《PNG格式介绍》
png是什么格式

png是什么格式PNG 是什么格式在我们日常的数字生活中,图像格式多种多样,其中 PNG 格式是比较常见且重要的一种。
那 PNG 到底是什么格式呢?PNG,全称为 Portable Network Graphics,翻译过来就是“便携式网络图形”。
它是一种无损压缩的位图图形格式。
从图像质量的角度来看,PNG 格式最大的特点就是能够提供高质量的图像显示。
与一些有损压缩格式(比如 JPEG 格式)不同,PNG 格式在压缩图像时不会损失图像的细节和质量。
这意味着,当您多次保存和打开一个 PNG 图像时,它始终能保持最初的清晰度和准确性,不会像有损压缩格式那样出现图像模糊或失真的情况。
在色彩表现方面,PNG 格式支持的颜色非常丰富。
它不仅能够处理常规的 RGB 颜色模式,还能很好地支持索引颜色、灰度以及带 Alpha 通道的真彩色。
Alpha 通道是 PNG 格式的一个重要特性,它使得图像可以具有透明效果。
比如说,您想要把一个带有复杂边缘的物体放到另一个背景上,PNG 格式的透明特性就能派上大用场,让物体与新背景完美融合,毫无违和感。
PNG 格式还具有良好的跨平台性。
无论是在 Windows、Mac 还是Linux 系统上,PNG 图像都能被正确地显示和处理,不会出现兼容性问题。
而且,在网页设计中,PNG 格式也被广泛应用。
因为它能够在不同的浏览器和设备上保持一致的显示效果,为网页的视觉呈现提供了稳定的保障。
与其他常见的图像格式相比,PNG 格式也有其独特之处。
与 BMP 格式相比,PNG 格式经过压缩,文件大小更小,更便于存储和传输。
而与 GIF 格式相比,PNG 格式在色彩表现和透明效果的处理上更加出色。
然而,PNG 格式也并非十全十美。
由于其无损压缩的特性,PNG 图像的文件大小通常比有损压缩格式(如 JPEG)要大。
对于一些对文件大小要求非常严格的场景,比如网页加载速度要求极高的情况下,可能需要谨慎使用。
png 和jpg正则表达式

png 和jpg正则表达式PNG和JPG是两种常见的图片文件格式,它们在图像的存储和传输中起着重要的作用。
本文将分别介绍PNG和JPG的特点、应用领域以及相应的正则表达式。
一、PNG图片格式PNG(Portable Network Graphics)是一种无损压缩的位图图形文件格式。
它的特点是支持高质量的图像压缩,同时可以保留图像的细节和透明度。
PNG格式广泛应用于电子出版、网页设计、图像处理等领域。
1. 特点:- 无损压缩:PNG格式使用无损压缩算法,可以保留图像的细节和质量。
- 支持透明度:PNG格式支持透明背景,可以实现图像的透明效果。
- 支持多种色彩模式:PNG格式支持灰度、索引色、RGB和真彩色等多种色彩模式。
- 支持多层图像:PNG格式可以保存多层图像,方便图像编辑和处理。
2. 应用领域:- 网页设计:PNG格式透明背景的特点使其在网页设计中得到广泛应用,可以实现各种特殊效果。
- 图像处理:PNG格式无损压缩的特点使其在图像处理和存储中得到广泛应用,可以保留图像的细节和质量。
- 电子出版:由于PNG格式支持透明度和多层图像,因此在电子出版中也得到广泛应用,可以实现复杂的图像效果。
3. PNG的正则表达式:- PNG格式的文件扩展名为“.png”。
- 对于文件名的正则表达式可以使用“\w+\.png”的形式,其中“\w+”表示任意长度的字母、数字或下划线。
二、JPG图片格式JPG(Joint Photographic Experts Group)是一种有损压缩的图像文件格式,也被称为JPEG。
JPG格式在图像的存储和传输中具有较高的压缩率和广泛的应用。
