网页设计模拟试题及答案
网页设计(考试参考答案)

网页设计(考试参考答案)《网页设计》模拟试卷 1 套一、判断正误(正确的用“✓”、错误的用“x”标示,每题 1 分,共 10 分)(1)一般网页的基本内容包括:页面标题、网站标志、页眉、导航栏、主内容区、页脚。
(✓)(2)网站就是一个链接的页面集合。
(✓)(3) GIF 格式的图象最多可以显示 256 种颜色。
(✓)(4)在 DREAMWEAVER cs6 中,与表格一样,表单也能嵌套。
(x)(5)在 DREAMWEAVER cs6 中,站点的首页一般用 index.html 或 index.htm 命名。
(✓)(6)在 DREAMWEAVER cs6 文档中插入图像其实只是写入一个图像链接的地址,而不是真的把图像插入到文档中。
(✓)(7)在 Flash cs6 中三种文本类型分别是:静态文本、动态文本和输入文本。 (✓)(8)在 Flash cs6 中,动作脚本只能添加在关键帧,不能添加在影片剪辑和按钮实例上。 ()(9)在 Fireworks cs6 中的 PNG 格式图片是一种可移植的网络图形。
(✓)(10) 在 Fireworks cs6 中,如果在一个图片中做了多个切片,在导出设置时不用全部选择这些切片,也可以把这些切片全部导出。
(✓)二、单项选择题(每题 2 分,共 40 分)1 、浏览网页时,通常使用以下协议: ( C )A. mailto B. FTP C. HTTP D. TCP/IP2、在 Internet 网中 IP 地址由( C )位二进制数组成。
A. 16 B. 24 C. 32 D. 643、以下不是 Dreamweaver 的编辑环境提供的视图模式是(D) 。
A.代码视图 B.拆分视图 C.设计视图 D.图像视图4 、URL 的使用是(B) 。
A.定位主机的地址 B.定位资源的地址C.域名与 IP 地址的转换 D.表示电子邮件的地址5、域名是用来标识( B ) 。
网页设计师模拟试题及参考答案(一)

网页设计师模拟试题及参考答案(一)网页设计师模拟试题及参考答案(一)(2009-05-21 09:21:42)转载一、单项选择题1. 添加背景音乐的HTML标签是( C )。
A. <bgmusic>B. <bgm>C. <bgsound>D. <music>2.下面的( D )操作不能在网页中插入Flash动画。
A. 执行菜单命令“插入/媒体/Flash”B. 点击对象面板上“常用”对象组里的“Flash”按钮C. 在设计视图下,直接将Flash动画拖拽到文件中D. 在任意视图下,直接将Flash动画拖拽到文件中3. 下列各项中不是CSS样式表优点的是( B )。
A. CSS对于设计者来说是一种简单、灵活、易学的工具,能使任何浏览器都听从指令,知道该如何显示元素及其内容B. CSS可以用来在浏览器的客户端进行程序编制,从而控制浏览器等对象操作,创建出丰富的动态效果C. 一个样式表可以用于多个页面,甚至整个站点,因此具有更好的易用性和扩展性D. 使用CSS样式表定义整个站点,可以大大简化网站建设,减少设计者的工作量4. 为链接定义目标窗口时,_blank表示的是( B )。
A. 在上一级窗口中打开B. 在新窗口中打开C. 在同一个帧或窗口中打开D. 在浏览器的整个窗口中打开,忽略任何框架5. 浏览器窗口底部左侧的状态栏中显示的往往是相应链接的URL 地址,为了屏蔽链接的 URL地址,应使用以下( B )行为。
A. 设置框架文本B. 设置状态栏文本C. 设置层文本D. 设置文本域文本6. 关于绝对路径的使用,以下说法错误的是( D )。
A. 绝对路径是指包括服务器规范在内的完全路径,通常使用http:// 来表示B. 绝对路径不管源文件在什么位置都可以非常精确地找到C. 如果希望链接其它站点上的内容,就必须使用绝对路径D. 使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径7. 如果要为一段文字添加一个电子邮件链接,可以执行的操作是( A )。
网页设计模拟试题与答案

网页设计模拟试题与答案1、text-transform属性用于控制英文字符的大小写。
下列选项中,不属于其属性值的是()。
A、capitalizeB、line-throughC、lowercaseD、uppercase答案:B2、下列标记中,用于定义HTML5文档所要显示内容的是()。
A、<'head><'/head>B、<'body><'/body>C、<'html><'/html>D、<'title><'/title>答案:B3、下列选项中哪个表示无序列表?()A、<'dd><'/dd>B、<'ol><'/ol>C、<'ul><'/ul>D、<'li><'/li>答案:C4、在Dreamweaver中,使用次浏览器预览网页的快捷键是()。
A、Ctrl+SB、F12C、F5D、Ctrl+F12答案:D5、"页面上的div标签,其HTML代码为<'div id="box"style="color:red">文字<'/div>,为其设置CSS样式如下:#box{ color:blue; }那么,文字的颜色将显示为()。
"A、红色B、蓝色C、黑色D、以上选项都不正确答案:A6、在定义列表中,用于对名词进行解释和描述的标记是()。
A、<'dl><'/dl>B、<'li><'/li>C、<'dt><'/dt>D、<'dd><'/dd>答案:D7、使用内嵌式添加CSS样式,CSS样式需要写在()。
Dreamweaver网页设计模拟试题及参考答案

Dreamweaver 网页设计模拟试题及参考答案一、单项选择题(每个题只有一个的答案是正确的。
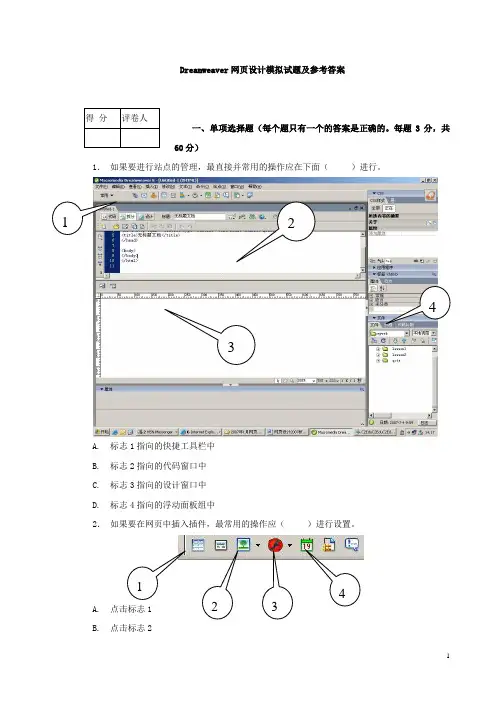
每题3分,共60分)1. 如果要进行站点的管理,最直接并常用的操作应在下面( )进行。
