下载的网站模板怎么改
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
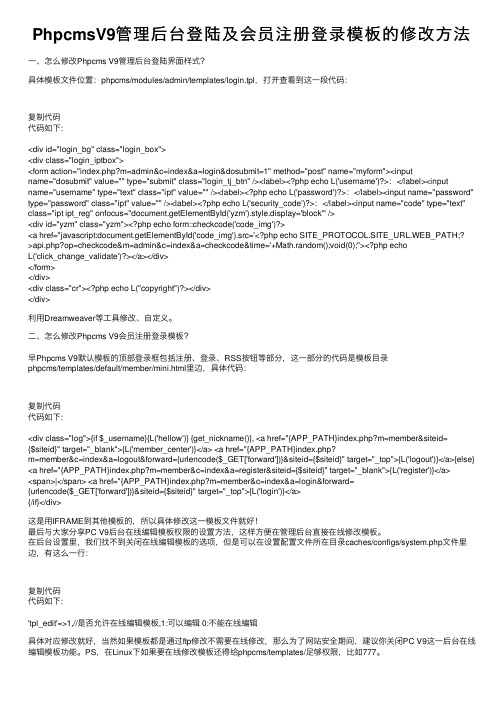
PhpcmsV9管理后台登陆及会员注册登录模板的修改方法

PhpcmsV9管理后台登陆及会员注册登录模板的修改⽅法⼀、怎么修改Phpcms V9管理后台登陆界⾯样式?具体模板⽂件位置:phpcms/modules/admin/templates/login.tpl,打开查看到这⼀段代码:复制代码代码如下:<div id="login_bg" class="login_box"><div class="login_iptbox"><form action="index.php?m=admin&c=index&a=login&dosubmit=1" method="post" name="myform"><inputname="dosubmit" value="" type="submit" class="login_tj_btn" /><label><?php echo L('username')?>:</label><input name="username" type="text" class="ipt" value="" /><label><?php echo L('password')?>:</label><input name="password" type="password" class="ipt" value="" /><label><?php echo L('security_code')?>:</label><input name="code" type="text" class="ipt ipt_reg" onfocus="document.getElementById('yzm').style.display='block'" /><div id="yzm" class="yzm"><?php echo form::checkcode('code_img')?><a href="javascript:document.getElementById('code_img').src='<?php echo SITE_PROTOCOL.SITE_URL.WEB_PATH;? >api.php?op=checkcode&m=admin&c=index&a=checkcode&time='+Math.random();void(0);"><?php echoL('click_change_validate')?></a></div></form></div><div class="cr"><?php echo L("copyright")?></div></div>利⽤Dreamweaver等⼯具修改、⾃定义。
HBcms帮助

如何更换网站模板?1. 您需要先安装一套新的模板。
(通常系统里已经默认安装了几套免费的模板,一般需要额外为不同的外观布局来定制模板,然后安装到系统里)2. 进入后台的“网站模板管理”页面,预览已经安装的模板,对效果满意的模板,设置为“网站默认模板”3. 更新网站首页,让网站所有页面全部自动更新。
4. 完工!如何添加首页友情链接?进入宏博cms后台,在左侧有一个“ 我的友情连接”的入口,点击它,您就可以管理和添加您的友情链接了。
必须填写的项:友情链接标题,网址。
如果您希望在首页显示友情链接,请将友情链接设置为“推荐”或以上级别。
如果您希望不在首页显示(只是在内页显示),请将友情链接设置为“普通”。
如果希望显示图片链接,那么请添加“LOGO网址”如果是文字链接,希望给友情链接的文章加颜色,那么,设置“标题颜色”即可。
如何修改网站名称?进入“系统配置管理”页面,找到“”网站名称变量,修改它即可。
通常,网站名称不应该超过20个汉字,它应该是您最希望在搜索引擎搜索到的词语。
如何修改首页关键字和描述?首页关键字会出现在网站首页的IE标题栏上(网站名称后面),还会出现在网站首页的meta keyword 标记处。
进入“系统配置管理”页面,找到“web.desc”网站描述变量,修改它即可。
通常,首页关键字不要超过过30个汉字(最好是一句话),它在搜索引擎里的权重也是很高的。
如果您十分关注SEO,那么,您可以看看这篇文章:如何让首页的meta关键字和描述不同∙什么是栏目?栏目就是您网站的分类,通常在网页的顶部(导航条),以文字链接的形式呈现给网友。
也可以称作频道,一般就是网站导航条上的一些链接。
如何添加网站栏目?必填项:栏目名称一般来说,您只需要添加栏目名,然后提交即可。
