电子相册实验报告
幼儿园科技乐园:电子相册设计与实践案例

幼儿园科技乐园:电子相册设计与实践案例一、引言在当今数字化的社会里,科技正逐渐渗透到各个行业中,包括教育领域。
幼儿园作为孩子们接受启蒙教育的地方,也在不断尝试运用科技手段来提升教学效果。
其中,电子相册作为一种创新的教学方式,正在逐渐受到幼儿园老师和家长们的重视。
本文将从设计与实践的角度,探讨幼儿园科技乐园中电子相册的应用,结合实际案例进行深入分析。
二、电子相册的设计与实践1. 设计理念:电子相册的设计理念在于通过数字化的方式,记录和展示幼儿园中的重要时刻和成长足迹。
相比传统相册,电子相册更加灵活便捷,可以包含文字、图片、等多种形式的素材,并且可以随时随地进行更新和传播。
2. 实践方式:在幼儿园中,电子相册可以由老师和家长共同参与。
老师们可以通过手机、平板等设备拍摄幼儿们的活动照片和,结合文字记录孩子们的成长感悟;而家长则可以通过绑定的账号随时查看并与孩子共享这些精彩的瞬间。
三、幼儿园科技乐园中电子相册的应用案例分析以某某幼儿园为例,他们在推行幼儿园科技乐园项目的过程中,探索了电子相册的应用。
通过对该案例的深入了解,我们可以看到电子相册在幼儿园教育中的积极作用。
1. 促进教学与家长沟通:该幼儿园利用电子相册,及时向家长们展示孩子们的日常学习、活动和表现,增强了家园沟通的连通性,让家长更加全面地了解孩子在园的一举一动。
2. 培养孩子的自我意识:幼儿园老师将电子相册作为启发孩子自我表达和记录成长的工具,引导孩子们参与到照片和文字的创作中,培养了他们的自我意识和表达能力。
3. 打破时空限制,保存美好瞬间:传统相册受到时空的限制,而电子相册可以更好地保存和展示孩子们在幼儿园的美好瞬间,无论是学校活动、表演还是日常生活,都能被永久记录。
四、我的观点和理解从我个人的观点来看,电子相册作为一种创新的教育工具,在幼儿园科技乐园中的应用是十分有益的。
它不仅可以拓宽幼儿园教学与家长沟通的途径,更可以促进孩子们的自我意识和创造力的发展,同时也能够留下美好的回忆和成长足迹。
嵌入式电子相册实习报告

实习报告:嵌入式电子相册设计与实现一、实习背景及目的随着科技的不断发展,嵌入式系统在各个领域的应用越来越广泛。
本次实习旨在通过设计并实现一个嵌入式电子相册,加深对嵌入式系统的理解,提高实际动手能力,培养解决实际问题的能力。
二、实习内容与过程1. 需求分析在进行电子相册的设计之前,首先进行了需求分析。
电子相册需要支持图片的浏览、添加、删除等功能,同时考虑到嵌入式设备的有限资源,需要在保证功能的前提下,尽量简化界面和操作。
2. 系统设计根据需求分析,设计了一套嵌入式电子相册的系统架构。
系统主要包括以下几个部分:(1)图像采集模块:用于从数码相机或其他图像源获取图片。
(2)图片存储模块:将获取的图片存储到嵌入式设备的存储器中。
(3)图片浏览模块:展示存储在设备中的图片,支持图片的切换、放大、缩小等功能。
(4)图片管理模块:实现图片的添加、删除、重命名等操作。
3. 硬件选择为了实现上述功能,选择了基于ARM架构的嵌入式开发板作为硬件平台。
开发板具备足够的存储空间和处理能力,可以满足电子相册的需求。
4. 软件开发在硬件选型的基础上,采用C语言进行嵌入式电子相册的软件开发。
主要完成了以下几个方面的功能:(1)图像采集:通过USB接口与数码相机通信,实现图片的传输。
(2)图片存储:将传输过来的图片存储到开发板的存储器中。
(3)图片浏览:展示存储在存储器中的图片,支持图片的切换、放大、缩小等功能。
(4)图片管理:实现图片的添加、删除、重命名等操作。
5. 系统测试与优化在完成软件开发后,对电子相册进行了系统的测试。
测试主要包括功能测试、性能测试和稳定性测试。
通过测试发现了一些问题,并对这些问题进行了优化,提高了系统的稳定性和性能。
三、实习收获与体会通过本次实习,对嵌入式系统的设计和开发有了更深入的了解。
