PS五种水晶按钮制作教程集合
水晶按钮的制作

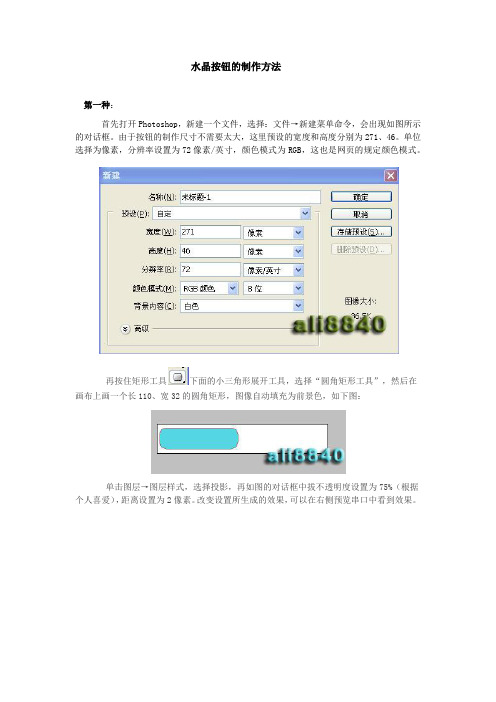
水晶按钮的制作方法第一种:首先打开Photoshop,新建一个文件,选择:文件→新建菜单命令,会出现如图所示的对话框。
由于按钮的制作尺寸不需要太大,这里预设的宽度和高度分别为271、46。
单位选择为像素,分辨率设置为72像素/英寸,颜色模式为RGB,这也是网页的规定颜色模式。
再按住矩形工具下面的小三角形展开工具,选择“圆角矩形工具”,然后在画布上画一个长110、宽32的圆角矩形,图像自动填充为前景色,如下图:单击图层→图层样式,选择投影,再如图的对话框中拔不透明度设置为75%(根据个人喜爱),距离设置为2像素。
改变设置所生成的效果,可以在右侧预览串口中看到效果。
然后添加一个图层效果,单击“颜色叠加”,在“混合模式”中选择“颜色叠加”,根据个人喜好选取一个颜色(如R:255,G:0,B:51),单击确定,选择颜色后,把“不透明度”设置为57%。
如下图:单击“内发光”,切换到相应的位置,选择一个内发光的颜色,与之前的“颜色叠加”操作一样,选择一个颜色(R:153,G:0,B:0),这是就出现了一个有边缘向内简便的效果。
然后设置大小为10像素(改变这里的数值,就会改变由边缘向中心渐变效果的大小)。
如下图:下面来叠加真正的渐变,这个样式会使按钮出现一个深度感。
单击“渐变叠加”,切换到相应的位置。
选择“反向”,“角度”设置为90度,不透明度设置为78%。
现在方形有了一个自上而下、由深及浅的渐变效果。
如下图:最后制作一个高亮反光。
单击“斜面和浮雕”,切换到相对应的设置,改变设置选项——样式、深度、大小、软化,就会在方形上得到一个白色高光。
为按钮添加文字,单击”文字“按钮,输入文字:唐人游”,字体根据个人喜欢,字号为18,文字距离为75,颜色为R:0,G:102,B:255。
用移动工具,把文字放在按钮的合适位置上。
再给文字做点修饰,单击“图层样式”,选择“图层叠加”叠加一个白色(R:255,G:255,B:255)。
PS制作水晶纽扣

PS制作水晶纽扣如何绘制逼真的高光?如何创造立体的感觉?今天小编分享一个简单水晶纽扣的教程,仅仅利用图层样式跟画笔就可以绘制出精美的高光+3D感,最适合UI设计刚入门的同学了,练习的时候要不断去思考高光和阴影的关系,以及实物的状态,这样才能短期内快速进步呦!下面跟小编一起琢磨一下吧!PS制作水晶纽扣或许入门的PS学徒们都曾经试图制作过诸如一滴水、一个气球或一只苹果这样的拟物玩意儿的设计。
通常让人感到迷惑的是,为什么我们要画一个苹果而不是用照片拍下一个苹果再把它抠出来?我的答案是,学习是没有捷径可走的。
比较快速的做法当然同样可以达到效果,但它带来的收获远没有你用心画一只苹果来得更多。
