Qt用户界面设计
qt界面设计经典案例

qt界面设计经典案例1. 动作游戏:《荒野大镖客》“荒野大镖客”是一款由 Rockstar 设计的动作游戏,在界面设计方面,它采用了相对简单易懂的Qt界面设计,可视化的设计理念能让用户很容易地进入游戏界面,而又有着高度定制化的元素,让游戏界面整体风格统一,剧情跃动,并且可以让玩家迅速地掌握游戏进程,节省玩家的操作时间。
大型的任务栏,清晰的任务状态图标,全局的游戏提示,成就系统及其它许多的辅助功能,都使其形成一个完整的Qt界面设计体系。
2. 音乐播放器:中国音乐播放器“中国音乐播放器”是一款由歌手张云雷应用 Qt 的界面设计开发的音乐播放器。
使用这款播放器,用户可以非常方便地搜索到海量的资源,让用户来到一个全新的音乐领域,同时还支持用户自定义版本,让用户可以更加个性化地定制自己的喜好音乐。
QLabel 组件用它紧密地编排着歌曲信息,而编辑框及按钮则让用户可以曝控制歌曲播放进度,控制音量等。
这款软件完美地结合了扁平化的界面设计,精巧的操作体验,丰富的歌曲分类,可是极大地方便了用户的使用。
3. 账号登录页:新浪微博新浪微博是中国社交媒体领域的领跑者,它的 Qt 登录界面采用的是简洁的扁平设计,在它设计完整的样式和突出的服务视图下,它能让用户全方位地了解新浪微博服务,来访客可以轻松地登录到账号,而连接应用也能让用户合理地管理帐号信息,缩短登录过程。
在个性定制上,新浪微博还提供了一个背景图片设置功能,可以让用户自定义登录界面的背景图片,来个性化自己登录界面,以更加有趣的方式进行账号登录。
4. 文档编辑:Microsoft OfficeMicrosoft Office 采用 QT 编写了丰富多彩的文档编辑软件,让用户可以在 Office 中生成高精度的文档,而无需花费大量的时间了解高技术操作流程。
除了支持 Word、Excel、PPT、画图等多功能文档外,Office 还可以通过任务栏的功能按钮来轻松地进行切换编辑文件、启动帮助模式、调用文件夹等等,这样只需要点击几下,用户便可以进入心仪的文档编辑状态。
图形界面Qt程序设计

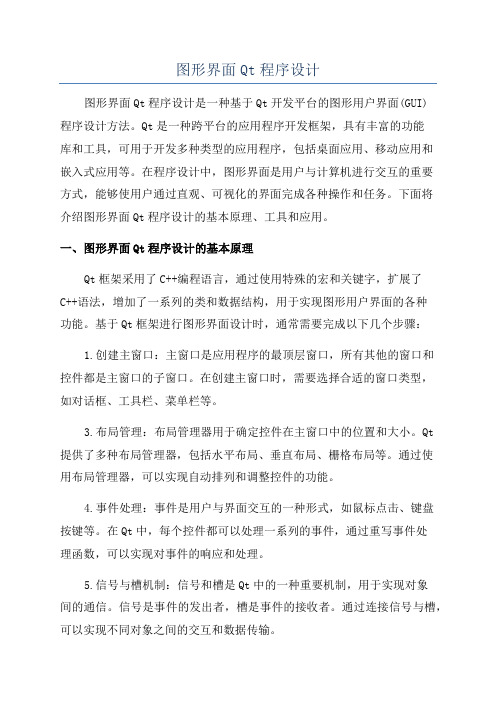
图形界面Qt程序设计图形界面Qt程序设计是一种基于Qt开发平台的图形用户界面(GUI)程序设计方法。
Qt是一种跨平台的应用程序开发框架,具有丰富的功能库和工具,可用于开发多种类型的应用程序,包括桌面应用、移动应用和嵌入式应用等。
在程序设计中,图形界面是用户与计算机进行交互的重要方式,能够使用户通过直观、可视化的界面完成各种操作和任务。
下面将介绍图形界面Qt程序设计的基本原理、工具和应用。
一、图形界面Qt程序设计的基本原理Qt框架采用了C++编程语言,通过使用特殊的宏和关键字,扩展了C++语法,增加了一系列的类和数据结构,用于实现图形用户界面的各种功能。
基于Qt框架进行图形界面设计时,通常需要完成以下几个步骤:1.创建主窗口:主窗口是应用程序的最顶层窗口,所有其他的窗口和控件都是主窗口的子窗口。
在创建主窗口时,需要选择合适的窗口类型,如对话框、工具栏、菜单栏等。
3.布局管理:布局管理器用于确定控件在主窗口中的位置和大小。
Qt提供了多种布局管理器,包括水平布局、垂直布局、栅格布局等。
通过使用布局管理器,可以实现自动排列和调整控件的功能。
4.事件处理:事件是用户与界面交互的一种形式,如鼠标点击、键盘按键等。
在Qt中,每个控件都可以处理一系列的事件,通过重写事件处理函数,可以实现对事件的响应和处理。
5.信号与槽机制:信号和槽是Qt中的一种重要机制,用于实现对象间的通信。
信号是事件的发出者,槽是事件的接收者。
通过连接信号与槽,可以实现不同对象之间的交互和数据传输。
二、图形界面Qt程序设计的工具三、图形界面Qt程序设计的应用图形界面Qt程序设计在各个领域都有广泛的应用,可以用于开发桌面应用、移动应用和嵌入式应用等。
其中,桌面应用是最常见的一种应用形式。
通过使用Qt框架,可以方便地创建各种类型的桌面应用,如办公软件、图形图像处理软件、媒体播放器等。
移动应用是近年来快速发展的一个领域,Qt也提供了相应的解决方案。
