Axure各模块说明1
Axure知识点

打开需要用的图片,或直接在屏幕截图复制粘贴。
• 图片可以被调整大小、裁剪、设置alt提示等。
文本• 文本框:Fra bibliotek独编辑需要出现文字的内容。 • 在图片、框类组件中也可以直接编辑文本。
• 文本内容的字体、字号、颜色、对齐方式等均可以设置。
输入类部件
然具有层次顺序,在其显示后,图层顺序不发
生改变。
视频网站爱奇艺以不正当竞争将搜狗公司与搜狗科技发展公司诉至 法院,要求判令两公司立即停止不正当竞争行为、消除影响并赔偿 经济损失200万。目前,海淀法院已受理此案。 爱奇艺诉称,爱奇艺以向广告主收取广告费以及向用户收取跳 过广告会员费作为主要营业收入,并将该收入用以购买版权、支付 运营成本等,形成了健康、有序、互惠、合法的视频网站生态链, 实现互联网用户、视频网站、广告主的多方共赢。 但爱奇艺发现,网民可通过搜狗公司官网、App Store、各大安 卓系统应用软件下载平台等途径下载搜狗科技发展公司所开发“搜 狗浏览器”手机版软件,而该软件可以: 1、提供视频片前广告快进功能。用户可以通过搜狗浏览器访问 爱奇艺网站视频内容并予以播放,在播放视频内容片前广告过程中, 该软件的播放器提供了滑动快进广告功能,而如果用户通过爱奇艺 的播放器或客户端以及其他浏览器则无法实现广告快进功能; 2、提供在线视频下载功能。用户可以通过搜狗浏览器访问爱奇 艺网站视频内容并进行下载和离线收看,而正常情况下,除非安装 爱奇艺的客户端软件,否则无法下载爱奇艺视频内容,只能在线收 看。 爱奇艺认为,片前广告快进功能使得用户无需再支付爱奇艺会 员费以跳过片前广告,也使得广告曝光率大大下降、广告效果大打 折扣,导致爱奇艺失去盈利的最基础来源。而在线视频下载功能使 得用户可以轻易获得视频内容备份,不仅破坏了爱奇艺的版权保护 机制,也使得视频内容极易进行非法网络传播。
Axure的常用界面和工具介绍

Axure的常用界面和工具介绍Axure是一款广泛应用于界面设计和原型制作的工具,它提供了丰富的功能和工具,帮助设计师快速创建出高质量的交互原型。
本文将介绍Axure常用的界面和工具,帮助读者更好地了解和使用这款软件。
一、界面介绍Axure的界面简洁明了,主要由菜单栏、工具栏、画布和交互控制面板组成。
菜单栏提供了各种功能选项,如文件操作、编辑、视图、预览等。
工具栏则包含了常用的绘图工具,如选择工具、画笔工具、文本工具等。
画布是设计师进行绘图和布局的区域,可以自由拖拽和调整大小。
交互控制面板是设计师设置交互行为和动画效果的地方,可以通过简单的拖拽和设置实现各种交互效果。
二、工具介绍1. 组件库Axure提供了丰富的组件库,包含了各种常用的界面元素,如按钮、输入框、下拉菜单等。
设计师可以直接拖拽这些组件到画布上,快速构建界面布局。
组件库还支持自定义组件的创建和导入,方便设计师根据项目需求进行定制。
2. 交互控制Axure的交互控制功能非常强大,设计师可以通过简单的设置实现各种交互效果。
例如,可以设置按钮的点击事件,实现页面跳转或弹出提示框;还可以设置元素的拖拽事件,实现拖拽排序或拖拽放大缩小等功能。
交互控制面板提供了丰富的选项和设置,设计师可以根据需要进行灵活调整。
3. 动态面板动态面板是Axure中一个非常实用的功能,它可以帮助设计师创建复杂的交互效果和动画。
通过动态面板,设计师可以模拟页面的滑动、展开、折叠等效果,使原型更加生动和具有真实感。
动态面板还支持多种状态的切换,设计师可以根据用户的操作和反馈,动态改变面板的状态,实现更加智能的交互。
4. 注释和标注在设计过程中,设计师通常需要与团队成员或客户进行沟通和交流。
Axure提供了注释和标注的功能,设计师可以在界面上添加文字、箭头等标注,解释设计意图或指导开发人员的实现。
这样可以避免因为沟通不畅而导致的误解和错误,提高工作效率和准确性。
5. 团队协作Axure还支持团队协作的功能,设计师可以将项目保存到云端,与团队成员共享和协作。
Axure基本功能介绍

