实验八 制作网页导航条
实训教案

导航条制作【实训目标】导航条制作1.在网页中插入标题、文字。
2. CSS对HTML标签的美化。
【实训课时】2学时【背景资料】导航条是网页设计中不可缺少的部分,它是指通过一定的技术手段,为网站的访问者提供一定的途径,使其可以方便地访问到所需的内容,是人们浏览网站时可以快速从一个页面转到另一个页面的快速通道。
利用导航条,我们就可以快速找到我们想要浏览的页面。
导航条的目的是让网站的层次结构以一种有条理的方式清晰展示,并引导用户毫不费力地找到并管理信息,让用户在浏览网站过程中不至迷失。
为了让网站信息可以有效地传递给用户,导航一定要简洁、直观、明确。
作用就是你有什么需要如浏览新闻,你可以直接点击“新闻”便可进入新闻页面。
在企业网站上,导航条上常见的有:产品介绍,公司简介,最新产品,联系我们等。
【实训环境】一、PC最低配置要求如下——操作系统:Windows XP / Windows Vista / Windows 7CPU:英特尔奔腾4 3.0 GHz 或AMD 速龙3200+物理内存:512M硬盘空间:12 GB显卡:带有256 MB 显存、支持DirectX 9.0c、核心达到NVIDIA GeForce 6600 GT 或ATI Radeon X1600 XT 级别声卡:支持DirectX 9.0c二、PC软件要求如下——安装Dreamweaver CS4版本,安装office2003以上版本【实训内容】本节实训课的安排是完成导航条的制作。
导航栏是一个网站的大纲,可以引导浏览者快速到达所要访问的页面。
在大多数的网站导航中都使用项目列表来制作。
任务实施步骤:1. 主导航条制作(1)启动Dreamweaver CS5,打开index.html页面。
(2)新建CSS文件。
执行菜单栏上的“文件”→“新建”。
在弹出的“新建文档”对话框中,选择新建“空白页”,在“页面类型”中选择CSS,单击“创建”,建立文件。
83网站导航栏制作案例

本案例将练习 Dreamweaver 中行为的使用。
案例的制作思路:(1) 向预留的导航栏位置插入嵌套表格。
(2) 插入导航栏图片。
(3) 对图片添加“交换图像”行为,使得鼠标移到图片上时文字发光,如图所示,鼠标移开图片时文字恢复,如图所示。
图鼠标移到导航栏上图鼠标从导航栏移开在介绍案例的具体实现之前,先来介绍相关的知识。
8.3.1 行为概述Dreamweaver 提供了一种称为“行为”的机制,帮助用户构建页面中的交互行为。
行为,就是在网页中进行一系列动作,通过这些动作实现用户与页面的交互,是一个带有面向对象设计思想的工具。
事实上,行为是由预先书写好的JavaScript 代码构成的,使用它可以完成诸如弹出浏览器窗口、显示-隐藏元素等任务。
利用Dreamweaver 中的行为,不需要书写代码,就可以实现丰富的动态页面效果。
行为有 3 个重要的组成部分:对象、事件和行为。
对象是产生行为的主体,许多网页元素都可以成为对象,如图片、文字、多媒体文件等。
事件是触发动态效果的条件,它可以被添加到各种页面元素上,也可以被添加到 HTML 标记中。
不同的浏览器支持的事件种类和数量不一样,通常高版本浏览器支持更多的事件。
行为通过动作来完成动态效果。
例如,弹出信息、改变属性、交换图像等都是动作。
动作是一段JavaScript 代码,在Dreamweaver CS3 中使用内置的行为,系统会自动往页面中添加JavaScript 代码,用户完全不必自己编写。
Dreamweaver 内置了很多行为动作,形成一个JavaScript 程序库,用户还可以到官方网站下载并安装更多的行为。
另外,如果精通JavaScript 语言,也可以编写自己的行为,添加到Dreamweaver CS3 中。
选择“窗口”→“行为”可以显示“行为”面板。
在网页中添加行为时,首先需选择要添加行为的对象,然后在“行为”面板中单击按钮打开“动作”菜单,如图所示。
其他类导航条制作

活动2 制作spry菜单
【作业助手】Spry构件