A. 标志1指向的快捷工具栏中B. 标志2指向的代码窗口中C. 标志3指向的设计窗口中D. 标志4指向的浮动面板组中2. 如果要在网页中插入插件,最常用的操作应( )进行设置。
A. 点击标志1B. 点击标志2得 分评卷人421412 33C. 点击标志3D. 点击标志43. 如果要在网页中插入关键字信息,最常用的操作应( )进行设置。
A. 点击标志1B. 点击标志2C. 点击标志3D. 点击标志44. 设置表格中的边框,应在( )中设置数字。
A. 在箭头1指向的框中输入B. 在箭头2指向的框中输入C. 在箭头3指向的框中输入D. 在箭头4指向的框中输入5. 如果要给水平线设置颜色,应选择( )实现。
12 341234A. 点击快速标签编辑器B. 在属性面板中设置C. 在设计视窗中设置D. 打开浮动面板组进行设置6. 下图中,( )位置指出的是单行文本域。
A. 在箭头1指向的B. 在箭头2指向的C. 在箭头3指向的D. 在箭头4指向的7. 关于下列代码,描述正确的是( )。
<table width="300" cellpadding="0" cellspacing="0"> <tr><td width="31%">日期</td> <td width="22%">课程</td></tr><tr><td>9月1日</td>4321<td>Dreamweaver网页设计</td></tr><tr><td>9月10日</td><td>Flash动画设计</td></tr></table>A.该表格有2行、3列B.该表格有3行、3列C.该表格有3行、2列D.该表格有2行、2列8.利用a:link设置的样式属于()。
dreamweaver网页设计试题及答案

dreamweaver网页设计试题及答案一、单选题1. Dreamweaver中,以下哪个选项不是“页面属性”对话框中的选项?A. 链接颜色B. 背景颜色C. 表格间距D. 背景图片答案:C2. 在Dreamweaver中,以下哪个功能用于创建表单?A. 插入表格B. 插入表单C. 插入图像D. 插入视频答案:B3. 若要在Dreamweaver中创建一个超链接,应该使用以下哪个工具?A. 文本工具B. 插入工具C. 表格工具D. 布局工具答案:B4. 在Dreamweaver中,以下哪个不是CSS样式的类型?A. 类型样式B. ID样式C. 内联样式D. 块级样式答案:D5. 在Dreamweaver中,以下哪个选项不是“行为”面板中的事件?A. 鼠标经过B. 页面加载C. 表单提交D. 插入表格答案:D二、多选题1. 在Dreamweaver中,以下哪些元素可以被设置为导航栏?A. 无序列表B. 有序列表C. 定义列表D. 段落答案:A, B2. 在Dreamweaver中,以下哪些操作可以在“代码”视图中完成?A. 编辑HTML代码B. 编辑CSS代码C. 编辑JavaScript代码D. 插入表格答案:A, B, C3. 在Dreamweaver中,以下哪些元素可以用于创建响应式网页布局?A. 媒体查询B. 浮动布局C. FlexboxD. Grid布局答案:A, C, D三、判断题1. Dreamweaver中,可以使用“库”功能来存储和重用代码片段。
(对)2. Dreamweaver中,不能直接预览HTML代码的执行效果。
(错)3. Dreamweaver中,CSS样式可以直接应用到HTML元素上,而不需要在<head>标签中定义。
(对)4. Dreamweaver中,可以通过“文件”菜单中的“新建”选项来创建新的网页。
(对)5. Dreamweaver中,所有的网页元素都必须放置在<body>标签内。
网页设计试题及答案

网页设计试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是网页设计中常用的图像格式?A. JPEGB. PNGC. SVGD. MP32. CSS(层叠样式表)的主要功能是什么?A. 网页布局B. 网页导航C. 网页样式控制D. 网页内容编辑3. HTML5相对于HTML4,新增了哪些功能?A. 视频和音频支持B. 表单控件增强C. 语义化标签D. 所有以上4. 网页设计中,响应式设计的主要目的是?A. 提高网站访问速度B. 增加网站内容C. 使网站在不同设备上都能良好显示D. 提升网站安全性5. 以下哪个不是JavaScript的用途?A. 表单验证B. 动态内容更新C. 服务器端编程D. 交互式动画制作二、填空题(每空2分,共20分)6. HTML是_________的缩写,用于创建网页的结构。
7. CSS选择器可以用于_________网页元素的样式。
8. JavaScript是一种常用于_________的脚本语言。
9. 网页的可访问性(Accessibility)指的是_________。
10. 网页的SEO(搜索引擎优化)主要关注网页的_________和_________。
三、简答题(每题10分,共30分)11. 简述网页设计中用户体验(User Experience, UX)的重要性。
12. 解释什么是Web标准,并说明遵循Web标准的好处。
13. 描述网页设计中的色彩理论及其对用户视觉体验的影响。
四、案例分析题(每题15分,共30分)14. 给出一个网页设计的案例,并分析其布局、导航、色彩和字体选择等方面。
15. 分析一个响应式网页设计的例子,讨论其在不同设备上的表现和用户体验。
答案:一、选择题1. D2. C3. D4. C5. C二、填空题6. HyperText Markup Language7. 选择和应用8. 客户端脚本编写9. 所有用户都能访问和使用网站10. 结构、内容三、简答题11. 用户体验(UX)在网页设计中至关重要,因为它直接影响用户对网站的第一印象和整体满意度。
web页面设计考试题及答案
