H5页面设计使用教程:如何设置自动翻页
《H5移动页面设计与制作》教案

尊师重教。提醒学生进入上课状态。
情境引入
引入:
清明节前夕,工作室接到一个粽子的产品推广工作单,作为工作室负责人的你希望制作一个简单的H5进行推广该产品。
工作情景描述带领学生快速进入学习状态。
倾听任务
通过工作情景描述使学生快速进入学习状态。
明确任务要求
熟悉工作页中的“工作情境描述”,初步了解本任务的内容
4.运用行为工具设置定时器。
教学环节
教学内容
教师活动
学生活动
设计意图
课堂组织
检查学生出勤和精神状态。
向孔老夫子行鞠躬礼。师生互相问候。
调动学生激情,调节课堂气氛。
师生互相问候
师生互相问候
尊师重教。提醒学生进入上课状态。
情境引入
引入:
XX公司周年庆活动,希望制作一个抽奖性质的H5,要求活动新颖互动性强。
课后反思
真实的企业任务,让学生上课如上岗、学习过程即工作过程,创设工作室情境,采用绩效考核激发学生学习积极性,让岗位活动教学化,教学效果发生很大变化;
“学习任务一 制作HTML5展示动画教案
一体化课程
H5移动页面设计与制作
学习任务
任务一:制作HTML5展示动画
教学时数
72
上课日期
2019.2.26
周次
指导学生完成任务
创建文档
检查学生知识掌握情况
检查控制
根据计划实施要求,小组内互相检查,修改。
巡回指导
互相检查,讨论,修改
巩固知识的掌握
总结评价
1.请小组成员进行作品展示
2.评价总结
1.组织各小组进行作品展示
2.进行总结、分享、改进
1.各小组选出最优作品进行作品展示
iH5高级教程:H5创意展示,3D翻书特效

iH5高级教程:H5创意展示,3D翻书特效3D电视电影已经成为一种人们生活中的一种习惯,电子书配上3D也让我们有更好的体验,下面教大家来制作一个非常简单的3D翻书。
步骤:第一步:添加滑动时间轴选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。
第二步:滑动时间轴的设置1.选中滑动时间轴,点击工具栏透明按钮工具,在舞台中央位置上画一个框,作为3D旋转的父对象。
在滑动时间轴下设置透明按钮作为3D旋转的父对象,是为了图片旋转设置视距,视距越大,3D旋转的效果越不明显。
2.选中3D旋转父对象,点击透明按钮工具,在舞台左上角添加透明按钮,透明按钮的中间与舞台左侧边缘重合。
(为了观察舞台外的素材,舞台属性面板剪切设为NO)3.选中透明按钮,添加一张图片,图片设置宽高和舞台一样,透明按钮设置个颜色通过观察透明按钮和图片,可以发现图片左侧边缘刚好在透明按钮的中间,这样设置就可以保证以图片的边缘旋转。
4.选中图片,添加轨迹,点ADD添加关键帧,在时间轴窗口的第一个框里输入2,点回车,小黑块到达2秒位置,图片属性面板的Y轴旋转设置为—90度,点击ADD添加关键帧。
通过透明按钮旋转带动图片的旋转,透明按钮的Y轴旋转随着时间轴的播放从0变成—90度,给透明按钮设置个颜色通过观察透明按钮和图片的Y轴,就可以发现我们的图片刚好在透明按钮的中心,这是因为我们的旋转是以透明按钮的中心来旋转的,这样设置就可以保证我们是以图片的边缘旋转.第三步:依次设置其他按钮,添加其他透明按钮,和第一个按钮设置方法一样,只是时间轴上的时间不同,按顺序累加.最后一张图片不需要旋转翻页,所以不需要透明按钮。
第四步:选中最后一张图片,点击文本工具,输入BACK,选中文本,添加事件。
触发条件手指按下,目标对象滑动时间轴,目标动作跳至某时刻。
时间0。
即翻页到最后一页,点击BACK,回到第一页。
木疙瘩快速入门:制作翻页动画