创建一级栏目(顶级栏目):例如,您需要添加“产品中心”这个栏目,那么您在栏目名称一栏,输入“产品中心”四个字提交即可。
创建二级栏目(小分类):如果您需要在“产品中心”这个栏目下面,再划分一个“智能手机”一个小分类怎么办?同样的做法,您在栏目名称一栏,输入“智能手机”四个字,然后在上级栏目处选择“产品中心”,然后提交就可以了。
零基础跟我学MaxCMS的使用!!模板的安装,简单修改

零基础跟我学Max的使用!!模板的安装,简单修改!第一部分:模板目录的介绍 template、js目录有的模板附带了功能插件,要求把插件放到js目录下面,这个js目录就是存放功能性js的地方!Max的模板目录一般为template ,打开文件夹以后看到的每个小文件夹都是模板的名称,会显示在后台的模板选择里面!假定这个模板的名称为good,在模板文件夹的下面还会有文件夹,一般会有个images文件夹!还会有其他的文件夹,但是一般都会有个html文件夹,这个文件夹下面都会存放该模板使用的模板文件!为了模板不被下载,我们可以改成其他名字!如果我们拿到一个模板,只需要对应上传到文件夹就可以了,这里我举几个例子!一般比较正规的模板都会把文件放到相应的文件夹的!我们的模板解压以后有两个文件夹 js,template两个文件夹,只需要直接对应上传覆盖即可,如果只有一个template文件夹也上传覆盖!如果解压后的文件中没有template,那么就需要我们自己找出哪个才是模板文件夹!判断方法,打开文件夹,一直打开直到某个文件夹下面存在images文件夹,并且还有html 或者其他名字的文件夹和images文件夹放在同一个目录,那么这个文件夹就是模板的名称,把这个文件夹上传到FTP的template文件夹下即可!第二部分:模板介绍!在Max的模版中我们划分一些为主要模板,和一些次要模板!还有一些自定义模板!下面我将逐一介绍!!主要模板有:head.html-----------模板页头foot.html-------------模板页脚index.html-----------网站首页模板channel.html--------影片列表页模板content.html--------内容页影片介绍页模板play.html-------------播放页模板search.html----------搜索结果页模板openplay.html------当后台选择弹窗播放的时候启用该模板!默认不启用!这些模板决定了影片的观看等,可以满足观看的要求了!次要模板:功能辅助型!map.html------------全部影片/地图页模板!topicindex.html-----专题列表页模板topic.html------------专题内页模板js.html----------------这个为自定义生成模板,为了方便在其他网站调用数据使用!也可以在自己的网站页面动态调用更新的数据!自定义模板在上面没有介绍到的模板都是自定义模板!自定义模板除了可以自定义channel页面的模板以外,其他模板都必须单独生成该模板!需要重写admin/admin_makehtml.asp文件后面有介绍!第三部分:模板的安装,及其后台设置,模板的安全!模板的安装其实很简单的!上传模板文件以后在后台选择你上传的模板的名称,然后模板的路径处填写你的模板文件夹【储存html模板文件的文件夹!】的名称!这样就可以了!为了防止模板不被他人盗用,我们一般都会把默认的html文件夹改成其他名字!第四部分:模板的导航、首页修改!模板分类的修改!本帖隐藏的内容需要回复才可以浏览这个地方一直是大家比较糊涂的地方!一般二级分类的模板比较难修改!一级分类的能稍微简单点!模板的修改需要我们修改页头、和首页数据调用!每个二级分类的模板一级分类的都可以使用,每个一级分类的模板二级分类虽可以使用,但是不好看!【这里认为不可用,想用需要更换导航样式!】有人糊涂了,什么是一级分类,什么是二级分类?打开后台数据管理---分类管理,如果你的分类都是对齐的,这样的就是一级分类,否则就存在二级分类!也可以通过下面的这个语句判断!后台--工具---sql高级助手,输入1.select m_id,m_name,m_upid from m_type where m_upid>0复制代码如果没有结果就表示一级分类,如果有结果就表示你的数据库存在2级分类!下面介绍模板导航的修改,说到这里我们需要回顾下menulist标签的使用,这个是模板分类调用的标签,这里我列出来!1.菜单列表标签2.参数:3. type:菜单类型:具体id表示调用指定分类的子分类菜单,top表示调出一级菜单,all全部调出分类菜单(ul li)4.例:5.