web页面设计考试题及答案一、选择题(每题2分,共20分)1. 以下哪个是HTML5新增的结构元素?A. `<hgroup>`B. `<section>`C. `<footer>`D. `<div>`答案:B2. CSS中用于设置文本颜色的属性是?A. `color`B. `text-color`C. `font-color`D. `text`答案:A3. 在HTML中,用于定义最重要的标题的标签是?A. `<h1>`B. `<h6>`C. `<header>`D. `<hgroup>`答案:A4. 下列哪个属性用于设置元素的最小高度?A. `min-width`B. `min-height`C. `max-width`D. `max-height`答案:B5. 以下哪个JavaScript函数用于获取元素的属性值?A. `getAttribute()`B. `getElementsByClassName()`C. `getElementById()`D. `querySelector()`答案:A6. 在CSS中,`display: flex;`用于创建什么类型的布局?A. 块级布局B. 行内布局C. 弹性盒子布局D. 网格布局答案:C7. HTML5中,用于嵌入视频内容的标签是?A. `<video>`B. `<audio>`C. `<embed>`D. `<object>`答案:A8. 下列哪个选择器用于选择具有特定类名的元素?A. `#classname`B. `.class`C. `*.class`D. `.class *`答案:B9. 在JavaScript中,用于创建新对象的构造函数是?A. `new Object()`B. `new object()`C. `Object()`D. `object()`答案:A10. CSS中,`z-index`属性用于控制元素的什么?A. 可见性B. 定位方式C. 堆叠顺序D. 尺寸答案:C二、填空题(每题2分,共20分)1. 在HTML中,用于定义无序列表的标签是________。
网页设计模拟试题及答案
第1题判断正误(10分)正确的用T表示,错误的用F表示,每题1分。
(1)HTML标记符通常不区分大小写。
T(2)网站就是一个链接的页面集合。
T(3)GIF格式的图像最多可以显示1024种颜色。
F(4)HTML表格在默认情况下有边框。
T(5)在HTML表格中,表格的行数等于TR标记符的个数.T(6)创建图像映射时,理论上可以指定任何形状作为热点。
T(7)指定滚动字幕时,不允许其中嵌入图像。
F(8)框架是一种能在同一个浏览器窗口中显示多个网页的技术。
T(9)在HTML中,与表格一样,表单也能嵌套。
F(10)CSS样式表项的组成为:selector{property1:value1, property2:value2,……} F第2题选择题(20分)每题中只有一个选项是正确答案,每题4分。
(1)WWW是B的意思。
A.网页B.万维网C.浏览器D.超文本传输协议(2)以下关于FONT标记符的说法中,错误的是:D。
A.可以使用color 属性指定文字颜色。
B.可以使用size属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
D.语句〈FONT size=”+2">这里是2号字</FONT〉将使文字以2号字显示。
(3)以下说法中,错误的是:D。
A.表格在页面中的对齐应在TABLE 标记符中使用align 属性.B.要控制表格内容的水平对齐,应在TR、TD、TH 中使用align 属性。
C.要控制表格内容的垂直对齐,应在TR、TD、TH 中使用valign 属性。
D.表格内容的默认水平对齐方式为居中对齐。
(4)要创建一个左右框架,右边框架宽度是左边框架的3倍,以下HTML语句正确的是:B。
A.<FRAMESET cols="*, 2*”〉B.<FRAMESET cols=”*, 3*"〉C.<FRAMESET rows="*, 2*”> D.〈FRAMESET rows="*,3*"〉(5)以下有关表单的说明,错误的是:C。
网页制作测试题及答案
网页制作测试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML标签?A. `<p>`B. `<ul>`C. `<end>`D. `<div>`2. CSS中,以下哪个属性用于设置元素的背景颜色?A. `color`B. `background-color`C. `bgcolor`D. `background`3. JavaScript中的`var`关键字用于声明什么?A. 函数B. 变量C. 常量D. 类4. 以下哪个不是网页布局的常用方法?A. 表格布局B. 框架布局C. 弹性盒子布局D. 绝对定位布局5. HTML5新增的元素中,用于表示日期的元素是?A. `<date>`B. `<time>`C. `<datetime>`D. `<date-time>`6. 在HTML中,`<meta>`标签通常用于?A. 定义文档的元数据B. 定义文档的头部信息C. 定义文档的主体内容D. 定义文档的脚本7. 以下哪个不是JavaScript中常用的循环结构?A. `for`B. `while`C. `do-while`D. `switch`8. CSS中,`display: none;`的作用是什么?A. 隐藏元素,但保留其在文档中的位置B. 隐藏元素,不保留其在文档中的位置C. 显示元素,但使其不可见D. 显示元素,但使其不可点击9. 以下哪个不是HTML5的表单输入类型?A. `text`B. `email`C. `number`D. `submit`10. 在JavaScript中,`document.getElementById()`方法用于?A. 获取元素的CSS样式B. 获取元素的文本内容C. 通过元素的ID获取元素D. 通过元素的类名获取元素二、填空题(每空2分,共20分)1. HTML是________的缩写,用于创建网页的结构。
Dreamweaver网页设计模拟试题1-5有答案版
