30个网页登陆界面设计欣赏
个网页设计经典案例不容错过

22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
bootstrap登录界面模板

bootstrap登录界面模板Bootstrap 登录界面模板Bootstrap 是一个流行的前端开发框架,具有高度可定制性和良好的响应式设计,因此被广泛运用于网页开发中。
在网站或应用程序中,登录界面通常是用户接触的第一个页面,因此,一个好看、易用的登录界面至关重要。
而使用 Bootstrap 框架中的模板可以极大地方便开发人员,提高开发效率。
下面就为大家推荐几款免费的 Bootstrap 登录界面模板。
一、AdminLTE 2AdminLTE 2 是一个现代化的,基于 Bootstrap 3 的后台管理模板,提供了多个组件和插件,包括响应式布局、十多个 UI 元素、900 多个图标、5 种布局选项等。
登录界面简洁大方,利用了很多的 CSS3 动画,具有优秀的交互体验。
二、CoolAdminCoolAdmin 是一个完全免费的中后台管理系统模板,基于Bootstrap 4 和Vue.js 开发,具有现代化的设计风格和丰富的组件,适用于各种类型的 Web 应用。
登录界面展现了浓郁的科技感,整合了 SVG 动画、表单验证等特效。
三、StartminStartmin 是一个开源的后端管理系统模板,具有漂亮的设计和很好的响应能力,在框架的基础上构建,可用于各种类型的管理应用。
Startmin 的登录界面设计非常具有现代感,使用了渐变配色和简约的布局,给人留下深刻的印象。
四、SB Admin 2SB Admin 2 也是一个后台管理系统模板,是基于 Bootstrap 3构建的免费下开源的管理面板主题。
其响应式设计和适应性良好,使用上很方便。
登录界面采用了极简派设计风格,使用了灰色渐变背景和简洁的布局,营造出了简约、时尚的感觉。
总的来说,Bootstrap 登录界面模板已经经过了许多开发者的实践和验证,可以轻松优化整个开发过程,并大大简化启动开发过程。
借助免费的 Bootstrap 登录界面模板,建立一个优秀的登录界面并不想象那么难。
经典网页案例

经典网页案例在互联网时代,网页设计已经成为了一门艺术,而经典的网页设计案例更是成为了设计师们学习和借鉴的对象。
经典的网页设计案例不仅仅是外观上的美观,更是在用户体验、交互设计、信息架构等方面都有着出色的表现。
下面,我们将介绍一些经典的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,我们要提到苹果公司的官方网站。
苹果公司一直以简洁、大气的设计风格著称,他们的官方网站也是如此。
整个网站采用了大量的白色和灰色作为主色调,搭配少量的鲜艳色彩,给人一种简洁、清爽的感觉。
同时,网站的排版和布局也非常合理,让用户能够快速找到自己需要的信息。
另外,苹果官网的交互设计也非常出色,各种动画效果和交互元素都能够很好地吸引用户的注意力,提升用户体验。
其次,谷歌搜索引擎的首页设计也是经典中的经典。
谷歌搜索引擎的首页非常简洁,只有一个搜索框和几个按钮,但正是这种极简的设计让用户能够一眼就找到自己需要的功能。
同时,谷歌的搜索算法也是非常出色的,能够快速准确地找到用户需要的信息,这也是谷歌搜索引擎能够成为全球最大搜索引擎的重要原因之一。
另外,亚马逊的网站设计也是非常经典的。
亚马逊网站拥有庞大的商品信息和用户群体,但他们的网站设计却非常注重用户体验。
亚马逊网站的信息架构非常清晰,用户能够快速找到自己需要的商品,并且网站还提供了丰富的筛选和排序功能,让用户能够更加便捷地找到自己想要的商品。
另外,亚马逊网站的个性化推荐也是非常出色的,能够根据用户的浏览和购买记录,为用户推荐符合其兴趣的商品,提升了用户购物的愉悦度。
最后,我们要提到国内的知乎网站。
知乎作为一个知识分享社区,其网页设计也是非常出色的。
知乎网站的设计风格简洁大方,整个网站布局合理,信息分类清晰,用户能够快速找到自己感兴趣的内容。
同时,知乎网站还注重用户交互和社交功能,用户能够方便地与他人分享和讨论自己的观点,形成了一个良好的知识交流氛围。
以上就是一些经典的网页设计案例,这些案例不仅在外观上有着出色的设计,更重要的是在用户体验、交互设计、信息架构等方面都有着非常出色的表现。
好的用户界面案例

好的用户界面案例好的用户界面(UI)设计是吸引用户并提供出色用户体验的关键。
以下是一些经典的好的用户界面案例,它们在不同领域中展示出色的设计和用户体验。
1. 微信:作为全球最大的即时通讯平台之一,微信的用户界面设计简洁而功能强大。
它将各种功能模块布局清晰,让用户可以直观地找到他们需要的功能。
微信的交互设计也很友好,例如在聊天界面中,用户可以轻松地发送语音、图片、视频等,让沟通更加丰富和方便。
2. 豆瓣读书:这个阅读社区的用户界面设计十分注重内容展示和用户交互。
书籍页面上清晰展现了书籍的封面、评分、评价等信息,页面结构合理,并且注重用户评价和推荐,使用户可以轻松找到自己感兴趣的书籍。