Qt的界面设计

1
2
3
这个是上次在论坛看到有人招项目时偷偷拿来练练手的,按自己喜好来做的不是很专业,献丑了=^_^=
下一篇介绍如何实现美丽漂亮的Qt界面(偏静态的),如果你是和我一样的Qt菜鸟,我们共同进步哦
002122人阅读评论18收藏举报当你设计好一个软件虽然偶没有实际的项目经历但是偶还是知道软件的界面是十分重要作为女生当然是对美的事物是有追求哒
Qt的界面设计
Qt的界面设计(开始)
分类: QT 2011-12-05 15:没有实际的项目经历,但是偶还是知道软件的界面是十分重要滴,作为女生当然是对美的事物是有追求哒。
qt界面设计知识点

qt界面设计知识点QT是一种跨平台的图形用户界面(GUI)开发工具,被广泛应用于各种软件开发项目中。
在QT界面设计中,有一些关键的知识点需要掌握,以确保设计出优秀、易用的用户界面。
本文将介绍一些重要的QT 界面设计知识点。
一、视图和布局在QT界面设计中,视图用于展示和编辑数据,而布局则用于管理和安排视图元素。
QT提供了多种视图和布局选项,开发者可以根据实际需求选择合适的组合。
1.视图类型QT中常见的视图类型包括窗口(QMainWindow)、对话框(QDialog)、标签页(QTabWidget)等。
每种视图类型都有特定的用途和特点,开发者需要根据实际情况选择适合的视图类型。
2.布局管理器QT提供了几种布局管理器,如垂直布局(QVBoxLayout)、水平布局(QHBoxLayout)、网格布局(QGridLayout)等。
通过使用布局管理器,可以方便地控制视图元素的位置和大小,以适应不同尺寸的窗口。
二、窗口和控件窗口是QT界面设计的基本单元,而控件则是窗口中的可视元素。
掌握窗口和控件的使用方法,对于设计出美观、易用的界面至关重要。
1.窗口属性窗口属性可以通过QT设计器或编程方式进行设置。
例如,可以设置窗口的标题(title)、大小(size)、位置(position)、背景颜色(background color)等。
设置适当的窗口属性有助于提升用户体验。
2.控件类型QT提供了丰富的控件类型,包括按钮(QPushButton)、标签(QLabel)、文本框(QLineEdit)、下拉框(QComboBox)等。
开发者可以根据功能需求选择合适的控件类型,并根据需要进行自定义。
三、事件和信号槽在QT界面设计中,事件和信号槽是实现用户交互的重要机制。
了解事件和信号槽的概念及使用方法,有助于开发者编写响应用户操作的界面逻辑。
1.事件处理QT中的每个控件都可以接收和处理事件。
通过重写事件处理函数,开发者可以对特定事件进行自定义处理。
qt界面设计例程

以下是一个简单的Qt界面设计例程,展示了如何使用Qt框架创建一个基本的窗口应用程序:
```cpp #include <QApplication> #include <QWidget> #include <QPushButton>
int main(int argc, char *argv[]) {
然后,我们创建了一个`QPushButton`按钮,并将其添加到窗口中。我们还设置了按钮的 位置和大小,并使用`QObject::connect`函数将按钮的点击事件与一个槽函数连接起来。槽 函数会在按钮被点击时执行,并将按钮的文本设置为"Clicked!"。
最后,我们显示了窗口,并通过调用`app.exec()`方法运行应用程序的事件循环,使程序 保持运行状态,直到应用程序退出。
ቤተ መጻሕፍቲ ባይዱ
qt界面设计例程
这只是一个简单的Qt界面设计例程,你可以根据需要添加更多的控件、布局和功能。Qt 提供了丰富的UI组件和功能,使你能够创建复杂和交互性强的界面应用程序。
// 显示窗口 window.show();
// 运行应用程序的事件循环 return app.exec(); } ```
qt界面设计例程
在这个例程中,我们首先包含了需要的Qt头文件。然后,创建了一个`QApplication`对象 ,它是Qt应用程序的入口点。接下来,我们创建了一个`QWidget`对象作为窗口,并设置了 窗口的标题和大小。