《网页设计与制作——Dreamweaver》期末模拟试题一一、选择题1.打开Dreamweaver窗口后,如果没有出现属性面板。可执行____C ___菜单中的“属性”命令将其打开。A、插入B、修改C、窗口D、命令2.在站点中建立一个文件,他的扩展名应是___D____。A、DOC B、PPT C、XLS D、HTML3.设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver的____B___功能。(插入——鼠标经过图像)A、导航图像B、翻转图像C、轮换图像D、预载图像4.在___D____文本框中输入数据后,数据以*号显示。A、单行文本框B、多行文本框C、数值文本框D、密码文本框5.在Fireworks(画图程序)中,按住_C_键的同时拖拽鼠标绘制直线,可以绘制水平、垂直或增量为45度角的直线。A、Ctrl B、Alt C、Shift D、Ctrl+Shift 6.网站首页的名字通常是( D )A、Index.htm B、Index.html C、WWW D、A或B7.在Dreamweaver网页设计中,关于框架的说法正确的是:( C )A、框架将浏览窗口划分为若干区域,分别显示一个网页的不同部分。B、单击名字为“Insert Left Frame”的图标,可以将一个框架拆分为上下两部分。C、通过按下鼠标左键进行拖动,可以直接改变框架高度。D、框架之间不能实现链接。8.利用Dreamweaver中的( C )技术,可以让网页上的内容随心所欲地放置在任何位置上。A、表单(Forms) B、框架(Frames)C、层(Layer) D、图像(Image)9.某用户在用模板做的页面无法插入层,其原因可能是:____B_______A、层不可能插入用模板做的页面B、该用户没有定义可编辑区域C、只能先插入表格,再将表格转换成层D、该用户没有定义锁定区域10.使用什么快捷键可以打开行为面板?___A_____A、Shift + F4 B、Alt + F3 C、F3 D、Ctrl + F3二、填空题1.在表格的___单元格______中可以插入另一个表格,这称为表格的嵌套。2.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的___表单域______。3.建立与电子邮件的超链接时,在属性面板的链接文本框中输入____ mailto:___+电子邮件地址。4.____、中文、英文____和__符号______是构成网页的两个最基本的元素5.Dreamweaver支持添加3种格式的图片,它们是___ jpg、gif、_png______。6.Dreamweaver提供了__显示代码和设计视图、显示设计视图__3种视图方式7.表格由3部分组成的:______ 行、列、单元格______。8.HTML被称为____超文本标记________语言9.CSS中设置文字链接的样式主要是设置链接的四种状态,分别为____ a:active、a:hover、a:link、a:visited _______。10.在Dreamweaner中模版文件存放在___ Templates ________ 文件夹中。三、简答题1.Dreamweaver的功能和作用?Dreamweaner不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制,它是一个集网页创作和站点管理两大利器于一身的超重量级创作工具。2.样式表是什么?使用样式表有什么好处?样式表是一系列格式规则,简称CSS,它们控制网页内容的外观。使用CSS样式可以非常灵活并更好地控制确切的网页外观,从精确的布局定位到特定的字体和样式等。3.什么是超级链接,超级链接的作用?超级链接是指站点内不同网页之间、站点与Web之间的链接关系,它可以使站点内的网页成为有机的整体,还能够使不同站点之间建立联系。作用:超级链接是构成网站最为重要的部分之一。单击网页中的超级链接,即可跳转至相应的位置,因此可以非常方便地从一个位置到达另一个位置。四、问答题1.用语言描述建立一个个人网站的操作过程(包括站点的建立过程、页面的基本构思)。答:一、确定网站主题二、搜集材料三、规划网站四、制作网页五、上传测试《网页设计与制作——Dreamweaver》期末模拟试题二一、选择题1、在默认状态下,Dreamweaver的插入工具栏共分为__C___类别?(常用布局表单文本HTML Flash 元素应用程序(不为工具栏) 收藏夹(不为工具栏))A、6个B、7个C、8个D、9个2、Dreamweaver中可以使用的Flash对象有___C___种?(文本,按钮和视频) A、1种B、2种C、3种D、4种3、Dreamweaver插入命名锚的快捷操作是__C__A、Ctrl+Alt+F B、Ctrl+Alt+D C、Ctrl+Alt+A D、Shift+Enter4、Dreamweaver取消上一动作的快捷操作是__C___?A、Ctrl+F8 B、Alt+F4 C、Ctrl+Z D、Ctrl+Y(重做) 5、若要对选中的字体使用最小的字号。可以选择“文本”属性面板的“大小”下拉列表中的___D___选项?A、特小B、小C、9 D、极小6、在HTML中,下面是段落标签的是__D____:A、<HTML></HTML> B、<HEAD></HEAD>C、<BODY></BODY> D、<P></P>7、在Dreamweaver中,下面对文本和图像设置超链接说法错误的是__B____: A、选中要设置成超级链接的文字或图像,然后在属性面板的链接栏中添入相应的URL地址即可B、属性面板的链接栏中添入相应的URL地址格式可以是" "C、设置好后在编辑窗口中的空白处单击,可以发现选中的文本变为蓝色,并出现下划线D、设置超链接方法不止一种8、表单可以和__D____放在一行A、文本B、图像C、表单D、ABC都可以9、所有的脚本文件都从___D___开始执行A、do B、main C、start D、Action10、导航条在一个网页中一般可以有___A___个A、1个B、2个C、3个D、4个二、填空题1、Dreamweaver中可以使用的Flash对象有___动画、文本、按钮____三种。