Photoshop鼠绘教程
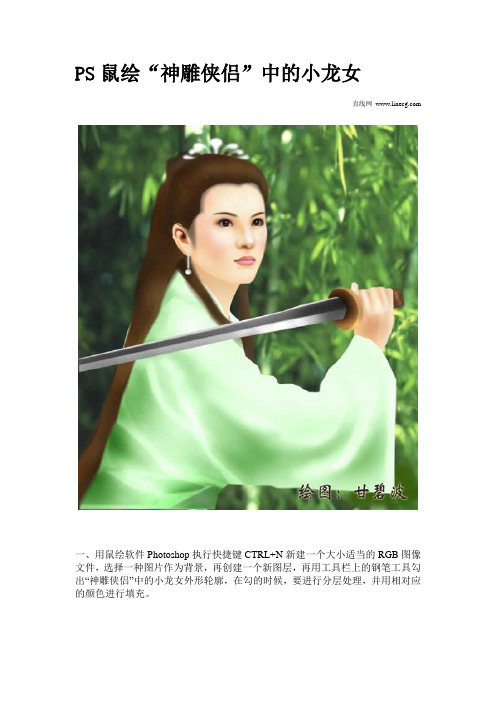
PS鼠绘“神雕侠侣”中的小龙女

PS鼠绘“神雕侠侣”中的小龙女直线网一、用鼠绘软件Photoshop执行快捷键CTRL+N新建一个大小适当的RGB图像文件,选择一种图片作为背景,再创建一个新图层,再用工具栏上的钢笔工具勾出“神雕侠侣”中的小龙女外形轮廓,在勾的时候,要进行分层处理,并用相对应的颜色进行填充。
二、在皮肤层上用钢笔勾出鼻子形状,加深减淡手法来表现明暗关系。
三、眉毛需要新建图层,勾出眉形,填充褐色,再执行“滤镜-模糊-动感模糊”命令,在动感模糊的设置面板上,把角度设为0度,距离为8像素。
四、接着开始画眼睛,新建图层,勾出眼形,眼外框填充褐色,再建一层,眼内框填充白色,稍稍模糊一下。
五、然后再建一层画眼睛,用圆形选框也可以钢笔勾形,可随意,填上褐色,在眼珠的亮部用钢笔勾出然后减淡,暗部稍微加深一点,要注意眼睛的高光走向,另一眼睛画法相同,但不可偷懒复制,需要新建勾形另外画。
六、嘴巴很简单,新建层,勾出嘴形,也是用加深减淡方法,完后给嘴巴增加一些质感,再执行“滤镜-杂色-添加杂色”命令,在添加杂色参数设置面板上,把添加杂色的数量设为1.07%,采用平均分布,勾选单色。
七、画头发方法也很多,这里我只讲自已的画法,也许不是最好的。
用钢笔勾出发丝,然后复制,合并发丝图层,再复制,然后用移动工具摆放位置。
八、宝剑的画法主要是显示出它的质感,剑身要注意高光,明暗部位同样是用加深减淡,再执行“滤镜-杂色-添加杂色”命令,在添加杂色参数设置面板上,把添加杂色的数量设为3.48%,采用平均分布,勾选单色。
九、衣服的纹理在原衣服图层上用钢笔勾形,加深一些。
十、再继续细画,亮部用减淡工具,现在衣服大致形状也出来。
十一、灰色的衣服不太好看,与背景也不协调,我们这副作品主色调是绿色,我们给小龙女衣服换一下色彩,然后再执行“图像-调整-色彩平衡”命令,把色彩平衡下的色阶设为0、+33、0,勾选高光和保持亮度。
十二、现在衣服好看多了,画面也很诣和,最后给小龙女添加一点头饰便可以了,然后合并所以图层保存得出最终效果:直线网。
PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画

PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画,非常壮观的场景特效,本教程介绍创意的场景鼠绘方法。
制作这类图片需要较强的构图能力及美术功底。
要善于把自己想象的画面用色彩变现出来。
可能初学者有一定的难度。
最终效果1、新建一个大小适当的文档,铺出光影。
2、铺就一个大致的颜色造型,分出基本的冷暖明暗。
注意光影随山势起伏的变化。
3、带着欢快的心情把脑中的想法展现出来,分出大致的中,远,近景。
创艺掌门液晶数位屏能很好的展现我的想法,创作就应该有这种畅快淋漓的感觉,不要让工具成为束缚。
4、适当的深入,注意岩石的肌理(这个时候听一点高原味的音乐让脑袋兴奋起来)。
5、为场景中建筑大制作个设计,同时深入略靠近前景的环境细节,注意没有将这一步放在环境完成之后,是因为要想将建筑较好的融入环境之中,最好是将两者同时丰富塑造。