在实际操作过程中,遇到了很多困难,但通过查阅资料、请教同学和老师,逐一解决了问题。
此外,本次实习还培养了自己的团队协作能力和沟通能力,为今后的工作打下了坚实的基础。
嵌入式电子相册实习报告

一、实习背景随着科技的不断发展,嵌入式技术在各个领域的应用越来越广泛。
电子相册作为一种便捷的存储和展示照片的工具,其需求也在不断增长。
为了更好地了解嵌入式技术在实际应用中的运用,我选择了嵌入式电子相册作为实习项目。
通过本次实习,我对嵌入式电子相册的设计与实现有了更深入的了解。
二、实习目的1. 学习嵌入式电子相册的基本原理和设计方法;2. 掌握嵌入式系统开发流程,提高动手能力;3. 了解嵌入式电子相册在实际应用中的优势与不足,为后续研究提供参考。
三、实习内容1. 系统需求分析嵌入式电子相册系统主要包括以下功能:(1)照片存储:支持多种格式的照片存储,如JPEG、PNG等;(2)照片浏览:支持图片缩放、旋转、切换等操作;(3)相册管理:支持创建、删除、修改相册,以及导入、导出照片;(4)音乐播放:支持背景音乐播放,与照片播放同步;(5)触摸操作:支持多点触摸,方便用户进行操作。
2. 系统设计嵌入式电子相册系统采用分层设计,主要分为以下几层:(1)硬件层:包括嵌入式处理器、存储器、显示屏、触摸屏等硬件设备;(2)驱动层:负责硬件设备的驱动,如显示屏驱动、触摸屏驱动等;(3)操作系统层:采用嵌入式Linux操作系统,负责系统资源的管理和调度;(4)应用层:实现电子相册的核心功能,包括照片存储、浏览、相册管理等。
3. 系统实现(1)硬件选型:根据系统需求,选择适合的嵌入式处理器、存储器、显示屏、触摸屏等硬件设备;(2)驱动开发:针对选用的硬件设备,编写相应的驱动程序,实现硬件设备的驱动;(3)操作系统配置:在嵌入式Linux操作系统上进行配置,包括网络、存储、显示等;(4)应用开发:使用C语言、C++等编程语言,实现电子相册的应用功能。
4. 系统测试与优化(1)功能测试:对电子相册的各项功能进行测试,确保功能正常;(2)性能测试:测试电子相册的运行速度、功耗等性能指标;(3)优化:根据测试结果,对系统进行优化,提高用户体验。
嵌入式电子相册实训报告

一、实习背景随着信息技术的飞速发展,嵌入式系统已经广泛应用于各个领域,如智能家居、智能穿戴、物联网等。
为了提高自身对嵌入式系统的理解和应用能力,我们选择了嵌入式电子相册作为实训项目。
本报告将详细描述实训过程、实现方法和心得体会。
二、实训目的1. 熟悉嵌入式系统开发流程;2. 掌握嵌入式硬件平台(如ARM、AVR等)的基本原理和应用;3. 学习嵌入式软件编程,包括C/C++、汇编语言等;4. 掌握电子相册的基本功能实现,如图片显示、切换、删除等;5. 提高团队合作能力和动手实践能力。
三、实训内容1. 硬件平台:选用ARM开发板(如STM32、ARM9等)作为嵌入式系统硬件平台;2. 软件平台:选用Keil、IAR等集成开发环境进行软件开发;3. 编程语言:C/C++、汇编语言;4. 电子相册功能:a. 图片显示:支持JPEG、PNG等常见图片格式;b. 图片切换:支持手动切换和自动切换;c. 图片删除:支持删除指定图片或全部图片;d. 时间显示:显示当前系统时间。
四、实训过程1. 硬件搭建:首先,搭建嵌入式系统硬件平台,包括开发板、电源、显示屏、存储卡等;2. 软件环境配置:配置Keil、IAR等集成开发环境,设置工程参数;3. 编写程序:a. 初始化硬件资源:包括初始化时钟、GPIO、ADC、LCD等;b. 图片读取与显示:读取存储卡中的图片,并显示在LCD屏幕上;c. 图片切换:编写图片切换程序,实现手动和自动切换功能;d. 图片删除:编写图片删除程序,实现删除指定图片或全部图片功能;e. 时间显示:编写时间显示程序,实时显示系统时间;4. 程序调试与优化:在Keil、IAR等集成开发环境中调试程序,优化程序性能;5. 系统测试:将开发板连接到计算机,测试电子相册功能是否正常。
