如何建立站内链接
站内锚文本链接设置

站内锚文本链接设置
一、站内锚文本的作用
1、引导阅读、提升用户体验;
2、引导蜘蛛爬行、提高文章收录率;
3、提升整站权重有了合理的内链,整个网站就像是一张网,权重都是合理分派的。
站内锚文本不仅能够提升关键词的排名,还能够提升文章的收录率和整个网站的权重等等。
二、如何添加站内锚文本
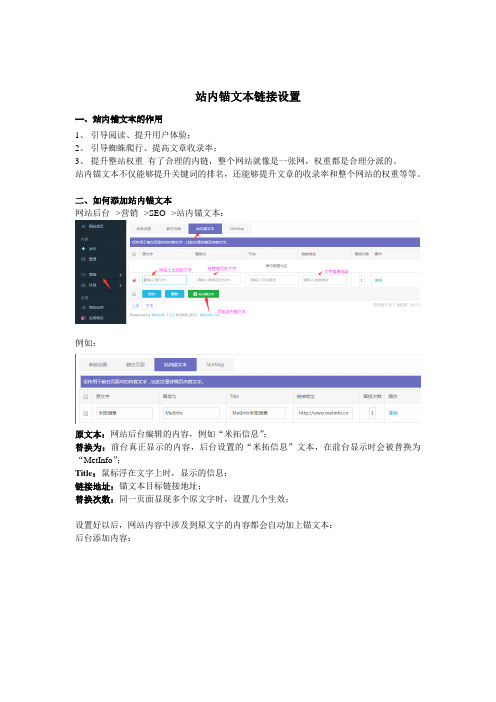
网站后台-->营销-->SEO-->站内锚文本:
例如:
原文本:网站后台编辑的内容,例如“米拓信息”;
替换为:前台真正显示的内容,后台设置的“米拓信息”文本,在前台显示时会被替换为“MetInfo”;
Title:鼠标浮在文字上时,显示的信息;
链接地址:锚文本目标链接地址;
替换次数:同一页面显现多个原文字时,设置几个生效;
设置好以后,网站内容中涉及到原文字的内容都会自动加上锚文本:
后台添加内容:
前台显示成效:
鼠标放到原文字上时能够看到站内锚文本设置成效。
三、如何自概念添加锚文本
网站后台---治理--编辑器中--点击超链接设置。
免费建立网站教程

如何建立网站第一,域名;域名有顶级域名,比如以,这样就是顶级的域名,顶级域名是需要收费的,各个域名代理商价格不等,一般每年50到100之间吧!当然,也可以去申请免费的二级域名,比如,这就是二级域名,免费二级域名提供商很多的,你在百度搜索免费域名就可以找到!第二,空间,网站做好了,必须要找个空间放,免费空间也不少,但是一般都有广告,并且速度慢等缺点。
而虚拟主机提供商就会好一点,所以,去申请一个虚拟主机吧,一般入门级的都不会超过200块/年的!在百度搜索虚拟主机,可以找到无数的提供商的!域名和空间的申请是这样的首先,当你做成一个网站后,需要发布到网上,是怎么样实现的,先申请一个域名和空间,空间申请是要动态的,那看你的网站用什么语言编写的了,就像上面提到的,有ASP PHP JSP 相应的空间支持和价格都是不同的,然后域名的话在那里申请都是一样,价格也是比较透明的。
域名是网站在互联网上的名字。
一个非产品推销的纯信息服务网站,其所有建设的价值,都凝结在其网站域名之上。
失去这个域名,所有前期工作就将全部落空。
目前,做个人网站的很多都依赖免费个人空间,其域名也是依赖免费域名指向,如网易的虚拟域名服务,其实这对个人网站的推广与发展很为不利,不光是它“适时”开启的窗口妨碍了浏览者的视线和好感,让人一看就知道是个人网站,而且也妨碍了网页的传输速度。
所以,就我个人观点来说,首先花点钱去注册一个域名,独立的域名就是个人网站的第一笔财富,要把域名起得形象、简单、易记。
接着是你申请的空间,会给你分配一个固定的IP地址,和用户名密码。
然后到你申请域名的公司让他们帮你做以下IP解析,解析到你空间的IP地址上,接着把你做好的网站上传到你的空间里就可以了。
