软件测试中UI测试及其测试用例设计
五种软件测试用例设计方法

五种软件测试用例设计方法软件测试用例设计是软件开发过程中的重要环节,它旨在验证软件系统是否符合预期的功能和性能要求。
在软件测试用例设计中,有许多方法可以帮助测试人员有效地设计和执行测试用例。
下面将介绍五种常用的软件测试用例设计方法。
1. 黑盒测试用例设计方法:这种方法主要关注软件系统的功能需求,而不考虑内部实现细节。
测试人员仅仅通过输入和输出来确定测试用例,不需要了解软件系统的内部结构。
例如,对于一个登录功能,可以设计测试用例来验证正确的用户名和密码是否能够成功登录。
2. 白盒测试用例设计方法:与黑盒测试相反,白盒测试用例设计方法关注软件系统的内部结构和代码逻辑。
测试人员需要深入了解软件系统的代码,通过设计测试用例来覆盖不同的代码路径和分支。
例如,通过设计测试用例来验证一个排序算法是否能够正确地排序输入的数据。
3. 边界值测试用例设计方法:这种方法主要关注软件系统的边界条件,因为很多错误往往发生在边界条件上。
测试人员需要确定各种边界情况,并设计测试用例来验证软件系统在这些边界情况下的行为。
例如,对于一个接受1到100之间整数输入的功能,可以设计测试用例来验证输入0、1、100、101等边界值。
4. 等价类测试用例设计方法:这种方法将输入值划分为不同的等价类,因为在每个等价类中的输入值具有相同的预期行为。
测试人员只需要选择一个代表性的输入值来设计测试用例,以覆盖每个等价类。
例如,对于一个计算平均成绩的功能,可以选择一个代表性的输入值,例如80、90、100来设计测试用例。
5. 错误推测测试用例设计方法:这种方法主要是基于测试人员的经验和直觉来设计测试用例,通过推测软件系统可能存在的错误来设计测试用例。
测试人员需要具备丰富的经验和对软件系统的深入理解,以确定可能的错误和设计相应的测试用例。
例如,测试人员可以推测软件系统在并发访问时可能存在的竞态条件,并设计测试用例来验证系统在并发情况下的正确性。
综上所述,软件测试用例设计方法有很多种,每种方法都有其特点和适用范围。
系统测试用例设计范本

系统测试用例设计范本一、概述系统测试是一种对软件系统的完整性进行验证的活动,通过设计和执行测试用例来评估系统是否符合规定的功能和性能要求。
本文将介绍系统测试用例设计的范本,以帮助测试人员更好地进行测试工作。
二、测试目标系统测试用例设计的主要目标是发现系统中的缺陷和问题,验证系统是否符合预期的功能和性能要求。
具体目标可以根据实际项目进行调整和补充。
三、测试用例结构1. 用例编号:用于标识测试用例的唯一编号,方便管理和跟踪。
2. 测试场景:描述测试用例所涉及的具体场景和条件。
3. 测试步骤:详细说明执行该用例时所需的具体步骤和操作。
4. 预期结果:对于每个步骤,明确规定了预期的结果。
5. 实际结果:记录每次执行用例时的实际结果,用于与预期结果进行比对。
6. 测试结果:对测试的最终结果进行评估,判断是否通过或失败。
7. 缺陷记录:记录在测试过程中发现的缺陷和问题,包括缺陷编号、级别、状态等信息。
四、用例设计过程1. 确定测试范围:根据系统需求和功能规格确定测试的范围和重点。
2. 识别测试需求:根据需求文档和用户期望,确定需要覆盖的功能和场景。
3. 设计测试用例:根据测试需求,设计具体的测试用例,并按照结构要求编写。
4. 执行测试用例:按照设计的用例,执行相应的测试步骤,并记录实际结果。
5. 评估测试结果:根据实际结果和预期结果进行比对,评估测试的通过与否。
6. 缺陷处理:对于发现的缺陷和问题,及时进行记录和跟踪,并协助开发人员进行修复。
五、注意事项1. 用例设计应覆盖系统的主要功能和典型场景,以尽可能发现潜在的问题。
2. 用例设计应考虑不同输入组合和边界条件,以验证系统在各种情况下的稳定性。
