图像的类型与格式
常用多媒体素材的类型和格式

常用多媒体素材的类型和格式常用多媒体素材的类型有文本素材、图像素材、音频素材、视频素材、动画素材等。
其中,图像素材的常见文件格式有jpg、gif、bmp等;音频素材的常见文件格式有wav、mp3、wma、mid等;视频素材的常见文件格式有wmv、rm、avi或mpg等;动画素材的常见文件格式有gif、swf等。
常用多媒体素材和文件格式总结如下图所示。
下面对图片文件和视频文件进行详细介绍。
1.图片文件在课件制作中,我们常用到的图片文件分为图形(矢量图)和图像两种。
应用于多媒体教学课程中的图片格式常见的有jpg、tiff、和bmp等图像格式。
JPEG图像格式:扩展名为jpg或jpeg,其全称为Joint Photographic Experts Group。
它用有损压缩方式去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,其压缩比通常在10:1~40:1之间,很适合应用在网页的图像中,目前各类浏览器均支持JPEG这种图像格式。
同时JPEG还是一种很灵活的格式,具有调节图像质量的功能,允许你用不同的压缩比例对这种文件压缩,已广泛应用于彩色传真、静止图像、电话会议、印刷及新闻图片的传送上。
但*.jpg/*.jpeg文件并不适合放大观看,输出成印刷品时品质也会受到影响。
TIFF图像格式:扩展名是tif,全名是Tagged Image File Format。
它是一种非失真的压缩格式(最高也只能做到2-3倍的压缩比),能保持原有图像的颜色及层次,但占用空间却很大。
TIFF常被用于较专业的用途,如书籍出版、海报等,极少应用于互联网或多媒体课件上。
GIF图像格式:扩展名是gif,全称为Graphics Interchange Format(图形交换格式)。
它在压缩过程中,图像的资料不会被丢失,丢失的是图像的色彩。
格式最多只能储存256色,所以通常用来显示简单图形及字体,在课件中常用来制作小动画或图形元素。
常用多媒体素材的类型和格式精简版范文

常用多媒体素材的类型和格式常用多媒体素材的类型和格式在数字化时代,多媒体素材广泛应用于各行各业。
不同类型的多媒体素材具有不同的格式,下面是一些常用的多媒体素材类型和格式:图像素材JPEG:一种广泛使用的图像格式,可实现高压缩比和图像质量。
适用于网页上的图像展示和数字摄影。
PNG:一种支持透明背景的图像格式,以无损压缩方式存储图像。
适用于具有透明背景的图像,如标志、按钮等。
GIF:一种支持动画的图像格式,适用于简单的动画效果,如表情包、简单的动画图标等。
SVG:一种使用XML描述的矢量图像格式,适用于可缩放的图像,如图标、矢量图等。
ICO:一种用于Windows操作系统上的图标文件格式,适用于应用程序图标等。
音频素材MP3:一种常用的音频压缩格式,适用于音乐、音效等播放媒体。
WAV:一种无损音频格式,适用于需要高音质的音频媒体。
AAC:一种高压缩比的音频编码格式,适用于流媒体服务和移动设备。
视频素材MP4:一种常用的视频压缩格式,适用于网络视频播放和流媒体服务。
AVI:一种常见的视频容器格式,适用于Windows平台的视频播放。
MOV:一种由苹果公司开发的视频容器格式,适用于苹果设备和应用程序。
WMV:一种由微软开发的视频容器格式,适用于Windows Media Player播放。
动画素材FLV:一种支持音频和视频的动画格式,适用于流媒体和网络视频播放。
SWF:一种基于矢量图形的动画格式,广泛用于Adobe Flash动画和网页动画。
以上只是一些常见的多媒体素材类型和格式,随着技术的不断发展,可能会出现新的类型和格式。
根据实际需求,选择合适的类型和格式可以优化多媒体素材的展示效果和应用性能。
聊聊几种常见的图片格式Webp、GIF、PNG、JPG

前言前端开发中经常和图片打交道,那么熟悉各种图片格式的应用场景以及优劣势对于我们尤为重要图片类型•无损压缩:对文件的数据存储方式进行优化,采用某种算啊表示重复的数据信息,能在保证图片的质量的同时降低图片的尺寸,png是其中的代表,但尺寸相比原图减少不多。
可以还原•有损压缩:在压缩的时候,去除了人眼无法识别的图片细节,图片质量会下降,图片尺寸能得到很大程度的压缩。