它常用于摄影、图像存储和网页设计等领域。
1. 特点:- 高压缩率:JPG格式采用有损压缩算法,可以实现较高的图像压缩率,减小图像文件的大小。
- 色彩丰富:JPG格式支持真彩色,可以呈现丰富的色彩细节。
- 适用于摄影:JPG格式在摄影领域得到广泛应用,可以存储和传输高质量的照片。
《PNG格式介绍》课件

约1600万色
不支持
《PNG格式介绍》
透明支持
支持布尔透明 支持8位(256阶) alpha透明
Байду номын сангаас
什么时候应该使用PNG
• 下图是淘宝网最常见的一个图片即“立刻购买”按钮,这里我尝 试用JPG和PNG8格式分别进行保存,可以看到保存的结果有两 个值得注意的地方:
• 1、JPG保存的文件大小是PNG保存的文件大小的2倍 • 2、JPG不仅文件更大并且还出现了噪点(如图中红色方框标注
《PNG格式介绍》
PNG的特性 • 1、能在保证最不失真的情况下尽可能压缩图像文
件的大小。 • 2、PNG用来存储灰度图像时,灰度图像的深度可
多到16位,存储彩色图像时,彩色图像的深度可 多到48位,并且还可存储多到16位的α通道数据。 • 3、对于需要高保真的较复杂的图像,PNG虽然能 无损压缩,但图片文件较大,不适合应用在Web 页面上。
•不仅如此,PNG8还支持1位的布尔透明通道,所谓布尔透明指
的是要么完全透明要么完全不透明。而PNG24则支持8位(256
阶)的alpha通道透明,也就是说可以存储从完全透明到完全不
透明一共256个层级的透明度(即所谓的半透明)。
格式
PNG8 PNG24
最高支持色彩通 索引色编辑支持 道
256色
支持
《PNG格式介绍》
有损压缩与无损压缩
• 有损压缩-你看到的不一定是真实的 • 按照我的理解有损压缩就是在存储图像的时候并不完全真实的
记录图像上每个像素点的数据信息,它会根据人眼观察现实世 界的特性(人眼对光线的敏感度比对颜色的敏感度要高,生物 实验证明当颜色缺失时人脑会利用与附近最接近的颜色来自动 填补缺失的颜色)对图像数据进行处理,去掉那些图像上会被 人眼忽略的细节,然后使用附近的颜色通过渐变或其他形式进 行填充。这样既能大大降低图像信息的数据量,又不会影响图 像的还原效果。
PNG文件格式详解

PNG文件格式详解
PNG文件结构分析(上:了解PNG文件存储格式)
前言
我们都知道,在进行J2ME的手机应用程序开发的时候,在图片的使用上,我们可以使用PNG格式的图片(甚至于在有的手机上,我们只可以使用PNG格式的图片),尽管使用图片可以为我们的应用程序增加不少亮点,然而,只支持PNG格式的图片却又限制了我们进一步发挥的可能性(其实,应该说是由于手机平台上的处理能力有限)。
在MIDP2中,或者某些厂商(如NOKIA)提供的API中,提供了drawPixels/getPixels的方法,这些方法进一步提高了开发者处理图片的灵活性,然而,在MIDP2还未完全普及的今天,我们需要在MIDP1 .0中实现这类方法还属于异想天开,因此,为了实现更高级的应用,我们必须充分挖掘PNG的潜力。
PNG的文件结构
对于一个PNG文件来说,其文件头总是由位固定的字节来描述的:十进制数
137 80 78 71 13 10 26 10
十六进制数
89 50 4E 47 0D 0A 1A 0A。
图片格式介绍

图片格式介绍在当今信息爆炸的时代,图片已经成为人们表达思想、记录记忆的重要方式之一。
而选择合适的图片格式,不仅可以保证图片的质量,还能够方便我们的使用和分享。
本文将介绍几种常见的图片格式,并对其特点和应用场景进行详细说明。
一、JPEG(Joint Photographic Experts Group)JPEG是一种广泛应用于数字图像压缩和传输的格式,常见的文件后缀为.jpg或.jpeg。
