漫画分镜构图教程
漫画类ppt课件

角色背景故事
总结词:情节完整
VS
详细描述:一个好的角色背景故事应 该具有完整的情节和起承转合的结构 ,能够让观众对角色的来历、成长经 历和未来发展有全面的了解。同时, 情节的设定应该符合主题和内容的需 求。
角色背景故事
总结词:细节真实
详细描述:在构建角色背景故事时,应该注 重细节的真实性和可信度。例如,角色的家 庭背景、教育经历、职业发展等方面都应该 符合现实生活的情况和逻辑。这样能够增加
05
漫画中的文字与对话框
文字排版与设计
字体选择
选择适合漫画风格的字体,如手写体、卡通字体 等,以增强课件的视觉效果。
字号与行距
根据需要调整字号大小和行距,确保文字清晰易 读,同时避免行距过窄或过宽。
文字颜色
选择与背景色对比度适中的颜色,避免文字被背 景色遮盖或难以辨认。
对话框的运用
对话框形状
根据漫画风格选择合适的对话框形状,如圆形、方形、不规则形 状等。
分享在创作过程中遇到的技术难题、创意瓶颈等挑战,以及如何克 服这些问题的经验和教训。
经典漫画案例分析
案例选择
挑选具有代表性的经典漫画作品,如《名侦探柯南》、《海贼王 》等。
案例分析
从故事情节、角色设定、画面风格等方面对经典漫画进行深入剖 析,挖掘其成功之处。
案例启示
总结经典漫画的成功经验,为漫画创作者提供有益的借鉴和参考 。
THANKS
感谢观看
确定故事主题和情节
在开始分镜之前,需要明确故事的主 题和情节,以便合理安排分镜。
确定镜头数量和顺序
细节处理
在分镜过程中,需要注意细节的处理 ,如角色的动作、表情、语言等,以 增强故事的生动性和表现力。
漫画分镜头表现教程

读书笔记
01 思维导图
03 精彩摘录 05 目录分析
目录
02 内容摘要 04 阅读感受 06 作者简介
思维导图
关键字分析思维导图
镜头
实践
Байду номын сангаас漫画
读者
教程
表现
创作
表现
教程
漫画 知识
提供
镜头
介绍
解和
详细
应用
帮助
老师
内容摘要
《漫画分镜头表现教程》是一本由张慧老师编著,北京工艺美术社的图书。这本书旨在向读者提 供一个全面的、系统的漫画分镜头表现教程,从理论和实践两个方面帮助读者了解和掌握漫画分 镜头的技巧和表现方法。
“在漫画分镜头中,不同的画面大小、方向和顺序都可以创造出不同的效果。 需要根据故事情节和情感的需要来选择最合适的分镜头方式。”
《漫画分镜头表现教程》这本书不仅详细介绍了漫画分镜头的各种技巧和表 现形式,还提供了许多实用的实例和建议。它可以帮助读者更好地理解漫画的创 作过程和提高自己的漫画创作水平。
“叙述性镜头”:这一章详细解释了叙述性镜头的基本概念、功能和应用。 通过丰富的实例,读者可以了解如何运用叙述性镜头来推动故事情节发展,塑造 角色形象和情感等。
“视角和视点”:这一章探讨了视角和视点的选择对漫画分镜头的重要性。 它详细地解释了各种不同的视角和视点如何影响故事的叙述和角色的表现,并提 供了相应的实例。
在阅读过程中,我深刻感受到分镜头在漫画中的重要性。通过合理地运用分 镜头,漫画创作者可以更好地表达故事情节和角色的情感,使读者更容易被吸引 和感染。同时,我也领悟到漫画分镜头的艺术性和技术性。创作者需要具备丰富 的想象力和扎实的绘画技巧,才能创作出具有独特魅力和感染力的分镜头。
动画分镜教程_图文

动画分镜教程_图文.ppt
动画分镜台本
• 分镜头剧本——又称故事板,也是将文字转换成立体视听形象的中间媒介
。主要任务是根据解说词和电视文学脚本来设计相应画面,配置音乐音响 ,把握片子的节奏和风格等。
