ecshop模板制作入门教程
Ecshop后台流程图培训资料模板

Ecshop后台流程图培训资料模板Ecshop架构分析—、功能模块概述商品管理2」商品列表ECSHOP住1?中心,胡丈帕塩££32 ECS000032 3010.00 /X✓/ 1331 Jtft 环8 ECS000031 1337.00 X X X X H24 P806 EC8000024 2000.00 Z/Z Z 二22 ECS000023 3700.00 Z/✓X 「22 势菩达Touch HD ECS000022 5999.00 //Z X 回21 金立A30 ECS000021 2000.00 ✓X X X □ 20ES9C01 ECS000020 280.00 Z Z Z Z3列Z czza @(3曲aaajBBS回®【300SW经过查询数据库中的商品信息,将相关信息显示在页廂上,并提供相应操作连接。
22丄1商品列表所含功能说明2.1.2商品列表流程简述:本功能主要实现显示出商品信息的功能,经过点击商品列表的链接,使用PHP查询没有放入回收站的商品信息,将返回值存储到数组中,经过模版引擎将数组传送到视图,利用模版引擎的格式输出查询到的数据。
32.1.3添加商品流程注壬用户-1 代讎用户-i vip-L合交您無方・1汀茨示合员价冬拶合交等轻拆扛圣汁算•宦崔F以为蚣个◎乞抱定一个owafft»ffr«=申场住价=Q »»»»«分或* Q勒扯笹茨釈分或=Q枳分內鼻孰喪=□促裁价=«®B 期= -fefjwaa 片= 上传离升绍珞刖= HKS5&S 忙咅弁倍衿歹京E迭盖H墓衣丘汀孚盍令阮5介洛\ [屋姿更]二L落英该商為汀牙丑冷吏联务3& 口宏灰按助*悴咚■芬迂茎衣该朋抵汀号丑尊迈联分S& 口宏示馥谢自那垮芬互寒刁该商狂汀勺多可◎.虫弓&抄翟箱茯分2011-01-10 - 2011-02-10[吐…]X«!Sg「也宾・•.11商品空芳毎夕•至皿1叼兰戟生•旣侖品疑證匪老£e*4简述:本功能主要描述添加一件商品的过程。
ecshop模板加密

竭诚为您提供优质文档/双击可除ecshop模板加密篇一:ecshop模板设置流程ecshop设置模板流程下面我来讲解一下怎么制作自己的模板,拿index.dwt 为例:1、首先在\themes\default\(这个是你的模板路径)下将index.dwt文件拷贝一份改名为home.dwt;可以在里面加一句话“这是我自己定义的home.dwt模板”(只是为了方便调试而已);2、在根目录下的index.php文件拷贝一份改名为home.php里面加一行echo这是自己定义的home.php;(也只是为了方便调试);把$smarty->display(‘index.dwt’,$cache_id)改为$smarty->display(‘home.dwt’,$cache_id)(就是把输出的模板页名称进行修改);然后清除缓存,在浏览器通过http://localhost/ecshop/home.php执行你会发现这个页面跟首页一样,只是多了一段“这是自己定义的home.php这是我自己(ecshop模板加密)定义的home.dwt模板”文字。
当然home.php和home.dwt文件里面的内容可以自己定义。
3、当你再到后台模板管理>>>设置模板里面的选择模板下拉框选项中没有你加的home模板,这时候我们就要在后台将home这个模板在\admin\includes\lib_template.php里配置一下,即可放入到可设置内容的模板中;在数组内加上home.dwt,告诉系统有home.dwt这么一个模板;4、其次,同样在\admin\includes\lib_template.php 的文件下有下面这样的数组代码:那么这里面数组所枚举到的库文件,这是告诉系统你这个index模板里面可以导入哪些.lbi文件。
(这个模板的内容是受限制的,首先要home这个模板的候选的库文件是存在的。
ECshop模板开发与优化教程

ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
ECshop_模板开发与优化教程

ecshop教程-ecshop模板中lbi和dwt文件的关系ecshop教程-ecshop模板中lbi和dwt文件的关系要修改ecshop模板必要要了解下lbi和dwt文件,如果把这个问题弄明白了,那对我们修改ecshop模板的帮助就很大了。
之间讲过了[ecshop教程-ecshop 修改对应参考] ,下面我们讲下ecshop中的dwt和lbi文件首先要明白dwt模板文件是一个(框架),控制着ecshop的大体框架,里面链接着所需的lbi库文件(内容)。
修改dwt里面lbi部分的内容是不会发生变化的.需要修改lbi文件.然而lbi内容也可以镶嵌到dwt模板文件里面(镶嵌就是分离到模板文件里面了,和原先的lbi文件没有关系了.)但是这样的话.其他dwt模板页面也使用到相同的lbi板块的话,内容就不能同步了.只能再继续镶嵌,造成了效率不高。
所以ecshop才把内容lbi文件分离出来,方便链接。
