用户界面设计实例
高层用户界面设计(1)

注释: 注释:
mainScreen是一个Screen类及其子类 mainScreen是一个Screen类及其子类 (Form\TextBox\Alert\List)的一个对象。 Form\TextBox\Alert\List)的一个对象。
把参数的屏幕设置为当前屏幕,其他屏幕则处于背景 状态。
注释:
Displayable是所有屏幕的基类。 Displayable是所有屏幕的基类。
例如1 例如1:
:Display display; :Form form; :display.setCurrent(form);
J2ME API地址:/javame/reference/apis.jsp
1、在MIDlet中至少被调用一次。 、在MIDlet中至少被调用一次。 2、每次调用都是得到同一个Display对象(实例)。 、每次调用都是得到同一个Display对象(实例)。
J2ME API地址:/javame/reference/apis.jsp
广东科贸信息工程
看下图。
J2ME API地址:/javame/reference/apis.jsp
广东科贸信息工程
张雷
J2ME API地址:/javame/reference/apis.jsp
广东科贸信息工程
张雷
3-1 用户界面的基本元素
广东科贸信息工程
张雷
J2ME API地址:/javame/reference/apis.jsp
广东科贸信息工程
张雷
3-1-4 Form上的组件--Item Form上的组件--Item
是什么: 是什么:
是所有可以在屏幕上显示的组件的基类。
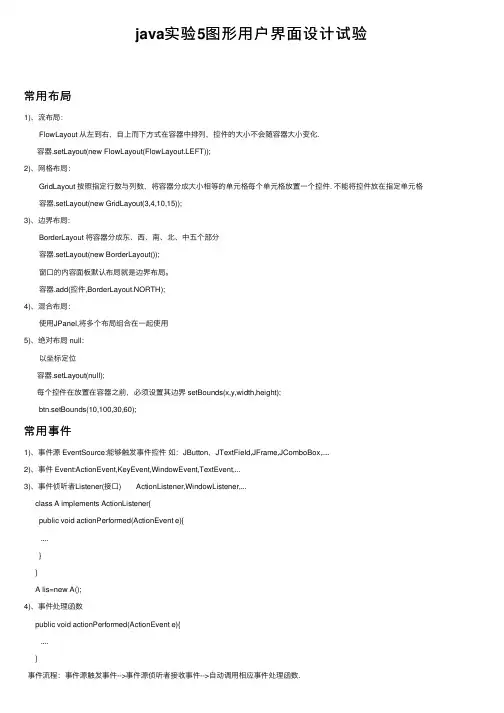
java实验5图形用户界面设计试验

java实验5图形⽤户界⾯设计试验常⽤布局1)、流布局: FlowLayout 从左到右,⾃上⽽下⽅式在容器中排列,控件的⼤⼩不会随容器⼤⼩变化.容器.setLayout(new FlowLayout(FlowLayout.LEFT));2)、⽹格布局: GridLayout 按照指定⾏数与列数,将容器分成⼤⼩相等的单元格每个单元格放置⼀个控件. 不能将控件放在指定单元格 容器.setLayout(new GridLayout(3,4,10,15));3)、边界布局: BorderLayout 将容器分成东、西、南、北、中五个部分 容器.setLayout(new BorderLayout()); 窗⼝的内容⾯板默认布局就是边界布局。
容器.add(控件,BorderLayout.NORTH);4)、混合布局: 使⽤JPanel,将多个布局组合在⼀起使⽤5)、绝对布局 null: 以坐标定位 容器.setLayout(null); 每个控件在放置在容器之前,必须设置其边界 setBounds(x,y,width,height); btn.setBounds(10,100,30,60);常⽤事件1)、事件源 EventSource:能够触发事件控件如:JButton,JTextField,JFrame,JComboBox,....2)、事件 Event:ActionEvent,KeyEvent,WindowEvent,TextEvent,...3)、事件侦听者Listener(接⼝) ActionListener,WindowListener,...class A implements ActionListener{public void actionPerformed(ActionEvent e){....}}A lis=new A();4)、事件处理函数public void actionPerformed(ActionEvent e){....}事件流程:事件源触发事件-->事件源侦听者接收事件-->⾃动调⽤相应事件处理函数.实践编程1.在应⽤程序窗体中安排1个⽂本框,⼀个标签。
用户界面设计

用户界面设计随着科技的不断发展,用户界面设计扮演着越来越重要的角色。
无论是网站、应用程序还是软件系统,用户界面设计都是用户与产品之间互动的重要媒介。
好的用户界面设计可以提供愉悦的用户体验,帮助用户轻松地完成任务并获得所需的信息。
