WebSocket协议中文版
websocket协议

websocket协议WebSocket协议是一种在Web应用程序和服务器之间进行双向通信的网络协议。
它提供了一种实时通信的机制,允许服务器主动向客户端推送数据,而不需要客户端发送请求。
相比传统的HTTP协议,WebSocket协议更高效、更实时,适用于需要实时数据传输的应用场景。
WebSocket的特点WebSocket协议具有以下几个特点:1.全双工通信:WebSocket允许客户端和服务器之间进行双向实时通信,这意味着服务器可以主动向客户端推送数据,而不需要客户端发起请求。
2.低延迟:相比传统的HTTP协议,WebSocket减少了通信的开销,从而实现了更低的延迟。
这使得WebSocket非常适用于实时性要求较高的应用场景,如在线游戏、聊天应用等。
3.更少的数据传输:在HTTP协议中,每次通信都需要携带HTTP头,而WebSocket只需要在建立连接时发送一次头部信息,后续通信只需要传输数据,减少了数据传输量。
4.跨域支持:WebSocket协议支持跨域通信,即使在不同的域名下,客户端和服务器仍然可以进行通信。
5.灵活性:WebSocket协议可以与现有的Web应用程序和服务器框架很好地集成,开发者可以利用现有的技术来构建WebSocket应用。
WebSocket的工作原理WebSocket协议通过在HTTP协议中添加一个Upgrade头部字段,并将其值设置为“websocket”来进行握手。
握手成功后,客户端和服务器之间的连接将从HTTP协议切换到WebSocket协议。
WebSocket协议使用了一个基于帧的传输机制。
在传输数据时,数据被分割成一系列的帧进行传输。
每个帧包含了数据的一部分,并且可以携带一些特定的控制信息,如操作码、帧类型等。
客户端和服务器可以使用不同的操作码来表示不同的帧类型。
例如,操作码为1表示文本帧,操作码为2表示二进制帧,操作码为8表示关闭连接等。
WebSocket的使用场景WebSocket协议广泛应用于以下场景:1.实时通信:WebSocket协议可以用于实现实时通信功能,如在线聊天、即时通讯等。
WebSocket协议全双工通信的网络协议

WebSocket协议全双工通信的网络协议WebSocket协议是一种在Web应用程序中实现全双工通信的网络协议。
它通过在客户端和服务器之间建立持久连接,允许双方实时地发送和接收数据。
与传统的HTTP请求-响应模式相比,WebSocket具有更低的延迟和更高的效率,使得实时性要求较高的应用程序能够更好地运行。
一、WebSocket协议的特点WebSocket协议具有以下几个特点:1. 全双工通信:WebSocket协议允许客户端和服务器之间的双向数据传输,双方可以同时发送和接收数据。
2. 持久连接:与HTTP请求-响应模式中的每次请求都要建立和断开连接不同,WebSocket协议在初始握手完成后保持连接,使得实时通信成为可能。
3. 基于TCP协议:WebSocket协议基于TCP协议运行,保证了传输的可靠性和稳定性。
4. 较低的延迟:由于WebSocket协议的持久连接和全双工通信特性,数据传输的延迟较低,适用于实时性要求较高的应用场景。
5. 轻量级:WebSocket协议的报文头较小,减少了传输的负载,在一定程度上降低了网络传输的开销。
二、WebSocket协议的工作原理WebSocket协议的工作原理可以概括为以下几个步骤:1. 客户端发起握手请求:客户端通过发送一个HTTP请求到服务器来发起WebSocket连接。
请求中包含协议升级头部字段Upgrade,请求成功后服务器将返回101状态码表示切换到WebSocket协议。
2. 服务器进行握手响应:服务器接收到客户端的握手请求后,验证请求头信息、生成响应报文,并将响应报文返回给客户端。
3. 建立连接:一旦握手成功,客户端和服务器之间建立起持久的连接,双方可以通过该连接进行实时的数据传输。
4. 双向数据传输:连接建立后,客户端和服务器都可以通过发送和接收数据帧的方式进行实时的双向数据传输。
三、WebSocket协议的应用场景WebSocket协议适用于以下几种应用场景:1. 实时聊天:WebSocket协议可以帮助实现实时聊天功能,用户可以即时收到其他用户的消息并进行回复。
websocket协议

websocket协议WebSocket协议。
WebSocket协议是一种在单个TCP连接上进行全双工通信的协议,它使得客户端和服务器之间的数据交换变得更加简单和高效。