分享: 刘冬源
2010.08.21
模块面板
资料仅供参考 Axure RP基本功能介绍
模块的行为有三种: 正常、作为背景、自定义组件
正常:这是默认状态,就是修 改模块时,引用到页面的模块会跟 着一起修改。
作为背景:当把模块调用到页 面时会放置底层并且锁定。
点击后打开 高级编辑器
分享: 刘冬源
2010.08.21
简单交互
资料仅供参考 Axure RP基本功能介绍
设置动作
Axure里提供的动作在执行 时是自上而下顺序执行的,在基 本编辑器里,勾选一些动作后, Axure会按照默认的方法生成动 作的执行顺序。当这些顺序不能 满足需求时,可以尝试使用高级 编辑器,可以自定义添加动作、 改变执行顺序。
显示
不显示
分享: 刘冬源
2010.08.21
简单交互
资料仅供参考 Axure RP基本功能介绍
动态面板
动态面板有6种动作: 1. 设置动态面板的转换状态 2. 显示动态面板 3. 隐藏动态面板 4. 切换动态面板可见属性 5. 移动动态面板 6. 将动态面板置为最前
其中前3个用到的最多。第5 个经常配合“等待时间”一起使用。 可以制作一些动态效果。
站点地图是一个页面导航面板, 在这里面可以对所设计的页面进 行添加、删除、重命名和组织
分享: 刘冬源
2010.08.21
常用组件
资料仅供参考 Axure RP基本功能介绍
组件面板中有线框图组件和流程图组件,用这些组件进行线框图和 流程图的设计。这里显示的是所有的组件,后面的一部分是流程图组件
分享: 刘冬源
动态面板
axure 常用功能的使用手册

