网页美术设计创意2 色彩篇
UI设计师必备技能网页中的色彩搭配(色彩篇)

UI设计师必备技能⽹页中的⾊彩搭配(⾊彩篇) 优秀⽹页设计,电脑编程与视觉艺术完美结合的效果,电脑程序提供技术⽀撑,视觉传达则通过造型、⾊彩、构图来完善效果。
合理的⾊彩搭配,能从感性⽅⾯提供良好的氛围并准确传达企业与个⼈的性格特征。
凭借丰富多彩的⾊彩变化将版⾯诸多元素变得具有⽣命⼒。
经过笔者长期以来的观察,得出⼀个惊⼈的结论:使⽤⽹页⾸页通过⾊彩感受,给⼈先声夺⼈的效果,确定对页⾯的第⼀印象。
论⽂通过⽹页中⾊彩搭配原则和设计⽅法解析,讲解⾊彩搭配在⽹页设计中的运⽤。
⼀、⾊彩在⽹页中的作⽤ 近年来,⽆论是个⼈⽹站、企业⽹站还是政府⽹站,内嵌的⽹页如何在品类众多的⽹页中脱颖⽽出,是每⼀个设计师努⼒的⽅向。
作为新兴的媒体,⽹页的作⽤不⾔⽽喻。
⽹页中的⾊彩是⼀个⽹站吸引注意⼒的主⼒军,我们都清楚不同的⾊彩搭配都会产⽣不同的视觉效果,但是具体的情况,只有经过认真的分析才能得出真正的结论来,下⾯我们主要介绍下⾊彩在⽹页中的作⽤: (⼀)主题营造风格 ⾊彩是具有⾊相,明度,和纯度的属性不同的⾊相可以个⼈不同的⼼⾥感受,营造不同的风格氛围。
⾊彩搭配能准确为产品定位并给⼈视觉美感,能得到更⾼的精神享受。
例如脉动的⼴告采⽤的是以蓝⾊为主的⾊调,营造出清凉、舒爽的风格;⽽可⼝可乐公司则是以红⾊为主⾊调,营造出热情、奔放的风格特点。
(⼆)划分布局 优秀的⽹页往往具有丰富,详细的信息内容。
条理清晰的内容版块划分有利于受众轻松阅读站内信息。
利⽤⾊彩进⾏页⾯划分。
配合合理的⾊彩搭配,表现独特的视觉效,也使⽹页具有良好的阅读性,利于便捷传递产品信息。
(三)视觉引导 视觉传达中的信息层次往往通过恰当的对不划分。
⽹页设计中我们经常⽤到的就是利⽤不同的⾊彩就结合不同形式的搭配,从⽽对需要推⼴的信息进⾏视觉强化,容易使浏览者印象深刻,提⾼⽹页的浏览率,只有这样,在展⽰⽹页的时候,才能够成功的吸引更多的浏览者。
⼆、⾊彩在⽹页的搭配原则 ⽹页的⾊彩搭配是有其规律的,正所谓没有规矩不成⽅圆,⾊彩在⽹页中的搭配原则主要通过⾊彩调和、⾏业匹配以及情感表达来完成,⼀个⽹页的完成并不只是运⽤单⼀的⾊彩来进⾏设计的,必然是通过分析风格特征,搭配原则基础上合理运⽤⾊彩情感,有效传达产品信息从⽽得到浏览者的关注。
美术课色彩教案8篇

美术课色彩教案8篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如总结报告、心得体会、先进事迹、条据文书、合同协议、规章制度、应急预案、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as summary reports, insights, advanced deeds, normative documents, contract agreements, rules and regulations, emergency plans, teaching materials, essay summaries, and other sample essays. If you would like to learn about different sample formats and writing methods, please pay attention!美术课色彩教案8篇在写教案中可以帮助他们发现自身的教学优势和不足,从而更好地发挥自己的优势和改进不足,通过认真准备详细的教案,我们能够更好地组织教学过程,使学生的学习更加系统和连贯,下面是本店铺为您分享的美术课色彩教案8篇,感谢您的参阅。
网页的版式设计

网页的版式设计(一)编者按:很多从事网页设计的计算机专业人员,对于网页的制作技术驾轻就熟,但对于网页富有艺术性和个性的设计却感到力不从心。