6、将山体的结构用简单的笔触表现一下,这一步的完成最好是建立在之前做过一定数量的风景写生的基础上,个人觉得风景写生和人体(或动物)解剖是在有条件的情况下一定好好珍惜的练习方式,一次10到20张连续的每张10分钟的色彩速写会带来意想不到的收获。
7、在这里我的笔刷是喷溅笔刷的基础上调制了一个双重笔刷,ps的笔刷虽然没有painter的绘画性强,但是个人觉得ps经过组合的画笔还是有很多乐趣的。
8、结合光影丰富结构。
将大部分建筑的轮廓绘制出小稿。
9、首先绘制了这个像是船舷的造型为整个场景奠定一个造型的效果。
10、将场景一点一点绘制出更为细致的结构,在前面小稿的基础之上落实光影的塑造。
11、丰富冷暖对比。
12、增加细节注意山峦上喷薄的雪雾。
13、给这个悬浮在空中的像残骸一样的环状建筑增加结构,将光影的效果做更进一步的强化。
14、用笔刷将雪附着于岩石的细节表现出来,绘制一个小小的侧面平视聚光灯效果为场景提色。
最终效果:。
PS鼠绘可爱的芭比女孩半身像-ps教程-ps技巧-Photoshop绘图技巧

PS鼠绘可爱的芭比女孩半身像
本教程介绍芭比人物的鼠绘方法。
不过作者没有详细的文字描述,只给出了一些过程图。
其实鼠绘方法跟人物鼠绘大致相同,只要把握好细节的刻画及明暗关系的表现,也是可以很快完成的。
最终效果
1、新建一个大小适当的文档,新建一个图层首先是线稿。
2、然后铺脸部第一层底色。
3、接着加深,注意高光区。
4、用涂抹和加深打出基本阴影。
5、继续加深。
6、涂抹加深让他看起来比较自然。
7、脸部基本搞定,现在就是胫部,过程和脸部是一样的,偶就不一一的说了。
8、嘴巴部分的制作方法同上,过程如下图。
9、眼睛部分的制作如下图。
10、头发部分的制作,过程如下图。
11、最后简单处理一下衣服部分,再整体修饰一下细节,完成最终效果。
最终效果:。
photoshop鼠绘游戏人物中的骑士战警-机器战警

photoshop鼠绘游戏人物中的骑士战警-机器战警这里我们教大家用PS绘制漂亮的游戏人物,photoshop鼠绘游戏人物中的骑士战警-机器战警,由于最近一直再看fate zero,非常喜欢里面的Berserker。
Berserker在《Fate/Zero》中被叙述是一个高大、恐怖、被像黑暗般的全身式黑铠甲所包覆的黑骑士。
战斗能力在众英灵中也是首屈一指的。
不仅能力参数因狂化而提升;自身的保有技能也是一流的强大。
根据Berserker的原型,于是就创造出了我这副堕落骑士。
完成图1、新建图层,用油漆桶工具先铺上一层底色。
然后选择笔工具,迅速画出人物轮廓。
2 、用线去勾勒一下大致的外形,这样更便于下一步的上色。
3 、为人物整体铺上一层颜色。
4 、用大笔触把背景和人物暗面表现出来。
5 、新建图层选择:正片叠底在底色的基础上继续覆盖一层颜色。
6、将刚才的图层选择向下合并,新建图层选择:覆盖用水彩笔将人物面部刻画出来。
7、画纸质感选择:水彩1 画材效果选择:水彩边缘用这种笔触可以更好的表现盔甲的质感。
8、为盾牌加上血迹,看上去感觉更为真实。
(在这里我用的是我在ps里事先下好的血迹笔刷)9、右臂细化,注意整体的统一。
10 、剑上也加上血迹,体现出人物的性格和当时的一种氛围。
11、在画盔甲时,我喜欢先用白色描上一层边。
我感觉这样更便于我深入刻画,和对外形的把握。
12、将人物脚下的背景进行一下细化。
13、感觉整张画面有些偏暗,所以我决定在人物头顶打下一道光。