五、实训结果1. 成功搭建嵌入式电子相册系统;2. 实现了图片显示、切换、删除和时间显示等功能;3. 系统运行稳定,性能良好。
javaweb 电子相册 报告

javaweb 电子相册报告信息科学与工程学院实训报告学生姓名:王伟学号:08L0705219 专业班级:软件工程L082实训地点:信息楼A303实训时间:2011.12.5 -2012.01.13指导教师:张晓明2 012 年1 月实训成绩评定表目录一、实训目的 (4)二、实训任务与要求 (4)三、实训过程与内容 (4)1、需求分析 (4)1.1总体需求 (4)1.2功能需求 (5)1.3 系统用例图 (5)2、Java Web 应用程序工程制作流程 (6)2.1开发环境搭建 (6)2.2 系统设计 (6)3、实现过程 (15)3.1 JDBC连接数据库 (15)3.2 创建数据库的连接 (16)3.3创建一个Statement (16)3.4 执行SQL语句 (17)3.5JavaBean与DAO模式 (17)3.6文件上传 (17)4、关键问题与实现结果 (18)四、实训总结与心得体会 (20)五、参考文献 (21)一、实训目的本实训课程是在学生具备了Java 程序设计知识与面向对象技术的基础上,为进一步提高项目实践能力、开拓创新能力而设置的实践性环节课程。
目的掌握使用JSP应用程序设计的基本技能,熟练使用MyEclipse进行Web应用程序的编写、调试,详细说明Java Web软件项目的整个开发过程,在项目开发过程中逐步熟悉知识点,掌握Java B/S结构程序的运行原理和应用技能,最后完成一个完整的软件开发项目二、实训任务与要求掌握Java集成开发环境(IDE)Eclipse的使用和调试方法,利用JSP+Servlet+JavaBean 实现Web应用开发,掌握分层体系结构开发的技巧,完成教师指定的开发任务,本实训课程是围绕一个完整的Java项目而展开的,虽然每部分内容相对独立,但通过几次迭代开发后,最后形成一个完整的软件系统。
任务:通过实训课程结合实际案例独立完成web电子相册前台、后台的设计制作,并编码实现。
电子相册实验报告

一.实验目的1. 综合利用课程所学知识制作电子相册。
2. 掌握Photoshop 软件的图像设计和处理功能。
3. 掌握Premiere 软件的视频处理功能。
4. 掌握Cool3D 软件的文字制作功能。
5. 掌握Cool Edit 软件的音频编辑功能。
6. 掌握Flash 软件的动画制作和媒体素材整合功能。
二. 实验要求、内容1. 利用Photoshop 制作电子相册封面并处理图片素材。
2. 利用Premiere 软件处理数字视频并为视频添加主题字幕。
3. 利用Cool 3D 软件为图像添加3D 文字。
4. 利用Cool Edit 软件混合音乐和自己录制的声音制作背景声音。
5. 利用Flash 软件整合素材制作电子相册。
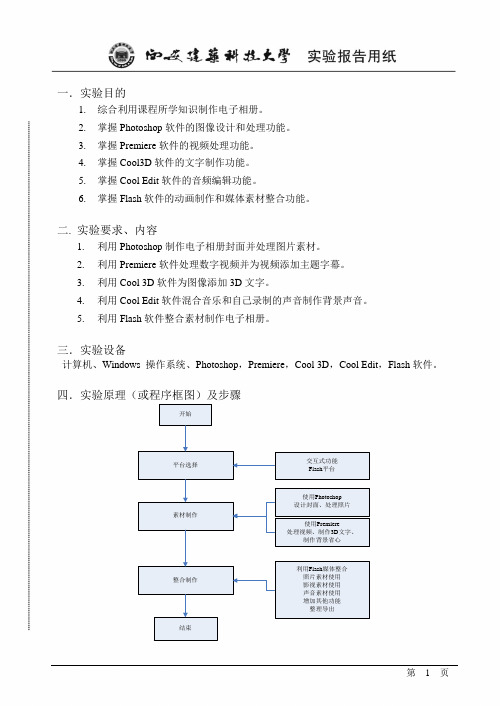
三.实验设备计算机、Windows 操作系统、Photoshop ,Premiere ,Cool 3D ,Cool Edit ,Flash 软件。