今天我们要制作的是水晶状的纽扣,它是拟物感觉的,你要在学习的过程中不断去思考高光和阴影的关系,以及实物的状态,这是美术课的内容,但就在你熟练操作了PS的时候,也同样需要这样的基本知识去增强你的设计。
1、新建文件打开PS,新建一个文件(W:800px,H:600px),背景色填充为深灰色#242424,然后略微给背景填充上径向渐变,让中心看上去更“亮”。
再在该背景层上增加一个圆形,这就是纽扣的”身体”了。
圆形的色彩随大家各自喜欢,我选用的是绿色。
2、图层样式接下来,我们要对纽扣的“身体”运用图层样式。
图层样式的使用,靠的是不断的尝试,而每一次的运用都要当做一次积累,才能更好的理解和掌握它。
那么,今天我们要用到哪些样式呢?由于要让纽扣变得立体,因此我们可以尝试用一下内阴影。
在此过程中,你的大脑中一定要出现一副作品完成后你想要达到的效果,在你不断对其进行调试中你才有可能逐渐接近你的目标。
不熟悉内阴影的同学,右戳学习,包你会!《PS技巧学起来!帮你快速的彻底搞懂内阴影功能》这是我的面板数值,以及在此数值下的图层效果。
我要使用内发光,让它的边缘具有水晶的光泽。
运用光泽图层样式,让它更具光泽感上图看上去已经接近我想要的效果了,接下来为纽扣增加一点投影和描边。
应用着色器制作水晶效果

应用着色器制作水晶效果在PhotoShop软件中,我们可以利用不同的工具和特效来创建各种各样的效果。
其中一个非常受欢迎的效果就是水晶效果。
水晶效果可以为图像增添独特的美感和神秘感。
在本教程中,我们将学习如何使用着色器来制作水晶效果。
步骤一:创建新图层首先,打开你要应用水晶效果的图像。
然后,在图层面板中点击新建图层按钮,或者使用快捷键Ctrl+Shift+N(或者Cmd+Shift+N)。
这样就会在图像上创建一个新图层。
步骤二:使用着色器接下来,在工具栏中选择画笔工具(即快捷键B)。
确保选中的颜色是白色,你可以在颜色面板中设置。
然后,在选项栏中,选择一个适合的刷子。
在形状选项中,你可以选择一种带有不规则边缘的刷子,以模拟水晶的外观。
步骤三:调整着色器设置在图像上使用刷子工具,开始涂抹水晶的形状。
你可以通过调整刷子的不透明度和流量来实现透明度的变化。
这样,水晶的边缘看起来更加柔和。
你还可以根据需要调整刷子的大小,以便更好地控制水晶的形状。
步骤四:添加颜色一旦形状完成,可以根据个人喜好为水晶添加颜色。
你可以通过选择颜色,并将其应用到水晶上来进行尝试。
选择不同的颜色,可以为水晶带来多样的效果。
你还可以使用渐变工具来添加渐变效果,使水晶更加鲜艳且立体感更强。
步骤五:调整图层效果为了使水晶效果更加突出,我们可以调整图层的混合模式。
在图层面板中,选择新建的水晶图层,并从下拉菜单中选择混合模式。
尝试不同的模式,比如“叠加”、“颜色加深”或“柔光”,找到最适合你的水晶效果的模式。
步骤六:添加光晕效果如果你想要为水晶添加一些光晕效果,可以创建一个新的图层。