本文将探讨用户界面设计的重要性以及一些常用的设计原则。
一、用户界面设计的重要性用户界面设计是产品成功的关键因素之一。
一个令人满意的用户界面可以影响用户对产品的使用体验和满意度。
良好的用户界面设计可以提高用户的工作效率,减少错误操作和用户的学习成本。
相反,一个糟糕的用户界面设计可能导致用户的厌烦和挫败感,降低用户对产品的信任和满意度。
用户界面设计的另一个重要目标是使用户与产品进行有效的沟通。
通过设计直观、简洁和一致的用户界面,用户可以轻松地理解和掌握产品的功能和操作方法。
良好的用户界面设计可以帮助用户正确地使用产品,并提供所需的反馈和指导。
在用户界面设计中,用户体验和可用性是至关重要的考虑因素。
二、用户界面设计原则1. 简洁明了好的用户界面设计应该尽可能简洁明了。
通过减少复杂的图形和无关的信息,用户可以更快地理解和操作界面。
同时,简洁明了的设计可以提高用户的注意力和集中度,减少用户的干扰和不必要的认知负荷。
2. 一致性一致性是用户界面设计的重要原则之一。
在整个产品中,应该保持一致的设计风格、布局和交互方式。
一致的设计可以让用户更容易掌握界面的操作规则和逻辑。
如果不同的部分有不一致的设计,可能会让用户产生困惑和迷失。
3. 导航性良好的导航设计可以帮助用户快速找到所需信息,并轻松地进行操作。
设计师应该考虑使用清晰的结构和标签,以及易于理解和使用的导航工具。
同时,导航应该是可见的和可访问的,用户可以随时找到并使用。
4. 反馈与可见性用户界面设计应该及时提供反馈并保持可见性。
用户进行操作时,应该立即收到反馈,以确保用户知道他们的操作是否成功。
同时,关键信息和操作按钮应该保持可见,以便用户随时找到和使用。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
ui界面设计实例100例

ui界面设计实例100例UI界面设计实例100例UI(用户界面)设计的目的是让用户在使用产品时,可以直观地理解和操作。
随着移动互联网和移动应用的普及,UI设计变得越来越重要和普及,下面是100个实例,列举了UI设计的关键点,以及实现过程,希望可以给你启发和帮助!一、色彩搭配1.色彩调和原则:将多个颜色组合在一起,呈现出和谐、统一且美观的效果。
2.色彩分配原则:让色彩的分配呈现出一定的规律,可以通过设置不同颜色块大小、颜色的数量等方式来实现。
3. 对比度原则:在使用同一颜色的不同明度或不同颜色的色彩之间添加一定的对比度,使界面更加的清晰明了。
二、布局设计4.井字型排版:将界面分为四个区域,每个区域显示不同的内容,可以使页面更加简洁和清晰。
5.百叶窗设计:将不同的信息通过类似百叶窗的方式一层层叠加在一起展示,这种方式可以在屏幕上节省出更多的空间。
6.瀑布流设计:将内容以网格的形式呈现出来,通过滑动屏幕来实现翻页,这种方式可以使界面更加流畅和美观。
三、字体设计7.字体选择原则:对于UI设计来说,正常字体、加粗字体和斜体字体是最常用的三种,字体一定要符合产品的风格和文字的语境。
8.字体排版原则:对于排版,最好使用单列文本,在单列文本的基础上可以调整字体的大小和颜色,增加排版的美感。
四、形态设计9.图形形态原则:在UI设计中,为了提高用户的使用体验,可以通过设置图形形态来体现功能和操作性能。
例如:摇杆+按钮的形状、齿轮的形状、全屏手势等。
10.图片处理原则:图片处理不单单是对色彩、大小等方面的处理,还需要更加注重图片的剪裁、缩放等细节处理。
五、按钮设计11.按钮设计原则:按钮的设计一定要清晰,有较大的颜色对比度,并且需要设置相应的效果,例如:按下动画、禁用状态等。
12.按钮的状态设计:不同的状态会呈现出不同的界面,例如当前按钮被点击后就会出现“激活状态”。
六、交互设计13.交互动画设计:动画的出现会让界面更加的生动,交互动画更能引起用户的体验,例如:下拉加载数据时,可以设置旋转、下拉动画。
人机交互及人机界面设计的三个实例

⼈机交互及⼈机界⾯设计的三个实例——2102级⼯设2班揣颖⼈机交互及⼈机界⾯设计的三个实例⼀,从苹果iPhone看现在⼈机交互设计⽅⾯技术丰富和⼈性化的视觉反馈 在⼈与外界进⾏的任何交互中,获得反馈都是很重要的,因为只有看到⾃⼰的动作所带来的效果后,⼈们才能决定下⼀步的操作。