相比传统的HTTP协议,WebSocket具有更低的延迟和更高的实时性,适用于实时通讯、在线游戏、股票行情等需要高实时性的应用场景。
WebSocket协议的特点:1. 建立在TCP协议之上,服务器端的实现比较容易。
2. 与HTTP协议有着良好的兼容性,支持HTTP的握手协议。
3. 数据格式比较轻量,性能开销小,通信高效。
4. 支持双向通信,客户端和服务器可以同时向对方发送或接收数据。
WebSocket协议的实现原理:WebSocket协议的实现主要基于HTTP协议,其握手过程如下:1. 客户端发起WebSocket握手请求,请求头中包含Upgrade字段,值为websocket,同时还要包含Sec-WebSocket-Key字段,该字段是一个Base64编码的值。
2. 服务器接收到客户端的握手请求后,返回101状态码,表示握手成功,同时在响应头中也包含Upgrade字段,值为websocket,以及Sec-WebSocket-Accept字段,该字段是由客户端的Sec-WebSocket-Key经过一定算法计算得到的值。
3. 握手成功后,客户端和服务器之间的通信就升级为WebSocket协议,可以进行双向数据传输。
WebSocket协议的使用场景:1. 实时通讯,WebSocket协议可以实现客户端和服务器之间的实时通讯,比如在线客服、聊天室等场景。
2. 在线游戏,由于WebSocket协议支持双向通信,可以实现实时的游戏数据传输,适用于在线游戏的开发。
3. 股票行情,股票行情需要及时更新,使用WebSocket可以实现股票数据的实时推送,提高用户体验。
总结:WebSocket协议是一种高效的实时通讯协议,相比传统的HTTP协议,具有更低的延迟和更高的实时性,适用于需要高实时性的应用场景。
WebSocket协议解析

WebSocket协议解析WebSocket协议解析转载请注明出处:现在,很多⽹站为了实现推送技术,所⽤的技术都是轮询。
轮询是指在特定的时间间隔(如每⼀秒),由浏览器对服务器发起HTTP请求,然后由服务器返回数据给浏览器。
由于HTTP协议是惰性的,只有客户端发起请求,服务器才会返回数据。
轮询技术实现的前提条件同样是基于这种机制。
⽽WebSocket属于服务端推送技术,本质是⼀种应⽤层协议,可以实现持久连接的全双⼯双向通信。
在介绍WebSocket之前,先谈谈轮询技术和HTTP流技术。
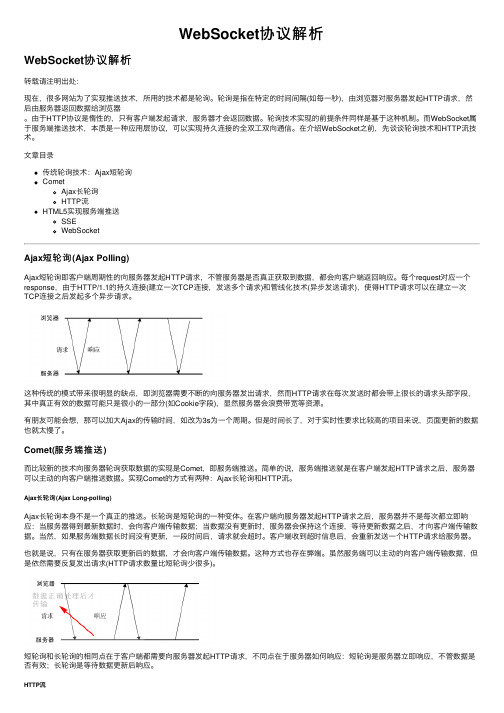
⽂章⽬录传统轮询技术:Ajax短轮询CometAjax长轮询HTTP流HTML5实现服务端推送SSEWebSocketAjax短轮询(Ajax Polling)Ajax短轮询即客户端周期性的向服务器发起HTTP请求,不管服务器是否真正获取到数据,都会向客户端返回响应。
每个request对应⼀个response,由于HTTP/1.1的持久连接(建⽴⼀次TCP连接,发送多个请求)和管线化技术(异步发送请求),使得HTTP请求可以在建⽴⼀次TCP连接之后发起多个异步请求。
这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然⽽HTTP请求在每次发送时都会带上很长的请求头部字段,其中真正有效的数据可能只是很⼩的⼀部分(如Cookie字段),显然服务器会浪费带宽等资源。
有朋友可能会想,那可以加⼤Ajax的传输时间,如改为3s为⼀个周期。
但是时间长了,对于实时性要求⽐较⾼的项⽬来说,页⾯更新的数据也就太慢了。
Comet(服务端推送)⽽⽐较新的技术向服务器轮询获取数据的实现是Comet,即服务端推送。
简单的说,服务端推送就是在客户端发起HTTP请求之后,服务器可以主动的向客户端推送数据。
实现Comet的⽅式有两种:Ajax长轮询和HTTP流。
Ajax长轮询(Ajax Long-polling)Ajax长轮询本⾝不是⼀个真正的推送。
websocket协议标准

websocket协议标准WebSocket协议是一种用于在客户端和服务器之间进行双向通信的网络协议。
它允许服务器主动向客户端发送数据,而不需要客户端频繁地发送请求。
WebSocket的最初目的是为了解决HTTP协议在实时性和效率上的不足,它能够在客户端和服务器之间建立持久连接,实现实时数据传输。
一、WebSocket的特点和优势WebSocket具有许多特点和优势,使其成为一种非常受欢迎的网络协议。
1. 双向通信:与传统的HTTP通信相比,WebSocket可以在客户端和服务器之间实现双向通信,服务器可以主动向客户端发送数据。