3. 用例设计应遵循“一次测试一件事”的原则,每个用例只涉及一个功能点或场景。
4. 用例设计应注意用例的可维护性和可复用性,以提高测试效率和质量。
5. 用例设计应根据具体项目进行调整和补充,以满足项目的特定需求。
六、总结系统测试用例设计是保证软件质量的重要环节。
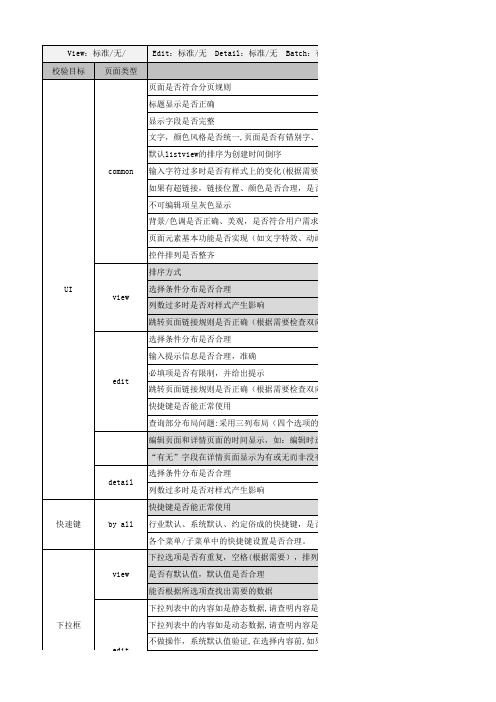
UI常见测试用例

长度检查
输入[最小字符数-1]
程序应提示错误
输入[最小字符数]
OK
输入[最大字符数]
OK
输入[最小字符数+1]
程序应提示错误
文件名输入项的测试
输入不存在的文件名
程序应提示错误
输入文件名称超长(256个字符)
程序应提示错误
输入带路径的文件名和不带路径的文件名
根据设计书要求判定
手工输入后缀名称
时间型
合法性检查
时输入[30时]
允许输入30时制的项目“OK";
不允许输入30时制的项目程序应提示错误
时输入[31时]
程序应提示错误
时输入[00时]
程序应提示错误
30时制是否允许存在1点~5点
??
分输入[59分]
OK
分输入[60分]
程序应提示错误
分输入[00分]
OK
秒输入[59秒]
OK
秒输入[60秒]
根据设计书要求判定
日期型
合法性检查
日输入[0日]
程序应提示错误
日输入[1日]
OK
日输入[32日]
程序应提示错误
月输入[1、3、5、7、8、10、12月]、日输入[31日]
OK
月输入[4、6、9、11月]、日输入[30日]
OK
月输入[4、6、9、11月]、日输入[31日]
程序应提示错误
输入非闰年,月输入[2月]、日输入[28日]
大分类
小分类
检查内容
结果判定
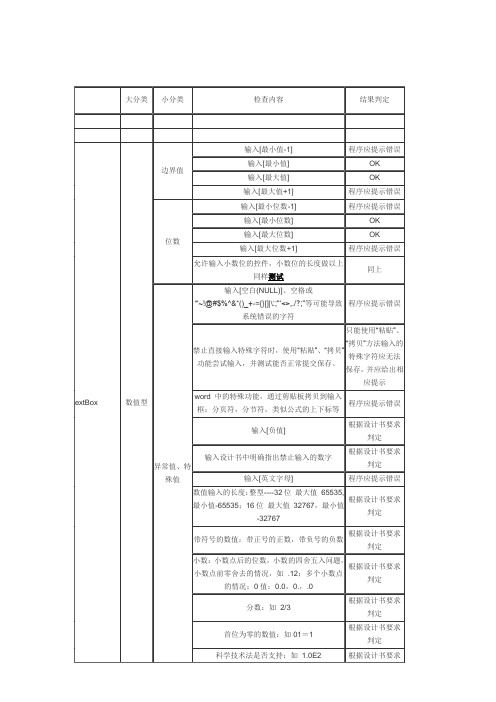
extBox
数值型
边界值
输入[最小值-1]
程序应提示错误
输入[最小值]
OK
软件测试中UI测试及其测试用例设计二

4:合理性:屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
合理性细则:1):父窗体或主窗体的中心位置应该在对角线焦点附近。
2):子窗体位置应该在主窗体的左上角或正中。
3):多个子窗体弹出时应该依次向右下方偏移,以显示窗体出标题为宜。
4):重要的命令按钮与使用较频繁的按钮要放在界面上注目的位置。
5):错误使用容易引起界面退出或关闭的按钮不应该放在易点位置。
横排开头或最后与竖排最后为易点位置。
6):与正在进行的操作无关的按钮应该加以屏蔽(Windows中用灰色显示,没法使用该按钮)。
7):对可能造成数据无法恢复的操作必须提供确认信息,给用户放弃选择的机会。
8):非法的输入或操作应有足够的提示说明。
9): 对运行过程中出现问题而引起错误的地方要有提示,让用户明白错误出处,避免形成无限期的等待。
10):提示、警告、或错误说明应该清楚、明了、恰当。
5:美观与协调性:界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
美观与协调性细则:1): 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
2): 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
3): 按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
4): 按钮的大小要与界面的大小和空间要协调。
5): 避免空旷的界面上放置很大的按钮。
6):放置完控件后界面不应有很大的空缺位置。
7): 字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
