网页界面设计—色彩搭配、UI布局设计
网页设计中的色彩与排版原则

网页设计中的色彩与排版原则色彩和排版是网页设计中至关重要的要素,它们能够直接影响用户在网站上的使用体验。
合理运用色彩与排版原则,可以提升网页的视觉效果,增强用户对页面内容的理解和记忆。
本文将探讨网页设计中的色彩与排版原则,以及如何运用它们来设计优秀的网页。
一、色彩原则1. 色彩搭配在网页设计中,色彩搭配是关键。
选择一组和谐的色彩可以给用户带来舒适的视觉感受。
通常可以通过色轮来确定色彩的搭配方式,常见的搭配方式有:- 互补色搭配:选择色轮上互为对称的两种颜色,搭配出鲜明的对比效果,提升网页的视觉效果。
- 类似色搭配:选择色轮上相邻的颜色进行搭配,使整体色彩过渡更加柔和,适用于展示一种温暖和谐的感觉。
- 单一色搭配:在网页中选用单一颜色,并在不同明度和饱和度上进行变化,营造简洁大气的设计风格。
2. 色彩运用除了色彩的搭配,合理运用色彩也是非常重要的。
以下是几种常见的色彩运用原则:- 引导用户注意力:通过使用鲜明的对比色,可以引导用户关注重要的内容或操作按钮,提高网页的用户体验。
- 表达情感和品牌形象:不同的色彩有着不同的情感联想,因此可以根据页面内容和品牌形象来选择合适的色彩。
- 色彩的识别度:使用亮度和饱和度不同的颜色可以帮助用户更快地辨认信息,提高信息传递的效率。
二、排版原则1. 字体选择在网页设计中,选择合适的字体可以增强页面的可读性和整体美感。
以下是一些字体选择的原则:- 简洁易读:选择简单的字体,如Arial、Helvetica等,保证文字的清晰可读。
- 避免使用过多字体:在一个页面内使用过多不同的字体会让页面看起来混乱,选择一种或者少量字体进行搭配。
- 缩放和行距:为了让文字更易读,可以根据不同浏览器和设备的显示效果,设置合适的字体大小和行距。
2. 排版布局网页排版布局的合理性直接影响用户的阅读体验和页面的整体美感。
以下是一些排版原则:- 对齐方式:选择合适的对齐方式,如居中、左对齐、右对齐等,让页面内容看起来整齐统一。
UI设计师必备技能网页中的色彩搭配(色彩篇)

UI设计师必备技能⽹页中的⾊彩搭配(⾊彩篇) 优秀⽹页设计,电脑编程与视觉艺术完美结合的效果,电脑程序提供技术⽀撑,视觉传达则通过造型、⾊彩、构图来完善效果。
合理的⾊彩搭配,能从感性⽅⾯提供良好的氛围并准确传达企业与个⼈的性格特征。
凭借丰富多彩的⾊彩变化将版⾯诸多元素变得具有⽣命⼒。
经过笔者长期以来的观察,得出⼀个惊⼈的结论:使⽤⽹页⾸页通过⾊彩感受,给⼈先声夺⼈的效果,确定对页⾯的第⼀印象。
论⽂通过⽹页中⾊彩搭配原则和设计⽅法解析,讲解⾊彩搭配在⽹页设计中的运⽤。
⼀、⾊彩在⽹页中的作⽤ 近年来,⽆论是个⼈⽹站、企业⽹站还是政府⽹站,内嵌的⽹页如何在品类众多的⽹页中脱颖⽽出,是每⼀个设计师努⼒的⽅向。
作为新兴的媒体,⽹页的作⽤不⾔⽽喻。
⽹页中的⾊彩是⼀个⽹站吸引注意⼒的主⼒军,我们都清楚不同的⾊彩搭配都会产⽣不同的视觉效果,但是具体的情况,只有经过认真的分析才能得出真正的结论来,下⾯我们主要介绍下⾊彩在⽹页中的作⽤: (⼀)主题营造风格 ⾊彩是具有⾊相,明度,和纯度的属性不同的⾊相可以个⼈不同的⼼⾥感受,营造不同的风格氛围。
⾊彩搭配能准确为产品定位并给⼈视觉美感,能得到更⾼的精神享受。
例如脉动的⼴告采⽤的是以蓝⾊为主的⾊调,营造出清凉、舒爽的风格;⽽可⼝可乐公司则是以红⾊为主⾊调,营造出热情、奔放的风格特点。
