H5页面设计使用教程:四个页面背景色
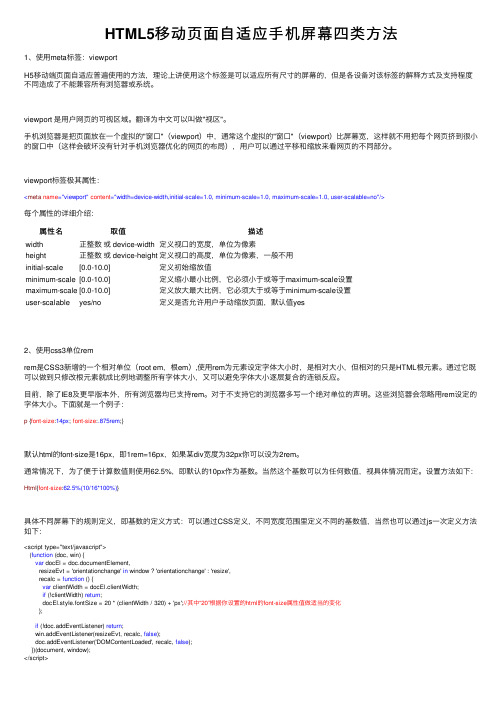
HTML5移动页面自适应手机屏幕四类方法

HTML5移动页⾯⾃适应⼿机屏幕四类⽅法1、使⽤meta标签:viewportH5移动端页⾯⾃适应普遍使⽤的⽅法,理论上讲使⽤这个标签是可以适应所有尺⼨的屏幕的,但是各设备对该标签的解释⽅式及⽀持程度不同造成了不能兼容所有浏览器或系统。
viewport 是⽤户⽹页的可视区域。
翻译为中⽂可以叫做"视区"。
⼿机浏览器是把页⾯放在⼀个虚拟的"窗⼝"(viewport)中,通常这个虚拟的"窗⼝"(viewport)⽐屏幕宽,这样就不⽤把每个⽹页挤到很⼩的窗⼝中(这样会破坏没有针对⼿机浏览器优化的⽹页的布局),⽤户可以通过平移和缩放来看⽹页的不同部分。
viewport标签极其属性:<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>每个属性的详细介绍:属性名取值描述width正整数或 device-width定义视⼝的宽度,单位为像素height正整数或 device-height定义视⼝的⾼度,单位为像素,⼀般不⽤initial-scale[0.0-10.0]定义初始缩放值minimum-scale[0.0-10.0]定义缩⼩最⼩⽐例,它必须⼩于或等于maximum-scale设置maximum-scale[0.0-10.0]定义放⼤最⼤⽐例,它必须⼤于或等于minimum-scale设置user-scalable yes/no定义是否允许⽤户⼿动缩放页⾯,默认值yes2、使⽤css3单位remrem是CSS3新增的⼀个相对单位(root em,根em),使⽤rem为元素设定字体⼤⼩时,是相对⼤⼩,但相对的只是HTML根元素。
h5页面设计案例

h5页面设计案例H5页面设计案例:公司产品介绍页面设计背景:某公司旗下拥有多款产品,为了提升产品的知名度和用户体验,决定开发一款H5页面用于产品介绍。
本设计案例将分享如何设计一款功能齐全,简洁明了的产品介绍H5页面。
设计理念:本次设计的主要目标是为用户提供产品的详细信息并激发用户的购买欲望。
为了达到这个目标,页面将采用简洁清晰的设计风格和直观的交互方式,并使用精美的图片和吸引人的文字来吸引用户的注意力。
设计布局:页面将分为几个主要板块:顶部导航栏、产品介绍轮播图、产品特点展示、用户评价和底部联系方式。
顶部导航栏将包含公司品牌Logo和产品目录,方便用户浏览不同的产品介绍。
产品介绍轮播图将展示产品的图片和标题,用户可以通过左右划动屏幕来切换不同的产品介绍。
产品特点展示板块将列出产品的主要特点和优势,使用简短的文字加上图标来吸引用户的注意力。
用户评价板块将展示真实用户的评价和对产品的反馈,增强用户对产品的信任度。
底部联系方式将包含公司的联系信息和社交媒体链接,方便用户与公司进行沟通和关注。
交互设计:为了提升用户的购买欲望,页面将通过多种方式与用户进行互动。
在产品介绍轮播图上,用户可以通过点击或者左右划动屏幕来切换不同的产品介绍。
在产品特点展示板块上,用户可以点击每个特点下方的"了解更多"按钮来获取更详细的信息。
在用户评价板块上,用户可以浏览其他用户的评价,并且可以通过点击星星来给产品评分。
在底部联系方式上,用户可以点击电话号码或者社交媒体图标来与公司进行联系或关注。
视觉设计:为了突出产品的特点和吸引用户的目光,页面将采用色彩鲜艳的背景和明亮的按钮颜色。
产品的图片将使用高质量的照片来展示产品的外观和特点。
页面的字体将采用简洁明了的字体,使用适当的字号和行距来提高阅读体验。
总体上,页面将采用简洁明了的设计风格和大量的留白来提高用户的注意力和页面的可读性。
总结:通过以上的设计理念、布局、交互和视觉设计的规划,在H5页面的设计上将提供用户详细的产品信息和直观的购买体验。
h5作品设计说明

