字体大小对照换算表
关于字体大小表示法和对应关系

23px 1.438em 143.80% 17pt
24px 1.5em 150% 18pt
20pt 26px 1.6em 160%
22pt 29px 1.8em 180%
pt:point,点,是印刷业一个标准的长度单位,1pt=1/72英寸;
在word中显示的是磅,磅是点的前称
在Windows里,默认的显示设置中,把文字定义为96dpi。这说明了:1px=1/96英寸;而1pt=1/72英寸,可以得出,在本设置中1px=0.75pt,字体9pt=12px。
前段时间,遇到一个客户,他要求页面设计的的字体大小都是要按照他在word中的字体大小一样,但是两者是有区别的,经常和客户产生误解,因为我们网页中一般用px的比较多和word中的磅的字号大小是不通的,在此介绍下word中的pt(磅)和 网页中的px之间的区别
px:pixel,像素,屏幕上显示的最小单位;
设计中常用PX/EM/PT/百分比转换表格
Pixels EMs Percent Points
6px 0.375em 37.50% 5pt
7px 0.438em 43.80% 5.5pt
8px 0.5em 50% 6pt
9px 0.563em 56.30% 7pt
那在页面设计中到底是用px还是pt呢?
我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
Mac机怎么情况不清楚,在Windows里,默认的显示设置中,把文字定义为96DPI(PPI,微软都将DPI和PPI混为一体,我们也就无须较真了)。这样的定义,说明了:1px=1/96英寸。联系pt的概念,1pt=1/72英寸,可以得出,在这样的设置中,1px=0.75pt,常见的宋体9pt=12px。在显示器分辨率不变的基础上(比如现在常用的1024×768),1px大小也就固定不变,改变显示设置,调整为144DPI,可以得出,1px=0.5pt,常见的宋体9pt=18px。原先用12px来组成的一个文字,现在需要18px来组成,px多了,文字就“大”了,更易阅读了。
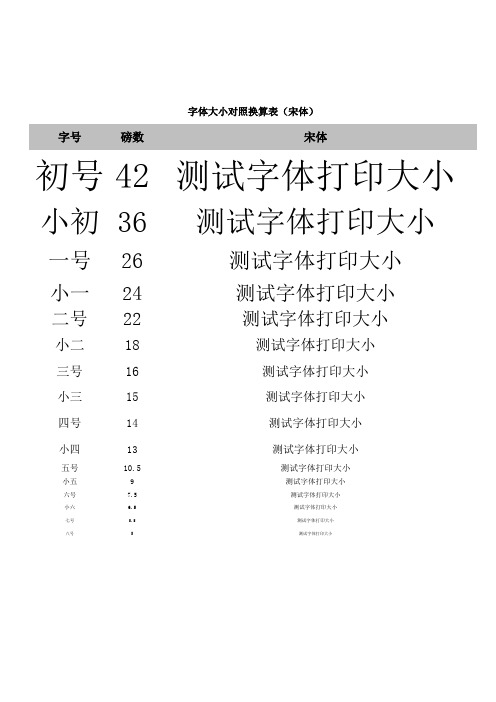
字体大小对照换算表

字体大小对照换算表(宋体)
字号磅数宋体
初号42 测试字体打印大小小初 36 测试字体打印大小一号26 测试字体打印大小
小一24 测试字体打印大小
二号22 测试字体打印大小
小二18 测试字体打印大小
三号16 测试字体打印大小
小三15 测试字体打印大小
四号14 测试字体打印大小
小四13 测试字体打印大小
五号10.5 测试字体打印大小
小五9 测试字体打印大小
六号7.5 测试字体打印大小
小六 6.5 测试字体打印大小
七号 5.5 测试字体打印大小
八号 5 测试字体打印大小
字体大小对照换算表(微软雅黑)
字号磅数宋体
初号 42 测试字体打印大小小初36 测试字体打印大小一号26 测试字体打印大小
小一24 测试字体打印大小
二号22 测试字体打印大小
小二18 测试字体打印大小
三号16 测试字体打印大小
小三15 测试字体打印大小
四号14 测试字体打印大小
小四13 测试字体打印大小
五号10.5 测试字体打印大小
小五9 测试字体打印大小
六号7.5 测试字体打印大小
小六 6.5 测试字体打印大小
七号 5.5 测试字体打印大小
八号 5 测试字体打印大小。
字体单位大小对照换算表(字号、磅、英寸、像素)