2、时间轴分为两部分,分别是__图层名称_______和__帧_______。3、在Dreamweaver中,对多个网站进行管理,要通过__文件_____面板进行。4、表单中可以包含单行文本域、____密码域、多行文本域、_____、单选按钮、___列表、菜单、按钮_____、文件域、_______、图像域以及跳转菜单等。5、样式表CSS包含__、类样式、标签样式、高级样式____三种样式。6、控制时间轴动画需要使用___播放时间轴、停止时间轴______行为来实现。7、模板实际上也是一种文档,它的扩展名为__ dwt _____。8、在Dreamweaver中使用的第三方插件大体上可以分为___行为、命令、对象___三种类型。9、在___ FTP主机____中填入远程主机的域名或IP地址,在___主机目录____中填入远程主机为站点定义的目录,然后就可以连接FTP站点了。10、搭建站点可以有两种方法,一是_____使用向导完成_____,二是__利用高级设定完成___。三、简答题1、“导航栏”指的是什么?“导航栏”通常由一系列的栏目按钮组成,并且一个网页中一般只有一个“导航栏”。“导航栏”可以存在四种状态,分别为“状态图像”、“鼠标经过图像”、“按下图像”和“按下时鼠标经过图像”,这可以使链接按钮的变化更加丰富。2、排版很长的页面时,有哪些使用表格的技巧?当表格的高度很大时,可考虑拆分表格,把一个表格拆成若干表格,注意将拆分后的表格宽度设为相等。这样表格起的排版效果未变,但显示时各个小表格的内容逐渐显示出来,明显加快了页面的打开速度。3、框架的作用是什么?框架的作用就时把浏览窗口划分为若干区域,每个区域可以分别显示不同的网页。使用框架可以方便地完成导航工作。在模板出现之前,框架技术被广泛应用于页面导航。利用框架最大的特点就时使网站风格一致。四、问答题请说明在下面的网页实例中,包含哪些表单元素。包含文本域、密码域、单选框、单选按钮、列表/菜单、复选框、文件域、文本区域、按钮、跳转菜单。《网页设计与制作——Dreamweaver》期末模拟试题三一、单选题1、Dreamweaver 中,欲打开已经建立的站点库应选( A )A、Ctrl+Shift+O B、Ctrl+ O C、Ctrl+ W D、Ctrl+ S2、在用Dreamweaver制作网页时要重复执行刚刚用的命令选( C ) A、Ctrl+F B、Ctrl+ U C、Ctrl+ Y D、Ctrl+ E3、Dreamweaver检索当前文档的快捷操作是( C )A、Ctrl+Shift+C B、Ctrl+Shift+V C、Ctrl+ F D、F34、HTML的颜色属性值中,Black的代码是( A )A、”#000000”B、”#008000”C、”#C0C0C0”D、”#00FF00”5、Dreamweaver打开面板组的快捷操作是( D )A、F11 B、Shift+F2 C、Ctrl+ F11 D、F46、以下关于能不能在Dreamweaver中给按钮加声音的说法中正确的是( C ) A、不行B、要插入Flash插件才行C、可以直接加D、Dreamweaver2.0不能7、设置水平线高度的HTML的代码是( B )A、<hr> B、<hr size=?> C、<hr width=?> D、<hr noshade> 8、动态HTML中设定路径移动次数的属性是( C )A、Bounce B、Duration C、Repeat D、Target9、设置围绕表格的边框宽度的HTML代码是( B )A、<table size=#> B、<table border=#>C、<table cellspacing =# > D、<tableborder=#>10、Dreamweaver中查看文件头内容的快捷操作是( B )A、Ctrl+Alt+S B、Ctrl+Shift+H C、Ctrl+Shift+A D、Ctrl+Shift+W 二、填空题1、Dreamweaver提供了_所见即所得___的设计界面,可以按照设计者的思路自动创建相应代码。2、在站点中设置的文件夹中“Templates”一般是用来放置__模板文件____。3、在Dreamweaver 编辑区中共有三种视图模式分别指的是__输入文字、插入表格、编辑图片___。4、在代码视图中,要想完成一次插入不换行空格的操作,应该在___<p></p>_____标记之间输入“ ”。5、色码的结构为#加上_____6___位的16进制的数值.6、http是__超级文本转移协议__,主要传输web页面;ftp是___文件传输协议__________,主要是用来实现远程传输文件。7、层的功能主要是借助于____CSS中的定位技术_________概念的引入,将人们从二维的视觉平面带向三维的立体空间。8、CSS又称_____样式表________它是一系列的格式设置规则,可以很好的控制页面的外观。9、Dreamweaver在语言下拉列表中选择脚本编写语言,可以选择的脚本语言有_strict和Transitional______。10、行为由____动作_____和___事件__________两部分组成。11、目前在Web页中最常用的服务器模型__ Windows IIS________技术。12、____ .URL___是全球资源定位器。13、用Html语言创建的一个格式化文本文件,其扩展名有___ htm和html______两种。三、简答题1、简述超级链接分为哪几种类型?外部网站链接、内部页面链接、电子邮件链接、空链接、脚本链接、锚点链接等。2、什么是行为、动作和事件?行为是由动作和事件组成的。一般的动作是由事件来激活动作。事实上,动作是预先写好的能够执行某种任务的JavaScript代码组成,而事件是与浏览器前用户的操作相关,如鼠标的滚动等。