网页颜色搭配表及颜色搭配技巧
分享网页设计中颜色的搭配技巧

分享网页设计中颜色的搭配技巧网页设计师通常通过不同颜色来呈现网站风格定位,表达情感和意图。
颜色到底是怎样体验情感的呢?下面简单介绍一下网页设计中的颜色搭配,希望对大家有所帮助.第一、弄清楚颜色所表达各种情感。
颜色根据感情分为冷色、暖色和中性色。
(1)红色、黄色、橙色等暖色主要表达的是温暖舒适的感觉;(2)蓝色、绿色和紫色等冷色主要呈现清凉或寒冷的感受。
(3)灰色、棕色等中性色所表达的是平静,不会对人产生大量的情绪.第二、学会通过合理的颜色搭配吸引客户的眼球,达到促进销售产品的目的。
以下介绍几款经常运用到的色彩搭配:(一) 红色搭配:红色是非常容易吸引人注意力的颜色,能够给人以温暖热情的感觉,这是红色的优点,但是也有其致命的缺点,即容易引起视觉疲劳。
红色在各种媒体中被广泛的运用,主要在于醒目且给人有活力、积极、热诚、温暖、积极向上的精神和形象.红色的搭配主要是:(1)在红色中加入少量的黄,会使其热力强盛,趋于躁动和不安(2)在红色中加入少量的蓝,会使其热性减弱,更加文雅和柔和(3)在红中加入少量的白,会使其性格变的温柔,呈现含蓄、羞涩和娇嫩.(二)黄色的色彩搭配:黄色通常呈现敏感和不安宁的视觉印象,这是它的缺点。
但是黄色因有着金色的光芒,能够象征希望、权力和功名,还带有神秘的宗教色彩,有时候,黄色还能给人明亮、充满甜蜜和幸福感的感觉,很多设计师通常在作品中运用黄色来表现喜庆和华丽的感觉.黄色的搭配主要是:(1)在黄色中加入少量的蓝,呈现嫩绿色,去其高傲,成其平和、潮润的视觉效果(2)在黄色中加入少量的红,呈现橙色,去其冷漠、高傲,成其分寸感极强的热情和温暖(3)在黄色中加入少量的白,呈现柔和色彩,去其冷漠和高傲,成其含蓄、亲和。
(三)蓝色的色彩搭配:蓝色给人以冷漠,性格朴实而内向的感觉,但也呈现朴实、内向性格,可以为活跃、具有较强扩张力的色彩提供深远、广埔、平静的空间。
此外,蓝色还可以淡化处理保持个性色彩,即便是在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
网页设计中色彩搭配的原则与技巧

网页设计中色彩搭配的原则与技巧网页设计中色彩搭配的原则与技巧色彩是艺术表现的要素之一。
在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。
下面就是店铺介绍网页设计中色彩搭配的原则与技巧,欢迎大家借鉴!色彩能够建立起我们对品牌的直观感知。
在谈论网页设计中色彩搭配原则之前,我们需要先来看看不同主色调的象征意义。
这个主色调的选择,需要依据我们对所要设计网站的定位来确定。
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)红色:象征血气、年轻;(可口可乐、乐高、肯德基……)橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)网页中色彩搭配的原则在网页美工设计中,最常用的.几个颜色为蓝色、绿色、橙色,以及暗红色。
如:蓝为主调时,多与白、橙搭配。
白底,蓝标题栏,橙色按钮或图标做点缀;蓝天白云,沉静整洁的感觉。
绿为主调时,多与白、蓝两色搭配。
白底,绿标题栏,蓝色或橙色按钮或图标做点缀,绿白相间,雅致而有生气。
橙为主调时,多与白、红搭配。
白底,橙标题栏,暗红或桔红色按钮或图标做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页设计。
暗红为主调时,显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页设计时注意的几点问题尽管三原色的相互搭配创造出了无数颜色,不是所有的颜色都适用于网页设计,不同的颜色在搭配上也有着其中的学问。
