UI必知之MD和IOS设计规范的区别
md设计规范

md设计规范MD(Material Design)是由Google推出的一套界面设计规范,目的是为了统一Google产品和服务的设计风格,提供一致的用户体验。
以下是MD设计规范的主要内容:1. 布局与排版- 使用网格系统进行页面布局,确保页面元素的对齐和平衡。
- 使用简洁的排版风格,结合正确的字体大小和行高,提供良好的可读性。
- 使用适当的行间距和段间距,以及合适的对齐方式,增强页面的整体美感。
2. 颜色和主题- 使用鲜明、饱满、对比度强的颜色,提高元素的可视性。
- 使用色彩组合和渐变效果,增强用户对页面的注意力。
- 使用主题样式来统一界面元素的外观和风格,提供整体一致的用户体验。
3. 图标和按钮- 使用简洁、易于辨识的图标,提供直观的操作指引。
- 使用合适的按钮样式,区分不同的操作和功能,提供友好的交互界面。
- 遵循图标和按钮的层级结构和放置位置,增强页面的导航和流程性。
4. 图像和多媒体- 使用高质量的图像和多媒体内容,提升用户的视觉体验。
- 使用合适的图像比例和裁剪方式,保持页面的平衡和一致性。
- 使用适当的过渡效果和动画,增加页面的交互性和吸引力。
5. 用户界面和交互- 设计简洁明了的用户界面,减少元素和信息的冗余。
- 使用直观的交互方式,如拖动、滑动、点击等,提供友好的操作体验。
- 设计合理的错误提示和反馈机制,帮助用户快速解决问题。
6. 响应式和适配性- 设计响应式界面,以适应不同屏幕尺寸和设备类型。
- 使用自适应布局和流体设计,确保页面元素的自动调整和适应性。
- 使用合适的媒体查询和断点设定,以提供最佳的用户体验。
7. 可访问性和可用性- 设计符合无障碍标准的界面,确保所有用户都能方便地访问和使用应用程序。
- 提供易于导航和理解的界面,减少用户的困惑和迷茫感。
- 使用明确和直观的语言,提供清晰的文字和标识。
总之,MD设计规范具有以下特点:简洁明了、直观友好、统一一致、可访问可用、响应式适配。
一张图带你快速掌握iOS设计规范

iOS人机交互指南主要分为5个章节:1. iOS UI设计基础知识(UI Design Basics)–主要介绍针对iOS系统的特性,在设计时要考虑到的各种影响因素。
比如多尺寸屏幕的自适应;程序的启动与停止时的注意事项;iOS的布局、配色、字体规范等等。
2. 设计策略(Design Strategies)–介绍了交互设计的一些原则以及设计实现App的建议流程。
最后举了几个案例进行说明。
3. iOS技术(iOS Technologies)–介绍了集成到iOS系统内的一些软硬件技术,方便在设计开发功能时加以利用。
4. UI元素简介(UI Elements)–介绍iOS系统中的每个UI元素(交互控件)的使用方式和注意事项。
在了解了这些UI元素后,设计者会更加了解系统提供了哪些设计元素,以便于提高开发效率和统一视觉、交互体验。
也能很好的限制住设计师们野马一样的思维。
5. 图标与图像设计(Icon and Image Design)–介绍了iOS系统对于图标和图像的设计的一些要求和注意事项。
iOS App设计原则iOS的整体设计原则,在规范的第一章已经清楚的说明:1. 设计要服从于功能(或内容)设计是为了更好的让用户使用功能、阅读内容,决不能为了追求设计上的完美而牺牲了功能的使用体验。
在规范中举了一个非常恰当的例子,比较两个计算器的设计:设计更完美、更炫目的计算器给用户带来的确是非常糟糕的使用体验。
而相对来说更简洁直观的设计,则是经过无数次迭代苹果的设计师们最终选择的版本。
3. 更加清晰明了的呈现UI首先,页面的设计要突出重点:聚焦核心功能的呈现,巧妙并适当的加入修饰元素。
其次,细节的设计要清晰的展现:文字内容在各个尺寸的屏幕中都清晰的显示,图标的设计要精确和明晰的表现出其代表的功能,颜色的运用要突出主题并尽可能干净、纯粹,使用无边框按钮以突出功能。
3. 利用层次感和动效为设计增添活力视觉上的层次感、贴近自然的动画效果可以让用户便于理解并得到愉悦感。
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
UI设计中安卓和苹果有哪些区别,成都ui培训去哪里?