在⽬前阶段的⼈机交互中,视觉反馈仍是最主要的⽅式。
这是因为基于屏幕的信息显⽰技术是⽬前最为成熟的。
在iPhone中,⼀个很有创意的设计是如何⽤视觉反馈来表⽰触觉反馈,它颇有些通感的意味。
iPhone没有提供物理的QWERTY键盘,⽽是提供了⼀个基于屏幕显⽰的软键盘来让⽤户输⼊26个字母。
在现有的带有触摸屏的PDA或⼿机上,表⽰⽤户按了某个字母键的⽅法是将该字母所在位置的凸起形状的图像转变为凹下的图像,并辅之以某种声⾳。
不幸的是,这种⽅法不适⽤于iPhone,因为iPhone没有触控笔,只能⽤⼿指点击触摸屏,⽽软键盘上的每个字母都⼩于指头的⼤⼩,因此显⽰字母的图像会被⼿指遮住。
为了克服这个问题,iPhone的⽅法是将所按下的字母部分的图像快速放⼤到⽐较醒⽬的⼤⼩,以便能够不被⼿指遮挡⽽让⽤户看清楚,然后再迅速地恢复到原来的显⽰⼤⼩,以使得⽤户可以继续察看并输⼊下⼀个字母,如图所⽰。
这种效果很像将⼀个物体投进⽔中后所产⽣的波纹。
(图: iPhone软键盘输⼊时的视觉反馈)在⼈机交互过程的反馈中,另⼀个重要问题是响应时间的长短。
通常认为,响应时间越快越好。
不过,对于⼈类认知⼼理⽅⾯的研究表明,在某些情况下,响应时间并不是越快越好。
这其中的主要原因是:⼈类所⽣活的物理世界中的各种物体的存在、位置和运动都要遵守⾃然规律。
例如,物体从静⽌到运动,或从运动到静⽌是需要⼀个过程的,它符合⽜顿运动定律。
我们通常不会看到物体突然地运动起来,或忽然从很快的速度变为静⽌状态。
然⽽在软件界⾯设计中,到处都充满了这种情况。
例如,当你关闭⼀个窗⼝时,不到⼀眨眼的瞬间,该窗⼝就消失了;当你在某个内容长度超过窗⼝⾼度的窗⼝中上下卷滚时,较新的内容会在极快的时间内替代原有内容并出现在窗⼝中,等等。
图形用户界面应用举例
•8.6 图形用户界面应用举例☐GUIDE设计实例☐App Designer设计实例1. GUIDE设计实例例1 利用GUIDE设计工具设计如图所示的用户界面。
该界面可以显示表面图、网格图和等高线图。
绘制图形的功能通过3个命令按钮来实现,绘制图形所需要的数据通过一个列表来选取。
方位角和仰角在视点面板中设置,图形使用的色图通过下拉列表进行选择,着色方式通过单选按钮组进行选择。
切换按钮用于隐藏或显示坐标轴网格。
(1)打开图形用户界面设计窗口,添加有关图形对象,并保存图形用户界面。
☐.fig文件:包含GUI图形窗口及其控件对象的属性描述。
☐.m文件:包括GUI初始化方法以及图形窗口和控件的回调函数。
1. GUIDE设计实例1. GUIDE设计实例(1)打开图形用户界面设计窗口,添加有关图形对象,并保存图形用户界面。
☐用“Blank GUI” 模板新建用户界面。
☐添加控件。
☐保存用户界面。
•.fig文件•.m文件1. GUIDE设计实例(2)利用属性检查器设置界面对象的属性。
☐String属性:用于指定控件上的文本以及列表框和弹出式菜单的选项。
☐Tag属性:定义控件标识。
☐Value 属性:控件的值。
rb_flatrb_interprb_faceted1. GUIDE设计实例(3)利用对齐对象工具,调整控件对象的相对位置。
1. GUIDE设计实例(4)编写代码,实现控件功能。
.m文件中回调函数框架控件Tag_Call类型(hObject, eventdata, handles)其中,hObject为发生事件的源控件,eventdata为事件数据结构,handles为对象句柄集。
1. GUIDE设计实例跟图形窗口有关的有3个函数•_OpeningFcn函数:可以在这个函数内完成数据初始化设置、GUI 的界面的控制和调整等工作。
•_OutputFcn函数:用于控制输出运行结果。
•_Callback函数:用于控制窗口的默认事件,即单击窗口空白区域的触发行为。
ui自动化测试用例实例设计
ui自动化测试用例实例设计一、概述UI自动化测试是一种通过模拟用户交互行为对用户界面进行自动化测试的方法。
本文将通过实例设计,介绍UI自动化测试用例的设计方法及标准。