3. Airbnb:这个房屋租赁平台的用户界面设计融合了优美的图片和直观的搜索功能。
用户可以轻松地筛选出符合他们需求的房源,并通过交互式地图浏览房源位置和周边设施,提供了极致的用户体验。
4. 知乎:这个知识分享社区的用户界面设计简洁明了,注重内容呈现和交互。
问题页面上清晰地展示了问题的标题、回答数,用户可以通过浏览、搜索或关注话题等方式获取自己所需的知识,让用户体验更加高效和舒适。
5. Google:作为全球最大的搜索引擎之一,Google的用户界面极简,搜索框和搜索按钮占据了核心位置,用户无需过多操作就可以快速找到所需信息。
Google还提供了智能搜索建议和相关搜索等功能,大大提升了搜索效率和便利性。
这些案例展示了好的用户界面设计的共同特点:简洁直观的布局、舒适的视觉效果、便捷的交互功能以及注重用户体验。
这些设计不仅为用户提供了便利,也为相应的企业带来了用户黏性和品牌价值。
在今后的UI设计过程中,可以借鉴这些经典案例,不断完善用户界面,提升用户体验,实现用户和企业的共赢。
国外30款设计精美的网站登录页面样本

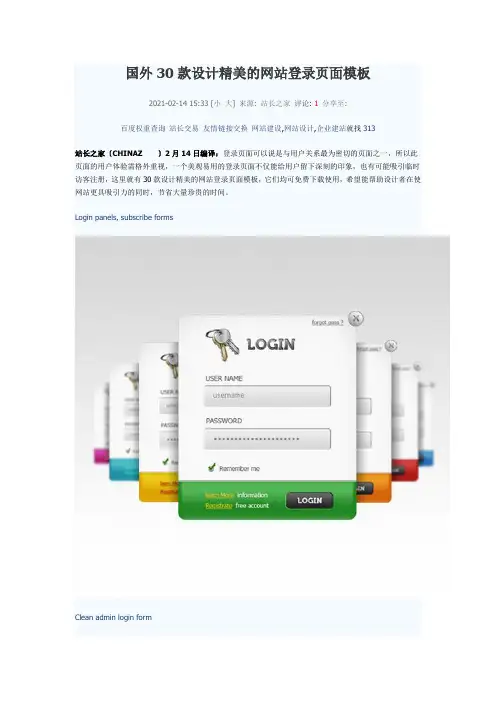
国外30款设计精美的网站登录页面模板2021-02-14 15:33 [小大] 来源: 站长之家评论: 1分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313站长之家〔CHINAZ 〕2月14日编译:登录页面可以说是与用户关系最为密切的页面之一,所以此页面的用户体验需格外重视,一个美观易用的登录页面不仅能给用户留下深刻的印象,也有可能吸引临时访客注册,这里就有30款设计精美的网站登录页面模板,它们均可免费下载使用,希望能帮助设计者在使网站更具吸引力的同时,节省大量珍贵的时间。
Login panels, subscribe formsClean admin login formLogin Page TemplateElegant Login Form Design PSDAccount Login Panel (PSD)Free PSD Login Form国外30款设计精美的网站登录页面模板〔2〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Classic Login FormLogin Modal FormSimple and Beautiful Login Form PSDBlue login box, HTML and CSS with PSD templateLogin BoxFresh WordPress Login Form Set国外30款设计精美的网站登录页面模板〔3〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Stylish Login Form SetSimple Login Form PsdStylish Login FormPretty clean login form (PSD)Transparent Login Form Free PSD Sourc e国外30款设计精美的网站登录页面模板〔4〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Custom WordPress login PSDLogin ModalPSD: Clean Log In FormFree PSD – LoginClean Login Form Minimalist Login Form国外30款设计精美的网站登录页面模板〔5〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Clean Web 2.0 Login FormFree Administrator Login Panel PSD fileLogin Window LiteA clean login box Simple APP Login Box Log in Box。
22个网页设计经典案例不容错过

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
99个漂亮的注册和登录页设计(附PSD)
99个漂亮的注册和登录页设计(附PSD)我们之前有介绍过一些很漂亮的网站登录界面,登录和注册是获取用户的第一步,是最能体现网站用户体验的地方。
这里我们又收集了更多的登录和注册界面设计,它们来自于国外优秀的设计师们,而基本都是设计稿,附带PSD,你可以下载下来用在自己的项目中。
