动态与静态网页生成技术
动态网页设计

动态网页设计动态网页设计是一种使用脚本语言和数据库技术创建的网页,与静态网页不同,动态网页可以根据用户的输入和互动实时地更新和变化内容。
在动态网页设计中,最常用的技术包括HTML、CSS、JavaScript以及服务器端的脚本语言。
动态网页设计的主要目的是提供更丰富、更交互性的用户体验。
通过动态网页设计,用户可以与网站进行互动,例如填写表单、提交反馈、播放视频等。
此外,动态网页还可以根据用户的需求和喜好提供个性化的内容,如推荐产品、个性化设置等。
在动态网页设计中,HTML负责网页的结构和布局,CSS负责网页的样式和外观,JavaScript则负责网页的动态效果和交互行为。
通过JavaScript,设计师可以实现网页上的动画效果、弹出窗口、表单验证等功能。
当用户与网页进行互动时,JavaScript可以捕捉用户的输入和操作,并根据需求调用服务器端的脚本语言进行相应的处理。
服务器端的脚本语言通常用于处理用户的请求和操作,并实现与数据库的交互。
当用户提交表单或进行其他操作时,服务器端的脚本语言可以处理这些请求,并根据需求从数据库中读取和更新数据。
通过服务器端的脚本语言,设计师可以实现用户注册登录、数据存储、动态生成网页内容等功能。
动态网页设计的优点是可以提供更灵活和个性化的用户体验。
用户可以根据自己的需求和喜好来定制网页内容,而不是被动地接受固定的信息。
此外,动态网页设计还可以提高网站的互动性和用户参与度,增加用户的粘性,从而提升网站的流量和用户满意度。
然而,动态网页设计也存在一些挑战和难点。
首先,动态网页设计需要掌握多种技术和语言,对设计师的技术要求较高。
此外,动态网页设计可能会增加服务器的负载和响应时间,因为需要进行实时的数据处理和交互。
为解决这些问题,设计师需要做好优化和性能调整的工作。
总而言之,动态网页设计是一种能够提供更丰富和个性化用户体验的网页设计方法。
通过使用HTML、CSS、JavaScript和服务器端的脚本语言,设计师可以实现交互效果、个性化内容和数据交互等功能。
静态网页设计和动态网页设计的区别

静态网页设计和动态网页设计的区别
静和动是指技术方面的区别:
静态网页没有数据库的支持,动态网页以数据库技术为基础。
动态网页实际上并不是独立存在的网页文件,具有数据交互性的,用户可以向服务器请求而服务器会向用户提供相应的反应。
静态则不行,就是比较单纯的浏览作用。
补充说明,静态网页设计和动态网页设计的区别不是有无动画之分,而是是否可以数据交互。
如html或htm就是静态的网站设计,而asp,php,jsp等就是动态网页设计。
静态页面和动态页面的区别

静态页⾯和动态页⾯的区别⼀、静态web页⾯:1、在静态Web程序中,客户端使⽤Web浏览器(IE、FireFox等)经过⽹络(Network)连接到服务器上,使⽤HTTP协议发起⼀个请求(Request),告诉服务器我现在需要得到哪个页⾯,所有的请求交给Web服务器,之后WEB服务器根据⽤户的需要,从⽂件系统(存放了所有静态页⾯的磁盘)取出内容。
之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显⽰的效果。
2、为了让静态web页⾯显⽰更加好看,使⽤javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
)但是这些特效都是在客户端上借助于浏览器展现给⽤户的,所以在服务器上本⾝并没有任何的变化。
3、静态web⽆法连接数据库;4、静态web资源开发技术:HTML;5、由于现在的web页⾯中,⼤量使⽤JS,导致浏览器打开页⾯,就会占⽤⼤量的内存,服务端的压⼒是减轻了,但压⼒转移到了客户端。
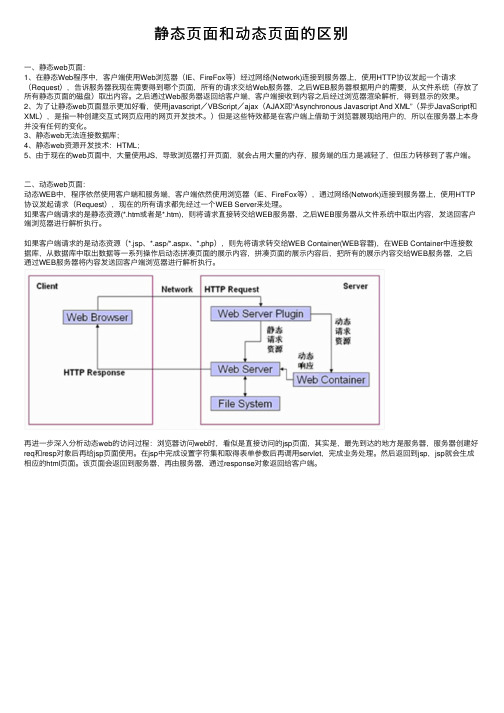