二、测试目标1. 验证用户界面的功能是否符合需求和设计规范;2. 确保用户输入的数据准确性和合法性;3. 检测是否有用户界面显示错误或布局问题;4. 检查用户界面的易用性和用户体验。
三、测试用例实例设计1. 登录页面测试用例测试目的:验证登录页面的功能和界面布局是否正常。
测试步骤:1. 打开登录页面;2. 输入正确的用户名和密码;3. 点击登录按钮;4. 验证是否成功跳转到首页;5. 验证登录失败的提示信息是否正确显示。
2. 注册页面测试用例测试目的:验证注册页面的功能和界面布局是否正常。
测试步骤:1. 打开注册页面;2. 输入有效的注册信息;3. 点击注册按钮;4. 验证是否成功跳转到登录页面;5. 验证注册失败的提示信息是否正确显示。
3. 商品列表页面测试用例测试目的:验证商品列表页面的功能和界面布局是否正常。
测试步骤:1. 打开商品列表页面;2. 验证商品列表是否正确显示;3. 点击某个商品进入商品详情页面;4. 验证是否成功跳转到商品详情页面;5. 验证商品详情页面的信息是否与商品列表一致。
4. 购物车页面测试用例测试目的:验证购物车页面的功能和界面布局是否正常。
测试步骤:1. 打开购物车页面;2. 验证购物车是否正确显示已添加的商品信息;3. 修改购物车中商品数量;4. 验证购物车金额计算是否准确;5. 点击结算按钮;6. 验证是否成功跳转到结算页面。
5. 结算页面测试用例测试目的:验证结算页面的功能和界面布局是否正常。
测试步骤:1. 打开结算页面;2. 验证订单商品信息是否正确显示;3. 输入有效的收货地址和支付信息;4. 点击提交订单按钮;5. 验证是否成功跳转到支付页面;6. 验证订单支付是否成功。
四、注意事项1. 用例设计应考虑各种异常情况,如无网络连接、输入非法字符等;2. 用例设计要覆盖主要功能和常用路径;3. 用例设计要尽量独立,避免用例之间的依赖;4. 用例设计要具备可读性,清楚描述预期结果;5. 用例设计需要考虑不同分辨率和浏览器兼容性。
MATLAB图形用户界面设计与实例展示
MATLAB图形用户界面设计与实例展示一、引言在当今科技发展日新月异的时代,图形用户界面(Graphical User Interface,简称GUI)已经成为了我们日常生活和工作中不可或缺的一部分。
作为一种直观、交互式的界面设计方式,GUI已经广泛应用于各个领域,包括但不限于商业软件、教育应用、科学研究等。
在本文中,我们将聚焦于MATLAB图形用户界面的设计与实例展示。
二、MATLAB GUI简介MATLAB是一种强大的数值计算和数据分析工具,其广泛的功能和开放的界面设计平台使得用户可以自由地根据自己的需求进行个性化的界面设计。
MATLAB提供了一系列GUI的工具箱,包括“GUIDE(Graphical User Interface Development Environment)”以及可视化编程语言“App Designer”,这些工具箱可以帮助用户快速构建自己的图形用户界面。
三、MATLAB GUI设计的基本原则1.简洁明了:在设计GUI时,我们应该尽量避免过多的冗余信息和复杂的布局,保持界面简洁明了,以便用户能够快速理解和使用。
2.一致性:保持界面的一致性是GUI设计的重要原则之一。
在整体风格、按钮布局、颜色选择等方面保持统一,可以提高用户的使用体验。
3.友好交互:GUI的主要目的是提高用户的交互体验。
在设计时,我们应该注重用户的感受,尽量使用户操作简单、直观,避免繁琐的步骤和复杂的操作。
四、MATLAB GUI实例展示1.数据可视化界面我们可以利用MATLAB的强大绘图功能来设计一个数据可视化界面,将用户所输入的数据实时可视化展示出来。
例如,我们可以设计一个简单的数据收集和绘图界面,用户可以通过GUI界面输入自己的数据,并选择绘制的类型和样式,最后点击绘图按钮,即可在界面上看到实时的绘图结果。
2.图像处理界面利用MATLAB的图像处理工具箱,我们可以设计一个图像处理界面,方便用户进行图像的编辑、增强和处理等操作。
经典MATLAB图形用户界面设计
使用场景
按钮适用于需要用户进行选择或确认的操作, 例如开始、停止、重置等。
属性设置