Spry构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。Spry 构 件由以下几个部分组成: 构件结构:用来定义构件结构组成的 HTML 代码块。 构件行为:用来控制构件如何响应用户启动事件的JavaScript。 构件样式:用来指定构件外观的 CSS。 Spry构件包括验证文本域、验证文本区域、验证选择、验证复选框、spry菜单栏、 spry选项卡面板、spry折叠式面板、spry可折叠面板等。
项目3 制作网站导航/任务3.3 其他类导航条制作/活动2 制作spry菜单
活动2 制作spry菜单
【知识链接】spry菜单组件的css样式
菜单项的文本样式
要更改的颜色 默认背景
当鼠标指针移过背景上 方时,背景的颜色 具有焦点的背景的颜色
当鼠标指针移过菜单栏 项上方时,菜单栏项的 颜色
当鼠标指针移过子菜单 项上方时,子菜单项的 颜色
color: #F
项目3 制作网站导航/任务3.3 其他类导航条制作/活动2 制作spVertical a:hover、ul.MenuBarHorizontal a:hover
ul.MenuBarVertical a:focus、ul.MenuBarHorizontal a:focus
ul.MenuBarVertical a.MenuBarItemHover、 ul.MenuBarHorizontal a.MenuBarItemHover
ul.MenuBarVertical a.MenuBarItemHover、 ul.MenuBarHorizontal a.MenuBarItemHover
自己制作动感的flash导航条

自己制作动感的flash导航条最近做网页美化的时候自己做了一个flash的导航条,由于看到目前网上的一些有关此类的教程太过复杂而且问题交待不是很清楚,因此在这里再跟大家分享一下一个基本的flash导航条的制作方法:所谓“导航条”就是指一般置于网页上方、可以链接到不同网页位置的按钮菜单。
所谓“动感效果”,是指可以响应鼠标在各个按钮图标上移动和点击时产生不同的画面显示效果,此外还可以添加音频等多媒体效果。
下手开始制作之前,首先需要筹划一下,导航条在原始状态、鼠标移动到按钮上方时、以及点击时究竟需要显示怎样的效果。
从简单的来说,我可以设置两种显示状态,一种就是上面图中所示的原始状态,另一种就是文字呈反白显示,按钮图标更突出显示(从原有的水晶覆盖层下显示改为到覆盖层上方显示)。
这就需要准备两套不同显示状态下的图片(如果你愿意,当然也可以只用一套图片,而用flash中编辑图片效果的方式来改变另一种状态下的显示效果)。
因为原有的静态导航条是我用Photoshop做的,因此准备两套图片不需要新找素材制作,现成就可以拿来使用。
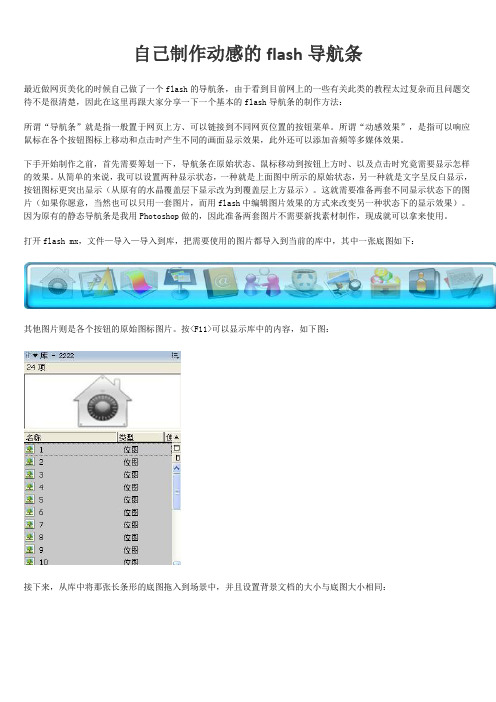
打开flash mx,文件—导入—导入到库,把需要使用的图片都导入到当前的库中,其中一张底图如下:其他图片则是各个按钮的原始图标图片。
按<F11>可以显示库中的内容,如下图:接下来,从库中将那张长条形的底图拖入到场景中,并且设置背景文档的大小与底图大小相同:下面制作各个按钮,插入—新建元件,“行为”选择“按钮”,名字可命名为“首页”,单击确定按钮进入按钮的编辑界面,在上方选中第一帧“弹起”帧(即导航条的原始显示状态),然后将之前导入到库中的代表“首页”的按钮图标拖入到编辑区中,然后添加静态文字,设置字体样式,字体颜色为黑色,将文字和图片的相对位置设置整齐,如下图所示:然后在上方选中“弹起”帧,右键选择“复制帧”,再选中第二帧“指针经过”帧(即响应鼠标动作的显示状态),右键选择“粘贴帧”,然后在“指针经过”帧的编辑区内将文字颜色改为浅蓝色,如下图所示:再将这个“指针经过”帧复制一下,粘贴到“按下”和“点击”两个帧中。
第5章 制作导航栏

设置超链接在hover状态下的效果。在步骤3输入的代码下方添加如下代码。 /*设置超链接在hover状态下的背景色*/ /*设置超链接在hover状态下的文字颜色*/
#topmenu a:hover { background:#f00; color: #fff; }