14、新建图层选择:发光为人物的盔甲增加光感,更好的体现出金属的质感。
15、感觉在剑的周围加上一层光效果会比较好。
16、为右臂也加上光感。
17、将腿部的一些光影的结构画出来,体现出层次感。
18、对画面的整体进行一下调整,时刻保持画面各部分的统一。
19、在盾牌上加上花纹,使画面更加丰富。
(花纹是我在网上下的笔刷)20、继续为盔甲增加质感,同时还要注意体块关系的处理。
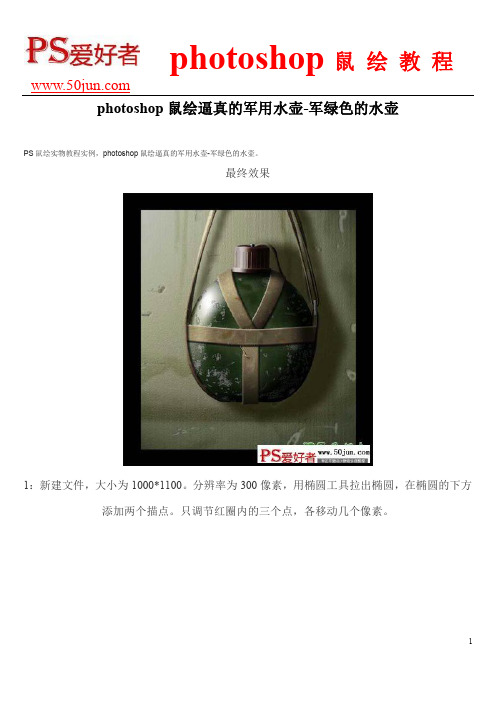
photoshop鼠绘逼真的军用水壶-军绿色的水壶

photoshop鼠绘逼真的军用水壶-军绿色的水壶PS鼠绘实物教程实例,photoshop鼠绘逼真的军用水壶-军绿色的水壶。
最终效果1:新建文件,大小为1000*1100。
分辨率为300像素,用椭圆工具拉出椭圆,在椭圆的下方添加两个描点。
只调节红圈内的三个点,各移动几个像素。
2:进入通道,执行选择下的修改—收缩。
收缩量为25。
反选填充黑色并取消选择。
执行滤镜下的高斯模糊。
数值分别为30 20 103:回到图层面板,新建图层(改名为壶),填充白色。
执行滤镜下的光照效果,设置如图。
如果你不喜欢这种光照角度,也可以自己定。
4:按CTRL+鼠左键点路经面板下刚修改的椭圆(红色)。
按M键,再按小键盘上的↑上移几个像素(虚线)5:按SHIFT+CTRL+I。
按DELETE。
CTRL+D。
一个壶体就做成了。
6:在壶层上建新层,填充绿色,数值为67 92 55。
并于壶层编组。
模式改为叠加7:执行图层下的图层样式—投影,内阴影,外发光。
设置如图。
8:用橡皮擦工具选择合适的笔头,在绿层上擦,注意水壶的边角是剥落最厉害的。
合并连接图层。
9:设置前景色为58 66 55。
建新层,用套索工具沿壶中心位置随意画个选区。
并执行羽化,数值为5-10左右。
按AIT+DELETE。
执行滤镜下杂色—添加杂色,数值为9左右。
模式改为滤色,合并链接图层。
10:建新层,改名为盖。
按M键,设置渐变为A 148/128/128,B 180/164/164,C 62/40/40,D 17/8/9,E 32/17/17。
11:用圆角矩形工具(半径为10)拉出盖的形状。
线性渐变拉出盖的体感。
建新层改名为盖纹,盖上的竖纹用以上方法制作,只是形状变了而已。
做出一条后复制,移动到合适位置,合并所有盖纹图层。
改盖纹层模式为柔光。
和盖层链接和并。
12:执行编辑下变换—逆时针90度,执行滤镜—扭曲—切变。
或许一次做得不够理想,多做几次。
13:在壶层上建新层,用选取工具做个椭圆,用径向渐变拉出凹进去的感觉,做这步的时候要注意盖的透视关系。
Photoshop图像处理项目化教程教学课件ppt作者赵军项目2PS鼠绘

2)渐变类型选项。在选项栏中有选择上文所 说的5种渐变类型。
3)“模式”选项。该选项用于设置应用渐变 时的混合模式。
PS CS5
2.2 绘图工具
4)“不透明度”选项。该选项用于设置渐 变效果的不透明度。
2.3.1 绘制形状
在Photoshop CS5中,可以通过形状工具创建 路径图形。形状工具一般可分为两类:一类是基本 几何体图形的形状工具,另一类是形状较多样的自 定形状工具。