不可还原•无压缩:不会对图片进行任何压缩处理,能够精准的呈现原图片,例如:BMP。
开发中我们考虑到加载性能问题,几乎不会考虑这种图片GIF图优点•Gif图采用LZW压缩算法进行编码,采用无损压缩,这意味着图片在压缩后质量不会受损。
•Gif图1987年提出的,距今发展了几十年了,兼容性好。
•支持透明度,GIF允许图像中的像素具有不透明和透明属性,这使得它在创建带有透明背景的图像时非常有用。
•支持动画,GIF支持简单的动画,可以用来创建循环播放的短动画,这在网页设计和用户界面方面非常有用。
缺点•只能存储8位颜色索引,色彩复杂、细节丰富的图片不适合。
使用场景•适合简单的动画或者图标,例如:Logo、Icon、动图。
•上报埋点时采用1 * 1像素的透明Gif图。
o避免跨域,用图片上报而不是采用fetch或ajax去上报,用Image的src不会存在跨域行为并且也会触发请求o兼容性好,所有浏览器都支持Image对象,即便浏览器不支持XMLHttpRequest(例如古董级的IE),也能进行上报。
相比与navigator.sendBeacon兼容性更好。
o体积最小,1*1的透明PNG是67字节,而Gif只需要43个字节。
同样的性能比PNG图片减少35%的流量。
o支持透明,用Gif上报埋点最好是透明的,一是避免影响页面展示,而是可以不用存储颜色索引,减少图片大小。
o避免请求取消,ajax请求过程中离开页面会导致请求中断,最终导致上报失败。
然而Image的src不会中断。
图像的类型与格式

计算机中常见的图像类型有两种: 位图和矢量图。
1、位图又叫点阵图,它是由许多点排列组合成
的图像。(图像)
2、矢量图也叫平面对象绘图,是用数学向量方
式来记录图像的内容。(图形)
比较图像并说出它们的区别。
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,像 素的数量是固定的,放大后每平方英寸面积上所 含像素点就少了,将丢失其中的细节,并会出现 锯齿状。
位图直接量化的原始信号形式
图像的最小单位是像点 Pixel 用于表现自然影像
图形:运算形成的抽象化产物
图形由具有方向和长度的矢量表示 存储显示这些图形元素的指令,可以随意的放缩
一条线段的数据只需记录两个端点的坐标、线段的粗细和色彩等。
点阵图和矢量图的区别
比较内容
特征 用途 放大缩小的效果
课外作业
(1) 阐述矢量图形与位图图像的区别。 (2) 图像分辨率的单位是什么? (3) 哪种格式的图像文件体积最小? (4) 练习使用图像浏览器ACDSee。 (5) 练习获取Windows界面的方法。
▲ 把Windows Media Player界面粘贴到Word文档中。 ▲ 把任意一个下拉式菜单粘贴到Word文档中。
以数学的向量方式来记录图 像内容
色彩变化少 放大或旋转不会失真
文件容量小 Flash、CorelDraw、CAD
图的格式
位图:bmp,jpg,gif,psd,png等 Jpg和gif:网页上最常用的两种图像格式
矢量图:wmf,ai等
像素是构成位图的最小单位,位图的大小与
精致,取决于组成这幅图的像素数目的多少。由 于像素的分布是沿水平和垂直两个方向矩阵式排 列的,任何一个位图总是有一定数目的水平像素 和垂直像素 。
图像的类型与格式

思 考 1 ︓ 比 较 两 幅 图 的 区 别
计算机中常见的图像类型有两种:
位图和矢量图 1、位图又叫点阵图,它是由许多点排列组合成 的图像。 2、矢量图,是用数学向量方式来记录图像的内
容。
总结点阵图与矢量图的不同点
位图(点阵图)
构图原理 色彩 失真情况 文件 常用工具 由许多点(称为像素)组成的 色彩丰富 缩放和旋转易失真 文件容量大 画图、ACDSee、 photoshop
尺寸与点
位图图像文件的大小
例如:一幅分辨率为640×480的量化位数为8的图像, 文件的大小为: (640×480×8)÷8=307200(B) 1MB=1TIFF、 JPEG、GIF、PNG、 RAW
矢量图 EPS、DXF、WMF、 AI
•TIFF 格式可以制作质量非常高的图像,因 而经常用于出版印刷
位图的清晰程度受两个因素的影响: 一是显示或者打印设备的分辨率, 二是图像文件本身的分辨率。
思考4:什么是分辨率?
