Web实验二
java web实验二

实验二使用Servlet来开发视图组件
实验目的与任务
目的:
1.理解Servlet的工作原理
2.掌握Servlet类的创建,以及在web.xml中配置servlet的方法
3.掌握servlet的调用方法
4.使用Servlet来开发视图组件
5.理解servlet在J2EE Web应用程序中的作用
预习内容
参考资料和阅读相关的Servlet知识。
实验内容及要求(软件下载地址:ftp://10.18.33.70)
1、创建一个DVDItem类,其UML类图如指导书实验所示,请写出该JavaBean的源代码
2、创建一个ListLibrayServlet并进行部署,当用户请求该Servlet时,从DVD库中取
出所有的DVDItem并显示成表格形式。
DVD库是一个集合类,可以在输出之前创建该集合类对象并往里边添加若干DVDItem对象。
注意该Servlet的URL-Pattern定义为/List.view;写出:
(1)该Servlet中关键的代码
(2)web.xml中对于该servlet的定义和映射片段
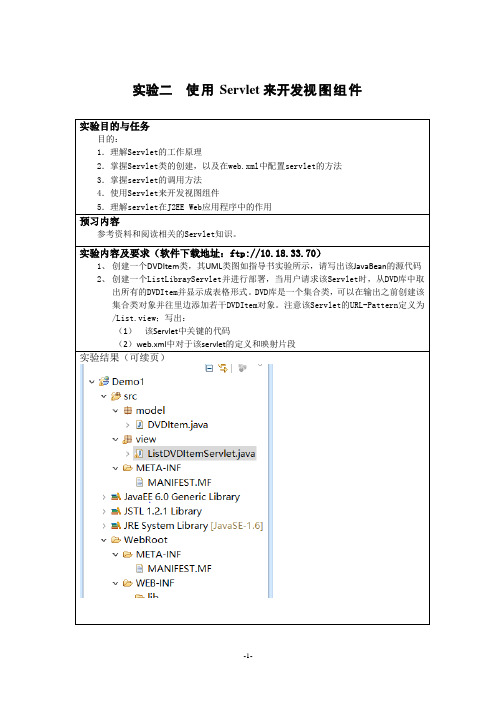
实验结果(可续页)
思考题:
1、结合实验,试讲述下客户端的访问请求到Servlet执行的全过程?
1 客户端在浏览器的地址栏中输入一个请求的URL,按回车后就向服务器端发起一个http request(由浏览器生成)。
2 服务器端的Web Server首先接受到请求,并将请求转交给容器,容器会根据请求的URL去调用客户端要访问的Servlet。
3 容器会根据web。
xml中对Servlet的描述去查找要访问的Servlet,若找到,将此Servlet。
web实验二

下面所有程序需要首先,建立一个在MyEclipse里的NEW-→JA V A project; 然后输入JA V A 工程的名字;第三,右键点击工程的名字,NEW-→package, 然后输入包的名字;第四,所有的工程都在这个包里完成实训一JA V A语言基础一、实训目的1.掌握标识符的定义规则。
2.掌握表达式的组成。
3.掌握Java 基本数据类型及其使用方法。
4.理解定义变量的作用,掌握定义变量的方法。
5.掌握各种运算符的使用及其优先级控制。
6.通过以上内容,掌握Java 语言的编程规则。
二、实训要求1.编写一个声明Java 不同数据类型变量的程序。
2.编写一个使用运算符、表达式、变量的程序。
3.编写表达式语句、复合语句的程序。
三、实验内容1.了解变量的使用范围(1)建立LX2_2.java 文件,通过本程序了解变量的使用范围,源代码如下。
public class LX2_2 {static int i=10;public static void main(String args[]) {{int k=10;System.out.println("i="+i);System.out.println("k="+k);}System.out.println("i="+i);System.out.println("k="+k);//编译时将出错,已出k 的使用范围}}(2)编译LX2_2.java此时会出现错误提示。
因为变量k 在方法中的语句块中声明,在方法块之外它是不存在的,所以编译时会出错。
(3)思考:LX2_2.java 程序说明了什么问题?3.使用关系运算符和逻辑运算符(1)建立使用关系运算符和逻辑运算符的程序文件,源代码如下。
class LX2_3 {public static void main(String args[]) {int a=25, b=20, e=3, f=0;boolean d=a<b;System.out.println("a=25,b=20,e=3,f=0");System.out.println("因为关系表达式a<b 为假,所以其逻辑值为:"+d);if (e!=0 && a/e>5)System.out.println("因为e 非0 且a/e 为8 大于5,所以输出a/e="+a/e);if (f!=0 && a/f>5)System.out.println("a/f = "+a/f);elseSystem.out.println("因为f 值为0,所以输出f = "+f);}}(2)编译并运行该程序,请写出运行结果。
WEB程序设计上机实验二