— 23 —
案例二 制作简单横向导航栏
— 3—
案例一 制作简单纵向导航栏
案例步骤
在HTML 5中,导航栏是由<nav>标签定义的。导航栏一般分为横向和纵向,针对 使用<nav>制作的导航栏,横向菜单无须改变结构,只需设置样式的变化即可;此处 制作的纵向菜单,需要使用“display: block;”属性改变超链接列表的结构。
1.
构建HTML结构
contentspage目录页制作导航栏案例一制作简单纵向导航栏案例二制作简单横向导航栏案例三制作带图像效果的横向导航栏案例四制作带下拉菜单的横向导航栏案例一制作简单纵向导航栏案例说明案例说明导航栏的主要功能是通过超链接实现从本页面跳转到浏览者想要查看的其他页面其中鼠标移动到导航栏上的某个菜单项时一般会有变色效果
/*将超链接块设置为向左浮动*/ /*设置超链接的宽度为100像素*/ /*设置超链接的文字颜色*/ /*去掉超链接的下划线*/ /*设置超链接块的文字对齐方式为居中*/ /*设置超链接块的行高为27像素*/
— 22 —
案例二 制作简单横向导航栏
案例步骤
当设置行内元素的属性为float:left以后,就不需要再设置display:block属性,除非这 个元素有显示和隐藏状态的切换,即display:hidden属性和display:block属性的切换。
— 18 —
制作网页导航条

26.1.1 制作导航条背景
Snow
导航条背景主要由背景颜色和白色的分隔线组成,其制 作步骤如下所示。
26.1.2 制作导航动画
Snow
导航动画部分主要通过使用按钮、补间动画等结合动作 脚本,控制影片的播放以及链接,其制作步骤如下所示。
26.1.3 制作动画中的脚本
Snow
26.1.4 完成动画
■ 26.2.2 制作动画
Snow
制作完按钮后,将动画拖放到背景上,完成动画的制作, 其制作步骤如下所示。
Snow
26.3 制作含有二级菜单的导航条
本实例主要使用简单的脚本控制动画的播放位置,并使 用影片剪辑来显示下拉菜单的效果,其具体显示效果和 相关内容如下所示。
26.3.1 制作影片剪辑
Snow
26.2 制作横向导航栏
Snow
本实例制作的横向导航栏的显示效果是当光标滑过导航 文本时,文本内容显示出不同的背景,同时文本内容的 颜色也发生改变,其具体显示效果和相关内容如下所示。
26.2.1 制作导航按钮
Snow
导航按钮主要通过使用在按钮的关键帧中插入影片剪辑 的方法制作,其具体步骤如下所示。
制作网页导航条
Snow
本章主要讲解制作网页导航条的基本方法。网页导航条 是指用来链接站点各个部分区域,通过导航条,可以在 站点的各个部分进行跳转。本章中制作的导航条,包括 制作垂直导航条、水平导航条、有二级菜单的导航条等。是使用影片剪辑和按钮,制作当鼠 标悬停时导航条背景水平的动画,其具体显示效果和相 关内容如下所示。
Snow
导航按钮主要通过使用在按钮的关键帧中插入影片剪辑 的方法制作,其具体步骤如下所示。
26.3.2 制作动画
导航条制作
【第一步】我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;),这个容器就是放我们的导航的哟~代码如下:HTML代码:<div id="nav"></div>CSS代码:#nav{width:960px;height:35px;background:#CCC;/*为了便于查看区域范围大小,故而加个背景色*/margin:0 auto;/*水平居中*/margin-top:30px;/*顶部30px*/}还有一点需要提醒的是,为了页面在浏览器的兼容性,不要忘记在CSS文件顶部加入标签重置代码哟~代码:body,div{padding:0; margin:0;}这里就不多说了,不明白的就看,课程顶部的课程关键词怎么样,作出来了没有,效果是不是一个灰色条,位于页面的正中间,并且所有浏览器效果一样呢~呵呵(如果没有做出来证明你没有认真看教程哟~用这种态度看教程会学不好的,本身我把整个XHTML+CSS的理论都压缩到教程里了,或者说教程的“知识点浓度”很高,有时需要你一字不漏的去品我说的话,不要一目十行的去看哟~只要你把我写的教程逐字逐句的研究透了,KwooJan保证你以后只要做出个页面就很Easy 