选择“桶形渐变工具”(快捷键G),选择适当的梯度,并在新图层上绘制渐变。
然后,调整图层的不透明度,使光晕效果更加逼真。
步骤七:保存和导出一旦你满意了水晶效果,点击文件菜单,选择“保存”或“导出”,将图像保存到你的计算机上。
你可以选择不同的文件格式,如JPEG或PNG,根据你的需要进行保存。
制作水晶效果的详细步骤

制作水晶效果的详细步骤PhotoShop 是一个功能强大的图像处理软件,可以实现许多独特的效果。
其中之一就是制作水晶效果。
本教程将为你详细介绍制作水晶效果的步骤。
让我们直入主题。
第一步:准备工作1. 打开 PhotoShop 软件,并导入你想要应用水晶效果的图像。
2. 创建一个新的图层,以便在上面制作效果,以免影响原始图像。
第二步:选择图层形状1. 在工具栏中选择“形状工具”。
2. 在选项栏中选择你喜欢的形状。
水晶效果通常使用几何形状,如三角形、方形或六边形。
第三步:绘制形状1. 在图层中选择一个合适的位置,并使用鼠标绘制你选择的形状。
2. 选择适当的颜色,填充形状。
第四步:应用滤镜效果1. 在图层面板中,右键单击形状图层,并选择“复制图层样式”。
2. 在同一图层面板中,右键单击另一个图层,选择“粘贴图层样式”。
3. 在图层面板中选择水晶效果的图层,并转到“滤镜”菜单。
4. 选择“噪点”-> “添加噪点”,以给水晶效果增加纹理。
5. 调整“噪点量”和“分布”选项以达到你想要的效果。
6. 使用“渐变映射”效果,选择“渐变映射”-> “渐变映射”,可以为水晶效果添加光线和阴影。
7. 根据你的需求调整渐变和其他选项,直到效果满意。
第五步:调整透明度和模式1. 在图层面板中,调整水晶效果图层的透明度和混合模式,以使其与原始图像相匹配。
2. 尝试不同的透明度和混合模式,看哪一种效果最好。
第六步:效果叠加1. 如果你想要更多的水晶效果,可以在不同的位置复制和粘贴形状图层。
2. 调整每个图层的大小、颜色和透明度,以创造出更加多样化的效果。
第七步:保存和导出1. 当你对水晶效果的外观感到满意后,你可以保存你的作品。
2. 转到“文件”-> “另存为”并选择你喜欢的文件格式。
以上就是制作水晶效果的详细步骤。
通过使用 PhotoShop 的形状工具、滤镜和调整选项,你可以轻松创建出漂亮的水晶效果。
不断尝试不同的形状、纹理和混合模式,以创造出独特而令人惊叹的效果。
Photoshop经典应用实例0206:用实色渐变制作水晶按钮

Photoshop经典应用实例0206:用实色渐变制作水晶按钮
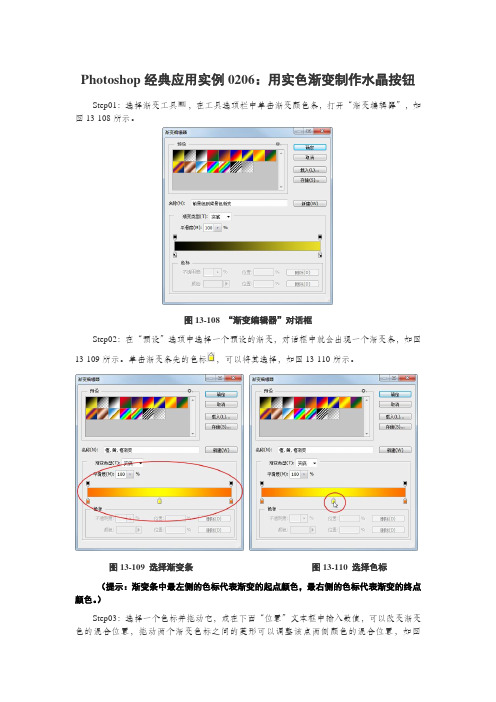
Step01:选择渐变工具,在工具选项栏中单击渐变颜色条,打开“渐变编辑器”,如图13-108所示。
图13-108 “渐变编辑器”对话框