特别是没有经过艺术设计专业训练的网页制作者,在掌握了网页制作技术的情况下,都渴望将自己的网页制作得更具创意和美感。
目前关于网页制作的讨论和介绍,多以讲解软件的技术性操作为主要内容,侧重艺术方面的非常之少。
经过作者同意,从这一期开始,我们选载《网页艺术设计》一书的部分章节,从最基本的内容讲起,希望对广大网页制作者有所助益。
一、文字的格式化1.字号、字体、行距字号大小可以用不同的方式来计算,例如磅(point)或像素(pixel)。
因为以计算机的像素技术为基础的单位需要在打印时转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃,丰富多采。
关键是如何根据页面内容来掌握这个比例关系。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。
因为浏览器是用本地机器上的字库显示页面内容的。
作为网页设计者必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的特定字体。
而你指定的字体在浏览者的机器里并不一定能够找到,这给网页设计带来很大的局限。
解决问题的办法是:在确有必要使用特殊字体的地方,可以将文字制成图像,然后插入页面中。
计算机美术设计-电子教案

计算机美术设计-电子教案第一章:计算机美术设计概述1.1 课程介绍了解计算机美术设计的定义和范围掌握计算机美术设计的基本概念和原理1.2 计算机美术设计的应用领域探讨计算机美术设计在各个领域的应用实例了解计算机美术设计的商业价值和艺术价值1.3 计算机美术设计的基本工具和技术熟悉常用的计算机美术设计软件和工具掌握计算机美术设计的基本技术和方法第二章:计算机图形设计基础2.1 计算机图形设计的基本概念了解计算机图形设计的定义和目标掌握计算机图形设计的基本元素和原理2.2 计算机图形设计的基本技巧学习使用基本绘图工具和绘图命令掌握图形的变形、缩放、旋转等基本操作2.3 计算机图形设计的颜色和纹理学习颜色的基本概念和表示方法掌握纹理的创建和应用方法第三章:计算机图像处理技术3.1 计算机图像处理的基本概念了解计算机图像处理的定义和目标掌握计算机图像处理的基本原理和流程3.2 计算机图像处理的基本技巧学习使用图像处理软件的基本工具和功能掌握图像的剪切、缩放、旋转等基本操作3.3 计算机图像处理的效果和艺术风格学习应用图像处理技术创建各种效果和艺术风格掌握图像处理技术的创新应用和拓展第四章:计算机动画设计基础4.1 计算机动画设计的基本概念了解计算机动画设计的定义和目标掌握计算机动画设计的基本原理和流程4.2 计算机动画设计的基本技巧学习使用动画设计软件的基本工具和功能掌握动画的创建、编辑和播放等基本操作4.3 计算机动画设计的视觉效果和创意表达学习应用动画设计技术创建各种视觉效果和创意表达掌握动画设计技术的创新应用和拓展第五章:计算机美术设计的创意与实践5.1 计算机美术设计的创意方法学习计算机美术设计的创意思维和创意技巧掌握计算机美术设计的创新方法和实践方法5.2 计算机美术设计的实践项目完成一项计算机美术设计的实践项目,包括选题、设计、制作和展示等环节培养计算机美术设计的实践能力和创新精神5.3 计算机美术设计的评价与交流学习计算机美术设计的评价方法和评价标准掌握计算机美术设计的交流技巧和展示方法第六章:数字绘画技巧与实践6.1 数字绘画的基本概念与工具了解数字绘画的定义和特点熟悉常见的数字绘画工具和软件6.2 数字绘画的基本技巧学习数字绘画的基本画笔使用技巧掌握数字绘画的线条、阴影、质感等表现方法6.3 数字绘画实践项目完成一项数字绘画实践项目,包括构思、草图、细化和完成等阶段培养学生的数字绘画能力和艺术表现力第七章:网页美术设计基础7.1 网页美术设计的基本概念了解网页美术设计的定义和目标掌握网页美术设计的基本原则和流程7.2 