Windows系统下各浏览器兼容性
兼容性测试报告

兼容性测试报告兼容性测试报告兼容性测试是指在不同的操作系统、浏览器、硬件环境等条件下,对软件进行测试,验证其在不同环境下的运行情况和兼容性。
本报告旨在分析和总结我们进行的兼容性测试,并对测试结果进行评估和改进。
一、测试目标本次兼容性测试的目标是验证软件在不同操作系统和浏览器环境下的兼容性。
具体目标包括:1. 验证软件在Windows 7、Windows 10、macOS等不同操作系统下的运行情况;2. 验证软件在Internet Explorer、Chrome、Firefox等不同浏览器下的兼容情况;3. 验证软件在不同分辨率和屏幕大小下的显示效果。
二、测试环境1. 操作系统:Windows 7、Windows 10、macOS2. 浏览器:Internet Explorer 11、Chrome 71、Firefox 643. 分辨率和屏幕大小:1024x768、1280x1024、1920x1080三、测试内容本次测试主要包括以下内容:1. 在不同操作系统下,使用不同浏览器访问软件,并验证其功能和界面的显示情况。
2. 在不同浏览器下,使用不同分辨率和屏幕大小访问软件,并验证其显示效果。
四、测试结果根据测试内容,我们进行了多组测试,并对测试结果进行了记录和分析,具体结果如下:1. 在不同操作系统下访问软件的测试结果如下:- 在Windows 7操作系统下,软件在Internet Explorer 11浏览器上运行正常,界面显示完整,功能正常;在Chrome 71浏览器上运行正常,界面显示完整,功能正常;在Firefox 64浏览器上运行正常,界面显示完整,功能正常。
- 在Windows 10操作系统下,软件在Internet Explorer 11浏览器上运行正常,界面显示完整,功能正常;在Chrome 71浏览器上运行正常,界面显示完整,功能正常;在Firefox 64浏览器上运行正常,界面显示完整,功能正常。
关于系统在不同版本操作系统及各浏览器上的兼容性设置问题

关于系统在不同版本操作系统及各浏览器上的兼容性设置问题各位老师、同学:在win 7 和 Win 10等操作系统上用IE9.0、IE10.0和IE11.0打开应用系统的相关页面进行浏览时,界面会出现显示不完整的问题,主要原因:浏览器的各个版本的兼容性不一致,所以需要把浏览器的“兼容性视图”功能打开,具体操作如下:方法一:部分用户初次打开IE浏览器时没有显示菜单栏,如图1图1此时需要先将菜单栏设置显示,如图2,将鼠标移至图1所示的范围内,鼠标右击在弹出的下拉框中勾选【菜单栏】,即可正常显示菜单栏,如图3。
图2图3设置兼容性视图时首先选择IE浏览器界面的菜单栏上【工具】选项,如图3,在弹出的下拉框菜单中选择“兼容性视图设置(B)”图1 图2兼容性视图设置(B):可以把经常浏览的页面的地址添加到该设置中,下次再登录这个地址则页面直接进入兼容性视图的浏览界面:1、选择“兼容性视图设置(B)”功能弹出的界面如图2;2、点“添加”即可把要以兼容性视图打开的地址添加到“已添加到兼容性视图中的网站(W)”下,添加的同时要在该界面的下方将两提示框选中,然后点“关闭”即可进入兼容性视图状态。
方法二:1、若在使用IE8.0、IE9.0和IE10.0 IE 浏览器打开应用系统的界面后显示一半页面(兼容性视图问题),则可以在浏览器的地址栏后点“绿色图标”即可把当前页面切换到兼容性视图状态。
如下图标示:2、360浏览器若360浏览器设置兼容模式后页面依旧显示不正常,则先需要将系统中IE的该网页设置为兼容性视图再用360打开即可正常显示网页。
3、百度浏览器4、QQ浏览器若QQ浏览器设置兼容模式后页面依旧显示不正常,则先需要将系统中IE的该网页设置为兼容性视图再用QQ浏览器打开即可正常显示网页。
说明:(1)、建议老师和学生在浏览应用系统的时候采取方法一的方式,这样可以一直以兼容性视图的方式浏览对应的系统页面!(2)、若是使用其他浏览器时,也是用同样的方法设置,暂不支持火狐、谷歌、edge浏览器。
IE10以上浏览器兼容性问题

IE10以上浏览器兼容性问题
1.打开电脑自带的internet explore,点击右上角齿轮形状的图标,然后点击兼容性视图设置
2.打开兼容性视图窗口,输入你要进入的网址,点添加.在兼容性视图中显示Internet站点,使
用microsoft兼容性列表这两个选项中点钩后,然后关闭选项卡
3.点击Internet选项,
4.选择安全选项卡,点击受信任的站点,点站点
5.在受信任的站点选项卡,输入需要添加的网址点击添加,对该区域的站点要求服务器验证,
不点钩,设置好后,关闭受信任的站点选项卡.