Step02:在“预设”选项中选择一个预设的渐变,对话框中就会出现一个渐变条,如图13-109所示。
单击渐变条先的色标,可以将其选择,如图13-110所示。
图13-109 选择渐变条图13-110 选择色标
(提示:渐变条中最左侧的色标代表渐变的起点颜色,最右侧的色标代表渐变的终点颜色。
)
Step03:选择一个色标并拖动它,或在下面“位置”文本框中输入数值,可以改变渐变色的混合位置,拖动两个渐变色标之间的菱形可以调整该点两侧颜色的混合位置,如图
13-111所示。
Step04:在渐变条下方单击可以添加新色标,如图13-112所示。
选择一个色标后,单击“删除”按钮,或直接将它拖到渐变颜色条外,可以删除该色标。
图13-111 改变渐变色的位置上图13-112 添加新色标
Step05:采用前面介绍的方法设置如图13-113所示的渐变颜色,单击“确定”按钮关闭对话框,打开素材图像13.6.2,如图13-114所示。
图13-113 设置渐变颜色图13-114 素材图像
Step06:选择“图层1”,在图像中按住Shift键单击并拖动鼠标拉出一条直线,放开鼠标后可以创建渐变,如图13-115所示。
渐变的起点和终点位置不同,渐变的外观也会随之变化。
图13-115 最终图像效果。
ps制作透明按钮

PS打造透明质感按钮几乎没有哪种按纽的受欢迎程度能与透明质感按纽相比。
自这种风格的按纽一问世,立刻风靡全球,从庞大的商务网站到简单的个人小站,处处都能看到剔透的风采。
这种漂亮按纽最大的作用就是修饰网页,仅仅使用几个这样的按纽,就会给你的网页像水晶糖果一样诱人。
透明质感的按钮种类之多,制作方法之广,无法尽数。
在这里,我总结了几种较为好看的却又比较简单的,供大家作为参考。
第一款:Aqua按纽第一款:这是最常见的一种透明按纽了,如果运用的好的话,效果是非常理想的。
这种按纽的做法有很多种,有些真的是相当相当的麻烦。
当然,效果也是相当相当的漂亮,漂亮到你会不舍得把它用于网页按钮。
实际上,如果用那种耗费大量时间做成的按钮装饰网页的话,需要小心喧宾夺主:游客会不自觉的把注意力集中到漂亮夺目的按纽上,网页最重要的内容却会被忽略掉。
说了这么多,好像偷懒是理所当然的了。
那么这一次,我们应用图层样式来打造这个按钮,这样我们就可以一劳永逸,以后都可以坐享其成了。
更重要的是,我们制作的是可以装饰你的网页的按纽,它仅仅起到了点缀的作用,就像是做菜时使用的鸡精,一点足以勾出鲜味,过多反而不好了。
1. 新建文档,RGB模式,白色背景。
建立图层1,设置前景色为RGB(51,143,20 6)。
然后选择圆角矩形工具,在工具选项中,设置绘图方式为填充像素,将矩形的圆角半径设为50像素,选择消除锯齿。
点击几何选项,将矩形的大小设为91×27像素,在画布正中点击一下,即会出现一个蓝色的圆角矩形。
(图01)2.现在我们开始添加图层样式了。