{maxcms:menulist type=top}6. [menulist:i]:菜单项排序位7. [menulist:typename]:菜单项名称8. [menulist:typeid]:菜单项id9. [menulist:link]:菜单项链接10.{/maxcms:menulist}复制代码一级分类的模板调用的时候都是type=top调出所有顶级分类,是通用的导航就不需要修改了!这里我们介绍下二级分类怎么修改导航【菜单】!打开后台--数据管理---分类管理,第一列显示的是分类ID,使用type=具体ID代表该分类来调用数据,第二列表示分类名称,第三列是数据分类归属判断,我们后面的章节有介绍!这里暂时不介绍了!这里我们以《海盗狗》作为例子!导航文件代码:1.<div class="menux">2. <ul class="menu">3.<li><a href="{maxcms:indexlink}">首页</a></li>4.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>5.<li><a href="/channel/?24.html"onmousemove=check();document.getElementById("2").style.display='block'>电视动漫</a></li>6.<li><a href="/channel/?25.html"onmousemove=check();document.getElementById("3").style.display='block'>综合娱乐</a></li>7.<li><a href="/channel/?26.html"onmousemove=check();document.getElementById("4").style.display='block'>特色展台</a></li>8.<li><a href="/allmovie.html"onmousemove=check();document.getElementById("5").style.display='block'>全部影片</a></li>9. </ul>10.</div>11.<div class="menuxiala">12.13.14.<span id="1" class="xiala1" style="padding-left:80px;display:block;">15.{maxcms:menulist type=23}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}16.17.</span>18.19.<span id="2" class="xiala1" style="padding-left:110px;display:none;">20.{maxcms:menulist type=24}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}21.</span>22.23.<span id="3" class="xiala1" style="padding-left:220px;display:none;">24.{maxcms:menulist type=25}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}25.</span>26.27.<span id="4" class="xiala1" style="padding-left:330px;display:none;">28.{maxcms:menulist type=26}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}29.</span>30.31.<span id="5" class="xiala1" style="display:none;">32.</span>33.</div></div>复制代码这里需要插入个小知识,默认情况下,动态模式的菜单连接形式为 /channel/?1.html 静态模式 /list/list1.html小窍门:动态模式的连接是可以在静态模式下使用的!所以我们可以用动态的菜单来做连接!通过分析,我们需要修改的地方就出现了1.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码这样的代码就是每个连接的代码如果是动态模式的,我们按照这个,需要修改成动态的就改成/list/list23.html那么我们怎么改啊?这个23就是分类的连接,所以我们只需要把电影这个顶级分类的ID 替换就可以了!ID怎么找?前面介绍了,回头看下吧!这样就修改完毕了么?