在模板文件里面添加可编辑区域.(可编辑区域是给程序使用的.每在模板里面添加一个可编辑区域都可以在"模板管理=>设置模板"的区域里面看到已添加的可编辑区域的名字.),然后就可以通过后台管理的"设置模板",把库文件调到您想要的可编辑区域里面.明白这些对于ecshop初学者来说可能比较困难,但寨卒认为,只要多动手修改,别人给出代码的时候不要一味的直接抄袭来,按部就班的修改完之后,再回头思考下,慢慢的就会总结出来好的代码修改方法了。
当然多来我的博客也会有好处的。
下面举个例子来说明,拿ecshop2.6.2中的默认模板来说。
index.dwt里 <body>之后有如下代码。
<body><!-- #BeginLibraryItem "/library/page_header.lbi" --><!--#EndLibraryItem --><div class="blank"></div><div class="block clearfix"><!--left start--><div class="AreaL"><!--站内公告 start--><div class="box"><div class="box_1"><h3><span>{$lang.shop_notice}</span></h3><div class="boxCenterList RelaArticle">{$shop_notice}</div></div></div><div class="blank5"></div><!--站内公告 end-->上面代码中的 <!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem -->就是调用了page_header.lbi的内容,就是调用了头部文件。
ecshop学习教程

ecshop开发详解功能了解介绍安装后台管理程序分析重要表执行流程底层库js库分析练手功能去除标题[PHP]去除版权标志[js]最新评论[PHP+模板]二次开发自定义title [php]email登陆[php]多商品倒计时[js]模板开发1.1 ecshop介绍ecshop是一款b2c的商城程序.目前(2014年1月11日) 最新程序是ecshop-2.7.3版本.已被上海商派(shopex)购买,更新缓慢.程序特点: 面向过程,通过函数库与函数调用,来获取数据,并能过smarty模板来展示数据. 学习难度小,二次开发比较直观.1.2 安装下载最新的ecshop-2.7.3为例,解压得到如下3个目录,其中upload就是需要上传的主程序.把upload解压到web目录下,并改名,如ecshop, 并用浏览器打开,即可进入自动安装过程.1.3 后台管理常用选项:商品管理栏目管理会员注册项导航配置模板选择注意: 在使用一些比较成熟的程序时,尽量通过后台配置选项,来达到目的,而不要直接修改代码.因为后台配置效率更高, 更重要的,如果直接修改代码,后续程序的升级将带来麻烦.2.1 重要的表分析Ecs_goods表:商品表Ecs_category :栏目表Ecs_brand:品牌表Order_info 订单表Order_goods 订单对应的商品表.order_action 订单操作的原始记录User 用户表User_account 用户账户表Account_log:用户的账户变动流水表Collect_goods: 用户收藏商品表Feedback表:留言表,不针对商品,直接针对店家留的言. Comment:是针对商品做的评论.Nav 表导航链接表,可以定制页面上的导航信息.2.2 执行流程1:Ecshop 属于面向过程+函数调用为主, 而且没用单入口模式具体的功能对应具体的页面. 2:用的模板引擎是简化的smarty 模板.以goods.php 为例在init 中包含的页面,基本都是声明函数.(因为ec 是面向过程+函数来编程的)inc_constants 系统常量cls_ecshop 用来获取网站的域名,ec 版本,图片目录,表前缀等基础信息cls_error.php 获取和输出错误信息.lib_time 获取和格式化时间的相关函数lib_base 计划字符串长度,获取客户IP,发邮件等,几乎所有网站都能用到的基础函数 lib_common ecshop 各页面都用到的函数,如拼接sql,获取栏目列表,构造面包屑导航. lib_main.php ecshop 常用的函数,主要是用户和模板赋值函数多一些.lib_insert.php 是为了用smarty 模板时,有些局部不缓存的地方,需要调用函数,都在这儿 lib_goods.php 是商品操作的相关函数lib_article.php 文章操作的相关函数注: 更详细的函数说明在”ECSHOP 函数.doc ”里Lib_base.php : base 基地基础,此文件声明的是全网站甚至任何网站,都常用用到的函数,Sub_str : 截取中文无乱码的文件.Real_ip: 读取客户端IP, 从$_SERVER 来读的.Str_len: 计算字符串在视觉效果上的长度, 一个中文按2个字符算(因为多数情况下,一个中文的宽度是一个字母的2倍宽.)Get_crlf: 获取当前用户的换行符. Windows->\r\n, *nix->\n , mac->\rSend_mail : 发送邮件.Get_version:获得服务器环境的gd 库版本File_mode_info:获取文件的权限信息.Goods.php Require (Init.php) .... .... 