8): 前景与背景色搭配合理协调,反差不宜太大,最好少用深色,如大红、大绿等。
常用色考虑使用Windows界面色调。
9): 如果使用其他颜色,主色要柔和,具有亲和力与磁力,坚决杜绝刺目的颜色。
10): 大型系统常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等。
软件测试用例模板和例子

软件测试用例模板和例子在软件开发过程中,测试是非常重要的一个环节,而测试用例则是测试工作的基础。
测试用例可以帮助测试人员清晰地了解需要测试的功能、场景以及预期的结果,从而更有效地进行测试工作。
本文将介绍软件测试用例的模板和提供一些例子,以帮助读者更好地理解测试用例的编写方法。
测试用例模板下面是一个通用的测试用例模板,可以根据具体的项目和需求进行适当的调整。
测试用例编号:测试项目:测试功能:前提条件:测试步骤:预期结果:实际结果:测试结果:测试人员:日期:测试用例例子接下来我们通过一个具体的例子来展示如何编写测试用例。
测试用例编号:TC001测试项目:登录功能测试测试功能:用户登录前提条件:用户已注册账号并拥有有效的用户名和密码测试步骤:1.打开登录页面2.输入正确的用户名和密码3.点击登录按钮4.检查是否成功跳转到用户首页预期结果:用户成功登录,跳转到用户首页实际结果:用户成功登录,跳转到用户首页测试结果:通过测试人员:测试人员A日期:2022年1月1日通过以上例子,我们可以看到测试用例的编写非常具体和清晰,包括了测试项目、功能、步骤、预期结果等信息,有助于测试人员进行有效的测试工作。
总结软件测试用例是测试工作中不可或缺的一部分,通过规范的测试用例编写可以帮助测试人员更好地进行测试工作。
在编写测试用例时,应该尽可能详细地描述测试功能、步骤和预期结果,以确保测试工作的准确性和完整性。
希望本文提供的测试用例模板和例子对读者有所帮助,进一步提升软件测试工作的效率和质量。
UI通用测试用例

tree
edit
树节点的删除,删除节点结构时,该节点下的子节点一起被删除; 树节点位置移动,如果有上下移动功能则允许节点上下移动,否则不允许上下移动包括编辑时也不
根据需求是否有其他节点操作;比如点击节点可以编辑该节点等;
组件菜单权 限
HOST和admin用户安装组件,分配菜单权限
权限测试
权限测试
by all by org by user
大小的判断和限制; 新增页面; 好提示信息及说明原因; 主从表在反复添加时极有可能系统报错,系统默认值也可能在 反复保存并新增后有所改变,检查输入设置是否被清空,恢复默 认 新增后,主表数据保存,从表数据未保存成功 新增,主从表数据都保存成功 予友好提示信息并说明原因; 入,并回到浏览页面; ,主表数据保存,从表数据未保存成功
主从表数据都保存成功 提示信息并说明原因; 展示在编辑页面中;不能修改的项,是不可编辑状态; 的数据,考虑业务逻辑是否允许删除该数据; 个页面; 至展示页面 至展示页面
系统默认值也可能在反复保存并新增后有所改变,检查输入设置 是否被清空,恢复默认
返回看设置是否起效 至展示页面 至展示页面
称,修改节点结构时,该节点下的字节点一起移动; 节点下的子节点一起被删除;
字符 \,.,@,$,&^”
到数据 到数据 情况
到数据 到数据
情况
如“5” 如,中文,英文 如“@\//--,.'";*#%” 如“-3” 如“12.3”
如“输入范围上限值” 输入范围上限值外值 输入范围上限值内值”
执行一个事件,需要反复选择 )
是否有全选功能 全选后能否做到全部设置成功 暂时没有给出标准,建议给出友好提示 验证是否是只设置了选择部分(先做部分选择,再做全选测 试,以验证显示查询关系是否正确)
ui自动化测试数据用例
