dreamweaver制作 淘宝宝贝描述模板制作教程
淘宝宝贝详情模板

淘宝xx详情模板淘宝xx描述模板制作详细教程现在好多新手都自己去下载宝贝描述的模板,但是又发现没有自己想要的,没有符合自己小店的,那下面我就教大家怎么做,宝贝描述的模板,其实道理是很简单的,做模板,最后只要得到代码就行了!呵呵废话不多说了现在就开始吧!工具:ps、dreamweaver 第一部分,用photoshop制作出模版JPGE图片。
这个我就不多说了这个我也教不了大家这个都要靠平时的积累和自己的美术功底不过,宝贝模板的主要模块总结就是以下就是几块:A商品的大图B.商品的描述C.买家事宜D.配送方法E.店铺分类F.店铺连接我给大家看看我做的吧。
放心吧,这个确实是我自己做的,不是去下载的,我只是下载了一个素材,然后自己做的,素材就一张图片这个我就不说怎么做了,大家自己摸索吧,今天的主题是,如果做模板,就是讲述做模板的过程第二部切片(核心)为了打开网页时加快模版显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把模版切片操作:第一,虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,如使用ImageReady来切片就不会有这样的困扰了。
在模版图片打开的状态下,切换ImageReady进行切片处理;第二,切片是有讲究的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为10片;第三,点击切片工具,移动到图中黄色小点上鼠标会变为箭头状,拉动切割线调整到适当的位置第四划分好后返回photoshop,选中左边工具栏的切片工具就能看到分区,下来就是将切片存储;第五,如图中操作然后存储;要选择JPG 格式的这个要注意了第六,如图,然后保存,即可生成一个存放切片的文件夹和一个模版html网页。
下面images就是切片,要把这个传到我们的图片空间里面。
这个很重要,以后要用到。
第三部分,用dreamweaver把模版转换为代码(关键)第一,打开Dreamweaver,打开模版第二,进入设计操作页面第三,下面为逛逛小店和信用评价做链接选择热点选择你要做链接的部分!第四,点击宝贝展示下的切片图,因为这里要插宝贝细节图,我们需要把它转换成表格形式,这样不管插入的图片多大,表格都会像一张画布一样撑开。
淘宝描述模版制作 图文并茂

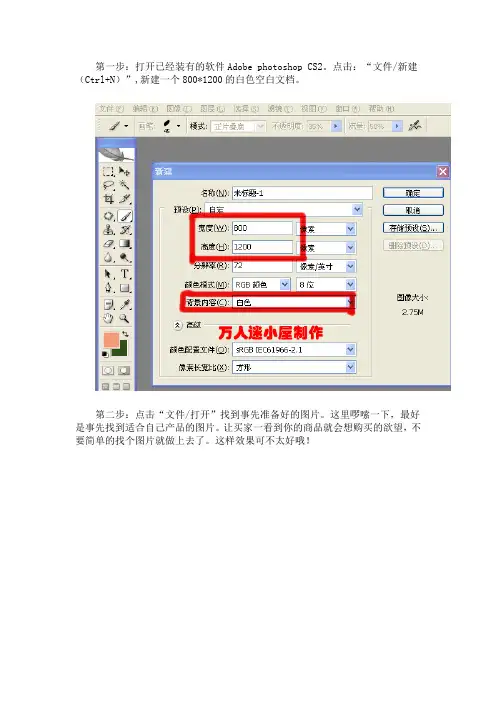
第一步:打开已经装有的软件Adobe photoshop CS2。
点击:“文件/新建(Ctrl+N)”,新建一个800*1200的白色空白文档。
第二步:点击“文件/打开”找到事先准备好的图片。
这里啰嗦一下,最好是事先找到适合自己产品的图片。
让买家一看到你的商品就会想购买的欲望,不要简单的找个图片就做上去了。
这样效果可不太好哦!接着就把它复制到新建的800*1200的文档里去。
按Ctrl+A全选,这时会出现一条长方形的虚线。
证明被全部选择了,然后复制Ctrl+C。
第三步:然后回到我们最前面新建的800*1200的文档上,按下“Ctrl+V”(粘贴),图片就被粘贴到文档中了。
如果位置不合适的话,可以点击左边的“移动工具”,将图案拖动到合适的位置上。
如果图片太大的话可以按Ctrl+T,然后通过周边的点,来缩小复制进来的这个图片。
以达到自己想要的效果。
图片调整完毕后,如果想让图片看起来更加完美,可以再加上一两个图片。
做法和上面粘贴主图片一样。
这里就不重复说了。