字号磅数毫米英寸像素宋体黑体楷体
初号4214.80.5856宋体初黑体初楷体初
小初3612.70.5048宋体小初黑体小初楷体小初一号269.20.3634宋体一号黑体一号楷体一号小一248.50.3332宋体小一黑体小一楷体小一二号227.80.3129宋体二号黑体二号楷体二号
小二18 6.30.2524宋体小二黑体小二楷体小二
三号16 5.60.2221宋体三号黑体三号楷体三号
小三15 5.30.2120宋体小三黑体小三楷体小三
四号14 4.90.1918宋体四号黑体四号楷体四号
小四12 4.20.1716宋体小四黑体小四楷体小四
五号10.5 3.70.1514宋体五号黑体五号楷体五号
小五9 3.20.1312宋体小五黑体小五楷体小五
六号7.5 2.60.1010宋体六号黑体六号楷体六号
小六 6.5 2.30.098宋体小六黑体小六楷体小六
七号 5.5 1.90.087宋体七号黑体七号楷体七号
八号5 1.80.076宋体八号黑体八号楷体八号pt 磅或点数,是 point简称
1磅=0.03527厘米 =1/72英寸
inch 英寸,
1英寸=2.54厘米
=96像素(分辨率为96dpi)
px 像素,pixel的简称(本表参照显示器96dbi显示进行换算。
像素不能出现小数点,一般是取小显示)
说明
字体大小对照换算表。
字号尺寸大小对照表

pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI 混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
字号、pt、px、inch、cm之间的关系及对照表

字号、pt、px、inch、cm之间的关系及对照表[注意]字号、pt、px、inch、cm 之间的关系及对照表引⾃在印刷排版中,“point”是⼀个绝对的单位,它等于 1/72 英⼨,可以⽤尺⼦丈量的,物理的英⼨。
但在 CSS 中 pt 的含义却⾮如此,例如我们指定⼀个字体是 9pt,我们会以为按照 CSS 规范,它等于: 9 * 1/72 = 1/8 inch 这是⼀个误解,因为我们的显⽰器被分割为了⼀个个的像素,单个像素只能有⼀种颜⾊ (为了简化,这⾥暂不讨论次像素反锯齿技术),要在屏幕上显⽰,必须先把以 pt 为单位的长度转换为以像素为单位的长度,这个转换的媒介,就是 DPI (事实上,这⾥的所谓的 DPI,是操作系统和浏览器中使⽤的术语,即为 PPI, pixels per inch,和扫描仪、打印机、数码相机中的 DPI 是不同的概念)。
例如,⽆论在哪个操作系统中,Firefox 浏览器默认的 DPI 都是 96,那么实际上 9pt = 9 * 1/72 * 96 = 12px。
所以,虽然“DPI”中的“I”和“1pt 等于 1/72 inch”中的“inch”,都不代表物理上的英⼨,但这两个单位互相之间是相等的,也就在相乘中约掉了。
那么,真实的物理长度怎么计算呢?请拿出⼀把尺⼦,丈量你的显⽰器的可见宽度 (我这⾥是 11.2992 英⼨),除以横向分辨率 (我这⾥是 1024 像素),得到的就是每个像素的物理长度。
现在我们可以回答这样⼀个问题,⽹页上 9pt 的字体究竟占⽤了多宽的空间?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英⼨ = 0.3363 厘⽶。
CSS相对长度单位(relative length unit) CSS相对长度单位中的相对⼆字,表明了其长度单位会随着它的参考值的变化⽽变化,不是固定的。
以下是CSS相对长度单位列表:CSS相对长度单位说明em 元素的字体⾼度The height of the element's fontex 字母x的⾼度The height of the letter "x"px 像素Pixels% 百分⽐PercentageCSS绝对长度单位(absolute length unit)绝对长度单位是⼀个固定的值。
关于字体大小表示法和对应关系