一般大全景或全景式人物横向调度处理可以不 采用“跟移”的镜头处理;中景以上的人物横 向运动多采用“跟移”。
2、纵向调度:角色由镜头跟前向纵深作相对
直线的纵向运动。纵向运动角度小,造成镜头 内景别变化急速(远、中、近景或相反的速变 ,使画面产生强烈的视觉冲击力,一般用于紧 急状态。
3、斜向调度:人物
后者是导演把分镜内容落实到以镜头为单位的连续画面的剧本,它可以在前者 的基础上制作,也可以直接根据文字剧本做调整删减后绘制出画面并表明文 字提示内容。
分镜的前期准备
1、导演阐述,它是导演艺术构思的文字表述。 2、文字分镜台本,其与剧本最根本的区别是它由导演自己来写,是导演 的工作范畴。导演通过对剧本的主题立意的理解和构思,对剧本进行结构 调整和戏份增删,把剧本分成一个个镜头,使其成为可供拍摄并符合影片 长度要求的文本。对绘制画面分镜台本也起着直接作用。 3、造型设计稿,人物造型设计稿(正面,侧面,背面) 4、背景设计稿,根据每场戏的环境不同,画出主场景稿(多个不同角度
全景:交代人物与所处场景的关系,人物与人 物之间的关系相对远景而言,观众已看清人物 的形体,因此此类镜头人物动作都应有意义。 (早期迪斯尼此类镜头占有较大比例)
。
中景:是影片的常用镜头。人物周围的大部分环境都被除去,人物上身成为注
分镜插画的介绍和特点

分镜插画的介绍和特点分镜插画是一种常用于动画、漫画等视觉媒介中的创作技法,它通过将故事情节分解成一幅幅画面,以便于制作和呈现。
分镜插画的特点是能够清晰地表达故事情节,使得观众能够更好地理解和感受故事的情感。
一、分镜插画的介绍分镜插画是一种将故事情节分解成一幅幅画面的技法,它通常用于动画、漫画等视觉媒介中。
分镜插画的制作过程通常包括以下几个步骤:1. 故事板设计:根据故事情节,设计出每个画面的内容和构图。
2. 分镜设计:将故事板中的每个画面分解成若干个镜头,确定每个镜头的内容和时间长度。
3. 插画绘制:根据分镜设计,绘制出每个镜头的画面。
4. 动画制作:将插画进行动画制作,使得画面能够动起来。
分镜插画的制作过程需要考虑到故事情节、画面构图、镜头设计等多个方面,因此需要具备一定的创作能力和技术水平。
二、分镜插画的特点1. 清晰表达故事情节分镜插画通过将故事情节分解成一幅幅画面,使得故事情节能够更加清晰地表达出来。
观众可以通过每个画面的内容和构图,更好地理解和感受故事的情感。
2. 突出重点分镜插画通过将故事情节分解成若干个镜头,使得故事情节中的重点能够更加突出。
观众可以通过每个镜头的内容和时间长度,更好地理解和感受故事情节中的重点。
3. 节奏感强分镜插画通过将故事情节分解成若干个镜头,使得故事情节的节奏感更加强烈。
观众可以通过每个镜头的时间长度和画面内容,更好地感受到故事情节的节奏感。
4. 创意性强分镜插画的制作过程需要考虑到故事情节、画面构图、镜头设计等多个方面,因此需要具备一定的创作能力和技术水平。
分镜插画的创意性强,能够给观众带来更加丰富的视觉体验。
总之,分镜插画是一种常用于动画、漫画等视觉媒介中的创作技法,它通过将故事情节分解成一幅幅画面,以便于制作和呈现。
分镜插画的特点是能够清晰地表达故事情节,使得观众能够更好地理解和感受故事的情感。
分镜教程

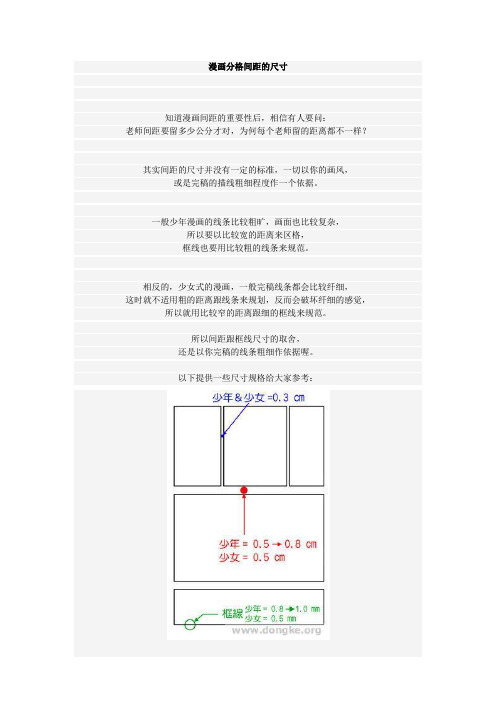
漫画分格间距的尺寸知道漫画间距的重要性后,相信有人要问:老师间距要留多少公分才对,为何每个老师留的距离都不一样?其实间距的尺寸并没有一定的标准,一切以你的画风,或是完稿的描线粗细程度作一个依据。