选择任一个形状工具,出现的“形状工具”工 具属性栏对形状工具的使用十分重要。在其工具属 性栏中可以设置所要绘制形状的一些参数。
中打开“色板”面板 。 2) 将鼠标指针移至“色板”面板的颜色
块(又称色板)区域时,这时鼠标指针变成 滴管形状,单击所需颜色块即可设置前景色 或按<Ctrl>键,单击颜色设置背景色。
PS CS5
2.1 颜色设置
3.拾色器
1)单击工具箱中的前景色或背景色按钮。 2)弹出前景色或背景色的“拾色器”对话框。 3)选取颜色。首先调节颜色滑杆上的滑块至
以及使用文字工具创建文字时的颜色;背景 色决定了使用“橡皮擦工具”擦除图像时, 擦除区域呈现的颜色(非背景图层擦除后的 区域为透明的),以及增加背景图层的画布 大小时,新增画布的颜色(非背景图层新增 区域画布为透明)。工具箱中的设置前景色 或者背景色按钮。
PS CS5
2.1 颜色设置
2. “颜色”面板组
某种颜色,左侧主颜色框将会显示与该颜色 相近的颜色;然后将鼠标指针移至主颜色框 中,在需要的颜色位置上单击,会在右侧 “新的”颜色预览框中预览到新选取的颜色, 可以和下面的“当前”颜色预览框中的颜色 进行对比;选取完毕后单击“确定”按钮保 存设置。
PS鼠绘教程:绘制逼真效果的蚂蚱,蝗虫图片素材

PS鼠绘教程:绘制逼真效果的蚂蚱,蝗虫图片素材PS鼠绘教程:绘制逼真效果的蚂蚱,蝗虫图片素材。
本教程介绍制作小动物蚂蚱,虽然是坏虫,不过有它可爱的一面,鼠绘时需要细心绘好美一个细节,同时也要培养自己的色彩运用。
初学者请不要操之过急。
沉下心慢慢画。
最终效果图1、用路径勾画出物体的轮廓,注意分层保存路径,在以后的渲染过程中方便应用。
2、为方便修改分层填充颜色,基色基本接近物体即可,每层间的上下关系要理顺。
3、在致找出每部分的明暗关系,运用喷笔喷画技巧,细节部分不棕过于苛求。
4、颜色式一层一层铺上去的,翅膀上的斑纹式用随意圈选工具勾画的,然后填充80%透明黑色。
5、大腿部的描写反复使用加深和减淡工具,高光部式擦出来的,翅膀用加深工具增加了层次。
6、头部的描写反复用加深和减淡工具,高光部式擦出来的,脖子用加深工具增加了凹凸。
7、做到这里我发现了一个失误由于式分层做得,衔接部分没做好,有白线,后斯还要补救。
8、在渲染小腿部时,应该注意毛刺于腿部的衔接自然,我是用加深工具柔和的。
9、翅膀的半点是用画笔点上去的,然后用柔滑工具虚化。
10、除小腿要保持它的自然毛边外,其它的层都时行了边缘柔化,为了使层衔接自然,是用柔滑工具抹的。
11、现渲染部分基本完成了,我们要给它加一个底纹。
12、用R:67,G:104,B:97做前景色,R:233,G:255,B:216做背景色,拉渐变。
13、用加深工具做出下的阴影。
14、将图层合并,用通道做一个渐变,在应用到合并的图层,做滤镜-模糊-高斯模糊,使后尾部虚化,体现蟑翼的轻薄。
完成的最终效果图。
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例

PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例,绘制之前先设定好光源位置及底色,然后画出轮廓,加上高光,环境光,投影等即可。
最终效果
1、新建大小适当的文件,背景填充暗灰色。
选择椭圆工具画一个大圆,颜色为暗绿色:#11391d,然后新建一个图层在顶部位置拉一个稍小的圆颜色为:#05120a。