在网页设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧。
忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
网页用什么背景色最保护眼睛——底色和字体搭配——网页颜色搭配技巧

⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配 ——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛?程序、⽹页背景⾊设置成淡绿⾊有助于保护眼睛。
现在,⼈们不管是娱乐还是⼯作,都离不开电脑。
但电脑屏幕尤其是⽹页的底⾊,主要都是刺眼的⽩⾊。
看得时间长了,眼睛就会酸疼甚⾄流眼泪。
如果⽹页底⾊变成淡淡的苹果绿,这个问题就能有效地缓解。
操作⽅法:⾸先,在桌⾯上点击⿏标右键,再依次点击 “属性”和“外观”、“⾼级”按钮,然后在“项⽬”下拉列表⾥选择“窗⼝”,再打开右边对应的“颜⾊”列表,选择其中的“其他”⼀项,在打开的对话框中,把“⾊调”、“饱和度”、“亮度”三项的参数分别设置成85 ,90,205,然后点击“确定”退出设置。
注意,以上部分设置影响普通应⽤程序的背景⾊。
⼀下设置影响⽹页的背景⾊,可能会影响⽹页美观和表现效果。
建议普通⽤户慎重修改。
最后,打开IE浏览器,选择“⼯具”菜单中的“Internet选项”,点击“辅助功能”按钮,在“不使⽤⽹页中指定的颜⾊”前打钩。
这样,⽹页的底⾊就成了绿⾊,⽽且⽂件夹、⽂档,甚⾄ word⾥的背景页⾯都变成淡淡的绿⾊了。
下⾯介绍下不伤眼睛的⽂字背景⾊苹果绿 RGB 204,255,204#CCFFCC杏仁黄 rgb 250 249 222#FAF9DE青草绿 rgb 227 237 205#E3EDCD海天蓝 rgb 220 226 241#DCE2F1⾖沙绿 RGB 199 237 204 (这个最被推荐)#C7EDCC灰⾊ RGB235,235,228#EBEBE4/1xUvQykVwMC- gOELL5VPxw==/605452674922033541.jpg眼科医⽣推荐的颜⾊是柔和淡绿⾊,绿⾊对眼睛有好处。
我们把背景设置成淡绿⾊,既不影响窗⼝内容的显⽰,⼜可以保护眼睛。
XP下设置颜⾊保护眼睛的技巧桌⾯右击〉属性〉外观〉⾼级〉项⽬〉窗⼝〉颜⾊〉其它〉⾃定义颜⾊〉填写⾊调:84,饱和度:91,亮度:205博客的背景也是⼀样,选择柔和的冷⾊⽐较好,因为太艳的⾊彩对眼睛伤害很⼤,尤其是⼤红⾊,对眼睛刺伤⼒特别⼤,⼤红的背景⾊下,⽂字,图的⾊彩都不好搭配,总让⼈感到有不⼤⽅,不清秀甚⾄于有喧宾夺主之感觉,把你要展⽰的图⽂风光占尽。
网页设计的常用配色原理和技巧

网页设计的常用配色原理和技巧在网页设计中,配色是非常重要的一个部分。
合理的配色方案可以让网页看起来更加美观,有利于吸引用户的注意力,提升用户对网站的好感度和信赖感。
在这篇文章中,我们将介绍几种常用的网页设计配色原理和技巧,希望能对你的网页设计工作有所帮助。
1. 对比度原理对比度原理是指在网页中使用明亮和暗色彩之间的对比,使文字和图像更容易被用户辨认。
在进行对比度配色时,一般会选择一种明亮颜色与一种暗色颜色进行搭配。
明亮颜色可以让网页看起来更加生动活泼,而暗色彩则可以增强网页的深度和层次感。
2. 色轮原理色轮原理是基于彩色环来确定色彩搭配的原理。
色轮是一个由基本颜色按照一定的顺序排列而成的色彩图表。
在网页设计中,我们需要通过色轮的原理来确定网页的主色调和辅助色调。
一般而言,颜色环中的相邻颜色搭配更为和谐。
例如,在色轮中,黄色和橙色相邻,蓝色和绿色相邻,红色和紫色相邻。
3. 单色调配色原理单色调配色原理是指在网页设计中只使用一种颜色调来达到高水平的装饰效果。