四.实验原理(或程序框图)及步骤交互式功能Flash 平台使用Photoshop 设计封面、处理照片开始利用Flash 媒体整合照片素材使用影视素材使用声音素材使用增加其他功能整理导出使用Premiere处理视频、制作3D 文字、制作背景省心结束整合制作素材制作平台选择五.程序源代码// USER CONFIG SETTINGS =====var autoStart:Boolean = false; //true, falsevar secondsDelay:Number = 2; // 1-60// END USER CONFIG SETTINGS// EVENTS =====playPauseToggle_mc.addEventListener(MouseEvent.CLICK,fl_togglePlayPause);function fl_togglePlayPause(evt:MouseEvent):void{if(playPauseToggle_mc.currentLabel == "play"){fl_startSlideShow();playPauseToggle_mc.gotoAndStop("pause");}else if(playPauseToggle_mc.currentLabel == "pause"){fl_pauseSlideShow();playPauseToggle_mc.gotoAndStop("play");}}next_btn.addEventListener(MouseEvent.CLICK, fl_nextButtonClick);prev_btn.addEventListener(MouseEvent.CLICK, fl_prevButtonClick);function fl_nextButtonClick(evt:MouseEvent):void{fl_nextSlide();}function fl_prevButtonClick(evt:MouseEvent):void{fl_prevSlide();}var currentImageID:Number;var slideshowTimer:Timer;var appInit:Boolean;function fl_slideShowNext(evt:TimerEvent):void{fl_nextSlide();}// END EVENTS// FUNCTIONS AND LOGIC =====function fl_pauseSlideShow():void{slideshowTimer.stop();}function fl_startSlideShow():void{slideshowTimer.start();}function fl_nextSlide():void{currentImageID++;if(currentImageID >= totalFrames){currentImageID = 0;}gotoAndStop(currentImageID+1);}function fl_prevSlide():void{currentImageID--;if(currentImageID < 0){currentImageID = totalFrames+1;}gotoAndStop(currentImageID-1);}if(autoStart == true){fl_startSlideShow();playPauseToggle_mc.gotoAndStop("pause"); } else {gotoAndStop(1);}function initApp(){currentImageID = 0;slideshowTimer = new Timer((secondsDelay*1000), 0);slideshowTimer.addEventListener(TimerEvent.TIMER, fl_slideShowNext);}if(appInit != true){initApp();appInit = true;}// END FUNCTIONS AND LOGIC六.实验数据、结果分析图1运行环境截图1图2运行环境截图2图3运行环境截图3七.存在的问题与体会这次的综合实践是做一个电子相册。
暑假实习报告 电子相册制作