可以设置按钮的文本、大小、位置、样式等 属性。
事件处理
当用户点击按钮时,会触发相应的事件,可 以通过编写回调函数来处理该事件文本信息。
属性设置
可以设置文本框的长度、宽度、字体、颜色等属性。
事件处理
当用户滑动滑块时,会触发相应的事件,可以通过编写回调函数来处理该事件。
下拉菜单
功能描述
下拉菜单用于显示多个选项供用户选择。
属性设置
可以设置下拉菜单的选项、默认选项 等属性。
使用场景
适用于需要提供多个选项供用户选择 的场景,如文件打开、保存等。
事件处理
当用户选择下拉菜单中的某个选项时, 会触发相应的事件,可以通过编写回 调函数来处理该事件。
添加事件处理函数
为每个按钮添加事件处 理函数,实现点击按钮 后执行相应的计算操作。
显示结果
在GUI界面上添加一个文 本框,用于显示计算结 果。
保存和运行
保存GUI文件,并运行程 序,测试计算器功能是 否正常。
设计一个数据可视化GUI
加载和预处理数据
使用Matlab的函数加载数据, 并进行必要的预处理。
表格
功能描述
表格用于显示和编辑二维数 据表格。
使用场景
适用于需要展示和编辑大量 数据的场景,如数据统计、 数据分析等。
属性设置
事件处理
可以设置表格的行数、列数、 单元格内容、样式等属性。
当用户编辑表格中的数据时, 会触发相应的事件,可以通 过编写回调函数来处理该事 件。
04
高级GUI设计技巧
使用布局管理器
化的界面设计和代码生成功 能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用户界面设计实例
● 设计的系统名称:个人日常事务管理系统
● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学
生。
一、系统需求分析(The system requirement )
针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平
时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。
此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。
由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。
2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
二、系统功能定义(The function definitions )
个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。
而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。
实现功能(主界面导航):
个人日常事 务管理系统
一、工作台(主要功能):
1、待办事件
2、日程安排
3、效率评估
4、通讯录
5、定时提醒
二、通行路线:
可以和平时安排联系起来,可以提前安排好行车路线
三、天气情况
和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标
将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。
三、界面设计和标准(The Principles)
风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。
则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。
虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。
则轻松的淡彩色为主配色,灰色系为主。
用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。
布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。
四、我设计的界面(The GUIs)