2. 较低的延迟:WebSocket使用持久连接,与HTTP相比,不需要频繁地发起新的请求,可以减少通信的延迟。
3. 更高的效率:由于WebSocket减少了不必要的HTTP头部信息,提高了数据传输的效率。
4. 跨域支持:WebSocket协议可以突破浏览器的同源策略限制,实现跨域通信。
二、WebSocket协议的基本原理WebSocket协议基于HTTP协议,它通过一次HTTP握手过程来建立连接,之后就可以进行数据的传输。
下面是WebSocket协议的基本原理:1. 客户端发起连接请求:WebSocket客户端通过发送特定格式的HTTP请求头部信息来请求与服务器建立WebSocket连接。
2. 服务器进行握手响应:服务器收到客户端的连接请求后,检查请求头部信息,如果符合WebSocket协议的标准,则返回特定格式的HTTP响应头部,表示允许建立WebSocket连接。
3. 建立 WebSocket 连接:客户端收到服务器的握手响应后,会验证响应头部,确认允许建立WebSocket连接。
之后,客户端和服务器即可通过已建立的连接进行双向数据传输。
4. 数据传输:建立WebSocket连接后,客户端和服务器可以通过发送和接收数据帧来进行双向通信。
数据帧中包含了特定的控制位和数据。
WebSocket

WebSocket⽬录⼀、WebSocket -⽹络通信协议1-1 简介⼆、Websockets servers and clients in Python2-0 connect2-0-1 建⽴⼀对⼀短连接2-0-2 建⽴⼀对⼀长连接2-0-3 建⽴⼀对多长连接2-1 asyncio三、SocketIO3-0 Flask-Sockets VS Flask-SocketIO3-1 Socket.IO3-2 python-socketio3-2-0 安装3-2-1 服务端基本总结3-2-3 ⼀对多长连接3-2 Flask-SocketIO四、WebSocket for client - 单纯⽤于连接的模块五、Tornado - ⼀个⽀持HTTP和WebSocket的Web框架六、Aiohttp - 基于asyncio,⼀个⽀持HTTP和WebSocket的框架⼀、WebSocket -⽹络通信协议WebSocket 教程 - 阮⼀峰Web 基于 B/S 架构,通常使⽤ HTTP 协议进⾏通信,HTTP 本质是⼀个单向请求,若需要持续的获取服务端的数据变化,必须轮询(polling)进⾏数据请求【每隔⼀段时间发送request,服务器将新数据返回】。
使⽤HTTP协议处理服务端数据监控的弊端:轮询效率低,浪费资源。
因为必须不停建⽴连接,或保持HTTP始终连接。
wiki - 服务器推送⽅式1-1 简介为了解决上述的需求问题,并提⾼数据传输效率,WebSocket 协议就出现了。
WebSocket 协议下,服务端和客户端能相互的主动发送消息,建⽴平等对话。
属于服务器推送技术的⼀种。
WebSocket ⼀种在单个 TCP 连接上进⾏全双⼯通讯的协议。
WebSocket 是独⽴的、创建在 TCP 上的协议,和 HTTP 的唯⼀关联是使⽤ HTTP 协议的101状态码进⾏协议切换,使⽤的 TCP 端⼝是80,可以⽤于绕过⼤多数防⽕墙的限制。
详解websocket协议

详解websocket协议WebSocket协议详解一、引言WebSocket协议是一种用于在客户端和服务器之间进行全双工通信的网络协议。
它允许服务器主动向客户端推送数据,而不需要客户端发起请求。
本文将详细介绍WebSocket协议的原理、特点和使用方法。
二、协议特点1. 基于TCP协议:WebSocket协议使用TCP作为传输层协议,确保数据的可靠传输和连接的稳定性。
2. 全双工通信:WebSocket协议允许客户端和服务器同时发送和接收数据,实现真正的双向通信。
3. 低延迟:WebSocket协议通过在已建立的连接上发送数据,避免了HTTP协议中的握手和断开连接的开销,从而减少了通信的延迟。
4. 轻量级:WebSocket协议的头部信息较小,减少了网络传输的负载,提高了传输效率。
5. 跨域支持:WebSocket协议支持跨域通信,可以在不同域名和端口之间进行通信。
三、协议原理1. 握手阶段:客户端通过发送一个HTTP请求到服务器来建立WebSocket连接。
请求头中包含了一些特殊的字段,如Upgrade、Connection和Sec-WebSocket-Key等。