ui自动化测试数据用例什么是UI自动化测试数据用例?为什么需要UI自动化测试数据用例?如何编写UI自动化测试数据用例?UI自动化测试数据用例的常见类型有哪些?如何运行和管理UI自动化测试数据用例?什么是UI自动化测试数据用例?UI自动化测试数据用例是用于验证用户界面(UI)的正确功能和性能的测试脚本。
它们使用程序化的方式模拟用户的操作,并检查UI元素的响应、交互和数据一致性等方面。
UI自动化测试数据用例可以借助自动化测试工具,自动运行和检查UI的正确性,从而提高软件质量和开发效率。
为什么需要UI自动化测试数据用例?1. 节省时间和人力资源:UI自动化测试数据用例可以自动执行,减少了手动测试的工作量,提高了测试效率。
2. 提高测试覆盖率:通过自动执行大量的测试用例,可以检查更多的情况,提高测试覆盖率,发现潜在的问题。
3. 提高测试精度:自动执行的测试用例不受人为因素的影响,可以准确地执行相同的测试步骤,并进行一致性的结果验证。
如何编写UI自动化测试数据用例?1. 确定测试目标:明确要测试的功能和性能需求,从而设计对应的测试用例。
2. 识别测试数据:根据测试目标,确定所需的测试数据,包括输入数据、预期输出数据和边界条件等。
3. 设计测试场景:根据测试目标和测试数据,设计测试场景,包括测试步骤、预期结果和错误处理等。
4. 选择自动化测试工具:根据项目需求和技术条件,选择合适的UI自动化测试工具,如Selenium、Appium等。
5. 编写测试脚本:使用自动化测试工具,根据设计的测试场景,编写测试脚本,包括操作UI元素、验证结果和错误处理等。
6. 执行和调试测试脚本:运行测试脚本,并进行调试,确保测试脚本的正确性和稳定性。
7. 结果分析和报告:收集测试结果,并进行分析和整理,生成测试报告。
UI自动化测试数据用例的常见类型有哪些?1. 单元测试:对UI中的各个组件进行单独测试,验证其功能和交互行为。
2. 集成测试:测试不同组件之间的协作和集成,验证它们的交互与数据流程。
功能UI测试方案
功能UI测试方案功能测试方案:一、介绍功能测试:功能测试是软件测试的一种类型,主要是针对软件系统的各项功能进行验证和测试,以确保软件系统按照设计和需求的要求正常运行。
功能测试的目标是发现并报告软件系统中的功能缺陷和问题,以便修复和改进。
二、功能测试的步骤:1.确定测试目标:了解软件系统的功能需求和设计文档,确定要测试的功能点和测试的目标。
2.制定测试计划:根据测试目标,制定详细的测试计划,包括测试的时间、资源、人员分配等。
3.设计测试用例:根据功能需求和设计文档,设计详细的测试用例,包括正常情况下的功能验证以及异常情况下的处理和反应。
4.执行测试用例:按照设计的测试用例,执行功能测试,并记录测试结果和问题。
5.分析测试结果:对测试得到的结果进行分析和总结,确定功能是否达到要求,是否存在问题。
6.缺陷修复和验证:根据测试结果,对发现的问题进行修复,并验证修复后的功能是否正常。
7.测试报告:根据测试结果和情况,制作详细的测试报告,包括测试目标、测试过程、测试结果、问题列表等。
三、功能测试的策略:1.分层测试:根据软件系统的结构和功能的不同,将功能测试分为不同的层次,逐层进行测试,确保每个功能模块的正确性和整体功能的一致性。
2.边界值测试:对于输入和输出的边界值,进行测试,以验证软件系统对于边界情况的处理是否正确。
3.异常处理测试:测试软件系统在接收到非法或异常输入时的处理和响应,以确保系统的稳定性和安全性。
4.兼容性测试:验证软件系统在不同的操作系统、浏览器等环境下的兼容性,以确保软件系统在不同环境下的可用性和可靠性。
5.性能测试:对于涉及到大数据量或高并发的功能,进行性能测试,以验证系统的响应速度和负载能力。
UI测试方案:一、介绍UI测试:UI测试是软件测试的一种类型,主要是针对用户界面的可用性和用户体验进行验证和测试,以确保用户界面的设计和功能满足用户的需求和期望。