再说下域名解析的问题,一个域名只能解析一个IP ,反过来一个IP可以解析多个域名第三,这才是做网页,有html的静态网页,还有asp或者php的动态网页,看自己的能力和爱好了,动态网页难学麻烦一点点,但是功能就强大了许多!另外实际上现在还有很多整站软件下载,比如动网,动易,凤讯,帝国等等,很多完全不懂网页编辑的人也可以用这些软件做出比较漂亮的网站来首先要学网站建设的话,得学Macromedia Dreamweaver这个软件,因为这是专业制作网站的软件,也是比较好用的,还要学POTOSHOP,FLASH 等软件接着你还得学点html,asp,等语言,这样你都会的话,制作一个网站就没问题了。
link1-站内优化与外部链接建设

link1-站内优化与外部链接建设似乎现在大家对SEO形成了两个共识:(1)SEO是网络营销里性价比较高的方式之一。
(2)SEO不是网络营销最重要的方式。
对于网站来说,长期稳定的有用户访问,而且还能够留住用户回头,这些是用户成熟稳定的一些标志,所以如果网站能够长期稳定地从搜索引擎吸引用户访问,那么稳定流量就不成问题了。
于是我们继续去探讨SEO这个问题,SEO,是搜索引擎优化的英文名称缩写,按照工作施展的平台来说,它主要分为两部分:站内优化(网站内)与站外优化(网站外)。
站内优化与站外优化在效果上,没有泾渭分明的分工,但还是有一些偏重:站内优化偏向于帮助网站突出关键字,以及帮助网站被搜索引擎更快更准更完全地抓取到;而站外优化主要是提高网站的权重,通过站外优化让搜索引擎认为这个网站更有价值,更值得推荐,有优先排名权。
在搜索引擎优化的时候,站内优化是做生产,站外优化是搞销售,销售与生产,应该来说都是非常重要的,都是必不可少的环节,只是在实际的项目执行过程中,许多项目经理在这块并没有做到一碗水端平,主要原因有以下3点:(1)有些网站自身权重较高,比如京东、新浪,所以这些网站在做SEO时就不是特担心权重低,没有排名优先权的问题,这就像苹果生产出来的商品永远不愁销售一样,所以京东现在就基本上不怎么去外部链接建设工作了。
(2)有些SEO主管或者SEO外包公司,在执行SEO的过程中,受资源或者能力的限制,比较容易操作某一块,却难操作另外一块,比如说有些网站站内不能改,或者没有外部链接建设的费用。
(3)在SEO项目中,站内优化与站外优化,都有许多的事情要做,非常繁琐,所以如果一个SEO项目比较容易达成目标,或者公司对SEO项目不大重视时,那么有可能就舍弃掉一些不重要或者复杂的事情,在此刑天认为mbaobao就属于舍弃掉在站内优化的长期工作,只是把精力放在外部链接方面这一种。
原因有多种,结局就是站内优化与站外优化,并不是同时做到位了,刑天的观点是,如果一个企业完全认同SEO,完全支持SEO的话,站内优化与外部链接应该同时做,只做一方面,效果肯定是不完整的。
dreamweaver创建站点的工作流程

dreamweaver创建站点的工作流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!使用Dreamweaver高效创建Web站点的全面指南Adobe Dreamweaver是一款强大的Web开发工具,深受专业设计师和开发者喜爱。
《第四单元 建立网站 第13课 制作网站 一、 创建站点》教学设计教学反思

《创建站点》教学设计方案(第一课时)一、教学目标1. 掌握创建站点的基本观点和步骤。