// 设置按钮的位置和大小 button.setGeometry(50, 50, 150, 50);
// 连接按钮的点击事件与槽函数 QObject::connect(&button, &QPushButton::clicked, [&]() {
第四讲使用qtdesigner快速设计界面

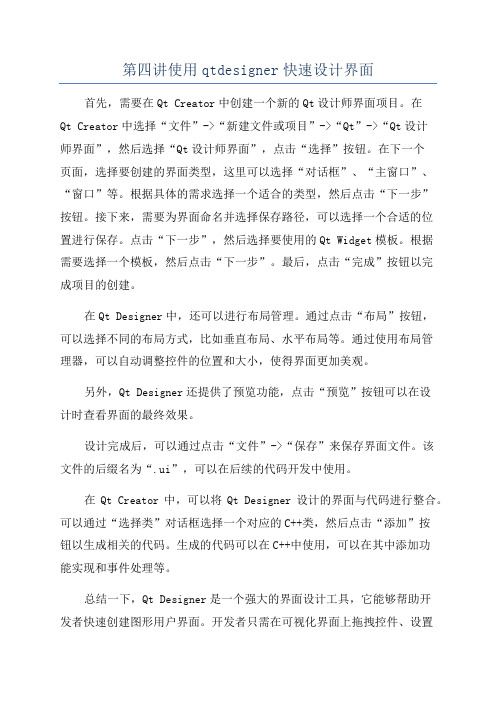
第四讲使用qtdesigner快速设计界面首先,需要在Qt Creator中创建一个新的Qt设计师界面项目。
在Qt Creator中选择“文件”->“新建文件或项目”->“Qt”->“Qt设计师界面”,然后选择“Qt设计师界面”,点击“选择”按钮。
在下一个页面,选择要创建的界面类型,这里可以选择“对话框”、“主窗口”、“窗口”等。
根据具体的需求选择一个适合的类型,然后点击“下一步”按钮。
接下来,需要为界面命名并选择保存路径,可以选择一个合适的位置进行保存。
点击“下一步”,然后选择要使用的Qt Widget模板。
根据需要选择一个模板,然后点击“下一步”。
最后,点击“完成”按钮以完成项目的创建。
在Qt Designer中,还可以进行布局管理。
通过点击“布局”按钮,可以选择不同的布局方式,比如垂直布局、水平布局等。
通过使用布局管理器,可以自动调整控件的位置和大小,使得界面更加美观。
另外,Qt Designer还提供了预览功能,点击“预览”按钮可以在设计时查看界面的最终效果。
设计完成后,可以通过点击“文件”->“保存”来保存界面文件。
该文件的后缀名为“.ui”,可以在后续的代码开发中使用。
在Qt Creator中,可以将Qt Designer设计的界面与代码进行整合。
可以通过“选择类”对话框选择一个对应的C++类,然后点击“添加”按钮以生成相关的代码。
生成的代码可以在C++中使用,可以在其中添加功能实现和事件处理等。
总结一下,Qt Designer是一个强大的界面设计工具,它能够帮助开发者快速创建图形用户界面。
开发者只需在可视化界面上拖拽控件、设置属性和关联信号槽,就可以生成界面代码。
Qt Designer还提供了布局管理和预览功能,使得界面设计更加简单和直观。
使用Qt Designer可以大大提高开发效率,减少开发时间。
第四讲使用qt designer 快速设计界面

图11 连接信号与槽函数
按照同样的操作方式,连接Login这个按钮的clicked()信号与QQLoginDlgClass的槽函数 login(),再连接Clear按钮的信号clicked()与userNameLEdit的槽函数clear()(这个函数是系 统定义的,作用是清除行编辑输入框中的内容)。一个信号可以连接到多个部件的槽函数上,我 们希望当点击Clear按钮的时候,清除用户名输入框与口令输入框的内容,因此,再次连接按钮 Clear的clicked()信号到passwordLEdit的槽函数clear()上,最后的情况是: 发送者 信号 接收者 槽函数 passwordLEdit textChanged QQLoginDlgClass enableLoginButton loginButton clicked QQLoginDlgClass login clearButton clicked usernameLEdit clear clearButton clicked passwordLEdit clear 如下图12所示:
图10 添加槽函数的声明 然后点击“确定”,回到“编辑窗口部件”模式。 现在连接信号与槽函数,单击菜单“编辑→编辑信号/槽“(或者按F4进入信号-槽编辑模 式),我们希望,当用户在口令输入框输入口令之后,让Login按钮可以enable,换句话说,不 允许空口令,我们打算在enableLoginButton函数中去enable这个Login按钮。不过,现在,首先 需要将passwordLEdit的textChanged信号与这个enableLoginButton函数连接起来,以便当用户 在这个输入框中输入口令的时候,让Login按钮enable。 连接信号与槽函数的操作就像连接文本标签与其伙伴(buddy)的操作一样, 在 “编辑信号/槽” 模式下,单击passwordLEdit行编辑输入框并按着鼠标左键,将红色的箭头拖动到窗体的空白处 (因槽函数enableLoginButton是属于主窗体的),释放鼠标按键。在弹出的“配置连接”对话框 中选择左边passwordLEdit的信号textChanged(QString) 并同时选择右边QQLoginDlgClass的槽 函数enableLoginButton(QString),然后点击“确定”即可,如下图11所示:
QT界面设计

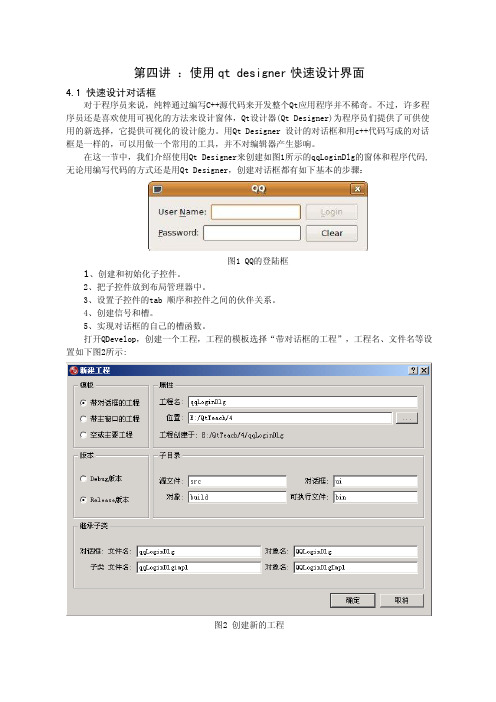
QT界面设计--一个包含登录框的本地数字水印程序
2.然后新建一个Qt 设计界面类,类名为loginDlg, 选用Dialog without Buttons,将其加入上面的工 程中。文件列表如下:
QT界面设计--一个包含登录框的本地数字水印程序
3.在logindlg.ui中设计下面的界面:行输入框为Line Edit。其中用户 名后面的输入框在属性中设置其object Name为usrLineEdit,密码后面 的输入框为pwdLineEdit,登录按钮为loginBtn,退出按钮为exitBtn。界面设计
利用QtCreator开发Qt应用程序的基本流程: 创建工程 项工程中添加文件 设计界面 编写代码实现功能 调试运行
QT界面设计
创建工程 打开QtCreator,“文件->新建文件或者项目…”, 选择“Qt4 Widgets Application”
QT界面设计
QT简介
图形用户界面 (Graphical User Interface)是指采用图形方 式显示的计算机操作用户界面 Qt是跨平台的C++应用程序和UI开发的框架
Qt支持下列操作系统: Microsoft Windows 系列、 Linux 系列、MAC系列 Qt官网: /
QT界面设计
输入工程名称:如Hello_Watermark 选择工程路径:如D:\qt
QT界面设计
项目编译的文件夹,默认即可。
QT界面设计
可选择不同的基类:QMainWindow、Qwidgets、 QDialog
QT界面设计
.pro:程序的配置文件 .ui: 程序的界面设计文件
QT界面设计
打开编译目录的ui_mainwindow.h文件,可以看到相关的 UI代码。 其中下面两行就是我们刚添加的信号槽连接代码:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.类名设为myDlg。
5.点击Finish完成。注意这里已经默认将其加入到了我们刚建的工 程中了。
6.如下图,在mydlg.ui中拖入一个Push Button,将其上的文本改 为“进入主窗口”,在其属性窗口中将其objectName改为 enterBtn(Push Button名字),在下面的Signals and slots editor中进行信号和槽的关联,其中,Sender设为enterBtn, Signal设为clicked(),Receive设为myDlg,Slot设为accept()。 这样就实现了单击这个按钮使这个对话框关闭并发出Accepted信号 的功能。下面我们将利用这个信号。
Qt是跨平台的C++应用程序和UI开发的框架 Qt4有超过500个类和9000多个函数,使用Qt可
以迅速开发出期望的应用程序
Qt在整个产品开发中的作用
构建桌面环境; 为应用程序提供可视化的、友好的界面; 利用Qt类库自带的功能构建复杂应用程序; 使用Qt构建的产品:
/qt-in-use
方法二:将这些dll文件都与.exe文件放到同一个文件夹下。不过 这样每个.exe文件都要放一次。 方法三:将D:\Qt\2009.04\qt\bin加入系统Path环境变量。右击 我的电脑->属性->高级->环境变量->在系统变量列表中找到Path, 将路径加入其中即可。
用纯源码编写:
1.新建空的Qt工程。
创建工程 打开QtCreator,“File->New File or Project…”,选择 “Qt4 Gui Application”