⼆、动态web页⾯:动态WEB中,程序依然使⽤客户端和服务端,客户端依然使⽤浏览器(IE、FireFox等),通过⽹络(Network)连接到服务器上,使⽤HTTP 协议发起请求(Request),现在的所有请求都先经过⼀个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从⽂件系统中取出内容,发送回客户端浏览器进⾏解析执⾏。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等⼀系列操作后动态拼凑页⾯的展⽰内容,拼凑页⾯的展⽰内容后,把所有的展⽰内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进⾏解析执⾏。
ASP.NET下利用动态网页技术生成静态HTML页面的方法

关 键 词
A P N T 动态 页面 S. E
静 态页面
C 撑
THE ETHoD M oF GENERATI NG TATI HTM L S C PAGES
W I H YN T D AMI E A EC I C W B P GE T HN QUE I AS . E N P N T
Ab t a t sr c A to fg n r t g sai ML p g s w t y a c w b p g e h iu n AS . T n r d c d Wi h s meh d,h me h d o e e a i tt HT n c a e i d n mi e a e tc n q e i P NE i i t u e . t t i h s o h t o te
w b st d n sr tr a u l tt ML w b p g lswh n h d s t e c n e t. h te a r a e w b p g ssmp y a d q i k e i a mi i ao sc n b i sa i HT e t d c e a e f e e e a d h o tn s T e me h d c n ce t e a e i l n u c — i
加 网页时直接利用后 台管理发布程 序就 把页面存放成 H ML静态文件 , T 它有生成页面简单 、 快速 的优 点。这 种技术对于访 问量大 的 网站尤其适用 , 以减轻服务器端运行程序和读取 数据 库的压力 , 高 了网站 的数据 存取 效率 , 可 提 生成 的静 态页面也 更利于搜 索 引擎
维普资讯
第2 5卷 第 1 期
20 0 8年 1月
计算 机应 用 与软件
浅谈生成静态网页技术

浅谈生成静态网页技术作者:卢晓阳来源:《数字化用户》2013年第22期【摘要】本文针对动态网页和静态网页作一比较,提出一种自动生成静态网页的技术,网站管理者通过在后台更新网数据库时,调用生成静态网页的函数即可自动生成静态网页。
并分析了生成静态网页的优势。
【关键词】生成静态静态网页一、引言随着互联网技术的不断发展,越来越多的企业都拥有自己的网站,网站或用来展示他们的产品,或用来宣传他们的业务,网站架起了用户之间的桥梁。
而网站主要有网页组成,网页大体上可分为动态网页和静态网页。
动态网页指的是采用ASP,,JSP,PHP,Cold Fusion,CGI等程序动态生成的页面,一般以·asp,·jsp,·php,·per,·cgi等形式为后缀。
静态网页是利用启事本直接使用html语言编写的 , 也可使用 Microsoft FrontPage 或Macromedia Dreamweaver等可视化开发软件制作网页。
一般以.htm,.html等形式为人后辍。
用动态网页开发技术开发的网站可以极大的提高开发效率及网站规模, 但由于其与数据库紧密相联, 必须依靠数据库才能正常运行, 如果后台数据库发生故障, 整个网站马上瘫痪。
如何才能使得网站既具备静态网页高速和稳定, 又具备动态网页的规模和高效?需要我们探索自动生成静态网页的技术。
