50个创意十足的网页页眉设计
Word文档页眉页脚的高级应用有哪些

Word文档页眉页脚的高级应用有哪些在日常的办公和学习中,我们经常使用Word 文档来撰写各种文件、报告、论文等。
而页眉页脚作为 Word 文档的重要组成部分,不仅可以提供文档的相关信息,还能起到美化文档、增强文档专业性和规范性的作用。
大多数人可能只是简单地在页眉页脚中添加页码或一些基本的信息,但实际上,Word 文档的页眉页脚有着许多高级应用,能让我们的文档更加出色。
一、奇偶页不同的页眉页脚在一些正式的文档中,比如书籍、论文等,通常要求奇偶页的页眉页脚有所不同。
比如奇数页显示章节标题,偶数页显示文档名称。
要实现这一功能,我们可以按照以下步骤操作:首先,进入“页面布局”选项卡,点击“页面设置”组右下角的小箭头,打开“页面设置”对话框。
然后,在“版式”选项卡中,勾选“奇偶页不同”选项。
接下来,分别在奇数页和偶数页的页眉页脚区域进行编辑。
这样,就可以为奇偶页设置不同的内容了。
二、首页不同的页眉页脚有些文档可能希望首页的页眉页脚与其他页面不同,比如首页不显示页码或者显示特殊的标题。
实现这一功能的方法与奇偶页不同的设置类似。
同样在“页面设置”对话框的“版式”选项卡中,勾选“首页不同”选项。
然后,在首页的页眉页脚区域进行单独的编辑。
三、在页眉页脚中插入图片为了使文档更加美观和个性化,我们可以在页眉页脚中插入图片。
例如,插入公司的标志或者与文档主题相关的图片。
首先,将光标定位到页眉或页脚区域,然后点击“插入”选项卡中的“图片”按钮,选择要插入的图片。
插入图片后,可以根据需要调整图片的大小、位置和环绕方式。
四、在页眉页脚中插入日期和时间在页眉页脚中插入自动更新的日期和时间,可以方便地记录文档的创建或修改时间。
在页眉页脚区域,点击“插入”选项卡中的“日期和时间”按钮,选择合适的日期和时间格式,并勾选“自动更新”选项。
这样,每次打开文档时,日期和时间都会自动更新为当前的系统时间。
五、在页眉页脚中使用域域是 Word 中的一种特殊代码,可以实现各种自动更新和计算的功能。
页眉设置的超级技巧

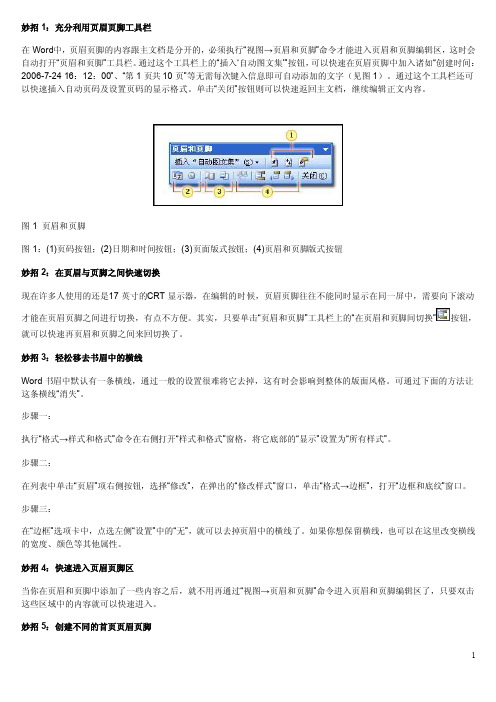
妙招1:充分利用页眉页脚工具栏在Word中,页眉页脚的内容跟主文档是分开的,必须执行“视图→页眉和页脚”命令才能进入页眉和页脚编辑区,这时会自动打开“页眉和页脚”工具栏。
通过这个工具栏上的“插入…自动图文集‟”按钮,可以快速在页眉页脚中加入诸如“创建时间:2006-7-24 16:12:00”、“第1页共10页”等无需每次键入信息即可自动添加的文字(见图1)。
通过这个工具栏还可以快速插入自动页码及设置页码的显示格式。
单击“关闭”按钮则可以快速返回主文档,继续编辑正文内容。
图1 页眉和页脚图1:(1)页码按钮;(2)日期和时间按钮;(3)页面版式按钮;(4)页眉和页脚版式按钮妙招2:在页眉与页脚之间快速切换现在许多人使用的还是17英寸的C RT显示器,在编辑的时候,页眉页脚往往不能同时显示在同一屏中,需要向下滚动才能在页眉页脚之间进行切换,有点不方便。
其实,只要单击“页眉和页脚”工具栏上的“在页眉和页脚间切换”按钮,就可以快速再页眉和页脚之间来回切换了。
妙招3:轻松移去书眉中的横线Word书眉中默认有一条横线,通过一般的设置很难将它去掉,这有时会影响到整体的版面风格。
可通过下面的方法让这条横线“消失”。
步骤一:执行“格式→样式和格式”命令在右侧打开“样式和格式”窗格,将它底部的“显示”设置为“所有样式”。
步骤二:在列表中单击“页眉”项右侧按钮,选择“修改”,在弹出的“修改样式”窗口,单击“格式→边框”,打开“边框和底纹”窗口。
步骤三:在“边框”选项卡中,点选左侧“设置”中的“无”,就可以去掉页眉中的横线了。
如果你想保留横线,也可以在这里改变横线的宽度、颜色等其他属性。
妙招4:快速进入页眉页脚区当你在页眉和页脚中添加了一些内容之后,就不用再通过“视图→页眉和页脚”命令进入页眉和页脚编辑区了,只要双击这些区域中的内容就可以快速进入。
web前端页眉脚插友情链接用的那些技术要点