首先选择投影:将投影的不透明度降低为33%,取消全局光,角度为134度,距离和大小均为1像素,扩展为0,品质不变;然后是内阴影样式:将内阴影的颜色设为RGB(0,56,113),不透明度为100%,取消全局光,角度为90度,距离为6像素,阻塞为15%,大小为16像素,品质保持不变,这样,按纽就具有了立体感。
用Photoshop怎样做水晶按钮-14页文档资料

第一步首先建立新建文件300px*80px 分辨率为72(大小可以自己定根据自己需求)。
第二步利用圆角矩形工具画出圆角矩形(用此工具不用建立新的图层,当你画的时候会自动出现一个新图层),然后此工具的属性里有个半径,该值调为5PX,也可以根据自己的需要调节大小,颜色随意。
第三步1.双击你刚刚填充黑色圆形的新建图层呼叫出图层样式对话框。
分别将外发光、内发光、渐变叠加、描边进行勾选操作。
2.先加个渐变,好增加立体感,混合模式为正常模式,颜色选择自己需要的颜色。
3.再加了个描边。
一个像素就够了,颜色选择黑色,透明一点,透明度为45%。
为什么不直接用灰色呢?那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。
灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。
4.现在还差点什么呢?还欠个阴影。
那么,我们给它加个阴影吧,,这次的做法是用外发光代替阴影是一样地,混合模式照样是正常,透明度调为40%,颜色选择黑色。
这样看上去是不是更有立体感那!5.现在的按钮好像光的质感还不够,再加一个内发光!让它在边缘发光,这样质感就很强。
第四步1.用钢笔工具画出按钮的玻璃质感的高光,记住画之前必须建立新图层哦2.钢笔画完图形后用快捷键Ctrl+Enter将钢笔画出的路径转换为选区,在将选区内添加白色(编辑-填充)。
填充后将选区去掉(快捷键Ctrl+D)。
3.将该图层属性的透明度值改为40%,这样高光就能融入按钮中,看起来很自然,然后再双击该图层,出现了图层样式,选择渐变叠加,混合模式为正常、透明度为20%、颜色是从黑到白、样式为线性、角度为90度。
第五步最后用文本工具将你想要的内容打上去,然后给字加上图层样式,选择阴影,调为你想要的效果,让文字也突出些。
最后作品效果图1.PS下建立一个400*400的图像,背景设置为白色。
2.新建层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。
3.对“圆”这层加载图形样式。
Photoshopo制作简单的水晶按钮

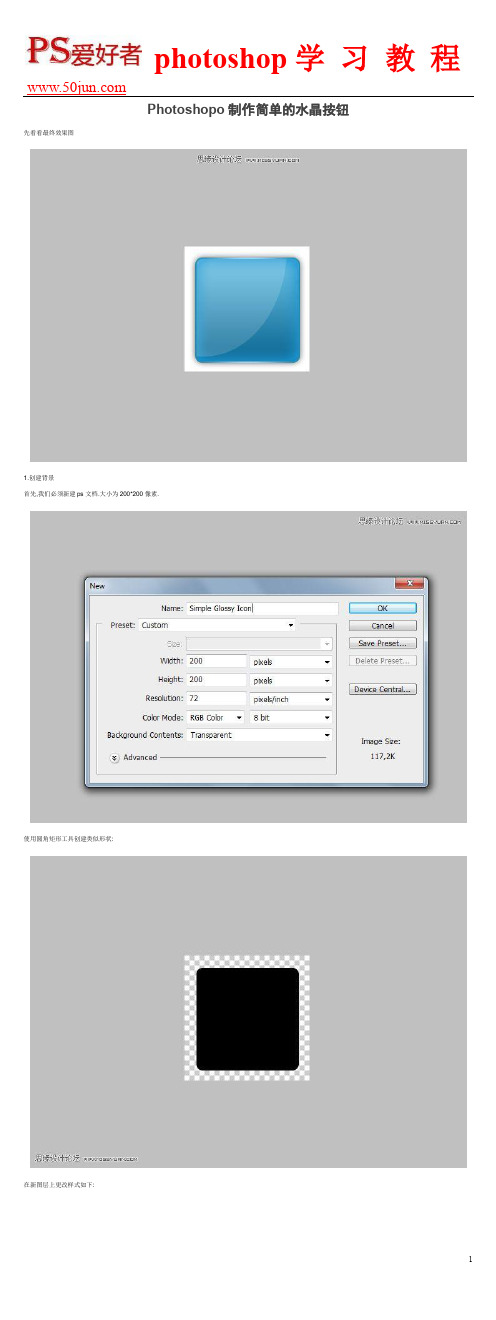
Photoshopo制作简单的水晶按钮先看看最终效果图
1.创建背景
首先,我们必须新建ps文档.大小为200*200像素.