⽊疙瘩快速⼊门:制作翻页动画
1.2.4 快速⼊门:制作翻页动画
添加新页⾯:点击“添加新页⾯”按钮,可添加⼀个新空⽩页⾯。
图1.2-26
复制页⾯:点击“复制页⾯”按钮,可复制⼀个与上页⾯完全相同的页⾯,包括素材及其动画效果。
图1.2-27
替换背景图⽚:选中复制的第2页,选中舞台上的背景图⽚素材,点击属性栏内的“编辑”按钮,在弹出的“媒体库”对话框中选择要更替的图⽚素材,点击“添加”按钮,替换原有图⽚。
图1.2-28
图1.2-29
同理复制第3页⾯,替换背景图⽚。
点击保存并预览效果。
图1.2-30
注:若在预览中出现某素材动画效果不断循环重复的情况,可在上⽅菜单栏选择“动画”→去掉“循环”效果。
图1.2-31
图1.2-32
制作翻页效果:在“翻页”菜单栏内设置翻页属性:翻页效果:三维翻转;退出效果:⽆;翻页⽅向:左右翻页;循环:是;翻页时间:600毫秒;保存并预览效果。
图1.2-33。
iH5基础教程:添加H5页面、翻页特效

iH5基础教程:添加H5页面、翻页特效方法/步骤
第一步:添加素材
1、准备好喜欢的背景音乐和5张图片
2、将准备好的背景音乐和图片拖到白色区域当中
第三步:添加页面
1、在对象树中选中舞台
2、点击页面工具,添加5个页面
第四步:图片分别添加到5个页面中
1、选中图片1 Ctrl+X
2、选中页面1 Ctrl+V
第五步:音乐播放设置
1、选中音乐
2、把它的自动播放属性设为YES
第六步:预览
1、舞台属性面板滑动翻页默认是上下(跟随)
2、网页上方点击预览
3、填写标题和描述
4、点击确定就可以预览作品
其他翻页方式
1、舞台属性面板滑动页面选择上下(触发)
2、页面1属性面板翻页效果处选择不同的效果
重点控件:页面、音频
知识点:
1、舞台属性面板滑动页面选择上下跟随或左右跟随,预览时翻页是默认的翻页效果。
2、舞台属性面板滑动页面选择上下触发或左右触发,页面的属性面板处可选择不同的向前向后翻页效果,预览时翻页就显示你所选择的效果。
3、舞台属性面板滑动页面选择无,则不能滑动翻页,需要添加事件跳转页面。
vue-awesome-swiper基于vue实现h5滑动翻页效果【推荐】