服务器收到请求后,进行协议判断和验证,如果支持WebSocket协议且验证通过,则返回一个HTTP 101状态码,表示握手成功。
客户端收到服务器的响应后,也返回一个HTTP 101状态码,表示握手成功。
此时,连接升级为WebSocket协议,双方可以开始进行全双工通信。
2. 数据传输阶段:在握手成功后,客户端和服务器可以通过发送和接收数据帧来进行通信。
数据帧由一个固定的头部和一个可选的数据体组成。
头部中包含了一些标识信息,如FIN、RSV、Opcode、Mask和Payload length等。
FIN表示是否是消息的最后一个帧,RSV保留字段,Opcode表示数据类型,Mask表示是否进行掩码处理,Payload length表示数据长度。
Websocket协议(一)Websocket协议简述

Websocket协议(⼀)Websocket协议简述⽬的:即时通讯,替代轮询应⽤场景:⽹站上的即时通讯是很常见的,⽐如⽹页的QQ,聊天系统等。
按照以往的技术能⼒通常是采⽤轮询、Comet技术解决。
HTTP协议是⾮持久化的,单向的⽹络协议,在建⽴连接后只允许浏览器向服务器发出请求后,服务器才能返回相应的数据。
当需要即时通讯时,通过轮询在特定的时间间隔(如1秒),由浏览器向服务器发送Request请求,然后将最新的数据返回给浏览器。
这样的⽅法最明显的缺点就是需要不断的发送请求,⽽且通常HTTP request的Header是⾮常长的,为了传输⼀个很⼩的数据需要付出巨⼤的代价,是很不合算的,占⽤了很多的宽带。
缺点:会导致过多不必要的请求,浪费流量和服务器资源,每⼀次请求、应答,都浪费了⼀定流量在相同的头部信息上然⽽WebSocket的出现可以弥补这⼀缺点。
在WebSocket中,只需要服务器和浏览器通过HTTP协议进⾏⼀个握⼿的动作,然后单独建⽴⼀条TCP的通信通道进⾏数据的传送。
原理:WebSocket同HTTP⼀样也是应⽤层的协议,但是它是⼀种双向通信协议,是建⽴在TCP之上的。
连接过程 —— 握⼿过程1. 浏览器、服务器建⽴TCP连接,三次握⼿。
这是通信的基础,传输控制层,若失败后续都不执⾏。
2. TCP连接成功后,浏览器通过HTTP协议向服务器传送WebSocket⽀持的版本号等信息。
(开始前的HTTP握⼿)3. 服务器收到客户端的握⼿请求后,同样采⽤HTTP协议回馈数据。
4. 当收到了连接成功的消息后,通过TCP通道进⾏传输通信。
WebSocket与HTTP的关系相同点都是⼀样基于TCP的,都是可靠性传输协议。
都是应⽤层协议。
不同点WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息。
HTTP是单向的。
WebSocket是需要握⼿进⾏建⽴连接的。
联系WebSocket在建⽴握⼿时,数据是通过HTTP传输的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Internet Engineering Task Force (IETF) I. Fette Request for Comments: 6455 Google, Inc. Category: Standards Track A. Melnikov ISSN: 2070-1721 Isode Ltd. December 2011张开涛[译]WebSocket协议摘要WebSocket协议实现在受控环境中运行不受信任代码的一个客户端到一个从该代码已经选择加入通信的远程主机之间的全双工通信。
用于这个的安全模型是通常由web浏览器使用的基于来源的安全模型。
该协议包括一个打开阶段握手、接着是基本消息帧、TCP之上的分层(layered over TCP)。
该技术的目标是为需要与服务器全双工通信且不需要依赖打开多个HTTP连接(例如,使用XMLHttpRequest或<iframe>和长轮询)的基于浏览器应用的提供一种机制。
本备忘录状态这是一个Internet标准跟踪文档。
本文档是互联网工程任务组(IETF)的一个产物。
它代表了IETF社区的共识。
它已接受公共审查和已经被互联网工程指导委员会(IESG)认可发布。
Internet 标准的更多信息可在RFC 5741第2节找到。
本文档的当前状态信息、任何勘误表以及如何提供它的反馈,可于/info/rfc6455获取。
版权声明版权所有(C) 2011 IETF信托和确认为文档作者的人。
保留所有权利。
本文档遵守BCP 78和涉及IETF文档(/license-info)的在本文档发布之日起生效的IETF信托的法律条文。
