ECShop模板中如何实现局部刷新
js控制iframe的刷新(页面局部刷新)

js控制iframe的刷新(页⾯局部刷新)今天遇到个问题,后台会员审核之后,页⾯内的会员审核状态要及时改变,但⼜不能指望⽤户⼿动刷新(⽤户体验很不好)如果审核页⾯和显⽰审核状态时同在⼀个html页⾯的话,那么直接⽤js改变div内部的⽂本就可以了,像下⾯这样:$("#btn1").click(function(){$("#test1").text("Hello world!");});$("#btn2").click(function(){$("#test2").html("<b>Hello world!</b>");});$("#btn3").click(function(){$("#test3").val("Dolly Duck");});但是,后台页⾯的布局是这样的:这画的应该不难看出来吧,不过我还是要说明⼀下;⼀个html中包含⼀个iframe1,点击这个iframe1中的某个字段,会跳出⼀个模态框(⽤于审核的div2),审核结束后提交信息,点击button ok,此时数据提交到接⼝并进⾏了⼀系列操作(此处省略具体操作),然后div2窗⼝关闭,这个时候iframe1中的某些字段应该做出改变,⽐如,之前审核状态是“未审核”,在div2审核操作了之后,此时的状态应该变为“已审核”,⽤户希望的是,在点击了button按钮之后,状态⽴即刷新,那么我们应该在提交数据到接⼝,成功之后做出点什么来改变这个状态,但是上⾯说了,直接⽤js获取iframe1中的标签改变其值是⾏不通的,所以我们可以这么做:function check_pass(uid) {$.ajax({type: "GET",url: siteurl,dataType: "json",data:{"c":"api","m":"checkpass","uid":uid},success: function(text) {var _body = window.parent;var _iframe1=_body.document.getElementById('rightMain');_iframe1.contentWindow.location.reload(true);}});}这个函数是在button点击的时候执⾏的,button是存在于div2中的,发起ajax请求向接⼝提交数据之后,我们来看请求成功之后的代码:var _body = window.parent;--------------------获取这个div2的⽗级窗⼝,那么⾃然是这个body了;var _iframe1 = _body.document,getElementById('rightMain');-------------------根据id获取iframe1这个对象;_iframe1.contentWindow.location.reload(true);-----------------------看到reload就该知道是刷新了这个iframe1了。
ecshop模板结构说明及标签(二次开发使用)

ECSHOP 模板结构说明(适用版本v2.1.5+)名称类型备注(作用或意义)文件(目录)名可否更改images 目录存放模板图片目录不可更改library 目录存放模板库文件目录不可更改screenshot.png 图片用于“后台管理-> 模板管理-> 模板选择”显示模板缩略图。
不可更改style.css css样式表不可更改备注:模板文件共32个(格式:.dwt)。
提醒:1, 更改模板文件里面库文件的内容是无效的,页面刷新时,程序自动重新载入库文件内容到模板文件里(以库文件内容为准)。
2, 模板内所有id值为ECS_ 开头的都必须保留(和ajax相关)。
3, 非库文件内容不可放置到可编辑区域内,否则设置模板时,非库文件内容将被覆盖删除。
activity.dwt 模板文件活动列表页不可更改article.dwt 模板文件文章内容页不可更改article_cat.dwt 模板文件文章列表页不可更改article_pro.dwt 模板文件文章内容页(如免责声明等) 不可更改auction.dwt 模板文件拍卖商品详情页不可更改auction_list.dwt 模板文件拍卖商品页不可更改brand.dwt 模板文件商品品牌页不可更改brand_list.dwt 模板文件商品品牌列表页不可更改catalog.dwt 模板文件所有分类页不可更改category.dwt 模板文件商品列表页不可更改compare.dwt 模板文件商品比较页不可更改flow.dwt 模板文件购物车和购物流程页不可更改gallery.dwt 模板文件商品相册页不可更改goods.dwt 模板文件商品详情页不可更改group_buy_goods.dwt 模板文件团购商品详情页不可更改group_buy_list.dwt 模板文件团购商品列表页不可更改index.dwt 模板文件首页不可更改message.dwt 模板文件信息提示页不可更改message_board.dwt 模板文件留言板页不可更改myship.dwt 模板文件我的配送页不可更改pick_out.dwt 模板文件选购中心页不可更改quotation.dwt 模板文件报价单页不可更改receive.dwt 模板文件收货确认信息页不可更改respond.dwt 模板文件在线支付结果提示信息页不可更改search.dwt 模板文件商品搜索页不可更改snatch.dwt 模板文件夺宝奇兵页不可更改tag_cloud.dwt 模板文件标签云页不可更改topic.dwt 模板文件专题前台页不可更改user_clips.dwt 模板文件用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记。