例如,我们可以使用一种柔和的颜色调,比如灰色、米色或浅蓝色等来搭配,从而达到优雅、简洁的效果。
当然,在单色调配色中,需要注意的是添加一些不同明度和饱和度的热色彩或冷色彩。
4. 三色、五色、七色搭配原理三色、五色、七色搭配原理是指在网页设计中可以使用三种、五种或七种不同颜色来搭配,从而制作出更加绚丽多彩的网页。
在这个配色原理中,我们可以根据不同颜色调的明度、饱和度、纯度等因素来确定颜色的搭配顺序。
一般而言,五色配合是最为常见的一种搭配方案,主要是因为五种颜色可以覆盖到所有的基本色,同时又不至于显得过于花哨。
5. 反色搭配原理反色搭配原理是指在配色时,使用完全相反的两种颜色,例如黑色和白色、红色和绿色、蓝色和黄色等来搭配。
在网页设计中,反色搭配一般会产生一个强烈的对比效果,使得网页更加生动活泼。
6. 冷暖色调搭配原理冷暖色调搭配原理是指在搭配颜色时,利用冷色调和暖色调之间的关系来产生不同的效果。
网页文字颜色的搭配技巧

网页文字颜色的搭配技巧一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。
而为了追求醒目的视觉效果,可以为标题使用较深的颜色。
下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定会有不错的效果,希望对大家在制作网页时有用。
BgcolorΚ″#F1FAFA″———做正文的背景色好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景色较好,与上面的颜色搭配很协调Bgc olorΚ″#E8E8FF″———做正文的背景色较好,文字颜色配黑色BgcolorΚ″#8080C0″———上配黄色白色文字较好BgcolorΚ″#E8D098″———上配浅蓝色或蓝色文字较好BgcolorΚ″#EFEFDA″———上配浅蓝色或红色文字较好BgcolorΚ″#F2F1D7″———配黑色文字素雅,如果是红色则显得醒目BgcolorΚ″#336699″———配白色文字好看些BgcolorΚ″#6699CC″———配白色文字好看些,可以做标题BgcolorΚ″#66CCCC″———配白色文字好看些,可以做标题BgcolorΚ″#B45B3E″———配白色文字好看些,可以做标题BgcolorΚ″#479AC7″———配白色文字好看些,可以做标题BgcolorΚ″#00B271″———配白色文字好看些,可以做标题BgcolorΚ″#FBFBEA″———配黑色文字比较好看,一般作为正文BgcolorΚ″#D5F3F4″———配黑色文字比较好看,一般作为正文BgcolorΚ″#D7FFF0″———配黑色文字比较好看,一般作为正文BgcolorΚ″#F0DAD2″———配黑色文字比较好看,一般作为正文BgcolorΚ″#DDF3FF″———配黑色文字比较好看,一般作为正文浅绿色底配黑色文字,或白色底配蓝色文字都很醒目,但前者突出背景,后者突出文字。
网页的配色

绿色 :是植物是色彩,象征着平静与安全, 带灰褐绿的色则象征着衰老和终止。绿色和蓝色 配合显得柔和宁静,和黄色配合显得明快清新。 由于绿色的视认性不高,多为陪衬的中型色彩运 用。
灰色的色彩意象,在商业设计中,灰色具有 柔和,高雅的意象,而且属於中间性格,男女皆 能接受,所以灰色也是永远流行的主要颜色,在 许多的高科技产品,尤其是和金属材料有关的, 几乎都采用灰色来传达高级,科技的形象,使用 灰色时,大多利用不同的层次变化组合或他配其 他色彩,才不会过於素、沉闷,页的色彩是树立网站形象的关键之一,色 彩搭配却是网友们感到头疼的问题。网页的背景, 文字,图标,边框,超链接……,应该采用什么 样的色彩,应该搭配什么色彩才能最好的表达出 预想的内涵呢?希望通过欣赏更多的优秀作品, 可以领悟一些色彩的魅力所在!