的兼容各种浏览器,并且代码绝对的精简!CSS文件加载速度大大提升哟~)【第二步】盒子做好了,我们就要往里面放导航条中的内容了“CSS学习学前准备入门教程提高教程布局教程精彩应用”,如果我们把这内容(目前有6个),当成酒杯的话,如果直接放到盒子里面的话,肯定会乱,并且还会东倒西歪,一点顺序都没有,但是我们平时会用一个隔板将每个酒杯隔开,这样就是酒杯很有序的放入盒子,并且牢稳而且防震,方便使用!现在我们把这个隔板叫做“有序列表”起个英文名字叫:ul,里面的每个单元格我们也给起个英文名字叫“li”,大家想想里面的这个ul是不是和盒子里面的空间一样大,小了,酒杯放不进去,大了杯子就会不稳,所以我们定义UL的时候大小一定也要和外面的盒子一样大哟~,所以呢,我们的代码就知道怎么写了吧HTML代码<div id="nav"><ul><li>CSS学习</li><li>学前准备</li><li>入门教程</li><li>提高教程</li><li>布局教程</li><li>精彩应用</li></ul></div>CSS代码:#nav ul{width:960px;height:35px;}效果作出来了没有,下面是在IE6和FF中显示效果(其他浏览器效果大家自己测试,总结规律):效果不一样吧,没关系,IE6中盒子被撑大,FF中却没有,但是我们的“酒杯”却出来了,还有我们不希望我们的酒杯纵向排列,而是横向排列,怎么办呢?给大家一分钟时间想~~~想出来了没有?什么没有?没关系,我带着大家想想,因为<li>标签也是块状元素,所以他也有块状元素的“霸道”,不允许其他元素和自己处于同一行,总共六个<li>,所以他们六个就像台阶似的纵向排列起来了,我提示到这里,大家应该知道怎么做才能让这些“酒杯”横向排列了吧!^_^对喽~用浮动Float!可是让谁浮动呢,当然是<li>标签喽~代码如下:#nav ul li{ float:left;}效果是不是和下面的一样呢大家会发现虽然“酒杯”横向排列了,但IE6和FF中的效果还是不一样的1)盒子(#nav)高度不一样2) 在FF中“酒杯”前面有个大黑圆点,而IE6中却没有!解决上面这两个问题,也很容易,如下1)做到这里标签ul和li有没有进行重置?只要我们在页面中新写一个标签,就要进行重置,做法是,将ul、li标签加入重置代码中“body,div,ul,li{padding:0; margin:0;}”2)“酒杯”前面的大黑圆点,是FF给li标签定义的默认样式,我们只需要将li的默认样式去掉就是了,在li标签的CSS属性中加入“list-style:none;”就OK了现在在瞅瞅,两种浏览器的显示效果是不是和下图一样了呢~如果你做到这里的效果和我说的不一样,没关系,我把做到目前第二步的代码发出来,你对着上面说的再看看,绝对可以学会【第三步】第二步的效果还不是我们想要的,所有的“酒杯”都没有保持“车距”,后面的文字全部贴着前面的文字。
08 导航条和跳转菜单
插入导航栏对话框
设置 导航 元素 的次 序 如果 希望 导航 栏置 于表 格中 选此 项 设置导航栏的方向
添加\删除导 航元素 为导航条第一 项选择名称 无论图像是否 被显示过都将 会所有的图像 都下载到本地 的缓存中,以加 快浏览速度
修改导航条对话框* *
修改-----导航栏 导航栏 修改
1
2 3 4
修改跳转菜单
双击已经创建好的跳转菜单 习
例:创建一个包含四个按钮(每个按钮都包含 创建一个包含四个按钮( 四种状态)的导航条,实现控制图片的播放。 四种状态)的导航条,实现控制图片的播放。 效果如图所示: 效果如图所示:
跳转菜单
跳转菜单就是一个下拉菜单,其中的每 一个菜单都是一个超级链接,可以根据 要求跳转到下相应的目标文件。
创建跳转菜单
方法1:插入面板-----表单-------弹出式菜单按钮
输入跳转菜单名称 选中这一项时即 使你从下拉菜单 中选择了某个选 项,并且跳转到 相应的页面之后, 但下拉菜单中仍 然显示第一项