妙用Ajax技术实现局部刷新商品数量和总价实例代码

妙⽤Ajax技术实现局部刷新商品数量和总价实例代码1. 问题的分析 先看⼀下页⾯中的情况: 功能如上,在没有Ajax之前,⼀般都是根据⽤户修改的值去找Action,然后返回新的jsp页⾯重新加载整个页⾯,完成数字的更新。
但是有了Ajax技术后,我们可以利⽤Ajax技术局部刷新要改变的地⽅,⽽不是重新加载整个页⾯。
⾸先看⼀下上图对应的jsp部分的代码:<div class="section_container"><!-- 购物车 --><div id="shopping_cart"><div class="message success">我的购物车</div><table class="data-table cart-table" cellpadding="0" cellspacing="0"><tr><th class="align_center" width="10%">商品编号</th><th class="align_left" width="35%" colspan="2">商品名称</th><th class="align_center" width="10%">销售价格</th><th class="align_center" width="20%">数量</th><th class="align_center" width="15%">⼩计</th><th class="align_center" width="10%">删除</th></tr><c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num"><tr lang="${sorder.product.id}"><td class="align_center"><a href="#" class="edit">${num.count }</a></td><td width="80px"><img src="${shop}/files/${sorder.product.pic}" width="80" height="80" /></td><td class="align_left"><a class="pr_name" href="#">${ }</a></td><td class="align_center vline">${sorder.price }</td><td class="align_center vline"><!-- ⽂本框 --><input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }"></td><td class="align_center vline">${sorder.price*sorder.number }</td><td class="align_center vline"><a href="#" class="remove"></a></td></tr></c:forEach></table><!-- 结算 --><div class="totals"><table id="totals-table"><tbody><tr><td width="60%" colspan="1" class="align_left"><strong>⼩计</strong></td><td class="align_right" style=""><strong>¥<spanclass="price" id="total">${sessionScope.forder.total}</span></strong></td></tr><tr><td width="60%" colspan="1" class="align_left">运费</td><td class="align_right" style="">¥<span class="price" id="yunfei">0.00</span></td></tr><tr><td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td><td class="align_right" style="">¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span></td></tr></tbody></table><div class="action_buttonbar"><font><a href="${shop}/user/confirm.jsp"><button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a></font><font><a href="#"><button type="button" title="" class=" fr"><font>清空购物车</font></button></font><a href="${shop}/index.jsp"><button type="button" title="" class="continue fr"><font>继续购物</font></button></a><div style="clear:both"></div></div></div></div> 看着貌似很多的样⼦,其实功能很简单,就是从域中拿出相应的数据显⽰出来⽽已,我们现在要实现上⾯描述的功能的话,先来分析⼀下思路:⾸先得注册⼀个事件:即修改了数量那⾥的⽂本框触发的事件;在该事件中,我们拿到⽤户输⼊的数,判断输⼊的合法性,因为要防⽌⽤户乱输⼊;如果合法,通过Ajax请求将数据发送到后台;后台针对新的数量,调⽤相应的业务逻辑⽅法得到新的结果,并将其通过流返回到前台;Ajax收到结果后,再对相应位置的数据进⾏更新。