2. 学会应用网页制作工具创建简单站点结构。
3. 培养学生对信息技术课程的兴趣和自主学习能力。
二、教学重难点1. 教学重点:掌握创建站点的步骤,学会应用网页制作工具创建站点结构。
2. 教学难点:如何引导学生发挥想象力,创建具有个性的站点。
三、教学准备1. 准备教学用具:计算机、网络、网页制作工具等。
2. 准备教学课件:包括创建站点的基本步骤、示例站点展示等。
3. 安排教学内容:设计若干个创建站点的实例,供学生参考和学习。
4. 安排教室氛围:鼓励学生积极参与,提出自己的创意和想法。
四、教学过程:(一)导入新课(10分钟)1. 自我介绍并引入课程通过简短的自我介绍,让学生了解老师,拉近师生之间的距离。
然后,提出本课程的学习内容,让学生对课程有一个初步的了解。
2. 展示优秀作品展示一些学生之前在信息技术课程中制作的优秀站点,让学生感受到站点的魅力,激发他们的学习兴趣。
(二)新课教学(30分钟)1. 讲解创建站点的步骤a. 确定站点主题b. 规划站点结构c. 创建站点文件d. 编辑站点内容2. 示范操作教师根据规划好的站点结构,应用软件进行示范操作,创建一个简单的站点。
过程中,教师详细讲解每个步骤,并解答学生的疑问。
3. 学生实践学生在教师的指导下,尝试自己创建一个简单的站点。
教师巡回指导,解答学生的疑问。
(三)小组讨论(15分钟)1. 讨论问题学生分享自己在创建站点过程中遇到的问题,并讨论解决方案。
教师鼓励学生积极提问,寻求其他同砚的帮助。
2. 分享经验各小组选派一名代表,分享本组在创建站点过程中的成功经验和心得体会。
(四)教室小结(5分钟)1. 教师总结教师总结学生在本节课中的表现,强调创建站点的重要性和技巧。
2. 安置作业安置与创建站点相关的作业,让学生在家中继续练习。
教学设计方案(第二课时)一、教学目标1. 掌握创建站点的基本操作,包括创建站点文件、设置文件名、保存站点等。
谈谈超级链接的种类及建立方法

谈谈超级链接的种类及建立方法超链接是中一个页面到另一个页面的链接关系。
链接的目标通常是另一个网页,但也可以是图片、电子邮件地址、多媒体文件,甚至是一个程序。
超链接能使任何页面与其他页面之间相互链接,而不用知道这些页面的具体存放位置。
超大型链接给出了页面之间相互联系的情况,而且它能使页面保持动态、有生命力的特性。
中链接的这些特性是它得以广泛应用的主要原因。
这里的“超链接”指的是一种对象,它“隐藏”在页面文字或图形之中。
如果将鼠标指向或点击它,就相当于指示浏览器跳转到一个新的地方。
单击超级链接以后,浏览器才能接收到一个名为“统一资源定位”()的地址,随后,浏览器就会打开位于那个地址的网页。
这个网页可以是当前的站点的一部分,也可以是同一台服务器内的另一个站点的一部分,还可以是中的任何位置、任何站点内的任何一部分。
当这些超链接所指向的内容在同一站点内时用相对地址,当这些链接所指向的内容在站点之外时用绝对地址。
从本质上讲,超级链接属于页面的一部分,它是一种允许我们与其他网页相互链接的元素,各个网页链接到一起以后,才能真正构成一个站点。
超级链接为站点提供了第一级、也是最重要的一级交互措施。