第四步:现在我们来做个公告栏:首先点击“圆角柜形工具”然后在合适的位置上面画一个长方形,大小根据要放在图片位置设置了,底色设置为白色,不透明度设置为50%,这样可以与北景图更好的融合。
看起来会自然些。
第五步:再下来我们把要做的连接写上去,一般是“逛逛店铺”“信用评价”“收藏店铺”“店铺介绍”。
好了。
等会可以做切片。
用相同的方法再加下宝贝描述分类:“宝贝展示”、“付款方式”“邮资说明”“品牌介绍”等!顺便在上面加上店铺名称哦!可以防止被人盗用。
第六步:现在到了做切片的时候了。
要仔细学哦,这个步骤很重要哦!以前没有做过切片的朋友,在做切片的时候可能会遇到一些问题,不要放弃,多试几次一定可以学会的。
下面我们就把之前准备的文字和公告栏全部分开做切片。
以便以后期做连接。
下面我们要做的就是保存,点击“文件—保存为Web所用格式”,把我们所设计的模板存为在网页使用的格式。
宝贝描述模板详细制作流程

做宝贝描述是一件费时费力的事情,如果你没有很多时间或者耐心,建议请买个宝贝描述,又快又好,如果你先做自己特色的,那么接下去看制作宝贝描述的步骤1、先去各大素材网下载素材图片,图片的格式一般是jpeg和ai 格式的,我建议选ai格式的,是矢量图,放大不会失真,用photoshop 或illutrate打开,fireworks是不能打开ai格式的图片的。
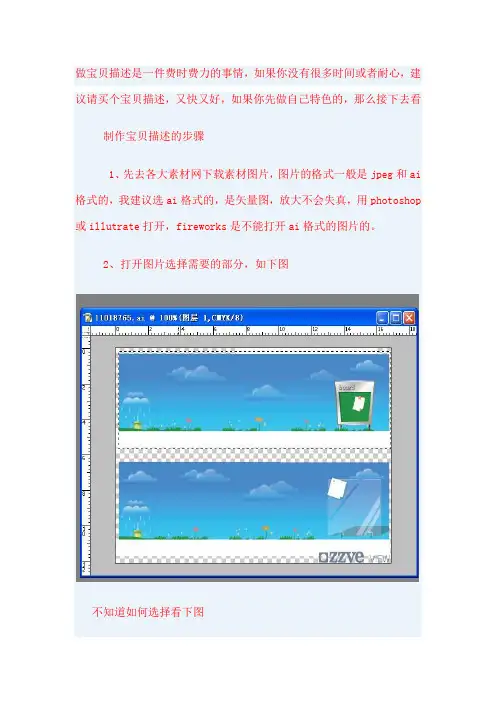
2、打开图片选择需要的部分,如下图不知道如何选择看下图选择这个工具,拖拉一个框就可以选择一个区域了,然后复制(ctrl+c),新建一个文件,大小一般是(宽:600~800象素,高1000象素以上)粘贴上刚才复制的图片,并且按键盘的ctrl+t来调整大小(快捷键是很有用的哦),如下图放置新建立一个图层,点选垃圾桶左边的图标就可以新建立一层用选择工具拉出一个矩形在新建立的图层里面,然后选择工具栏里的油漆桶倒上想要的颜色,按住alt键,拖拉刚才的矩形,就变成了2个矩形,要将2个矩形分别放在图片的2边,形成了边框,如下图然后选择工具栏中的钢笔工具钢笔工具是photoshop中比较难使用的工具,只有用多了才能比较完成曲线的绘制,也可以去photoshop联盟的论坛寻找相关的帖子。
新建立一层,钢笔选取一个封闭区间,然后点右键,选择建立选取,倒上喜欢的颜色就可以了选取工具栏上的矩形工具新建立一层。
在图片的适当地方画上圆角矩形,并用文字工具写上文字,请下载好看的字体,增加美感,并且调整透明度80%可以了。
新建立一层,然后在适当地方写上文字是不是很简单,下面就是切片工作,是非常精细的工作,选择切片工具在图片上拖拉就可以完成切片工作,请将图片放大200%或者300%进行切片,这样可以更精细,切完如下图13, 18 ,21 ,23切片是以后的文字编辑区所以单独切出来,还有按钮也要单独切出来,可以伸长的地方要单独切下,比如边框,这样在dreamweaver里面编辑的时候不会撑破表格时候使样子变得很难看。
ps和dw制作淘宝店铺各种模板

竭诚为您提供优质文档/双击可除ps和dw制作淘宝店铺各种模板篇一:手把手教你ps制作淘宝店铺模版手把手教你ps制作淘宝店铺模版(图文教程)|浏览:36015|更新:20xx-03-2619:08|标签:淘宝小店刚开,店铺首页装修是个问题,如果您资金充足,可以直接购买模版,像我这样刚开始经营的店铺,还没有多少盈利,购买模版有点不情愿,所以通过搜索和多参考其他淘宝店铺的风格界面,自己开始手动制作首页模版。
第一,打开ps (photoshop强大的图形处理软件)这里使用的是pscs4版本,各种版本百度下载吧。
如何使用,也请使用百度。