分辨率
位图(点阵图)的构图方法是记录每一点,即 最小单位是点,由点组成的方阵。如同用马赛克 拼贴图案,水平有多少块,垂直有多少块,每块 就是组成图案的最小单位,是像素。
图像的水平和垂直方向上的像素个数就是图像 分辨率,如1920*1080,表示水平方向有1920 个点,垂直方向有1080个点 。
思考5、GIF和SWF有什么区别?
区别 格式 加工方式 编辑软件 相同点 GIF SWF 图像 动画 位图 矢量图 Ps等各种画 flash 图软件 都为动态
实验:应用画图软件来把图片分别另存为bmp、jpg、 gif,比较几种图像所占空间的大小。
BMP最大, JPEG 次之, GIF较小
BMP、GIF、TIFF、PNG、JPG和SVG格式图像的特点

BMP、GIF、TIFF、PNG、JPG和SVG格式图像的特点 ⼀张图⽚可以储存为多种格式,为什么有的⼏⼗KB,有的⼏百MB,有的静⽌不动,有的是好⼏个画⾯循环播放?在项⽬开发的过程中经常会读取或保存图像⽂件,不同类型的图像特点不同,适⽤的范围也不同,简要介绍BMP、GIF、TIFF、PNG、JPG和SVG格式图像的特点。
1、BMP格式图像 BMP是英⽂Bitmap(位图)的简写,它是Windows操作系统中的标准图像⽂件格式,能够被多种Windows应⽤程序所⽀持。
随着Windows操作系统的流⾏与丰富的Windows应⽤程序的开发,BMP位图格式理所当然地被⼴泛应⽤。
这种格式的特点是包含的图像信息较丰富,⼏乎不进⾏压缩,但由此导致了它与⽣俱⽣来的缺点是占⽤磁盘空间过⼤。
所以,⽬前BMP在单机上⽐较流⾏。
BMP(Bitmap-File)图形⽂件是Windows采⽤的图形⽂件格式,在Windows环境下运⾏的所有图象处理软件都⽀持BMP图象⽂件格式。
Windows系统内部各图像绘制操作都是以BMP为基础的。
BMP位图⽂件默认的⽂件拓展名是BMP或者bmp(有时它也会以.DIB或.RLE作扩展名) 虽然同时⽀持索引⾊和直接⾊是⼀个优点,但是太⼤的⽂件格式格式导致它⼏乎没有⽤武之地,现在除了在Windows操作系统中还⽐较常见之外,我们⼏乎看不到它。
在同样的图⽚质量下,BMP格式的图⽚⽂件⼤⼩是GIF格式的很多倍。
2、GIF格式图像 GIF是Graphics Interchange Format的简写,它是图形转换格式,采⽤LZW压缩算法进⾏编码,⽤于以超⽂本标志语⾔(Hypertext Markup Language)⽅式显⽰索引彩⾊图像,在因特⽹和其他在线服务系统上得到⼴泛应⽤。
GIF是⼀种公⽤的图像⽂件格式标准,版权归Compu Serve公司所有。
GIF是⽆损的,采⽤GIF格式保存图⽚不会降低图⽚质量。
数字图像处理基础2

数字图像处理基础2第二章数字图像处理基础2.1 图像数字化技术2.2 数字图像类型2.3 常用图像文件格式2.4 像素间的基本关系2.5 图像的几何变换2.1 图像数字化技术2.2 数字图像类型2.3 常用图像文件格式2.4 像素间的基本关系2.5 图像的几何变换简单的图像成像模型一幅图像可定义成一个二维函数f(x,y)。