业务逻辑function xxx();function yyy();inc_constants.phpcls_ecshop.phpcls_error.phplib_base.phplib_common.phplib_main.phplib_insert.phplib_goods.phpLog_write: 记录日志到文件Mk_dir: 递归创建目录addslashes_deep:递归的对数组进行转义.addslashes_deep_obj: 递归对对象的属性进行转义.stripslashes_deep :递归反转义make_semiangle: 全角字符转半角check_file_type :检查文件后缀,一般检查后缀,直接通过截取文件名来实现.A.php==> a.jpg,伪装上传,带来攻击. Ngnix+PHP某个版本,就有此漏洞.而check_file_type是通过分析文件的头信息域来实现的.mysql_like_quote:对sql语句扣like条件进行转义,防止注入.real_server_ip:获取服务器端IP地址ecs_geoip: 把IP地址转为"省市地址".trim_right:中英文混杂时,去除右侧可能的乱码.read_static_cache:读文件缓存(把数组等信息序列化,放在文本里存储) write_static_cache:写文件缓存.Lib_common.php主要放置本网站要实现的一些功能的主要函数比如:Get_brand_list 获取品牌列表get_children:获取指定栏目的子孙栏目.本文件下的函数比较多,用到的再来讲解.Lib_main.php主要放置前台功能的函数库比如:update_user_info :更新用户的session信息get_user_info:获取用户的详细信息assign_ur_here:计算面包屑导航路径.assign_articles:获取文章列表并赋给smartyLib_insert.php放置的是在模板中局部不缓存时,调用的insert_开头的函数.Lib_goods.php是商品操作最频繁函数.小试牛刀:以商城标题中, 去除"powered by Ecshop"为例打开任意一个页面, 看其模板,以goods.php为例Goods.php->找模板->goods.dwt,分析模板的标签, 找到相应的{$page_title}标签回到goods.php里,必须推出--> assing('page_title',xxx)这个过程,再找到,===> $page_tile=>$position['title']=>$position==>assign_ur_here()函数留一下问题:在开发的过程中,有时需要清缓存才能看到效果如何彻底禁用缓存,方便开发时的调试.js函数追踪utils.js 底层兼容库common.js 购物逻辑相关的函数addToCart() 把商品添加到购物车collect() 添加商品到收藏夹gotoPage() ajax评论翻页gotoPage() 格式化价格addPackageToCart() 添加礼包到购物车shopping_flow.js 处理购物车过程中相关的函数selectShipping() 改变配送方式selectPayment() 改变支付方式changeSurplus() 改变余额transport.js ajax操作库Ajax.call() // 发送ajax查询showdiv.js 漂浮层的库showdiv() 显示漂浮层hidendiv() 隐藏漂浮层lefttime.js 显示剩余时间的库便于做抢购时用.三练手功能 3.1 去除标题中的”powered By Ecshop”大思路: 库函数--被调用--->goods.php->assign()赋值--->display到模板倒过来寻找,从模板找变量,再找assgin过程,再找相关函数.把{$page_title}随便改成其他内容,刷新页面,看到效果.--->到goods.php, 查看page_title的assign过程,看到如下追踪assign_ur_here()函数,先在本页面(goods.php)寻找,没找到.在lib_main.php里.追踪到lib_main.php里3.2 去除版权打开index.dwt模板,观察底部发现引入了page_footer.lbi,追踪page_footer.lbi清除此行,并刷新发现---- 底部指定位置已经去除了版权标志,但是, 每刷新,版本的文字,就随机在底部漂浮. 