请仔细阅读这些文档,因为他们描述了关于本文档的你的权利和限制。
从本文档中提取的代码组件必须包括描述在第四章的简体BSD License文件。
e的信托法律条文并提供,不保证描述在简体BSD License中。
目录摘要 (2)本备忘录状态 (2)版权声明 (2)目录 (3)1.引言 (6)1.1.背景 (6)1.2.协议概述 (7)1.3.打开阶段握手 (8)1.4.关闭阶段握手 (10)1.5.设计理念 (11)1.6.安全模型 (12)1.7.与TCP和HTTP的关系 (12)1.8.建立连接 (12)1.9.使用WebSocket协议的子协议 (13)2.一致性要求 (14)2.1.术语和其他约定 (14)3.WebSocket URI (16)4.打开阶段握手 (17)4.1.客户端要求 (17)4.2.服务器端要求 (21)4.2.1.读取客户端的打开阶段握手 (21)4.2.2.发送服务器的打开阶段握手 (22)4.3.为握手中使用的新的头字段整理的ABNF (25)4.4.支持多个版本的WebSocket协议 (27)5.数据帧 (29)5.1概述 (29)5.2基本帧协议 (29)5.3.客户端到服务器掩码 (35)5.4.分片(Fragmentation) (36)5.5.控制帧 (37)5.5.1.Close (38)5.5.2. Ping (38)5.5.3. Pong (39)5.6.数据帧 (39)5.7.示例 (40)5.8.可扩展性 (40)6.发送和接收数据 (42)6.1.发送数据 (42)6.2.接收数据 (42)7.关闭连接 (44)7.1.定义 (44)7.1.1.关闭WebSocket连接 (44)7.1.2.启动WebSocket关闭阶段握手 (44)7.1.3. WebSocket关闭阶段握手已启动 (44)7.1.4. WebSocket已关闭 (44)7.1.5.WebSocket连接关闭代码 (45)7.1.6. WebSocket连接关闭原因 (45)7.1.7.失败WebSocket连接 (45)7.2.异常关闭 (46)7.2.1.客户端发起的关闭 (46)7.2.2.服务端发起的关闭 (46)7.2.3.从异常关闭中恢复 (46)7.3.正常连接关闭 (47)7.4.状态码 (47)7.4.1 定义的状态码 (47)7.4.2. 保留的状态码范围 (49)8.错误处理 (50)8.1.处理UTF-8编码数据的错误 (50)9.扩展 (50)9.1.协商扩展 (50)9.2.已知扩展 (52)10.安全注意事项 (52)10.1.非浏览器客户端 (52)10.2. Origin注意事项 (52)10.3.攻击基础设施(掩码) (52)10.4.实现特定限制 (54)10.5.WebSocket客户端验证 (54)10.6.连接的保密性和完整性 (54)10.7.处理无效数据 (54)10.8.使用SHA-1的WebSocket握手 (55)11. IANA考虑 (55)11.1.注册新的URI模式 (55)11.1.1.注册“ws“模式 (55)11.1.2.注册”wss“模式 (56)11.2.注册”WebSocket“ HTTP Upgrade关键字 (58)11.3.注册新的HTTP头字段 (58)11.3.1. Sec-WebSocket-Key (58)11.3.2. Sec-WebSocket-Extensions (59)11.3.3. Sec-WebSocket-Accept (60)11.3.4. Sec-WebSocket-Protocol (61)11.3.5.Sec-WebSocket-Version (62)11.4.WebSocket扩展名注册 (63)11.5.WebSocket子协议名注册 (63)11.6.WebSocket版本号注册 (64)11.7.WebSocket关闭代码注册 (65)11.8.WebSocket操作码注册 (67)11.9.WebSocket帧头位注册 (68)12.其他规范使用WebSocket协议 (68)13.致谢 (69)14.参考资料 (70)14.1.参考标准 (70)14.2.参考资料 (70)1.引言1.1.背景本节是非规范的。
过去,创建需要在客户端和服务之间双向通信(例如,即时消息和游戏应用)的web应用,需要一个滥用的HTTP来轮询服务器进行更新但以不同的HTTP调用发生上行通知[RFC6202]。