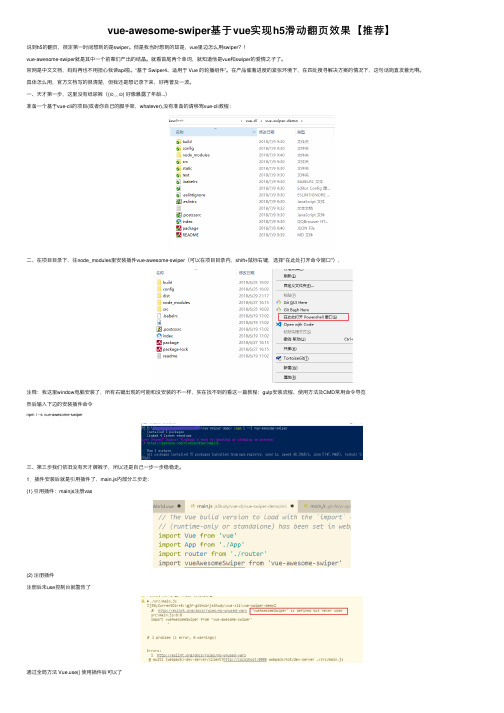
vue-awesome-swiper基于vue实现h5滑动翻页效果【推荐】说到h5的翻页,很定第⼀时间想到的是swiper。
但是我当时想到的却是,vue⾥边怎么⽤swiper?!vue-awesome-swiper就是其中⼀个前辈们产出的结晶。
就看⾸尾两个单词,就知道他是vue和swiper的爱情之⼦了。
官⽹是中⽂⽂档,妈妈再也不⽤担⼼我读api啦。
“基于 Swiper4、适⽤于 Vue 的轮播组件”。
在产品催着进度的紧张环境下,在四处搜寻解决⽅案的情况下,这句话简直发着光啊。
具体怎么⽤,官⽅⽂档写的很清楚,但我还是想记录下来,好再普及⼀波。
⼀、天才第⼀步,这⾥没有纸尿裤((⊙﹏⊙) 好像暴露了年龄...)准备⼀个基于vue-cli的项⽬(或者你⾃⼰的脚⼿架,whatever),没有准备的请移驾vue-cli教程:⼆、在项⽬⽬录下,往node_modules⾥安装插件vue-awesome-swiper(可以在项⽬⽬录内,shift+⿏标右键,选择"在此处打开命令窗⼝"),注释:我这⾥window电脑安装了,所有右键出现的可能和没安装的不⼀样,实在找不到的看这⼀篇教程:gulp安装流程、使⽤⽅法及CMD常⽤命令导览然后输⼊下边的安装插件命令npm i --s vue-awesome-swiper三、第三步我们依旧没有天才牌裤⼦,所以还是⾃⼰⼀步⼀步稳稳⾛。
1.插件安装后就是引⽤插件了,main.js内部分三步⾛:(1) 引⽤插件:mainjs注册vas(2) 注册插件注册后未use控制台就警告了通过全局⽅法 e() 使⽤插件后可以了使⽤后控制台⽆错了(3) 插件样式(也可以⾃⼰写,不⽤⼈家的)2.vue项⽬中使⽤:(1) 准备-templatenew a project准备⼀个空项⽬初始化html-空结构(2) 引⼊-import(3) 注册组件-components(4) 配置-js(具体配置和swiper的⼀摸⼀样,看swiper官⽹即可。
h5页面设计规范

h5页面设计规范H5页面设计规范是指在H5页面设计过程中需要遵循的一些标准和指导方针,以保证页面的可用性、可访问性和用户体验。
下面是H5页面设计规范的一些重要原则和要点。
1. 页面布局:H5页面设计应该采用响应式设计,适应不同的屏幕尺寸和设备。
布局应简洁清晰,内容层次结构明确,能够引导用户浏览页面。
2. 导航设计:导航在H5页面设计中起到引导用户、提供页面结构的作用。
导航应该明确、简洁,能够在不同页面之间进行切换。
用户应能够清楚地知道当前所处页面和能够访问的其他页面。
3. 文字排版:文字在H5页面中起到传达信息的作用。
文字内容应简洁明了,正文应该易读,字体大小适宜,避免过于小号或过于大号影响用户阅读。
针对不同屏幕尺寸,可以使用响应式设计或者采用自适应字号。
4. 图片和图标使用:合适的图片和图标能够提高页面的美观性和易用性。
图片应该清晰,符合页面主题,避免过大的图片导致页面加载缓慢。
图标应该简洁明了,能够快速传达意思。
5. 色彩搭配:色彩在H5页面设计中起到吸引用户、传递情感、提升品牌认知度的作用。
色彩搭配应合理,遵循品牌色彩和用户体验的原则。
颜色应该适合不同目标用户的喜好和文化习惯,避免过于鲜艳的颜色导致视觉疲劳。
6. 交互设计:交互设计是指用户与页面进行交互的过程。
交互设计应该简单明了,能够提供良好的用户体验。
按钮和链接应该明确,能够引导用户进行下一步操作。
动画和过渡效果可以使用,但不宜过多,以避免分散用户注意力。
7. 响应式设计:响应式设计是指页面能够根据不同设备和屏幕尺寸自动调整布局和样式。
响应式设计应兼顾不同屏幕尺寸下的可用性和用户体验。
页面内容和功能应在不同设备上有相似的呈现效果,但不需要完全一致。
8. 页面性能:H5页面应该加载速度快、流畅,以提供良好的用户体验。
页面应该尽量减少使用大量图片、视频等资源,压缩和优化图片等资源,减少页面的加载时间。
避免使用过多的特效和动画,以减少页面的复杂度。
H5 页面设计与制作