用户在浏览器中所看到的超级链接,通常采用与普通文本不同的形式表现显示。
如通过特殊的高亮文本(而且加上了下划线)、一幅图画、一个微标或者一张相片来显示,当鼠标移到一个超链接上面时,便会变成一个手掌形状。
同时,与该超链接对应的将会在窗口底部的状态栏中显示出来。
访问以后的超级链接颜色会变化。
但是在超链接的幕后却是代码。
超链接为浏览器提供了一个,作为的目标地址。
当访问者单击超链接时,浏览器就会跳转到这个目标地址的页面。
下面从超级链接的内容和外部表现形式来说说超链接的种类。
从超链接的内容在网站之外和网站之内来看可分为内部超链接、外部超链接和书签链接三种:内部超链接是指在同一个站点内的不同页面之间相互联系的超链接;外部链接是指把站点中的一个页面与另一个站点外的其他页面联系的超链接。
第五章__创建超级链接

③“目标”下拉菜单中,选择文档的打开位置。 _self:会在当前网页所在的窗口或框架中打开(默认方式)。 _blank :每个链接会创建一下新的窗口。 _new:会在同一个刚创建的窗口中打开。 _parent:如果是嵌套的框架,则在父框架中打开,如果不是嵌 套框架,则所链接的文档载入整个浏览器窗口。 _top:将链接的文档载入整个浏览器窗口,从而删除所有框架 。
作用:
外部链接主要有两个作用。一个作用是面向用户,用户 可以通过A网站的链接点击到B网站从而带来访问者;另一个 作用是外部链接可以分享到一部分权重,A网站链接到B网站 代表A网站告诉搜索引擎它信任B网站,觉得B网站是一个不错 的网站从而给B网站投了一票,这样B网站就可以从A网站分享 到一定权重,并在搜索引擎那的权重得到提高。
如果链接的目标锚记在同一站点的其他网页中,需要先输入 该网页的路径和名称,再输入“#”和锚记名称,如 “index.htm#a”。
如果链接的目标锚记在Internet上某个站点的网页中,需要 先输入该网页的完整地址,再再输入“#”和锚记名称,如 “/yx/200803.htm#b”。
3、脚本链接
执行 JavaScript 代码或调用 JavaScript 函数。它非常 有用,能够在不离开当前 Web 页面的情况下为访问者提供有 关某项的附加信息。脚本链接还可用于在访问者单击特定项时 ,执行计算、验证表单和完成其它处理任务。
5.2文本超级链接
一、文本超级链接
文本超级链接是最常见的超级链接,通过使用鼠标点击 文本即可从一个网页跳转到另一个网页。 1、通过HTML属性检查器创建 ①先选中文字,打开“属性”面板中的“链接”文本框,在其 中输入要链接的文档名称或站点地址。 如果是同一站点内的文件,也可以单击“链接”文本框右侧的 文件夹图标,在弹出的对话框中选择要链接的网页。 将“链接”文本框右侧的“指向文件”图标拖动到“文件面板 ”中的目标文件上。 ②在“标题”文本框中输入提示性的内容。
wiki使用完全手册

一个冒号、一个星号也可以有效果
一个#号引导的文本行
又一个#号引导的文本行
两个#号引导的文本行
分号与冒号配合使用
与前面分号写在一行中、放在冒号之后的部分会被自动换行缩进
[编辑]
换行问题
文本内容换行了,为什么显示结果不换行?