3、图像映射和热点指的是什么?图像映射是将整张图片作为链接的载体,将图片的整个部分或某一部分设置为链接。热点链接的原理就是利用HTML语言再图片上定义一定形状的区域,然后给这些区域加上链接,这些区域被称之为热点。四、问答题请描述下面图例中网页的制作步骤。(1)搜集相关网页素材。(2)建立页面整体布局表格,表格、页面属性设置。(3)相关素材的组合和美化。(4)图片、文字的插入和编辑。(5)建立超级链接(文本、图片等)。《网页设计与制作——Dreamweaver》期末模拟试题四一、选择题1、Dreamweaver 的菜单共有( C )种A、6 B、8 C、10 D、122、网页标题显示在浏览器的( C )A、状态栏B、工具栏C、标题栏D、地址栏3、在网页中插入日期和时间,以下说法正确的是( B )A、不能实现自动更新B、通过设置,每次保存网页时能自动更新C、默认设置可实现自动更新D、有时能实现,有时不能实现自动更新4、网页中实现滚动字幕效果,应对滚动文字添加( C )标记A、<body></body> B、<table></table>C、<marquee></marquee> D、<div></div>5、在网页中插入表格,表格的对齐方式不包括( D )A、左对齐B、居中对齐C、右对齐D、分散对齐6、使用表格排版网页时,( A )能加快网页的显示速度。A、拆分表格B、缩短表格长度C、插入小图片D、减少单元格间距7、在单个图像内,最多可设置( D )个链接。A、1个B、2个C、10 个D、多个8、插入( B )是制作表单页面的第一步A、文本域B、表单域C、文件域D、图像域9、样式表CSS不包含( C )样式A、类样式B、高级样式C、链接样式D、标签样式10、利用框架进行页面设计最大的特点是( A )A、使网站风格一致B、网页浏览速度快C、方法操作简便D、页面设计美观二、填空题1.在文档区域中,可以进行__输入文字、插入表格、编辑图片__等操作。2.设置对象属性使用Dreamweaver 的_属性面板___。3.通过__<BGSOUND>__ 标记可以嵌入多种格式的音乐文件,形成背景音乐的效果。4.__浮动框架___是一种特殊的框架技术,利用它可以比框架更加简易地控制网站的导航。5.可以将声音添加到页面中的任何对象上,单击文字、图像或按钮后,实现播放声音的效果,这是通过___播放声音___行为实现的。6.做好的表格可以使用Dreamweaver 所提供的预设外观,一方面可以_提高制作效率__,另一方面可以_保持表格外观的同一性__。7.通过____功能,可以在图像中的特定部分建立链接。8.密码域只用于需要填写密码等机密内容时,浏览者填写的内容都将以__* 或___●_____ 的形式显示。9.样式表包含__类样式标签样式高级样式____三种基本类型。10.除了模板之外,还可以利用_库项目___机制快速在文档中输入具有相同格式和内容的文档元素组合。11.标题栏会显示___网页标题、所在位置__及__文件名称___等。三、简答题1、在样式表的高级样式类型中,常用的语法有哪几种,具体作用是什么?a:link、a:active、a:visited、a:hover四种a:link:设定正常状态下链接文字的样式。a:active:设定鼠标单击时链接文字的外观。a:visited:设定访问过的链接文字的外观。a:hover:设定鼠标放置在链接文字上时文字的外观。2、怎样给水平线设置颜色?由于水平线的“属性”面板没有颜色设定,所以单击“属性”面板中的“快速标签编辑器”按钮,然后输入颜色代码,即可设置水平线的颜色。3、浮动框架是什么?有什么好处?浮动框架是一种特殊的框架技术,利用浮动框架,可以比框架更加简易地控制网站的导航。在页面中使用浮动框架的好处在于,除了其具有框架的基本特性外,制作浮动框架的时候,真个页面并不需要进行框架的拆分,这样就方便了用户使用表格排版整个页网页,省去了框架样式设置的麻烦。四、问答题如果素材提供了分别代表上、左下和右下的三个框架页面:top.htm、left.htm 和content.htm,要求利用这三个框架页面创建一个嵌套框架网页,请描述制作过程。答:(1)在站点下新建页面,选择“查看——可视化助理——框架边框”命令菜单,使框架边框在“文档”窗口的“设计”视图中可见,通过“窗口”菜单打开“框架”面板;(2)根据题目要求,使用鼠标指接从框架的上侧边缘向中间拖拽,产生上下框架结构;(3)选中“框架” 面板中下侧框架,使用鼠标从框架边框的左侧向右拖拽,产生嵌套框架;(4)选中“框架”面板中的上侧框架,在“属性”面板中“源文件”后单击“浏览文件”按钮,在弹出的对话框中选择素材提供的上页面top.htm,确定后框架中显示顶部的页面,同样方法进行left.htm和content.htm操作;(5)选中“框架”面板中的总框架集,“文件——框架集另存为”将总框架集存储到本地站点目录下。《网页设计与制作——Dreamweaver》期末模拟试题五一、选择题1.在Dreamweaver 中,显示/隐藏面板的快捷键是( B )A、F3 B、F4 C、F7 D、F102.下列那种不是导航条可以存在的状态( A )A、效果图像B、状态图像C、鼠标经过图像D、按下图像3.一般情况下,在一个网页中有( B)个“导航条”A、0 B、1 C、2 D、34.如果想实现在图像浏览器Flash影片的外围显示边框,应该在“Flash元素”面板中设置( A)属性。A、frameShow B、showControlsC、slideAutoPlay D、slideLoop5.在“属性”面板的“链接”里直接输入“#”,就可以制作一个( C)A、内部链接B、外部链接C、空链接D、脚本链接6.在Dreamweaver 中,常用的高级样式有( D)种A、一B、二C、三D、四7.( A)的作用就是把浏览器划分为若干个区域,每个区域可以分别显示不同的网页。A、框架B、表格C、层D、表单8.