第二,制作店铺招牌店铺招牌是网店的门脸,买家通过招牌可以知道你这店是卖什么宝贝的。
比如我是做卖女装的,那么就要起一个好的名字,通过作图把logo设计好。
新版旺铺的尺寸宽度是950px,店铺招牌的高度是120px。
我使用了130px的像素,不影响最后效果。
通过观察其他网店的店招,一般不要设计太复杂,而且要和整个店铺的风格色调一致,颜色搭配可以参考别的网店,我使用的是浅灰色背景+粉红色黑色字体的方式。
这是我设计的店招,而且店铺的头像和店招是一样的。
注意:源文件psd格式一定要保存下来,如果觉得这个店招可以改进,那么就要使用这个psd格式,同时要利用好图层关系!做好之后,就保存为gif或者jpg或者png这3种格式,注意保存的时候文件不要太大,要不买家浏览你得网站会比较慢。
然后我们在店铺装修中把店招传上去,大小一定要设置合适。
篇二:ps与dw制作仿拓展版的模板ps与dw制作仿拓展版的模板今天我要给大家讲的就是利用ps和dw制作一个仿拓展版的模板,我相信很多在开店的朋友都用的是标准版,而没有用拓展版,主要是拓展版太贵啊,用不起啊,现在生意这么难做,赚的钱还不够买旺铺的。
大家也都知道标准版与拓展版最基本的区别就是标准版比拓展版多了一条“楚河汉界”,就是说,标准版左侧栏和右边栏中间有一条界线,两边是分开的,无法添加通栏,而拓展版就可以,添加通栏以后店铺看起来就更加大方,有气派。
dw网页淘宝设计模板

竭诚为您提供优质文档/双击可除dw网页淘宝设计模板篇一:dreamweaver在淘宝美工课中的应用泉州新东方叶生方老师整理dreamweaver在淘宝美工课中的应用一、店铺装修(网页技术)专业型课程分两个阶段:1、店铺装修基础阶段,2、html+css行内样式部分。
(一)实用型阶段——店铺装修基础1、认识旺铺及类型、模板、模块、布局;旺铺20xx标准版拓展版20xx新版2、ps切片导出web代码3、dw表格排版4、分类导航设计——ps切片、dw表格、热区三种技术综合运用5、旺铺宽屏效果制作(页面背景、店头自定义、自定义大图三部分组成)6、图片背景、旺旺代码、收藏代码、滚动代码7、识别哪些效果属于模块功能,那些效果可以自定义实现,常用的促销工具(限时打折、满就送、团购宝、搭配减价、会员管理等)8、淘宝首页整体风格设计、“宝贝描详情页”风格设计9、html常用标注介绍table、tR、td、img、a等用功能(二)专业提升阶段——html+css行内样式10、dw使用的注意要点以及认识tabletRtdFontdiVspanh1imgapliulmarquee等常用标注。
11、表格结构分析,学会手写简单的网页代码12、认识css盒子模型13、了解css排版基本方法——实际表格相似导航效果14、运用css设计宝贝详情页版式、利用p、img标注的css属性设置版式15、css美化表格16、了解淘宝widget库的作用与意义——悬浮旺旺、宝贝放大镜等等特效篇二:用dw做出漂亮的模板如何用dw做出漂亮的促销表格模板很多的卖家在逛淘宝店时会发现很多的店铺装修很美观,如打折模块和团购模块,自己想去问店主怎么制作,但是有几个淘宝卖家会告诉你呢,不过不要着急,下面让开淘网为你详解一番吧。
今天我们讲的是如何用dReamweaVeR做促销表格。
准备工作:dwcs5版本、pscs5版本(dw全称dreamweaver,ps全称photoshop,cs5为软件的版本,不同的版本所拥有的的功能也不同,建议学习本帖的同学还是下载相同版本的软件,如果您遇到问题,我才能很好的帮您解决)、纸笔等。
手把手教你做淘宝宝贝描述表格

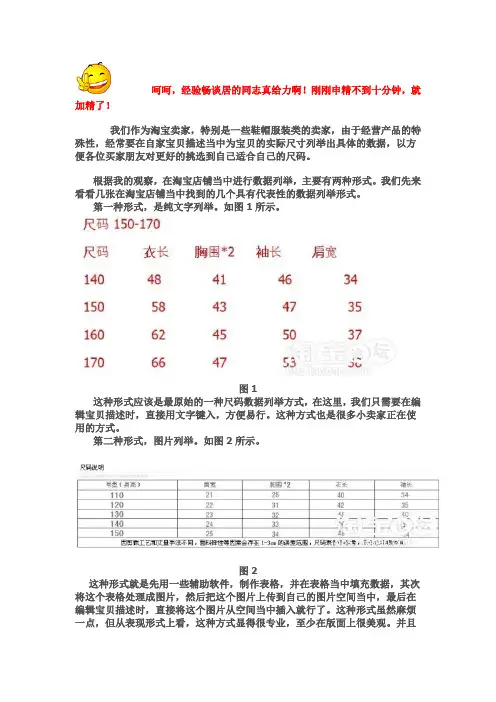