网页美术设计的基本技巧学习使用网页设计软件的基本工具和功能掌握网页布局、色彩搭配、字体选择等设计技巧7.3 网页美术设计的实践项目完成一个网页美术设计实践项目,包括页面布局、视觉元素设计、交互设计等环节培养学生的网页美术设计能力和创新思维第八章:三维建模与渲染技术8.1 三维建模与渲染的基本概念了解三维建模与渲染的定义和目标掌握三维建模与渲染的基本原理和流程8.2 三维建模与渲染的基本技巧学习使用三维建模软件的基本工具和功能掌握三维模型的创建、编辑、材质赋予和渲染等操作8.3 三维建模与渲染的实践项目完成一个三维建模与渲染实践项目,包括模型创建、材质设计、光照处理和渲染等环节培养学生的三维建模与渲染能力和创新思维第九章:虚拟现实与增强现实艺术9.1 虚拟现实与增强现实的基本概念了解虚拟现实与增强现实的定义和特点掌握虚拟现实与增强现实的基本原理和应用领域9.2 虚拟现实与增强现实的艺术创作学习虚拟现实与增强现实的艺术创作方法和技巧探索虚拟现实与增强现实在艺术领域的创新应用9.3 虚拟现实与增强现实的实践项目完成一个虚拟现实与增强现实的艺术创作项目,包括项目策划、场景设计、交互设计等环节培养学生的虚拟现实与增强现实艺术创作能力和创新思维第十章:计算机美术设计的未来趋势10.1 计算机美术设计的最新发展了解计算机美术设计的最新技术和趋势掌握计算机美术设计的发展方向和机遇10.2 计算机美术设计的创新与挑战学习计算机美术设计的创新方法和挑战应对策略探索计算机美术设计在未来的应用拓展10.3 计算机美术设计的职业规划与发展学习计算机美术设计的职业规划和发展路径掌握计算机美术设计的就业前景和职业素养重点和难点解析重点环节一:计算机美术设计的定义和范围理解计算机美术设计不同于传统美术设计的特点掌握计算机美术设计在不同领域的应用重点环节二:计算机图形设计的基本概念和原理熟悉计算机图形设计的基本元素,如点、线、面等理解计算机图形设计的基本原则和操作重点环节三:计算机图像处理的基本技巧学习图像处理软件的基本功能,如裁剪、调整大小、滤镜等掌握图像格式和色彩管理的基本知识重点环节四:计算机动画设计的基本原理和流程理解动画设计中的关键帧、补间动画等概念学习动画设计的剧本编写和角色设计重点环节五:数字绘画技巧与实践掌握数字绘画工具的使用和绘画技巧培养艺术表现力和创作能力重点环节六:网页美术设计的基本原则和流程理解网页设计的用户体验和界面设计原则学习网页布局和色彩搭配的技巧重点环节七:三维建模与渲染的基本原理掌握三维建模软件的基本操作和建模技巧理解材质、光照和渲染对三维效果的影响重点环节八:虚拟现实与增强现实艺术创作探索虚拟现实和增强现实在艺术领域的应用学习虚拟现实和增强现实的艺术创作方法和技巧重点环节九:计算机美术设计的未来趋势了解计算机美术设计的最新技术和趋势掌握计算机美术设计的创新方法和挑战应对策略重点环节十:计算机美术设计的职业规划与发展学习计算机美术设计的职业规划和发展路径掌握计算机美术设计的就业前景和职业素养本教案全面覆盖了计算机美术设计的各个方面,从基础概念到实际应用,再到未来趋势和职业规划,为学生提供了一个全方位、多层次的学习框架。
网页效果图设计之色彩配色方案及实例说明

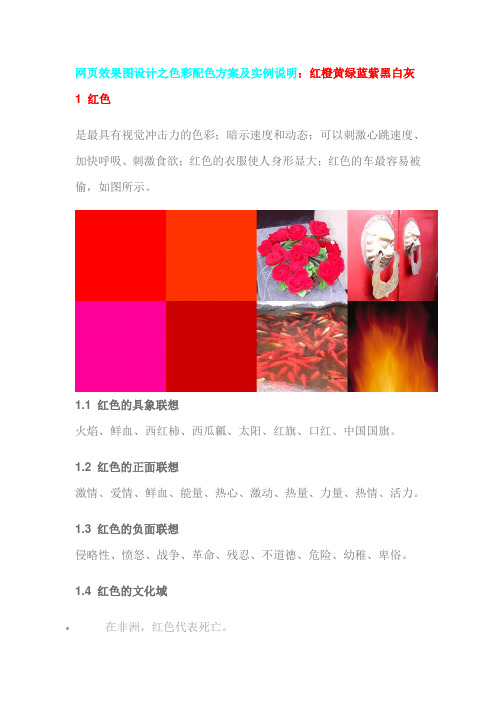
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
如何使用软件从零开始,高效高质设计一个完整的配色方案第②弹

之前发布过一篇文章《浅谈如何使用软件从零开始,高效高质设计一个完整的配色方案》,那篇文章主要是分享了一个傻瓜式的配色方案制作方法,但是没有实际运用的例子,让很多朋友都不了解具体怎么运用。
为了提高自己的实际运用能力,也为了能和大家一起分享学习交流,共同进步,欢迎大家指出优缺,扬长补短,提高实际操作能力喔~这次专门写了一篇文章提供交流学习,讲述网页设计中的配色方案设计的实际操作。