答案是no!下面还有啊!1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=23}<ahref="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}</span>复制代码对了还有类似这样的连接需要修改呢?也简单对应修改就可以了把type=23改成你的分类ID,怎么看?上面介绍了!把所有的都修改好了,那么导航就可以使用了!很简单的,试验下就知道了!!那么一级分类的怎么使用二级分类的导航呢?这个也简单!1.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码因为我们是一级分类,所以根本就没这个链接,所以我们可以不要连接,直接修改为!1.<li><a href="#" onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码这样链接就去掉了,可是还没完毕呢!下面还得改!原来调用菜单可是1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=23}<ahref="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}</span>复制代码那么我们就需要改成1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=1}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}3.{maxcms:menulist type=2}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}4.。
eaid填写模板

EAID模板创建指南1. 概述欢迎使用EAID(Easy AI Document)模板创建工具!本指南将帮助您快速上手使用该工具。
EAID模板创建工具旨在提供一种用户友好、易于理解的方式,以创建模板,并生成适用于文档和文本编辑器的Markdown格式输出。
2. 安装与使用2.1 安装EAID模板创建工具可以通过以下步骤进行安装:1.下载并安装Python(版本3.6及以上):[Python官方网站](2.打开终端(或命令提示符),运行以下命令安装EAID模板创建工具:pip install eaid2.2 使用使用EAID模板创建工具创建模板的步骤如下:1.打开终端(或命令提示符),运行以下命令:eaid create-template2.按照提示输入模板的相关信息,如模板名称、模板描述等。
3.等待程序完成模板创建,并生成Markdown格式的输出文件。
3. 模板创建3.1 模板信息在创建模板时,您需要提供以下信息:•模板名称:模板的名称,用于简要描述模板的用途。
•模板描述:对模板的详细描述,包括模板的功能、用途以及适用范围。
•模板作者:模板的作者姓名或组织名称。
•模板版本:模板的版本号,用于标识模板的不同版本。
•创建日期:模板的创建日期,以年月日的形式表示。
3.2 模板内容模板内容应该包括以下部分:•概述:对模板的功能和用途进行简要介绍。
•安装与使用:提供安装和使用该模板的详细步骤。
•模板创建:描述如何使用EAID模板创建工具创建模板的步骤。
•模板示例:提供一个示例,展示模板的使用方法和效果。
•常见问题:列出一些常见问题,并提供解答或解决方案。
4. 示例以下是一个示例模板:# 模板名称:Markdown文档模板## 模板描述本模板用于创建Markdown格式的文档。
适用于编写技术文档、报告、博客等。
## 模板作者John Doe## 模板版本1.0.0## 创建日期2022年10月1日## 概述本模板提供了一个简单易用的Markdown文档结构,包括标题、段落、列表、图片等基本元素。
wellcms模板

wellcms模板WellCMS模板是什么?WellCMS是一款基于PHP语言开发的开源CMS系统,它提供了丰富的功能和易于管理的后台,可以方便地创建和管理各种网站。
WellCMS模板是在WellCMS后台中可用的模板选项,它决定网站的样式和布局。
WellCMS模板有哪些特点?1.自适应布局:WellCMS模板支持自适应布局,能够自动适应不同屏幕和设备的显示效果。
2.多样化布局:提供了丰富多样的布局选择,满足不同类型网站的需求。
3.可自定义:模板中的颜色、字体、图片等元素都可以自由更换,让网站的样式更符合个性化需求。
4.手机端优化:WellCMS模板提供了手机端优化功能,让网站在移动设备上更美观、易用。
