网页制作评分标准
网页的评价标准

网页的评价标准指标和标准(1)创造性●选题和构思有独创性、有特色●版面和界面设计有新意●图标、图片、动画、视频的设计有较多的原创成分●文章大多数为原创内容●介绍新资料、新观点、新方法(2)内容●内容丰富、完整●主题突出●用多种表现形式突出重点●文章行文流畅、易于理解●提供丰富的背景资料和相关参考资料,注明资料的来源和出处●没有错别字和繁体字(3)导航、结构和链接●界面亲切友好,方便用户使用●网站结构清晰,采用模块化的结构,易于被用户理解●每一页都有明确清晰的导航●能够随机选择入口和出口,方便不同层次和需求的用户使用●提供背景资料和相关参考资料的链接,没有无效链接●内容易于检索(4)制作水平●在动画、按钮等的设计中恰当地运用了比较复杂和高级的技巧●图形图片经过最优化处理,视频和音频材料经过压缩,载入迅速●运用菜单、图标、按钮、窗口、热键等,增强人机交互功能●用户可以选择是否运行或载入作品中的动画、视频、音频以及大的照片●可以选择用文本方式浏览●声音与画面同步●画面、声音无抖动、无明显的跳跃(5)艺术性●界面美观●排版布局合理●图片、动画、视频色彩鲜明、清晰,生动形象●音乐与主题风格一致,能加强表现力网页评价表附录1。
美国发现频道学校推荐的学生网页评价标准(www。
school。
)(http://www.ux1。
eiu。
edu/~cfmgb/web。
htm)附录2。
缪斯奖评审表(网站设计)(http://www。
mediaandtechnology。
org/muse/webform.html)注:缪斯奖是授予美国博物馆作品的权威奖项,用于奖励音像作品、多媒体作品、网站设计等方面卓有成效和富有创意者。
首届缪斯奖于1989年设立,最初只评选优秀的音像制品,随着技术的不断进步,评选的对象也越来越丰富。
目前参加评选的作品包括音像作品、多媒体作品、网站以及博物馆中的交互性活动项目.博物馆名称________________________________________________登记的题目________________________________________________在观看与使用被评审作品前请先仔细阅读该作品的登记表。
网页评分标准

网页评比标准细则项目分项权重评分标准及要求评定等级标准评等得分版面内容60版面布局10版面设计新颖,布局合理,层次分明。
A、优秀版面设计新颖,布局合理,蔬密得当,层次分明。
B、良好版面设计较新颖,布局较合理,层次分明。
C、一般版面布局较合理,层次较分明。
D、较差版面设计不新颖。
布局不合理,层次不分明。
页面图文编排10页面字体美观大方、大小适宜,文字图片等编排整齐。
A、优秀页面字体美观大方、大小适宜,文字图片等编排整齐。
B、良好页面字体较美观、大小适宜,文字图片等编排整齐。
C、一般页面字体大小适宜,文字图片等编排较整齐。
D、较差页面字体视觉效果较差、大小有些失调,文字图片等编排不整齐。
文字内容20内容健康,积极向上,文字准确,语言通顺,及时更新,学校采用量大。
A、优秀内容健康,积极向上,文字准确,语言通顺。
B、良好内容健康,积极向上,文字较准确,语言较通顺,及时更新。
C、一般内容健康,文字较准确,语言较通顺,更新不及时(一周内无内容更新)。
D、较差内容不积极向上,文字、标点错误较多,病句较多。
栏目设置10栏目设计丰富、贴切,符合部门工作需求,突出重点工作(招生就业等)。
既具有必备栏目又具有特色栏目。
A、优秀栏目设置丰富、贴切,有8个以上一级栏目,突出本系、部、单位工作特色。
既具有必备栏目又具有特色栏目。
B、良好栏目设置贴切,比较突出本系、部、单位工作特色。
具有必备栏目(如教学部门要具有教学教研、实践实训等类似栏目)。
有1~2个特色栏目。
C、一般栏目设置较贴切,能够考虑本系、部、单位工作特色。
具有必备栏目但无特色栏目。
D、较差栏目设置不够贴切,不能突出本系、部、单位工作特色。
必备栏目不足。
互动性10设置单位联系方式,电子邮件等互动方式。
A、优秀在网页明显位置标注单位联系方式,电子邮件等信息,且真实有效。
B、良好网页上有联系方式等信息,且真实有效。
C、一般在网页能否找到联系方式等信息。
D、较差没有联系方式等信息。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
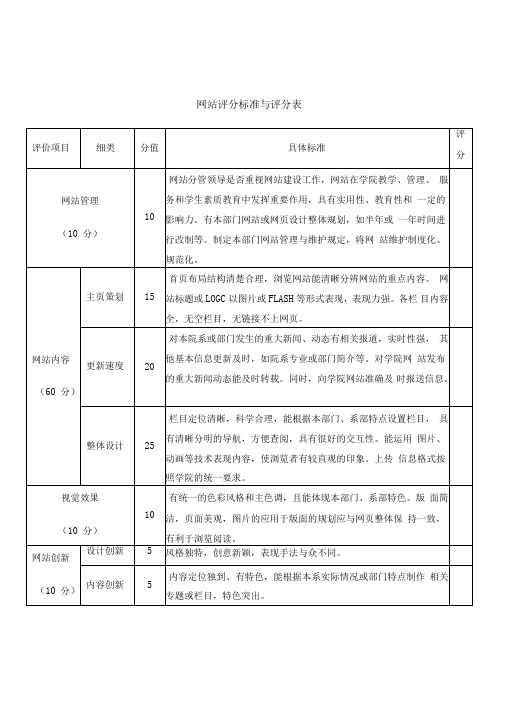
网站评分标准与评分表

