网站设计需求分析书
网站设计说明书

网站设计说明书一、引言本文档旨在详细说明网站设计的相关要求和设计方案,以便确保设计师能够准确理解和满足客户的需求。
二、背景随着互联网的快速发展,网站已成为企业展示品牌形象和提供产品或服务的重要渠道。
为了满足客户的需求,我们将设计一个现代化、用户友好且功能强大的网站。
三、设计目标1. 强调品牌形象:通过网站设计突出客户的品牌形象,包括标志、颜色和字体等元素。
2. 提供良好的用户体验:确保网站易于导航、加载速度快,并具有响应式设计,以适应不同设备上的浏览。
3. 提供丰富的内容:通过合理的信息架构和页面布局,展示客户的产品或服务,并提供相关的文章、新闻和博客等内容。
4. 强调联系渠道:在网站上提供易于找到的联系方式,以便用户能够与客户进行沟通和交流。
四、设计要求1. 首页设计:a) 引人注目的页面布局,突出客户的品牌形象和核心信息。
b) 清晰的导航菜单,方便用户浏览不同的页面和内容。
c) 突出重要的产品或服务,通过图片和简洁明了的文字进行介绍。
d) 提供搜索功能,以便用户快速找到所需的信息。
e) 在首页展示客户的联系方式,以便用户随时联系客户。
2. 页面设计:a) 统一的页面风格和布局,确保整体的一致性和连贯性。
b) 使用易于阅读的字体和合适的字号,以提高用户的阅读体验。
c) 图片和视频的使用要合理,以增加页面的吸引力和信息传达效果。
d) 确保页面加载速度快,以提高用户的满意度和留存率。
e) 为不同设备(如电脑、平板和手机)进行响应式设计,以适应不同分辨率和屏幕尺寸。
3. 内容管理系统:a) 提供易于使用的后台管理系统,以便客户能够方便地更新和管理网站的内容。
b) 支持多种内容类型的发布,包括文章、新闻、博客、图片和视频等。
c) 提供搜索引擎优化(SEO)功能,以提高网站在搜索引擎中的排名。
4. 安全性和可靠性:a) 采用安全的网站开发框架和技术,以确保网站的安全性和可靠性。
b) 防止恶意攻击和数据泄露,保护用户和客户的隐私信息。
网站建设策划书(四篇)

网站建设策划书一个成功的个人网站,前期的准备工作是至关重要的,好的开始等于成功的一半。
在这一阶段有两个主要的问题需要考虑:1、站点定位:对于个人网站建设前期的定位是相当重要,你必须了解你做这个网站的目的,是为了宣传自己还是展示自己的爱好,本人感觉最好是定位在自己感兴趣或者自己工作的行业中,这样自己可能会对所确定的主题行业了解的更多些,很多人在建站初期总是喜欢在主页里堆积大量感兴趣的内容,但个人的精力总是有限的,因为无力维护而导致站点更新缓慢、内容匮乏,与其这样,不如选定一个主题做出自己的风格,不求大而全,但求小而精。
2、空间选择:目前大部分个人网站还使用免费空间,免费空间其一会插一些提供商的广告,其二速度慢,这些大家应该都知道本人感觉个人网站建设应该选择一款优惠的空间,其一相对稳定,其二有自己独立的域名。
建设期:主题定位好了就要收集素材,和整理资料,要制作成功的个人网站熟练掌握设计和图形处理的技巧是很有必要,网站建设最重要的莫过于设计和内容,我们这里谈一谈设计。
个人网站建设方案要求:第一、在导航上要尽量清晰明了,布局合理,层次分明,页面链接层次不要太深,尽量让用户用最短的时间找到需要的资料第二、风格要统一:保持统一风格,有助于加深访问者对你的个人的印象。
第三、色彩要和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则。
第四、动态效果不宜太多2、技术方案中要注意的一些事项:第一、不要沉迷于技术的运用,少用那些华而不实的特效;第二、统一网站的CSS,有助于保持整个站点的风格统一,并且方便修改;第三、不要有弹出窗口效果。
第四、图像处理上要尽量处理得小些,有助于浏览速度。
图片的合理压缩可以让页面美观而且文件小巧。
第五、不要试图用禁用鼠标右键等功能为你的主页加密,只会让你失去更多支持者;总之,个人网站建设要明确主题,无论是宣传自己还是推销个人,在设计上可适当形成一种个人风格,要明确主次,主要的可放在显要位置、加粗或变颜色等。
