广州大学web实验_实验二
Web实验报告正文

本科实验报告课程名称:web程序设计基础A实验项目:HTML语言,网页程序设计-JavaScript Request与Response对象的应用,Application对象Session对象实验地点:逸夫楼502专业班级:软件1219 学号:学生姓名:冯鑫指导教师:王娜2014年11月12日实验一HTML语言一、实验目的1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验要求1.独立完成实验。
2.书写实验报告书。
三、实验内容1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)源程序清单如下:<html><head><title>Example</title> //设置该HTML文本的标题</head><body bgcolor="#00DDFF">//设置背景颜色<h1><B><I><FONT COLOR="#FF00FF">//H1字体加粗倾斜设置颜色<MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome toyou</MARQUEE>//设置滚动字条的颜色滚动方式</FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM>Welcome to the world of HTML</EM>//H2字体居中显示<p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p><p>Following is three chapters<ul><li>This is the chapter one</li>//列表显示标签一<li><A HREF="#item">This is the chapter two</A></li>//列表显示标签二<li>This is the chapter three</li>//列表显示标签三</ul></p><hr><p><A NAME="item">Following is items of the chapter two</A> </p><table border=2 bgcolor=gray width="40%"><tr>//设置表格3行2列设置背景颜色边框大小<th>item</th><th>content</th></tr><tr><td>item 1</td><td>font</td></tr><tr><td>item 2</td><td>table</td></tr><tr><td>item 3</td><td>form</td></tr>//设置每个单元格的内容</table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p>//打印段<B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B> </p></body></html>运行结果:2.编写一个能输出如图所示界面的HTML文件。
广州大学Web实验静态网页制作

广州大学学生实验报告 开课学院及实验室:计算机科学与工程实验室418 2016年4月30日 学院计算机科学与教育软件学院 年级/专业/班 姓名 学号 实验课名称Web 实验 成绩一、实验目的1、HTML 基本标签的应用2、列表和表格的设计3、表单制作注册页面4、多重框架和超连接5、用CSS 技术将一个HTML 网页排版布局二、实验内容实验1 HTML 基本标签的应用设计一个“个人简历”的一个网页,包括基本情况,学习经历,工作经历,个人能力等 实验2 列表和表格的设计制作一个月消费表,包括生活方面,学习方面,休闲娱乐方面利用表格设计一个网页(如网上书店等)的页面结构实验3 表单制作注册页面设计一个“注册新邮件”的一个注册网页,包括注册邮箱,密码,确认密码,昵称,性别,密码保护问题,密码保护问题回答等等。
实验4 多重框架和超连接用框架结构和超链接建立一个自定主题(如个人网站,班级网站,小型花店网站等等)的简易网站实验5 利用CSS 技术将一个HTML 网页排版布局三、实验设备PC 、JetBrains WebStorm 10.0.3四、实验代码及结果1、HTML 基本标签的应用(1)实验代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional .dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>实验一</title></head><body><p>基本情况<br>实验项目名称 静态网页制作实验 指导老师姓名:XX<br> 性别:男<br> 出生年月:X年X月X日<br> 学校:XX<br> <p> 学习经历:就读学校、所学专业、学位、外语及计算机掌握程度等等;<br> 工作经历:入学以来的简单经历,主要是担任社会工作或加入党团等方面的情况;<br>个人能力:本人特长:如计算机、外语、驾驶、文艺体育等。
web实验二

下面所有程序需要首先,建立一个在MyEclipse里的NEW-→JA V A project; 然后输入JA V A 工程的名字;第三,右键点击工程的名字,NEW-→package, 然后输入包的名字;第四,所有的工程都在这个包里完成实训一JA V A语言基础一、实训目的1.掌握标识符的定义规则。
2.掌握表达式的组成。
3.掌握Java 基本数据类型及其使用方法。
4.理解定义变量的作用,掌握定义变量的方法。
5.掌握各种运算符的使用及其优先级控制。
6.通过以上内容,掌握Java 语言的编程规则。
二、实训要求1.编写一个声明Java 不同数据类型变量的程序。
2.编写一个使用运算符、表达式、变量的程序。
3.编写表达式语句、复合语句的程序。