5.多语言支持:WellCMS模板支持多语言,可以轻松制作多语言站点。
怎样使用WellCMS模板?1.下载:访问WellCMS官网,从“下载”页面下载WellCMS最新版。
2.安装:按照官网提示进行安装。
3.选择模板:登录WellCMS后台,进入“外观”页面,选择适合自己网站类型和需求的模板。
4.修改样式:在“外观”页面中,点击“定制”按钮可以对模板的样式进行修改。
5.预览和保存:对模板进行修改后,可以点击“预览”按钮查看效果,确认无误后,点击“保存”按钮完成保存。
哪些网站适合使用WellCMS模板?WellCMS模板应用范围广泛,适用于各种类型的网站,特别是以下类型:1.个人博客2.大型门户网站3.企业官网4.电商网站等WellCMS是一款开放源码的内容管理系统,支持自定义模板。
下面是关于WellCMS模板的一些详细信息:模板结构模板通常包括以下文件:•header.php - 头部文件,包括网站标题、菜单、搜索框等。
•footer.php - 底部文件,包括版权信息、联系方式、友情链接等。
•index.php - 首页模板,用于显示最新文章列表。
•single.php - 单篇文章模板,用于显示一篇文章的详细内容。
DEDE仿站教程
很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里要奉劝各位新手站长。
磨刀不误砍材功。
想要学仿站、或者你用别的站你总的要会修改吧,没有什么模板别人做好了你就完全能用,总要修改一些的(官方的除外啊)这里拿5.3来做参考。
请对号入坐。
开始前请先下载安装DEDECMSV5.3的最新版本。
先来说下DEDE的目录结构,看下那些文件夹都是放的什么东东/dede 这个是后台管理的目录。
/date 这是一些系统数据。
系统配置文件就在此目录下。
/html 官方默认的生成HTML目录。
当然你也可以不用。
另外设置成其他目录。
我些新手总喜欢改这里的文件。
老有人问我。
怎么修改了模板怎么生成了一下都还原了呢。
哪知道修改的不是模板呢。
/member 会员文件夹。
包括注册登陆个人空间控制面板等其模板在其目录下的templets文件夹下一般比较常修改的几个模板解释下head.htm 这是会员后台的头部foot.htm 这是会员后台的尾部index.htm 这是会员后台的首页login.htm 登陆模板reg-new.htm 注册模板/special 这是专题目录。
包含生成好的专题列表页和专题内容页/plus 插件目录/include 系统函数文件/uploads 上传文件目录/templets 模板文件目录。
这个是重点。
现在我来把里面的文件来解释下。
让你心里明白。
在这里只说templets下的两个目录default和style/templets/style 该文件夹下包含所有的CSS文件。
大名鼎鼎的dedecms.css 就在此文件夹下。
/templets/default 该文件夹下包含所有的前台模板。
head.htm 头部模板footer.htm 尾部模板index.htm 首模板index_*.htm 频道封面模板list_*.htm 频道列表页模板article_*.htm 内容页模板search.htm 搜索页模板singlepage.htm 单页模板tag.htm 标签页模板taglist.htm 标签列表页模板看看。
下载网站模板后怎么修改
下载网站模板后怎么修改情况一:下载网站模板源代码修改可以通过下载网站模板源码,选择相关的软件对网站模板的源码进行修改,从而达到修改网站模板的效果,但如果你一点基础都没有的话,用这种方式修改模板也是很困难的。
情况二:使用自助建站的网站模板建站1、找一个自助建站平台注册网站账号。
2、登录您自助建站平台的账号后,进入建站的页面,点击“极速建站”,可选择各个行业的网站模板,您可根据自己企业所处的行业,来选择合适的网站模板,点击“使用”即可使用该网站模板。
3、选择好相应的网站模板后,可以在该网站模板的基础上进行修改。
首先是对网站的现有模块进行修改。
一般所选择的网站模板中,标题、导航栏、横幅、产品展示、网站底部这些地方都已经添加在相应的地方,您只需要根据自己企业的要求在这些模块中进行修改即可。
无需再添加这些已经存在的模块。
4、如果您需要添加新的模块,可以点击工具栏中模块,选择需要的拖拽到网页的相关位置即可。
比如添加文章列表模块,可以用户展示网站的各类文章,如该企业网站的行业资讯或是企业的近期动态播报,都可以作为文章列表的具体内容进行展示。
添加完成后可对该模块的大小、颜色等样式进行调整。
5、如果您需要上传该网站所需的资料,可点击“网站管理”,上传所需的文件。