网站设计需求说明书

网站设计需求说明书网站设计需求说明书一、项目背景与目标1.1 项目背景该网站设计项目旨在为客户提供一个现代化、直观、易用且具有吸引力的网站,以展示客户公司和其产品、服务的信息。
1.2 项目目标本项目的目标是设计一个响应式网站,能够适应不同终端设备的显示,并具备以下特点:- 具有良好的页面加载速度,以提供良好的用户体验。
- 提供直观的导航结构和用户友好的界面,方便用户浏览网站内容。
- 以符合客户品牌形象的风格和色彩设计网站,体现公司的专业形象。
- 集成与第三方应用的功能和服务,以提供更多的交互和功能性。
二、网站内容与功能需求2.1 网站结构与导航设计一个清晰、直观的网站导航结构,包括主菜单和底部导航。
主菜单应包含以下主要页面:- 首页:展示公司概况、核心价值观等。
- 产品/服务:提供详细的产品/服务信息和特点介绍。
- 解决方案:展示公司的解决方案和成功案例。
- 新闻/文章:发布公司动态、新闻和行业相关文章。
- 联系我们:提供联系方式和在线表单以便用户与公司取得联系。
2.2 首页设计设计一个引人注目的首页,体现公司的专业性和吸引力。
首页应包括以下主要内容:- 公司简介和核心价值观的概述。
- 重点展示的产品/服务或特别推荐。
- 公司的优势和竞争力的亮点。
- 最新的新闻和动态。
2.3 产品/服务页面设计为每个产品/服务设计独立的页面,以展示产品/服务的详细信息、特点和使用案例,并包括以下内容:- 产品/服务的描述和说明。
- 主要特点和功能的介绍。
- 高清的产品/服务图片和视频。
- 客户评价和推荐(如果适用)。
- 提供产品/服务的购买或申请信息。
2.4 解决方案页面设计提供一个页面展示公司的解决方案和成功案例。
该页面应包括以下内容:- 各个解决方案的描述和概述。
- 实际案例的详细信息和效果展示。
- 解决方案的特点和优势的介绍。
- 与该解决方案相关的产品/服务的。
2.5 新闻/文章页面设计提供一个用于发布公司新闻、动态和行业相关文章的页面。
软件工程设计详细模板实例

软件工程课程设计目录一. 课程设计开题报告 (3)二. 需求分析 (9)三. 动态图和静态类图 (16)动态图 (16)用况描述 (20)静态类图 (22)四. 概要设计 (23)五. 详细设计 (31)六. 测试分析报告 (40)需求分析说明书一.网站设计的功能要求网站设计的总目标是: 在计算机网络, 数据库和先进的开发平台上, 利用现有的软件, 配置一定的硬件, 开发一个具有开放体系结构的、易扩充的、易维护的、具有良好人机交互界面的网站, 目的在于解决当前世界面临的世界饥饿问题呼吁更多的人来关注问题, 早日解决全世界人民的温饱问题。
根据可行性研究的结果和客户的要求, 分析现有情况及问题, 采用Client/Server 结构, 将网站的设计分为两个方面的内容:客户端, 服务器端。
下面分析各个子系统的功能需求:客户端流程图:服务器端流程图1. 客户端子系统:在客户端的功能实现上, 可以分为以下几个部分:[1]用户访问网站:用户可以通过网络搜索到网站, 进入网站的主页面, 在主页面里可以选择接下来的功能, 包括浏览网页, 注册用户, 用户登陆, 发表留言[2]用户浏览网页:用户可以通过主页面, 找到自己感兴趣的新闻, 或者查看当前最新消息及浏览次数最多的新闻, 进行浏览及找到自己需要的新闻。
[3]用户注册:用户可以通过进入主页面后选择注册用户, 请用户输入自己的邮箱及密码, 如果通过系统检查, 则系统提示用户注册成功。
注册后用户登陆后可以享受注册用户的功能。
[4]用户登陆:用户进入主页面后可以选择用户登陆, 用户输入自己的邮箱和密码, 系统检测无误后会自动提示登陆成功。
登陆后用户可以享受一些注册用户的功能, 例如对所看到的新闻发表自己的评论。
[5]用户发表留言:这一功能要在用户登陆的基础上完成, 当用户登陆成功后, 用户再浏览网页就会出现用户对新闻发表自己的看法, 用户发表留言后, 系统会提示留言是否成功。
网站建设策划书