UI设计中安卓和苹果有哪些区别,成都ui培训去哪里?区别一:术语解读和系统平台对比android是Google公司开发的操作系统。
iOS是苹果公司的移动操作系统。
android是一种基于Linux的自由及开放源代码的操作系统。
iOS是由苹果公司开发的移动操作系统区别二:UI设计规范不一样比如现在通常设计的尺寸对比如下:iOS: 750*1334 或者 1242*2208 android:720*1280 或者 1080*1920区别三:导航方式不一样iOS的Tab放在页面底部,不能通过滑动来切换,只能点击。
Android一般放在页面顶端,可以通过滑动页面来切换Tab,当然Tab可以点击切换,Tab多的话,Tab本身也可以滑动,Android啥都可以有。
区别四:单条item的操作iOS单条item的操作有两种,点击和滑动,点击一般进入一个新的页面,滑动会出现对这条item的一些常用操作,如微信里滑动一条对话,会出现标记未读和删除。
Android中,单条item的操作也有两种,点击和长按,点击一般进入一个新的页面。
长按进入一个编辑模式,可以在里面进行批量和其他一个操作,比如删除,顶置等等。
比如小米的短信页面;长按也可以弹出情境操作栏dialog,进行操作,比如Android版的微信。
例外的是,Android里面也可以有单条item的滑动,如新版QQ,这种比较少见。
AndroidL 的短信,可以滑动进行归档。
大Android啥都可以有。
区别五:实体键iOS只有一个实体键(音量,电源不算哈),Android有四个实体键(现在很多被屏幕上的虚拟键代替,但功效是一样的)区别六:浮窗设计元素不一样Android里可以看到各种浮窗,流量,清理内存等等。
iOS暂时还不支持这样的浮窗。
越狱的貌似可以。
区别七:图标尺寸和命名规范不一样1、iOS和Android手机的APP图标尺寸规范和图标命名规范2、对比PC、iOS、Android等终端APP的交互设计的差异化学UI建议去成都CGWANG学习,他们的课程就是会教到UE的,这个是别的学校没有的,所以他们教出来的学生往往能拿到高薪去到满意的岗位。
干货:小白必知的UI界面尺寸规范

干货:小白必知的UI界面尺寸规范一、UI尺寸基础知识1、像素密度-PPI像素密度是指显示屏幕每英寸的长度上排列的像素点数量,PPI(Pixels per inch)越高代表屏幕显示效果越精细,Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
2、计量单位iOS和Android平台都定义了各自的像素计量单位。
iOS的尺寸单位为pt,Android的尺寸单位为dp。
说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:1倍:1pt=1dp=1px(mdpi、iPhone 3gs)1.5倍:1pt=1dp=1.5px(hdpi)2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)3倍:1pt=1dp=3px(xxhdpi、iPhone 6)4倍:1pt=1dp=4px(xxxhdpi)单位决定了我们的思考方式。
在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。
设计Android应用时,有的设计师喜欢把画布设为1080×1920,有的喜欢设成720×1280。
给出的界面元素尺寸就不统一了。
Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。
而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。
所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。
不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
下面我们通过列表看下UI界面尺寸规范,记得收藏新手设计师为什么要对线性图标Say NoUI设计师必备的Mockup网址插画为什么能在UI中这么火?。
APP界面UI设计规范

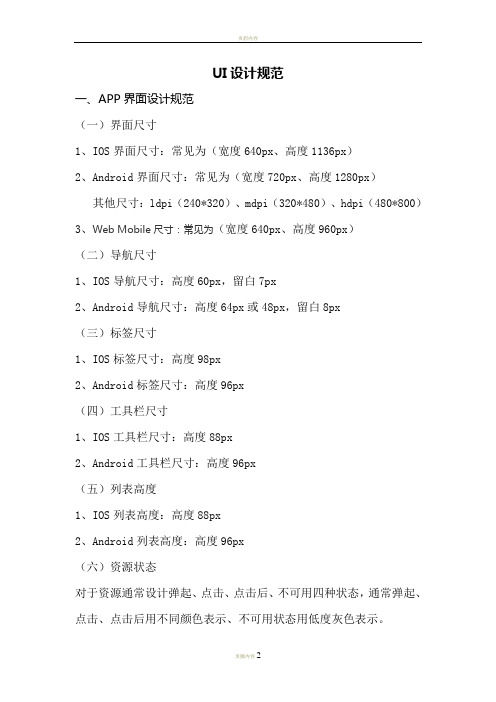