北京服装学院商学院上机实验报告实验名称:学生信息管理网站的设计与开发学生姓名:Masoon指导教师:实验日期:实验二学生信息管理网站的设计与开发一、实验名称学生信息管理网站的设计与开发二、实验目的(1)理解MVC框架的具体含义.(2)掌握Java的基础语法和编程规范.(3)掌握SQL语言的语法.(4)掌握JSP和SERVLET的语法以及五个内置对象的使用.(5)掌握JSP的工作原理.(6)学会运用JSP+SERVLET+DATABASE进行网站的设计和开发.三、实验内容1.根据需求进行网站框架的设计2.根据模块设计进行数据库设计3.网站源代码开发和测试4.将工程部署到TOMCAT服务器上5.实验报告的书写四、实验要求与步骤(1)设计网站的框架(2)根据框架设计进行数据库的设计;(3)进行编码工作(4)测试i.进行用户页面数据的正确性测试(例如年龄是否为整数的测试;E-mail格式是否正确的测试等等)ii.对网页的调转方向是否正确进行测试;iii.对网页显示信息是否有乱码进行测试;iv.对网页显示信息是否符合业务逻辑进行测试.(5)部署i.配置部署环境(JDK+TOMCAT)ii.将开发的工程文件复制到$TOMCAT\webapps\iii.在IE浏览中打开http://localhost:8080/login.jsp(6)完成实验报告1.查询数据的分页显示功能;2.学生注册的照片上传和查询显示;3.部署环境的具体配置方法和系统是如何部署到Tomcat中的;在这里选择页面右键工程,之后导出,war文件,将war文件放入tomcat文件夹下的webapps文件夹中,之后运行tomcat在浏览器中输入http://localhost:8080/HH/index.jsp4.整个系统的使用说明;共有七个网页,组成一个网站,网站从index.jsp作为首页的开始,包括,login.jsp,sign.jsp,Download.jsp,delete.jsp,show.jsp,showResult.jsp,vote.jsp 等页面。
Web 实验二

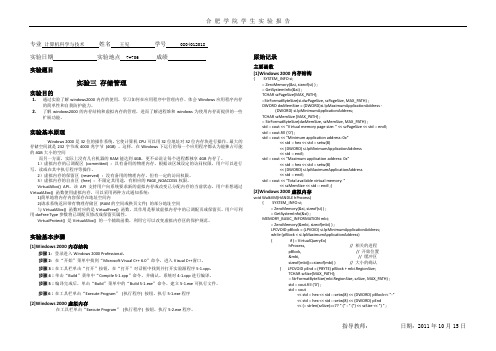
专业计算机科学与技术姓名王见学号 0804012018实验日期实验地点7#706成绩实验题目实验三存储管理实验目的1.通过实验了解windows2000内存的使用,学习如何在应用程序中管理内存、体会Windows应用程序内存的简单性和自我防护能力。
2.了解windows2000的内存结构和虚拟内存的管理,进而了解进程堆和windows为使用内存而提供的一些扩展功能。
实验基本原理Windows 2000是32位的操作系统,它使计算机CPU可以用32位地址对32位内存块进行操作。
最大的存储空间就是232字节或4000兆字节(4GB) 。
这样,在Windows下运行的每一个应用程序都认为能独占可能的4GB大小的空间而另一方面,实际上没有几台机器的RAM能达到4GB,更不必说让每个进程都独享4GB内存了。
1)虚拟内存的已调配区(committed) :具有备用的物理内存,根据该区域设定的访问权限,用户可以进行写、读或在其中执行程序等操作。
2)虚拟内存的保留区(reserved) :没有备用的物理内存,但有一定的访问权限。
3)虚拟内存的自由区(free) :不限定其用途,有相应的PAGE_NOACCESS权限。
VirtualAlloc() API。
该API支持用户向系统要求新的虚拟内存或改变已分配内存的当前状态。
用户若想通过VirtualAlloc() 函数使用虚拟内存,可以采用两种方式通知系统:1)简单地将内存内容保存在地址空间内2)请求系统返回带有物理存储区(RAM的空间或换页文件) 的部分地址空间与VirtualAlloc() 函数对应的是VirtualFree() 函数,其作用是释放虚拟内存中的已调配页或保留页。
用户可利用dwFree Type参数将已调配页修改成保留页属性。
VirtualProtect() 是VirtualAlloc() 的一个辅助函数,利用它可以改变虚拟内存区的保护规范。
实验基本步骤[1]Windows 2000内存结构步骤1:登录进入Windows 2000 Professional。
WEB程序设计实验二

WEB程序设计实验二WEB程序设计实验二武汉工程大学计算机科学与工程学院《Web系统与技术》实验报告专业班级学生学号学生姓名实验项目实验类别设计性实验时间实验地点指导教师实验二服务器控件实验学时4实验目的:熟悉标准控件、HTML控件、有效性验证控件的使用,学习用C#编写CodeBehind代码,以实现相应的功能。
实验内容和要求:1.参考实验指导书的实验步骤,完成实验4、实验5。
2.在1的基础上完成以下3项设计,并将实验主要代码、运行结果、收获和总结写入实验报告:1)计算器(改进功能)2)简单的考试(5题,自动评分,题目和答案存放在数组中)3)用户注册(仿照常见网站的注册页面)报告应在2周内完成,并以学号+姓名+实验二为名交电子文档。
实验目的及要求类别上机表现报告质量说明:成绩评定表评分标准按时出勤、遵守纪律认真完成各项实验内容填写内容完整、体现设计过程和结果,实验总结能体现问题和收获分值30分得分70分合计评阅教师:陈艳日期:年月日实验内容1.设计并实现一个简易的计算器,代码和WEB运行结果如下图所示:代码:WEB运行结果:《Web系统与技术》实验报告2.简单的考试(5题,自动评分,题目和答案存放在数组中),代码和WEB运行结果如下图所示:代码:《Web系统与技术》实验报告WEB运行结果:《Web系统与技术》实验报告3.设计并实现一个带验证控件的用户注册页面,代码和WEB运行结果如下图所示:代码:《Web系统与技术》实验报告WEB运行结果:实验总结通过本次实验,让我学会了如何去做一个简单地计算器、如何去实现一个单选题的测试页面和如何去设计一个用户注册页面,让我熟悉了标准控件、HTML 控件、有效性验证控件的使用。