呵呵,经验畅谈居的同志真给力啊!刚刚申精不到十分钟,就加精了!我们作为淘宝卖家,特别是一些鞋帽服装类的卖家,由于经营产品的特殊性,经常要在自家宝贝描述当中为宝贝的实际尺寸列举出具体的数据,以方便各位买家朋友对更好的挑选到自己适合自己的尺码。
根据我的观察,在淘宝店铺当中进行数据列举,主要有两种形式。
我们先来看看几张在淘宝店铺当中找到的几个具有代表性的数据列举形式。
第一种形式,是纯文字列举。
如图1所示。
图1这种形式应该是最原始的一种尺码数据列举方式,在这里,我们只需要在编辑宝贝描述时,直接用文字键入,方便易行。
这种方式也是很多小卖家正在使用的方式。
第二种形式,图片列举。
如图2所示。
图2这种形式就是先用一些辅助软件,制作表格,并在表格当中填充数据,其次将这个表格处理成图片,然后把这个图片上传到自己的图片空间当中,最后在编辑宝贝描述时,直接将这个图片从空间当中插入就行了。
这种形式虽然麻烦一点,但从表现形式上看,这种方式显得很专业,至少在版面上很美观。
并且利用这种方式,还可以根据自己的需要,创造性的设计出很精美的表格,从而能更好的美化自己的店铺。
如图3所示。
图3当然,这里的创意是无限的,所制作的表格图片的样式也是无限的。
这正是所谓只有想不到,没有做不到!但回过头来,我们再来审视一下这两种形式。
第一种形式简单方便,如果数据发生变化,我们可以随时进行修改,而不会增加任何操作,但这种形式对于我们店铺形象的推广没有多大的益处,毕竟不太美观。
第二种形式专业美观,不仅列举出了数据,还可以用丰富的表现形式来为自己店铺的形象增色不少,但这种形式可操作性不强,因为一旦我们的宝贝尺码数据发生变化,我们只能重新制作表格,生成图片,上传图片,最后编辑修改。
如果店铺当中的宝贝数量多的话,那这种表格的制作任务就会令人望而生畏。
这也是为什么有那么多的小卖家宁愿选择文字列举形式的一个非常重要的原因,毕竟店小,没有那么多的人手来处理这种事情,只有大卖家才会富余的人手来进行这种表格的处理。
如何制作淘宝网店的模板
如何制作淘宝网店的模板淘宝网店是目前国内最大的电商平台之一,许多创业者和店主都希望能够有一个独立、专属的淘宝店铺模板,以提升店铺形象和吸引更多的买家。
本文将介绍如何制作淘宝网店的模板,帮助您打造出与众不同的店铺风格。
一、确定店铺风格在制作淘宝网店模板之前,首先需要确定店铺的整体风格。
店铺风格包括色彩搭配、布局设计和形象识别等方面。
可以根据产品种类、目标受众以及自身品牌定位来选择合适的风格。
例如,如果卖的是时尚服饰,可以选用时尚、个性的设计风格;如果卖的是婴儿用品,可以选用温馨、可爱的设计风格。
二、选择合适的模板编辑工具为了制作淘宝网店的模板,您需要选择适合自己的模板编辑工具。
常见的淘宝网店模板编辑工具有阿里巴巴旗下的「千牛」、国外的「Dreamweaver」等。
根据自己的经验和熟悉程度选择一个适合自己的工具,这样能够更好地完成模板制作工作。
三、设计店铺首页店铺首页是淘宝网店的门面,需要吸引用户的注意力并介绍店铺的特色。
在设计店铺首页时,可以通过大图、产品展示和特色推荐等方式来突出店铺的独特之处。
同时,要注意页面的美观与用户体验的兼顾,避免出现过于繁琐的设计、加载缓慢或者乱七八糟的布局。
四、设置产品展示页面淘宝网店主要以产品销售为目的,所以一个好的产品展示页面非常重要。
在设计产品展示页面时,需要注意以下几点:1. 简洁明了:避免过多的广告信息或者无关的内容干扰用户的购买决策,使产品信息能够一目了然。
2. 突出重点:通过合适的布局和排版方式,突出产品的独特之处和卖点,吸引用户的注意力。
3. 产品分类:根据产品的种类和特性进行分类,便于用户浏览和筛选感兴趣的产品。