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
产品经理-UI基础知识启动页、闪屏和引导页的区别
UI基础知识启动页、闪屏和引导页的区别我们在打开APP时候总会跳出一些页面,有人说是启动页也有人叫开演图,各种叫法让人傻傻分不清楚。
那么在启动APP的时候我们看到的页面到底是什么,又有什么区别呢?右边就是关于启动页、闪屏、引导页的简单的归纳和诱导归纳,希望对大家有所能够帮助。
1. 定义当app被用户打开时,在app启动过程中被用户所看到的过渡页面(或动画)都被我们统称为启动页。
2. 作用APP在客户端打开过程中需要一定离线的时间,启动页的描绘是为了给用户开始执行一个过渡页面,缓解用户打开app时等待的焦虑心情。
类似于在app在加载过程中loading动画一样,都是为了通过的手段来解决用户的焦虑情绪。
3. 主要分类规范型和品牌市场推广型(1)规范型根据iOS和MD的官方定义来,用户打开应用能立即使用是的体验,例如苹果系统自带的一些应用,是没有闪屏的;或者把闪屏设计的和首页很像,类似国外的instagram(2)品牌推广型国内很多APP为了体现产品的品牌,增强用户对品牌的记忆,一般启动页会由:产品名称+产品形象(logo)+产品广告语(slogan)组成。
闪屏设计多数较为精简,主要用意目的是为了突出产品特点,不宜内容太多,太过复杂,且不易经常更换,打断用户对品牌的认知记忆,类似国内的淘宝、优酷等。
4. 交互方式启动页为数张静态图片,不可点击,不可跳过1. 定义闪屏页约等于启动页,又叫做开机广告。
由于闪屏主要用于活动推广,商业上的广告宣传,更易造成用户排斥心理,所以这类闪屏多数有倒计时和跳过的功能。
该页面出现在启动页之后,类似京东、爱奇艺等国内大多数应用,在冷启动出现启动页之后有时候紧接着还会出现广告闪屏。
2. 主要分类广告推广型、活动推广型、节日关怀型。
(1)广告推广型产品为了通过流量变现,在此地域区域给一些商家提供广告宣传。
(2)活动推广型有时候产品在运营过程中会一些行销活动,政治宣传该区域就作为文艺活动的宣传口。
Ui设计常见尺寸规范大全
Ui设计常见尺寸规范一、手机尺寸倍率:主流Android尺寸:(如果想做适配ios,那就选720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸)1.mdpi[320x480px]市场份额少,新手机不会有这种倍率,屏幕通常都特别小。
2.hdpi [480x800px、480x854px、540x960px]早年的低端机屏幕在3.5英寸档位-目前很少。
3.xhdpi[720x1280px]即平常我们看视频讲的720P,设计图也有人按照此分辨率进行设计。
4.xxhdpi[1080x1920px],[1440x2560px]这里强调:目前1080x1920和2560×1440然后都是xxhdpi,适配难免会有误差,下边换算我会再讲到即平常我们看视频讲的2K高清,或1080P,高清视频就需支持此类像素。
如今比较常用,设计图也大多以1080这个尺寸做。
注意:720×1280尺寸的换算关系1dp=2px,文字1sp=2px。
也就是说程序员拿到我们的px单位的标注稿,自己除以2就是dp和sp了。
1080×1920尺寸就是1dp=3px,文字1sp=3px二、手机字体自从Ice Cream Sandwich发布以来,Roboto都是Android系统的默认字体集。
在这个版本中,将Roboto做了进一全面优化,以适配更多平台。
宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
字体Typography中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)英文字体:Roboto注意:安卓的字号单位是SP三、android界面设计尺寸有哪些?Android界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]\rAndroid比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
高手帮你学规范!IOS版和安卓的规范解析之底部标签导航
高手帮你学规范!IOS版和安卓的规范解析之底部标签导航底部tab导航是现在应用里非常常见的一种组件。