把稍小圆栅格化图层,适当高斯模糊处理,
不透明度为:70%,复制一层做一些微调。
2、给大圆添加图层样式,选择外发光,参数自己把握,效果如下图。
3、在图层的最上面新建一个图层,用白色画笔在小圆上点一下,图层不透明度为10%,新建一个图层
继续画,图层不透明度为25%,如下图。
4、新建一个图层,用钢笔勾出高光路径,转为选区后羽化1个像素,填充白色,如下图。
5、新建图层,在高光周围画一些周围的环境光。
6、加上标签。
7、在最底部加一个深黑的投影,如下图。
8、最后加上桌面的投影,和背景色,再调整好细节,完成最终效果。
最终效果:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop鼠绘教程:打造圣诞节贺卡
出处:pconline 2008年12月24日作者:集创设计责任编辑:zengxiaolan
文章导读:圣诞节就到了,首先祝大家圣诞快乐!本教程是讲述如何用PhotoshopCS4设计制作圣诞节海报的教程,主要通过鼠绘卡通人物及背景处理来完成,希望网友喜欢。
1、选择“文件/新建”菜单,打开”新建”或者Ctrl+N对话框名称为:圣诞节贺卡,宽度:为210毫米, 高度:为297毫米, “分辨率”为300 , “模式”为RGB颜色的文档,如图1所示。
图1
2、在图层控制面板击新建图层按钮,新建一个“图层1”,如图2所示。
图2
3、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,弹出如图4所示的选择色标颜色面板,设置色彩RGB分别为251、46、
19。
再双击图3中所示的B处,弹出如图5所示的选择色标颜色面板,设置RGB分别为255、222、0,效果图如图6所示。
图3
图4
图5
图6
4、在图层控制面板中新建一个“图层3”,工具箱中选择钢笔工具,再工作区中绘制一个山形的形状,并按键盘Ctrl+Enter把山形的形状转换为选区,填充白色,如图7所示。
图7
5、在工具箱中选择移动工具,然后选择图层控制面板中“图层3”图层,按住鼠标左键不放把“图层3”图层拖到创建新图层按钮,复制出“图层3副本”图层,并按键盘Ctrl+T,调整大小与位置,如图8所示。
图8
6、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材1,如图9所示。
图9
7、在工具箱中选择移动工具,然后选中“素材1”,把“素材1”拖到工作区中,并按快捷键Ctrl+T,调整与缩放大小,调整后的效果图如图10所示。
图10
绘制人物
8、在图层控制面板中新建一个“图层”,工具箱中选择画笔工具,在新建图层中绘画出一个人物线稿,如图11所示。
图11
9、在图层控制面板中新建一个“脸部”,接着选择工具箱中的多边形套索工具,沿着脸部外轮廓描绘,然后填充中黄色,效果图如图12所示。
图12
10、在图层控制面板中新建一个“衣服2”,接着选择工具箱中的多边形套索工具,沿着身体外轮廓描绘,然后填充蓝色色,效果图如图13所示。
图13
11、在图层控制面板中新建一个“帽子”和“帽子5”两个图层,接着选择工具箱中的多边形套索工具,沿着帽子外轮廓描绘,然后填充蓝色色和肉色,效果图如图14所示。
图14