网站建设策划书网站建设策划书 1经营模式1.信息内容在美国,无论是哪种类型的旅游网站,其信息内容一般都涉及到如下几个方面:景点、饭店、旅游线路等方面的信息。
旅游常识、旅游注意事项、旅游新闻、货币兑换、旅游目的地天气、环境、人文等信息以及旅游观感等。
与旅游相关的产品和服务信息,以及各种优惠、折扣。
航空、饭店、汽车租赁服务的检索和预定等。
2.服务功能从服务功能看,不同的旅游网站的服务功能包括:旅游信息的汇集、传播与交流。
旅游信息的检索和导航。
旅游产品和服务的在线销售,包括票务、饭店、餐饮、汽车、旅游组团等。
个性化定制服务,它已成为旅游网站,特别是在线预定服务网站必备的功能。
像expedis、previewtravel、travelocity等网站都具有该功能。
目前,各网站在这方面的具体做法大同小异,通常是由访问者定义一个账户(用户名和密码),然后登录,然后网站会提供类似下面的一些功能选项:客户基本信息:如姓名、电话、电子邮件、住址、护照/签证信息等。
信用卡信息:如卡号、有效期、卡的类别等。
旅游需求:如用户最希望何时开始旅游;最想搭乘哪个航空公司的哪个航班,经常飞行的次数;最喜欢租用那种类型的汽车;最愿意住在什么饭店等。
这些信息反映了旅游线路的选择标准,服务器在存储了这些信息之后,就会根据这些信息帮助客户寻找相关的服务信息,并且这些信息可以随时进行修改和删除。
修改账户密码:密码遗忘时的提醒。
归纳起来,这种定制服务的作用主要有:可以避免在预定过程中重复填写相同的信息,提高预定效率。
积累客户的消费量(比如飞行距离),以此作为促销奖励的依据。
更有针对性地推送旅游信息,特别是当客户没有找到满意的解决方案时,可以委托服务器监视和跟踪,当有符合标准的信息出现时,及时用电子邮件的方式提醒客户。
根据选择的目的地,提供当地的天气、人文环境、旅游特色和货币兑换等信息。
3.获利环节不同类型的旅游网站的挣钱环节有所不同,归纳起来有如下几种模式:网站信息量大,信息质量高,能够获得较高的访问率,以此吸引网络广告。
网站开发书范本

网站开发书范本一、项目背景和需求分析随着互联网的快速发展,建立一个专业的、符合企业形象的网站已经成为企业不可或缺的一部分。
本次网站开发项目旨在为企业搭建一个功能完善、用户友好的网站,以提升企业形象和扩大市场影响力。
以下是对该网站项目的需求分析。
1.1 网站目标该网站的主要目标是提供企业的相关信息,包括公司简介、产品与服务、客户案例、新闻动态等。
同时,还需要集成在线咨询、留言板、订阅功能等,以便与用户进行有效的互动。
1.2 网站设计风格根据企业形象和目标用户,网站设计应以简洁、现代、专业为主导风格,注重信息的可读性和可视化效果。
色彩搭配上要符合企业品牌形象,整体布局要合理,界面美观大方。
1.3 网站功能要求基本功能:- 公司简介:提供企业的发展历程、企业文化、团队介绍等内容。
- 产品与服务:详细介绍企业提供的产品与服务,搭配产品图片、参数等信息。
- 客户案例:展示企业过去的成功案例,以增加企业的可信度。
- 新闻动态:发布企业相关的新闻、行业动态等信息,增加网站的时效性和用户粘性。
交互功能:- 在线咨询:用户可以通过网站直接向客服人员咨询问题,提供便利的沟通方式。
- 留言板:用户可以在留言板上留言,提出建议或咨询问题。
- 订阅功能:用户可以订阅公司的最新动态,及时接收到相关信息。
可选功能:- 在线购买:如果企业有线上销售业务,可以考虑在网站中集成在线购买功能。
- 多语言切换:如果企业有国际化发展计划,可以考虑添加多语言切换功能,提供不同语种的内容。
1.4 技术要求- 响应式设计:网站要能兼容各种终端设备,如PC、手机、平板等。
- 可管理性:网站后台应具备良好的管理功能,方便企业自主发布和修改内容。
- 安全性:网站需要具备一定的安全措施,以防止恶意攻击或数据泄露。
二、网站开发计划2.1 阶段一:需求分析和策划- 与企业相关负责人进行需求沟通,明确网站的具体要求和期望。
- 收集企业形象资料、产品介绍资料,并进行整理和准备。
网站建设方案建议书