h5作品设计说明H5作品设计说明H5作品是指使用HTML5技术开发的网页作品,广泛应用于移动端互联网应用中。
它具有良好的跨平台兼容性和良好的用户体验,成为了近年来互联网设计领域的热门技术之一。
本文将从需求分析、设计原则、交互设计和视觉设计等多个方面详细介绍H5作品的设计过程。
一、需求分析在开始设计H5作品之前,我们首先需要进行需求分析,明确目标用户、使用环境以及作品的功能需求。
针对不同的目标用户,我们可以制定不同的设计方案,以满足用户的需求。
二、设计原则1. 简洁明了:H5作品设计应尽量避免过多的冗余内容,保持页面的简洁性和明了性,使用户能够迅速理解页面的结构和功能。
2. 清晰易懂:H5作品的设计应该遵循用户习惯和直觉,使用户能够轻松理解和操作。
界面元素的布局清晰,按钮和交互元素的功能明确,指引用户完成操作。
3. 响应式布局:考虑到不同设备和屏幕尺寸的适应性,H5作品应采用响应式布局,以便在不同设备上都能呈现良好的用户体验。
4. 突出重点:在设计H5作品时,应根据需求和目标用户的关注点,合理突出页面的重点信息,使重要内容在视觉上更加显著。
5. 引导用户:对于一些复杂的操作流程,H5作品应该设计合理的引导页面或提示,帮助用户顺利完成操作。
三、交互设计1. 易用性:H5作品需要考虑不同用户的使用习惯和能力,合理安排交互元素的位置和大小,使用户能够轻松操作。
2. 一致性:在H5作品中,各个页面应该保持一致的风格和交互方式,使用户在不同页面间能够流畅切换,降低学习成本。
3. 反馈机制:在用户进行操作时,H5作品应该给予及时的反馈,使用户能够清楚地知道操作的结果或进度。
4. 动效设计:动效可以增强用户的体验感和参与度,但过多或过杂的动效反而会让用户分散注意力。
因此,在设计H5作品时,应根据实际需要合理运用动效,使其能够与页面功能相辅相成。
四、视觉设计1. 色彩搭配:选择一套适合目标用户及作品内容的色彩搭配方案,使整个H5作品的视觉效果统一、美观。
如何设置页面背景颜色

如何设置页面背景颜色在网页设计中,页面背景颜色是一个重要的元素。
通过设置页面背景颜色,我们可以为用户呈现出不同的氛围和风格。
本文将介绍一些常见的方法来设置页面背景颜色,帮助您打造出美观舒适的网页。
一、使用内联样式设置页面背景颜色使用内联样式表是一种简单快捷的方法来设置页面背景颜色。
您可以直接在网页标签中添加style属性,并设置背景颜色的数值或颜色名称。
例如:```html<body style="background-color: #F0F0F0;"><!-- 网页内容 --></body>```通过设置background-color属性的值,可以将页面背景颜色设置为特定的十六进制颜色码,如#F0F0F0,或使用颜色名称,如"white"。
根据需要调整数值或颜色名称来实现您想要的背景颜色效果。
二、使用CSS样式表设置页面背景颜色除了内联样式表,您还可以使用外部CSS样式表来设置页面背景颜色。
首先,您需要创建一个新的CSS文件(例如style.css),然后在HTML文件的头部引用该文件。
接下来,在CSS文件中添加如下代码:```cssbody {background-color: #F0F0F0;}```通过将背景颜色规则应用于body元素,您可以全局设置整个网页的背景颜色。
同样,您可以根据需求调整背景颜色的数值或颜色名称。
三、使用背景图片作为页面背景除了纯色背景,您还可以使用图片作为页面背景。
这样可以为网页增添一些视觉元素和艺术感。
要设置背景图片,可以使用以下CSS规则:```cssbody {background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}```在上述代码中,我们通过background-image属性指定了背景图片的URL。
《H5页面设计与制作》课件2