如图片、文章、视频等,图片可用于产品展示和横幅背景图,文章则可以用于进行活动的介绍、资讯的推广以及产品详情的介绍。
另外在“网站管理”这个栏目中,还可查看网站的相关数据,如付款转化率、下单率、访客量等数据,让您在建站时可根据这些数据做出更加有利的决策。
6、上述的操作无需懂代码无需下载各类软件,只需您使用鼠标进行拖拽和键盘输入的方式即可完成修改网站模板的操作。
完成修改后要记得保存。
网站模板怎么使用教程
网站模板怎么使用教程网站模板是一种已经设计好的网页布局和样式的模板,可以用来快速构建网站。
使用网站模板可以提高网站的开发效率,节省时间和精力。
下面是一个使用网站模板的简单教程。
首先,你需要选择一个适合你需求的网站模板。
可以通过搜索引擎或者在网站模板市场上找到各种各样的模板,比如WordPress主题、HTML模板等。
选择模板时,要考虑模板的风格、布局和功能是否与你的需求相匹配。
下载并解压缩模板文件后,你将获得一个包含网站模板文件的文件夹。
其中可能包括HTML文件、CSS样式表、JavaScript 脚本、图片文件等。
接下来,你可以通过任意文本编辑工具(如Sublime Text、Notepad++等)打开HTML文件,查看页面的结构和内容。
通常,一个网站模板会将网页内容分成头部、导航栏、侧边栏、主要内容区域和底部等部分。
你可以根据需要对这些内容进行修改。
在修改网页内容之前,你需要了解HTML、CSS和JavaScript 等基础知识。
HTML用于定义网页结构,CSS用于设置网页的样式,JavaScript用于实现网页的动态效果。
如果你不是专业的开发者,可以通过在线教程或者视频教程学习这些知识。
要修改网页内容,你可以编辑HTML文件中的文本内容、图片链接和超链接等。
如果你需要修改样式,可以编辑CSS文件中的样式规则,比如字体、颜色、背景等。
如果你需要添加交互效果,可以编辑JavaScript文件。
当你修改完网页内容后,你可以通过浏览器打开HTML文件查看效果。
可以在浏览器中按下F12键打开开发者工具,检查网页的效果和调试错误。
最后,你可以将修改后的网站模板文件上传到你的服务器或者托管平台。
你需要将HTML文件放入网站的根目录,并确保正确引用样式表和脚本文件。
综上所述,使用网站模板可以快速构建网站,无需从零开始设计和编写代码。
通过选择、下载、修改和上传模板文件,你可以创建出符合自己需求的网站。
当然,如果你具备一定的编程技能,还可以对模板进行深度定制,实现更多个性化的功能和效果。
网站模板怎么用
网站模板怎么用网站模板是一种可以帮助用户快速搭建网站的工具,它包含了网站的结构、设计和功能,用户只需要根据自己的需求进行一些简单的修改,就可以快速地建立起自己的网站。
那么,网站模板怎么用呢?接下来,我将为大家详细介绍网站模板的使用方法。
首先,选择适合自己的网站模板至关重要。
在选择网站模板时,我们需要考虑自己网站的类型和需求。
比如,如果是个人博客网站,可以选择一些简洁清新的模板;如果是企业官网,可以选择一些专业大气的模板。
另外,还需要考虑模板的响应式设计和浏览器兼容性,确保用户在不同设备上都能有良好的浏览体验。
其次,安装和配置网站模板。
一般来说,网站模板的安装和配置都是非常简单的。
我们只需要将下载好的模板文件上传到网站的模板目录中,然后在后台管理系统中进行相应的设置和配置即可。
有些网站还提供了一键安装的功能,只需要点击几下鼠标就能完成模板的安装,非常方便快捷。
接着,个性化定制网站模板。
虽然网站模板已经包含了网站的基本结构和设计,但是为了让网站更符合自己的需求,我们还需要进行一些个性化的定制。
比如,修改网站的logo、配色方案、字体风格等,以及添加自己的内容和图片。
这些都可以通过后台管理系统或者直接修改模板文件来实现。
最后,测试和上线网站。
在完成网站模板的安装和定制后,我们需要对网站进行测试,确保网站的各项功能和页面都能正常访问和显示。
如果有问题,及时进行调整和修复。
当一切就绪后,就可以将网站正式上线,让更多的人来访问和使用。
总的来说,使用网站模板搭建网站是一种非常便捷和高效的方式。
只要按照上述的步骤进行操作,相信大家都能轻松地创建出自己满意的网站。
希望本文对大家有所帮助,谢谢阅读!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除下载的网站模板怎么改
篇一:如何使用网站模板
如何使用网站模板
在制作一个企业网站,首先需要对界面进行设计、静态页面制作,如果是动态的Flash网站,还需要进行动画设计等等。
如果你不想这么繁琐的建站过程,希望以快速建站为主的话,不妨考虑使用模板建站,它提供现成的网站模板,你只需稍微修改一下,就可以得到自己想要的网站效果!今天我们细讲下如何使用网站模板
.