由于幅值f 实质上反映了图像源的辐射能量,所以f(x,y)一定是非零且有限的,也即有:0<f(x,y)</f(x,y)图像是由于光照射在景物上,并经其反射或透射作用于人眼的结果。
所以,f(x,y)可由两个分量来表征:一是照射到观察景物的光的总量,二是景物反射或透射的光的总量。
设i(x,y)表示照射到观察景物表面(x,y)处的白光强度,r(x,y)表示观察景物表面(x,y)处的平均反射(或透射)系数,则有:f(x,y)=i(x,y)r(x,y)其中:0 < i(x,y) < A 1, 0 ≤r(x,y) ≤1对于消色光图像(有些文献称其为单色光图像),f(x,y)表示图像在坐标点(x,y)的灰度值l ,且:l=f(x,y)这种只有灰度属性没有彩色属性的图像称为灰度图像。
显然:L min ≤l ≤L mxa区间[L min ,L max ]称为灰度的取值范围。
在实际中,一般取L min 的值为0,L max =L-1。
这样,灰度的取值范围就可表示成[0,L-1]。
当一幅图像的x 和y 坐标及幅值f 都为连续量时,称该图像为连续图像。
为了把连续图像转换成计算机可以接受的数字形式,必须先对连续的图像进行空间和幅值的离散化处理。
图像数字化:将模拟图像经过离散化之后,得到用数字表示的图像。
图像的数字化包括采样和量化两个过程。
连续图像空间离散数字图像幅度离散采样量化采样:是将在空间上连续的图像转换成离散的采样点(即像素)集的操作。
即:空间坐标的离散化。
量化:把采样后所得的各像素的灰度值从模拟量到离散量的转换称为图像灰度的量化。
计算机二级photoshop(初级)图像的类型和文件格式

图像的类型和文件格式图像的类型:图像的类型在计算机中分为两种类型:点阵图像与向量图像。
两种图像各有特色,也各有优点和缺点。
因此我们在绘图时经常交叉使用。
点阵图像:点阵图像又叫位图式图像,它弥补了矢量图的缺陷,能够制作出丰富的图像,可以逼真地表现自然界的景观,也很容易在不同软件之间交换文件。
缺点是无法制作真正的3D图像。
并且缩放和旋转时会失真,同时对硬盘空间要求较高。
点阵图像是利用色彩和渐变的像素来绘制图像的,所以在对精细渐变与颜色的处理应用上,点阵图像的效果最好。
Photoshop编辑的图像主要是点阵图像。
点阵图像与分辨有关,如果在屏幕上以较大的倍数放大显示,或以低分辨率打印,都会出现据齿状的边缘,而且会丢失细节。
向量图形:向量图形也叫矢量图形,是以数学描述的方式来记录图像内容的。
它主要是根据几何特性来描述图形的。
因此它的文件较小,很容易放大、缩小或旋转等,而且不会变形。
缺点是无法精确地描述自然的景观,不容易在软件间交换文件。
矢量图形与分辨率无关,可以将它任意放大到任意缩小,都会保持很高的清晰度,更不会出现锯齿状的边缘。
图像文件的格式:PSD(*.PSD)格式PSD格式是Adobe photoshop软件自身的格式,这种格式可以存储photoshop所有的图层,通道、参考线、注释和颜色模式等信息。
保存图像时,若图像中包含有层,则一般都用photoshop(PSD)格式保存。