在实验中遇到不少问题,有些代码不会写,也不知道如何去写,通过和同学们一起讨论,最后终于将代码运行成功了,在WEB界面实现了各种页面效果,与此同时,我学会如何去很好的使用C#编写CodeBehind代码,以实现相应的功能。
WEB技术基础实验指导书(实验2)

实验二、简单网页设计一、实验目的1.掌握JavaScript脚本的编写方法;2.掌握Javascript脚本操作DOM元素及常用方法调用;3.掌握HTML页面与Javascript脚本关联使用。
二、实验内容1.编写一个能够输入学生成绩的界面;2.编写Javascript代码,增加输入框并计算总成绩;3.编写一个显示当前时间的DIV文本块。
三、实验步骤1.编写一个能够计算学生成绩的界面;1)需要实现的界面如下:2)要求单击“增加”按钮后,能够增加一行学生信息;单击“计算”按钮后,能够计算出学生的平均分和学生人数;<html><head><title>JavaScript 实例</title></head><script language="JavaScript">var num=10;var names=new Array(num);var scores=new Array(num);for (i=0;i<num;i++){names[i]="";scores[i]="60";}function init(){}function calculate(){var total=0;for (i=0;i<num;i++){names[i]=frmMain.txtName[i].value;scores[i]=frmMain.txtScore[i].value;total+=parseInt(scores[i])}frmMain.txtAverage.value=parseInt(total/num);frmMain.txtTotal.value=num;}function getStudents(n){var content="";for (i=0;i<n;i++){content+="学生姓名:<input type='text' id='txtName' size=8 value='"+names[i]+"'> ";content+="学生成绩:<input type='text' id='txtScore' size=5 value='"+scores[i]+"'><br>";}return content;}function increaseArray(arr){var newLength=arr.length+1;var arrTemp=new Array(newLength);for (i=0;i<arr.length;i++)arrTemp[i]=arr[i];return arrTemp;}function addStudent(){names=increaseArray(names);scores=increaseArray(scores);names[num]="";scores[num]="60";num++;document.getElementById("students").innerHTML+=getStudents(1);}</script><body onload="init()">学生成绩录入:<hr><form id="frmMain">学生平均分:<input type="text" id="txtAverage" size=4> 学生人数:<input type="text" id="txtTotal" size=4><br><hr><br><div id="students"><script language="JavaScript">document.write(getStudents(num));</script></div><hr><input type="button" value="计算" onclick="calculate() "> <input type="button" value="增加" onclick="addStudent() "> </form></body></html>3)下面是本界面的部分源代码,请将其补充完整;<!--单击、计算平均分、增加行、使用数组。
实验二web2.0

实验二网络信息交流的工具与模式一、实验目的1、了解网络环境下主要的信息交流方式、工具、原理;2、能够结合网站实例,对相应的网络信息交流模式进行分析;3、引发学生对于信息交流模式的演变、传统信息文流与网络信息交流比较等问题的进一步学习相思考。
二、实验内容与步骤1、网络信息交流工具的了解与应用(1)博客(Blog)●关于博客使用的情况:结合你的实际情况,完成作业(1)。
●查看中国互联网信息中心(CNNIC)博客调查报告(/hlwfzyj/hlwxzbg/hlwtjbg/201502/t20150203_51634.htm),了解目前国内博客发展现状。