12、在图层控制面板中新建一个“头发”,接着选择工具箱中的多边形套索工具,沿着头发外轮廓描绘,然后填充绿色,效果图如图15所示。
图15
13、在图层控制面板中新建一个“脚”和“左脚”两个图层,接着选择工具箱中的多边形套索工具,沿着双脚外轮廓描绘,然后填充紫色,效果图如图16所示。
图16
14、在图层控制面板中新建一个“图层20”,接着选择工具箱中的多边形套索工具,沿着袋子外轮廓描绘,然后填充深绿色,效果图如图17所示。
图17
15、在图层控制面板中新建一个“手”和“手臂”“手臂1”三个图层,接着选择工具箱中的多边形套索工具,沿着手臂外轮廓描绘,然后填充肉色,效果图如图18所示。
图18
16、在图层控制面板中新建一个图层,命名“投影”,在工具箱中选择多边形套索工具,绘制人物的投影,效果图如图19所示。
图19
17、调整后的最终效果,如图20所示。
图20
18、在工具箱中选择移动工具,把绘制好的人物放在场景中,并按键盘Ctrl+T调整与缩放大小,效果图如图21所示。
图21
19、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“merry christmas”,在工具选项栏中设置字体为“Brush Script Std”,设置字体大小为60点,设置消除锯齿为“浑厚”设置字体颜色为白色,如图22所示。
图22
20、在图层控制面板下的“添加图层样式”按钮,在弹出的图层样式对话框,在图层样式设置样式为投影,混合模式为正片叠加,颜色为黑色,距离为13像素,扩展为7%,大小为8像素,如图23所示。
效果图如图24所示。
图23
图24
21、选择工具箱中的自定义形状工具,在工具选项栏中设置为路径模式、形状列表中选择“雪花3”形状,如图25所示。
图25
22、按住Shift键不放用鼠标左键在绘图区拖出“雪花3”形状,接着按快捷键Ctrl+Enter将形状转换为选区。
设置前景色为白色,按快捷键Alt+Delete填充颜色,接着复制多一些雪花,并调整雪花的位置与大小、透明度,效果图如图26所示。
图26
23、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材2,如图27所示。
图27
24、在工具箱中选择移动工具,然后选中“素材2”,把“素材1”拖到工作区中,并按快捷键Ctrl+T,调整与缩放大小,调整后的效果图如图28所示。
图28
25、“图层”控制面板中新建一个“图层”命名为“圆形”,并在工具箱中选择椭圆选框工具,在工作区拖出一个椭圆形的形状,将填充白色,并调整大,效果图如图29所示。
图29
26、选择工具箱中的直线工具,在工具选项栏中设置为路径模式,粗细为1,接着在工作区绘制出几条直线,直线的长短不一,并按键盘的快捷键Ctrl+Enter转换为选区,填充为白色给直线,如图30所示。
效果图如图31所示。
图30
图31
27、接着复制多一些星星的形状,并调整星星的形状的位置与大小、透明度,效果图如图32所示。
图32
28、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材3,如图33所示。
图33
29、在工具箱中选择移动工具,然后选中“素材3”,把“素材1”拖到工作区中投放在右边,并按快捷键Ctrl+T,调整与缩放大小,调整后的效果图如图34所示。
效果图。