使用AJAX技术实现网页无闪自动局部刷新

我们在网页制作的过程中经常会遇到及时刷新数据的问题,如果使用 的方法,会造成整个屏幕不断闪烁刷新的效果,这会降低用户的操作满意度。
所以我们需要一种可以实现无闪自动刷新数据的方法来解决以上问题。
实例解决问题:
希望实现用户在进入系统以后(整个session的时效之内),如果收到新邮件则发出声音提示。
checkresult=0;
}
}
}
// -->
3.check_mail.jsp
<%@ page contentType="text/html; charset=GBK" %>
<%@ page errorPage="error/login_error.jsp"%>
test1.innerHTML=" ";
checkresult=1;
}
else{//判断为真
test1.innerHTML="<ccid_file alt=新邮件 values="img/tp024"
alt=新邮件 src=img/tp024.gif />
<EMBED src='music/nudge.wma' hidden=true autostart=true loop=false>";
实现思路:
1.首页部分:< body onload="init('');"> // load时调用init(user);
2.js部分:用XMLHTTP实现页面局部刷新,调用check_mail.jsp对后台数据库进行检索判断并返回结果。
jQuery页面刷新(局部、全部)问题分析

jQuery页⾯刷新(局部、全部)问题分析本⽂实例分两部分对jquery刷新问题进⾏介绍,第⼀部分介绍了呢页⾯局部刷新;第⼆部分介绍了页⾯全部刷新第⼀:页⾯局部刷新jQuery对Ajax操作进⾏了封装,在jQuery中$.ajax()⽅法属于最底层的⽅法,第2层是laod()、$.get()和$.post()⽅法,第3层是$.getScript()和$.getJSON()⽅法。
重点分析load()⽅法通常⽤来从Web服务器上获取静态的数据⽂件.要传递⼀些参数给服务器中的页⾯,那么可以使⽤$.get()或者$.post()⽅法$.ajax⽅法load() Code//⽆参数传递,则是GET⽅式$("#resText").load("test.php",function(){//......});//有参数传递,则是POST⽅式$("#resText").load("test.php",{name:"xht555",age:"24"},function(){//......});简单说⼀下 post 与get 区别:get:⽤get⽅式可传送简单数据(即:浏览器将各个表单字段元素及其数据按照URL参数的格式附加在url后⾯),但⼤⼩⼀般限制在1KB下;被客户端的浏览器缓存起来,不安全。
post:览器把各表单字段元素及其数据作为HTTP消息的实体内容发送给Web服务器,⽽不是作为URL地址的参数进⾏传递, 总结:⼀:GET⽅式传送数据量⼩,处理效率⾼,安全性低,会被缓存,⽽POST反之。
⼆:AJAX乱码问题产⽣乱码的原因:1、xtmlhttp 返回的数据默认的字符编码是utf-8,如果客户端页⾯是gb2312或者其它编码数据就会产⽣乱码2、post⽅法提交数据默认的字符编码是utf-8,如果服务器端是gb2312或其他编码数据就会产⽣乱码解决办法有:1、若客户端是gb2312编码,则在服务器指定输出流编码2、服务器端和客户端都使⽤utf-8编码gb2312:header('Content-Type:text/html;charset=GB2312');utf8:header('Content-Type:text/html;charset=utf-8');注意:如果你已经按上⾯的⽅法做了,还是返回乱码的话,检查你的⽅式是否为get,对于get请求(或凡涉及到url传递参数的),被传递的参数都要先经 encodeURIComponent⽅法处理.如果没有⽤encodeURIComponent处理的话,也会产⽣乱码 $.post() Code//$.post()⽅式:$('#test_post').click(function (){$.post('ajax_json.php',{username:$('#input1').val(),age:$('#input2').val(),sex:$('#input3').val(),job:$('#input4').val()},function (data) //回传函数{var myjson='';eval('myjson=' + data + ';');$('#result').html("姓名:" + ername + "<br/>⼯作:" + myjson['job']);});});$.get() Code//$.get()⽅式:$('#test_get').click(function (){$.get('ajax_json.php',{username:$("#input1").val(),age:$("#input2").val(),sex:$("#input3").val(),job:$("#input4").val()},function(data) //回传函数{var myjson='';eval("myjson=" + data + ";");$('#result').html("姓名:" + ername + "<br/>⼯作:" + myjson['job']); });});});$.getJson(”Default.php”, {id:”1″, page: “2″ },function(data){//注意,这⾥返回的JSON数据格式,不同于xml.});第⼆:页⾯全部刷新1 window.location.reload()刷新当前页⾯.2 parent.location.reload()刷新⽗亲对象(⽤于框架)3 opener.location.reload()刷新⽗窗⼝对象(⽤于单开窗⼝)4 top.location.reload()刷新最顶端对象(⽤于多开窗⼝)以上就是本⽂的详细内容,希望对⼤家的学习有所帮助。