一般少年漫画的线条比较粗旷,画面也比较复杂,所以要以比较宽的距离来区格,框线也要用比较粗的线条来规范。
相反的,少女式的漫画,一般完稿线条都会比较纤细,这时就不适用粗的距离跟线条来规划,反而会破坏纤细的感觉,所以就用比较窄的距离跟细的框线来规范。
所以间距跟框线尺寸的取舍,还是以你完稿的线条粗细作依据喔。
以下提供一些尺寸规格给大家参考:当你把分格分好后,要正式画草稿时,有一点要注意的,就是格与格之间的间距距离。
一般采取的分割间距方式,为直切距离窄,横切距离宽的方式,虽然有些人知道要如此分隔,但是原理在哪里?相信没有几个人了解,甚至忽略分隔宽窄的问题,为什麼要如此区分,这就有关乎视觉区分的问题了。
一般阅读的方式,除了左翻跟右翻的区别外,最大的相同处就是由上往下阅读。
这时为了正确导引读者的视觉方向,分格间的距离就扮演了微妙的作用。
人的视觉看东西会先大体的作一个区块的分类,然后依序阅读,如果这时有宽窄间距的诱导,便可以很顺畅迅速的阅读下去。
相对的,宽窄间距如果设定错误,反而会影响阅读的流畅,所以为了使你的漫画阅读流畅,赶紧调整你分格间距吧。
漫画分格的切割线既然画面有切割,当然切割线的问题不得不讲。
一般的画面切割方式,最忌讳的是一刀到底跟L形的切线方式。
一刀到底的切割,容易造成分格区块的界线不清楚,有时会误导读者视觉动线的方向,毕竟不是四格漫画,所以格与格之间的切割线是要顾及整页的方式。
L形的切割,容易使格与格之间的画面,受到构图式的干扰,使的画面不是很协调,视觉动态线也会紊乱,也要尽量避免。
还有再切割线方面,由於漫画呈现的是翻页跨页形式,所以要顾及两方跨页的切割线是否有所重叠,以免也发生一刀到底的情况,都是要注意的。
学习漫画创作的分镜头脚本技巧

学习漫画创作的分镜头脚本技巧在漫画创作的领域中,分镜头脚本就像是一部电影的蓝图,它为漫画家们提供了一个清晰的框架,指导着故事的展开、画面的构成以及节奏的把握。
掌握分镜头脚本技巧对于创作出引人入胜、富有表现力的漫画至关重要。
接下来,让我们一起深入探讨学习漫画创作分镜头脚本的一些关键技巧。
首先,我们要明确分镜头脚本的定义和作用。
简单来说,分镜头脚本是将故事以一系列的画面和文字描述呈现出来,每个画面都包含了构图、角色动作、对话、场景细节等元素。
它的作用在于提前规划好漫画的整体布局和情节推进,有助于漫画家在创作过程中保持清晰的思路,提高创作效率,同时也能更好地把握故事的节奏和氛围。
那么,如何开始创作一个分镜头脚本呢?第一步是构思故事。
在脑海中先有一个大致的故事框架,明确主题、人物、情节发展和高潮部分。
比如,我们要创作一个关于冒险的故事,主人公是一个勇敢的少年,他为了寻找失落的宝藏踏上了充满挑战的旅程。
在构思故事时,要考虑到故事的起承转合,以及如何吸引读者的注意力。
有了故事框架后,接下来就是将其分解为具体的场景和镜头。
这时候,我们可以像导演一样,想象自己在拍摄一部电影,每个镜头都要传达特定的信息和情感。
比如,故事开始时,我们可以用一个全景展现少年生活的小镇,然后通过中景和近景展示少年准备出发的细节,包括他整理背包、与家人告别等。
在分解场景和镜头时,要注意镜头的多样性,有全景展现环境,有特写突出细节,有中景表现人物关系等。
在绘制分镜头脚本时,构图是一个非常重要的环节。
构图的好坏直接影响到画面的吸引力和表现力。
常见的构图方法有对称构图、三分法构图、黄金分割构图等。
对称构图能给人一种稳定、平衡的感觉;三分法构图则能让画面更具层次感和动感;黄金分割构图则更符合人们的审美习惯,使画面更加和谐。