若希望以其他格式保存,则必须在保存之前合并层,但它所的含的各种图像内容都会丢失,不方便再次修改。
由于PSD格式保存的信息比较多,因此其文件比较大,此种格式是photoshop 支持的自身的文件格式,所以能够更快地打开和存储这种格式地文件。
而且该格式是惟一支持全部颜色模式的图像格式。
BMP(*.BMP)格式BMP文件格式是一种Windows或OS2标准的位图式图像文件格式,它支持RGB、索引颜色、灰度和位图颜色模式,但不支持Alpha通道。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4、PSD格式:photoshop专用格式,打开时可以延续上一次的编辑加工。
5、PNG格式:Fireworks软件默认格式,结合了JPEG和GIF的优点。
6、SWF格式:基于矢量技术制作,无论放大或缩小,其清晰度均不受影响。
听教师讲解,观看教师的演示,掌握图像的常见格式
一、图像的类型
1.计算机中Байду номын сангаас见的图像类型:
位图图像:位图图像是由像素构成的,适用于逼真照片或要求精细细节的图像,位图图像像素之间没有内在的联系,而且他们的分辨率是固定的,如果在屏幕上对它们进行缩放,或以低于创建时的分辨率来打印它们,将丢失其中的细节锯齿状。
矢量图形:矢量图形是以数学的向量方式来记录图形内容。矢量图最大的优点是文件小,放大或缩小时不会失真,缺点是不易制作色彩变化太多的图像。
通过观看演示图片,认真听讲,了解图像的常见格式
实践练习
利用“画图”软件,完成课本94页绘制表5-4中图例所示的文件,以不同格式分别保存,并将各文件的存储容量填入表5-4中。
完成课堂实践练习,并填写表格
通过对各颜色图像的不同格式的保存,更好的理解图像的常见格式
《图像的类型与格式》
(一课时教学过程设计)
教师行为
学生学习活动
设计意图
情景导入
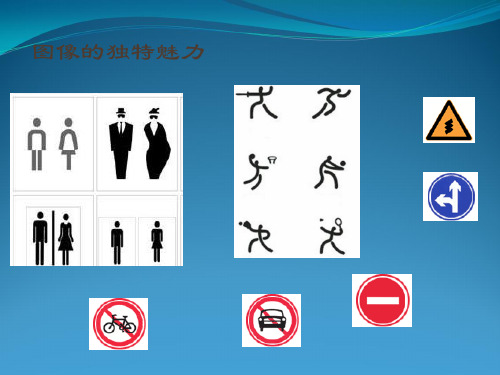
1.展示徐冰《地书》节选内容
2.欣赏图片,说说自己的感受
3.展示本节课课题:图像的类型与格式
看《地书》节选,尝试解读,欣赏图片,谈自己感受。明确本节课的学习内容
通过对不同图像的解读了解图像信息在生活中重要性及其表现特点
讲授新课
2.位图图像与矢量图形的比较
类型
位图
矢量图
构图原理
有许多点(称为像素)组成的
以数学的向量方式记录图像内容
色彩
色彩丰富
色彩变化少
失真情况
缩放和旋转易失真
放大或旋转图像不会失真
文件
文件容量大
文件容量小
加工软件
画图、ACDSee
photoshop
Flash、CAD
CorelDraw
认真听讲,观察对比图片,看属于哪一种类型
通过观看演示图片,认真听讲,了解不同类型图像的特点,并且通过对两种类型图像的对比,能够初步根据实际需求合理选择图像类型。
二、图像的格式
1、BMP格式:标准图像格式,能够被多种应用程序支持,包含图像信息丰富,几乎不进行压缩,文件较大。
2、JPEG格式:支持有损压缩,在获取较高压缩比的同时能够展现生动的图像。网络上常见格式。
