DOM获取节点的三种常用方法
document查找节点的方法

document查找节点的方法
在HTML文档或XML文档中,可以使用以下方法来查找节点:
1. getElementById():根据元素的id属性查找节点。
返回一个
单个节点。
2. getElementsByTagName():根据元素的标签名查找节点。
返
回一个包含所有匹配节点的 NodeList 对象。
3. getElementsByClassName():根据元素的类名查找节点。
返
回一个包含所有匹配节点的 NodeList 对象。
4. querySelector():使用 CSS 选择器来查找节点。
返回第一个
匹配的节点。
5. querySelectorAll():使用 CSS 选择器来查找节点。
返回一个
包含所有匹配节点的 NodeList 对象。
6. parentNode:获取当前节点的父节点。
7. childNodes:获取当前节点的所有子节点,包括元素节点、
文本节点等。
8. nextSibling:获取当前节点的下一个兄弟节点。
9. previousSibling:获取当前节点的上一个兄弟节点。
10. firstChild:获取当前节点的第一个子节点。
11. lastChild:获取当前节点的最后一个子节点。
这些方法可以通过 JavaScript 在网页中使用,通过使用它们可以有效地查找和操作文档中的节点。
DOM笔记

DOM笔记一、节点信息1、nodeName此属性可返回节点的名称,根据其类型。
语法:currentNode.nodeName元素节点的nodeName是标签名称,属性节点的nodeName是属性名称,文本节点的nodeName永远是#text。
2、nodeType此属性可返回节点的节点类型。
语法:currentNode.nodeType元素节点的nodeType为1,属性节点的nodeType为2,文本节点的nodeType 为3。
3、nodeValue此属性可设置或返回某节点的值,根据其类型。
语法:currentNode.nodeValue对于文本节点,nodeValue属性包含文本,对于属性节点,nodeValue属性包含属性值,nodeValue属性对于元素节点是不可用的。
二、节点获取:1、通过顶层document节点(1)getElementById()此方法可返回对拥有指定 ID 的第一个对象的引用。
语法:document.getElementById(id)(2)getElementsByName()此方法可返回带有指定名称的对象的集合。
语法:document.getElementsByName(name)因为一个文档中的name属性可能不唯一,getElementsByName()方法返回的是元素的数组,而不是一个元素。
(3)dgetElementsByTagName()此方法可返回带有指定标签名的对象的集合。
语法:document.getElementsByTagName(tagname)如果把特殊字符串 "*" 传递给 getElementsByTagName() 方法,它将返回文档中所有元素的列表,元素排列的顺序就是它们在文档中的顺序。
2、通过引用父子节点:(1)parentNode此属性可返回指定节点的父节点。
语法:currentNode.parentNode(2)childNodes此属性可返回指定节点的子节点的节点列表。
Dom节点操作常用方法

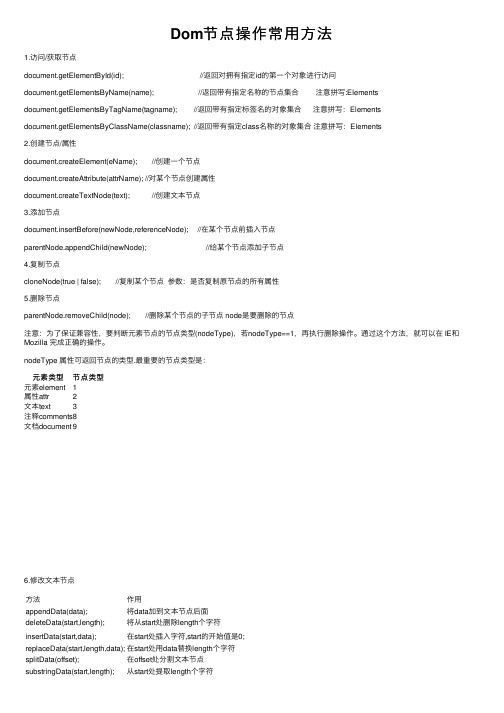
Dom节点操作常⽤⽅法1.访问/获取节点document.getElementById(id); //返回对拥有指定id的第⼀个对象进⾏访问document.getElementsByName(name); //返回带有指定名称的节点集合 注意拼写:Elementsdocument.getElementsByTagName(tagname); //返回带有指定标签名的对象集合 注意拼写:Elementsdocument.getElementsByClassName(classname); //返回带有指定class名称的对象集合注意拼写:Elements2.创建节点/属性document.createElement(eName); //创建⼀个节点document.createAttribute(attrName); //对某个节点创建属性document.createTextNode(text); //创建⽂本节点3.添加节点document.insertBefore(newNode,referenceNode); //在某个节点前插⼊节点parentNode.appendChild(newNode); //给某个节点添加⼦节点4.复制节点cloneNode(true | false); //复制某个节点参数:是否复制原节点的所有属性5.删除节点parentNode.removeChild(node); //删除某个节点的⼦节点 node是要删除的节点注意:为了保证兼容性,要判断元素节点的节点类型(nodeType),若nodeType==1,再执⾏删除操作。
通过这个⽅法,就可以在 IE和Mozilla 完成正确的操作。