同时,还要注意画面的留白,不要让画面显得过于拥挤,给读者留下一些想象的空间。
角色的动作和表情也是分镜头脚本中需要重点关注的部分。
漫画基础教学入门教程

漫画基础教学入门教程漫画是一种形象化的艺术表现方式,通过图像和文字的组合来讲述故事。
它是一种受到广大读者喜爱的艺术形式,具有丰富的表现力和想象力。
如果你对于漫画产生了兴趣,下面将为你介绍漫画的基础知识和入门教程。
一、理解漫画的基本结构漫画一般由多个画面组成,每个画面都是一个静止的图像,其中包含着丰富的细节和情节。
这些画面通过排列组合和文字的叙述来传递故事的情节。
理解漫画的基本结构对于学习和创作漫画非常重要。
二、学习绘制漫画的基础技巧1.基本比例:学习绘制人物和物体的基本比例,掌握人物头部、身体、手和脚的基本构造和比例关系。
可以从现实生活中观察,也可以通过参考别人的作品来学习。
2.线条和形状:了解线条和形状的运用对于描绘人物和物体的轮廓非常重要。
学习使用直线、曲线和各种形状的线条来表现不同的线条质感和形态。
3.明暗关系:学习运用明暗关系来赋予漫画作品立体感和光影效果。
掌握阴影、高光和中间调的绘制技巧,使画面更加生动和立体。
4.表情和动作:学习描绘人物的表情和动作,通过眼睛、嘴巴、眉毛等细节来传达人物的情感和个性。
掌握不同动作的绘制技巧,使人物更加生动和有力。
三、学习漫画的故事叙述技巧1.分镜构图:学习使用分镜构图来组织故事情节和画面。
分镜是指将整个故事分割成多个画面,通过画面顺序和布局来表达故事的发展。
2.节奏变化:学习根据故事情节的需要控制画面的节奏变化,合理安排快慢、紧张和缓和等不同节奏的画面来吸引读者的注意力。
3.文字叙述:学习使用文字来补充和解释画面无法表达的内容。
文字叙述可以是对话、解说或者思维等形式,要注意文字与图像的配合和呼应。
四、培养良好的创作习惯1.观察力和想象力:培养对周围环境和人物的观察力,从现实生活中汲取创作灵感。
同时要保持良好的想象力,尝试将个人的创意和想法融入到作品中。
2.坚持练习:创作漫画需要时间和心思的投入,要坚持每天练习并不断改进自己的绘画技巧和创作能力。
可以通过模仿和实践来提高自己的漫画水平。
漫画技法教学纲要_3

第四章 分镜的技巧与运用
以下就简单的画分镜到完稿的方法做一个示范
一开始分镜不用画的太详细, 先 把脑海的故事画面, 以最直接的方 式分格出来, 此时大概画出人物位 置, 对话, 基本图画的更详细精确, 顺便整理一 下分镜时画面的不足处, 这就是一 般的草稿。
第一章 概述
漫画的定义
漫画是一种艺术形式, 是用简单而夸张的手法来描绘生活或时事的图画。 一般运 用变形、比拟、象征、暗示、影射的方法, 构成幽默诙谐的画面或 画面组, 以取得讽 刺或歌颂的效果。是一种具有强烈的讽刺性或幽默感的 绘画。常采用夸张、比喻、象 征等手法, 讽刺、批评或歌颂某些人和事, 具有较强的社会性。也有纯为娱 乐的作品, 娱乐性质的作品往往存在搞笑型和人物创造(设计一个作者所 虚拟的世界与规则)两 种。
第四章 分镜的技巧与运用
为什麼要做这种训练? 因为一般人在画漫画的时候, 常常有被图给左右的习惯, 大部分都是 画一格想一格的方式, 如果有某一格或画面想不出来时, 就会产生放 弃的念头, 倒不如一开始画的时候就先把分格打好, 然后再把故事内容 的构图填进去。 当然在填图的当中, 还是可以修改分格的方式, 但因为你已经先分好格 子了, 所以对於你在构思分镜及构图上就方便多了。
漫画分镜不全等於构图! !