web前端页眉脚插友情链接用的那些技术要点在Web前端开发中,实现网页的页眉(Header)和页脚(Footer)部分,并插入友情链接,可以采用以下技术要点:1. HTML 结构:使用合适的HTML 元素和标记,构建页面的页眉和页脚。
通常使用`<header>` 元素表示页眉,使用`<footer>` 元素表示页脚。
在其中,可以包含其他适当的HTML 元素来组织内容和链接。
2. CSS 样式:使用CSS 样式表为页眉和页脚定义外观和布局。
通过选择器选择页眉和页脚的元素,并应用样式属性,如背景颜色、字体样式、间距、对齐方式等。
可以使用CSS 框架(如Bootstrap、Foundation等)或自定义样式表来实现所需的外观效果。
3. 导航链接:在页眉中,通常包含站点的导航链接,可以使用`<nav>` 元素来表示导航区域。
使用适当的HTML 元素(如`<ul>` 和`<li>`)创建有序或无序列表,并添加导航链接。
链接可以使用`<a>` 元素,并通过`href` 属性指定目标页面的URL。
4. 友情链接:在页脚部分,可以添加友情链接,指向其他相关网站或合作伙伴。
同样,使用适当的HTML 元素(如`<ul>` 和`<li>`)创建列表,并使用`<a>` 元素为每个链接指定URL 和链接文本。
5. 响应式设计:考虑到不同设备和屏幕尺寸的适应性,使用响应式设计技术确保页眉和页脚在各种设备上具有良好的显示和布局。
使用CSS 媒体查询、弹性布局(Flexbox)或网格布局(Grid)等技术,使页面元素能够根据屏幕大小和设备类型进行自适应调整。
6. SEO 最佳实践:在插入友情链接时,遵循搜索引擎优化(SEO)的最佳实践。
确保友情链接的文本相关性强,指向与当前网站内容相关的可信网站,并尽量避免过度的链接密集度。
Word快速插入页眉页脚技巧定制专业的页眉页脚

Word快速插入页眉页脚技巧定制专业的页眉页脚在Word文档中,页眉和页脚是非常常用的元素。
它们可以帮助我们更好地组织文档内容,并为文档添加专业的外观。
本文将介绍一些快速插入页眉页脚的技巧,以及如何进行定制,使其更符合个性化需求。
一、插入页眉页脚要插入页眉或页脚,请先打开Word文档,并进入"插入"选项卡。
在这里,你可以找到"页眉"和"页脚"的功能按钮。
1. 插入页眉:点击"页眉"按钮,会弹出一个下拉菜单,其中有一些常见的预设页眉样式可供选择。
如果你想使用其中的某一种样式,只需将鼠标移到该选项上方进行预览,然后单击选中即可。
Word会自动在文档顶部插入该页眉样式。
2. 插入页脚:点击"页脚"按钮,同样会弹出一个下拉菜单,其中包含一些常见的预设页脚样式。
选择其中一种样式后,Word会自动在文档底部插入该页脚样式。
二、定制页眉页脚除了插入预设的页眉页脚样式外,我们还可以根据自己的需求进行定制,使其更加专业和独特。
1. 修改页眉页脚内容:在Word的页眉或页脚区域,你可以自由地修改文字内容。
双击页眉或页脚区域,即可进入编辑模式。
在这里,你可以进行文字编辑、字体大小调整、颜色更改等操作。
另外,如果你想在页眉页脚中插入日期、页码、文档路径等信息,可以使用"插入字段"功能。
点击"插入字段"按钮,选中所需字段后,Word会自动将其插入到页面中。
2. 添加线条或图像:为了使页眉页脚更加丰富多样,我们可以在其中插入线条或图像。
例如,你可以在页眉中插入一条横线,或者在页脚中插入公司logo。
要实现这些操作,可以通过"插入形状"或"插入图片"功能来完成。
3. 设置不同页面的不同页眉页脚:如果你的Word文档中有不同的章节或页面,你可能想要为它们设置不同的页眉和页脚。
页眉页脚美化