(⼆)划分布局 优秀的⽹页往往具有丰富,详细的信息内容。
条理清晰的内容版块划分有利于受众轻松阅读站内信息。
利⽤⾊彩进⾏页⾯划分。
配合合理的⾊彩搭配,表现独特的视觉效,也使⽹页具有良好的阅读性,利于便捷传递产品信息。
(三)视觉引导 视觉传达中的信息层次往往通过恰当的对不划分。
⽹页设计中我们经常⽤到的就是利⽤不同的⾊彩就结合不同形式的搭配,从⽽对需要推⼴的信息进⾏视觉强化,容易使浏览者印象深刻,提⾼⽹页的浏览率,只有这样,在展⽰⽹页的时候,才能够成功的吸引更多的浏览者。
⼆、⾊彩在⽹页的搭配原则 ⽹页的⾊彩搭配是有其规律的,正所谓没有规矩不成⽅圆,⾊彩在⽹页中的搭配原则主要通过⾊彩调和、⾏业匹配以及情感表达来完成,⼀个⽹页的完成并不只是运⽤单⼀的⾊彩来进⾏设计的,必然是通过分析风格特征,搭配原则基础上合理运⽤⾊彩情感,有效传达产品信息从⽽得到浏览者的关注。
ui界面设计知识点大全

ui界面设计知识点大全UI(User Interface)界面设计是指为用户提供直观、友好和易于操作的图形界面的过程。
在当今数字化时代,UI界面设计在各个领域都扮演着重要的角色,它不仅关乎用户体验,更直接影响着产品的成功与否。
本文将为您详细介绍UI界面设计的一些重要知识点,帮助您了解和掌握UI界面设计的基本原理和技巧。
一、色彩搭配色彩在UI界面设计中起着至关重要的作用。
正确的色彩搭配可以有效地吸引用户的眼球,并能够表达出产品所要传达的信息。
以下是一些常用的色彩搭配原则:1. 色彩搭配要具有统一性和协调性,可以运用主色、辅助色和强调色来构建整体的配色方案。
2. 色彩的饱和度和明度对于表达产品的氛围和情感起着重要的影响,需要根据设计的目标进行合理选择。
3. 色彩的对比度可以突出重要的信息和交互元素,提高用户的可辨识性和可操作性。
二、排版布局合理的排版布局可以使界面更加整洁美观,并提高用户使用的效率。
以下是一些常用的排版布局原则:1. 界面的内容应该有明确的层次结构,通过视觉方式进行分组和组织,使用户能够快速找到所需信息。
2. 文本的排版要符合阅读习惯,适当的字号、行间距和段落间距可以提高可读性。
3. 元素之间的间距需要合理设置,既要考虑到界面的美观性,又要保证用户的点击体验。
三、图标设计图标在UI界面设计中扮演着重要的角色,它可以用简洁的形式表达复杂的功能和概念,提高用户的可理解性和可操作性。
以下是一些图标设计的要点:1. 图标的形状和线条要简洁流畅,并符合使用场景的特点,避免过度装饰和细节。
2. 图标的颜色要符合整体的配色方案,并具有辨识度,用户能够清晰地区分不同的功能和状态。
3. 图标的尺寸要根据所在界面的比例进行合理调整,不宜过大或过小,以保持视觉平衡。
四、交互设计良好的交互设计可以提升用户的体验和满意度。
以下是一些交互设计的要点:1. 交互元素的布局要符合用户的习惯,避免使用户产生迷惑和困惑。
网页设计中的色彩搭配技巧

网页设计中的色彩搭配技巧在网页设计中,色彩搭配是非常重要的一环。
正确的色彩搭配可以影响用户的审美感受,提升用户体验,甚至影响用户的情绪和行为。
因此,设计师在进行网页设计时必须要懂得如何运用色彩。
首先,要注意色彩的选择和搭配。
色彩搭配要考虑到网页的整体风格和定位,以及目标用户的喜好和心理需求。
通常情况下,可以选择主色、辅助色和弱化色进行搭配。
主色用于突出页面的重点内容,辅助色用于强调次要内容,弱化色用于起到衬托作用。
搭配时要注意色彩的对比度和饱和度,避免颜色过于刺眼或过于单调。