二、一种生成静态网页的技术动态生成静态网页基本的原理是: 客户所访问的网站与使用静态网页开发技术开发的网站一样都是由静态的页面组成, 客户与数据库没有联系 , 这就保证了网站的高速和稳定 ;但这些静态的页面不是由开发人员手工完成, 而通过后台自动生成, 这就保证了网站的规模与高效。
常见的一种生成静态网页的技术是利用模板文件与数据替换的方法,是先建立一个或者多个以html 为基础的模板文件,在文件中用特殊字符串代表要替换的变量值,然后用查询与替换的方法把数据库中的值替换相应字符串,生成.html的全静态页面。
动态数据静态化

网页生成静态Html文件有许多好处,比如生成html网页有利于被搜索引擎收录,不仅被收录的快还收录的全。
前台脱离了数据访问,减轻对数据库访问的压力,加快网页打开速度。
我们可以通过Article.aspx?id=3这样的方式来请求id为3的文章。
不过如果纯粹使用Que ry String来传递信息的话,一个URL可能会带有许多项Query String。
例如ArticleList.as px?page=3&keywords=helloworld&category=6&....。
有种说法是,这样的URL由于明显是动态的,因此搜索引擎对它的处理会有所负面倾斜,例如将其权值放低。
因此,很多程序都会把为URL规范为特别的形式,例如Article/3,甚至是Article_3.html。
使用htm或html作为URL的结尾,是为了“欺骗”搜索引擎,让搜索引擎以为这是一个直接从存储设备上直接读取的资源,它不会改变,因此“它的权值会相对提高”。
客户端服务器端Article_3.html Article_3.html => Article.aspx?id=3 => 处理=> 输出这种改变URL,想要获取更好SEO效果的做法,有些人也会把它叫做“伪静态化”。
这种做法是否需要在硬盘上生成一个html文件?没有必要,我可以生成txt文件,可以生成jeffz文件,甚至我可以不生成文件,而是将页面内容直接存放在内存中,甚至是高性能的Key/Value Store里“静态请求”这个东西吗?不都是需要经过Web服务器处理的吗?只不过,一个是复杂运算,一个是直接读取硬盘文件。
在处理动态网址时,希望您能了解以下几点事实:1.要正确地生成和维护从动态网址到静态化网址的重写转变实际上是一件很难的事情。
2.将原始的动态网址提供给我们会比较安全,请让我们来处理诸如探测和避开那些有问题的参数的事情。
网页制作中静态页生成技术的研究

随着 计算 机 网络 的飞 速发 展 , 网页 作为 网络 中信 息 传播 载 体 的最 主要 表 达 形式 , 同样得 到 了长 足发 也 展 。我们 会经 常遇 到这 长 时 间才 能看到 网页 的 内容 。 同时 , 目前 网 络带 宽仍存 在一 个瓶 颈 , 因此 如何 在现 有 网络 中 , 通过 改变 网页 制作 中 的一 些关 键技 术来 提高 网页的访 问速 度 至关 重要 。这里给 大 家谈论 的是 静态 页生成 技 术 。
雷 海 卫 张 萍
( 中北 大学 太原 0 0 5 ) ( 西 大学 太原 0 0 0 ) 3 0 1 山 3 0 6 【 摘 要】当我们 浏览 网页时 ,在访 问速 度方 面静 态 网页 要 明显 比动态 网页 快得 多 ,因此 把 一些关键 性 或经 常访 问的页 面使 用 静态 页技 术做 成静 态 页至关 重要 。在 介 绍什 么是 静 态页 生成技 术 之后分 别 以发布 新 闻和 首页 新 闻 条 目处如 何设 计为 例对 静态 页 的生成作 了详 细 的阐述 ,其 中主要使 用 了文件 对象 来完 成对 文件 生成 、读 取 等操 作 ,使 用 的技术 为 AS P。 【 键词】 静 态 页 ,网 页制作 ,AS 关 P
1 静 态 页 生 成 技 术
1 1 动 态 网 页 和 静 态 网 页 .