输入工程名称:如ex01_helloQt 选择工程路径:如D:\project
根据应用选择功能模块,此工程保持默认即可。
创建Qt4 Gui Application时,向导会自动生成一个新类,将来可在 该类中完成应用程序的功能。 此步设置该类名称,选择基类名称,及设置该类代码的文件名称 另外,设置是否要生成UI文件,如果生成则,将来可以在UI文件 中来绘制界面。
3.在logindlg.ui中设计下面的界面:行输入框为Line Edit。其中 用户名后面的输入框在属性中设置其object Name为usrLineEdit, 密码后面的输入框为pwdLineEdit,登录按钮为loginBtn,退出按 钮为exitBtn。
实现原理: 通过上节的多窗口原理实现由登录对话框进入主窗口,而用户名和 密码可以用if语句进行判断。
实现过程: 1.先新建Qt4 Gui Application工程,工程名为mainWidget,选用 QWidget作为Base class,这样便建立了主窗口。文件列表如下:
2.然后新建一个Qt Designer Form Class类,类名为loginDlg,选 用Dialog without Buttons,将其加入上面的工程中。文件列表如 下:
最后一步“Finish”即可完成工程创建
在工程管理窗口中双击Forms下的mywidget.ui(UI文件),即可打 开Qt Designer(Qt界面设计器) 在Designer中设计界面
编译运行程序:在工程名上右键,选择Run
运行效果:
练习1:隐藏“HelloQt!” 设计两个按钮和一个Label,当点击“show”按钮时显示“HelloQt!”, 点击“Hide”按钮时隐藏“HelloQt!”。
Qt学习方法
NO1:学习Qt自带教程,Qt的example及其参考代码。 参考qtdemo程序,学习demo完成自己的程序。 NO2: 阅读书籍,随书进行编程练习。如《C++GUI Qt4编程》,提供有完善的代码
Qt程序开发 QtCreator介绍 Hello Qt!程序开发流程 几个Qt练习
#ifndef WIDGET_H #define WIDGET_H #include <QtGui/QWidget> #include “mydlg.h” //包含头文件 namespace Ui { class Widget; } class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = 0); ~Widget(); private: Ui::Widget *ui; myDlg my2; //对my2进行定义 private slots: void on_pushButton_clicked(); }; #endif // WIDGET_H
选择连接clicked()信号和show()槽
同样的方法连接“Hide”的clicked()信号和“HelloQt”的show()槽 连接好后如下图示 如果要编辑部件,按F3回到部件编辑状态即可
最后编译运行程序,观察现象
练习2:控制LCDNumber显示 通过slider(滑块)和dial(旋钮)控制 LCDNumber上显示的数字
7.修改主函数main.cpp,如下:
#include <QtGui/QApplication> #include “widget.h” #include “mydlg.h” //加入头文件 int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; myDlg my1; //建立自己新建的类的对象my1 if(my1.exec()==QDialog::Accepted) //利用Accepted信号判断 enterBtn是否被按下 { w.show(); //如果被按下,显示主窗口 return a.exec(); //程序一直执行,直到主窗口关闭 } else return 0; //如果没被按下,则不会进入主窗口,整个程序 结束运行 } 主函数必须这么写,才能完成所要的功能。