6.回到internet选项卡,点击自定义级别
7.所有带启用的项都选在启用上,都选好后确定,关闭所有选项卡和浏览器重新进入,就ok
了。
Windows电脑常见的软件兼容性问题及解决方案

Windows电脑常见的软件兼容性问题及解决方案Windows电脑作为目前最为常见的操作系统之一,广泛应用于个人和商业领域。
然而,由于软件的多样性和更新迭代的速度,软件兼容性问题也随之而来。
本文将探讨Windows电脑常见的软件兼容性问题及解决方案。
一、软件兼容性问题的背景在使用Windows电脑时,我们常常会遇到软件无法正常运行或出现各种错误的情况。
这些问题通常源于软件与操作系统、硬件或其他软件的不兼容性。
兼容性问题可能导致软件无法启动、崩溃、运行缓慢或产生错误信息等。
二、常见的软件兼容性问题1. 操作系统不兼容:有些软件只能在特定版本的Windows操作系统上运行,如果你的操作系统版本过低或过高,就会出现兼容性问题。
解决方案是检查软件的系统要求,并升级或降级操作系统。
2. 32位与64位兼容性:Windows电脑上有32位和64位两种操作系统版本,而一些软件只能在特定位数的操作系统上运行。
如果你的操作系统与软件位数不匹配,就会出现兼容性问题。
解决方案是下载与你的操作系统位数相匹配的软件版本。
3. 缺失或过期的驱动程序:驱动程序是操作系统与硬件之间的桥梁,如果你的驱动程序缺失或过期,就会导致软件无法正常运行。
解决方案是更新驱动程序,你可以从硬件制造商的官方网站上下载最新的驱动程序。
4. 冲突的软件:有时候,不同软件之间存在冲突,导致其中一个或多个软件无法正常运行。
解决方案是卸载或禁用冲突的软件,或者尝试更新软件以解决冲突。
5. 缺失的依赖库:一些软件依赖于特定的库文件,如果这些库文件缺失或损坏,就会导致软件无法正常运行。
解决方案是下载并安装缺失的依赖库文件。
三、软件兼容性问题的解决方案1. 更新操作系统:及时更新Windows操作系统可以解决许多兼容性问题。
Windows通常会在更新中修复已知的软件兼容性问题,因此确保你的操作系统是最新的是很重要的。
2. 安装最新的驱动程序:定期检查并更新你的硬件驱动程序,特别是显卡、声卡和网卡等关键硬件的驱动程序。
不同操作系统下浏览器兼容性测试的研究

不同操作系统下浏览器兼容性测试的研究摘要:针对现在操作系统和浏览器使用的多样性,本文抽取了一些网页,对这些网页的操作系统和浏览器兼容性进行了测试,通过测试结果发现很多网页都攒在不同类型的操作系统和浏览器兼容性问题,针对这些问题,笔者提出了今后网页开发时,需要注意的几点问题,对于网页开发具有一定的借鉴意义。
关键词:操作系统;浏览器;兼容性;测试中图分类号:tp393.092 文献标识码:a 文章编号:1007-9599 (2012)18-0000-021 引言当前的基于web开发的系统,大多数都是基于b/s架构的。
基于该架构开发的系统实际上就是浏览器/服务器模式。
系统的核心内容部署在一个服务器上,使用者想对这些内容进行访问,需要在客户端通过一个浏览器来实现。
也就是说,使用者访问的服务器的内容在客户端是通过浏览器显示出来的。
实际上,网页浏览器对于单独的一台电脑而言,也相当于操作系统之上的一个应用软件,它的作用就是对于网页中的文件进行显示,这些文件的内容一般是由html代码来组成的。
所以说,对于浏览器端来说就是希望能够看到按照开发者意图展现出来的网页的内容并能顺利和服务器进行信息的交互。
这似乎很容易实现,但是开发者在进行网页开发时,对于访问者使用的浏览器和操作系统可能没有全部进行测试,这样就会出现一个问题:开发者开发的网页在不同操作系统下的不同浏览器下是不兼容的。
对于浏览器兼容性问题在以往的文献中多有研究,但是对于不同操作系统下的浏览器兼容性问题却几乎没有涉及到。