jsp可行性分析

jsp可行性分析一、引言随着互联网的发展,动态网页的需求不断增长。
为了满足客户对个性化、动态化网页的需求,Java Server Pages (JSP) 技术应运而生。
本文将对JSP的可行性进行详细分析,包括技术可行性、经济可行性和操作可行性。
二、技术可行性1. JSP技术简介JSP是一种基于Java的服务器端技术,通过将Java代码嵌入HTML 页面中,实现动态网页的生成。
与其他技术相比,JSP具有易学易用、可维护性高、跨平台性强等优点,已被广泛应用。
2. 兼容性分析JSP技术基于Java语言,可以与各种平台和操作系统兼容。
无论是Windows、Linux还是Unix,都能够支持JSP技术,保证了系统的可扩展性和可移植性。
3. 性能分析JSP技术采用了服务器端动态生成网页的方式,相对于静态网页,动态网页更加灵活且能够根据用户需求进行定制。
同时,JSP技术还能够利用服务器的缓存机制和请求分发机制,优化系统性能,使得网页的响应速度更快。
4. 安全性分析JSP技术有完善的安全机制,能够有效防止跨站脚本攻击和SQL注入等常见安全问题。
通过JSP技术,我们可以灵活控制页面访问权限,确保系统的数据安全性。
三、经济可行性1. 技术成本JSP技术是开源的,无需额外支付版权费用。
同时,由于JSP使用的是Java语言,开发人员的技术门槛较高,因此需要培训和招聘合适的技术人员,可能会增加一定的人力成本。
2. 开发成本相比其他技术,JSP的开发成本相对较低。
开发人员可以直接在HTML页面中嵌入Java代码,减少了代码的编写和维护成本。
此外,JSP技术还提供了丰富的标签库和模板,可以快速构建动态网页。
3. 维护成本JSP技术的代码易于维护和修改,开发人员可以通过修改HTML页面中的Java代码来实现网页的功能更新。
这意味着在系统需求变更时,只需对相应的代码进行修改,无需对整个系统进行重构,降低了维护成本。
四、操作可行性1. 学习曲线对于熟悉Java语言的开发人员而言,学习JSP技术相对容易。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浅谈动态与静态网页生成技术
摘要:静态网页的访问速度要快于动态网页,使动态网页静态化具有重要意义。
由于动态网页要通过服务器端运行,这样增加了服务器的负载,使其静态化明显可以减轻服务器的压力,使网页访问速度加快。
使用静态更有利用搜索引擎的收录,提高网站的排名。
关键字:静态网页生成技术动态网页
近几年来网站为了提高在搜索引擎中的排名想尽办法,其中最为常用的方法就是将动态网页静态化的处理方法。
一、动态网页与静态网页的比较
静态网页是网页的代码都在页面中,不需要执行asp,php,jsp,.net等程序生成客户端网页代码的网页。
静态页面不能自主管理发布更新的页面,如果想更新网页内容,要通过ftp软件把文件down下来用网页制作软件修改(通过fso等技术例外)常见的静态页面举例:.html扩展名的、.htm扩展名的。
注意:静态页面并非网站上没有动画的就是静态页面。
动态网页是通过执行asp,php,jsp,.net等程序生成客户端网页代码网页。
动态页面通常可以通过网站后台管理系统对网站的内容进行更新管理。
发布新闻,发布公司产品,交流互动,博客,网上调查等,这都是动态网站的一些功能。
也是我们常见的。
动态页面常见扩展名有:.asp .php .jsp .cgi.aspx 等。
注意:动态页面的“动态”是网站与客户端用户互动的意思,而非网页上有动
画的就是动态页面。
静态网页,动态网页主要根据网页制作的语言来区分:
静态网页使用语言:html(超文本标记语言)
动态网页使用语言:html+asp 或 html+php 或 html+jsp 等。
静态网页与动态的区别:程序是否在服务器端运行,是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如asp、php、jsp、、cgi等。
运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、flash、javascript、vbscript等等,它们是永远不变的。
静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。
静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布。
为了对网站进行搜索引擎优化,专业的seo都会强烈建议将动态的网页转变成静态的网页,将网页静态化确实是一个很好的优化策略。
生成html网页有利于被搜索引擎收录,不仅被收录的快还收录的全.前台脱离了数据访问,减轻对数据库访问的压力,加快网页打开速度.