关于这种最常用到的组件,你了解的全面吗?下面我们来分别看一下Material Design设计规范以及iOS 设计规范里是怎么规定的。
往期回顾:1. 高手帮你学规范!iOS和Android规范解析之提示框+警告框2. 高手帮你学规范!iOS和Android规范解析之简易菜单+弹框3. 高手帮你学规范!iOS和Android规范解析之底部浮层4. 高手帮你学规范!iOS和Android规范解析之按钮5. 高手帮你学规范!IOS和ANDROID规范解析之标签导航和分段控件Google Material Design GuidelineMD规范,先是给这个控件来了总述:底部导航栏可以使用户通过点击一下,就在顶层视图间的进行方便的切换。
用法底部导航栏主要是为手机的导航设计的。
如果是在较大的显示屏上,比如桌面,则可以使用侧边导航,如下图:底部导航栏主要用于以下两种情况:3至5个同等重要的页面间切换(注:在Material Design中,这种情况也可视情况使用抽屉导航,如下图:△抽屉导航需要在应用里方便地对页面进行切换(注:如果是1或者2个页面,则可以使用标签导航)。
△底部Tab导航和标签导航△选项位置是固定的△注意选项个数样式首先,Material Design中关于底部导航栏中的图标和文字有如下说明:o当某个选项是被选中状态,则展示该选项的图标和文字。
o如果只有3个选项,则一直展示所有选项的图标和文字;如果有4或5个选项,则被选中的选项展示图标和文字,未被选中的只展示图标(实际中这一条好像很多应用都没有严格遵守这一条,笔者也觉得没有必要严格遵守)。
其次,关于颜色,MD比较提倡使用简单的颜色,避免复杂,如下图:最后,关于每个选项的文字,需要注意文字不要折行(就是不要有两行的情况),不要出现标题使用“…”来省略的情况,不要为了节省空间而缩小文字的字号。
安卓app界面设计与苹果app界面设计的区别
安卓app界面设计与苹果app界面设计的区别在app开发的行业里,还有很多手机app开发公司是没有计划的开发app的。
但在启汇网络安卓app界面设计公司里,app设计界面是开发手机app最重要的一步,所以启汇非常重视设计app界面这一环节。
Android APP界面设计的思路与 iOS 相比,安卓app界面设计存在各种不协调,app界面本身缺乏统一的规范。
虽然 Android的开放性为应用的自主发挥带来了最大的可能性,但如果系统本身能够提供标准的范例,也未必是一件坏事,毕竟许多软件并不一定需要独创的app界面设计。
从Android 4.0 开始,app界面系统在一致性上有了许多改善,那么Android app界面应该如何设计,如果你仔细观察Google近期的一系列app界面上的设计,应该能发现在一些指导性的要点,而这些app设计也正在被第三方应用接纳。
的翻版,那么它应该是什么样子,Androiduipatterns &启安卓app不应该成为苹果app界面汇网络官网针对 Android app界面设计提出了一些规范性的建议,值得参考。
虽然 Google 并没有在界面上给出太多限制,但是随着 Android 平台的发展,app 界面设计逐渐形成一套统一的规则和界面应该是一个趋势。
这是否意味着一切应用必须遵循规范呢,那倒也未必。
比如 Path 的app设计界面,就未必符合任何平台的既成规范。
如果你有开创性的界面,而且能够保证易用性,不妨去大胆创新,否则,遵循现有的良好规范可能会让你少走些许弯路。
2013年未来的手机APP界面设计趋势,说的挺有道理的。
w8的app界面设计已经取得很大的成功,很多应用也都是采取相同的app设计,如zaker,还有类似本文要展示的左侧导航菜单右边显示主要内容的app设计,通过menu或者左右拖动可以弹出左侧导航菜单,国内的应用有百度新闻、100tv、印象笔记等。
启汇觉得这样的应用很清新,看起来很让人舒服,爱不释手的感觉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI必知之MD和IOS设计规范的区别
在UI设计师日常工作中,很重要的一个工作前提就是要熟知设计规范,那么对于移动端的设计规范,你们知道吗?那么,接下来就让小编给大家着重地分析一下MD和IOS设计规范在阴影、导航和配色这三个方面有什么区别吧,希望对大家能够有所帮助!