nodeType 属性可返回节点的类型.最重要的节点类型是:元素类型节点类型元素element1属性attr2⽂本text3注释comments8⽂档document96.修改⽂本节点⽅法作⽤appendData(data);将data加到⽂本节点后⾯deleteData(start,length);将从start处删除length个字符insertData(start,data);在start处插⼊字符,start的开始值是0;replaceData(start,length,data);在start处⽤data替换length个字符splitData(offset);在offset处分割⽂本节点substringData(start,length);从start处提取length个字符7.属性操作getAttribute(name) //通过属性名称获取某个节点属性的值setAttribute(name,value); //修改某个节点属性的值removeAttribute(name); //删除某个属性8.查找节点parentObj.firstChild; //如果节点为已知节点的第⼀个⼦节点就可以使⽤这个⽅法。
dom语言技巧

dom语言技巧DOM(文档对象模型)是一种用于操作HTML和XML文档的编程接口。
它将文档视为一个对象树,可以通过操作树中的节点来实现对文档的修改。
在本文中,将介绍一些DOM语言技巧,以便更好地操作文档对象模型。
1. 使用getElementById方法使用getElementById方法可以方便地获取指定id的元素节点。
例如:```javascriptvar element = document.getElementById('myId');```此代码将获取具有id“myId”的元素节点,并将其分配给变量element。
您可以在之后的代码中使用该变量来操作该元素。
2. 使用querySelector方法使用querySelector方法可以以更简单的方式获取元素节点。
例如:```javascriptvar element = document.querySelector('.myClass');```此代码将获取具有类名“myClass”的第一个元素节点,并将其分配给变量element。
您还可以使用选择器语法来获取其他类型的元素,例如:```javascriptvar element = document.querySelector('div:first-child');```此代码将获取文档中第一个div元素节点。
3. 使用childNodes属性使用childNodes属性可以获取元素节点的所有子节点。
例如:```javascriptvar children = element.childNodes;```此代码将获取element元素节点的所有子节点,并将其分配给变量children。
您可以在之后的代码中使用该变量来操作这些子节点。
4. 使用innerHTML属性使用innerHTML属性可以获取或设置元素节点的HTML内容。
例如:```javascriptvar html = element.innerHTML;```此代码将获取element元素节点的HTML内容,并将其分配给变量html。
JavaScriptDOM查询,原生js实现元素子节点的获取

JavaScriptDOM查询,原⽣js实现元素⼦节点的获取 每个⽹页都是⼀个dom树,⽹页中所有的内容都是这个树上的⼀个节点。
JavaScript的⼯作就是操作这些节点,对节点进⾏查增删改操作,或是给节点绑定事件。
⽹页dom树要操作dom节点,⾸先要获取到dom节点。
这⾥我介绍⼏个原⽣js获取元素⼦节点的⽅法:⼀、通过标签的属性值获取后代节点以getElementBy开头的⽅法,可以根据具体的属性获取元素的后代节点。
这些⽅法不只会获取⼦节点,他也会获取到所有符合条件的后代节点。
⽅法依据属性兼容性其他getElementById id兼容性好,推荐使⽤如果存在多个id相同的元素,只会返回第⼀个getElementsByTagName标签名不兼容ie8及以下版本 返回所有符合条件的元素的集合getElementsByName name不兼容ie8及以下版本 返回所有符合条件的元素的集合getElementsByClassName class不兼容ie8及以下版本返回所有符合条件的元素的集合以getElementById为例,尽管有两个id为’Jan‘的元素,但是只会获取到第⼀个:<html><head></head><body><p id='Jan' class='test'>1</p><p id='Jan' class='test'>2</p><p id='Mar'>3</p></body><script type="text/javascript">var j=document.getElementById('Jan');console.log(j);</script></html>需要注意的是,在同⼀个⽂件中出现重复id是不符合规范的,应当尽量避免这样使⽤。
DOM获取节点的三种常用方法

DOM获取节点的三种常用方法在前端开发中,DOM(文档对象模型)是非常重要的一部分。
通过DOM,我们可以操作网页上的元素节点,实现动态的页面效果。
而获取节点则是在DOM中常见的操作之一、本文将介绍DOM获取节点的三种常用方法,分别是getElementById、getElementsByClassName和getElementsByTagName。
一、getElementById:getElementById是DOM中最简单,也是最常用的获取元素的方法。
它通过指定元素的id属性来获取对应的元素节点。
id属性在HTML文档中是唯一的,所以该方法可以准确定位到对应的元素。
getElementById的语法如下:```javascriptdocument.getElementById(id)```其中,id代表要获取的元素的id属性值。
如果找到对应id的元素,则返回该元素节点;如果找不到,则返回null。
例如,以下代码将会获取文档中id为"myElement"的元素节点:```javascriptvar myElement = document.getElementById("myElement");```二、getElementsByClassName:getElementsByClassName是通过元素的类名来获取元素的方法。