跟踪js的页面自动加载的函数,在js中找到相关函数3.3 最新评论index.php---调用函数--获取最新评论---->assign()赋值给模板---->display--->index.dwt分析:最新评论的函数,优先找系统函数,没有没有,则自己写.assign()修改模板注意:在indew.dwt里, 增加如下代码四: 二次开发二次开发的大原则1:能后台配置,不去修改.2:能用js,css实现,不改模板(比如来一个隔行换色) 3:能改模板的,不要改PHP4:能改PHP完成的,不要改数据库一部话概括------逻辑要前移1)自定义title[php+模板]2)用户名/email都可以登陆[php]3)团购倒计时js4.1 自定义商品title商品页面自定义title,便于SEO功能讲解:商品页面的title信息是"商品名->栏目名->上级栏目名->网店名"这个规则来自动生成. 对于title,是SEO一个很重要的数据,自动生成的title很可能不符合SEO的需要.步骤:我们如何自定义title?答:首先在商品表增加title字段,然后在商品页面的.php文件中,读取此字段并赋给smarty然后再展示到模板上.从后台管理角度看:发布商品时,表单中应有自定义title表单项,并能提交入库.修改商品时,表单中也应有自定义title表单项,并能提交入库.实施:1:给ecs_goods商品表增加seotitle字段.alter table ecs_goods add seotitle varchar(60) not null default '' after goods_name;2:在后台修改商品发布时的表单项,增加"自定义title"表单项./admin/templates/goods_info.htm 40行左右3:admin/goods.php中的insert ,update代码段,800行左右,分别接收$_POST[seotitle],并拼接在insert语句或update语句中4:在模板中,goods.dwt中, 做逻辑判断,展示seotitle或page_title4.2 用户名和email 都可以登陆ecshop 的登陆原理ecshop 允许集成其他的网站,如dede,discuz 等, 并共用会员信息.ec 的登陆做了一个统一的登陆接口,满足接口,即可开发出与dede,discuz 共用的登陆功能. 达到整合目的.跟踪user.php 找act_login 代码段,找到如下:调用的是$user 这个对象, 继续跟踪$user 这个类在哪儿---->$user---返回自---->init_user()----定义在-->lib_common.php找到如下函数看到: 登陆时用的类,是根据配置文件定义的.有很多类,如下: 这些类,分别是phpbb,discuz 的登陆接口,用来整合用的. 我们当前用是 ecshop 登陆接口登陆 用户名:[] 密码:[]user.php?act=act_login在登陆接口父类中,增加一个方法,根据email来获取用户名.再在login方法里,做判断如果传来email,则先把email转换为username,然后再登陆4.3 商品团购倒计时php修改: group_buy.php目的: 得到页面内的每个团购的id及结束时间,并形成json格式,输入在模板中. 模板修改: group_buy_list.dwt把每个团购的剩余时间,包在一个span里,并取一个独特的id.接下来,在模板的末尾,showtime()根据gb_json_list循环修改每个团购的剩余时间formattime()负责格式剩余时间.再用定时器每秒执行1下.注意: 这个程序中, 老师写的formattime()函数不够精确, 请同学们自己修正完善.模板开发ecshop的模板用的精简型的smarty模板,语法和smarty绝大部分通用.而ec的程序,又是面向过程,调用函数,赋值给smarty, 然后展示到模板.因此模板的开发比较直观.1:我们把模板的目录放置ecshop/themes/下面2: 后台管理,查看模板,并没有出现我们新增的模板供选择.这是因为,ec识别模板,要靠css和缩略图做标识,来识别ec要求在模板的目录下,直接放置style.css, 且首段的注释理解为模板的说明信息.如:/*Template Name: ECSHOP DefaultTemplate URI: /Description: 默认升级版.Version: 2.7.2Author: ECSHOP TeamAuthor URI: /Logo filename: logo.gifTemplate Type: type_0*/3: 完成第2步后,可以看到模板,但是模板没有缩略图.ec的模板缩略图是自动去寻找ecshop/themes/images/screenshot.png,因此需要做好缩略图, 并且命名为screenshot.png,并放置在images目录下.4: 把css文件直接放在ecshop/themes/xxx皮肤下面这一步可能导致,css与图片目录的相对位置发生变化,有一些背景图会失效,注意,修正css中背景图的路径.5: 把模板的首页命名为index.dwt (因为ecshop寻找模板的后缀为dwt)至此,模板的建立就完成了.接下的工作,即是各个页面的标签的嵌套.(smarty的知识)首页开发index.dwt把导航处的Html标签单取出,放在library/page_header.lbi里lbi里的foreach from=xxx ,xxx部分是系统定义的,我们直接使用. $nav.opennew 代表是否新窗口打开$nav.active 代表当前导航块是否处于选中状态.