三、实验内容1.了解变量的使用范围(1)建立LX2_2.java 文件,通过本程序了解变量的使用范围,源代码如下。
public class LX2_2 {static int i=10;public static void main(String args[]) {{int k=10;System.out.println("i="+i);System.out.println("k="+k);}System.out.println("i="+i);System.out.println("k="+k);//编译时将出错,已出k 的使用范围}}(2)编译LX2_2.java此时会出现错误提示。
因为变量k 在方法中的语句块中声明,在方法块之外它是不存在的,所以编译时会出错。
(3)思考:LX2_2.java 程序说明了什么问题?3.使用关系运算符和逻辑运算符(1)建立使用关系运算符和逻辑运算符的程序文件,源代码如下。
class LX2_3 {public static void main(String args[]) {int a=25, b=20, e=3, f=0;boolean d=a<b;System.out.println("a=25,b=20,e=3,f=0");System.out.println("因为关系表达式a<b 为假,所以其逻辑值为:"+d);if (e!=0 && a/e>5)System.out.println("因为e 非0 且a/e 为8 大于5,所以输出a/e="+a/e);if (f!=0 && a/f>5)System.out.println("a/f = "+a/f);elseSystem.out.println("因为f 值为0,所以输出f = "+f);}}(2)编译并运行该程序,请写出运行结果。
WEB技术基础实验指导书(实验2)

实验二、简单网页设计一、实验目的1.掌握JavaScript脚本的编写方法;2.掌握Javascript脚本操作DOM元素及常用方法调用;3.掌握HTML页面与Javascript脚本关联使用。
二、实验内容1.编写一个能够输入学生成绩的界面;2.编写Javascript代码,增加输入框并计算总成绩;3.编写一个显示当前时间的DIV文本块。
三、实验步骤1.编写一个能够计算学生成绩的界面;1)需要实现的界面如下:2)要求单击“增加”按钮后,能够增加一行学生信息;单击“计算”按钮后,能够计算出学生的平均分和学生人数;<html><head><title>JavaScript 实例</title></head><script language="JavaScript">var num=10;var names=new Array(num);var scores=new Array(num);for (i=0;i<num;i++){names[i]="";scores[i]="60";}function init(){}function calculate(){var total=0;for (i=0;i<num;i++){names[i]=frmMain.txtName[i].value;scores[i]=frmMain.txtScore[i].value;total+=parseInt(scores[i])}frmMain.txtAverage.value=parseInt(total/num);frmMain.txtTotal.value=num;}function getStudents(n){var content="";for (i=0;i<n;i++){content+="学生姓名:<input type='text' id='txtName' size=8 value='"+names[i]+"'> ";content+="学生成绩:<input type='text' id='txtScore' size=5 value='"+scores[i]+"'><br>";}return content;}function increaseArray(arr){var newLength=arr.length+1;var arrTemp=new Array(newLength);for (i=0;i<arr.length;i++)arrTemp[i]=arr[i];return arrTemp;}function addStudent(){names=increaseArray(names);scores=increaseArray(scores);names[num]="";scores[num]="60";num++;document.getElementById("students").innerHTML+=getStudents(1);}</script><body onload="init()">学生成绩录入:<hr><form id="frmMain">学生平均分:<input type="text" id="txtAverage" size=4> 学生人数:<input type="text" id="txtTotal" size=4><br><hr><br><div id="students"><script language="JavaScript">document.write(getStudents(num));</script></div><hr><input type="button" value="计算" onclick="calculate() "> <input type="button" value="增加" onclick="addStudent() "> </form></body></html>3)下面是本界面的部分源代码,请将其补充完整;<!--单击、计算平均分、增加行、使用数组。
web技术实验报告

web技术实验报告《Web技术实验报告》摘要:本实验报告旨在介绍和分析最新的Web技术实验成果。