JSP Ajax 实现Web页面的局部动态更新

JSP Ajax 实现Web页面的局部动态更新
在浏览网页时,往往因为查看局部信息,而导致整个网页都需要从服务器端重新加载一次。
传统的Web实现方式中,实现类似的效果必须进行整个页面的刷新。
但是借助Ajax技术,可以实现对页面中局部区域的动态刷新,使得用户能够以更好的方式获得最新的数据信息。
本实例演示使用Ajax技术局部动态更新数据。
练习要点:
创建MySQL数据库,名称为test。
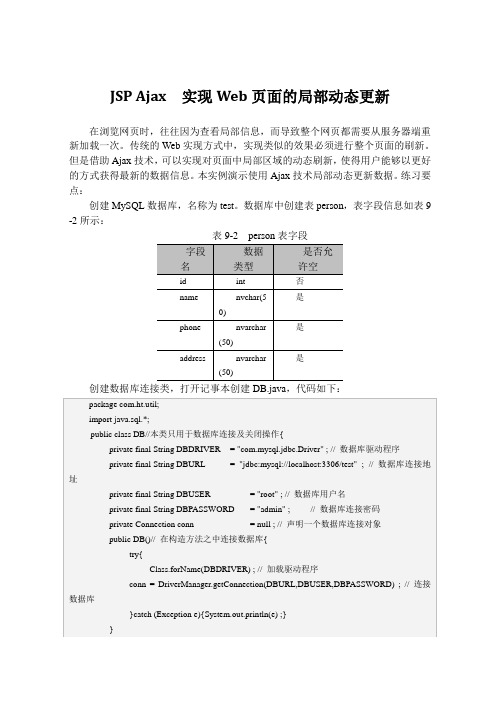
数据库中创建表person,表字段信息如表9 -2所示:
创建数据库连接类,打开记事本创建DB.java,代码如下:
现在建立客户端程序。
打开记事本,新建一个名为index5.jsp的页面,代码如
创建一个JSP页面来处理客户端发送的请求,该文件实现删除功能。
打开记事本,新建一个名为index5_server.jsp的文件,代码如下所示:
下面代码判断客户端请求参数,如果不为空,则执行删除操作。
然后从数据库中取出数据,以XML格式返回给客户端。
把本实例部署到Tomcat服务器上后,打开index5.jsp页面,如图9-7所示。
图9-7 局部刷新
单击【删除】,可以看到整个页面并未刷新,只是局部更新。
页面显示如图9-8
所示:
图9-8 删除操作。
jqueryajaxthinkphp异步局部刷新完整流程
jqueryajaxthinkphp异步局部刷新完整流程环境:ThinkPHP3.2.3,jQuery3.2前⾔:在⼀般的⽹站中,都需要⽤到jquery或者其他框架(⽐如angular)来处理前后端数据交互,thinkphp在后台也内置了⼀些函数⽤于数据交互(⽐如ajaxReturn())。
本⽂的⽬的是打通使⽤ajax在jquery和thinkphp之间的前后端数据交互过程。
正⽂:⼀、thinkphp关于ajax的介绍1.1 ajaxReturn:\Think\Controller类提供了ajaxReturn⽅法⽤于AJAX返回数据给客户端(视图、模板、js等)。
并且⽀持JSON、JSONP、XML和EVAL四种⽅式给客户端接受数据(默认JSON)。
(链接:)配置⽅式:convention.php中定义了默认编码类型为DEFAULT_AJAX_RETURN => 'JSON',分析:ajaxReturn()调⽤了json_encode()将数值转换成json数据存储格式,常⽤的数值是数组。
注意:The value being encoded can be any type except a resource(资源⽂件).All string data must be UTF-8 encoded.(链接:)举例:$data['status'] = 1;$data['content'] = 'content';$this->ajaxReturn($data);1.2 请求类型:系统内置了⼀些常量⽤于判断请求类型,⽐如:常量说明IS_GET 判断是否是GET⽅式提交IS_POST 判断是否是POST⽅式提交IS_PUT 判断是否是PUT⽅式提交IS_DELETE 判断是否是DELETE⽅式提交IS_AJAX 判断是否是AJAX提交REQUEST_METHOD 当前提交类型⽬的:⼀⽅⾯可以针对请求类型作出不同的逻辑处理,另外⼀⽅⾯可以过滤不安全的请求。
信息系 Ajax网页应用程序中的关键技术局部刷新 毕业论文(设计)
ASP .NET AJAX在一个Ajax网页应用程序中的关键技术是局部刷新。
伴随着局部刷新,整个网页不需要回发,浏览器也不需要刷新。
取而代之的是,当触发事件时,网页通过访问web服务器获取信息。
因为http请求在后台执行,所以网页能持续响应。
(假如你觉得请求需要一段时间,那么你可以使用某些进度条,这个是由你自己决定的。
)当页面接收到响应结果时,仅更新网页中改变了的部分,如图1所示图1 普通的服务器端页面与Ajax包含了一个便利的控件,该控件通过使用局部更新让你可以制作一个有后台逻辑的普通页面并确保其以无闪烁的Ajax风格刷新自己。
(译注:也就是说,通过局部更新可以让你在刷新页面的时候没有闪烁)。
该控件就是第 1 页(共8 页)UpdatePanel,最基本的原理就是你将你的网页分割成一个或多个独立的区域,每个被包裹在一个不可见的UpdatePanel中。
当一个放置于UpdatePanel中的控件的事件被触发,并且该事件通常会引起整页回传时,UpdatePanel会截断该事件并且使用异步回调来代替。
下面这个例子可以解释以上论述:1.用户点击UpdatePanel里的一个按钮。
2.UpdatePanel捕获到客户端点击, AJAX执行回调到服务器端,而不是把整个页面回传。
3.在服务器端,按照正常页面生命周期执行所有事件。
最后呈现html页面并返回到客户端。