4. 清晰的商品描述:在商品页面上添加详细、准确的商品描述,包括产品特点、规格、价格等信息,并配以高质量的产品图片,以提升用户的购买欲望。
五、完善店铺其他页面除了首页和产品展示页面之外,淘宝网店还需要完善其他页面,例如:关于我们、联系方式、购物指南等。
用Dreamweaver制作淘宝店铺模板代码
用Dreamweaver制作淘宝店铺模板代码1.第一步:设计自己要的促销模板的图样我PS学的不好,嘿嘿,所以用的是美图秀秀,可牛,光影魔手等图片处理软件来做的图样,嘿嘿建议大家可以找框框多点的相框哦,这样就可以多弄几个作品图及连接了哦!!!还有要注意的事,尽量选用*的框框哦,当然也可以根据宝贝的需要来定了!!!在这里为了教程快点完成,就做了个简单的哦!!!如下图:现在这个图片是JPG格式的哦!!!2.第二步:PS切片及转换图片格式接下来这部就是把用美图秀秀做好的JPG格式的图片用PHOTOS HOP软件进行切片及转换图片的格式哦打开刚用美图做好的图片,然后选择工具拦里的切片工具进行图片切割选中第一个框框后,大家可以发现,在夏普手机这个框框的时候,左上角有个编号3,而还没有切的粉饼盒的框框左上角也出现了一个编号,也就是说,其实这样一整张图都已经自动切片切好咯!!!如下图:然后将切片切好的图片转换为PS D格式的图片哦!!!一下操作:点击左上角的文件菜单—》保存为—》会跳出一个保存为的框框—》在格式的选项下拉选择PSD 的文件格式——》确定至于想要保存在哪里就自己去选择了哦,嘿嘿!!!3.第三步:使用Adobe ImageReady软件现在切片好的图片是PS D格式的,所以在DW软件里是无法识别的哦!!因此要借助IMAGEREADY软件来将PSD格式的图片转换为HTML的图片用软件打开PS D格式的图片后不用做任何的处理,直接转换成HTML格式的图片哦以下操作:点击左上角的文件菜单—》选择优化结果存储为—>会跳出一个将优化结果存储为的框框—> 找到保存类型下拉选择HTML和HTML图像—》保存保存后,大家会发现在大家选择保存的文档里有个HTML的文件类型及一个images的文件夹哦,而这个文件夹里面的图片就是之前用美图秀秀所做的图片用PS切开后的每个图片哦,不可以删掉的哦一会可是有用的呢!!!在这里,我们要做一个准备工作,就是把IMAGES文件夹里面的每一个切开的图片都要上传到自己的网络图片空间去哦!!!!!!!我所用的就是淘宝的图片空间了,上传好可不要关掉哦,图片连接还没有复制呢,嘿嘿4.第四步:DW制作代码用DW软件打开之前转换成HTML的图片,也就是第三步里一个蓝色 e 文件在打开图片当中,大家可以把鼠标光标放在作品图框框里点一下,可以发现这个作品图的框框是独立的哦!!!这个就是PS切片工具的功劳哦!!!然后大家在第一个夏普手机的框框里单击下后就可以看到图片下面的属性大框框哦!!!!!在属性框框里,大家在源文件这个框框里面的全部删掉,然后把网络空间的夏普手机图片连接粘贴进去然后在源文件框框下面可以看到一个链接框框,就是这个夏普手机作品图片上加上大家想链接的页面,在这里我当然加上自己店铺里这个夏普手机的页面连接哦!!!以此类推,后面一个粉饼盒的属性和夏普手机一样改哦!!!改好后在左上角可以看到代码按键,点击代码后大家可以看到原来是图片界面变成了一堆看不懂的代码了,嘿嘿!!!!5.第五步:装修店铺打开淘宝店铺,进入装修模式,进入大家想要编辑的区域,在复制代码前应该都知道,首先要点击下编辑拦里的<> 编辑HTML源代码这一按键哦!!!!然后粘贴在DW软件里面复制过来的代码后,在点击一下<> 编辑HTML源代码按键然后保存查看我的店铺就可以看到大家自己做制作的简易促销模板了哦!!!!!!!!如下图:然后大家可以试试点击下自己的作品图片就可以进入你所连接的页面了哦!!!就这样,一个简单的促销模板完成了,嘿嘿!!!!。