JPEG采用有损压缩算法,能够在一定程度上减小文件大小,但会引起画质的损失。
JPEG格式适用于照片、图像和复杂的艺术图案,因为可以保留大量的颜色和细节信息。
这种格式的图片适合用于网页、电子邮件附件和社交媒体上传。
二、PNG(Portable Network Graphics)PNG是一种无损图像压缩格式,常见的文件后缀为.png。
相比于JPEG,PNG格式不会导致画质损失,可以保留更多的细节。
此外,PNG支持透明度通道,可以创建带有透明背景的图片。
由于PNG格式的图片文件相对较大,因此适用于一些对画质要求较高或需要保留透明背景的图像,例如公司LOGO、产品包装等。
三、GIF(Graphics Interchange Format)GIF是一种常用的无损压缩格式,常见的文件后缀为.gif。
GIF格式支持动画图像,可以将多个图像帧合成动画,并可以实现简单的透明效果。
此外,GIF格式还支持简单的色彩表,最多可使用256种颜色。
这种格式的文件大小通常较小,适合用于表情包、简单动画以及网页中的图标和按钮。
四、BMP(Bitmap)BMP是一种未经压缩的位图图像格式,常见的文件后缀为.bmp。
BMP格式的图片文件保存了每个像素的颜色信息,可以实现最高质量的图像显示。
然而,这也导致了BMP格式的图片文件相对较大,不适合网络传输和存储。
BMP格式适用于打印、编辑和处理高质量图像。
五、TIFF(Tagged Image File Format)TIFF是一种适用于存储和传输大型高质量图像的格式,常见的文件后缀为.tiff或.tif。
Png图片格式使用技巧!

Png图片格式使用技巧!图/文白树Png是图像文件存储格式,Png有多少种格式,有哪些特点,PC 端中常用的Png格式是哪些,手机端最合适的Png格式是什么呢?如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。
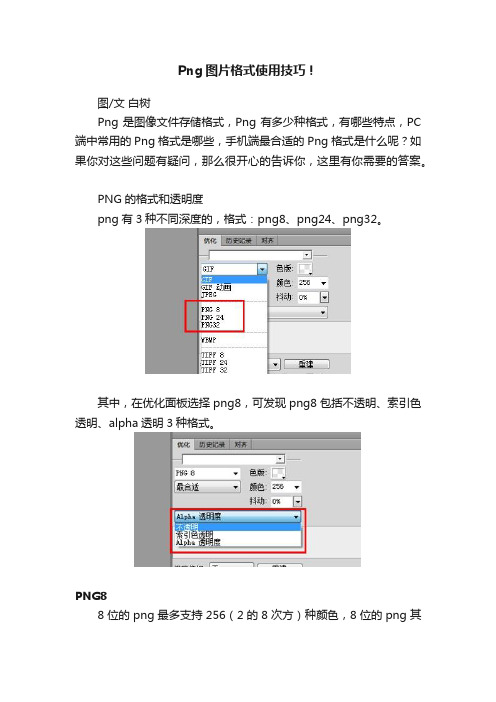
PNG的格式和透明度png有3种不同深度的,格式:png8、png24、png32。
其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。
PNG88位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。
PNG24支持2的24次方种颜色,表现为不透明。
PNG32支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了:•『png 不透明』格式•『png 索引透明』格式•『png alpha透明』格式•『PNG 不透明』格式说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:Photoshop、Fireworks。
不推荐使用『png 不透明』格式,建议用jpg图片来代替它。
可能会有同学会问为什么png24是不透明的,我使用photoshop 导出来的就是png24啊?Png24实际为不透明图片打开photoshop,任意打开一个带透明的psd文件,存储为web 所有格式(ctrl+shift+alt+s),如下面板所示:不勾选透明度单选框,图片的透明背景会被默认的白色填充导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似如果勾选了透明度(alpha通道),导出深度为32位的透明图片从photoshop存储为web所有格式面板中这样理解,png24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『png32』= 