它会返回一个元素节点的集合,这些元素节点的类名与指定的类名相同。
getElementsByClassName的语法如下:```javascriptdocument.getElementsByClassName(className)```其中,className是要获取元素的类名。
可以指定一个或多个类名,多个类名之间用空格分隔。
这样,返回的集合中会包含具有这些类名中至少有一个的元素节点。
例如,以下代码将会获取文档中所有类名为"myClass"的元素节点:```javascriptvar elements = document.getElementsByClassName("myClass");```需要注意的是,getElementsByClassName是在HTML5中引入的方法,旧版本的浏览器可能不支持。
DOM节点的选取

DOM节点的选取DOM提供了对HTML文档中元素、属性以及文本的一系列操作方法和属性。
通过对HTML节点的操作来实现相应的效果及交互。
节点分三类:元素节点、属性节点、文档节点,其中元素节点最为重要,后面两种节点依赖于元素节点。
元素节点的获取:旧的查找方案:document.body【可直接拿到body元素】document.forms【可拿到所有form表单】document.href 【可拿到所有带href属性的元素】方法:document.getElementByClassName(" ")document.getElementById(" ")document.getElementByTagName(" ")【返回伪数组】方法(ES6):document.querySelector(" ")document.querySelectorAll(" ")通过元素之间的关系查找:element.parentElementelement.firstElementChildstElementChildelement.childrenelement.previousElementSiblingelement.nextElementSibling操作元素节点:创建、添加,删除,替换,克隆。
创建的节点并没有添加到HTML文档中,需要添加后才展现在HTML文档里。
element.cloneNode( )【()里填写true为深克隆,会将克隆元素的标签内容一起复制,否则只复制标签】文本节点内容的获取:textNode.nodeValue【不常用】elementNode.innerText【获取元素下所有文本,只能修改文本,不能修改标签】elementNode.innerHTML【获取元素下所有节点(包括注释节点),能修改添加标签】属性节点的操作:elementNode.attributeName【for 属性需写成:htmlFor class属性需要写成:className】elementNode..attributes【获取某个元素下所有属性节点】操作方法:element.getAttribute(" ")【获取元素节点】element.setAttribute(" ")【设置】element.removeAttribute(" ")【删除】element.hasAttribute(" ")【是否存在】自定义属性:在HTML里为某些同级相同标签添加以data-开头的自定义属性,这样在dom里可以通过dataset属性即可操作元素节点来源:。
【JavaScript】常用dom节点的获取与操作

【JavaScript】常⽤dom节点的获取与操作 获取dom节点1//id选择2 document.getElementById(); // 根据id属性获取节点3 document.getElementById('input'); // 获取id属性为input的节点45//name属性选择6 document.getElementsByName(); // 根据name属性获取节点7 document.getELementsByName('form'); // 获取name属性为form的节点89//标签名选取10 document.getElementsByTagName(); // 根据标签名获取节点11 element.getElementsByName(); // 根据标签名获取element下的节点12 document.getElementsByTagName('p'); // 获取所有p标签节点1314//类名选择15 document.getELementsByClassName(); // 根据类名获取节点,不兼容IE8及以下16 element.getElementsByName(); // 根据类名获取element下的节点,不兼容IE8及以下17 document.getELementsByClassName('header'); // 获取class为header的节点1819//CSS选择20 document.querySelector(); // 根据指定css选择器,获取匹配到的第⼀个节点,不兼容IE8及以下21 document.querySelectorAll(); // 根据指定css选择器,获取匹配到的所有节点,不兼容IE8及以下22 element.querySelector(); // 根据指定css选择器,获取element节点下匹配到的第⼀个节点,不兼容IE8及以下23 element.querySelectorAll(); // 根据指定css选择器,获取获取element节点下匹配到的所有节点,不兼容IE8及以下2425//根据('名')选取26 document.querySelectorAll('#input'); // 获取id为input的节点27 