模板文件要保存在( D)中A、站点任意位置B、根目录下C、Templates文件夹中D、根目录下的Templates文件夹中9.在Dreamweaver 中,模板的扩展名为( B)A、.dot B、.dwt C、.xlt D、.pot二、填空题1、__<Meta>___用来标记记录当前网页的相关信息,如编码、作者、版权等。2、水平线在排版过程中起到_分隔文本__的作用,在页面上,可通过一条和多条水平线以可视方式分隔文本和对象。3、高级样式是一种特殊类型的样式,常用的有__a:link、a:active、a:visited、a:hover__。4、当鼠标指针指向一张图片,图片发生轮替,此时鼠标移动被称为翻转图像功能____,图片发生的变化成为_事件,动作__。5、在Dreamweaver中不能实现自动换行时,可使用_ Enter __键进行换行。如果不想让换行的前后出项空行,可以使用____ Shift+Enter__组合键添加换行符。6、__锚点链接__是指同一个页面中的不同位置链接。7、在网页中插入表单域,在网页编辑窗口显示为_红色虚线框__ 。8、_跳转菜单__是创建链接的一种形式,但比真正的链接,可以节省很大的空间。9、如果想在Dreamweaver中安装外部插件,就先退出Dreamweaver,再用___扩展管理器____ 来安装。10、__转到URL __行为可以丰富打开链接的事件及效果。11、“插入”快捷工具栏所提供的对象控制分别是__常用布局表单文本HTML 应用程序Flash元素收藏夹。三、简答题1、简述层叠样式表有那些特点.(1)、将格式和结构分离(2)、以前所未有的能力控制页面布局(3)、制作体积更小、下载速度更快的网页(4)、将许多网页同时更新,比以前更快、更容易(5)、浏览器将成为更友好的界面2、表单的处理过程是什么?当用户填写了表单并单击“提交”按钮后,填写的信息会被发送到服务器上,服务器脚本或应用程序对信息进行处理,并将成功结果反馈浏览者,或执行某些特定的程序。3、使用模板和库建设网站有什么好处?利用模板和库可以将网站设计得风格一致,使网站维护变得轻松。在需要更新时,只要改变一个文件就可以使整个站点的相关页面同时得到更新。对于制作大型站点、静态页面,特别是需要整个站点风格统一的用户来讲,模板与库是最佳的也是必须的选择。四、问答题请描述下图中的表格的制作步骤。,字体大小为10pt。(1)“插入”——“表格”;(2)设置行数:3、列数:3、表格宽度:500像素、边框粗细:1像素、标题:“列车时刻表”;(3)选中整个表格,设置“背景颜色”为白色;(4)输入表格中文字;(5)按照图例样式格式化文字:单元格内容居中,字体大小为10pt。《网页设计与制作——Dreamweaver》期末模拟试题六一、选择题1.关于<table>标记的叙述,错误的是___C___。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1题判断正误(10分)正确的用T表示,错误的用F表示,每题1分。
(1)HTML标记符通常不区分大小写。
T(2)网站就是一个链接的页面集合。
T(3)GIF格式的图像最多可以显示1024种颜色。
F(4)HTML表格在默认情况下有边框。
T(5)在HTML表格中,表格的行数等于TR标记符的个数。
T(6)创建图像映射时,理论上可以指定任何形状作为热点。
T(7)指定滚动字幕时,不允许其中嵌入图像。
F(8)框架是一种能在同一个浏览器窗口中显示多个网页的技术。
T(9)在HTML中,与表格一样,表单也能嵌套。
F(10)CSS样式表项的组成为:selector{property1:value1, property2:value2, ……} F第2题选择题(20分)每题中只有一个选项是正确答案,每题4分。
(1)WWW是B的意思。
A.网页B.万维网C.浏览器D.超文本传输协议(2)以下关于FONT标记符的说法中,错误的是:D。
A.可以使用color 属性指定文字颜色。
B.可以使用size属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
D.语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
(3)以下说法中,错误的是:D。
A.表格在页面中的对齐应在TABLE 标记符中使用align 属性。
B.要控制表格内容的水平对齐,应在TR、TD、TH 中使用align 属性。
C.要控制表格内容的垂直对齐,应在TR、TD、TH 中使用valign 属性。
D.表格内容的默认水平对齐方式为居中对齐。
(4)要创建一个左右框架,右边框架宽度是左边框架的3倍,以下HTML语句正确的是:B。
A.<FRAMESET cols="*, 2*"> B.<FRAMESET cols="*, 3*">C.<FRAMESET rows="*, 2*"> D.<FRAMESET rows="*, 3*">(5)以下有关表单的说明,错误的是:C。
A.表单通常用于搜集用户信息。
B.在FORM 标记符中使用action 属性指定表单处理程序的位置。
C.表单中只能包含表单控件,而不能包含其他诸如图片之类的内容。
D.在FORM 标记符中使用method 属性指定提交表单数据的方法。
第3题填空题(20分)每空2分。
(1)如果要为网页指定蓝色的背景颜色和白色的文字颜色,应使用以下html语句:<body ①bgcolor=”blue” text=”white”>(2)<hr width=50%>表示创建一条②宽度为浏览器窗口宽度50%的水平线。
(3)在UL 标记符中使用③type属性,可以控制无序列表的项目符号样式。
(4)请至少说明GIF格式的两种特点:④;⑤。
(1)无损压缩;(2)至多256色;(3)能够使用透明色;(4)可以使用交错式格式;(5)可以使用动画;中的两种即可。
(5)请至少说出两种以上的图像处理软件的名称:⑥;⑦。