(2)微博注册使用体验,分别比较以下3个微博平台的功能,完成作业(2);●新浪微博:/●腾讯微博:/●网易微博:/(3)超文本协同式写作系统(Wiki)登录维基百科网站:/,分别选择英文和中文语种查看“维基“(wiki)词条项目(如图2.1、图2.2所示)图2.1 维基百科上的英文维基词条页面图2.2 维基百科上的中文维基词条页面●在维基百科、百度百科中查看自己感兴趣的词条,对维基百科的功能、原理等进行了解。
完成作业(3)。
(4)社交网站●登录人人网进行注册、使用:/,查找里的同学或好友;●请分析比较社交网站和博客的异同,完成作业(4)。
(5)请登录/了解并叙述威客运营模式2.六度分离(six degrees of separation)用搜索引擎查找关于六度分离的内容,进行相关了解。
三、作业根据前面的实验,思考并回答下列问题:(1)结合你的实际情况,请填写回答本实验中关于博客使用情况的问题(见后)。
(2)与博客相比,微博这种新型的交流方式的特点在哪里?本次实验中的三个微博平台在功能应用上有什么异同之处?(3)你在维基百科、百度百科网站上查看的具体词条是哪个?请分别点击这个词条页面上的“阅读”、“编辑”、“查看历史”的功能键(如图2.2标注所示),查看相关内容,分析维基百科的词条内容是如何形成的?用户(包括浏览者和写作者)可对其进行哪些操作?(4)什么是社交网站?结合人人网实例,分析人人网在哪些方面体现出人与人之间的社交性?并对社交网站和博客的异同进行比较。
Web系统与技术实验报告

protected void Page_Load(object sender, EventArgs e) {}
090511105 蒋弨
protected void Button1_Click(object sender, EventArgs e) {
图 3-1 DTD 文档 3. 为 student.XML 文档,编写 Schema 文档,如图 3-2 所示;使得 Schema 文档 中包含以下技术的使用:
(1)简单类型元素的定义与应用; (2)复杂类型元素的定义与应用; (3)属性声明的使用。
图 3-2 Schema 树形图
三、实验步骤
090511105 蒋弨
<address>
<province>广西</province>
<city>桂林</city>
<street>金鸡路 1 号</street>
<post>541004</post>
</address>
</student>
<student>
<stuID>0800310102</stuID>
<name>张红</name>
OleDbConnection connxls = new OleDbConnection(strConn); OleDbDataAdapter myDa = new OleDbDataAdapter("select * from [Sheet1$]", connxls); DataSet myDs = new DataSet(); myDa.Fill(myDs); string mySql = ""; string sqlConn = "Data Source=111-41\\SQLSERVER2005;Initial Catalog=student;Integrated Security=True"; SqlConnection con = new SqlConnection(sqlConn); if (con.State.ToString() == "Closed")
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2 日ห้องสมุดไป่ตู้控件的使用:
4、 部分源代码: (1)protected void Button1_Click(object sender, EventArgs e)
{ Label1.Text = "您输入的信息如下:"; Label1.Text = Label1.Text + "姓名" + name.Text; string sex="", intr = "", bld; if (man.Checked) sex = man.Text; else sex = woman.Text; bld = DropDownList1.SelectedItem.Text; if (CheckBox1.Checked) intr = intr + CheckBox1.Text; if (CheckBox2.Checked) intr = intr + CheckBox2.Text; if (CheckBox3.Checked) intr = intr + CheckBox3.Text; if (CheckBox4.Checked) intr = intr + CheckBox4.Text; if (CheckBox5.Checked) intr = intr + CheckBox5.Text; if (CheckBox6.Checked) intr = intr + CheckBox6.Text; if (CheckBox7.Checked) intr = intr + CheckBox7.Text; if (CheckBox8.Checked) intr = intr + CheckBox8.Text; Label1.Text = Label1.Text + "性别 " + sex; Label1.Text = Label1.Text + "血型" + bld; Label1.Text = Label1.Text + "兴趣 " + intr; Label1.Text = Label1.Text + "电子邮件 " + email.Text; Label1.Text = Label1.Text + "主页 " + homepage.Text; }