WORD技巧百分百之美化篇1、首字下沉在一些书籍中会有一些文字特别独立,在WORD中也可以做出这样的效果。
先选定要设置为下沉的文字,然后单击格式菜单下的首字下沉命令项,打开首字下沉对话框,在该对话框中选择下沉或悬挂,并设置好字体和下沉行数,及距正文的距离即可。
2、页面边框单击格式菜单下的边框和底纹命令项,打开“边框和底纹”窗口,单击艺术型右边的按钮,从下拉列表中选择一个合适的造型,然后按确定。
3、不同的页眉页脚在创建页眉或者页脚的时候,WORD会动把整个文档的页眉或页脚的内容都设置为相同的。
如果需要在同一个文档中设置不同的页眉或页脚可以按如下方法进行:(1)手工设置先设置好文档的页眉或页脚,然后将插入点隐去到需要重新设置页眉或页脚的页中起始处,单击插入菜单中的分隔符命令项,打开分隔符对话框,单选分节符类型中的“下一页项”然后按确定。
然后单击“视图”菜下的“页眉页脚”命令,输入新的页眉或页脚的内容。
输入好后,在页眉/页脚工具条中,单击“链接到前一个”按钮,取消页眉/页脚与前一节的连接,这样就可以设置与前面不同的页眉/页脚了。
(2)自动设置我们也可以像有些书一样,设置奇偶页不同页眉/页脚。
单击文件菜单中的“页面设置”命令项,打开页面设置窗口,在页眉和页脚栏中勾选“奇偶页不同”。
然后按一下“确定”。
然后再转到奇页或者偶页,就可以设置奇偶页不同的页眉或者页脚了。
4、去除页眉/页脚的下划线在使用页眉/页脚的时候,系统会以默认的方式进行设置,通常会在页眉/页脚下面有一条横线,要想去掉这根横线,可以单击格式菜单下的“样式和格式”命令项,打开样式和格式对话框,在该对话框的“请选择要应用的格式”栏,(1)在其组合框中找到页眉项,并在上面单击,这时会在其右边会现一个向下的箭头,单击这个箭头,然后在下拉列表单击“删除”即可。
(2)在其组合框中找到正文项,并在上面单击即可。
5、纸张边距的设置纸张的边距设置可以根据实际需要进行设置,以A4纸为例。
Photoshop 网页设计 实例——茶叶网站静态Banner制作

Photoshop 网页设计实例——茶叶网站静态Banner制作茶是中国人日常生活中不可缺少的一部分,而茶艺是包括茶叶品评技法和艺术操作手段的鉴赏以及品茗美好环境的领略等整个品茶过程的美好意境,是饮茶活动过程中形成的文化现象。
茶艺背景是衬托主题思想的重要手段,它渲染茶性清纯、幽雅、质朴的气质,增强艺术感染力。
不同的风格的茶艺有不同的背景要求,只有选对了背景才能更好地领会茶的滋味。
本案例是则一个茶艺网站,整体色调以淡淡的绿色调为主,体现出清新感,如图1-111所示。
在Banner的制作上,茶叶图片以圆形而出现,加上绿色的外壳边框,呈现出一种优美、雅致感。
图1-111 中国茶艺网操作步骤:(1)新建一个【宽度】和【高度】分别为800和430像素,白色背景文档。
新建“图层1”,填充白色。
双击该图层,打开【图层样式】对话框。
启用【渐变叠加】选项,添加渐变叠加效果,设置参数,如图1-112所示。
图1-112 添加渐变效果(2)使用【钢笔工具】,建立路径。
并使用【直接选择工具】,移动锚点;使用【转换点工具】,调整锚点,如图1-113所示。
图1-113 建立路径(3)按Ctrl+Enter快捷键,将路径转换为选区。
新建“图层2”,填充白色。
取消选区,双击该图层,启用【渐变叠加】图层样式。
添加渐变效果,设置参数,如图1-114所示。
图1-114 添加渐变效果(4)启用【投影】选项,对图像添加投影。
设置【不透明度】为21%;取消【全局光】,设置参数,如图1-115所示。
图1-115 添加投影效果(5)新建“图层3”,使用【椭圆工具】。
双击该图层,打开【图层样式】对话框。
启用【描边】选项,添加1像素绿色描边,设置参数,如图1-116所示。
并设置该图层【填充】为0%。
图1-116 绘制圆环(6)按照上例方法,绘制多大小不一、颜色不同的圆环图像。
使用【椭圆工具】,绘制多个圆点。
隐藏“图层1”,如图1-117所示。
图1-117 绘制多个圆环改其描边颜色。
制作页眉和页脚完美教学版