动态网页生成静态网页的不足点:生成静态网页会增加服务器空间的负担;大量的静态网页增加维护的工作量;生成的静态网页消耗服务器资源;静态网页要读取动态数据。
二、动态网页静态化的原理
动态生成静态网页基本的原理是:客户所访问的网站与使用静态网页开发技术开发的网站一样都是由静态的页面组成,客户与数据库没有联系。
但这些静态的页面不是由开发人员手工完成,而通过后台(含管理平台和数据库)自动生成,这就保证了网站的规模与高效。
原理如图1所示.
三、静态网页生成技术
1、基于模板方法
模板是作为创建其它文档的样板的文档。
创建模板时,可以说明哪些网页元素不可编辑,哪些元素可以编辑。
其扩展名为dwt,模板是不含实质信息的一种静态网页框架文件。
通过模板技术的使用,有利于保持网页风格的一致。
其核心思想是提前把网页的公共部分写好,做成一个模板生成。
先定义模板文件,用html格式,其中需要从数据库中提取的部分用标记代替。
在数据库中增加修改或删除记录时,通过静态化程序将变动记录的页面执行生成操作,按照事先约定好的模板生成html静态文件,生成的文件名及路径写入到数据库中。
在客户端浏览时,用户使用到相关信息时,就可以通过数据库中指定的链接地址找到静态
页面的路径,这样就可以找到相关生成好的静态页面。
2、直接转存html文件。
将动态网页访问得出的网页做为资源,将它们直接生成静态网页。
此种方法只需要有网页内容,其它的资源还在放在服务器中,自动加载。
这些生成的静态网页要访问需要更改匹配的url来进行访问。
四、未来发展动态
搜索引擎发展到现在,目前大多数的搜索引擎已经可以顺利的收录动态页面了。
因为搜索引擎在不断的发展和改进,现在对于动态语言的抓取已经不是问题了。
还有就是,既是动态语言编写的代码,从服务器端传输到客户端也已经被html了。
但是如果将网站完全静态化也并非合适,特别是对一些动态内容页面较多的网站,几乎很难实现。
参考文献:
[1]雷海卫,张萍.网页制作中静态页生成技术的研究[j].电脑开发与应用,2007年05期
[2]赵祖荫.网页设计与制作教程(第二版)[m].北京:清华大学出版社, 2005.
[3] 白金牛,李慧萍,王培吉下利用动态网页技术生成静态html页面的方法[j].计算机应用与软件,2008.1
[4]董斌.静态页面生成的网站系统研究[j].福建电脑,2009.8
[5] liang y d.java编程原理与实践[m].第4版.北京:清华大学出版社,2005
[6]刘宏,韩鹰.网页设计与制作实训教程[m].北京交通大学出版社, 2007
[7] 许冀伟,李广霞,傅王月.一种基于技术生成新闻静态页的方法[j].计算机与网络,2007.33。