其次,要了解色彩的搭配原则。
常见的色彩搭配原则包括对比色、类比色、同色异调、冷暖色对比等。
对比色是指位于色轮相对位置的两种颜色,相互之间产生强烈的对比效果,让页面内容更加突出。
类比色是指位于色轮相邻位置的两种颜色,色彩过渡比较自然,适合用于柔和的页面风格。
同色异调是指使用同一种颜色的不同明度和饱和度来搭配,能够产生统一而有层次感的视觉效果。
冷暖色对比是指利用色彩的温度差异来达到吸引眼球的效果,例如蓝色和橙色的搭配会让页面更加生动。
另外,要考虑色彩的心理效应。
不同的颜色会影响人的情绪和感知。
比如,红色代表热情和活力,适合用于醒目内容的突出;蓝色代表安静和冷静,适合用于轻松的页面设计;绿色代表健康和环保,适合用于有关自然和生态的主题等。
设计师在选择色彩时,要考虑到目标用户的感受和需求,以达到更好的传达效果。
最后,要注意色彩在不同设备上的呈现效果。
在进行网页设计时,要考虑到不同设备和屏幕的色彩显示效果可能存在差异。
因此,在选择色彩时,要尽量避免使用亮度过高或过低的颜色,以确保在不同设备上都能够呈现出良好的效果。
此外,还可以使用响应式设计和矢量图形等技术来优化色彩的显示效果,提升用户的体验。
总的来说,色彩搭配是网页设计中的重要一环,设计师需要综合考虑页面风格、用户需求和色彩心理效应等因素,才能够创建出符合预期效果的网页设计。
希望以上关于色彩搭配技巧的介绍能够对网页设计师有所帮助,提升其设计水平和用户体验。
网页设计中的色彩搭配

网页设计中的色彩搭配色彩是网页设计中至关重要的因素之一,因为合理的色彩搭配可以吸引用户的眼球并提升用户体验。
本文将探讨网页设计中的色彩搭配原则及如何选择适合的色彩配色方案。
一、色彩搭配原则1. 色彩搭配要符合网页主题:网页设计的首要目标是传达特定的信息或表达特定的情感,因此色彩搭配需要与网页的主题一致。
例如,如果设计一份以自然为主题的旅游网站,可以选择绿色调的配色方案来呈现大自然的感觉。
2. 使用品牌色彩:如果网页是为一个品牌或企业设计,应该考虑使用品牌色彩。
品牌色彩在用户心中留下深刻的印象,并且能帮助用户快速识别品牌。
比如,Facebook的品牌色彩是蓝色,用户一看到蓝色就能立即联想到Facebook。
3. 色彩搭配要符合情感表达:不同的色彩会引发不同的情感反应,如红色代表激情和活力,蓝色代表冷静和信任。
设计师可以根据需要选择适合的颜色来传达特定的情感。
4. 使用对比色彩:色彩对比可以提高网页的可读性和视觉吸引力。
对比色彩之间的明暗、冷暖、亮度等要有明确的差异,以便突出重要信息。
二、选择适合的色彩配色方案1. 单色调配色方案:单色调即使用单一颜色的不同变化来构建整个网页的配色方案。
这种方案适合传递简洁、清新、现代的感觉,且无论颜色如何变化,都能保持整体统一。
2. 互补色配色方案:互补色即在色彩光谱中相互对立的颜色。
使用互补色可以增加对比度,使网页更加鲜明。
例如,红色与绿色、蓝色与橙色。
3. 类似色配色方案:类似色即在色彩光谱中相邻的颜色。
这种配色方案能够产生柔和、和谐的效果。
例如,紫色和蓝色、蓝色和绿色。
4. 渐变色配色方案:渐变色可以给网页增加层次和变化,使网页具有流动感。
设计师可以选择线性渐变或径向渐变,根据网页布局及主题进行选择。
总结:色彩搭配在网页设计中起到关键的作用,可以吸引用户、传达信息和表达情感。
设计师应根据网页主题和所要表达的情感来选择合适的色彩配色方案。