1、登录界面:
2、主界面
●界面左侧为:工作界面、今日事务、通行路线、天气状况、桌面图标
●界面上面是:日程安排、代办事件、效率评估、定时提醒、通讯录
●界面左上角:显示用户登录头像,登录ID名称、登录、注销、注册按钮●界面右侧是:日历,用户可以选择时间直接添加日程或查看日程
3、日程管理子界面显示
主要功能:日程安排
分为日程主题、开始时间、结束时间、完成情况、持续时间、备注用户可以直接点击然后输入内容。
由于可能日程安排太多,用户可以在搜索框中输入关键内容,就可以快速搜索出所锁定的日程。
4、添加日程子界面
添加日程,输入主题,时间是图形操作快速选择时间同时也可以输入时间,持续时间会根据开始和结束时间自动计算,优先级的选择,软件会给出日程重要性排序,完成进度帮助用户安排时间。
备注:用来记录日程的注意事项等。
5、错误提示界面
错误提示界面:要清楚的向用户作出错误提示,表明错误产生的原因,此框体和软件的框体保持风格和色调一致,并且请求用户是否发送错误报告,这样充分考虑到了用户的心理,而且用户可以选择不显示此框体,错误可以在后台自动
解决并发送报告,前提这都是用户根据自己的要求设置好的,这样可以满足用户帮忙改进这个软件而且不会打扰到用户。
五、界面的可用性评估(The guidelines)
1、Time to learn:
在进入界面开始,会有导航,和新手入门,一步步帮助用户去了解和学习本软件的功能,由于主要面对的用户群是广大的学生和officer们,都是有一定电脑操作基础的人群,设计的这个界面简洁,按钮文字很清楚的描述了所带的功能,用户会比较快的时间内掌握此软件的使用。
2、Speed of performance:
此软件设计数据支持本地存储和上传服务器,当网速或其他原因,不便从服务器读取数据时,则可以先在本地操作,这种设计就加快了运行的速度。
由于面向的个人事务管理,功能不够强大,但是运行速度会较快,这很好的满足了用户的需要。
3、Rate of errors by users:
软件界面是分为三层的,主要都是在主界面完成的,而且会帮助用户提醒所犯的错误,用户的日程安排对时间的精确性要求比较高,则在时间设置和设置提醒方面则不允许出错,否则可能会给用户带来不便,则在时间方面会有纠错能力,并且取出歧义,例如:24时或12时会明确指出上午、下午和晚上,也提醒用户注意时间安排,如果有冲突也会提出有错,并会指出错误的原因。
4、Subjective satisfaction:
此界面清爽,颜色柔和,并且增加了一些小工具,在帮助用户安排日程的同时,用户也可以用此软件帮助自己更好生活。
天气状况,行车路线,在安排日程的同时也会和这些情况结合起来。
例如:人们在安排日程任务的时候都会受到这些情况的影响,我们设计这款软件就是为了满足用户的需求,则在需求分析中就设计到了这点,这款软件暂时集合了这些功能来满足用户安排好事务,结合良好的界面,估计用户对这款软件会比较满意。
5、Retention over time:
此界面按钮和字体设计比较大,排版也很清晰,在很好满足功能的同时尽可能划分不同功能的区域于固定位置,这样可以避免由于界面过于繁杂和密集导致用户产生疲劳感,而且各种功能的实现基本都是通过主界面的导航实现的,这样
可以使用户方便简捷的操作,从而让用户得到较好的用户体验。
六、用户测评和建议(Review)
从班中找学生评价
用户身份:大学生
分析:有一定的操作电脑的知识,接触过较多的软件
●测试用户一:
身份:大二学生(男)
感受:认为功能实现上是满意的,但是认为按钮分布比较乱,不清楚一些按钮的功能,认为一些按钮分布没有必要,认为有些功能与想要实现的功能没有关系,认为桌面快捷方式没有关系。
建议:可以让界面色彩更丰富些,使界面可以换各种皮肤,按钮字体可以小些。
●测试用户二:
身份:大二学生(男)
感受:感觉不错,各种功能都为用户考虑到了,但是在输入内容的界面有垂直滚动,翻屏页数过多会导致使用很不好的感觉。
建议:应该尽可能减少这种滚动,尽可能不超过两屏。
这样使用更方便些。
在按钮布局有层次性很好,但是最好考虑到达到一个功能,有关联的顺序点击的按钮之间的距离尽可能的达到最短,这样可以使使用效率更高些。