『png24+alpha』,这也许是photoshop软件开发者不添加png32位格式的原因,下图为Photoshop存储为web所有格式界面的图片格式选择,并没有png32位的选项~『PNG 索引透明』格式说到索引颜色透明,我们可以了解下什么是索引颜色,『png 索引透明』代表格式有『png8 索引透明』导出软件有:Photoshop、Fireworks,它的特点总结如下:•挑选一副图片中最有代表性的若干种颜色(通常不超过256种)、只能为不透明或全透明、文件体积小、带有杂边锯齿、支持IE6如何使用Photoshop导出『png8 索引透明』使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明。
png的格式及像素存储分析

png的格式及像素存储分析从图⽚的数据块存储⽅式来看png分两种1.索引⾊模式存储。
png8的索引⾊透明就采取该种⽅式。
该种⽅式是将颜⾊存在png的可选模块调⾊板中,调⾊板的⾊彩存储格式为RGB(各1byte)。
⽽图⽚的数据块⾥的像素直接存储调⾊板⾥的索引值,根据索引寻找对应的颜⾊及透明⾊。
透明⾊的指定由PLTE后的tRNS图像透明数据块指定。
布尔透明和alpha透明的区别是alpha透明为透明⾊附加了8位(1byte)的透明级别。
tRNS图像透明数据块的长度与调⾊板对应如下。
PLTE块格式为:循环RED: 1byteGREEN:1byteBLUE: 1byteENDtRNS块布尔透明格式为:循环if(对应调⾊盘颜⾊⾮透明)0xFF: 1byteelse0x00: 1byteENDtRNS块alpha透明格式为:循环if(对应调⾊盘颜⾊⾮透明)0xFF: 1byteelse0x**: 1byte (具体的透明级别共256级)ENDtRNS块的循环长度为调⾊盘的颜⾊数,相当于调⾊板颜⾊表的⼀个对应表,标识该颜⾊是否透明,0xFF(255)不透明,0x00(0)全透明。
2.真彩⾊存储(⾮专业术语)。
该类存储不存在调⾊板(或者有调⾊板供⾮真彩⾊显⽰程序⽤它来量化图像数据,从⽽显⽰该图像。
),在数据块的像素⾥直接存储颜⾊信息。
这⾥就有常说的RGB_888(24bit)、RGB565(16bit)、RGBA_8888(32bit)、RGBA_4444(16bit)、RGBA5551(16bit)等等。
png24及png32都是该类存储。
从图⽚的⾊彩位数来看常⽤以下⼏种1.png8。
这个8理解为位深,但这个位深可减少。
存储⽅式可为索引⾊存储。
索引⾊位深可为1,2,4,8。
随着位深的减少可⽀持的颜⾊也减少。
可⽀持8位⾊彩共256(2的8次⽅)种颜⾊。
1.png16。
这个8理解为位深,存储⽅式可为RGB565(16bit)、RGBA_8888(32bit)、RGBA_4444(16bit)、RGBA5551(16bit)。
什么是PNG

什么是PNGPNG格式是什么便携式网络图形(PNG图片)是一种无损压缩的位图片形格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
目前,PNG已经成为一种流行的图像存储格式。
PNG格式的特点体积小:网络通讯受带宽制约,在保证图片清晰、逼真的前提下,网页中不可能大范围使用较大的文件格式。
无损压缩:PNG文件采用LZ77算法的派生算法进行压缩,其结果是获得高的压缩比,不损失数据。
优点是对图像的颜色没有影响,不会造成颜色损失,可以重复保存而不降低图像质量。
索引彩色模式:采用8位调色板将RGB彩色图像转换为索引彩色图像。