那在页面设计中到底是用px还是pt呢?
我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
Mac机怎么情况不清楚,在Windows里,默认的显示设置中,把文字定义为96DPI(PPI,微软都将DPI和PPI混为一体,我们也就无须较真了)。这样的定义,说明了:1px=1/96英寸。联系pt的概念,1pt=1/72英寸,可以得出,在这样的设置中,1px=0.75pt,常见的宋体9pt=12px。在显示器分辨率不变的基础上(比如现在常用的1024×768),1px大小也就固定不变,改变显示设置,调整为144DPI,可以得出,1px=0.5pt,常见的宋体9pt=18px。原先用12px来组成的一个文字,现在需要18px来组成,px多了,文字就“大”了,更易阅读了。
象素数 / DPI = 英寸数
英寸数 * 25.4 = 毫米数
对于显示设备,不管是打印机还是屏幕,都有一种通用的方法
先用GetDeviceCaps(设备句柄,LOGPIXELSX)
或者
GetDeviceCaps(设备句柄,LOGPIXELSY)获得设备每英寸的像素数
分别记为:px 和 py
网页中的字体对应的word字体大小对照表
freezing 发表于 2010-4-29 11:00:28 阅读(109) 初号44pt小初36pt一号26pt小一24pt二号22pt小二18pt三号16pt小三15pt四号14pt小四12pt五号10.5pt小五9pt六号7.5pt小六6.5pt七号5.5pt八号5pt
所以,从这个概念上看,em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。
在网页设计中,面向用户的屏幕的基本单位是px,因此使用px作为单位是最简单也最容易理解的,而pt也不过是通过了Windows的设置乘上了一个比率转变成px再显示,算是绕了个圈子。参考大部分大型网站,包括Adobe和Microsoft,都是使用px作为单位,而且在HTML中,默认的单位就是px,是不是也暗示着px是网页设计的“内定单位”?
字号尺寸大小对照表

pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI 混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
字号、pt(点数或磅)、px(像素)、inch(英寸)、cm(厘米)之间关系对照表

字号、pt(点数或磅)、px(像素)、inch(英⼨)、cm(厘⽶)之间关系对照表在印刷排版中,“point”是⼀个绝对的单位,它等于 1/72 英⼨,可以⽤尺⼦丈量的,物理的英⼨。
但在 CSS 中 pt 的含义却⾮如此,例如我们指定⼀个字体是 9pt,我们会以为按照 CSS 规范,它等于: 9 * 1/72 = 1/8 inch 这是⼀个误解,因为我们的显⽰器被分割为了⼀个个的像素,单个像素只能有⼀种颜⾊ (为了简化,这⾥暂不讨论次像素反锯齿技术),要在屏幕上显⽰,必须先把以 pt 为单位的长度转换为以像素为单位的长度,这个转换的媒介,就是 DPI (事实上,这⾥的所谓的 DPI,是操作系统和浏览器中使⽤的术语,即为 PPI, pixels per inch,和扫描仪、打印机、数码相机中的 DPI 是不同的概念)。
例如,⽆论在哪个操作系统中,Firefox 浏览器默认的 DPI 都是 96,那么实际上 9pt = 9 * 1/72 * 96 = 12px。
所以,虽然“DPI”中的“I”和“1pt 等于 1/72 inch”中的“inch”,都不代表物理上的英⼨,但这两个单位互相之间是相等的,也就在相乘中约掉了。
那么,真实的物理长度怎么计算呢?请拿出⼀把尺⼦,丈量你的显⽰器的可见宽度 (我这⾥是 11.2992 英⼨),除以横向分辨率 (我这⾥是1024 像素),得到的就是每个像素的物理长度。
现在我们可以回答这样⼀个问题,⽹页上 9pt 的字体究竟占⽤了多宽的空间?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英⼨ = 0.3363 厘⽶。
CSS相对长度单位(relative length unit) CSS相对长度单位中的相对⼆字,表明了其长度单位会随着它的参考值的变化⽽变化,不是固定的。
以下是CSS相对长度单位列表:CSS相对长度单位说明em 元素的字体⾼度The height of the element's fontex 字母x的⾼度The height of the letter "x"px 像素Pixels% 百分⽐PercentageCSS绝对长度单位(absolute length unit)绝对长度单位是⼀个固定的值。