43/86
7. 利用章节号设置页码
(4)接下来单击【显示下一项】图标,切换到 “节2”的【页眉和页脚】中,可根据Word的默认 设置,不用改变设置。因为需根据章节改变页码 的设置从下一页开始,所以在第一章中有两个节 (节1和节2)需设置,“节1”设置完成,“节2” 就不用再设置。虽然在第1章中只看到二个节,但 设置二个节完成后,在打印预览或打印中,会根 据前面的设置自动编排下去,设第1章有18页,显 示或打印出来分别依次为“1-1,1-2,…”。
39/86
7. 利用章节号设置页码
在Word中,设置页码可以通过单击【插入】 |【页码】或【视图】|【页眉和页脚】命 令,在【页眉和页脚】工具栏中单击【插 入页码】图标解决。
40/86
7. 利用章节号设置页码
但如果要根据第几章来设置页码,即第1章 有18页,页码分别表示为“1-1,1-2,13…1-18”,第二章有32页,页码分别表示为 “2-1,2-2,2-3,2-4…2-32”。最简单的解 决方法是把每一章单独放在一个文件中, 然后选择【页眉和页脚】编辑状态下,在 页眉或页脚中输入“1-”或“2-”后点击“插 入页码”图标就可完成。
32/86
5.修改页眉分隔线 -----使用表格工具栏
(1)切换到【页眉和页脚】编辑状态。 (2)键入所需页眉内容,并选中此段落。
33/86
5.修改页眉分隔线 -----使用表格工具栏
(3)用鼠标单击【表格和边框】工具按钮, 此时将出现【表格和边框】工具栏,用户 可以按自己的喜好,把这个工具栏拖到 Word的标准工具栏里面,与其他的例如常 用工具栏等平行。
34/86
5.修改页眉分隔线 -----使用表格工具栏
50

博客T he Everywhereist 的博主是一位重度旅游爱好者,她和她丈夫经常满世界溜达,留下他们的印记,并在博客上直播他们的旅行。
护照、地图、胶卷都是他们在全世界旅游的明证,而博客Banner图上的这些元素也足够让你信服。
2、让标题成为为你的标志52 Weeks of UX,单看名字你就知道这是一个全年无休的用户体验相关的博客,它的页头足够简单也足够鲜明,你很清楚你接下来阅读的内容一定是UX相关的文章。
3、类型化的设计Trent Walton 的网站就是这么做的,在标题的选取上更加类型化,这样一来,网站上不同文章在标题上有明显的区分,也更加容易吸引细分用户。
4、展现动效动效总会比静态的元素更加吸引人,而作为一个有逼格的网站博客,VOT D 会在你打开网站的时候,加在一个漂亮的LOGO动效,充满质感的LOGO在白色的背景上逐步展开,这种动效常常会让人爱不释手。
5、使用具有表现力的字体T he Wanderlust Project 的页头就用了一种非常有性格的手写风字体来书写标题,这不仅非常抓眼球,而且当字体运用到配图当中之后,显得网站还很有一致性。
6、白底黑字总不错在网页排版中,白底黑字这种经典的搭配总归是不会错的,不过字体的性格和排版的方式会决定整个网站的气质。
T he Socialite Family 就是一个典型的时尚网站,博文以时尚雅致的室内设计为主,字体选取也优雅得体。
7、让LOGO处于中心位置Premium Pixels 的网站中集合了大量的设计文章和资源,页头中最醒目的就是网站那个炫酷的LOGO,当鼠标悬停在上面的时候会变化。
网站内容很丰富,也许你想要的资源。
8、字体排版和插画搭配起来这个网站的内容是关于如何给孩子们做饭的,网站页头不仅采用了主题相关的插画,而且结合了效果不错的文字排版,结合独特的配色,让整个页面看起来很好吃。
9、缩小页头字体T he New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。