图像中保存的不再是各个像素的彩色信息,而是从图像中挑选出来的具有代表性的颜色编号,每一编号对应一种颜色,图像的数据量也因此减少,这对彩色图像的传播非常有利。
更优化的网络传输显示:PNG图像在浏览器上采用流式浏览,即使经过交错处理的图像会在完全下载之前提供浏览者一个基本的图像内容,然后再逐渐清晰起来。
它允许连续读出和写入图像数据,这个特性很适合于在通信过程中显示和生成图像。
支持透明效果:PNG可以为原图像定义256个透明层次,使得彩色图像的边缘能与任何背景平滑地融合,从而彻底地消除锯齿边缘。
PNG图片的丢失与恢复既然PNG格式的图片如此流行,您有必要知道PNG图片丢失的原因以及必要的恢复方法。
首先,我们来看看PNG图片丢失的常见原因:删除、格式化等操作。
意外丢失,如蓝屏、热插拔、病毒、被工具误清理等。
保存PNG图片的设备出现了故障。
在这种情况下,用什么方法能恢复PNG图片呢?其实,简单的逻辑删除(误删除、格式化、分区丢失等),您可以选择专业的数据恢复工具来进行扫描恢复。
在这里,我们向您推荐迷你兔数据恢复软件。
迷你兔数据恢复软件是一款专业、安全且绿色无插件的工具,能帮助您恢复意外丢失的PNG图片,并且支持电脑、U盘、移动硬盘、内存卡等多种设备,不会对数据造成任何损坏,您可以放心使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 需要强调说明的是我们在web页面上所使用的图像都是位图,即便有些称为 矢量图形(如矢量icon等)也是指通过矢量工具进行绘制然后再转成位图格 式在web上使用的(区别于像素绘制的图形)。
• 位图的优点是利于显示色彩层次丰富的写实图像。缺点则是文件大小较大, 放大和缩小图像会失真。
.
• 尽管我们在web页面中所使用的JPG、PNG、GIF格 式的图像都是位图,即他们都是通过记录像素点的数 据来却不一样,这就是涉及到有损压缩 和无损压缩的区别。
注的)
.
• 那么是什么原因造成这样的差异呢? • 首先我们可以看出“立刻购买”这个按钮是在photoshop
中用矢量工具绘制出来的,其渐变填充是非常规则的线 性渐变,文字颜色和描边等都是采用纯色,所以这个图 像所包含的色彩信息非常有限。根据前面我们介绍的无 损压缩的特性,当用PNG存储这个图像时,只需要保存 很少的色彩信息就可以真实还原这个图像。而对于JPG格 式来说大小主要决定于图像的颜色层次,所以在这种颜 色较少但对比强烈的情况下,反而不能很好的压缩文件 大小。 • 另外根据有损压缩的压缩算法JPG会在图像中通过渐变或 其他方式填充一些被删除的数据信息来对图像进行压缩, 图中红色和白色的地方由于色差较大,JPG在压缩过程中 就会填充一些额外杂色进去,反而影响的图像的质量。 这也是为什么JPG不利于存储大块颜色相近区域以及亮度 差异十分明显的图像的原因。
•不仅如此,PNG8还支持1位的布尔透明通道,所谓布尔透明指
的是要么完全透明要么完全不透明。而PNG24则支持8位(256
阶)的alpha通道透明,也就是说可以存储从完全透明到完全不
透明一共256个层级的透明度(即所谓的半透明)。
格式
PNG8 PNG24
最高支持色彩通 道
256色
约1600万色
索引色编辑支持
.
• 无损压缩-最精确的拼图 • 相对有损压缩而言无损压缩则会真实的记录图像上每个像
素点的数据信息,但为了压缩图像文件的大小会采取一些 特殊的算法。无损压缩的压缩原理是先判断图像上哪些区 域的颜色是相同的,哪些是不同的,然后把这些相同的数 据信息进行压缩记录,(例如一片蓝色的天空之需要记录 起点和终点的位置就可以了),而把不同的数据另外保存 (例如天空上的白云和渐变等数据)。
PNG格式介绍
.