左侧的导航栏新建library/category_tree.lbi栏目页面category.dwt1:面包屑导航搜索自带模板的category.dwt “ur_here”关键词跟踪到/library/ur_here.lbi ,找到$ur_here标签, 把ur_here标签放到适合位置2: 商品列表跟踪到goods_listl.l.bi商品标签的关键,在于下面这个标签我们的模板根据实际情况代码如下:并在后台设置, 栏目列表页显示9条商品后台-->商店设置-->显示设置但是出了一个奇怪的问题, 前台的goods_list循环10次,且最后一次得到空的数组, 导致多出一个空的商品出来.观察category.php , 下面这句话把商品数量补成偶数个,屏蔽掉即可.用户信息, 和其他标签不一样,前面有一个insert这个是----局部不缓存的一个标签, 这个标签的信息来自于”insert_member_info”函数的返回值.在smarty中的insert_xxx 1个原理.作业: 同学们利用insert标签, 调用购物车信息,并显示在模板上。
ecshop模板功能(首页添加模块)

ECShop 模板库项目功能详解本文希望能给想了解ECShop库项目功能的人提供一些帮助。
ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。
却不知道它是如何实现这些的,也不知道如何修改。
比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
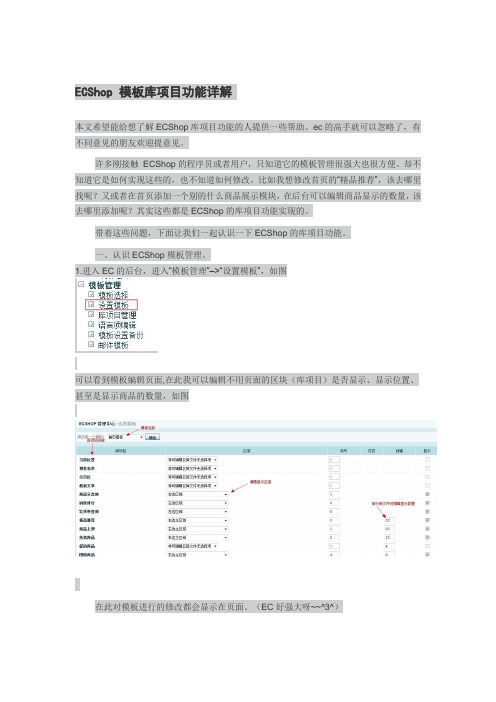
一、认识ECShop模板管理。
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图在此对模板进行的修改都会显示在页面。
(EC好强大呀~~^3^)二、认识库项目1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。
你会看到许多以“.lbi”(扩展名)结尾的文件。
如图:ad_position?广告位吗?category_tree?分类树吗?recommend_new?新品推荐吗?对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。
没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。
往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。
ctrl + f ,查找recommend_new会找到一行代码:<!–#BeginLibraryItem “/library/recommend_new.lbi” –>对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。
ecshop模板
ecshop模板ecshop模板中的运算符(1)== 为"eq"(2)!= 为"neq"(3)< 为"lt"(4)<= 为"lte"(5)> 为"gt"(6)>= 为"gte"(7)&&为"and"(8)||为"or"(9)! 为"!"(10)% 为"%"ecshop模板之文件包含在ecshop的模板中,文件的包含也极其重要。
总共有以下几种。
1:{insert_scriptsfiles="文件名称"},主要是包含JS之类的。
比如{insert_scriptsfiles='common.js'}2:,这个主要是包含ecshop 模板中的库文件lbi.用来做公共模板。
3:{insertname='名称'type=参数id=参数},通过调用includes/lib_insert.php文件中的模板显示函数。
格式为insert_名称()函数中smaryt的display和assign方式来显示包含库,通常结合ajax来局部刷新或者是显示结果.ecshop模板之标量声明ecshop模板中,变量或者是模板语句,都是用{}括弧加$变量名称组成的。
比如$name.在ecshop模板中,我们该使用{$name}的写法。
如果是程序的语句段,那么要从{}开始,用{/}结束。
比如模板中的if判断。
{$if条件}执行条件{/if}如果是数组,在ecshop的模板里面,同样是如此写法{$/doc/9f5538311.html,}.你可以直接取得某个数组的值。
不管是多么复杂的数组,多唯数组也可以。
在ecshop模板中,你可以用ecshop 本身的语法,下标的方式来引用变量的值。
ecshop模板使用简易说明
模板使用简易说明一、模板系统介绍Ecshop模板系统使用我们自行研发的模板控制系统和著名的PHP开源模板程序Smarty组合而成。