axure 常用功能的使用手册【实用版】目录1.Axure 常用功能的使用手册概述2.Axure 的页面布局功能3.Axure 的交互功能4.Axure 的动态面板功能5.Axure 的自定义功能6.Axure 的实用技巧与注意事项正文Axure 常用功能的使用手册概述Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP 等各种产品的原型设计。
本文将为您介绍 Axure 的常用功能,帮助您更高效地完成原型设计工作。
一、Axure 的页面布局功能1.页面划分:通过“页面划分”工具,可以轻松地将页面划分为不同的区域,以便放置不同的控件。
2.控件对齐:Axure 支持多种对齐方式,如左对齐、右对齐、顶部对齐等,让您的页面布局更加规范。
3.页面跳转:通过设置“页面跳转”,可以实现页面间的无缝切换,提高用户体验。
二、Axure 的交互功能1.事件触发:Axure 支持多种事件触发方式,如单击、悬停、滚动等,可以根据需求设置相应的事件。
2.动态效果:Axure 提供丰富的动态效果,如淡入淡出、滑动等,可以让您的原型更具生动性。
3.交互组件:Axure 内置了丰富的交互组件,如按钮、菜单、表单等,方便您快速搭建交互场景。
三、Axure 的动态面板功能1.创建动态面板:通过“创建动态面板”功能,可以轻松创建可重复使用的控件组。
2.设置面板状态:Axure 支持多种面板状态,如默认状态、悬停状态、选中状态等,可以满足不同场景的需求。
3.面板交互:Axure 允许您为动态面板设置交互,如显示、隐藏等,提高原型的交互性。
四、Axure 的自定义功能1.自定义样式:Axure 支持自定义样式,您可以根据需求调整控件的颜色、字体等样式。
2.自定义组件:Axure 允许您创建自定义组件,从而满足您的特殊需求。
3.自定义函数:Axure 支持自定义函数,您可以通过编写 JavaScript 代码实现更复杂的功能。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.Axure RP 简介2.Axure RP 常用功能2.1 页面布局2.2 组件库2.3 动态面板2.4 条件逻辑2.5 框架2.6 函数2.7 样式2.8 模板2.9 库正文:Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍Axure RP 的常用功能,帮助您更高效地进行原型设计。
一、Axure RP 简介Axure RP 是一款功能强大的原型设计软件,可以帮助设计师快速制作具有高度交互性的原型。
Axure RP 具有丰富的组件库、强大的条件逻辑功能以及灵活的页面布局功能,可以满足各种原型设计需求。
二、Axure RP 常用功能1.页面布局在Axure RP 中,您可以通过拖拽的方式轻松地对页面进行布局,也可以使用“页面布局”工具精确地控制页面元素的位置和大小。
2.组件库Axure RP 提供了丰富的组件库,包括按钮、表单、菜单、图片等常用组件,您可以在设计过程中随时调用这些组件。
3.动态面板动态面板是Axure RP 中的重要功能,可以用来实现复杂的交互效果。
通过设置面板的状态和交互方式,您可以实现如菜单、轮播图等复杂的交互效果。
4.条件逻辑Axure RP 支持条件逻辑功能,可以根据特定条件执行不同的操作。
您可以使用“条件逻辑”工具来设置条件和操作,实现如导航菜单、表单验证等复杂的交互效果。
5.框架框架是Axure RP 中的一种特殊元素,可以用来组织和管理页面。
通过创建框架,您可以将页面分为不同的区域,使页面结构更加清晰。
6.函数Axure RP 支持自定义函数,您可以使用JavaScript 编写自己的函数,实现特定的功能。
例如,您可以编写一个函数来实现数据动态更新、计算等功能。
7.样式Axure RP 提供了丰富的样式设置选项,您可以对页面元素的样式进行精确控制。
此外,您还可以使用CSS 样式来统一控制页面的样式。
Axure使用详解 甄选

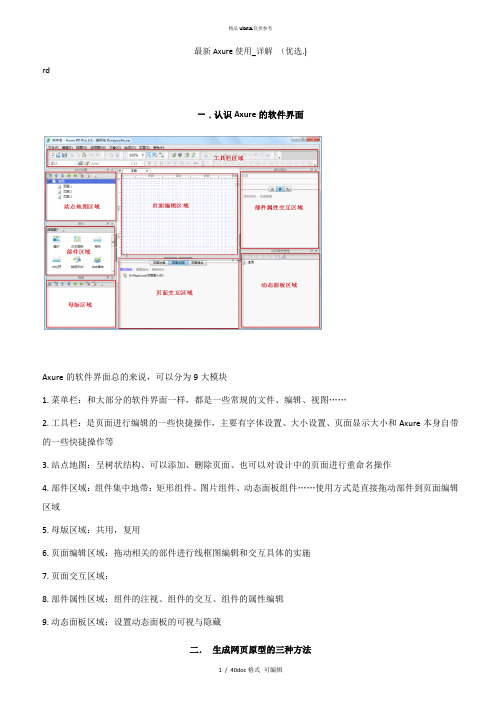
最新Axure使用_详解(优选.)rd一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
axure详细教程