同时,在色彩搭配中要注意对比度,以提高可读性和视觉效果。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页设计常用色彩搭配表

网页设计常用色彩搭配表目录网页设计常用色彩搭配表 (1)按色相的搭配分类 (1)红色 (2)橙色 (3)黄色 (4)黄绿色 (5)绿色 (6)青绿色 (7)蓝色 (8)蓝紫色 (9)紫色 (10)紫红色 (11)按印象的搭配分类 (12)柔和、明亮、温柔 (12)柔和、洁净、爽朗 (13)可爱、快乐、有趣 (13)活泼、快乐、有趣 (14)运动型、轻快 (14)轻快、华丽、动感 (15)狂野、充沛、动感 (15)华丽、花哨、女性化 (16)回味、女性化、优雅 (16)高尚、自然、安稳 (17)冷静、自然 (17)传统、高雅、优雅 (18)传统、稳重、古典 (18)忠厚、稳重、有品位 (19)简单、洁净、进步 (19)简单、时尚、高雅 (20)简单、进步、时尚 (20)按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
黄绿色绿色青绿色蓝色蓝紫色紫色紫红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
柔和、明亮、温柔柔和、洁净、爽朗可爱、快乐、有趣活泼、快乐、有趣运动型、轻快轻快、华丽、动感狂野、充沛、动感华丽、花哨、女性化回味、女性化、优雅高尚、自然、安稳冷静、自然传统、高雅、优雅传统、稳重、古典忠厚、稳重、有品位简单、洁净、进步简单、时尚、高雅简单、进步、时尚。
网页设计中色彩搭配原则及方法

网页设计中色彩搭配原则及方法网页的色彩搭配设计影响着网站的美观度,用户都希望页面美观,功能简便又强大。
下面店铺为大家整理了网页设计中色彩搭配原则及方法,希望能帮到大家!网页设计中色彩搭配原则及方法篇1一、色彩搭配原则在选择网页色彩时,除了考虑网站本身的特点外还要遵循一定的艺术规律,从而设计出精美的网页。
1、色彩的鲜明性:如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
2、色彩的独特性:要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
3、色彩的艺术性:网站设计是一种艺术活动,因此必须遵循艺术规律。
按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
4、色彩搭配的合理性:色彩要根据主题来确定,不同的主题选用不同的色彩。
例如,用蓝色体现科技型网站的专业,用粉红色体现女性的柔情等。
二、网页色彩搭配方法网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。
好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
1、同种色彩搭配:同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
2、邻近色彩搭配:邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。
采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
3、对比色彩搭配:一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。