网站建设方案建议书【网站建设方案建议书】一、项目背景随着互联网的快速发展,越来越多的企业意识到拥有一个专业的网站对于品牌推广、产品销售以及与客户互动的重要性。
为了满足客户需求,我公司决定开展网站建设项目,提供一套完善的网站建设方案。
二、项目目标1. 提升企业形象:通过建设一个专业、现代、用户友好的网站,展示企业的实力和专业性,提升品牌形象。
2. 扩大市场影响力:通过网站的推广和优化,吸引更多的潜在客户,扩大市场份额。
3. 提供全方位服务:网站将提供企业介绍、产品展示、在线咨询、售后服务等功能,为客户提供全方位的服务。
三、建设方案1. 网站整体设计:- 设计风格:根据企业定位和目标受众,采用现代简洁风格,注重用户体验和视觉效果。
- 页面布局:合理划分各个版块,使信息结构清晰,易于浏览和导航。
- 配色方案:选择与企业形象相符的色彩,营造统一的视觉效果。
- 响应式设计:确保网站在不同设备上的展示效果良好,提供良好的用户体验。
2. 网站功能模块:- 首页:展示企业核心信息、推荐产品、最新动态等,吸引用户进一步了解企业。
- 企业介绍:详细介绍企业的发展历程、企业文化、资质证书等,增强企业信誉度。
- 产品展示:分类展示企业的产品,提供详细的产品信息和图片展示,方便用户选择。
- 在线咨询:提供在线客服系统或留言板块,方便用户咨询和沟通。
- 新闻动态:发布企业新闻、行业动态等,保持网站内容的更新和活跃。
- 下载中心:提供企业资料、产品手册等文件的下载,方便用户获取所需信息。
- 联系我们:提供企业联系方式、地图导航等,方便用户与企业进行沟通。
3. 网站技术方案:- 网站开发语言:采用主流的网站开发语言,如HTML5、CSS3、JavaScript 等,确保网站的稳定性和兼容性。
- 数据库设计:根据网站需求,设计合理的数据库结构,实现数据的高效存储和访问。
- 安全性保障:采用SSL证书加密技术,确保网站数据传输的安全性;设置防火墙和安全策略,提高网站的抗攻击能力。
团委网站需求分析与设计说明书

团委网站需求分析与设计说明书引言:根据分析,我们团委网页是一个CMS系统,也就是我们常说的新闻发布系统,CMS 系统就是能够自动地发布各种信息的平台,所以我们的设计思想就是围绕着这个目标展开。
本系统是基于ASP开发的,为了便于代码重用,我们将函数写在函数库文件里,并且统一管理。
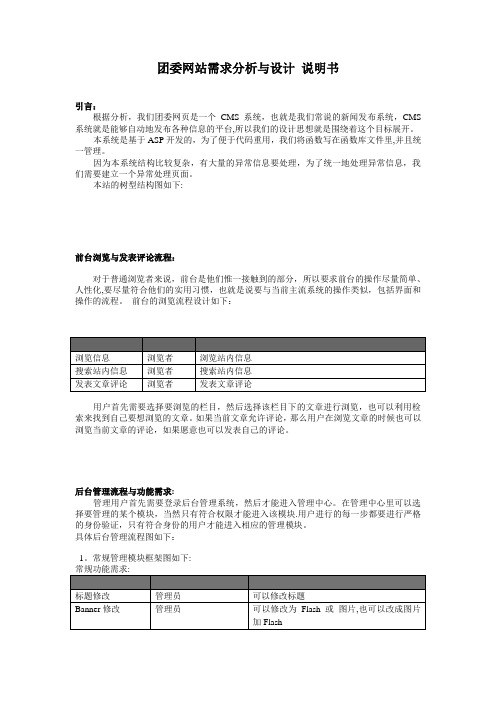
因为本系统结构比较复杂,有大量的异常信息要处理,为了统一地处理异常信息,我们需要建立一个异常处理页面。
本站的树型结构图如下:前台浏览与发表评论流程:对于普通浏览者来说,前台是他们惟一接触到的部分,所以要求前台的操作尽量简单、人性化,要尽量符合他们的实用习惯,也就是说要与当前主流系统的操作类似,包括界面和操作的流程。
前台的浏览流程设计如下:用户首先需要选择要浏览的栏目,然后选择该栏目下的文章进行浏览,也可以利用检索来找到自己要想浏览的文章。
如果当前文章允许评论,那么用户在浏览文章的时候也可以浏览当前文章的评论,如果愿意也可以发表自己的评论。
后台管理流程与功能需求:管理用户首先需要登录后台管理系统,然后才能进入管理中心。
在管理中心里可以选择要管理的某个模块,当然只有符合权限才能进入该模块.用户进行的每一步都要进行严格的身份验证,只有符合身份的用户才能进入相应的管理模块。
具体后台管理流程图如下:1。
常规管理模块框架图如下:2。
公告管理模块框架图如下:3.信息资源管理模块框架图如下:4.用户管理模块框架图如下:5. 友情链接管理模块框架图如下:数据库结构设计数据库设计是CMS系统设计中的核心,因为只要确定了数据库设计也就确定了CMS系统的数据结构,数据库设计的好坏直接影响CMS系统的运行效率,开发难易程序及后期是否便于维护和升级.根据我们前面得出的系统框架和流程,可以初步将数据库表分为2大部分,即基本信息部分和新闻资源管理部份;本站的设计思路简单,清晰,独立,明了,所以,我们设计的数据库没有像以往那么复杂,数据表与数据表之间基本不存在关系,都是单一的独立的数据表,只有新闻资源管理部分才相对复杂一点,但还是非常简单;一.用户管理部份数据表结构如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