Axure学习笔记软件中有不完善的地方,要靠自己的经验来规避和克服,还算好用。
熟练了Axure,对软件设计文档的编写大有帮助,因为可以有一些界面图出来。
画界面图时多用Axure,画流程图时多用Visio,为的是熟练Axure,并且Axure画界面要简便许多,节约时间。
(四)范本复用masters和sitemap面板很相似,文档操作也一样,它们的本质区别是,sitemap里的档是最终展示页面,masters里的文件却只是一个模块,是页面的一个部分。
masters的英文直译是主人或雇主,但是我认为这里可以叫做模板,或者复用模块。
masters 的文件,是页面中重复的模块,由于在不同页面中这些模块是一样的,所以拿出来作为一个模块编辑,然后在不同页面中进行调用。
这个功能类似于网页程序开发中的程序复用,不同页面中调用同一段程序,一般把这段程序单独做成一段页面程序,然后用include命令进行调用。
master的档就相当于这段被调用的页面程序。
dreamweaver也有类似的功能,就是template,可以参照理解。
一、功能条master的功能条功能基本和sitemap一模一样,功能也基本一样。
唯一不同的是master可以创建档夹,可以通过档夹收纳不同的档,因此唯一不同的就是第一个功能按钮,功能作用是增加一个档夹。
behavior是行为的意思,这个功能是axure升级到4版本后加入的,是针对master的不同使用情况而添加的一个功能,也是要重点介绍的功能。
1、normal:普通档。
就是一般的复用档。
是默认创建的复用文件。
2、place in background:定位的复用模板,这类模板的特点是定位于页面的底层,并且锁定模板中的widgets在他原来创建的位置。
这类复用模块主要用于创建head、foot、侧边栏等明确定位的复用模块。
3、custom widgets behavior:自定义模块。
这类模块就类似于自创了一个widgets。
Axure部件详解H1,H2,标签,段落,占位符,矩形

原型库网站—讲师金乌原创发布,可自由转载,请注明出处!《AxureRP7.0部件详解》H1,H2,标签,段落,占位符,矩形使用示例:导航按钮网站导航形状按钮经常被用来创建导航按钮,用来链接到其他页面。
这些按钮也经常被用于页头、侧边栏、页脚和应用程序中。
头部、标签和内容H1,H2,标签,和文本都是形状。
默认的标签和文本的样式可以通过在部件样式管理器中编辑。
标签控制按钮形状按钮可以用来制作标签形状和圆角矩形。
编辑形状按钮:添加文本选中形状按钮后编辑,即可添加文本,也可以双击形状按钮部件后进行编辑添加。
选择形状文本和形状按钮部件可以改变各种形状,包括矩形,三角形,椭圆形,标签,水滴和箭头等。
选取该部件,单击部件右上角灰色圆圈选择形状。
或者在部件属性面板中选择形状。
形状的格式形状允许使用富文本格式包括编辑字体,字体大小,字体颜色,粗体,斜体,下划线,并改变对齐方式。
你也可以改变填充颜色,线条颜色,线宽,线模式。
要更改形状的格式,点击控件在顶部的工具栏格式中设置。
指定自定义样式使用部件样式编辑器允许您集中管理您的组件包括形状的格式。
例如,你创建了一个蓝色按钮的样式并将其指定给一些形状按钮,你可以稍后在部件样式管理器中修改填充颜色,这样所有使用蓝色按钮样式的形状按钮都会被更新到最新样式。
添加悬停、选中样式和更多形状按钮可以像图片部件那样添加鼠标悬停时、鼠标按下时、选中时、禁用时的交互样式。
右键点击部件并选择交互样式,打开交互样式对话框,你可以添加任何可用的格式和样式。
一旦提交样式,在设计区域中部件的右上角会增加一个由黑色和白色构成的小方块,鼠标悬停在小方块上可以预览交互样式。
指定形状按钮到选择组与单选按钮组效果类似,当选项组中的一个形状按钮点击设置为选中状态后,选项组中的其他形状按钮都会切换到默认样式。
选中要添加到选项组中的形状按钮部件,右键 -- 设置选项组名称,或者到部件属性面板底部设置选项组名称。
注意:鼠标点击设置部件为选中的动作要添加在每个选项组部件上才能正常工作哦!圆角使用形状按钮部件,可以添加圆角效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)Axure rp的界面
1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。
如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