第四章 分镜的技巧与运用
漫画分镜就是要把你脑海里的故事,转换成一格格连续性的表演画面,而这 些连续性的画面就是经由分格切割出故事画面后,再由画面里的构图表达你的 内容,如此你的故事就会清楚的在纸上表演开来,这就是漫画分镜的道理。
画分镜时所需要注意的要点有哪些? 承如前面提到的,漫画分镜是要把脑海的故事,一格格切割出来,所以你在 画漫画分镜时的要领,先简单的把画面切割成分格后,然后再依故事画面,以 最直接的方式简单的画出连续画面即可,后期在修正草稿时,还可以针对构图 做更详尽的画面修改。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎样使漫画的构图有景深?最简单的方法就是利用物体远近的大小,产生距离的变化,自然构图的景深就出来了一篇漫画,如果构图物件的大小变化不大,那麼整篇看起来就会显得单调沉闷,甚至没有节奏感,如此就会使漫画失去它的可看性。
利用大小变化来表演,是漫画构图的最基本技巧,尤其每格分格中的构图,因为大小的改变,就会产生如电影画面般的前后移动效果,如此整篇漫画的节奏跟空间就很清楚的表达出来了,就算是一张没有角度的相片,也可以表演出一篇精彩的漫画了。
构图的空间感在依据故事情节分格好后,接下来的动作就是要把故事画面填入空格中,而填入格子里的画面我们就称之为构图。
要如何使格子里的构图生动,而且有动态节奏感,除了要顾及到格与格的画面连贯,还要考虑到格子内构图的空间感。
一般构图的空间表现可以分为平面式,空间式,延伸式的构图。
平面式:此为一般构图最基本的表现方法,由於只是单一的主题,所以呈现出来的画面比较能集中,但画面空间变化较为单调,如扉页,人物表情等皆是属於这类的构图居多。
空间式:这类构图最少要由两个以上的物件所构成,藉由物体的相对位置,形成距离的空间感,产生稳定的空间构图,漫画构图中最常用到的方式。
延伸式:藉由透视产生的构图,由於消失点的延伸,形成空间的极大变化,对於表现动态方面的构图相当有用。
由於连环漫画是许多分格的构图组成,如果每格的空间表现差距不大,甚至没有空间变化,那整篇漫画就会显的单调,故事节奏就会出不来,所以构图的空间感就更显的重要了。
利用分格的大小表现主题一般来说,格子的形状跟格区调整好之后,接下来就要考虑每一页的重点画面了。
什麼是重点画面?就如同构图的重心一样,每页漫画也要考虑视觉的重点,所谓的重点,泛指该页漫画的一个主要画面(故事,表演),为了加强读者记忆跟呼应,所作的一个画面呈现。
在视觉来讲,同一页的画面里,画面越大就越容易吸引人的注意。
漫画常会利用分格的大小,来区分该分格内故事的重要程度,分格越大就越重要,读者的感受也越大,所以常常把情绪的爆发点,跟重要的情节动作,很夸张的画大格,来加强读者印象。
这就是利用格子大小,来作画面主题格的技巧。
但是如果每一页都画一个大格子,整篇看起来就会跟格区分配太平均的道理一样,没有了变化跟节奏,所以如何在适当的页数,画出格子大小的变化,也是要靠平常经验推断的。
在这建议初学者不知如何取舍的话,就以一个跨页(两页)出现一格大格画面的机率,来作为初学者取舍的依据,等到你分格技巧运用熟练后,再画出属於你自己的分格方式吧。
特殊分格除了正常的分格方式外,还有一些比较特殊的分格方式,无框式的分格及浮动格。
无框分格就是把原本规范构图的格子拿掉,形成开放式的构图,这类分格方式较常出现在少女漫画中,属於情境式的分格方式,使用时的要点,无框构图时要注意构图的内容,要与该页其他分格有所关联,也就是把无框构图当作该页底图,其他格子盖在上面的做法,以无框构图的内容,加强其他分格内的情境为主要表现。
有如浮动视窗一般,通常这类分格用在提醒跟说明,如表演时有些小动作要强调的,故事在叙述经过流程时,都可以使用。