通过实验,我们对Web技术的发展趋势和应用前景进行了深入研究,同时也总结了实验过程中遇到的问题和解决方案。
本报告将详细介绍实验的目的、方法、结果和结论,以及对未来Web技术发展的展望。
一、实验目的本次实验旨在探索最新的Web技术发展趋势,包括但不限于前端开发、后端开发、移动端开发、云计算、大数据等方面的技术应用。
通过实验,我们希望能够深入了解这些新技术的特点、优势和局限性,为未来的Web技术研究和应用提供参考和借鉴。
二、实验方法我们采用了实验对比法和实地调研法,通过对比不同Web技术的特点和应用场景,以及实地调研最新的技术成果和应用案例,来深入了解和分析最新的Web 技术发展趋势。
三、实验结果通过实验,我们发现最新的Web技术在前端开发方面,趋向于提高用户体验和页面性能,采用了更加灵活和高效的开发框架和工具;在后端开发方面,趋向于提高系统稳定性和安全性,采用了更加智能和可靠的云计算和大数据技术;在移动端开发方面,趋向于提高应用的跨平台性和兼容性,采用了更加便捷和高效的开发工具和技术。
四、实验结论通过实验,我们得出了以下结论:最新的Web技术在不断向着更加智能、高效、安全和便捷的方向发展,为用户提供了更加优质的服务和体验;同时也面临着一些挑战,如安全性、隐私保护、性能优化等方面的问题需要进一步解决和改进。
五、展望未来,我们将继续关注最新的Web技术发展动态,不断学习和探索新的技术应用和解决方案,为Web技术的发展和应用做出更大的贡献。
同时,我们也希望能够与更多的行业合作伙伴共同探讨和解决实际应用中的技术难题,推动Web技术的创新和发展。
实验二web2.0

实验二网络信息交流的工具与模式一、实验目的1、了解网络环境下主要的信息交流方式、工具、原理;2、能够结合网站实例,对相应的网络信息交流模式进行分析;3、引发学生对于信息交流模式的演变、传统信息文流与网络信息交流比较等问题的进一步学习相思考。
二、实验内容与步骤1、网络信息交流工具的了解与应用(1)博客(Blog)●关于博客使用的情况:结合你的实际情况,完成作业(1)。
●查看中国互联网信息中心(CNNIC)博客调查报告(/hlwfzyj/hlwxzbg/hlwtjbg/201502/t20150203_51634.htm),了解目前国内博客发展现状。
(2)微博注册使用体验,分别比较以下3个微博平台的功能,完成作业(2);●新浪微博:/●腾讯微博:/●网易微博:/(3)超文本协同式写作系统(Wiki)登录维基百科网站:/,分别选择英文和中文语种查看“维基“(wiki)词条项目(如图2.1、图2.2所示)图2.1 维基百科上的英文维基词条页面图2.2 维基百科上的中文维基词条页面●在维基百科、百度百科中查看自己感兴趣的词条,对维基百科的功能、原理等进行了解。
完成作业(3)。
(4)社交网站●登录人人网进行注册、使用:/,查找里的同学或好友;●请分析比较社交网站和博客的异同,完成作业(4)。
(5)请登录/了解并叙述威客运营模式2.六度分离(six degrees of separation)用搜索引擎查找关于六度分离的内容,进行相关了解。
三、作业根据前面的实验,思考并回答下列问题:(1)结合你的实际情况,请填写回答本实验中关于博客使用情况的问题(见后)。
(2)与博客相比,微博这种新型的交流方式的特点在哪里?本次实验中的三个微博平台在功能应用上有什么异同之处?(3)你在维基百科、百度百科网站上查看的具体词条是哪个?请分别点击这个词条页面上的“阅读”、“编辑”、“查看历史”的功能键(如图2.2标注所示),查看相关内容,分析维基百科的词条内容是如何形成的?用户(包括浏览者和写作者)可对其进行哪些操作?(4)什么是社交网站?结合人人网实例,分析人人网在哪些方面体现出人与人之间的社交性?并对社交网站和博客的异同进行比较。
Web软件技术课程实验二完整版

W e b软件技术课程实验二集团标准化办公室:[VV986T-J682P28-JP266L8-68PNN]《Web 软件技术》课程实验报告华东理工大学信息学院计算机系 2017年03月03日题目 HTTP 请求对及数据处理专业 信息工程班级 信工143学号实验二 HTTP请求对及数据处理姓名王钊健学号专业班级信工143 成绩_________实验日期 2017/3/2 实验地点信息大楼 215 指导教师(签名) 一.实验目的1. 掌握如何获得请求参数;2. 掌握如何检索请求头;3. 了解如何通过请求对象获得客户信息;4. 重点掌握使用请求对象存储数据和请求转发。
二.实验工具与设备三.实验内容(一)通过查询串传递请求参数,并在Servlet中检索请求参数【步骤1】编写下面的Servlet。
import .*;import .*;import class HelloUserServlet extends HttpServlet{public void service(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException{String userName = ("userName");PrintWriter pw = ();("<html>");("<head>");("</head>");("<body>");("<h3>Hello, " + userName + "</h3>");("</body>");("</html>");}}【步骤2】使用下面的URL访问之。
《Web技术与应用》实验指导书

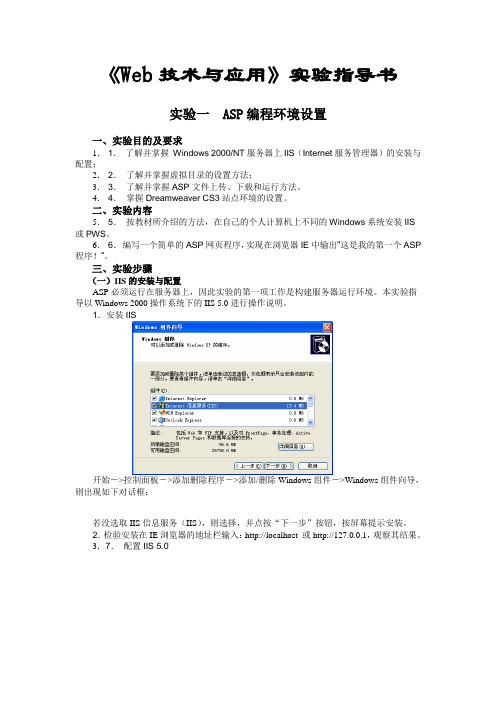
《Web技术与应用》实验指导书实验一 ASP编程环境设置一、实验目的及要求1. 1.了解并掌握Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2. 2.了解并掌握虚拟目录的设置方法;3. 3.了解并掌握ASP文件上传、下载和运行方法。