Dreamweaver8.0基本操作模板
Dreamweaver8.0基本操作模板Dreamweaver8.0基本操作模板模板模板是一种特殊类型的文档,扩展名为.dwt。
它用来产生带有固定特征和共同格式的文档基础,是用户进行批量生产文档的起点。
它可以由设计人员自己设计生成,其中网页中相同的部分被固定下来,变化的区域要进行编辑。
创建模板在Dreamweaver中,可生成空白模板、将打开的文件保存成模板。
1.新建空白模板操作步骤:(1)单击“窗口”>“资源”命令,在打开的“资源”面板上单击“模板”按钮,打开“模板”面板。
(2)在“模板”面板上单击右上角的按钮,弹出下拉菜单。
(3)在菜单中选择“新建模板”命令,或单击面板右下角的“新建模板”按钮,即可创建模板。
(4)这时在面板上创建了一个无标题的空模板。
(5)在“名称”下输入新模板的名称,按Enter键确定。
2.将文件保存为模板将当前编辑的文件保存为模板后,可将其作为模板使用。
操作步骤:(1)打开要保存为模板的文件。
(2)单击“文件”>“另存为模板”命令,打开“另存为模板”对话框。
(3)在“站点”列表中选择一个站点。
(4)在“现存的模板”中显示的是当前系统中存在的模板。
(5)在“另存为”文本框中输入名称。
(6)单击“保存”按钮,完成设置。
设计模板通过面板创建空白模板后,可以对该模板进行编辑。
操作步骤:(1)打开“资源”面板,单击“模板”按钮,打开“模板”面板。
(2)在面板中选择要进行编辑的模板。
(3)单击面板右下角的“编辑”按钮,打开模板编辑窗口。
(4)在窗口中设计模板,然后保存。
设计模板文档的页面属性创建一个模板后,应用此模板的文档会继承该模板中除页面标题外的所有部分,因此在应用了模板以后,用户只能更改文档的标题而不能更改其页面属性。
所以,页面属性只能在模板中设置。
操作步骤:(1)打开模板文档。
(2)单击“修改”>“页面属性”命令,在打开的“页面属性”对话框中,参照设置普通文档页面属性的方法设置文档模板的页面属性。
用DW在淘宝店铺装修中添加图片和链接
DW店铺装修之添加图片和链接最近看了很多关于店铺装修的视频,现在我将自己总结的店铺装修时候用代码添加链接的方法分享给大家,与亲们探讨探讨,有不对的地方希望亲们指出,有错误的思路希望各位大神勿喷,2015祝大家淘宝大卖,生意红火,家庭幸福,心想事成。
最开始装修店铺的时候最困扰我的便是链接的设置,进了很多同类的网店,发现他们都做得好好哦,一点击就进入了宝贝界面,很想也自己做出这样的效果,所以我在网上使劲找相关的视频,其中谈论得最多的便是微软的Macromedia Dreamweaver 8软件的应用,首先呢下载地址我就不多说了,在百度上粘贴上MacromediaDreamweaver 8会出来很多的哟亲们。
好了,我就不多说了,直接上菜。
1、我们安装好了软件然后就打开DW了,如果你打开的是这个样子那么恭喜亲,你下载的软件是正确的,在这里我给大家提供三个可以用的序列号:WPD800-59139-91432-25145WPD800-57931-76932-54523、WPD800-59931-32632-81939(如果经济比较富足,请支持购买正版软件)在Macromedia Dreamweaver 8或淘宝店铺装修时,时常需要用在放一张图片后,在这个图片上再放一张小图片或一些文字加链接,怎么实现呢,先看看效果吧: / .