使用圆角矩形工具创建类似形状:
在新图层上更改样式如下:
使用椭圆选框工具选出如下形状:
现在选择你的第一个图层,运行选择>载入选区,按确定键.然后选择你的白色图层,运行选择>反选,按下delete键删除额外部分.将他的不透明度更改为15%.看起来应该是这样的:
2最后的话
如果你已经完成,那么可以在按钮里面加上你的图标.你可以随便加.下面给一些例子参考:希望你喜欢本教程.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
圆形水晶按钮制作教程1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P)5.新建图层(图层4),在新图层上画出椭圆选区。
6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。
7.新建图层(图层5),使用钢笔工具任意画一个图形。
8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。
9.填充前景色。
10.将图层5拉至图层4之下。
11.图层属性设置为“叠加”。
12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。
13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要点ctrl+U调整色相就OK了:)金属边框按钮一.背景的制作:1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色用黑白圆形渐变绘制如<图2>所示渐变?<图1>?<图2>2.选择滤镜> 杂色> 添加杂色数值如<图3> 所示??<图3>3.选择滤镜> 艺术效果> 底纹效果数值如<图4> 所示?<图4>背景效果图如图5(第一步大功告成):?<图5>一.水晶部分的制作:1.新建一个图层命名为“水晶--底1”,按Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住ALT + Shift 绘制图6 所示的正圆。
?<图6>2.按Ctrl + ’ 隐藏参照线,选择渐变工具在“水晶--底1”这层绘制渐变,渐变颜色:黑白渐变,渐变方式:放射性渐变,渐变路线:由选区的左上角按住Shift 向右下方渐变如图7?<图7>3.按Ctrl + D 取消选区渐变的效果如图8?<图8>4.双击图层“水晶--底1”调出图层样式分别选择描边和投影相关参数如图9 图10 效果如图11?<图9><图10>5.用椭圆选取工具在刚绘制圆形上绘制如图12所示的椭圆,按Ctrl + Alt + D 羽化,数值为25,再按Ctrl + M 把所选的区域调成高光如图13?<图12><图13>6.按Ctrl + D 取消选区,在“水晶--底1”上面新建一层命名为:“水晶--底2”,再按Ctrl + ’ 调出参照线,然后用椭圆选取工具绘制图14所示的正圆。
<图14>7.用渐变工具绘制渐变:渐变颜色:黑白渐变,渐变方式:放射性渐变,渐变路线:由选区的右下角按住Shift 向左上角方渐变渐变效果如图15。
<图15>8.不要取消选区,在图层“水晶--底2”上再新建一层命名为:“水晶--底3”,选择:选择> 修改> 收缩数值为:3 如图16。
<图15><图16>9.在图层“水晶--底3”绘制渐变:渐变颜色:深绿(R:0 G:63 B:41)白渐变,渐变方式:放射性渐变,渐变路线:由选区的右下角按住Shift 向左上角方渐变按Ctrl + ’ 取消参照线渐变效果如图17。
<图17>10.双击“水晶--底3”调出图层样式,选择描边,数值为1,颜色为黑色,透明度为25%,在“水晶--底3”上面新建一层命名为:“水晶--内阴影” 调出“水晶--底3”的选区,(方法:用鼠标点击图18红色部分位置,下同)填充黑色。
<图18>11.选择菜单:选择> 修改> 收缩数值为:3 再按Ctrl + Alt + D 羽化,数值为5,按删除键删掉选择部分,取消选区(按Ctrl+D)效果如图19。
<图19>12.在“水晶--内阴影”上新建一层命名为“水晶--内发光”调出“水晶--底3”的选区(方法参照第9步下同),填充白色,选择菜单:选择> 修改> 收缩数值为:3,再按Delete 删除中心部分如图20。
<图20>13.选择橡皮工具,设置如图21,把白圈的部分地方擦除,效果如图22。
<图21><图22>14.在“水晶--内阴影”上新建一层命名为“水晶--底高光”调出“水晶--底3”的选区(方法参照第9步下同),用椭圆选取工具按住ALT键,在选区切出如图23所示的选区,按Ctrl + Alt + D 羽化数值为3,再填充白色,取消选区,把图层的透明度调为30% 如图24。
<图23><图24>15.在“水晶--底高光”上新建一层命名为“水晶--大光圈”,按Ctrl + ’ 调出参照线,在中心绘制一个正圆填充白色,取消选区,把这层的透明度调为10% 效果如图25。
<图25>16.在“水晶--大光圈”上新建一层命名为“水晶--顶高光”,按Ctrl + ’ 调出参照线,在中心绘制一个正圆填充白色,取消选区,再添加蒙版如图26。