UI测试的目标是发现并报告用户界面中的问题和缺陷,以便修复和改进。
最全的测试用例(UI)
最全的测试⽤例(UI)⼀、⽂本框为字符型必填项⾮空校验:1、必填项未输⼊--程序应提⽰错误;2、必填项只输⼊若⼲个空格,未输⼊其它字符--程序应提⽰错误;字段唯⼀性校验:(不是所有字段都作此项校验,视实际项⽬情况⽽定)1、新增时输⼊重复的字段值--必须提⽰友好信息;2、修改时输⼊重复的字段值--必须提⽰友好信息;字段长度校验:输⼊[最⼩字符数-1]--程序应提⽰错误;输⼊[最⼩字符数]--OK;3、输⼊[最⼩字符数+1]--程序应提⽰错误;4、输⼊[最⼤字符数-1]--OK;5、输⼊[最⼤字符数]--OK;输⼊[最⼤字符数+1]--程序应提⽰错误;?字段为特殊字符校验:1、输⼊域如对某些字符禁⽌输⼊时,限制是否成功,提⽰信息是否友好;2、中⽂、英⽂、空格,数字,字符,下划线、单引号等所有特殊字符的组合;3、所有特殊字符都必须进⾏测试?字段为特殊代码校验:输⼊htm代码:⽐如” <font>你好</font>”;--必须以⽂本的形式将代码显⽰出来。
2、输⼊JavaScript代码:⽐如<param name=“MovieWindowWidth” value=“320”>;--必须以⽂本的形式将代码显⽰出来。
多⾏⽂本框输⼊:1、是否允许回车换⾏;2、保存后再显⽰能够保持输⼊时的格式;3、仅输⼊回车换⾏,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提⽰;4、仅输⼊空格,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提⽰。
⼆、⽂本框为数值型边界值:1、输⼊[最⼩值-1]--程序应提⽰错误;2、输⼊[最⼩值]--OK;3、输⼊[最⼤值]--OK;4、输⼊[最⼤值+1]--程序应提⽰错误;位数:1、输⼊[限制位数]--OK;2、输⼊[限制位数+1]--根据实际项⽬⽽定,是否⾃动四舍五⼊成限制位数,还是提⽰信息;3、输⼊[限制位数-1]--OK;?异常值、特殊值:1、输⼊⾮数值型数据:汉字、字母、字符--程序应提⽰错误;2、输⼊负数--根据实际项⽬⽽定,如果不允许输⼊负数,必须提⽰友好信息;3、字段禁⽌直接输⼊⾮数值型数据时,使⽤“粘贴”、“拷贝”功能尝试输⼊,并测试能否正常提交保存--只能使⽤“粘贴”、“拷贝”⽅法输⼊的特殊字符应⽆法保存,并应给出相应提⽰;4、全⾓数字和半⾓数字的情况--全⾓数字不能保存,提⽰友好信息,半⾓数字正常保存;5、⾸位为零的数值:如01=1--视实际项⽬情况⽽定;三、⽂本框为⽇期型合法性检查:1、⽇输⼊[0⽇]--程序应提⽰错误;2、⽇输⼊[1⽇]--OK;3、⽇输⼊[32⽇]--程序应提⽰错误;4、⽉输⼊[1、3、5、7、8、10、12⽉]、⽇输⼊[31⽇]--OK;5、⽉输⼊[4、6、9、11⽉]、⽇输⼊[30⽇]--OK;6、⽉输⼊[4、6、9、11⽉]、⽇输⼊[31⽇]--程序应提⽰错误;7、输⼊⾮闰年,⽉输⼊[2⽉]、⽇输⼊[28⽇],⽐如2009.2.28--OK;8、输⼊⾮闰年,⽉输⼊[2⽉]、⽇输⼊[29⽇],⽐如2009.2.29--程序应提⽰错误9、(闰年)⽉输⼊[2⽉]、⽇输⼊[29⽇],⽐如2008.2.29--OK;10、(闰年)⽉输⼊[2⽉]、⽇输⼊[30⽇],⽐如2008.2.30--程序应提⽰错误;11、⽉输⼊[0⽉]--程序应提⽰错误;12、⽉输⼊[1⽉]--OK;13、⽉输⼊[12⽉]--OK;14、⽉输⼊[13⽉] --程序应提⽰错误;格式检查:1、不合法格式:2009-09、 2009-09 -、200-2-2;2、视具体项⽬⽽定是否合法:2009/09/01、2009.09.01 、20090901、2009-09-01 ;异常值、特殊值:1、输⼊汉字、字母、字符--程序应提⽰错误;四、⽂本框为时间型合法性检查:1、时输⼊[24时] --程序应提⽰错误;2、时输⼊[00时] --OK;3、分输⼊[60分] --程序应提⽰错误;4、分输⼊[59分] --OK;5、分输⼊[00分] --OK;6、秒输⼊[60秒] --程序应提⽰错误;7、秒输⼊[59秒] --OK;8、秒输⼊[00秒] --OK;?