下面再把代码复制上,放到代码编辑图里就行了<table width="932" height="284" border="0"background="/imgextra/i4/750287797/T2g DlUXghbXXXXXXXX_!!750287797.gif"><tr><td><p> </p><p> </p><p><br /><ahref="/popup/add_collection.htm?id=685456 83&itemid=68545683&itemtype=0&ownerid=5a55339a 04473981dca16c5c70bf599f&scjjc=2&_tb_token_=9bCoD9 NIQ3/ImMoD9NcQ3/FdNoD9NdQ3/zepoD9NnQ3/ErroD9NpQ3/H6w pD9NfR3/Dv2qD9NuR3/I6tsD9N6U3" target="_blank"><img src="htt p:///imgextra/i4/750287797/T2nDXUXX4cXXX XXXXX_!!750287797.gif" width="137" height="116" border="0" /></ a></p></td></tr></table>说明:上面第一个红色部分为底图,了最后一个红色部分为加上去的小图,中间a href后面的红色部分是小图的链接,把这些都改成你要的就行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作之前,首先要考虑自己模板的基本布局。
先不要着急用dreamweaver开始编辑,正式编辑之前我建议朋友们多看一些别人的作品,总结出宝贝描述模板的大体布局方法,需要的各个选项!最好的办法就是先纸上谈兵,在纸上用笔先勾画出描述模板的布局,注明需要做的一些工作等。
不过,宝贝模板的主要
模块我总结就是以下就是几块
A. 商品的大图B。
商品的描述C买家事宜D配送方法E店铺分类F 店铺连接
可以在纸上粗粗描绘一下大体的布局,然后再开始下面的工作。
2、准备素材。
做网页不能没有素材,素材就是指一些养眼的图片,文字,背景等资源。
还有最重要的,也最可能用到的就是你店铺的logo,宝贝的图片,文字介绍跟店铺商品有关的一切了。
把这些素材都统统归到一个目录下面(真正正规的编辑方法是按照文件夹来组织自己的素材),方便以后寻找。
另外,为了做出更好的效果,可能还要动用一下photoshop这个工具,特别对图片处理都离不开它。
下载的方法象上面
所说的就可以了。
3、现在基本的东西已经准备好了。
那么就开始做吧。
A。
首先打开Dreamweaver ,新建一个html网页。
这个时候工作台上你看到一个白色的区域,就是编辑
区域了。
B。
添加表格进行布局。
这一点很重要,因为表格能够比较方便的让我们进行布局的分配,以及以后各种素材的定位。
有了表格,我们心里面就对布局基本有数了。
在表格里面可以添加我们的素材,文字,更改背景等。
这些文字一般是通用的文字,固定不变的,不会随着宝贝的不同而变化,比如【买家事宜】,【配送方法】等标题性和说明性的文字。
这个时候我们还要留出放置宝贝图片,和宝贝描述的位置,这些都是会变化的,因为每个宝贝的图片,和描述都是不同的。
因此一定要留出这个位置。
提示:这一步之前首先要把需要用到的图片上传网络上去,我推荐给大家这个网站。
首先上传有一个好处,以后在使用图片的时候,直接可以找到图片,然后复制下该图片的连接添加到图像占位符的来源上
面就可以了,不用再一边上传图像,一边编辑网页。
C。