用于添加或删除菜单项
用于 调整 菜单 项目 顺序
创建跳转菜单
方法2: “插入”菜 单 表单对象 弹出菜单
导航条
导航条可以看作是一组轮替 图像的集合,利用导航条,我们 可以创建多个轮替图像,每个轮 替图像指向不同的链接。
插入导航条方法
两种插入方式: 两种插入方式: ①选择“标准”对象面板上的插入导航条 选择“标准” (Insert Navigation Bar)按钮; )按钮; 交互式图像→导航条 ②插入菜单→交互式图像 导航条。 插入菜单 交互式图像 导航条。
--制作导航栏
步骤 04 保存文件。按【Ctrl+S】组合键保存网页,然后按【F12】键在浏览器中预览效果。
— 13 —
案例一 制作简单纵向导航栏
支撑知识点
使用CSS的一些小技巧 1. 合理利用display:block属性
display属性规定元素的显示类型,其具有多个不同的属性值,其中display:block 表示将元素转换为块级元素。
<style type="text/css"> <!---> </style>
— 10 —
案例一 制作简单纵向导航栏
案例步骤
步骤 02 设置超链接样式,包括纵向排列,消除下划线,设置文字大小和颜色,设置背景颜 色和内边距等。在步骤1输入的标签对之间输入代码。
提示
设置各超链接块高度为30像素,再设置行高为30像素,目的是让 文字可以在块中纵向居中,这也是使用line-height实现内容纵向居中 的方法。
案例步骤
步骤 06 参考步骤5的操作,依次为“心情日记”“学习心得”“工作笔记”“生活琐碎”和 “联系我们”这些文字添加超链接。
— 8—
案例一 制作简单纵向导航栏
案例步骤
步骤 07 保存文件。按【Ctrl+S】组合键保存网页,然后按【F12】键在浏览器中预览效果。 此时网页的结构部分制作完成,涉及的HTML标签如表5-1所示。
添加超链接,即为文字添加超链接标签<a>。选中“我的首页”文字,单击“插入” 面板“常用”类别中的“Hyperlink”按钮,打开“Hyperlink”对话框。由于现在还 没有需要跳转的页面,所以在“链接”编辑框中输入“#”符号(表示插入空链接), 然后单击“确定”按钮。
Bootstrap教程第二课:制作网站导航条
Bootstrap教程第二课:制作网站导航条上一课介绍了用Bootstrap前端框架制作一个简易的主页,其中介绍了使用Bootstrap框架所需要的准备工作,以及文档格式要求,在这里及以后将不再复述,如有不明白的地方,可以查看上一节的内容(Bootstrap教程第一课:简单的Bootstrap主页(1))。
制作网站的导航条,先从导航开始,导航的结构代码很简单,如下:<ul class="nav"><li><a href="">首页</a></li><li><a href="">博文</a></li><li><a href="">留言</a></li></ul>添加了.nav样式的导航,将会像如下图样显示:要把这个导航变成网站的横排导航条,需要继续给 ul 添加 .navbar-nav 样式,代码如下:<ul class="nav navbar-nav"><li><a href="">首页</a></li><li><a href="">博文</a></li><li><a href="">留言</a></li></ul>显示结果如下:导航的栏目默认提供了两种,一种是.navbar-default 默认样式,另一种是 .navbar-inverse 黑色底色样式,我们可以分别给上面的ul外层添加一个DIV,然后加入两个样式,同时还要给这个DIV添加 .navbar 导航条样式,并给导航中的li添加当前高亮样式.active,代码如下:<div class="navbar navbar-default"><ul class="nav navbar-nav"><li class="active"><a href="">首页</a></li><li><a href="">博文</a></li><li><a href="">留言</a></li></ul></div>navbar-default样式如下:navbar-inverse样式如下:接下来,我们需要给导航添加自适应的导航隐藏展开按钮,同时给导航添加一个文字LOGO,代码如下:<div class="navbar navbar-inverse"><div class="navbar-header"><!