为了方便用户开发模板,还使用了Dreamweaver的模板和库的功能Smarty中文手册:/develop ... -docs-zh-CN/manual/二、模板设计原则二、模板系统文件结构Ecshop根目录/||->其它目录|->themes|->例:default (模板项目目录)|->images (模板图片目录)|->library (模板库目录)|-screenshot.png (模板预览图)|-style.css (模板所使用样式表)|-article.dwt (阅读文章)|-article_cat.dwt (文章列表)|-category.dwt (分类列表)|-compare.dwt (商品比较)|-gallery.dwt (商品图片)|-goods.dwt (商品)|-index.dwt (商城首页)|-respond.dwt (支付)|-secarch_result.dwt (搜索结果)|-shopping_flow.dwt (购物流程)|-snatch.dwt (夺宝奇兵)|-user.dwt (用户中心)各主要页面所用模块图例首页:index.dwt文章列表:article_cat.dwt文章显示:article.dwt商品分类:category.dwt商品比较:compare.dwt商品详情:goods.dwt搜索结果:search_result.dwt夺宝奇兵:snatch.dwtlibrary 说明articles.lbi - 文章列表article_info.lbi - 文章内容article_list.lbi - 文章列表best_goods.lbi - 精品推荐bought_goods.lbi - 购买过此商品的人购买过哪些商品brand_goods.lbi - 品牌的商品cart.lbi - 购物车cart_view.lbi - 查看购物车category_tree.lbi - 商品分类树cat_goods.lbi - 分类下的商品comments.lbi - 用户评论comment_form.lbi - 发表评论的表单consignee.lbi - 收货人信息fittings.lbi - 相关配件footer.lbi - 页脚gallery.lbi - 商品相册goods_detail.lbi - 商品详情goods_info.lbi - 商品基本信息goods_list.lbi - 商品列表help.lbi - 帮助内容history.lbi - 历史记录hot_goods.lbi - 热卖商品invoice_query.lbi - 发货单查询member.lbi - 会员登录区member_info.lbi - 会员信息nav_main.lbi - 主导航new_goods.lbi - 新品上架order_confirm.lbi - 订单确认order_detail.lbi - 订单详情order_view.lbi - 订单信息package_card.lbi - 包装和贺卡pages.lbi - 列表分页page_top.lbi - 页面顶部payment.lbi - 支付方式promotion.lbi - 促销商品properties.lbi - 商品属性register_login.lbi - 购物流程登录和注册related_goods.lbi - 相关商品search_advanced.lbi - 高级搜索表单search_form.lbi - 搜索表单search_result.lbi - 搜索结果shipping.lbi - 配送方式signin.lbi - 会员登录表单snatch_bid.lbi - 夺宝奇兵出价表单snatch_goods.lbi - 夺宝奇兵活动的商品snatch_list.lbi - 夺宝奇兵活动列表snatch_price.lbi - 夺宝奇兵价格列表snatch_result.lbi - 夺宝奇兵活动结果top10.lbi - 销售排行ur_here.lbi - 当前位置user_address.lbi - 会员中心收货人列表user_address_add.lbi - 会员中心添加收货人user_booking.lbi - 会员中心用户缺货登记user_booking_add.lbi - 会员中心用户添加缺货登记user_collect.lbi - 会员中心用户收藏夹user_forgetpassword.lbi - 会员中心找回密码。
ecshop新建增加独立页面的方法
Ecshop新建增加独立页面的方法
ECSHOP开发中心()
ecshop是通过php文件来指向dwt文件的,比如index.php是程序文件,那么其模板文件就是index.dwt。
那么如果新建一个php文件来单独做其他作用呢?其实很简单的,
第一步:
将index.php复制一份new_page.php 出来,这里new_page.php 代表一个新页面,以后我们可以通过域名/new_page.php 来访问;
第二步:
打开new_page.php 将里面所有index.dwt文件替换成new_page.dwt
第三步:
进到模板目录比如默认模板是themes/default 将index.dwt复制为new_page.dwt即可,记住以后要修改这个页面的话只要修改new_page.dwt就行了;
完成以上三步,新增加的页面制作就完成了,你可以试试,访问的时候访问域名/new_page.php就可以了!
