numYzm_hide_inputyxsc_6numYzm_hide_inputfn" type="tel" value="" maxlength="6"></div></div><div class="yxsc_6numYzm_tit3">如原⼿机号⽆法接受短信码,请致电400-809-1991</div><div class="yxsc_6numYzm_tit4"><p class="yxsc_6numYzm_tit4_daojishi yxsc_6numYzm_tit4_daojishifn" style=""><span class="c_blue">60</span>秒后可重新获取验证码</p><p class="yxsc_6numYzm_tit4_getaginyxsc_6numYzm_tit4_getaginfn" style="display: none;"><a class="c_blue" href="javascript:;">获取验证码</a></p></div></div><divclass="yxsc_6numYzm_error"></div></div>js⽅法:<script>$(function(){var yanzheng6_flag=true;// 点击关闭关闭6位短信码验证窗⼝$('.yxsc_6numYzm_closedfn').on('click',function(){$('.yxsc_6numYzmFafn').fadeOut(300);})// 输⼊input改变div的值$('.yxsc_6numYzm_hide_inputfn').on('input propertychange change',function(){if(yanzheng6_flag){varthis_input_val=$(this).val();$('.yxsc_6numYzm_showfn div').html('');for(var i=0;i<this_input_val.length;i++){$($('.yxsc_6numYzm_showfn div') [i]).html(this_input_val.charAt(i))}// 如果输⼊了第六位就发送ajax验证if(this_input_val.length==6){yanzheng6_flag=false;$('.yxsc_6numYzm_error').html('正在校验,请稍后').fadeIn(300);$.ajax({url :"test.json",dataType:"JSON",type:"GET",success:function(result){setTimeout(function(){// 数据有响应后打开input的监听yanzheng6_flag=true;// 如果成功关闭窗⼝// $('.yxsc_6numYzmFafn ').fadeOut(300);//如果失败就弹出提⽰窗⼝//$('.yxsc_6numYzm_error').html('验证码错误,请重新输⼊').fadeIn(300);// setTimeout(function(){// $('.yxsc_6numYzm_error').fadeOut(300);// },1500);// 重置数据$('.yxsc_6numYzm_showfndiv').html('');$('.yxsc_6numYzm_hide_inputfn').val('');$('.yxsc_6numYzm_error').fadeOut(300);},3000)},error:function () {}})}}else{}})// 倒计时function getiter() { var num = 60; $(".yxsc_6numYzm_tit4_daojishifn span").html(num); var iter = setInterval(function() {$(".yxsc_6numYzm_tit4_daojishifn span").html(--num); if (num == 0) { clearInterval(iter); num_otf = true;$('.yxsc_6numYzm_tit4_daojishifn').hide(); $('.yxsc_6numYzm_tit4_getaginfn').show(); } }, 1000)}getiter();var num_otf = true;// 点击重发验证码$('.yxsc_6numYzm_tit4_getaginfn a').on("click", function() { if (num_otf) { num_otf = false; getiter();$('.yxsc_6numYzm_tit4_daojishifn').show(); $('.yxsc_6numYzm_tit4_getaginfn').hide(); }})})</script>。
软件测试——功能测试用例库

一登陆、添加、删除、查询模块的测试点1. 登陆2. 添加3. 查询4. 删除1. 登陆①用户名和密码都符合要求(格式上的要求)②用户名和密码都不符合要求(格式上的要求)③用户名符合要求,密码不符合要求(格式上的要求)④密码符合要求,用户名不符合要求(格式上的要求)⑤用户名或密码为空⑥数据库中不存在的用户名,不存在的密码⑦数据库中存在的用户名,错误的密码⑧数据库中不存在的用户名,存在的密码⑨输入的数据前存在空格⑩输入正确的用户名密码以后按[enter]是否能登陆2. 添加①要添加的数据项均合理,检查数据库中是否添加了相应的数据②留出一个必填数据为空③按照边界值等价类设计测试用例的原则设计其他输入项的测试用例④不符合要求的地方要有错误提示⑤是否支持table键⑥按enter是否能保存⑦若提示不能保存,也要察看数据库里是否多了一条数据3. 删除①删除一个数据库中存在的数据,然后查看数据库中是否删除②删除一个数据库中并不存在的数据,看是否有错误提示,并且数据库中没有数据被删除③输入一个格式错误的数据,看是否有错误提示,并且数据库中没有数据被删除。
④输入的正确数据前加空格,看是否能正确删除数据⑤什么也不输入⑥是否指出table键⑦是否支持enter键4. 查询精确查询:①输入的查询条件为数据库中存在的数据,看是否能正确地查出相应得数据②输入正确的查询条件以前加上空格,看是否能正确地查出相应的数据③输入格式或范围不符合要求的数据,看是否有错误提示④输入数据库中不存在的数据⑤不输入任何数据⑥是否支持table键⑦是否支持enter键模糊查询:在精确查询的基础上加上以下一点①输入一些字符,看是否能查出数据库中所有的相关信息二设计功能和界面测试用例1.1 文本框、按钮等控件测试1.1.1 文本框的测试如何对文本框进行测试a,输入正常的字母或数字。
b,输入已存在的文件的名称;c,输入超长字符。
例如在“名称”框中输入超过允许边界个数的字符,假设最多255个字符,尝试输入256个字符,检查程序能否正确处理;d,输入默认值,空白,空格;e,若只允许输入字母,尝试输入数字;反之;尝试输入字母;f,利用复制,粘贴等操作强制输入程序不允许的输入数据;g,输入特殊字符集,例如,NUL及\n等;h,输入超过文本框长度的字符或文本,检查所输入的内容是否正常显示;i,输入不符合格式的数据,检查程序是否正常校验,如,程序要求输入年月日格式为yy/mm/dd,实际输入yyyy/mm/dd,程序应该给出错误提示在测试过程中所用到的测试方法:1,输入非法数据;2,输入默认值;3,输入特殊字符集;4,输入使缓冲区溢出的数据;5,输入相同的文件名;命令按钮控件的测试测试方法:a,点击按钮正确响应操作。