网站内容
(60分)
主页策划
15
首页布局结构清楚合理,浏览网站能清晰分辨网站的重点内容。 网站标题或LOGC以图片或FLASH等形式表现,表现力强。各栏 目内容全,无空栏目,无链接不上网页。
更新速度
20
对本院系或部门发生的重大新闻、动态有相关报道,实时性强, 其他基本信息更新及时,如院系专业或部门简介等。对学院网 站发布的重大新闻动态能及时转载。同时,向学院网站准确及 时报送信息。
整体设计
25
栏目定位清晰,科学合理,能根据本部门、系部特点设置栏目, 具有清晰分明的导航,方便查阅,具有很好的交互性。能运用 图片、动画等技术表现内容,使浏览者有较直观的印象。上传 信息格式按照学院的统一要求。
视觉效果
(10分)
10
有统一的色彩风格和主色调,且能体现本部门、系部特色。版 面简洁,页面美观,图片的应用于版面的规划应与网页整体保 持一致,有利于浏览阅读。
网站创新
(10分)
设计创新
5
风格独特,创意新颖,表现手法与众不同。
内容创新
5
内容定位独到、有特色,能根据本系实际情况或部门特点制作 相关专题或栏目,特色突出。
网站技术
网站是否兼容多种操作系统下的浏览器。网页运行是否畅通正
10
常,网页链接有无错误,在教育网和宽带环境下用户的浏览速
(10分)
度。网站具备防注入、防木马、防黑客攻击功能。具备站内信
网站评分标准与评分表
评价项目
细类
分值
具体Hale Waihona Puke 准评分网站管理
(10分)
10
网站分管领导是否重视网站建设工作,网站在学院教学、管理、 服务和学生素质教育中发挥重要作用,具有实用性、教育性和 一定的影响力。有本部门网站或网页设计整体规划,如半年或 一年时间进行改制等。制定本部门网站管理与维护规定,将网 站维护制度化、规范化。
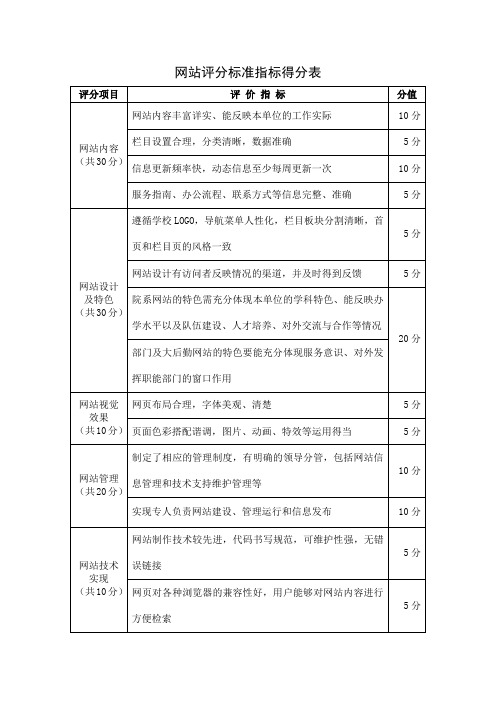
网站评分标准指标得分表