红色是一种鲜艳、热烈、瑰丽的颜色。它因 为充满热情动感而给人勇气、信念和活力,与热 情奔放相联系,红色表示爱情、憎恨和勇气。红 色具有如此的影响力,因此在室内装修中应小心 应用,如果运用适量,红色温暖而热情,如果运 用过度,就会感到过于刺激而难受。
【干货】你想要的网页配色都在这里了(附色值)

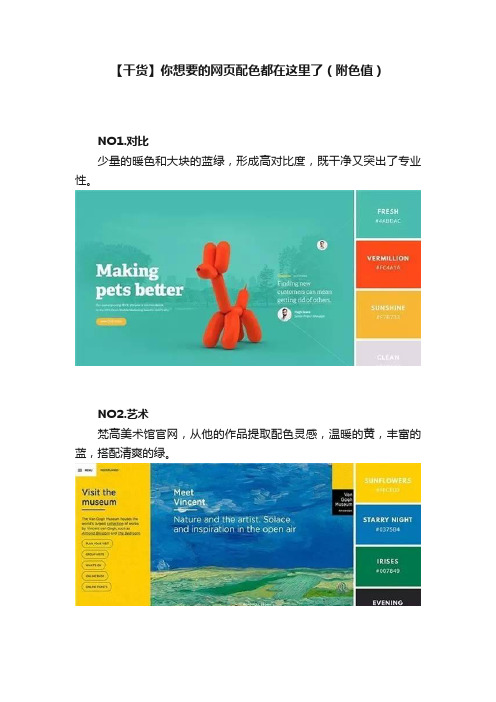
【干货】你想要的网页配色都在这里了(附色值)NO1.对比少量的暖色和大块的蓝绿,形成高对比度,既干净又突出了专业性。
NO2.艺术梵高美术馆官网,从他的作品提取配色灵感,温暖的黄,丰富的蓝,搭配清爽的绿。
NO3.优雅Martin Agency的网站,以金色和白色作为主调,简单、优雅。
NO4.现代橙色和蓝色打造出一个充满活力的明亮色调,再用轻灰去平衡两者。
NO5.大胆霓虹色调和暗黑背景形成鲜明对比,呈现出的效果也惊人~~NO6.冷静饱和色调中融入冷灰,既柔和又冷静。
NO7.奔放花式混合暖调和冷调,创造出一个独特氛围。
NO8.清爽蓝、灰、白打造出一个清爽的背景,而红色引领了画面的焦点。
NO9.温暖浅棕色作为中性背景,低调又不失温暖。
NO10.敏锐运用绿松石作为网站的焦点颜色,给人一种新鲜、现代的感觉。
NO11.酷炫冷调与暖调结合,调配出青铜感,做出大胆、动态的酷炫效果。
NO12.粉嫩明亮柔和的粉彩,加上一小片白,打造出一个轻松有趣的育婴网站。
NO13.明丽如果柔和的颜色不是很合你的胃口,你喜欢明亮,铿锵有力的,那么可以试试这种复古配色。
NO14.干净大块的紫作为主体色,干净利落。
NO15.活力黄色、橙色、蓝色作出飞溅的效果,再搭配中性灰,使整个画面活力四射。
NO16.成熟同样是灵感源自艺术的一个网站。
NO17.夏日设计师很精准地捕捉到夏日的调调,并通过色彩表现出来了。
NO18.权威用灰色搭配海军蓝和醒目黄,形成鲜明对比,给人一种现代而权威的即视感。
NO19.有力大胆地使用黑色和白色,强烈的反差使得画面更加有力、有趣。
NO20.清新将蓝和绿逐渐过渡,直到融为一体,看起来超清新!NO21.开朗用鲜亮的橙色和大量的空白作为主体,再用一个很酷的蓝色调和暖色,使得网站开朗、热情、现代。
NO22.奢华冷冷的海军蓝,加上温暖的褐色,再配以少量鲜艳的红,带来一个高端奢华的世界。
NO23.独特这不是一个充满活力的配色,低饱和度红,加上少量蓝,使其更加独特。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页颜色搭配表及颜色搭配技巧网页颜色搭配表及颜色搭配技巧颜色搭配常识:1.网页中色彩的表达使用三种颜色,及红(R)、绿(G)、蓝(B),及通常所说的RGB色彩,它包含了人类所感知的所有颜色,网页中表达颜色如下(红色为例)RGB格式:红色是(255,0,0) 或十六进制hex格式为(FF0000)。
2.将色彩按"红->黄->绿->蓝->红"依次过度渐变可得到12色环:红,橙红,橙,橙黄,黄,黄绿,绿,蓝绿,蓝,蓝紫,紫,紫红。
3.颜色分非彩色和彩色两类。
非彩色是指黑,白,灰系统色。
彩色是指除了非彩色以外的所有色彩。
通常内容文字用非彩色(黑色),边框,背景,图片用彩色。
所以即使页面丰富,看内容依然不会眼花,通常背景与内容对比要大。
按单一色彩为主色彩分类网页设计一般以单一色彩为主,下面每类都以该色彩为主,配以其它或类似色彩的,并按照从轻快到浓烈的顺序排列。
红色-是一种激奋的色彩。
刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。
#FFFFCC#CCFFFF#FFCCCC#99CCCC#FFCC99#FFCCCC#FF9999#996699#FFCCCC#CC9999#FFFFCC#CCCC99#FFCCCC#FFFF99#CCCCFF#0099CC#CCCCCC#FF6666#FF9966#FF6666 #FFCCCC #CC9966 #666666 #CC9999 #FF6666 #FFFF66 #99CC66 #CC3333 #CCCCCC #003366 #993333 #CCCC00 #663366 #CCCC99 #666666 #CC9999 #FF6666 #FFFF00 #0066CC #CC0033 #333333#CCCC00#336633#990033#FFCC99#993333#CC9966#003300#FF0033#333399#CCCC00#CC0033#000000#003399#000000#99CC00#CC0033#999933#993333#333300橙色也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。