色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。
对比色可以突出重点,产生强烈的视觉效果。
通过合理使用对比色,能够使网站特色鲜明、重点突出。
在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
4、暖色色彩搭配:暖色色彩搭配是指使用红色橙色黄色集合色等色彩的搭配。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
色彩的意向
红色:热情、活泼、热闹、革命、温暖、吉祥、进取、活 力、忠诚、危险、警示、引起注意、禁止等。 色相:大红、桃红、玫瑰红、砖红
橙色:光明、华丽、兴奋、活力、快乐、警示、提醒等。 色相:大黄、柠檬黄、土黄、柳丁黄、米黄
绿色:和平、宁静、环保、通畅、正确、柔和、青春、安 全、理想等。 色相:大绿、草绿、翠绿、橄榄绿、墨绿
红、绿、蓝三种波长的光是自然界所有颜色的基 础,光谱 中的所有颜色都是由这三种光的不同强 度构成。这三种光本身各自独立,其中任何一种 都不能由其余两种光混合产生。所以我们把这三 种颜色的光称为“色光三原色”“三原色”
色彩的分类
色彩的构成元素
色相 色彩的相貌,类似于人名,确切地表示某种颜
色色别的名称。如:中国红,军绿色等
色彩的感觉
色彩轻重感觉 明度越高 越轻 明度越低 越重 明度高,饱和度越低 越轻 明度低,饱和度越高 越重 冷轻- 暖重 女性网站 轻 温柔可爱 男性网站 重 稳重可靠
色彩爽朗郁闷感觉 暖 爽朗 冷 郁闷 明度 越高 爽彩的感觉
色彩兴奋沉积感 兴奋感觉 让心情沉稳 暖兴奋 冷 沉稳 明度越高 越兴奋 越低越沉稳 饱和度越高 越兴奋 越低越沉稳
对比色
120-150度色彩
差异很明显,注意颜色面 积,比例,明
度,饱和度上的配置,才 能显现出活泼,
轻快的感觉
互补色
180度对角位置
色彩混合: 色混合是指某一色彩中混入另一种色彩。两种不同的色彩混合,可获
得第三种色彩。
色彩意象及传达: 色彩在人们的生活中都是有丰富的感情和含义的。
色彩的感觉
色彩的独特性。要有与众不同的色彩,使得大 家对你的印象强烈
色彩的合适性。就是说色彩和你表达的内容气 氛相适合。如用粉色体现女性站点的柔性。
色彩的联想,可以是具体的,也可以想象的,因每个人生活的经历等不同 产生的联想也不同,以大多数人的联想为依据,这样所产生的形象误差会 比较小 联想所产生的心理感觉 比如冷 、热(以大多数人为主)
色彩冷暖感觉 明度越高 越冷 明度越低 越暖
如 粉红<鲜红 温暖 如 浅蓝>深蓝 清凉
也与配色面积有关 较小黄配冷 冷 较小黄配暖色 暖
网页界面设计—色彩搭配、UI布局 设计
网页界面设计—色彩搭配
色彩基本知识 色彩对比 网页色彩搭配方法
色彩基本 知 识
色彩的形成
色彩是光照射在物体上而反射到人眼的一种视觉效应。 我们日常所见到的白光,实际是由红、绿、蓝三种波长的光组成, 物体经光源照射,吸收和反射不同波长的红、绿、蓝光,经由人 的眼睛,传到大脑形成了我们看到的各种颜色,也就是说,物体 的颜色就是它们反射的光的颜色。
色彩华丽朴实感 饱和度越低越朴实 越高越华丽 色调 低明度暗色调与深 色调 朴实 高明度纯色调为主 华丽
色彩酸甜苦辣
色彩的感觉
色彩的酸甜苦辣 酸:蓝、绿、黄、橙黄 甜:黄、橙、粉红 、乳白 苦: 棕色、黑褐色、灰黑色 辣:红,黄、黄绿、绿