2.3 设计与制作H5的基本规范
2. H5的页面适配 H5的页面适配包括H5工具的自动适配、页面安全区的设置以及 H5其他设备的处理3个方面。
2.3 设计与制作H5的基本规范
(1)H5工具的自动适配 H5的在线制作工具本身就具备自动适配的功能,因此最主流的 尺寸虽然是根据iPhone5的手机屏幕尺寸而来,也可以保证对于大多 数手机的自动满屏适配。
围住神经猫
博雅:看你有多色
1.2 H5的发展
3. 绽放阶段 2015年~2016年是H5的全面绽放阶段。在这一阶段中的H5交互设 计酷炫、表现形式新颖,以最大限度加强用户参与感,提高用户分享H5 的意愿。
豆瓣:我们的精神世界
淘宝×京东:造物节邀请函
讯极光计划:记忆重构
1.2 H5的发展
4. 成熟阶段 2017年后,H5慢慢褪去了一些复杂酷炫的交互效果,开始走向成 熟。这一阶段的H5轻互动,重内容,传播量最大的主要有两种形式,一 种是纯视频类H5,另一种是测试类H5。
掌握H5的定义 了解H5的发展 了解H5的特点 熟悉H5的应用 熟悉H5的类型
1.1 H5的定义
H5指的是移动端上基于HTML5技术的交互动态网页,是用于移 动互联网的一种新型营销工具,通过移动平台(如微信)传播。
网易云音乐:你的荣格心理原型
PUPUPULA:2018汪年全家福 我是创益人×腾讯广告×腾讯基金 会:敦煌数字修复
1.2 H5Байду номын сангаас发展
开始阶段 引爆阶段 绽放阶段 成熟阶段
1.2 H5的发展
1. 开始阶段 H5的开始可以追溯到2014 年,其最初的呈现状态和PPT类 似,将经过简单设计的静态页面 设置成滑动翻页效果,常用于婚 礼邀请、企业招聘等。
MAKA H5制作流程及相关操作指南

(PS:版式库里面带有会员免费使用标识,会员都是可以正常使用。会员用户遇到可以未付费情况的话,可以先点击右上角保存之后再进行使用即可。)
Step6 -调整页面和编辑背景
1.在画布左侧,可按需求点击【复制该页面】和【删除该页面】,或点击【上移一页】、【下移一页】调整页面顺序。
Step11-查看作品流量和访问数据
1.在官方平台首页,点击右上角的【作品管理】,进入作品管理页面。
2.将鼠标移至要查看数据的作品封面的右上角,在弹出菜单栏中选择【数据统计】,进入作品数据页面。
3.选择查看的数据,包括数据总览、传播数据(PV、UV和分享数据)、访客分析(微信内的访问来源比例、设备分布、地区分布),以及表单收集(带有报名表单组件的作品可在此查看表单收集到的用户信息)。
2.如果想上传自己的音乐,点击【上传音乐】,即可上传自己喜欢的音乐。上传的话需要小于4M的MP3格式的音乐。
Q1:怎么实现音乐的自动循环播放?
A1:添加的背景音乐默认为自动并循环播放。如果添加音乐后不会自动播放,首先建议您确认一下手机是否开了静音模式,或调整音量大小;另外,切换一下网络,排除网络不稳定从而影响到音乐载入的情况;若同一个作品在安卓手机能自动播放而在iPhone不能,请确认这首背景音乐是否在苹果设备上兼容。
“速度”是指元素完成整个动作需要的时间长度;
“延迟”是说翻到这个页面之后,什么时间这个元素开始动。
通过设置“延迟”,可以调整元素的出场顺序,延迟时间越短的元素出场越早,反之亦然。
Step9 -添加报名表单等互动功能
1.可点击导航栏的【互动功能】,点击【表单】样式添加至画布。并在右侧样式栏修改和编辑报名表单,用于收集用户报名的信息。