AJAX为页面上的每个UpdatePanel接收html,客户端脚本开始刷新页面,使用新内容替换每个UpdatePanel中的原内容。
(如果UpdatePannel 中的内容未发生改变,则忽略)一个简单的UpdatePanel测试为了使用UpdatePanel,比较合理的做法是创建一个简单的测试页面。
以下的案例(图片2)使用了一个包含两个素材的简单页面:一张动态gif图片以及一个显示当前时间并包含一个刷新时间的按钮的灰色文本框。
当你单击刷新时间按钮,该页面从服务端获取当前时间并更新标签。
基于ASP NET的Web应用开发单元8任务2:利用AJAX实现局部刷新
二、基本知识与技能—ScriptManager控件
• 脚本控制器ScriptManager是AJAX程序运行的基础。它 用来处理页面上所有组件以及页面局部更新,生成相关客 户端代理脚本以便能够在JavaScript中访问Web Servic e等。 • 在支持 AJAX的页面中,有且只能有 一个ScriptManager控件来管理 AJAX相关的 控件和脚本。在AJAX应用中,ScriptManger控件基本 不需要配置就能够使用。因为ScriptManger控件通常需 要同其他AJAX控件搭配使用,在AJAX应用程序中,Scri ptManger控件就相当于一个总指挥官,这个总指挥官只 是进行指挥,而不进行实际的操作。
七、子任务2的实施
<div align="center" style="background-color: #00FFFF"> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always"> <ContentTemplate> UpdateMode:Always 局部可更新区域一的更新时间: <%=DateTime.Now.ToString() %> <asp:Button ID="Button2" runat="server" Text="更新局部区域一(异步回发)" /> </ContentTemplate> </asp:UpdatePanel> </div> </div> <div align="center" style="background-color: #FFFF00"> <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate> UpdateMode:Conditional 局部可更新区域二的更新时间: <%=DateTime.Now.ToString() %><asp:Button ID="Button3" runat="server" Text="更 新局部区域二(异步回发)" /> </ContentTemplate> </asp:UpdatePanel> </div> UpdateModel.aspx代码 </form> </body>
ecshop后台商店设置详细使用说明
ECShop是Comsenz公司推出的一款B2C独立国内知名网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
下面虚机屋网络()为大家介绍下ecshop后台商店设置基本使用说明。
在网店后台-> 系统设置-> 商店设置(下图)里,我们可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购物流程、商品显示设置、短信设置、W AP 设置等,这个部分可以说是ECShop 网店系统的核心配置。
一、网店信息基本设置:如图 2 、3图2图3图4图5图6图7图8商店名称:写上网店的名字即可;商店标题:填写的内容是用来显示在浏览器的标题栏里,也可以起到一定的搜索引擎优化的作用;商店描述及商店关键字:填写的内容可以起到一定的搜索引擎优化的作用;商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图4 ,如果您有多个客服的QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。
二、基本设置:如图9、10、11图9图10图11图12图13水印透明度:水印的透明度,可选值为0-100。
当设置为100时则为不透明。
市场价格比例: 输入商品售价时将自动根据该比例计算市场价格URL重写: URL重写是一种搜索引擎优化技术,可以将动态的地址模拟成静态的HTML 文件。
需要Apache 的支持。
消费积分名称:您可以将消费积分重新命名。
例如:烧币积分换算比例:每100积分可抵多少元现金积分支付比例:每100元商品最多可以使用多少元积分统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。
缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。
是否启用Gzip 模式:启用Gzip 模式可压缩发送页面大小,加快网页传输。
需要php 支持Gzip。
如果已经用Apache 等对页面进行Gzip 压缩,请禁止该功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ECShop模板中如何实现局部刷新
建立一个ajax.js文件,代码如下:
// JavaScript Document
var xmlHttp;
function S_xmlhttprequest()
{
xmlHttp=null;
if (window.XMLHttpRequest)
{// code for IE7, Firefox, Opera, etc.
xmlHttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{// code for IE6, IE5
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
function getName(name)
{
if(name = .value)
{
S_xmlhttprequest();
xmlHttp.open("get","date.php?name="+name,true);
xmlHttp.onreadystatechange = byname;
xmlHttp.send(null);
}
}
function byname()
{
if(xmlHttp.readyState ==1)
{
document.getElementById('name').innerHTML = "<font color=red>loading....</font>"; }
if(xmlHttp.readyState == 4)
{
if(xmlHttp.status == 200)
{
var name = xmlHttp.responseText;
document.getElementById('name').innerHTML = name;
}
}
}
function getEmail(email)
{
var email = document.myform.email.value;
if(email =="")
{
alert("用户名不能为空");
document.myform.email.focus();
return false;
}
else
{
S_xmlhttprequest();
xmlHttp.open("get","date.php?email="+email,true);
xmlHttp.onreadystatechange = byemail;
xmlHttp.send(null);
}
function byemail()
{
if(xmlHttp.readyState ==1)
{
document.getElementById('email').innerHTML = "<font color=red>loading....</font>";
}
if(xmlHttp.readyState == 4)
{
if(xmlHttp.status == 200)
{
var email = xmlHttp.responseText;
document.getElementById('email').innerHTML = email;
}
}
}
建立一个register.php文件,代码如下:
<title>注册页面</title>
<script src="Ajax.js" language="javascript">
</script>
<body>
<form action="" method="post" name="myform">
<table align="center">
<tr><td>用户名:</td><td><input type="text" name="name" value=""
onblur="getName('name')"/></td><td><div id="name"><font color="#CC66CC">*用户名必填*</font></div></td></tr>
<tr><td>邮箱:</td><td><input type="text" name="email" value=""
onblur="getEmail('email')"/></td><td><div id="email"><font color="#CC66CC">*邮箱必填*</font></div></td></tr>
</table>
</form>
建立一个date.php页面,用于查询数据库:
<?
sleep(1);
$connt = mysql_connect("localhost","root","123456"); mysql_select_db('test',$connt );
mysql_query("set names 'gb2312'");
if($_GET['name'])
{
$name = $_GET['name'];
$sql = "select * from test where name='$name'"; $restul = mysql_query($sql);
$array = mysql_fetch_row($restul);
// print_r($array);
if(is_array($array))
{
echo "<font color='red'>该用户名已经存在</font>"; }
else
{
echo "<font color='red'>该用户名可以用</font>";
}
}
if($_GET['email'])
{
$name = $_GET['email'];
$sql = "select * from test where email='$email'"; $restul = mysql_query($sql);
$array = mysql_fetch_row($restul);
// print_r($array);
if(is_array($array))
{
echo "<font color='red'>该邮箱已存在</font>";
else
{
echo "<font color='red'>该邮箱可以用</font>"; }
}
?>
此即可实现,注册的时候局部刷新的效果......。