至於还有其他类别的分格方式,如欧美漫画最常有的变形格,因为表现手法与各区市场的考量,不是太复杂就是不实用,毕竟漫画以简单明确为主,所以就不再介绍萝。
漫画分格间距的尺寸知道漫画间距的重要性后,相信有人要问:老师间距要留多少公分才对,为何每个老师留的距离都不一样?其实间距的尺寸并没有一定的标准,一切以你的画风,或是完稿的描线粗细程度作一个依据。
一般少年漫画的线条比较粗旷,画面也比较复杂,所以要以比较宽的距离来区格,框线也要用比较粗的线条来规范。
相反的,少女式的漫画,一般完稿线条都会比较纤细,这时就不适用粗的距离跟线条来规划,反而会破坏纤细的感觉,所以就用比较窄的距离跟细的框线来规范。
所以间距跟框线尺寸的取舍,还是以你完稿的线条粗细作依据喔。
以下提供一些尺寸规格给大家参考:当你把分格分好后,要正式画草稿时,有一点要注意的,就是格与格之间的间距距离。
一般采取的分割间距方式,为直切距离窄,横切距离宽的方式,虽然有些人知道要如此分隔,但是原理在哪里?相信没有几个人了解,甚至忽略分隔宽窄的问题,为什麼要如此区分,这就有关乎视觉区分的问题了。
一般阅读的方式,除了左翻跟右翻的区别外,最大的相同处就是由上往下阅读。
这时为了正确导引读者的视觉方向,分格间的距离就扮演了微妙的作用。
人的视觉看东西会先大体的作一个区块的分类,然后依序阅读,如果这时有宽窄间距的诱导,便可以很顺畅迅速的阅读下去。
相对的,宽窄间距如果设定错误,反而会影响阅读的流畅,所以为了使你的漫画阅读流畅,赶紧调整你分格间距吧。
漫画分格的切割线既然画面有切割,当然切割线的问题不得不讲。
一般的画面切割方式,最忌讳的是一刀到底跟L形的切线方式。
一刀到底的切割,容易造成分格区块的界线不清楚,有时会误导读者视觉动线的方向,毕竟不是四格漫画,所以格与格之间的切割线是要顾及整页的方式。
L形的切割,容易使格与格之间的画面,受到构图式的干扰,使的画面不是很协调,视觉动态线也会紊乱,也要尽量避免。
还有再切割线方面,由於漫画呈现的是翻页跨页形式,所以要顾及两方跨页的切割线是否有所重叠,以免也发生一刀到底的情况,都是要注意的。
漫画分格格区的分配当你了解漫画在分格时,格子形状的变化应用后,是否觉得你的分格画面有点改变了。
这时候再看看你整页的格子分布区,是否犯了分配太平均的毛病。
就像我们说到格子形状,如果太过方正,那麼构图画面就会显的单调没变化,格区的分配也是一样。
每一个分格区块分配的太平均,整个画面就显得过於制式,相对会影响到你格子形状的变化,所以我们要打破平均的分配,给格子一点变化,改变一下格子的形状,或分配区块的比例就行了。
这时如果把分配过於平均的地方,依照剧情的需求做分配的改变,此时不但格子形状也会作出变化,相对的整页分格的气氛就完全不同了,这样看起是不是像职业漫画家的分格感觉了。
漫画分格格子的形状在漫画分镜里,格子的形状跟分格有什麼关系?一般漫画的分格,分出来的格形大致有三种,分别是方格,压格,斜格。
方格:为趋近正方形的格子,因为构图为四方形,所以画面所呈现的效果会比较稳定,但是缺少变化,此类格型常出现在叙述故事,对话的画面中。
压格:为正方格的变形,呈现长条或扁平状,由於画面为细长型的构图方式,所以画面角度取景的变化就比较多元,漫画表演最常用的一种格子形状。
斜格:有斜切角度的格子,由於斜切角度的视觉作用,会使读者产生不安跟紧张的效果,但是使用不当,常会使整体漫画画面呈现不稳定的状况,较常用在心理不安跟动作的表现以上几个格子形状,在分镜构图中,并没有规定一定要画哪种形式,端看你个人风格的表现方式决定,但初学者我一般建议,尽量画压格,不要画方格跟斜格。
因为新手最常犯的就是一整页漫画的分格形状,几乎都是正四方形,整体构图看起来没有变化,相对构图就会流於形式。