格式检查:不合法格式:12:30:、 123000;2、视具体项⽬⽽定是否合法:12:30、 1:3:0;异常值、特殊值:1、输⼊汉字、字母、字符--程序应提⽰错误;2、系统中所涉及时间是否取服务器时间;页功能我们常碰到的⼀般有以下⼏个功能:1、⾸页、上⼀页、下⼀页、尾页。
ui自动化测试用例实例设计
ui自动化测试用例实例设计一、概述UI自动化测试是一种通过模拟用户交互行为对用户界面进行自动化测试的方法。
本文将通过实例设计,介绍UI自动化测试用例的设计方法及标准。
二、测试目标1. 验证用户界面的功能是否符合需求和设计规范;2. 确保用户输入的数据准确性和合法性;3. 检测是否有用户界面显示错误或布局问题;4. 检查用户界面的易用性和用户体验。
三、测试用例实例设计1. 登录页面测试用例测试目的:验证登录页面的功能和界面布局是否正常。
测试步骤:1. 打开登录页面;2. 输入正确的用户名和密码;3. 点击登录按钮;4. 验证是否成功跳转到首页;5. 验证登录失败的提示信息是否正确显示。
2. 注册页面测试用例测试目的:验证注册页面的功能和界面布局是否正常。
测试步骤:1. 打开注册页面;2. 输入有效的注册信息;3. 点击注册按钮;4. 验证是否成功跳转到登录页面;5. 验证注册失败的提示信息是否正确显示。
3. 商品列表页面测试用例测试目的:验证商品列表页面的功能和界面布局是否正常。
测试步骤:1. 打开商品列表页面;2. 验证商品列表是否正确显示;3. 点击某个商品进入商品详情页面;4. 验证是否成功跳转到商品详情页面;5. 验证商品详情页面的信息是否与商品列表一致。
4. 购物车页面测试用例测试目的:验证购物车页面的功能和界面布局是否正常。
测试步骤:1. 打开购物车页面;2. 验证购物车是否正确显示已添加的商品信息;3. 修改购物车中商品数量;4. 验证购物车金额计算是否准确;5. 点击结算按钮;6. 验证是否成功跳转到结算页面。
5. 结算页面测试用例测试目的:验证结算页面的功能和界面布局是否正常。
测试步骤:1. 打开结算页面;2. 验证订单商品信息是否正确显示;3. 输入有效的收货地址和支付信息;4. 点击提交订单按钮;5. 验证是否成功跳转到支付页面;6. 验证订单支付是否成功。
四、注意事项1. 用例设计应考虑各种异常情况,如无网络连接、输入非法字符等;2. 用例设计要覆盖主要功能和常用路径;3. 用例设计要尽量独立,避免用例之间的依赖;4. 用例设计要具备可读性,清楚描述预期结果;5. 用例设计需要考虑不同分辨率和浏览器兼容性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。
而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。
目前流行的界面风格有三种方式:多窗体、单窗体以及资源管理器风格,无论那种风格,以下规则是应该被重视的。
按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。
理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:
1) 完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2) 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3) 按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
4) 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
5) 界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
6) 同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
7)分页界面要支持在页面间的快捷切换,常用组合快捷键Ct r l+Tab
8) 默认按钮要支持Ent er及选操作,即按Ent er后自动执行默认按钮对应操作。
9) 可写控件检测到非法输入后应给出说明并能自动获得焦点。
10) Tab键的顺序与控件排列顺序要一直,目前流行总体从上到下,同时行间从左到右的方式。
11) 复选框和选项框按选择几率的高底而先后排列。
12) 复选框和选项框要有默认选项,并支持Tab选择。
13) 选项数相同时多用选项框而不用下拉列表框。
14) 界面空间较小时使用下拉框而不用选项框。
15) 选项数叫少时使用选项框,相反使用下拉列表框。
16) 专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
小型软件一般不提供工具厢。
规范性细则:
(1)常用菜单要有命令快捷方式。
(2)完成相同或相近功能的菜单用横线隔开放在同一位置。
(3)菜单前的图标能直观的代表要完成的操作。
(4)菜单深度一般要求最多控制在三层以内。
(5)工具栏要求可以根据用户的要求自己选择定制。
(6)相同或相近功能的工具栏放在一起。
(7)工具栏中的每一个按钮要有及时提示信息。
(8)一条工具栏的长度最长不能超出屏幕宽度。
(9)工具栏的图标能直观的代表要完成的操作。
(10)系统常用的工具栏设置默认放置位置。
(11)工具栏太多时可以考虑使用工具厢。
(12)工具厢要具有可增减性,由用户自己根据需求定制。
(13)工具厢的默认总宽度不要超过屏幕宽度的1/5。
(14)状态条要能显示用户切实需要的信息,常用的有:目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度
条和进程提示。
(15)滚动条的长度要根据显示信息的长度或宽度能及时变换,以利于用户了解显示信息的位置和百分比。
(16)状态条的高度以放置五好字为宜,滚动条的宽度比状态条的略窄。
(17)菜单和工具条要有清楚的界限菜单要求凸出显示,这样在移走工具条时仍有立体感。
(18)菜单和状态条中通常使用5号字体。
工具条一般比菜单要宽,但不要宽的太多,否则看起来很不协调。
(19)右键快捷菜单采用与菜单相同的准则。
系统应该提供详尽而可靠的帮助文档,在用户使用产生迷惑时可以自己寻求解决方法。
帮助设施细则:
(1)帮助文档中的性能介绍与说明要与系统性能配套一致。
(我们的系统帮助文档都是系统的祖先时期的说明,让人困惑)。
(2)打包新系统时,对作了修改的地方在帮助文档中要做相应的修改。
(3)操作时要提供及时调用系统帮助的功能。
常用F1。
(4)在界面上调用帮助时应该能够及时定位到与该操作相对的帮助位置。
也就是说帮助要有即时针对性。
(5)最好提供目前流行的联机帮助格式或H T ML帮助格式。
(6)用户可以用关键词在帮助索引中搜索所要的帮助,当然也应该提供帮助主题词。
(7)如果没有提供书面的帮助文档的话,最好有打印帮助的功能。
(8)在帮助中应该提供我们的技术支持方式,一旦用户难以自己解决可以方便的寻求新的帮助方式。
屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