document.querySelectorAll('.header'); // 获取class为header的节点28 document.querySelectorAll('p'); // 获取所有p标签节点29 document.querySelectorAll('.header div'); // 获取id为header下的所有div节点操作dom节点1//创建2 document.createTextNode(text); //创建⼀个⽂本节点:3 document.createTextNode('123'); //创建⼀个123节点45 document.createElement(label); // 创建⼀个新节点6 const divDom = document.createElement('div'); // 创建⼀个div节点78//复制9 element.cloneNode(deep); // 克隆节点,deep为true时递归克隆该节点及其⼦节点,否则只克隆该节点10 const cloneBtn = buttonDom.cloneNode(true); // 克隆buttonDOm节点1112//添加13 element.appendChild(node); // 向节点添加⼀个⼦节点14 divDom.appendChild(buttonDom); // 向divDom节点添加⼀个buttonDom⼦节点1516//插⼊17 element.insertBefore(newNode, existingnode); // 向某个⼦节点之前插⼊⼀个新的⼦节点18 divDom.insertBefore(cloneBtn, divDom.firstChild); // 向divDom的第⼀个⼦节点之前插⼊cloneBtn节点1920//删除21 element.removeChild(node); // 删除某⼀个⼦节点22 divDom.removeChild(buttonDom); // 删除divDom下的buttonDom节点2324//替换25 element.replaceChild(newNode, oldNode); // 替换某⼀个⼦节点26 divDom.replaceChild(buttonDom, cloneBtn); // cloneBtn节点替换成buttonDom节点eg:1 const divDom = document.createElement('div'); // 创建⼀个div节点2 const buttonDom = document.createElement('button'); // 创建⼀个button节点3 const cloneBtn = buttonDom.cloneNode(true); // 克隆buttonDOM节点45 divDom.appendChild(buttonDom); // 向divDom节点添加⼀个buttonDom⼦节点6 divDom.insertBefore(cloneBtn, divDom.firstChild); // 向divDom的第⼀个⼦节点之前插⼊cloneBtn节点7 divDom.removeChild(buttonDom); // 删除divDom下的buttonDom节点8 divDom.replaceChild(buttonDom, cloneBtn); // cloneBtn节点替换成buttonDom节点9 buttonDom.parentNode.appendChild(cloneBtn); // buttonDom节点同级添加cloneBtn节点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dom对象的常用方法:
(1)getElementById() 查询给定ID属性值的元素,返回该元素的元素节点
1、查询给定ID属性值的元素,返回该元素的元素节点。
也称为元素对象。
2、因为在一个html页面中id的值是唯一的,所以返回值也是唯一的。
所以方法的名称为getElementById()而不是getElementsById()
3、该方法只能用于document对象,类似与java的static关键字。
(2)getElementsByName()查找给定name属性的所有元素,这个方法将返回一个节点集合,也可以称为对象集合
1、查找给定name属性的所有元素,这个方法将返回一个节点集合,也可以称为对象集合。
2、这个集合可以作为数组来对待,length属性的值表示集合的个数。
3、因为在html页面中,name不能唯一确定一个元素,所以方法的名称为getElementsByName而不是getElementByName
(3)getElementsByTagName()查询给定标签名的所有元素
1、查询给定标签名的所有元素
2、因为在html页面中,标签名不是唯一的,所以返回值为节点的集合。
3、这个集合可以当做数组来处理,length属性为集合里所有元素的个数
4、可以有两种形式来执行这个方法:
1、var elements =document.getElementsByTagName(tagName);
2、var elements = element.getElementsByTagName(tagName);
5、从这两种方法可以看出持有这个方法的对象并不一定是整个文档对象(document).也可以是某一个元素节点。
(4)hasChildNodes()该方法用来判断一个元素是否有子节点,返回值为true或者false
1、该方法用来判断一个元素是否有子节点
2、返回值为true或者false
3、文本节点和属性节点不可能再包含子节点,所以对于这两类节点使用ChildNodes()方法返回值永远为false.