本文研究的内容就是对同一个网页在不同操作系统下的浏览器兼容性进行测试,并对产生的测试结果进行分析和研究,以归纳出针对不同的操作系统和浏览器网页设计今后可能需要改良的地方。
2 不同操作系统下浏览器兼容性测试的意义信息技术和互联网技术的近几年的发展速度堪称惊人。
在这种大背景下,越来越多的基于web的系统采用b/s架构。
也就是说访问者可以在物理位置不同的地方通过自己的电脑,在自己安装的操作系统下,通过操作系统访问各个基于web系统的网页。
软件测试报告兼容性测试结果详细记录

软件测试报告兼容性测试结果详细记录一、测试概要本次测试旨在对软件进行兼容性测试,以验证软件在不同操作系统、不同浏览器或设备上的兼容性表现。
测试内容包括不同平台和设备的兼容性测试以及测试结果的详细记录和分析。
二、测试环境1. 操作系统:- Windows 10- Mac OS Mojave- Linux Ubuntu 18.042. 浏览器:- Google Chrome 80.0- Mozilla Firefox 75.0- Microsoft Edge 80.0- Safari 13.03. 设备:- iPhone 8 (iOS 13.3)- Samsung Galaxy S10 (Android 10)- iPad Air (iOS 12.4)- Huawei MateBook X Pro三、测试结果1. Windows 10- Google Chrome 80.0: 软件在Windows 10上的表现良好,所有功能正常运行,无兼容性问题。
- Mozilla Firefox 75.0: 软件在Windows 10上的兼容性较好,但在某些页面加载速度稍慢,需进一步优化。
- Microsoft Edge 80.0: 软件在Windows 10上出现部分样式错乱的情况,需修复兼容性问题。
- Safari 13.0: 软件在Windows 10上无法运行,存在严重的兼容性问题。
2. Mac OS Mojave- Google Chrome 80.0: 软件在Mac OS上的表现良好,所有功能正常运行,无兼容性问题。
- Mozilla Firefox 75.0: 软件在Mac OS上的兼容性较好,但视频播放出现卡顿现象,需进一步优化。
- Microsoft Edge 80.0: 软件无法在Mac OS上运行,存在严重的兼容性问题。
- Safari 13.0: 软件在Mac OS上的表现良好,少数功能出现错位,需修复兼容性问题。
史上最全IE6.IE7.IE9.IE10.谷哥.火狐各浏览器网页兼容性介绍总结
兼,是什么!你会想到是什么,作为一个跟HMTL+CSS打交道的人来说,我只能说,我想到的只有兼容性了,兼容性自始至终困惑着许多人,例如坑爹的IE,是纵多主流浏览器中比较戳的那一个,因BUG手下纵多而闻名,家族几代问题层出不穷。
最坑爹的那个就是IE6,被纵多开发人员包括前端人员所憎恶。
却受许多企业的爱戴。
顺便说一下为什么IE6还在中国活得好好的,IE6是Windows XP中自带的一种浏览器,而Windows XP目前来说是微软开发得比较好也是比较成功的系统,使用人数多。
IE6的稳定性也比较好,目前,大多数企业特别是银行和政府的系统还是使用IE6而不愿升级也是有这方面的原因,IE6之所以盛行当然不只这一些原因,至少IE6什么时候会死那只是时间的问题罢了,在没死之前,我们得保证我们能活着。
好了,接下来来看一下一些兼容性的问题吧,这里只列出数项,日后继续完善。
1.注释引起的血案(1)在注释的时候,如果注释不当,部分浏览器会将会解析错误。
(demo1)如:<!-- 这里是注释内容-->正常显示;<!-- 这里是注释内容- ->时则在IE浏览器下正常显示,在Chrome、Firefox、Safari下不可显示。
或者->也是如此。
解决方法:在进行注释时切记不要着急,看好是否注释有问题,最好能够用VS中自带的注释,以保万无一失。
详见demo1。