四、程序运行:
实验4 Web服务器控件的使用
1、 实验目的
1、 掌握常用的Web服务器控件使用方法。 2、 掌握Table、TableRow、TableCell控件的使用。 3、 掌握日历控件的用法。
2、 实验要求
1、 编程实现个人信息的录入。 2、 练习使用日历控件。
3、 实验步骤
1、 使用Windows记事本程序制作网页 (1) 编写HTML代码:启动Windows附件中的记事 本程序,编写HTML代码 (2) 保存HTML文件
实验3 C#过程和函数
一、实验目的
1、 熟悉C#.net语言中定义函数的过程和方法。 2、 掌握在程序设计中调用函数和过程的方法。 3、 掌握函数和过程中参数传递的方法。 4、 掌握常用日期时间函数、字符串函数的用法。
二、实验要求
1、 编程实现输入两个整数,求其最大公约数和最小公倍 数。
三、实验步骤
1、 使用Windows记事本程序制作网页 1) 编写HTML代码:启动Windows附件中的记事本 程序,编写HTML代码 2) 保存HTML文件
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace p3_1
protected void man_CheckedChanged(object sender, EventArgs e) { this.woman.Checked = false; } protected void woman_CheckedChanged(object sender, EventArgs e) { this.man.Checked = false; }
else { h = hcf(m, n); l = lcd(m, n, h); Label1.Text = m+"和"+n+"的最大公约数是"+h+",最小公倍 数是"+l; }
} } } }
<html xmlns="/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div align="center" style="font-size: large"> 请您输入两个整数</div> <asp:Panel ID="Panel1" runat="server" Height="137px"> 您要输入的数是:êo<asp:TextBox ID="TextBox1" runat="server"> </asp:TextBox> 和¨ª<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <br /> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="计算" /> </asp:Panel> <asp:Label ID="Label1" runat="server"></asp:Label> </form> </body> </html>
(2)protected void Button1_Click(object sender, EventArgs e)
{ string y, m; y = DropDownList1.SelectedItem.Text; m = DropDownList2.SelectedItem.Text; Calendar1.VisibleDate = Convert.ToDateTime(y + "-" + m ); }
{ public partial class p3_1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } int hcf(int m,int n) { int t,r; if(m < n){ t = m; m = n; n = t;} r = m % n; while(r != 0) { m = n; n = r; r = m % n; } return n; } int lcd(int m,int n,int h) { int l; l = n * m / h; return l; } protected void Button1_Click(object sender, EventArgs e) { if (TextBox1.Text == "" || TextBox2.Text == "") Label1.Text = "不能为空"; else { int n,m,h,l; m = Convert.ToInt32(TextBox1.Text); n = Convert.ToInt32(TextBox2.Text); if (m < 1 || n < 1) Label1.Text = "必须大于1";