#FFCC99#FFFF99 #99CC99 #FFCC99 #CCFF99 #CCCCCC #FFCC99 #FFFFCC #99CCFF #FF9966 #FFFFCC #99CC99 #FF9900 #FFFFCC #336699 #CCCC33 #FFFF99 #CC9933 #996600 #FFCC33 #FFFFCC #FFFFCC #CC9933#336666 #FF9900 #FFFF00 #0099CC #99CC33 #FF9900 #FFCC00 #FF9933 #99CC33 #CC6699 #FF9933 #FFFF00 #3366CC #FF9933 #FFFFCC #009966 #FF6600 #FFFF66 #009966 #990033 #CCFF66 #FF9900#FF9966#996600#CCCC00#CC6600#999999#CCCC33#CC6600#CCCC33#336699#000000#FF9933#999966#663300#FF9933#FFFF66黄色-具有快乐,希望,智慧和轻快的个性,它的明度最高。
#FFFFCC#CCFFFF#FFCCCC#FFFF00#FFFFFF#CCCC00#99CCFF #FFCC33 #FFFFCC #FFFF33 #99CCFF #CCCCCC #FFFF00 #FFFFFF #9933FF #99CCFF #FFCC33 #FFFF33 #FFCC00 #66CC00 #FFFF99 #FF9900 #FFFF00 #0099CC #FFCC00 #0000CC #FFFF99 #CC9999#FFFFCC #6666CC #999933 #FFFFCC #CC99CC #CCCC00 #666600 #FFFF66 #FF9966 #FFFFCC #99CC99 #FFCC33 #FFFFCC #999966 #FFCC99 #FF6666 #FFFF66 #FFCC99 #999966 #FFFF00 #FFFF99 #99CC99#666600 #999966 #FFFF99 #333333 #006633 #333300 #CCCC99 #006633 #663300 #CCCC66 黄绿色#33CC33 #6666CC #FFFFFF #CCCC33 #FFFFFF #CCFFCC #FFCC99 #CCFF99 #CCCCCC #CCCC00 #999966#FFFFCC #CCCC33 #FFFFFF #336699 #CCCC33 #999999 #CCFFFF #00CC00 #0066CC #99CCCC #99CC33 #FF9900 #FFCC00 #99CC33 #CCCCFF #663300 #CCCC33 #993399 #000000 #CC6600 #999999 #CCCC33#FFFF99 #99CC99 #669933 #CCCC33 #663300 #99CC33 #CCCCCC #000000 #CC6600 #CCCC33 #336699 #666600 #CCCC66 #CCFFCC #333366 #99CC33 #336699 #666666 #99CC33 #003366 #003333#999999#996633#FFFF99#99CC66绿色-介于冷暖两中色彩的中间,显得和睦,宁静,健康,安全的感觉。
它和金黄,淡白搭配,可以产生优雅,舒适的气氛。
#009966#FFFFFF#FFFF00#339933#FFFFFF#9933CC#339933#FFFFFF#000000#339933#99CC00#FFFFCC#FFFFCC#CCCC66#336666 #99CC33 #FFFF66 #336600 #339933 #CC9900 #666666 #339966 #CCCCCC #003366 #669933 #CCCCCC #000000 #339933 #CCCCCC #6699CC #006633 #CCCC33 #CC9933 #339933 #666633 #CCCC66#339933 #FFCC33 #336699 #006633 #669933 #99CC99 #336666 #996633 #CCCC33 #003300 #669933 #CCCC99 #006633 #990033 #FF9900 #006633 #333300 #CCCC99 #006633 #663300 #CCCC66 #993333#CC9966 #003300 青绿色#CCFF99 #FFFFFF #66CCCC #339999 #FFFFFF #99CCFF #66CC99 #FFFFFF #666699 #009999 #66CCCC #CCFFFF #66CCCC #CCFF66 #FF99CC #339999 #FFFF00 #336699 #CC9933#FFCC33 #FFCC00 #009999 #CC3333 #669999 #CCCCCC #CC99CC #339999 #CCCCCC #000000 #339999 #666699 #CCCCCC #003333 #99CC99 #FFFFCC #669999 #CCFFCC #996699 #996699 #CCCC99#999966#CCCC99#339999#336666#669999#CCCC99#999999#003366#669999#663333#339999#CCCC66#333333#339999#CCFFCC#336666#3399CC#666666蓝色-是最具凉爽,清新,专业的色彩。