柳州监测科技有限公司网页设计需求分析书一、网站设计目标1、形象展示:树立公司形象,展示公司实力,宣传公司文化,建立公司品牌;2、产品展示:发布产品信息,提供产品相关信息的咨询3、信息发布:及时发布公司信息、行业信息,让浏览者随时了解柳州监测科技有限公司和业务动态。
4、·····················································二、客户需求表1三、网站设计主题1网站名称柳州监测科技有限公司网站2设计风格网站主要以简约风格为主,简洁的表现形式来满足客户对公司的了解。
1、总体印象:以展示本公司的产品和企业形象等,主题突出,内容精干,形式简洁;2、版式布局:栏目集中,分栏目检索明确,导航标志清晰;3、色彩运用:总体呈专业、大气、简洁;4、图片运用:配合文字,以生动的动画效果表达公司的实力和创造力;5、语言:中文;6、结构上;浏览路线方便快捷、清晰明确;7、···································四、网站组成1导航栏图 1置顶一级导航由:网站首页、关于我们、产品展示、企业荣誉、新闻中心、工程案例、人在招聘、联系我们主八个目录组成。
导航内容参考下图2。
图2(1)网站首页:网站的主页面,清晰展现本公司的产品和企业形象。
首页中主要包括关于我们、产品展示、工程案例、新闻中心四大模块。
(2)关于我们:下拉菜单包括:公司简介、领导致辞、企业文化、厂房环境。
(3)产品展示:··················(4)企业荣誉:·········(5)新闻中心:具有文章标题,内容简介,具体内容页······(6)工程案例:·············(7)人在招聘:······(8)联系我们:···········2说明内容与一级导航栏一致,以矩形排列。
整体排版简约大方。
······················3图片展示栏采用 flash 进行本公司形象的宣传,图片之间可以自由、自动切换,选择所希望图片进行观看。
按钮设计参考下图 4。
图 44功能需求本网站给客户提供一个了解公司的平台,公司也可以及时对网站进行更新维护。
(1)用户可以浏览公司的一些基本信息。
(2)用户可以浏览公司的新闻。
(3)用户可以查看公司的联系方式。
(4)·······························5版权栏··················································五、网页界面建设构成要素1文字文字元素是信息传达的主题部分。
网页中的文字主要包括标题、信息、文字链接、几种主要形式。
·········2图形图形在网页界面中具有重要作用。
合理的运用图形,可以生动直观、形象的表达设计主题················3····················六、网站首页1概述网站的主页面,清晰展现本公司的产品和企业形象。
首页中主要包括关于我们、产品展示、工程案例、新闻中心四大模块。
主要功能表23设计流程图 5 描述························································································································································································七、网站优势1、网站主要以简约风格为主,简洁的表现形式来满足客户对公司的了解。
2、良好的交互性:方便客户和公司相互交流。
3、方便管理:任何时候管理员都可以将公司动态发布到新闻中心。
4、·······································5、··································。