在需要添加图片的位置上,添加一个图像占位符,记住,宝贝描述模板中所有的图像都一定是一个图像占位符,不能直接图像。
添加完后我们看到一个断裂的方块,证明该对象是个图像占位符。
【重点理解】为什么不直接插入图像呢?直接插入图像在淘宝里面是无法显示的。
在要放置图像的地方,包括背景图等都要使用图像占位符。
有了图像占位符,等于是先占好了这个位置,然后在这个位置上添加相应的图片连接地址,这样当在浏览器中查看网页的时候,浏览器自己按照图片的连接地址下载图像,就
可以显示出自己想要的图片了。
这点很重要哦。
特别需要说明一下,对于背景图片以及固定显示不变的图片,编辑的时候应该把相应的图片连接地址输入到图像占位符的图像来源里面。
这样,就无需在淘宝里面再编辑这些固定的图片,只需要更改宝贝图片就可以了。
至于图片的存储地址,163网站是不支持的D。
在其它位置上也添加一些图像占位符,比如店铺logo,店铺分类等等,这些位置可以为你以后操作带来方便。
E。
把图像占位符的地方填好图片的网络连接地址,具体到每个商品图片时候,我们在淘宝里宝贝编辑器中再填进来。
在淘宝的宝贝描述编辑器里,我们找到该商品的图片连接地址,填到图像占位符的图片来源上就可以了。
这样的话,只需要改动商品图片图像占位符的图像来源地址,就可以显示我们想要的图片了。
6。
以上如果不出所料,按照自己的设计,基本上可以算完工了。
具体美不美观要自己慢慢调整。
现在最重要的就是在Dreamweaver中切换到代码编辑窗口,CTRL+a 选中所有代码,选择复制,然后选择一个宝贝,在淘宝里面编辑该宝贝,在宝贝编辑器里面,选择编辑源文件,这个时候就切换到代码编辑窗口了。
将先前复制的代码粘贴到该窗口,然后选择编辑模式,切换到图形编辑模式。
这个时候你就发现,以前你设置的图像占位符现在都显示成图片了。
如果不能显示,就证明该处没有图像连接地址。
敢紧选择该图像占位符,然后点击插入/编辑图像按钮,输入相应的图片连接地址就可以了。
特别要提示的是:修改宝贝描述主要是能够直接显示宝贝的大图。
这个时候一定要更改宝贝图片占位符,把该占位符的图像来源改成是
当前宝贝的图片连接地址就可以了。
点击一下预览,可以看看编辑的效果,有什么不满意的,只能以后慢慢修改了。
切换宝贝编辑器到代码模式,选择所有代码复制并拷贝到一个TXT文本文件中保留,以后每个宝贝都可以用到。
新建一个宝贝的时候将这些代码在代码编辑模式下面直接拷贝过来,然后切换回图像编辑模式改变
对应的宝贝图片就可以了。
怎么样,一切都很简单吧。
下面的图是dreamweaver中图形编辑模式下的宝贝模板的布局,红色字体说明部分是常用到的哦,一定要
多加留意。
具体的效果大家可以到我的店铺里面随便点击一个宝贝看下就可以。
还有很多地方要完善的,请大家多多指教。
有什么问题可以一起探讨噢。
只能算是抛砖引玉。
希望高手们把你们的设计经验跟大家交流一下。
补充说明一下,在宝贝编辑器中可以使用热点连接这个功能来创建图像上的直接连接功能.比如我的模板上面店铺介绍,逛逛本店,信用评价这些文字上面都使用了连接功能.这个连接功能怎么实现的呢?方法如下:
选中你需要做连接的图片,图像占位符也是支持的。
然后这个时候你发现dreamweaver左下脚有一些绿色的小图标。
这些是用来在图片上画出一些方形,圆形或其它形状区域,在浏览器中,鼠标经过这些区域的时候就会变成小手的形状,这些区域就是热区。
鼠标点击这一热区的时候就会连接到相应的网页。
赶快在图上画一个区域,然后在dreamweaver左下角连接地址中输入你想要连接的网页地址。
将代码考到宝贝编辑器,然后预览一下,当鼠标放到这些区域上的时候,就会变成小手的形状。
点击一下,
就会连接到相应的网页了。