【ECSHOP开发中心】。
ecshop标签模板教程(一)
ecshop标签模板教程(一)看到ecshop有许多网友强烈渴望得到标签,现在从今天开始,不定期整理ECSHOP的标签,由于水平有限,不当之处,请高手指点。
现在,开始我们的第一课:先从index.php主页开始页面关键字 {$keywords }页面标题 {$page_title}产品分类父分类列表 {foreach from=$categories item=cat }父分类超链接<a href=”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接<a href=”{$child.url}”>{$|escape:html}</a>促销产品 {if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表 {foreach from=$promotion_info item=item key=key}里面还有很多标签,没弄明白,以后在添加,修改订单查询 {if empty($order_query)} 同上看下就知道了订单用户ID {if $order_er_id}订单数量 {$lang.order_number}里面还有很多标签,没弄明白,以后在添加,修改发货查询 {if $invoice_list} 当有完成的订单测显示发货列表 {foreach from=$invoice_list item=invoice}订单号名称 {$lang.order_number}订单号 {$invoice.order_sn}发货单名称 {$lang.consignment}发货单号 {$invoice.invoice_no}销售排行 {if $top_goods} 看看就知道销售列表{foreach name=top_goods from=$top_goods item=goods}产品短名称 {$goods.short_name}看例子:<!–{foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”> <a href=”{$goods.url}” title=”{$|escape:html}”>{$goods.short_name}</a ></li><!–{/foreach}–>精品推荐 {if $best_goods} 看看就知道精品推荐列表 {foreach from=$best_goods item=goods}市场价名称 {$lang.market_price}市场价价格 {$goods.market_price}促销价名称 {$lang.promote_price}促销价价格 {$goods.promote_price}商店价名称 {$lang.shop_price}商店价价格 {$goods.shop_price}大家看到了吗??{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格写的好累啊,今天先介绍到这,明天将介绍热卖商品 {if $hot_goods}新货上市 {if $new_goods}团购商品 {if $group_buy_goods}拍卖商品 {if $auction_list}促销商品 {if $promotion_goods}最新公告 {$shop_notice}最新文章 {foreach name=new_articles from=$new_articles item=article}品牌专区 {if $brand_list}大家看看是否可以理解,如果可以理解将跳过此处。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ecshop模板制作入门教程本教程适用于了解 ecshop 和 ecshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:) 下列章节的适用于ecshop程序。
同时这里许多内容和一些 Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ecshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 )ecshop模板堂,电商系统及服务提供领导品牌!专注于ecshop模板开发、微信商城、商城APP等电商解决方案,助力千万企业早日实现电子商务!希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!ecshop模板堂是国内电商系统及服务提供领导品牌,市场占有率占行业份额70%以上,用户口碑、服务评价、产品质量均属业内领先地位。
产品链贯穿PC端(大商创B2B2C商城系统)、微信端(ECTouch微商城)、APP端(ECjia 商城APP),为传统行业插上互联网的翅膀。
第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
一些最基本的ecshop模板修改方法。
模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。
一些常用模板例子讲解.模板存放路径:ecshop/themes/xxxxx 其中的 xxxxx 就是某一套模板,如系统一般会自带的模板文件名叫做 default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解.操作前提,将您当前使用的模板调整为default模板,然后清空缓存。
接下来我们进入default目录,可以看到以下文件目录:images/ (存放模板中用到的图片)library/ ( 存放一些小模板文件及重复被用到的模板文件 ) style.css (模板样式文件)index.dwt (首页的模板 index.php)goods.dwt ( 商品显示页的模板 goods.php)*.dwt (表示其它.dwt文件)虾米?难道你不相信这些就是模板吗?好,那我证明给你看看.我们把把images里面的logo.gif文件的名字,改为logo2.gif,然后我们随便找一张gif图片,起名为logo.gif放到images目录中,然后我们刷新首页。
看到没?首页logo被修改了。
如果你觉得大小不合适,那么我们打开library目录中的 page_header.lib 查看源代码,然后搜索 images/logo.gif 然后看它后面 width=”130″height=”56″把130和56改为相应的值就可以了,到前台刷新看看。
好接下来我们用dreamweaver打开index.dwt文件,在源代码中搜索{$page_title} ,找到后,将{$page_title} 修改为超级无敌的大卖场. 然后到到浏览器前台刷新,看看页面有什么变化。
虾米?没有发现吗?看看浏览器头部啊,呵呵,是不是网站的标题被改变了?哈哈,对,{$page_title}就是网站标题的标签 ( 注:标签是从{开始到}结束哦,{和}属于标签的一部分 ). 整个ecshop的模板就是一个一个这样的标签组成了,控制网站内容和数据的动态显示。