从0到1开始打造一款H5,这是策划、交互 设计、视觉设计以及制作开发相互配合的综合过 程。本章对H5设计与制作的项目流程、常用软 件、基本规范、注意事项以及创意方法进行系统 讲解。通过对本章的学习,读者可以对H5的整 体设计与制作有一个基本的认识,有助于高效便 利地进行后续的H5设计和制作。
2.5.3 H5的常用创意设计风格
H5的常用创意设计风格可以总结为极简冷淡、扁平图形、摄影 图像、拼贴叠加、怀旧复古、现代科技、仿真写实以及手绘插画8种。
2.5.4 H5的动效设计运用
H5的动效设计运用可以通过转场动效、内容动效、功能动效以 及辅助动效这4个方面进行介绍。
2.5.5 H5的音效设计方法
H5音效设计可以分为背景音效以及辅助音效。 1. 背景音效 H5常见的背景音效有3类,分别是功能音效、拟声音效以及环境 音效。 2. 辅助音效 H5常见的辅助音效有3类,分别是功能音效、拟声音效以及环境 音效。
2.5.6 H5的常用测试方法
在H5正式上线之前,都会进行几次测试以收获反馈及效果。常 用的测试方法微信有小范围测试以及微信公众号测试。
2.5 H5的创意实现
H5的常用策划方法 H5的常用交互方法 H5的创意设计风格 H5的动效设计运用 H5的音效设计方法 H5的常用测试方法 H5的常规数据分析
2.5 H5的创意实现
H5的创意实现可以从内容策划、交互交互、视觉设计、动效设 计、音效设计、测试方法以及数据分析这7个方面进行寻找。
百分比。对于需要进行跳转外部链接的H5,用户转化率是非常 重要的数据。
1. 微信小范围测试 微信小范围测试是指将H5通过单独发送好友,转发朋友圈以及 发送至微信群进行的测试。 2. 微信公众号测试 微信公众号测试是指如果我们有自己的公众号,可以将做的H5 以链接或二维码的形式编辑到微信图文中进行的测试。同时可以在图 文中将常见的引导问题以选择题的形式出现,提升用户反馈的参与度。
H5页面设计要点

H5页面设计要点随着移动互联网的迅速发展,H5技术越来越受到关注。
H5页面设计不仅可以提高页面的实用性,还可以使用户对页面产生更加深刻的印象。
本文将介绍H5页面设计的主要要点,包括页面结构、颜色搭配、动画效果和交互设计等方面。
一、页面结构H5页面结构是决定页面是否优秀的重要因素之一。
一个好的页面结构应当注意以下几个方面:1. 采用响应式布局随着手机屏幕尺寸的多样化,采用响应式布局可以让页面在不同尺寸的屏幕上都能够完美呈现。
同时,响应式布局还能提高网站的可用性和用户满意度。
2. 采用语义化标签H5页面语义化标签可以提高页面的可读性和可访问性。
语义化标签还能够让搜索引擎更好地抓取网页内容,从而提高页面的排名。
3. 页面加载速度页面加载速度是用户访问H5页面的重要体验因素。
如果页面加载过慢,用户就会失去耐心,导致页面的转化率降低。
因此,页面加载速度需要尽量优化,减少非必要的资源加载。
二、颜色搭配颜色搭配是H5页面设计中的一个重要环节,正确的颜色搭配可以提高页面的美观性和可视性,增强用户对页面的记忆性。
以下是颜色搭配的要点:1. 避免过于刺眼的配色过于刺眼的配色不仅会影响用户的视觉体验,还会影响用户对页面信息的理解。
因此,应该避免使用过于鲜艳的颜色。
2. 色彩搭配要协调色彩搭配要根据页面的特点,选择协调的颜色搭配方案。
色调之间要保持一定的对比度,以便用户可以更清晰地识别页面内容。
3. 使用渐变效果渐变效果可以使页面显得更加自然和柔和。
渐变效果还可以增加页面的层次感和美观度,提升用户的视觉体验。
三、动画效果动画效果可以增加页面的趣味性和交互性,同时还能够吸引用户的注意力。
以下是动画效果的要点:1. 动画效果应与页面内容相符动画效果可以使页面更加引人注目,但动画效果也应与页面内容相符,不应该过度使用。
过多的动画效果会影响用户的体验和页面的整体质量。
2. 确定动画效果的类型动画效果可以分为多种类型,如弹跳、滑动、淡入淡出等等。
H5页面微场景排版技巧