网站管理
(共20分)
制定了相应的管理制度,有明确的领导分管,包括网站信息管理和技术支持维护管理等
10分
实现专人负责网站建设、管理运行和信息发布
10分
网站技术实现
(共10分)
网站制作技术较先进,代码书写规范,可维护性强,无错误链接
5分
网页对各种浏览器的兼容性好,用户能够对网站内容进行方便检索
5分
5分
网站设计有访问者反映情况的渠道,并及时得到反馈
5分
院系网站的特色需充分体现本单位的学科特色、能反映办学水平以及队伍建设、人才培养、对外交流与合作等情况
20分
部门及大后勤网站的特色要能充分体现服务意识、对外发挥职能部门的窗口作用
网站视觉效果
(共10分)
网页布局合理,字体美观、清楚
5分
页面色彩搭配谐调,图片、动画、特效等运用得当
网站评分标准指标得分表
评分项目
评价指标
分值
网站内容
(共30分)
网站内容丰富详实、能反映本单位的工作实际
10分
栏பைடு நூலகம்设置合理,分类清晰,数据准确
5分
信息更新频率快,动态信息至少每周更新一次
10分
服务指南、办公流程、联系方式等信息完整、准确
5分
网站设计及特色
(共30分)
遵循学校LOGO,导航菜单人性化,栏目板块分割清晰,首页和栏目页的风格一致
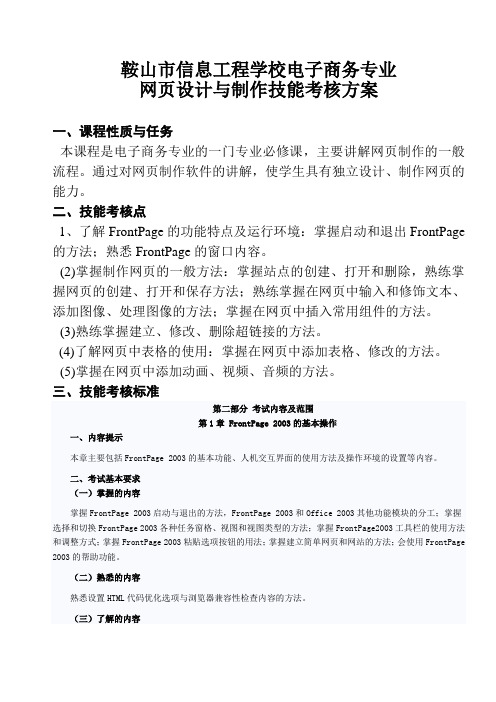
电子商务专业《网页设计与制作》技能考核标准

鞍山市信息工程学校电子商务专业网页设计与制作技能考核方案一、课程性质与任务本课程是电子商务专业的一门专业必修课,主要讲解网页制作的一般流程。
通过对网页制作软件的讲解,使学生具有独立设计、制作网页的能力。
二、技能考核点1、了解FrontPage的功能特点及运行环境:掌握启动和退出FrontPage 的方法;熟悉FrontPage的窗口内容。
(2)掌握制作网页的一般方法:掌握站点的创建、打开和删除,熟练掌握网页的创建、打开和保存方法;熟练掌握在网页中输入和修饰文本、添加图像、处理图像的方法;掌握在网页中插入常用组件的方法。
(3)熟练掌握建立、修改、删除超链接的方法。
(4)了解网页中表格的使用:掌握在网页中添加表格、修改的方法。
(5)掌握在网页中添加动画、视频、音频的方法。
三、技能考核标准第二部分考试内容及范围第1章 FrontPage 2003的基本操作一、内容提示本章主要包括FrontPage 2003的基本功能、人机交互界面的使用方法及操作环境的设置等内容。
二、考试基本要求(一)掌握的内容掌握FrontPage 2003启动与退出的方法,FrontPage 2003和Office 2003其他功能模块的分工;掌握选择和切换FrontPage 2003各种任务窗格、视图和视图类型的方法;掌握FrontPage2003工具栏的使用方法和调整方式;掌握FrontPage 2003粘贴选项按钮的用法;掌握建立简单网页和网站的方法;会使用FrontPage 2003的帮助功能。
(二)熟悉的内容熟悉设置HTML代码优化选项与浏览器兼容性检查内容的方法。
(三)了解的内容了解在工具栏上添加和删除按钮、自定义工具栏的方法;了解FrontPage 2003的拼写检查、中文简繁体转换、语言设置、词库管理、加载项管理、辅助功能设置、选项设置和应用宏等内容;了解帮助索引和0ffice 助手的使用方法。
第2章网页的编辑一、内容提示本章主要包括网页中文字、图片、表格、超链接等的编辑技巧,以及文本、图片和网页各种效果的设置与Web组件的使用方法。
网页制作期末考查要求