一、选择合适的网站模板
在使用网站模板之前,首先挑选一套适合自己行业的网站模板。
针对不同行业、不同产品、不同网站风格,我们都需要琢磨什么样的网站模板才最适合自己,就比如:建立个人博客的,大部分都会使用wordperss建站系统了,而制作企业网站的,就会选择自助建站系统了。
二、了解网站模板的基本构架
网站模板一般含有哪些源文件?psd、html、flash、
ai(小图标)、jpg(图片素材)等,而我们网站模板的基本构
架一般是html+css,模板上有首页,内页,导航系统,bannar,图片,友情链接,新闻动态等相关的板块,然后安装网站模板后,我们可以进行编辑和调整。
三、调整网站模板的基本框架
网站模板已经固定好框架,只需在里面增添删就可以了,使得网站变的更为精致,比如喜欢一套网站模板,但是某些部分觉得不太满意,就可以在里面进行修改,直到修改满意为止。
不管是网站模板,还是简单的加工调整仿制型网站模板,它在使用上面还是比较简单和快速的,这就是耐思尼克自助建站系统的优势。
篇二:如何修改网站模板才能保证权重不下降
有许多兄弟在做网站的时分,因为事前没有给网站定好位,在网站运转一段时刻今后,感受网站有许多缺憾,所以就想进行标题和布局的修正。
可是我们都晓得,修改网站,会导致搜索引擎的不适应,然后导致网站录入、快照、排行出现异常。
怎样最大极限下降这种异常情况呢下面7k7k6小游戏给我们介绍几种方法:1、一次性修正好标题在计划修
正网站标题时,请先确定好个人的新标题。
等想好了在修正,
若是你今日修正了标题,明日又觉得标题不够好,又修正标题,这样频频修正,关于网站开展极端晦气,注意,请一次性修正好标题,至少要让baidu以为你站不是在耍它。
2、给网站改版时,做好新旧版网站的互连,在新版网站发布之前,应把旧版网站保存一段时刻,保存旧版的网站数据。
3、不要随意变化在搜索引擎下排行较好地页面,不要对网站原有的uRl进行更改,不然,搜索引擎现已录入地网页能够悉数失效,成果可想而知。
4、原有网站若是在搜索引擎中体现极好,则不要随意改动网站布局。
若是在搜索引擎前体现欠好,则应把网站布局思考悉数,直接定好网站布局。
5、网站改版过程中要尽量运用seo技能,争夺在改版后让搜索引擎赶快录入新版网站的信息。
更新之后提交网站地图,做一些高质量的外部连接,是必需的工作。
6、添加网站外链给网站做了修正今后,要不断在其他关联网站添加反向连接。
这样能够牵着蜘蛛去你网站,添加蜘蛛拜访你网站的频率,这样才会在最短的时刻内让搜索引擎更新你的网站。
7、添加自创内容在网站更新时刻,要坚持每天都更新几篇自创文章,baidu很喜欢自创文章,这也使baidu更新你网站有了理由。
这样才会更新你的网站,这是坚持网站权重很重要的下一步。
有许多兄弟在做网站的时分,因为事前没有给网站定好位,在网站运转一段时刻今后,感受网站有许多缺憾,所以就想进行标题和布局的修正。
可。