4. 4.掌握Dreamweaver CS3站点环境的设置。
二、实验内容5. 5.按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS或PWS。
6. 6.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP 程序!”。
三、实验步骤(一)IIS的安装与配置ASP必须运行在服务器上,因此实验的第一项工作是构建服务器运行环境。
本实验指导以Windows 2000操作系统下的IIS 5.0进行操作说明。
1.安装IIS开始->控制面板->添加删除程序->添加/删除Windows组件->Windows组件向导,则出现如下对话框:若没选取IIS信息服务(IIS),则选择,并点按“下一步”按钮,按屏幕提示安装。
2.检验安装在IE浏览器的地址栏输入:http://localhost 或http://127.0.0.1,观察其结果。
3.7.配置IIS 5.0开始->控制面板->管理工具-> Internet服务管理器,则出现如下对话框:对“默认网站”单击鼠标右键,出现弹出菜单,选择“属性”,则屏幕显示:可根据需要修改默认网站的属性,一般多为“主目录”和“文档”。
主目录中主要包括网站在本地机器中的实际路径以及相关权限;文档则设置网站启用的默认文档。
(二)虚拟目录的设置要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,便于用户输入。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大学学生实验报告一、实验目的使用脚本语言进行网页设计二、实验设备Tomcat windows10 eclipse三、实验容1.简易计算器的制作在一个网页中,使用JavaScript编写程序实现的计算器功能,可以实现浮点数的加法,减法,乘法,除法运算功能。
2.控制网页字体的大小在一个网页中,有三个按钮是小,中,大,使用JavaScript编写程序实现当点击一个按钮时,网页就按照相应的字体大小显示网页的文字。
四、实验程序1.简易计算器的制作<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/> <title>简易计算器</title><style type="text/css">div{margin:0px auto;text-align:center;}table{background:#999;}td input{width:50px;height:50px;}input.p{height:20px; width:150px;}</style><script language="javascript">/*全局变量*/var num1=0; //第一个数字var num2=0; //第二个数字var result=0; //显示栏显示的数字var oper=0; //运算符号/*获得数字*/function getNum(num){var str=String(from1.resu.value); //获得当前显示数据//如果当前值不是"0",且状态为0,则返回当前值,否则返回空值;if(str!="0"){str=str;}else{str="";}str=str + String(num); //给当前值追加字符from1.resu.value=str; //刷新显示}/*除法运算*/function division(){//calculate();num1=parseFloat(from1.resu.value);oper=1;from1.resu.value = "";}/*乘法运算*/function mult(){//calculate();num1=parseFloat(from1.resu.value);oper=2;from1.resu.value = "";}/*减法运算*/function subd(){//calculate();num1=parseFloat(from1.resu.value);oper=3;from1.resu.value = "";}/*加法运算*/function sum(){//calculate();num1=parseFloat(from1.resu.value);oper=4;from1.resu.value = "";}/*最终结果的*/function equal(){//调用计算方法var str=String(from1.resu.value);num2=parseFloat(str);calculate();//简单的清空数值,方便后面的操作num1=0;num2=0;result=0;}/*各种运算*/function calculate(){//num2=parseInt(from1.resu.value); switch(oper){ //判断要输入状态case 1:result=num1/num2;break;case 2:result=num1*num2;break;case 3:result=num1-num2;break;case 4:result=num1+num2;break;default:result = num2;break;}from1.resu.value=result;num1=result; //存储当前值}/*复位*/function clean(){from1.resu.value=0;num1=0;num2=0;result=0;oper=0;}</script></head><body><div><h2>简易计算器</h2><center><form id="from1"><table width="314"height="333"border="1"><tr><td colspan="3"align="center"><input