比如({$keywords} )控制网站的关键字标签,{$description} :网站描述标签,( 这就是模板中的标签,每个标签都会对应程序里面的一个值,网站运行时模板引擎会来读取模板页面,然后把对应的标签用对应的值进行替换,就显示出我们看到的网站页面了,明白了吧。
这一段内容对于新手来说,可能一下子不能完全消化,还有什么问题就留言,我会更新到这里来)很简单8,哈哈,大家真是冰雪聪明,孔明再世啊,这么快就学会了,如果你上一步你操作很超级非常very的简单的话,接下来的学习也时一样的哦.接下来要怎么改呢?广告之后我们继续。
…..黄金广告位…欢迎购买……需要的话PM我…..(PS:人不能无耻到这个地步)….哈哈…大家不要着急,欲速则不达,呵呵,下面我们真正开始做ecshop的模板了,( 不懂HTML的观众准备好Dreamweaver哦 )1. 我们到/themes/default目录中,把index.dwt改名为index_bak.dwt, 然后用Dreamweaver新建一个HTML文件,然后保存到/themes/default目录中,命名为 index.dwt, 好,我们刷新前台看看,哈哈,什么也没有哦. 好,在我们新建的index.dwt中找到<title>,我们把<title>和</title>中间的内容替换为:{$page_title},在<body>和</body>之间也放入一个{$page_title}, 刷新前台看看.嘿嘿,看到什么了?网站标题被打印出来了吧?如有操作时候有弹出对话框:点击确定就可以了,:)2. 接下来我们选择可视化界面编辑:然后在{$page_title}后面按Enter键换行,然后输入: 商店公告:{$shop_notice}到浏览器刷新首页刷新看看,呵呵。
商店公告被调出来了,可以去网站后台系统设置->商店设置->网店信息->商店公告修改内容,然后到浏览器再刷新网站首页看看,呵呵,商店公告是被动态掉出来的哦.3. 好继续在{$shop_notice}后面按Enter键换行,然后输入1.网站快讯:2.{foreach from=$new_articles item=article}3.{$article.short_title}4.{/foreach}复制代码注:换行的地方按Enter键哦,好刷新前台看看,呵呵,网站快讯被调出来了哦。
好我们再到网站后台->文章管理->网站列表->添加文章,选择网站快讯这个分类,随便添加一篇内容,完成后前台刷新看看。
两篇文章都被动态掉出来了哦。
注释:{foreach from=$new_articles item=article} : 循环的开始,{/foreach} : 循环的结束$new_articles: 为要循环的东西,这里为网站快讯{$article.short_title} : 快讯标题的标签模式为:{foreach from=$post item=name}content{/foreach}{foreach from=$post item=name}和{/foreach}标签中间可以任意添加要循环的内容content(可以为任意的东西),循环的次数受到 $post的限制(这里要填什么我都会告诉大家的.)name为当前这个循环的对象。
方便调用数据。
以后这个循环我们会经常的用到哦. 还是不懂也没有关系,每次遇到我都会讲哪里要怎么设置的,多用就会了。
我们也可以这么写哦 , 注意:在代码编辑的视图里面编辑1.<table>2.{foreach from=$new_articles item=article}3.<tr><td>4.{$article.short_title}5.</td></td>6.{/foreach}7.</table>复制代码哈哈,保存,刷新首页看看,表格被一行一行的循环出来了哦好累啊,今天先写到这里,晚上有时间继续,哈哈如果喜欢就给我点支持啊,多给我提问题,我希望能够更完善帮助更多的人。
明天的预告:产品列表调用,还有产品缩略图哦,呵呵!产品分类调用呢!第二章一人得道,鸡犬升天啊,谢谢ecshop将我提升为教程区版主 ,实在时荣幸啊,谢谢大家的支持,感谢零风,Arlicle,Orange, 谢谢我的笔记本电脑小白(注:她是黑色的,我喜欢她变白,哈哈),谢谢我的电脑桌,谢谢我的椅子,谢谢卡卡布熊,谢谢大家! 呵呵! ~Orz.模板教程继续啦!不知道大家是学会用循环了呢,还是我的言语实在有问题,大家实在无法完成阅读哦,居然大家都没有问题,暂时心里安慰,把他当做好事情,大家都会调用了,呵呵,那我们继续循环调用商品了!好,继续在我们昨天的基础上,我们在网站快讯的循环后面,按 Enter键, 输入:商品列表,接着建立一个2行3列的表格,宽度为70%, 表格边框为1(为了让大家看清楚 ),起HTML代码如下1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4.<td>1</td>5.<td>2</td>7.</tr>8.<tr>9.<td>4</td>10.<td>5</td>11.<td>6</td>12.</tr>13.</table>复制代码注: ( 1,2,3,4,5,6这些个是序号,方便跟大家讲解呢 )在这里,我们暂时先把下面这一行去掉(为了大家操作简单),变成1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4.<td>1</td>5.<td>2</td>6.<td>3</td>7.</tr>8.</table>复制代码我们要循环的是列,也就是<td>,因此我们的循环标签应该在<td> 和</td>的外面, 而2,和3应该是循环出来的东西,也就时我模板里面只用保留 1 这个td就可以了,2 和3都要去掉,于是就变成了下面的样子1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4.<td>1</td>5.</tr>复制代码好,现在我们开始加循环标签,我们要调用的是精品推荐商品, 代码如下:1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4.{foreach from=$best_goods item=goods}5.<td>{$goods.short_style_name}</td>6.{/foreach}7.</tr>8.</table>复制代码注意了:foreach 表示下面的内容属于要进行循环,from=$best_goods 表示循环的内容来自$best_goods,($best_goods是精品商品推荐的标签 ) ,item=goods 表示当前循环这一次的对象叫goods,你也可以改为其它的东东,当然{$goods.short_style_name}这个地方的goods也要相应的改了哦,{$goods.short_style_name} 表示goods 这个对象的商品名称.好了,我们保存,前台刷新看一下啊。