Windows 画图、Photoshop、Paint Shop Pro、PhotoDraw、Fireworks、Flash、Freehand 中的任意两种均可(6)如果要创建一个指向电子邮件的超链接,代码应该如下:<a ⑧href=mailto:>指向的超链接</a>(7)在给图像指定超链接时,默认情况下总是会显示蓝色边框,如果不想显示蓝色边框,应使用以下语句:<a href=”test.htm”><img src=image.gif ⑨border=0></a>(8)要在HTML 标记符中直接嵌入样式,应使用标记符的⑩style属性。
第4题问答题(20分)。
(1)简要说明html的基本工作原理。
(6分)答:HTML是用来表示Web文档的规范,是用于Web文档的格式化语言。
HTML通过标记来标记要显示的网页中的各个部分,以通知Web浏览器应该如何显示网页,即确定网页内容的格式。
浏览器按照顺序阅读HTML文件,然后浏览器根据内容附近的HTML标记来解释和显示内容,这个过程称为语法分析。
例如,如果为某段文字添加了<b></b>标记,浏览器将会以粗体字显示这段文字。
(2)简要说明使用网页图像时应注意的问题(6分)。
答:(1) 少而精。
(2)制作低分辨率图像,加快页面的下载时间。
(3)加入图片的替代文字,也就是图片的说明。
(3)简要说明表格与框架在网页布局时的区别(8分)。
答:(1)表格是在同一个网页中将页面划分为不同区域;(2)框架是在同一个浏览器窗口中显示多个网页;(3)框架可以通过指定超链接的目标框架获得交互式的布局效果。
第5题综合题(30分)每题10 分。
(1)已知网页如下图所示,其中表高度为150px,B单元格高度50PX,请将代码补充完整<TABLE cellspacing=0 cellpadding=0 width=400 (1)border=1><TR align=center (2)><TD width=100 height=150 (3)>A</TD><TD width=300 height=50(4)>B</TD> </TR><TR align=center (5)><TD width=100 height=100>C</TD><TD width= (6)>D</TD> </TR></TABLE>(1)height=150(2)height=150(3)rowspan=2(4)colspan=2(5)height=100(6)200(2)已知网页初始效果如图所示,整个窗口分为左右两框,左边框架为150像素;单击左边框架中的“文件1”超链接,将在右边框架中显示“内容1”;单击左边框架中的“文件2”超链接,将在当前整个窗口中显示“内容2”(即框架结构消失)。
所有的超链接均没有下划线。
请填写以下源代码中的空白。
注意:所有5个文件都位于同一目录下。
-------------------index.htm-----------------<HTML><HEAD><TITLE>框架结构</TITLE></HEAD><FRAMESET (1)=(2)><FRAME src="content.htm"><FRAME src="main.htm" name=(3)> </FRAMESET></HTML>---------------content.htm-------------------<HTML><HEAD><TITLE>目录</TITLE><STYLE>(4){text-decoration: none}</STYLE></HEAD><BODY><A href= target="content">文件1</A><P><A href= target=(5)>文件2</A></BODY></HTML>---------------main.htm---------------------<HTML>内容</HTML>----------<HTML>内容1</HTML>----------<HTML>内容2</HTML>(1)cols (2)"150,*" (3)content (4)A (5)"_top"3、已知页面效果如图所示(其中的细线效果均为一像素粗细,颜色为灰色),请填写以下html代码中留下的空白。
(10分)<FORM><TABLE (1)cellpadding="5" align="center" bgcolor="#cccccc"><TR><TD(2)colspan="2"><B>个人信息</B><TR bgcolor="white"><TD>姓名:<TD><INPUT size="20"><TR bgcolor="white"><TD>密码:<TD><INPUT size="20" (3)value="pwd"><TR bgcolor="white"><TD>职业:<TD><select size="1" name="D1"><option selected>学生</option><option>教师</option><option>职员</option><option>军人</option><option>经理</option><option>其他</option></select> <TR bgcolor="white"><TD>收入:<TD><input type="radio" value="V1" (4)/ ><label for="fp2">2000以上</label><input type="radio" name="R1" value="V2" id="fp2"><label(5)>2000以下</label><TR><TD> <TD><INPUT value="提交" type="submit"><INPUT type="reset" value="重写"></TABLE> </FORM>(1)colspan="1" (2)align="center" (3)type="password" (4)checked (5)for="fp1"。