色彩的意向
红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、 加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷
色调:色相、明度、饱和度结合 到一起,分有彩色、无彩色
纯色+白色 浅色调 粉彩色调 纯色+黑色 深色调 暗色调 纯色+灰色 浊色调 浅灰色调
色相环
色相环,是以三原色为基础并把它做为 主要色相,再两两混合成次要色相,两 种次要色相混合,衍生而成(我们一般 说的12色相环和24色相环就是如此)
明度 颜色明暗深浅表现,各种颜色的不同明度。黄
色明度最高,蓝紫色最低,红色为中间明度
颜色越浅 明度越高 颜色越深 明度越低
色彩的构成元素
纯度(彩度、饱和度) 色彩的纯净程度,鲜艳程序,表示颜色中含有色部份的比例
纯色+白色 明度 越高 饱和度越低 纯色+黑色 明度越低 饱和度越低 纯色+灰色 明度不变 饱和度越低
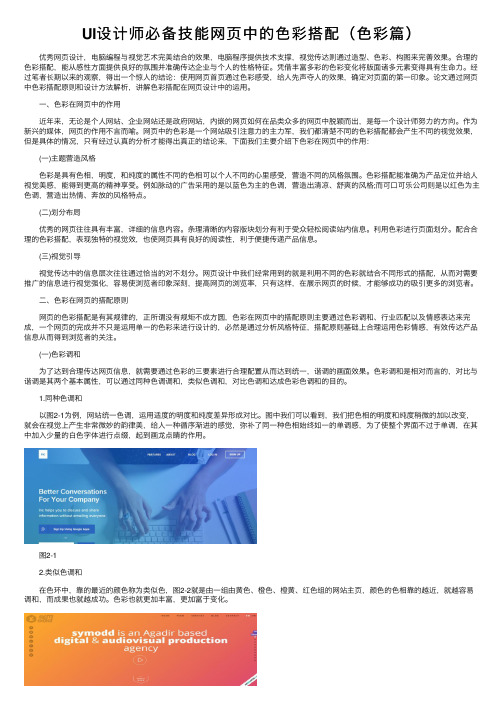
在许多企业的网站中可以看出,颜色表达了情感和 价值观,向用户展示着他们的公司是怎样的、他们 所售卖的产品是怎样的。
配对色的运用能改变一个网站的意义。给以柔和的 蓝色为色调的、表达出平静网站配上明亮的橙色, 就能让它变成让人更多感受到兴奋和趣味的网站。
网页色彩搭配原理
色彩的鲜明性。网页的色彩要鲜艳,容易引人 注目
冷暖色系
产生于人们生活经验与直接联想
同一色相中 明度越高,越冷 明度越低,越暖
色相环 暖色系: 红橙黄 冷色系: 蓝绿紫 中间色:黑白灰
同一色系
同一色相 不同明度 饱合度呈现现的色 彩
(同一色系色彩进行配色最安全配色)
色相环色相关系
类似色
30-60度间的色彩
临近色
左右相临的色彩
蓝色:专业、睿智、科技、深远、永恒、城市 、朴实、 寒冷、历练等。 色相:湖蓝、普蓝、天蓝、深蓝
色彩的意向
紫色:高贵、神秘、优雅、魅力、傲慢、柔软。 色相:正紫、耦合、贵族紫、葡萄紫、深紫
白色:纯结、天真、空灵、明快、弱小、朴素、 神圣、恐怖、无味等。
灰色:质朴、睿智、大气、谦逊、平凡、中庸、 寂寞、犹豫、消极等。 色相:浅灰、中灰、深灰、老鼠灰、蓝灰
红色的具象联想 火焰、鲜血、性、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
红色的正面联想 激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
红色的负面联想 侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
红色的文化域 在非洲,红色代表死亡。 在法国,红色代表雄性。 在亚洲,红色代表婚姻、繁荣、快乐。 在印度,红色是士兵的颜色。 在南非,红色是丧服的色彩。
黑色:神秘、严肃、崇高、坚实、诡异、黑暗、 沉默、绝望、死亡、罪恶等。
褐色:古朴、典雅、原始、古老、陈旧、稳重、 厚重等 色相:卡其、象牙白、可可、麦芽、焦炭、原 木、茶色
色彩 对 比
明度基调
明度对比
明度基调
明度对比
明度基调
明度对比
网页色彩 搭 配
颜色在网站中的运用
颜色能赋予网站以意义。无论你是否打算为他们加 上某种意义,颜色本身就有许多特定的印象。用户 浏览网页时,颜色帮助转移用户的视线,指引用户 怎么去浏览一个页面。、