我只是一名设计屌丝,我不是拥有多年经验的高手,也不是弄虚作假搞宣传的游客,我是一名爱设计,爱学习,爱交流的狂热者,拥有自己的设计工作室没位道,为了提高工作室的各项能力,不断探索,不断总结,不断学习,希望能提高小团队的各项能力,我是一个不断向梦想靠近的有点二的骚年,每一次分享,都是一次提高和进步。
如果你是面试考试?如果你是独立设计?如果不给你任何网页参考,但是可以有素材图片的参考?如果你是专门练习从零开始配色?如果你想多提高一点艺术细胞?嘿嘿,那就来看看这个分享吧,可能也有很多不适合的地方,当然,方法是自己找的,多学习高手,多学习别人的优点,善于总结,总能找到最适合自己的方法,如果你有上述问题,对于实际运用配色很难入手,那就来看看自己的一点点小经验吧。
希望对大家有帮助。
好了,开始我们的实际操作吧,下面使用2个例子,来进行从零开始的配色方案。
配色是一个细心的过程,也是一个非常重要的过程,不能敷衍了是,一步一步来,即可提高工作效率。
又可以提高配色成功率和配色质量。
(一)贵州黎明集团旗下的奥斯特酒店官方网站的配色方案设计(复杂点的配色方案)这是一年前自己做SOHO接的项目,下面就来谈谈,怎样开始它们网站的配色方案设计吧。
嘿嘿~~1.网站色彩需求分析(1)客户网站文字需求:黎明酒店是贵州黎明能源集团有限责任公司投资兴建项目,建设地点在金沙县城关镇新城区一号路转盘。
需要对酒店进行一个网站的设计,突出酒店的高档次,突出视觉感。
(2)客户提供的几张酒店素材:(3)配色需求分析:不考虑Layout, 结合企业的LOGO,企业文化,简单介绍,几张素材图进行配色分析A) 不论什么项目,只要提供LOGO的,一般首先考虑整站色彩与LOGO色彩相匹配B)网站风格判断:从文字需要上分析(当然此阶段,你要尽量了解客户的心理状态,他想要的东西到底是什么风格什么色彩的,如果能了解到是最好不过的,减少项目的飞机率),客户需要视觉感比普通简洁网站更强烈的页面,当然不保证分析一定正确,这个阶段就必须沟通客户,做好草图或者方案,及时沟通,如果客户确认了,最好不过(^_^~~~ 不过啊,这里,客户根本不知道自己喜欢什么,不知道自己想要什么,只知道让你设计出来效果图,过了就过,过不了改,这样,我需求抓得就不是很多了)C)根据一些网页设计的经验,从风格上判断,网站要增强视觉感,最好使用深色设计,突出产品,突出对比,特别是针对酒店,品牌性产品展示的页面,采用深色设计的也比较多好了,目前不能保证整个页面的色调是否能满足客户,沟通中客户自己也没判断力,那好吧,就交给我们吧,下面开始配色方案设计过程这个项目客户要求上也不是很严格很极端,所以剩下的就是大胆的发挥,失误难免会有,不多说,简单的配色需求分析完毕,下面开始网站零配色。
九年级美术上册《网页设计》优秀教学案例

三、教学策略
(一)情景创设
为了让学生更好地理解和掌握网页设计的相关知识,我将采用情景创设的教学策略。通过设定具体的网页设计项目,如校园网站、公益活动页面等,让学生在真实的问题情境中学习和实践。这样的教学方式能够激发学生的兴趣,使他们更加投入地参与到网页设计的全过程。
二、教学目标
(一)知识与技能
1.让学生了解网页设计的基本概念、发展历程和设计原则,掌握网页设计的基本流程和常用工具。
2.培养学生运用美术知识,如色彩、构图、排版等,进行网页设计,S等网页编程语言的基础知识,能够实现简单的网页布局和样式设置。
4.培养学生利用网络资源进行素材搜集、筛选和加工的能力,提升他们的信息获取和处理能力。
(四)反思与评价
反思与评价是教学过程中的重要环节,有助于学生总结经验、发现问题,不断提高自己的设计水平。
在反思与评价教学中,我将关注以下几点:
1.引导学生从多个角度对自己的网页设计作品进行评价,如美观性、实用性、创新性等。
2.鼓励学生主动发现和改正自己在设计过程中存在的问题,培养自我反思的习惯。