5
页面中必须有文字(占页面的30%)、图像等内容,布局协调,图像文字与网站内容一致
10分
6
图片素材能够达到使用标准,美化网页的作用,文字排版整齐美观,字体大小合适,突出主题。
10分
7
页面大小合适,充满整个屏幕
10分
8
在网站的一个子页面里,书写自己新建网站过程中遇到的困难和解决方法及操作步骤,不少于500字。
一、说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护等。
2、从以上的主题中选定一个主题,或者自己构想一个主题,利总分:100分
实际得分:
序号
内容
分值
实际得分
1
建立一个以自己“姓名+学号”命名的文件夹,作为站点文件夹,把所有素材文件及网页文件保存在这个文件夹中。
5分
2
最少包括5个页面(必须有主页面,注册登录页面,书写操作步骤页面),页面要有版权,版权所属个人方式为“ 姓名+班级”。
5分
3
布局页面,要求页面美观、布局合理、色彩搭配协调统一。
10分
4
使用滑动门技术创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能。(要有自己制作的精灵图)
20分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成。
※2、网站如有雷同,按作弊处理。
网页评分标准

网页评分标准1.内容(20分)1)内容健康、充实且积极向上(5分);2)内容具有观赏性、普及性、艺术性、可读性,语言文字有特色(5分);3)突出主题,全站点围绕一个主题及其周边内容进行建设(5分);4)设计思路清晰,明确表达设计意图(5分)。
2.结构(15分)1)框架及表格结构清楚合理,页面内容清晰明了(5分);2)子页面及父页面方便返回访问,打开/关闭窗口较为轻易(5分);3)没有空链接和错误链接(5分)。
3. 版面与视觉感受(40分)1)浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况(5分);2)图片使用得当,网页内各个元素搭配合理,页面美观(10分);3)使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题(10分);4)使用css中的"扩展"修饰页面或页面中图片或flash为原创作品(15分)。
4.创意(25分)1)页面具有较强的个人设计创意(10分);2)网页整体风格创意,色彩搭配鲜明,内容布局合理(15分)。
flash 评分标准及计分方法:1、思想性、科学性(25分)1)主题明确,内容积极、健康向上10分2)能科学、完整地表达主题思想5分3)内容切合作者的学习和生活实际5分4)文字内容通顺,无错别字5分2、创造性(30分)1)素材获取及其加工属原创10分2)主题表达形式新颖,构思独特、巧妙7分3)具有想象力和个性表现力7分4)内容、结构设计独到6分3 艺术性(25分)1)反映出作者有一定的审美能力5分2)情节、人物、语言等设计上引人入胜5分3)角色形象生动活泼,富有艺术想象力5分4)音效与主题风格一致,具有艺术想象力5分5)画面美观,色彩和谐5分4 技术性(20分)1)选用制作工具和制作技巧恰当4分2)技术运用准确、适当、简洁6分3)具有一定的交互性4分4)画面衔接流畅,视听效果好。
6分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
其他:不合理,错误链接,不完整等
2
福建对外经济贸易职业技术学院网页制作选修课评分标准
2014-12-18
评分项
权重
页面效果
>=5页
5
各页面主题明确
8
相符
5
背景恰当、美观
5
文字、图片等元素摆放合理
5
色彩搭配效果好
5
页面链接
主页可以链接到各下一级分页面
5
各下一级分页面返回主页
5
各分页面之间的链接
5
图片
图片能正确显示出来
3
图片的替代文字
2
图片与主题相符
5
图片的美观性
5
技术
具体技术项
动画、声音等的插入
1
滚动字幕、图片
2
Flash文本、按钮
1
翻转图
1
时间轴
1
行为
1
Javascript特效
3
框架或表格
框架布局效果
10
表格布局效果
技术使用恰当
5
总体印象
美感:色彩合理,布局得体,视觉清新,美感独韵
3
技术:运用合理,表达通顺,节奏流畅,视听一体
3
创意:主题明确,内容健康,思路清晰,新颖独到