它和白色混合,能体现柔顺,淡雅,浪漫的气氛(象天空的色彩:) 白色---具有洁白,明快,纯真,清洁的感受。
#CCFFFF #FFCCCC #99CCCC #FFFFFF #3399CC #CCFFCC #99CCCC #FFFFCC #CCCCFF #FFFFFF #99CCFF #FFCC99 #FFFFCC #99CCFF #336699 #FFFFFF #99CCCC #99CCCC #FFFFFF #CCFF99 #CCCCFF#CCFFFF #99CCCC #FFFFFF #336699 #99CCFF #CCFFFF #6699CC #99CC33 #FFFFFF #3399CC #0099CC #FFFFCC #666699 #CCCCCC #003366 #99CCFF #0099CC #FFFFFF #666666 #CCCCCC #6699CC#336699 #CCCC99 #003366 #3399CC #003366 #CCCCCC #6699CC #006699 #000000 #003366 #CCCCCC #006699 #999933 #336699 #333333 蓝紫色#CCFFFF #FFFFFF #CCCCFF #CCCCCC #FFFFFF#99CCFF #FFFFFF #333399 #6666CC #FFFFFF #FF9999 #9999FF #FFCC33 #FFFFCC #0099CC #FFFFCC #666699 #0000FF #6699FF #CCFFFF #6666FF #66CCFF #CCFF66 #669999 #FFFFCC #6666CC#9999CC #FF9999 #666699 #003399 #FFCCCC #6699CC #CC6666 #333399 #CCCC00 #000066 #6666FF #CCCCCC #003399 #CCFF99 #333333 #333366 #CC0033 #CCCCCC #336699 #CCCC66 #333300 #003399#000000 #990066 #CCCC33 #003399 #CC3333 #000000 #003399 #333366 #999966 #333333 紫色#FFFFCC #FFFF99 #CCCCFF #9999CC #99CC99 #FFFFFF #FFCCCC #CCCCFF #CCCC99 #9999CC#FFCCCC #FFCCCC #FF99CC #CCCCFF #660066 #FFFFFF #663333 #CCCC99 #333333 #9966CC #CCCC00 #FF9966 #663399 #996699 #FFCCCC #CC99CC #996666 #CC99CC #FFCCCC #FFCC99 #FF9933#333399 #CCCCFF #CC99CC #663366 #CCCCCC #CC99CC #996699 #9999CC #CCCCFF #CC9966 #999999 #663366 #330033 #666666 #669999 #CCCCCC #999999 #663366 #FF33CC #CCCC99 #663366#999999 #CCCCFF #999966 #993333 #330033 紫红色#FFCCCC #FFFFFF #99CC00 #FF99CC #FFFFFF #993366 #66CC99 #FFFFFF #CC6699 #CC9999 #FFCCCC #CC99CC #FFCCCC #FFFF99 #CCCCFF#993399 #FF99CC #66CCCC #CCFF66 #FF99CC #FF99CC #003399 #CCCC00 #FFCCCC #FF99CC #CCCCFF #FF9999 #FFCCCC #FF99CC #669966 #CC6699 #FFCCFF #CCCCCC #CC99CC #CC3399 #CC3399#FF6666 #FF3399 #CCCC99 #663366 #663366 #FFFFCC #FFCCCC #663366 #CCCCCC #CC99CC #990066 #FFCC00 #CC0033 #990066 #CCCCCC #006699 #999900 #990033 #000000 #990066 #000000#009966按印象的搭配分类色彩搭配看似复杂,但并不神秘。