合理性细则:
(1) 父窗体或主窗体的中心位置应该在对角线焦点附近。
(2) 子窗体位置应该在主窗体的左上角或正中。
(3) 多个子窗体弹出时应该依次向右下方偏移,以显示窗体出标题为宜。
(4) 重要的命令按钮与使用较频繁的按钮要放在界面上注目的位置。
(5) 错误使用容易引起界面退出或关闭的按钮不应该放在易点位置。
横排开头或最后与竖排最后为易点位置。
(6) 与正在进行的操作无关的按钮应该加以屏蔽(Windows中用灰色显示,没法使用该按钮)。
(7) 对可能造成数据无法恢复的操作必须提供确认信息,给用户放弃选择的机会。
(8) 非法的输入或操作应有足够的提示说明。
(9) 对运行过程中出现问题而引起错误的地方要有提示,让用户明白错误出处,避免形成无限期的等待。
(10) 提示、警告、或错误说明应该清楚、明了、恰当。
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
美观与协调性细则:
(1) 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
(2) 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
(3) 按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
(4) 按钮的大小要与界面的大小和空间要协调。
(5) 避免空旷的界面上放置很大的按钮。
(6) 放置完控件后界面不应有很大的空缺位置。
(7) 字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
(8) 前景与背景色搭配合理协调,反差不宜太大,最好少用深色,如大红、大绿等。
常用色考虑使用Windows界面色调。
(9) 如果使用其他颜色,主色要柔和,具有亲和力与磁力,坚决杜绝刺目的颜色。
(10) 大型系统常用的主色有"#E1E1E1"、"#E F E F E F"、"#C0C0C0"等。
(11) 界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。
(12) 如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放。
(13) 对于含有按钮的界面一般不应该支持缩放,即右上角只有关闭功能。
(14) 通常父窗体支持缩放时,子窗体没有必要缩放。
(15) 如果能给用户提供自定义界面风格则更好,由用户自己选择颜色、字体等。
菜单是界面上最重要的元素,菜单位置按照按功能来组织。
菜单设测试细则: (1) 菜单通常采用“常用--主要--次要--工具--帮助”的位置排列,符合流行的Windows 风格。
(2) 常用的有“文件”、“编辑”,“查看”等,几乎每个系统都有这些选项,当然要根据不同的系统有所取舍。
(3) 下拉菜单要根据菜单选项的含义进行分组,并切按照一定的规则进行排列,用横线隔开。
(4) 一组菜单的使用有先后要求或有向导作用时,应该按先后次序排列。
(5) 没有顺序要求的菜单项按使用频率和重要性排列,常用的放在开头,不常用的靠后放置;重要的放在开头,次要的放在后边。
(6) 如果菜单选项较多,应该采用加长菜单的长度而减少深度的原则排列。
(7) 菜单深度一般要求最多控制在三层以内。
(8) 对常用的菜单要有快捷命令方式,组合原则见8。
(9) 对与进行的操作无关的菜单要用屏蔽的方式加以处理,如果采用动态加载方式——即只有需要的菜单才显示——最好。
(10) 菜单前的图标不宜太大,与字高保持一直最好。
(11) 主菜单的宽度要接近,字数不应多于四个,每个菜单的字数能相同最好。
(12) 主菜单数目不应太多,最好为单排布置。