type="text"name="resu"id="resu"class="p"/></td><td align="center"><input type="button"name="button"id="button"value="C"onclick="clean()"/></td></tr><tr align="center"><td><input type="button"name="button7"id="button7"value="7" onclick="getNum(this.value)"/></td><td><input type="button"name="button8"id="button8"value="8" onclick="getNum(this.value)"/></td><td><input type="button"name="button9"id="button9"value="9"onclick="getNum(this.value)"/></td><td><input type="button"name="button10"id="button10"value="/" onclick="division()"/></td></tr><tr align="center"><td><input type="button"name="button4"id="button4"value="4" onclick="getNum(this.value)"/></td><td><input type="button"name="button5"id="button6"value="5" onclick="getNum(this.value)"/></td><td><input type="button"name="button6"id="button6"value="6" onclick="getNum(this.value)"/></td><td><input type="button"name="button11"id="button11"value="*" onclick="mult()"/></td></tr><tr align="center"><td><input type="button"name="button1"id="button1"value="1" onclick="getNum(this.value)"/></td><td><input type="button"name="button1"id="button1"value="2" onclick="getNum(this.value)"/></td><td><input type="button"name="button3"id="button3"value="3" onclick="getNum(this.value)"/></td><td><input type="button"name="button12"id="button13"value="-" onclick="subd()"/></td></tr><tr align="center"><td><input type="button"name="button0"id="button0"value="0" onclick="getNum(this.value)"/></td><td><input type="button"name="button15"id="button15"value="." onclick="getNum(this.value)"/></td><td><input type="button"name="button16"id="button16"value="=" onclick="equal()"/></td><td><input type="button"name="button17"id="button17"value="+" onclick="sum()"/></td></tr></table></form></center></div></body></html>2. 控制网页字体的大小<!DOCTYPE html><html><head><title>控制网页字体的大小</title><!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css">div{border:1px red solid;width:455px;font-size:16px;}.max{font-size:20px;}.moren{font-size:16px;}.min{font-size:12px;}</style><script type="text/javascript">function changeFontSize(fontSize){// 获取节点对象var divNode = document.getElementsByTagName("div")[0];divNode.style.fontSize=fontSize;}</script></head><body><a href="javascript:void(0)"onclick="changeFontSize('20px')"class="max">大号</a><a href="javascript:void(0)"onclick="changeFontSize('16px')"class="moren">中号</a><a href="javascript:void(0)"onclick="changeFontSize('12px')"class="min">小号</a><div>子曰:“学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知而不愠,不亦君子乎?”有子曰:“其为人也孝弟,而好犯上者,鲜矣;不好犯上而好作乱者,未之有也。