而过份的使用斜格,又会使整体画面不稳定,使读者失去阅读的简单化,反而增加阅读上的不流畅性。
所以请你看看你之前所分的分格形状,是否犯了以上的毛病,赶快矫正过来吧。
漫画分格(训练方式)如果对於分镜的基本概念都了解,前置的准备元素(故事人物背景)都齐全了以后,我们就可以开始动手画漫画分镜了。
画分镜要先画分格!!可是要怎样把故事分成一格一格的画面?相信这都是大部分人的困扰,这里提供一个训练快速分格的方法。
请在不要考虑故事情节的情况下,试著以自己的经验简单画出漫画分格,尽量不要思考的画,能够直觉的画就画,而且每张分格的组合尽量不要重覆,平常没事就做这项训练,养成分格时能够很自然的就分出格子出来。
为什麼要做这种训练?因为一般人在画漫画的时候,常常有被图给左右的习惯,大部分都是画一格想一格的方式,如果有某一格或画面想不出来时,就会产生放弃的念头,倒不如一开始画的时候就先把分格打好,然后再把故事内容的构图填进去,当然在填图的当中,还是可以修改分格的方式,但因为你已经先分好格子了,所以对於你在构思分镜及构图上就方便多了。
页数分配的重要常常看新手一开始画连环漫画,就一股脑儿的画下去,结果画到快结束的时候,才发现页数不够或超出原本预订的页数,使的后面的剧情无法完整的表达出来,而草草结束-------所以说不管是投稿或连载,如果页数没分配好,都会影响故事的节奏跟流畅度的完整性,这时一开始的分镜页数分配就要更显的重要。
一般画分镜时,应该都会知道自己的完稿页数,不管你是要投稿参加新人奖,或是连载漫画,都会有一个页数限制,端看投稿的规定,这时你就要对情节大纲做一个页数的分配,依据故事节奏及轻重分配页数,例如:第一页扉页,第二~三画开头情节,第四~五页发生事件-----等等,如此分配下去,这样就不会产生画到结束时,发生页数不够或太多的情况萝。
当然页数的分配,也可以应用在单行本回目的规划,甚至你的完稿日期,也可以依此要领做工作时间分配,总之以完成你的作品为考量安排,制作时间页数的分配,一定会使你的作品更完整,页数节奏掌握的更精准。
画分镜前的准备如果分镜的概念都建立好,我们就可以开始分镜了。
在开始分镜前,必须准备几样元素:故事,人物,背景。
1.故事大纲:分镜就是把脑海中的故事分成一格格的画面,所以说必须先要有故事,才可以针对故事把画面分格出来,而且建议不管是长篇或短篇漫画,最好先把结局或结尾想好不要边想故事边画分镜,这样常常会偏离主题。
2.人物设定:有了故事后,你也得准备故事中主要角色的造型及配件道具。
如果没有造型设定,你在分镜时往往还要停下来想角色造型,这样很容易你中断分镜的顺畅感,新手就常常犯了边画边想的毛病,常常画到一个段落或画面就会卡住,甚而放弃。
人物造形设计时有几个要点要做出来----------体态.服装.穿著配件.表情等几个重点必备,基本上分镜时主要角色要先设计出来,其他路人或次要配件,可以在草稿时再行设计即可。
3.背景:一些主要的场景必须先设计,如画到某些场景走位时,如果没有背景设定,常会在构图时造成位置方向没有依据的情况,尤其时剧情上有动作时更是需要参考背景的空间动线。
基本上准备好上述的三样东西后,你就可以开始画分镜了,而且会很顺畅的画下去喔。
漫画扉页什麼是漫画扉页?简单来说就是这篇漫画的主题页,通常8页以上的作品就可以视编排画扉页了。
一幅好的扉页,不但能很清楚的告诉读者这篇漫画的内容,也具有吸引读者进来观看这篇漫画的魔力,其实跟封面设计是相同的道理,所以扉页的设计就显的格外重要了。
扉页的形式,除了一般的整页插图式的构图方式外,也有一些扉页是直接就以故事进行的构图方式绘制,也有跨页形式构图,而扉页一般都是安排在故事开头的1-4页内呈现,端看你故事的设计安排而定,没有特别的安排,一般都是开头第一页为扉页。