wiki文本中,单独回车并不会出现换行。为强制换行,可以:
增加空行会分开不同的段落
2.5文章分类
2.6多次调用相同内容
3表格
3.1 wiki标记
3.2高级特性
3.2.1章节、段落,列表及线条
3.2.2字符格式
3.2.3变量
4使用方法
5工具条选项说明
5.1用户交流
5.2高级编辑
5.3附录
5.4参看
[编辑]
链接
[编辑]
产生内部链接
如需引用本站内其他文章,可编辑mediawiki文本,用两个中括号里将该文章的标题括起来,保存编辑内容后将自动产生链接。例如编辑时输入“[[本源维客]]”,保存后显示为“本源维客”。
注意:图片网址不能直接书写,应采用“[/def.gif /def.gif]”形式进行变形,否则将显示图片。(这种形式也用于隐藏http://前缀)
[编辑]
排版格式
[编辑]
多级标题
文章较长而需要设置段落标题时,可使用“==一级标题==”、“===二级标题===”等wiki标记。2个等号表示一级标题,3个等号是二级标题...直至6个等号。系统将自动根据标题等级显示出不同的字体效果。
对于需要原样引用的多行文字,则可以采用在每行之前增加空格的办法来实现。(注:少数时候此法不能完全禁止转换,此时应采用前面的标记方法)
[编辑]
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何建立站内链接
一:制作网站导航
制作网站导航栏的注意事项有:第一,尽量使用文字链接;第二,不要使用JS调用方式,尽量使用CSS特效方式;第三,图片导航的ALT一定要加入说明;第四,导航名称一定要通俗易懂。
二:制作面包屑导航
所谓面包屑导航就是:“您当前的位置:主页>SEO资源>>友情链接交换四金规和十戒律”这种形式。
面包屑的架构使用户对他们所访问的此页与彼页在层次结构上关系一目了然,这种网站结构最明显的特性体现木过于返回导航功能。
此外,良好的网站导航还应对访问者“透明”,即访问者能够在网站中来去自如,但又无需经过层层顺序,成功的网站是将主动控制权交给网站的访问者。
三:制作网站地图
网站地图其实就是一个页面,上面放了很多本网站的链接。
大多数人都知道网站地图对提高用户体验有好处,它为网站访问者指明方向,还可以为“蜘蛛”提供可以浏览整个网站的链接,并指向一些比较难到达的页面。
很多人会用robots.txt文件编写的内容代替网站地图,但随着百度搜索平台的改进,百度也可以实现网站地图的提交,所以建议应该每个网站都应有两个网站地图。
比如:sitemap.xml这种形式的地图(一般为插件、程序自动生成)是给搜索引擎看的,而map.html这类HTML文件是给用户看的。
四:制作相关性链接
在我们读完某一篇文章后,都会看到文章下面有一些关键词相关的文章列表,用户很可能通过相关文章进行深入挖掘,知道用户对该主题兴趣消失,而这种方式可以使用户达到最大满意度,因为内容是连续性的。
有一点很重要,相关性链接不仅给当前页面增加了更多相关关键词,而且在一定程度上增加了相关站内链接,对于搜索引擎排名的提升也是有效果的,但如果站长使用JS文件调用相关文章,那么相关性链接对SEO的作用是没有的,也就无法增加站内链接,所以我建议尽量不要使用JS文件作为相关文章链接,比如Google的相关链接策略。
五:制作内文链接
如果说前面四个是固定模式,所有网站都有的功能话,那么内文链接就需要很下功夫了,不是每个人都能把内文链接做好的。
这里所说的内文链接是在文章内容中出现的链接,如果在文章中出现陌生术语或相关关键词,这时应当将这个词语链接到相应的页面,这样做不单是为用户考虑,更重要的意义是对网站的文章做一个连接载体,如果网站多数文章都有内文链接,将会形成一个非常复杂的内链网络,这样的优化传递,对于整个网站权重的提高有很多好处,是制作站内链接的重中之重
制作内文链接的方法可以分为自动和手动添加两种,自动添加一般为CMS程序自带的功能,如果是博客程序WP用户可以使用“WP MarkKeyword”插件,Z-blog用户可以使用“bfLinkArticle(文章链接助手)”。
而手动添加方式是找到你所需要的文章,然后把链接一个个添加到新文章的关键词中,这样做可以使内链更精准,我就是手动添加内文链接的。
7
总结:坚持做好以上5点方法就基本差不多了,一个网站站内链接设置不合理的话,那么搜索引擎就很难在你的网站更深入的爬行,这样不但收录得不到增加,而且还会减少搜索引擎对网站的权重。