方法
了解了基本的版式,我们再去了解排版中需要注意的几个问题。首先是对于版式的选择, 你如果拿到一份客户的要求而没办法想出接下来可以用哪些方式去排版,显然是作为设 计师而言不太光彩和合格的事情。我在上边的例子中也写到了,不同的情况下可以应用 不同的版式,而所谓的不同情况大多数时候有这么几种,字少图少,字少图多,字多图 少,字多图多,字图均衡。其次就是如何应用,版式是一种飘渺的艺术,理论形式固定 但表现形式多样。当你手法纯熟了,怎么摆放都会很好看,而在刚开始练习的阶段,我 们还是最好注意好排版中需要严格遵守的一样东西——留白 留白很多大师都讲解过,分析过,大部分来说比较宏观,都是跟意境挂钩,我再去说重 复的东西没意义了,我要说的是几个细碎的留白问题,首先我要否认很多人认为留白就 是要做简约风的印象,其实留白无处不在,简约风只是留白更宏观的定义而已```
版式
• 首先我们需要了解版式,我们平时制作或看到的版式大部分都是—— 中心型.中轴型.分割型.倾斜型.骨骼型和满版型为主
中心型排版,利用视觉中心,突出想要表达的事物——当制作的图片没有 太多文字,并且展示主体很明确的情况下建议多使用中心型排版。中心排版具有 突出主体,聚焦视线等作用,体现大气背景可以用纯色,体现高端背景可以用 渐变色 Nhomakorabea斜型排版:
通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉
当制作的图片中要体现律动性,冲击性,不稳定性,跳跃性等效果,可以使用倾 斜型排版。倾斜排版可以让呆版的画面爆发活力和生机,当你发现自己图片过于 死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果
骨骼型排版
通过有序的图文排列,使画面严禁统一,具有秩序感—— 当制作的图片中,文字较多时,通常都会运用到骨骼型排版。骨骼型排版方式是 较为常见的排版方式,清晰的调理和严谨性让画面平稳,是一种不会出现的错误, 但是比较单一的排版方式,有些时候为了打破骨骼型的单一和平稳,我们也可以 应用下图第三张的形式,在规整的排列中加一些律动强烈的素材
h5制作教程

h5制作教程H5制作教程是指以HTML5(Hypertext Markup Language,超文本标记语言)作为基础语言,利用CSS3(Cascading Style Sheets,层叠样式表)和JavaScript等技术,创建互联网上的网页应用程序的过程。
本文将介绍H5制作教程的基本步骤和关键要点。
第一步:规划与设计在开始制作H5页面之前,首先要进行规划和设计阶段。
明确页面的目标、风格和内容,确定页面的整体结构和排版。
可以使用软件或在线工具进行页面原型设计,以帮助更好地构思页面的布局和功能。
第二步:编写HTML结构HTML是H5制作中的基础语言,负责页面的结构和内容。
通过使用标签和元素来描述页面的结构,包括标题、段落、链接、图片等。
在编写HTML代码时,要注意语义化,即选用合适的标签描述内容,让页面更易于理解和维护。
第三步:美化页面样式CSS是负责页面样式和布局的技术。
利用CSS可以为页面添加颜色、字体、背景等各种样式效果。
编写CSS代码时,可以使用类或者ID选择器来选择和修改特定元素的样式。
同时,可以使用CSS3新增的强大功能,如过渡、动画和媒体查询,增加页面的交互和自适应性。
第四步:加入交互效果JavaScript是用于实现页面交互效果的脚本语言。
可以通过JavaScript来处理用户的交互事件,设置响应动作,实现页面的功能。
比如,可以通过JavaScript实现表单验证、图片轮播、菜单展开等效果。
同时,还可以使用JavaScript库或者框架,如jQuery或React等来简化和加速开发过程。
第五步:优化页面性能优化页面性能是制作H5页面的重要环节。
可以通过压缩和合并CSS和JavaScript文件,减少HTTP请求。
化繁为简,对页面进行精简,删除冗余代码和资源文件,使页面加载更快。
另外,还可以使用图片懒加载和延迟加载等技术,提升用户体验。
第六步:测试与调试在完成页面制作之后,要进行充分的测试和调试。