优设网素材分类下载PSD合集下载笔刷合集下载纹理合集下载Wooodapp sign in pageSign In WidgetElegant Login Form DesignSimple Login FormLogin FormPopover Sign InElegant Login Form DesignSign Up WidgetLog InStacked Login FormAdmin Panel LoginModal Login FormStep by Step Sign UpNewsletter WidgetClean and simple login formClean & Simple Login FormLogin FormLogin & Signup FormMini Sign In FormLogin FormStacked Paper LoginClean Login: ImprovedClean Sign Up FormLight Login FormClean LoginStylish Login BoxLogin Form PSDLogin Modal WindowWeb 2.0 Login BoxLittle LoginDark Login BoxGreen Signup FormClassic Login Pagepaper login formCircle Login FormAmazing Login and SignUpSimple modal sign up formLogin and Sign Up FormClean Paper Login FormLogin Window LiteClean Login FormLogin FormSign-up Modal BoxSign In FormLogin modal boxLogin Form with ValidationQuick Sign-In FormLogin Modal BoxFresh Simple Login FormLog In form UILogin Web Page TemplateClean User Registration FormTiny Sign InLogin FormLog in/Sign in FormRegistration FormSign In FormLogin WindowSign In NotificationLog In FormClassic Login FormDark, Futuristic Login BoxCustom WordPress login pageRegistration Form TemplateClean Log In FormClean Simple LoginLogin TemplateDark Login / Register FormCustom User Log In FormNew Login BoxClean Login BoxLogin FormLogin InterfacePretty clean login formLogin FormAuthorization window interfaceLogin Page TemplateLogin Form V2Useful Login Form UIClean login boxLogin FormMetal Grey Login FormLogin Fields InterfaceSign Up Form TemplateLion Lock ScreenLion Login WindowSign-up FormClean Registration FormTemplate for a Log in FormLogin Page TemplateE-Commerce StepsCrisp & Creamy Simple Signup Form载。
21
原作者资料搜集: T he Best Designs CSS Awards 来源:Web Design Ledger 原作者:Gisele Muller 编辑:Antonia Huang@DamnDigital (转载请注明来自DamnDigital) 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
21 款网页设计案例之个性导航菜单
本期我们的分享主题是 导航菜单 。 网站的页面导航可是用户访问的指南针,导航设计的好坏直接影响的是用户体验。不想让用户迷失 、保证访问过程的顺畅舒适感,那就一定要对导航菜单百分百用心。这次WDL挑选了各类极具个性 的导航菜单设计网站,从传统的头部导航菜单到侧栏导航菜单再到页脚导航菜单等等,尽情领略各 种导航设计佳作。 Z ola’s
Байду номын сангаас
Undercurrent
naks
Demi Creative
Matt Delbridge
Nordic Ruby Conference
也是 响应式网页设计的典范(需翻墙)
T he Design Office
United Pixelworkers
Leading Art
Olé Chef
bleu de chauffe
Wanda Productions
goodness
Habuhiah
Emporio Urbano
B&O Play
Ekso Bionics
Agence Crac
Sir John a Day 视频需翻墙
Phil Martinez 盗梦空间般的爆破质感
life in my shoes
色彩运用也相当出挑
产品经理20个酷炫的移动app登陆页面