天津理工大学中环信息学院学院实习报告系别学生学号学生姓名学生班级专业名称实习单位年月日实习报告题目会声会影X5的应用摘要现如今很少有人在抱着厚厚的影集来追忆过去的美好时光,取而代之的是电子视频相册。
电子视频相册是指可以在电脑上观赏的区别于CD/VCD的静止图片的特殊文档,其内容不局限于摄影照片,也可以包括各种艺术创作图片。
电子相册具有传统相册无法比拟的优越性:图、文、声、像并茂的表现手法,随意修改编辑的功能,快速的检索方式,永不褪色的恒久保存特性,以及廉价复制分发的优越手段。
本文首先介绍电子相册和电子相册制作工具Corel VideoStudio Pro X5,也就是会声会影X5,然后通过电子相册设计实例详细介绍翻页电子相册的设计开发。
在安装与连接时所经常碰见的问题以及各种问题的解决方案。
关键词:电子视频相册;Corel VideoStudio Pro X5;目录实习报告题目会声会影X5的应用 (2)摘要 (2)第一章会声会影X5简介 (4)1.1 会声会影X5的概念 (4)1.2 功能简介 (4)第二章电子视频相册的制作 (5)2.1 电子视频相册制作过程 (5)2.2 总题设计结构图 (5)第三章实例制作 (6)3.1 素材准备 (6)3.1.1 素材的采集 (6)3.1.2 素材的处理 (6)3.2 会声会影X5制作 (6)3.2.1 捕获与管理素材 (6)3.2.2 添加字幕 (7)3.2.3 添加相片视频 (7)3.2 预览与输出 (7)第四章总结 (8)第一章会声会影X5简介1.1 会声会影X5的概念会声会影5.0是美国的友立公司出品的一个消费级的视频编辑软件。
会声会影X5 是一款多合一视频编辑器,集创新编辑、高级效果、屏幕录制、交互式 Web 视频和各种光盘制作方法于一身。
它速度超快并随附提供各种直观工具,使您能够创建各种媒体,从家庭影片和相册到有趣的动画定格摄影、演示文稿的屏幕录制以及教程等。
Java_web电子相册实习报告

信息科学与工程学院实训报告学生姓名:学号:专业班级:实训地点:实训时间:2011.12.5-2012.01.5 指导教师:2011 年12月实训成绩评定表一、实训目的在学生具备了java程序设计知识与面向对象技术的基础上,为了进一步提高项目实践能力、开拓创新能力。
掌握使用JSP应用程序设计的基本技能,熟练使用Eclipse进行Web应用程序的编写、调试。
结合案例详细说明Java Web软件项目的整个开发过程,在项目开发过程中逐步熟悉知识点,掌握Java B/S结构程序的运行原理和应用技能,最后完成一个完整的软件开发项目。
二、实训任务和要求1、掌握java集成开发环境(IDE)Eclipse的使用和调试方法。
2、利用JSP+Servlet+JavaBean实现Web应用开发。
3、掌握分层体系结构开发的技巧。
4、完成电子相册项目并应用以上方法。
三、实训过程与内容电子相册项目的需求分析(一)电子相册项目功能分析电子相册项目主要包括一下两个模块。
(1)管理员模块本模块主要是由管理员登录,管理员修改密码,相册管理,图片管理四部分组成,管理员可以添加相册,删除相册,添加图片,删除图片,查看评论,删除评论(2)普通用户模块本模块主要由登录,注册,查看图片,对图片发表评论四部分组成(二)电子相册项目技术架构图用经典的MVC分层设计模式,将模型(Model)、视图(View)、控制器(Control)各层单独设计实现,各层之间也有联系。
这样便于代码重用和维护,具有良好的可读性、可重用性和可扩展性。
电子相册项目技术框架图如图1所示:图1 项目技术框架电子相册项目的概要设计(一)系统功能模块图本系统分为前台和后台设计,其中前台设计针对的是普通用户,后台设计针对的是管理员。
1.前台设计前台设计主要实现的功能有:登陆、注册、查看图片、发表评论。