-- 自适应隐藏导航展开按钮 --><button type="button" class="navbar-togglecollapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><!-- 导航条LOGO --><a class="navbar-brand" href="#">Brand</a></div><div class="collapse navbar-collapse"id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="">首页</a></li> <li><a href="">博文</a></li><li><a href="">留言</a></li></ul></div></div>导航条隐藏时显示效果如下:导航条显示时如下:接着,我们可以在导航后面添加一个搜索框,搜索框代码添加在</ul>下面,代码如下:<form class="navbar-form navbar-left" role="search"><div class="form-group"><input type="text" class="form-control"placeholder="Search"></div><button type="submit" class="btnbtn-default">Submit</button></form>效果如下:我们还可以在导航上添加右边的功能导航,这个代码添加在刚刚添加的form表单后面,代码如下:<ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li><a href="#">Link</a></li></ul>显示效果如下:最后,在导航中添加一个下拉菜单功能,我们可以把这个代码添加在留言的后面,代码如下:<li class="dropdown"><a href="#" class="dropdown-toggle"data-toggle="dropdown">下拉菜单 <spanclass="caret"></span></a><ul class="dropdown-menu" role="menu"><li><a href="#">导航一</a></li><li><a href="#">导航二</a></li><li><a href="#">导航三</a></li></ul></li>显示效果:一个完整的带有LOGO、主导航、功能导航、搜索框、下拉菜单的导航条就制作完成了,下面贴出完整的代码供大家参考,Bootstrap很强大,需要大家在实践中去学习,所以,简单的复制粘贴,很快就能见到效果,但不如手写一篇来得印象深刻。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验八制作网页导航条
使用实验八给的实验素材建立站点文件夹,然后制作如下的导航条。
一、利用列表制作垂直方向的导航栏
步骤:
1.在站点中新建nav01.html,页面设置如下。
2.在“插入”菜单中选择“Div”命令,在弹出的对话框中设置如下:
3.在插入的Div标签中输入如下段落文字,给文字设置空链接并应用项目列表,
如下图所示效果:
4.打开【CSS样式】面板,新建以下CSS规则,保存在当前文档,具体设置如
下:
1)新建“ID”的样式#navigation,属性设置如下:
2)新建“复合内容“样式#navigationul,属性设置如下:
3)新建“复合内容”样式#navigation li ,属性设置如下
4)新建“复合内容”样式#navigation li a ,属性设置如下