20个酷炫的移动app登陆页面当你历尽千辛万苦让访客来到你的网站,那么下一个重要举措就是把他们转化成你的潜在客户。
相信每个内行的市场营销人员都深知这一点。
那么最好的方法是怎样的呢?答案只有一个,就是登陆页面!现在你已经做好了移动app。
它创意十足,直观实用,你非常确定这是同类应用中最好的app.接下来你要做的就是让人们应用你的app。
那么你就要做广告。
你一定不想直接把广告链接到应用商店页面,没错,这主意糟透了你造吗。
你需要的是在登陆页面上引导访客根据自己的移动设备(苹果,安卓,或者微软)去商店来选择适用自己的应用。
你必须让你的登陆页面尽可能的引人注目,不然怎么能让他们从访客变成客户呢。
下面我们收集了20个最受欢迎的移动app登陆页面。
我们根据关键词将这些页面分为如下几类。
1. 简洁为佳早在几年前,网页设计者们就发现,网站内容越多,就越会让用户觉得迷茫,进而把用户吓跑。
所以我们常常能看到一些卡通的,简单的,流线型的网站页面和app。
这个趋势还在发展,并且势头不断增大。
与其在网站上集结各种各样分散注意力的元素,你还不如集中在一个要点上。
下面的app非常复杂创意,但是它们的登陆页面简单集中。
这就是它们引人瞩目的原因。
Loudie这个例子完美的展示了重点突出的登陆页面应该有的样子。
一段式的文字,以简洁精确的方式介绍了这个app的用途。
大家还可以注意一下图片中的社交媒体,facebook和twitter的图标以非常谨慎的方式出现。
这完全就是我们所谈到的专注的简约主义。
ZonkOut这是另外一个简单集中的app登陆页面。
这种垂直分隔页面的方式视觉效果很好,实现了突出app本身和其功能性的完美结合。
灰黑的主色,搭配几处红色两点,让整个页面看上去有序专业。
这绝对是最酷炫的小型登陆页面之一。
Mailbox这个例子又极好的展示了如何应用中性色调突出app本身。
上面一个例子zonkout更多的是使用深色调,mailbox使用的是浅色系,大片的白色。
系统登录界面设计
04
CATALOGUE
登录界面的交互与动画效果
输入验证与反馈
实时验证
01
在用户输入时,系统应实时验证用户名和密码的正确性,并给
出相应的反馈。
反馈提示
02
当用户输入错误时,系统应给出明确的提示,如“用户名或密
码错误”,并给出相应的引导。
自动补全
03
对于常见的用户名或密码,系统可以提供自动补全功能,提高
06
CATALOGUE
设计案例与用户测试
设计案例展示
案例一:简洁风格
总结词:界面布局简洁,色彩单一,强调易用性和清晰度 。
详细描述:该设计采用白色背景和黑色文字,界面元素较 少,仅包含用户名、密码输入框和登录按钮。登录按钮采 用醒目的蓝色,方便用户快速找到。
设计案例展示
案例二:极简风格
总结词:去除多余的装饰,突出核心功能,追求极致的简洁和清晰。
05
CATALOGUE
登录界面的安全与隐私保护
加密传输与存储
加密传输
使用SSL/TLS协议对用户名、密码等敏感信息进行加密,确保数据在传输过程中不被窃 取或篡改。
加密存储
将用户密码进行哈希处理后存储,并使用盐值来增加破解难度,保护用户密码的安全。
CAPTCHA防机器人验证
要点一
验证码机制
通过展示一些扭曲的文字、图片或完成一些简单任务来验 证用户是否为真实人类,防止恶意机器人自动登录。
密码框设计
总结词
密码框是用于输入密码的元素,其设计需考虑安全性与易用性。
详细描述
密码框应具备足够的长度,以适应各种长度的密码输入。同时,密码框应隐藏 用户输入的字符,以增强安全性。为了方便用户输入,密码框应与输入框保持 一致的样式和位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
30个网页登陆界面设计欣赏
无数的网站网站注册和登录系统,让成员进一步浏览他们的网络安全。
由于设计人员以及程序员认识到在网络登录表单可用性和界面设计,同样无数创新的极端重要性已使这一突出,乐于助人的关键网络元素,并尽可能美观。
这30 +的登录表单设计实例展示未来数后有效地,创造性地为网站,博客日志的形式,和其他网络系统。
来吧,采取在原地点和外观设计的来源,并得到启发,创造自己独特的登录表单。
开始,伙计们!
Treemolabs
Yellow Bird Project
Mouse To Minx
Green Globe Ideas
Blendue
Mail Chimp
97 Bottles
Nasibriyani Lounge
Battle
Straw Poll Now
Maple Story
Survs
Hello How R U
Threadless
Vimeo
Olioboard
Cosmicsoda
Robo
Wakoopa
Ready Photosite
Acrobat
Eat Drink or Die
Converse
My Virtual Paper
Scrap Blog
Original Juan
Nipon War
Accounts Mmosite
Launch Pad 37 Signals
Red Brick Health
Ugs Mag
Joy Max。