前台功能模块图如图2所示:图2前台功能模块图2.后台设计后台设计实现的功能主要有:管理员登陆、密码修改、相册管理、添加图片、查看图片,管理评论。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《嵌入式微处理器课程设计》报告格式
一、任务书
设计目标
能运用嵌入式相关知识制作出一个完整的电子相册,体现出媒体的多样性;整个电子相册能体现出课程的体系结构,并能制作出动画效果实现某些知识点的讲解,在整个电子相册中,交互性应贯穿始终。
电子相册设计需求
电子相册支持jpg、png、gif、xpm、和bmp格式图片的浏览,并可以对图片进行放大、缩小或旋转角度显示。
电子相册还支持幻灯片模式浏览图片,并可以对图片进行删除等操作。
二、功能描述
(1)显示图片列表功能:在图片文件所在目录读取所有扩展名为jpg、xpm、png、bmp、gif格式的图片文件,并将读取的文件按顺序用相同大小的缩略图的形式显示在图片列表界面上。
如果图片数量超过当前屏幕显示范围时,可向下滚动显示。
其它格式文件忽略不读。
(2)图片选中显示功能:在图片列表中选定某个图片时,此图片的缩略图成凸起放大状态,表示选中此图片并将对此图片进行操作。
(3)删除图片功能:对当前选中的图片可执行删除操作,选择删除后会进行删除确认提示,若选择彻底删除图片则从物理设备上和图片列表上将该图片删除。
(4)浏览图片功能:对选中的图片可以执行浏览的功能,若图片原本大小超过图片浏览区域(即相框)的大小,则会自动调整变成适应图片浏览区域的最大尺寸。
若图片原本大小没有超过图片浏览区域大小,则以原始尺寸在图片浏览区域显示。
可对打开的图片进行放大、缩小、向左旋转、向右旋转、全屏模式与返回原始尺寸等一系列的浏览模式操作。
(5)图片放大功能:在当前图片尺寸大小的基础上,图片可逐级放大,以尺寸的0.5倍递增,最大可放大到打开图片时显示的初始尺寸的3倍。
(6)图片缩小功能:在当前图片尺寸大小的基础上,图片可逐级缩小。
最小可缩小到打开图片时显示的初始尺寸的0.5倍。
(7)图片旋转功能:打开图片后,可在图片的任意状态下对图片进行旋转操作。
可在当前状态下,将图片向左或向右旋转,每次旋转角度差值为90°。
图片旋转后会自动适应窗口大小,完整显示图片。
(8)图片移动功能:图片执行放大功能后,图片可在浏览区域进行移动。
(9)图片全屏显示功能:可以将图片执行全屏显示。
为了支持点击操作,全屏显示时不覆盖相关功能按钮。
(10)幻灯片模式自动浏览功能:可从当前选定的图片开始执行自动播放图片功能,初始设定播放速度为3秒间隔,可以加速或减速播放。
(11)给用户提供友好的图形交互界面,并合理安排界面元素布局,使其美观并且方便用户操作。
三、程序运行界面说明(注:含程序运行指导说明)
1上一张
2下一张
3缩小
4放大
5暂停
6播放
7向左旋转90度
8向右旋转90度
9添加图片
四、程序处理流程
图片列表界面为电子相册的入口和出口。
通过图片列表功能菜单,可执行打开图片进行浏览的功能和删除图片的功能,并根据所选择的功能进入图片浏览界面或显示删除文件提示框。
进入图片浏览界面可通过图片浏览功能菜单,对当前显示的图片执行各种操作,从而进入相应的图片浏览界面。
放大图片的显示,缩小图片的显示,旋转图片的显示,图片全屏的显示和自动浏览图片的显示均将显示在图片浏览界面。
而各种模式下的图片浏览界面下,均可以通过功能菜单对其他浏览模式进行选择。
五、任务的定义、实现以及主要模块说明
电子相册程序定义了5个类,AlbPicChooseForm为电子相册图片列表界面类,AlbMenuForm为电子相册图片列表功能菜单类,AlbPicViewForm为图片浏览类,AlbOptionForm为图片浏览界面的功能菜单类,AlbDelForm为图片删除类。
AlbPicChooseForm和AlbMenuForm成单向关联关系。
AlbMenuForm和AlbDelForm、AlbPicViewForm分别成单向关联关系。