5)新建“复合内容”样式#navigation li a:hover ,属性设置如下
6)保存并预览该页面,最终效果图如下:
7)可修改其中相应样式的属性,将导航菜单变为水平排列的菜单,操作参
考如下:
选择【CSS样式】面板中的#navigation样式,将【方框】分类中的“width”属性改为600px。
选择【CSS样式】面板中#navigationli样式,将【方框】分类中的“width”属性设置为100px。
“float(浮动)”属性设为:left(左对齐),单击【应用】按钮查看效果。
继续将“margin”的右right、左left属性分别设为5px,单击【应用】按钮查看效果。
最后单击【确定】按钮,则可看到垂直导航菜单变为水平导航菜单。
二、制作垂直方向的导航栏
在Dreamweaver CC打开实验素材文件夹中的nav02文件夹中的nav02.html 文件,将图1左侧竖排的导航栏制作成如2的效果:
图1 初始竖排导航栏图2 导航栏最终效果
提示:(1)将左侧导航栏的ul项目列表标签设置一个id值是nav。
(2)设置如下CSS样式:
#nav li {
行高: 54px;
列表项目符号: none;
文本对齐方式:居中;
背景图像: url(images/sec_menu_bg_b.jpg);
背景图像不重复;
}
#nav li a {
字体颜色黑色;
去掉超链接下划线(文本修饰设置为无);
}
将#nav的第一个列表项li的class值设置为first,再继续设置如下CSS样式:#nav .first a {
字体颜色: 白色;
}
#nav .first {
背景图像: url(images/sec_menu_bg_a.jpg);
背景图像不重复;
}
思考题:你能继续完善这个导航栏,使得当鼠标经过导航栏的超链接时,当前列表项变为蓝色背景图白色文字吗?
三、按钮式的超链接
在Dreamweaver CC打开实验素材文件夹中的nav03.html文件,设置CSS样式,实现如下图的按钮式超链接效果:
(1)a {
字体: #000000、12px、粗体;
下划线: 无;
显示(display): 块(block);
左边界(margin-right): 20px;
填充(padding):25px
浮动(float): left;
文本对齐: 居中;
背景颜色:#d4d0c8
上、左边框:1px #EEEEEE(浅灰色)实线
右、下边框:1px #808080(深灰色)实线
}
(2)a:hover
{
背景颜色: #eee9e0;
}
(3)a:active
{
背景颜色:#d4d0c8
上、左边框:1px #808080(深灰色)实线
右、下边框: 1px #EEEEEE(浅灰色)实线
}
思考:网页中共有4个超链接,如果只希望其中两个呈现按钮的效果,其余两
个仍保持超链接的普通样式,应该如何设计CSS样式?
四、为超链接设置背景图片
利用文件夹“nav04”中的素材,完成如下网页:
banner1_bg.jpg
button1_bg.jpg Button2.jpg button1.jpg
五、打开文件夹“nav05”中的页面,按照以下步骤完成,效果如下:
1.设置背景颜色:#666666;
2.为列表UL添加ID样式:#list
(1)高度26px;(完成全部样式设置后,尝试把此行代码删除,观察导航的变化,并思考原因;
(2)项目列表符号:无;
(3)底部边框:2px solid #0F3BA;
3.把li设置为左浮动;
4.为超链接a设置样式:
样式内容自己思考;
5.为超链接设置鼠标经过状态的样式a:hover
鼠标经过超链接背景图片为hover.gif;
6.第一个超链接“首页”表示当前页面,其背景图片与其他超链接不一样,请添加一个样式完成此效果。
六、(选做)超链接案例
利用文件夹“nav06”中的素材,根据效果图,完成网页的制作。
如果认为网页布局有难度,可将效果图中的几个超链接分在不同的网页中完
成。
鼠标经过边框颜色:
文字颜色:#60B0E6
#60B0E6
鼠标经过背景颜色:#60B0E6
鼠标经过文字颜色:#ca670c。