(2)注释引发的血案(demo11)文字溢出:问题见demo11,test1:去掉<div style=”float:left;”></div> 中的“float:left”,就会发现多出来的字不见了,页面正常显示;同样去除<div style=”width:350px;float:right;”>中的“float:right”,多余的字也同样消失,页面正常显示。
分析:文字溢出与区块的浮动有关。
test2:把注释放到<div style=”float:left”></div>前面,多余的字消失,页面正常显示把注释放到<div style=”width:350px;float:right;”>我就只有一行字</div>后面,多余的字也同样消失,页面正常显示。
Windows系统下各浏览器兼容性
Windows系统下各浏览器常用CSS HACK汇总表1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、 IE7、IE8火狐:Firefox 3.6.6Safari:Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera浏览器:Opera 10.602. 其中,多数CSS hack是在selector{property:value;}基础上更改的。
selector代表CSS选择器,property代表CSS特性,value代表特性的值。
3. FF代表Firefox,Ch代表Chorme,Sa代表Safari,Op代表Opera4. Q代表Quirks Mode,S代表Standards Mode。
5. Hack Type列的数字,指的是上面CSS hack的实现方式中的列表号。
1是指“利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit特有的扩展样式实现的hack。
一定遵守CSS hack的三条原则。
CSS hack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSS hack修补的问题。
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例1.区别IE和非IE浏览器CSS HACK代码#divcss5{background:blue; /*非IE 背景藍色*/background:red \9; /*IE6、IE7、IE8背景紅色*/}2.区别IE6,IE7,IE8,FF CSS HACK【区别符号】:「\9」、「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/background:red \9; /*IE8 背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
浏览器兼容性大全
浏览器兼容性浏览器的内核Mozilla Firefox ( Gecko )Internet Explorer ( Trident )Opera ( Presto )Safari ( WebKit )Google Chrome ( WebKit )腾讯TT、世界之窗、360浏览器、遨游浏览器都是给IE加了个外壳,不过如果电脑上装的是ie8的话,这些浏览器还是调用ie7的内核。
搜狗浏览器比较特殊,它有两种浏览模式:一是兼容模式,该模式使用IE内核;二是高速模式,该模式使用WebKit内核。
解决ie7、ie8兼容性最好的办法是在head标签中加入meta 类型<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />,只要IE8一读到这个标签,它就会自动启动IE7兼容模式CSS Hack解决浏览器兼容性问题的主要方法是CSS hack。