Qt Creator的设计目标是使开发人员能够利用Qt 这个应 用程序框架更加快速及轻易的完成开发任务。 Nokia 收购Qt之后在Qt的工具上做了很大的工作,推出的 一款新的轻量级集成开发环境(IDE), 即QtCreator。 QtCreator IDE 能够跨平台运行,支持的系统包括 Linux (32 位及 64 位)、Mac OS、Windows等。
8.这时点击运行,程序执行了,但看不到效果,因为程序里什么也 没做。我们点击信息框右上角的红色方块,停止程序运行。
9.我们再更改代码。添加一个对话框对象。
10.运行效果如下。
11.我们更改代码如下,在对话框上添加一个标签对象,并显示 hello world。
12.运行效果如下。
二、Qt Creator编写多窗口程序
实现过程: 1.首先新建Qt4 Gui Application工程,工程名为nGui,Base class选为QWidget。建立好后工程文件列表如下图。
2.新建对话框类,如下图,在新建中,选择Qt Designer Form Class。
3.选择Dialog without Buttons。
按照HelloQt方法创建工程,并绘制界面。
添加功能: Qt使用信号和槽机制可以很容易的实现对象之间的通信,当某些 事件发生时,对应的信号会被发送。 可以将一个对象的信号和其他对象的槽相连,这样,当信号发送 是,和他相连的槽函数即可被调用。
编辑信号和槽: Edit->Edit signal/slots (F4) 编辑对象: Edit->Edit Widgets (F3) F4之后,左键拖动“Show”到“HelloQT”上,释放鼠标,会弹出 信 号和槽对话框
Qt简介 Qt的作用 Qt的特性及优势 包含Qt的系统的架构 如何学习Qt
Qt简介
图形用户界面
(Graphical User Interface)是指采用图形方式 显示的计算机操作用户界面 对比:早期的操作系统,如DOS,CUI(Command line User Interface)命令行模式的人机接口 组成部分:桌面、视窗、菜单、按钮、图标等
Qt Creator编译的程序,在其工程文件夹下会有一个debug文件夹, 其中有程序的.exe可执行文件。但Qt Creator默认是用动态链接的, 就是可执行程序在运行时需要相应的.dll文件。我们点击生成的.exe 文件,首先可能显示“没有找到mingwm10.dll,因此这个应用程序 未能启动。重新安装应用程序可能会修复此问题。”表示缺少 mingwm10.dll文件。
10.我们在弹出的槽函数中添加一句:
my2.show();
my2为我们新建对话框类的另一个对象,但是my2我们还没有定义, 所以在widget.h文件中添加相应代码,如下,先加入头文件,再加 入my2的定义语句,这里我们将其放到private里,因为一般的函数 都放在public里,而变量都放在private里。
解决这个问题我们可以将相应的.dll文件放到系统中。在Qt Creator的安装目录的qt文件下的bin文件夹下(比如安装在了D盘, 所以路径是D:\Qt\2009.04\qt\bin),可以找到所有的相关.dll文件。 方法一:在这里找到mingwm10.dll文件,将其复制到 C:\WINDOWS\system文件夹下即可。下面再提示缺少什么dll文件, 都像这样解决就可以了。
实现功能: 程序开始出现一个对话框,按下按钮后便能进入主窗口, 如果直接关闭这个对话框,便不能进入主窗口,整个程序也将退出。 当进入主窗口后,我们按下按钮,会弹出一个对话框,无论如何关 闭这个对话框,都会回到主窗口。 实现原理: 程序里我们先建立一个主工程,作为主界面,然后再建立 一个对话框类,将其加入工程中,然后在程序中调用自己新建的对 话框类来实现多窗口。
到这里,再运行程序,便能完成我们实验要求的功能了。整个程序 里,我们用两种方法实现了信号和槽函数的关联,第一个按钮我们 直接在设计器中实现其关联;第二个按钮我们自己写了槽函数语句, 其实图形的设计与直接写代码效果是一样的。