Material Design(以下简称MD)是谷歌研发的一套视觉语言设计规范,主要应用于安卓类应用。
iOS Human Interface Guidelines(以下简称iOS)是苹果公司针对iOS 设计的一套人机交互指南,目的是为了使运行在iOS上的应用都能遵从一套特定的视觉以及交互特性,从而能够在风格上进行统一。
相对来说,我们对于iOS的设计规范更加熟悉。
因为考虑到成本,设计师进行产品设计的时候只会出一套iOS的设计稿,然后去适配安卓机型。
很少会针对安卓机型再出一套MD风格的方案,这种现象虽然存在但是并不合理。
不同的系统/平台采用了不同的设计语言,不同的设计语言会培养出不同的操作习惯。
例如使用安卓手机的用户平时见到的都是MD风格的界面,突然下了一个iOS风格的应用,那么操作起来就会很不习惯,增加了学习成本。
为了让产品可以适用不同平台用户的操作习惯,提供MD和iOS两套设计稿是非常有必要的。
区别一:阴影
MD意味着大色块+阴影,为什么MD如此痴迷于阴影?从它的名字就可以看出来,Material Design,这里的material指的是纸张。
因为来源于现实生活,所以MD非常喜欢使用真实世界元素的物理规律与空间关系来表现组件之间的层级关系。
而阴影就是最常见的表现形式:
同样的账户注册页面,安卓界面中按钮带有阴影,而iOS界面中按钮没有阴影。
FAB(Floating Action Button),带有阴影的浮动操作按钮甚至成为了MD的一大招牌。
相比较而言iOS更加扁平化。
区别二:导航体系
产品导航体系主要由菜单栏构成,而根据位置以及交互方式可以分为顶部栏菜单、底部栏菜单和侧边栏菜单。
iOS的导航体系主要由底部栏菜单构成,而MD大量使用了顶部栏菜单和侧边栏菜单。
当然这里并不是去评价MD和iOS哪个导航体系更好用,我说下自己的观点。
底部栏菜单的使用非常方便用户在单手握持情况下的操作,但是对于大屏手机来说,单手操作会显得很吃力。
如果用户改由双手握持手机,那么从易用性上来说底部栏菜单没有任何优势。
MD的方案更加注重对界面空间的利用,侧边栏菜单就不说了。
以底部栏菜单为例,在安卓机型中用户滑动的时候底部栏菜单会隐藏,方便的用户可以看下知乎,安卓版的底部栏用户滑动的时候会隐藏,而iOS则是固定不动的。
侧边栏的优势还体现在可以提供更多的标签,底部栏菜单最多可以放5个。
但是侧边栏菜单需要用户点击才能调出来,比较隐蔽,而底部栏和顶部栏相对来说就会显得一目了然,总之各有千秋。
至于为什么MD会抛弃底部栏菜单,我个人的理解是设备原因。
因为安卓机型底部有三个物理按键,如果采用底部栏菜单作为主导航模式,容易造成用户误点击。
类似的还有web类应用,因为浏览器的控件栏也在底部,所以如果采用了底部栏菜单同样会造成用户的误操作。
区别三:配色
MD提倡使用高饱和度的对比色来提升产品的视觉表现力,也就是我在上面提到的大色块。
同样的一个功能,从底部栏背景色、插画到按钮,我们可以发现iOS在色彩的使用上比较克制。
知乎之前的安卓版本使用了大面积的蓝色,后来改成跟iOS一样的白色。
这样的调整褒贬不一,有的用户反馈这完全照搬了iOS,要改回MD。
产品界面设计中对比效果主要由配色、尺寸、间距和阴影来完成。
MD在配色和阴影上做的比较出彩,所以MD风格的产品在视觉表现上更有冲击力。
而iOS则显得比较小清新,追求扁平和简洁。
所以我们无法去评判这两款设计规范的孰好孰坏,因为其各自的出发点就是不一样的。
当然前面也提到了MD和iOS的差异不仅仅体现在以上说的这三点,还有一些小细节也非常值得我们思考。
我们都知道在iOS系统中,用户向右滑动的时候会返回上一级页面。
因为苹果手机没有物理返回按键,所以这种机制非常受欢迎,但是在一些特定场景的时候就会有问题。
例如如果我想复制微博里的“一曲肝肠断,天涯何处觅知音”,选中光标从左向右滑动,这时就会返回上一级页面,特别不方便。
所以我只能从右向左进行复制,我后来试了一下微信和QQ,发现默认复制的是整条动态,这也算是一个折衷的方案。
iOS和MD两种设计风格,不是让我们现在就去为自己的产品做出两套设计稿,这个目前来说也不太现实。
很多国民类应用都只采用了一套设计稿,大家都这么做,整个大环境就是这样。
但是还是那句话,存在不一定合理。
出两套设计稿虽然现在看起来不现实,但是我们也要做好准备,要有危机感。
如果您还想要了解更多相关信息,可以拨打右边的官方电话,或者点击进入优途时代的官方网站进行咨询,或者在文章下方留下您的联系方式也是可以的,优途专业的客服人员看到信息会第一时间给您回复。
优途不仅仅是一家UI培训机构,同时也是一家专业的UI设计公司,我们的客户有联想、金山、中兴、环保部、国家电网等国家部委和百强企业都和优途有项目合作。
优途时代的师资团队全部由五年以上知名互联网设计师、产品经理组成,全部为实战出来的设计师、产品经理。