AlbPicViewForm和AlbOptionForm成双向关联关系。
其中,对图片的各种处理均在AlbPicViewForm 类中实现,如放大、缩小、逆时针旋转、顺时针旋转、全屏显示、图片移动显示等。
电子相册功能实现
用户进入电子相册后,首先显示图片列表。
图片列表由12个Label组成,将从当前目录下扫描jpg、xpm、png、gif、bmp格式的图片并将其名称存入链表中,通过load函数加载图片到一个QImage类型的变量中,然后将此变量与Label关联起来,以实现图片在Label上的显示。
值得注意的一点是,
此Label上加载的图片均为真实图片的缩略图,而不是图片本身。
如果图片的缩略图已经存在,则将缩略图直接显示在Label上,如果缩略图不存在,则生成图片的缩略图。
如果该图片文件为非法图片格式文件,则在该Label 上载入一个标志着读取图片文件失败的图片。
缩略图是图片的真实缩影,在缩小时保持原图片的比例。
图片列表显示流程图
图片选中状态功能实现
首先设定图片选中状态的表示方式,即缩略图图片的尺寸放大,满足缩略图宽为80像素或高为60像素中任一条件,保持图片的宽高比例与原图片宽高比例相同,选中状态下的图片缩略图在图片列表界面上凸起显示。
如果图片是标志为格式不正确的图片,则该图片被选中或离开选中状态时不做放大缩小动作以示与正常图片的区别。
且根据不同的按键按下,进行不同位置图片的选中。
选择图片流程图
删除图片功能实现
在图片列表界面上对选中图片要进行删除操作时,需注意两点,一点就是待删除的图片是否是图片列表的最后一张图片,若是的话,则删除图片后,被删除图片的前一张图片呈选中状态。
否则,删除图片后,被删除图片的后一张显示为选中状态,且此图片删除后,图片文件链表中删除图片节点,其列表界面中图片的位置要统一向前移动一个位置。
删除图片功能实现流程图
图片的放大功能的实现
设定md_ChangeSize来记录放大的倍数,并且当放大到最大倍数时,将菜单项上的“放大”改成相应的提示菜单条“已经达到最大,并且根据放大倍数在浏览区域的相框上绘制图片。
No
图片的放大功能实现流程图
图片缩小功能的实现
可在图片的任意大小状态下进行缩小,直到图片缩小到初始打开图片显示尺寸的0.5倍大小。
缩小图片时要保证缩小后的图片依然居于相框中间位置。
在图片非全屏模式和全屏模式两种情况下,判定当前状态的图片与初始时显示的位置移动的距离大小,并根据不同的图片旋转角度,据此距离大小计算并设定相应的图片在相框中的位置坐标。
No
图片缩小功能实现
图片移动功能实现
图片在放大到1.0倍以上时,可进行图片在相框内的上下或左右移动显示。
图片在全屏模式下选择放大时图片也可以进行上下或左右移动显示。
为保证在移动时正确显示在相框内的图片视区,需要将图片在每次移动时进行重画,并计算图片位置的移动距离。
图片移动功能实现流程图
相框内图片显示功能的实现
不同的选择下,相框内的图片显示状态是不同的。
对于图片的显示需要考虑的情况有是否是全屏模式,当前的缩放倍数和当前的旋转角度,并需要
根据判断图片是否移动来对显示边界进行检测及计算。
根据图片缩放和旋转参数和检测到的移动距离,利用矩阵计算出新图片所需的各个参数,根据这些参数生成显示在相框内的图片。
最后将图片绘制在相框内,即当前的图片浏览区内。
图片显示功能实现流程图
六、调试与排错过程说明
七、课程设计心得体会(注:含进一步改进方案和应用建议)
由于时间和个人能力的限制我们仅实现了电子相册的基本功能。
在电子相册的设计中,还存在着许多的不足之处。
我们需要做的事情还有很多,电子相册的界面的列表模式切换,如缩略图列表、文件名列表等的切换,和电子相册浏览图片时的切换效果等。
八、附录:(注:含所有源代码详解)
注:课程设计报告的电子稿、所有工程程序代码及运行结果
的图片都以学号+姓名来命名并打包后发至***************。