矢量图与位图
• 矢量图-完美的几何图形
• 矢量图是通过组成图形的一些基本元素,如点、线、面,边框,填充色等信 息通过计算的方式来显示图形的。就好比我们在几何学里面描述一个圆可以 通过它的圆心位置和半径来描述,当然还可以通过边框的粗细、颜色以及填 充的颜色等数据去描述它的样式。而电脑在显示的时候则通过这些数据去绘 制出我们定义的图像。
支持 不支持
.
透明支持
支持布尔透明 支持8位(256阶) alpha透明
什么时候应该使用PNG
• 下图是淘宝网最常见的一个图片即“立刻购买”按钮,这里 我尝试用JPG和PNG8格式分别进行保存,可以看到保存的结 果有两个值得注意的地方:
• 1、JPG保存的文件大小是PNG保存的文件大小的2倍 • 2、JPG不仅文件更大并且还出现了噪点(如图中红色方框标
.
PNG的特性
• 1、能在保证最不失真的情况下尽可能压缩图像 文件的大小。
• 2、PNG用来存储灰度图像时,灰度图像的深度 可多到16位,存储彩色图像时,彩色图像的深度 可多到48位,并且还可存储多到16位的α通道数 据。
• 3、对于需要高保真的较复杂的图像,PNG虽然 能无损压缩,但图片文件较大,不适合应用在 Web页面上。
.
• PNG是我们最常见的一种采用无损压缩的图片格式。无损 压缩在存储图像前会先判断图像上哪些地方是相同的哪些 地方是不同的,为此需要对图像上所有出现的颜色进行索
引(如上图),我们把称这些颜色称为索引色。索引色就
好比绘制这幅图像的“调色版”,PNG在显示图像的时候 则会用“调色版”上的这些颜色去填充相应的位置。 • 这里大家可能会疑惑既然PNG采用的是无损压缩为什么我 们保存的PNG格式图片还会有失真呢?这是因为无损压缩 只是说它的压缩方式会尽可能真实的还原图像,但从它的 压缩原理我们可以知道它是通过索引图像上相同区域的颜 色进行压缩和还原的,这就意味着只有在图像上出现的颜 色数量小于我们可以保存的颜色数量时,我们才能真实的 记录和还原图像,否则就会丢失一些图像信息(PNG8最 多只能索引256种颜色,所以对于颜色较多的图像不能真实 还原;PNG24则可以保存1600多万种颜色,基本能够真实 还原我们人类肉眼所可以分别的所有颜色;PNG格式最多 可以保存48位颜色通道)。而对于有损压缩来说,不管图 像上的颜色多少,都会损失图像信息。
.
有损压缩与无损压缩
• 有损压缩-你看到的不一定是真实的 • 按照我的理解有损压缩就是在存储图像的时候并不完全真实的
记录图像上每个像素点的数据信息,它会根据人眼观察现实世 界的特性(人眼对光线的敏感度比对颜色的敏感度要高,生物 实验证明当颜色缺失时人脑会利用与附近最接近的颜色来自动 填补缺失的颜色)对图像数据进行处理,去掉那些图像上会被 人眼忽略的细节,然后使用附近的颜色通过渐变或其他形式进 行填充。这样既能大大降低图像信息的数据量,又不会影响图 像的还原效果。
• 位图-神奇的拼图
• 位图又叫像素图或栅格图,它是通过记录图像中每一个点的颜色、深度、透 明度等信息来存储和显示图像。一张位图就好比一幅大的拼图,只不过每个 拼块都是一个纯色的像素点,当我们把这些不同颜色的像素点按照一定规律 排列在一起的时候,就形成了我们所看到的图像。所以当我们放大一幅像素 图时,能看到这些拼片一样的像素点(如下图)。
.
PNG8与PNG24
•提到PNG格式就不得不提到PNG8和PNG24,这种叫法并非官 方定义,不过由于普遍使用已经被大家广泛接受了。通过前面的 介绍我们知道PNG采用无损压缩是通过索引色去存储和还原图 像的,PNG8和PNG24后面的数字则是代表这种PNG格式最多 可以索引和存储的颜色值。”8″代表2的8次方也就是256色,而 24则代表2的24次方大概有1600多万色。