<图26>17.选择黑白渐变,方向:从上到下渐变,效果如图27。
<图27>18.在“水晶--大光圈”上新建一层命名为:“水晶--底高光1”,调出“水晶--底3”的选区,选择菜单:选择> 修改> 收缩数值为:4,再用椭圆选区工具按住ALT 键切出图28所示的选区,然后填充白色。
<图28>19.取消选区,用钢笔工具把尖角的地方勾出圆角,按Ctrl + Enter 调出选区再按Delete 删除选区部分。
如图29,30。
<图29><图30>20.取消选区,添加蒙版,用黑白渐变按图31所示方向渐变。
<图31>21.在“水晶--底高光1”上新建一层命名为:“水晶--底高光2”,用椭圆选取工具绘制一个小椭圆,填充白色如图32所示,再按Ctrl + T 调出变形工具,把椭圆略向上倾斜,按Enter 键应用变形如图33所示。
<图32><图33>22.在“水晶--底高光2”上新建一层命名为:“水晶--顶反光1”,用钢笔工具绘制如图34所示的图形,按Ctrl + Enter 调出选区,再填充白色,然后按Ctrl + D 取消选区。
<图34>23.添加蒙版,用黑白渐变按图35所示方向渐变。
<图35>24.在“水晶--顶反光1”上新建一层命名为:“水晶--顶反光2”,用椭圆选取工具绘制一个小椭圆,填充白色,再按Ctrl + T 调出变形工具,把椭圆略向上倾斜,按一下Enter 键,再把这层的透明度调为60,如图36所示。
<图36>25.按Ctrl + J 把“水晶--顶反光2”复制一层命名为“水晶--顶反光2top”,再回到“水晶--顶反光2”这层,选择菜单:滤镜> 模糊> 高斯模糊数值为效果如图37。
<图37>26.到这一步为止水晶部分的效果就算完成了,不过有些不满意的地方,我们自己可以适当的再调整一下,尽量让自己满意。
<图38>二.文字部分的制作:1.在图层的最上面新建一个图层用文字工具打上"68ps"几个字如图39。
<图39>2.双击图层,调出图层样式依次进行:投影、外发光、斜面和浮雕及描边的设置,设置参数如下图。
<投影><外发光><斜面浮雕><描边><效果>3.删格化图层,并锁定图层,具体设置如图。
<图40>4.选择渐变工具设置如图41,渐变方向如图42。
<图41><图42>5.用喷枪工具,压力为20%左右,适当的用黑色和白色喷出文字的暗光和高光,整体效果如图43。
<图43>最后给整个按钮制作一点小装饰,最终效果就做好了!最终效果方形水晶按钮1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 1202.复制圆角矩形图层并缩小3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。
4.这是是具体的简便颜色设置5.给上边的矩形添加样式6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
9.加上文字。
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。
最终效果图1、首先,填充一个浅灰的底,目的是为了突出按钮的高光位置,有其是边缘的。
我现在把文字和高光的图层给去掉了,只留下最重要的部分。
这个图层,就只有样式,你看到的效果,全都是样式做出来的。
看到了吗都用了那几种样式PS制作水晶长形按钮2、有了基本认识,接下来,新建一个图层,偶先画了一个倒角的方形,偶比较喜欢倒角的,如果你喜欢其它形状,随便画好了。
如果你不知道怎么画,请看之前的教程。
画好后,随便填个颜色,什么颜色都没关系。
双图层,调出图层样式窗口。
为了让按钮更明显一些,偶先加了个描边。
一个像素就够了,颜色选择黑色,透明一点。
为什么不直接用灰色呢那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。
灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。
PS制作水晶长形按钮3、有了描边,再加个渐变,好增加立体感,看看,怎么是正片叠加的其实,你也可以用正常模式的,但为什么偶要选择正片叠加先买个关子,等一下再告诉你吧~现在先选择好你喜欢的颜色先拉!加了颜色后,先不急着调整,留待其它效果添加了再调整会容易很多的。
PS制作水晶长形按钮4、现在还差点什么呢阿,对了,还欠个阴影。
那么,我们给他加个阴影吧~看偶的!夷为什么不用阴影,而用外发光呢怎么混和模式又不是正常的呢呵,别急,下一步告诉你为什么。
先选好黑色的发光,表示阴影吧~PS制作水晶长形按钮5、好拉,现在看看效果怎样在一个阴影的基础上,就仅仅是多了一条白色的线,但就因为这条小线,令按钮突出来了,细节的东西,可不要忽略了阿。
当你发觉你做的东西不对劲的时候,要考虑一下,是否有某些细节给忽略了。
PS制作水晶长形按钮6、但现在的按钮好像光的质感还不够,我再加一个内发光!让他在边缘发光,这个也就只是一些细节,当然,你可能不会一下子发现,你可以在到制作到后期的时候添加和修改也行的。