4、如果hasChildNodes()返回值为false,则childNodes,firstChild,lastChild 将为空数组或者空字符串。
(5)nodeName
1.如果节点是元素节点,nodeName返回元素的名称
2.如果给定节点为属性节点,nodeName返回属性的名称
3.如果给定节点为文本节点,nodeName返回为#text的字符串
(6)nodeType
1、元素节点类型值为1
2、属性节点类型值为2
3、文本节点类型值为3
(7)nodeValue
1.如果给定节点是属性节点,返回值是这个属性的值
2.如果给定节点是文本节点,返回值是这个文本节点的内容
3.如果给定节点是元素节点,返回值是null
(8)replaceChild()
1.把一个给定父元素里的一个子节点替换为另外一个子节点
2.var reference = element.replaceChild(newChild,oldChild)
3.返回值指向已经被替换掉的那个子节点的引用
(9)getAttribute()
1、返回一个给定元素的给定属性的节点的值
2、var attributeValue = element.getAttribute(attributeName)
3、给定属性的名字必须以字符串的形式传递给该方法
4、给定属性的值将以字符串的形式返回
5、通过属性获取属性节点
(10)setAttribute()
1、将给定元素添加一个新的属性或改变它现有属性的值
2、element.setAttribute(attributeName,attributeValue);
3、属性的名字和值必须以字符串的形式传递
4、如果这个属性已经存在,那么值将被attributeValue取代
5、如果这个属性不存在,那么先创建它,再给他赋值
(11)createElement()
1、按照给定的标签名创建一个新的元素节点,方法的参数为被创建的元素的名称
2、var reference = document.createElement(elementName);
3、方法的返回值指向新建节点的引用,返回值是一个元素节点,所以nodeType 为 1
4、新建的节点不会自动添加到文档里,只是存在于document里一个游离的对象
(12)createTextNode()
1、创建一个包含给定文本的新文本节点
2、这个方法的返回值指向这个新建的文本节点的引用
3、该方法有一个参数:新建文本节点的文本内容
4、它是一个文本节点,所以nodeType值为3
5、新建的文本对象不会自动添加到文档里,属于游离态的对象。
(13)appendChild()
1、为给定元素增加一个子节点
var newreference = element.appendChild(newChild);
2、给定子节点newChild将成为element的最后一个节点
3、方法的返回值指向新增节点的引用
4、该方法通常与createElement()与createTextNode()一起使用
5、新节点可以追加给文档中的任何一个元素(不是属性和文本)
(14)insertBefore()
1、把一个给定节点插入到一个给定元素子节点的前面
2、var reference = element.insertBefore(newNode,targetNode)
3、newNode节点将作为element的子节点出现,并在targetNode节点的前面
4、节点targetNode必须是element的一个子节点
5、该方法通常与createElement和createTextNode结合使用
(15)removeChild()
1、从给定的元素里删除一个子节点
2、var reference = element.removeChild(node)
3、返回值指向已经被删除的子节点的引用
4、当某个子节点被删除时,这个子节点所包含的子节点也被删除掉
5、如果想删除一个子节点,但不知道父节点,可以使用parentNode 属性
(16)childNodes()
1、返回一个数组,这个数组是由给定节点的子节点组成的。
2、var nodeList = node.childNodes()
3、文本节点和属性节点不可能再包含子节点,所以他们的childNodes()方法返回一个空的数组
4、如果想知道这个节点有没有子节点可以利用hasChildNodes方法。
5、一个节点的子节点有多少个可以调用数组的length来得到。
6、如果这个节点还有子节点,那么这个节点肯定是元素节点
(17)firstChild
1、该属性返回给定节点的第一个子节点
2、var reference = node.firstChild
3、文本节点和属性节点不包括任何子节点,所以返回值为null
4、node.firstChild=node.childNodes[0]
(18)lastChild
1、该属性返回给定节点的最后一个子节点
2、var reference = stChild
(19)nextSibling
1. 返回给定节点的下一个兄弟节点
(20)parentNode
1、返回给定元素节点的父节点
2、document没有父节点
(21)previousSibling
1.返回给定节点的上一个兄弟节点
(22)innerHTML
1. 用来读写某个元素中的HTML内容
(23)window.onload
1、在页面上所有的数据加载完以后触发该方法
2、这样做的好处是,有时候一些JS函数要用到页面上的一些数据,但是此时有些数据还没有加载进来z。
这个时候触发函数,就会报一些异常。
所以用window.onload方法可以确保数据安全落地。