3.组织学生相互评价,学会欣赏他人的优点,发现他人的不足,提高自己的审美和设计能力。
3.收集并分析一组优秀的网页设计作品,从色彩、布局、功能等方面进行评价。
4.预习下一节课的内容,提前了解网页设计的进阶知识和技巧。
五、案例亮点
1.创新性的情景创设
本教学案例在情景创设方面具有突出亮点。通过设定贴近学生生活的网页设计项目,让学生在真实的问题情境中学习,激发了他们的兴趣和参与度。同时,注重引导学生关注用户需求和体验,培养他们的用户意识,使网页设计作品更具实用性和针对性。
我的网页美术教案

我的网页美术教案教案标题:我的网页美术教案教学目标:1. 了解网页美术的基本概念和原则;2. 学习使用基本的网页设计工具和技巧;3. 培养学生的创造力和审美能力;4. 通过实践项目,提高学生的网页美术设计能力。
教学内容:1. 网页美术的基本概念和原则:a. 了解网页设计的基本要素,如布局、色彩、字体等;b. 学习网页设计的基本原则,如对比、重复、对齐、层次等。
2. 网页设计工具和技巧:a. 介绍常用的网页设计软件,如Adobe Photoshop、Adobe Illustrator等;b. 学习基本的网页设计技巧,如图像处理、文字排版等。
3. 创造力和审美能力的培养:a. 引导学生观察和分析优秀的网页设计作品;b. 鼓励学生进行创意思考和表达,设计属于自己的网页美术作品。
4. 实践项目:a. 学生根据自己的兴趣和主题,设计一个个人网页;b. 学生运用所学的网页美术知识和技巧,完成网页的布局、色彩搭配、图像处理、文字排版等。
教学步骤:1. 引入:介绍网页美术的重要性和应用领域,激发学生的学习兴趣。
2. 知识讲解:讲解网页美术的基本概念、原则和工具技巧,通过示例和案例进行说明。
3. 实践演示:演示使用网页设计软件进行基本的设计操作,如创建画布、添加图像、调整布局等。
4. 小组讨论:分组讨论优秀的网页设计作品,并分析其设计要素和原则。
5. 创意思考:引导学生进行创意思考,设计自己的网页美术作品的主题和风格。
6. 实践项目指导:指导学生根据自己的创意,完成个人网页的设计和制作。
7. 展示与评价:学生展示自己设计的网页作品,并进行同伴评价和教师评价。
8. 总结反思:总结学习成果,回顾所学的网页美术知识和技巧,并提出改进意见和建议。
教学资源:1. 网页设计软件:如Adobe Photoshop、Adobe Illustrator等;2. 优秀网页设计案例和作品;3. 学生个人电脑或平板电脑。
评估方式:1. 学生网页设计作品的评价:评估学生是否能够运用所学的网页美术知识和技巧,完成个人网页设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2 、色彩的心理情感
色彩的冷暖感
色彩篇
网页美术设计创意 WEB DESIGEN
二、色彩情感
2 、色彩的心理情感
色彩的轻重感
色彩篇
网页艺术’ 欣赏WEB DESIGEN
二、色彩情感
2 、色彩的心理情感
色彩的软硬感
Hale Waihona Puke 色彩篇网页美术设计创意 WEB DESIGEN
色彩篇
网页美术设计创意 WEB DESIGEN
一、色彩基本原理
1、光与色彩的产生 2、色环模型 3、光显示色彩的三基色原理 4、色彩的基本分类与基本属性
色彩篇
网页美术设计创意 WEB DESIGEN
二、色彩情感
2 、色彩的情感象征
红
橙
黄
绿
蓝
紫
粉红 褐色 黑
白
色彩篇
网页美术设计创意 WEB DESIGEN
二、色彩情感
2 、色彩的心理情感
色彩的强弱感
色彩篇
网页美术设计创意 WEB DESIGEN
二、色彩情感
2 、色彩的心理情感
色彩的明快感与忧郁感
色彩篇
网页艺术’ 欣赏WANGYEYISHUXINSHANG
二、色彩情感
2 、色彩的心理情感
色彩的华丽感与朴素感