这将导致各种各样的问题:o 服务器被迫为每个客户端使用一些不同的底层TCP连接:一个用于发送信息到客户端和一个新的用于每个传入消息。
o 线路层协议有较高的开销,因为每个客户端-服务器消息都有一个HTTP 头信息。
o 客户端脚本被迫维护一个传出的连接到传入的连接的映射来跟踪回复。
一个简单的办法是使用单个TCP连接双向传输。
这是为什么提供WebSocket 协议。
与WebSocket API结合[WSAPI],它提供了一个HTTP轮询的替代来进行从web 页面到远程服务器的双向通信。
同样的技术可以用于各种各样的web应用:游戏、股票行情、同时编辑的多用户应用、服务器端服务以实时暴露的用户接口、等等。
WebSocket协议被设计来取代现有的使用HTTP作为传输层的双向通信技术,并受益于现有的基础设施(代理、过滤、身份验证)。
这样的技术被实现来在效率和可靠性之间权衡,因为HTTP最初目的不是用于双向通信(参见[RFC6202]的进一步讨论)。
WebSocket协议试图在现有的HTTP基础设施上下文中解决现有的双向HTTP技术目标;同样,它被设计工作在HTTP端口80和443,也支持HTTP代理和中间件,即使这具体到当前环境意味着一些复杂性。
但是,这种设计不限制WebSocket到HTTP,且未来的实现可以在一个专用的端口上使用一个更简单的握手,且没有再创造整个协议。
最后一点是很重要的,因为交互消息的传输模式不精确地匹配标准HTTP传输并可能在相同组件上包含不常见的负载。
1.2.协议概述本节是非规范的。
本协议有两部分:握手和数据传输。
来自客户端的握手看起来像如下形式:GET /chat HTTP/1.1Host: Upgrade: websocketConnection: UpgradeSec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==Origin: Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13来自服务器的握手看起来像如下形式:HTTP/1.1 101 Switching ProtocolsUpgrade: websocketConnection: UpgradeSec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=Sec-WebSocket-Protocol: chat来自客户端的首行遵照Request-Line格式。
来自服务器的首行遵照Status-Line格式。
Request-Line 和 Status-Line 制品定义在[RFC2616]。
在这两种情况中一个无序的头字段集合出现在首行之后。
这些头字段的意思指定在本文档的第4章。
另外的头字段也可能出现,例如cookies[RFC6265]。
头的格式和解析定义在[RFC2616]。
一旦客户端和服务器都发送了它们的握手,且如果握手成功,接着开始数据传输部分。
这是一个每一端都可以的双向通信信道,彼此独立,随意发生数据。
一个成功握手之后,客户端和服务器来回地传输数据,在本规范中提到的概念单位为“消息”。
在线路上,一个消息是由一个或多个帧的组成。
WebSocket的消息并不一定对应于一个特定的网络层帧,可以作为一个可以被一个中间件合并或分解的片段消息。
一个帧有一个相应的类型。
属于相同消息的每一帧包含相同类型的数据。
从广义上讲,有文本数据类型(它被解释为UTF-8[RFC3629]文本)、二进制数据类型(它的解释是留给应用)、和控制帧类型(它是不准备包含用于应用的数据,而是协议级的信号,例如应关闭连接的信号)。
这个版本的协议定义了六个帧类型并保留10以备将来使用。
1.3.打开阶段握手本节是非规范的。
打开阶段握手目的是兼容基于HTTP的服务器软件和中间件,以便单个端口可以用于与服务器交流的HTTP客户端和与服务器交流的WebSocket客户端。
最后,WebSocket客户端的握手是一个HTTP Upgrade请求:GET /chat HTTP/1.1Host: Upgrade: websocketConnection: UpgradeSec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==Origin: Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13依照[RFC2616],握手中的头字段可能由客户端按照任意顺序发送,因此在接收的不同头字段中的顺序是不重要的。