由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
CSS Hack的原理是什么由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。
我们就可以根据这个来针对不同的浏览器来写不同的CSS。
比如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",而firefox 两个都不能认识。
兼容性报告
兼容性报告以下是关于兼容性的报告:兼容性报告1. 操作系统兼容性- Windows: 应用程序能够在所有主要的Windows操作系统上运行,包括Windows 10、Windows 8和Windows 7。
- macOS: 应用程序可以在最新版本的macOS上运行,如macOS Catalina和macOS Mojave。
- Linux: 应用程序在主要的Linux发行版上进行了测试,包括Ubuntu、Fedora和Debian等。
2. 浏览器兼容性- Google Chrome: 应用程序能够在最新版本的Google Chrome 上运行,并且在以前的版本中也有良好的兼容性。
- Mozilla Firefox: 应用程序可以在最新版本的Mozilla Firefox 上运行,并且在以前的版本中也有良好的兼容性。
- Microsoft Edge: 应用程序在最新版本的Microsoft Edge浏览器上进行了全面测试,以确保兼容性。
- Safari: 应用程序可以在最新版本的Safari上运行,并且在以前的版本中也有良好的兼容性。
3. 移动设备兼容性- iOS: 应用程序可以在最新版本的iOS上运行,并且在较旧的版本中也有良好的兼容性。
- Android: 应用程序已在主流Android设备上进行了测试,确保在各种屏幕尺寸和Android版本上都有良好的兼容性。
4. 外部设备兼容性- 打印机: 应用程序能够与各种打印机品牌和型号进行通信,包括惠普、爱普生和佳能等。
- 扫描仪: 应用程序能够与各种扫描仪设备进行通信,并且支持常见的扫描格式,如PDF和JPEG等。
- 触摸屏: 应用程序已被优化以在触摸屏设备上提供良好的用户体验,并实现支持多点触控功能。
总结:该应用程序在主要操作系统、浏览器、移动设备和外部设备上具有良好的兼容性。
它能够运行在最新版本的流行平台上,并且在以前的版本中也有兼容性。
这有助于确保用户能够在各种设备上无缝地使用该应用程序,并提供一致的用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
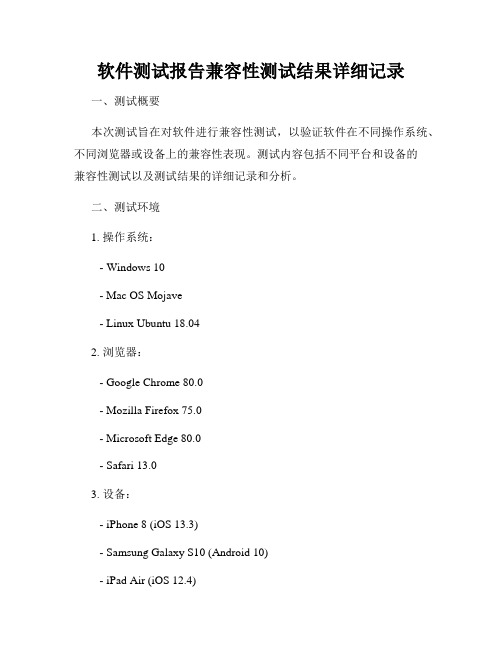
Win dows系统下各浏览器常用CSS HAC汇总表Hack________________________ iJ/pe"-Hitml sei ec tori 1*html selector 1_prop erty :value 1-property: valued 1html* Beiector| 1"property; value 1property: valued 1selector, c-moz-^ny-linkG -. 2selector^ xz-moz-any-link^ <moz-document y fl-prefix(){ (2)htrnl>/=t*/body selector, x:-moz-^ any-linkhtrril^^^body SQkctDQ K:~moz' ?any-link, x:def3ult{+H:} 娄二空屛头的.H舉険特百扩辰務式…..…2 ^irimdidseitan drid (-widtjkie min-dE vice-pixekratio:0)电…U;webkit开头的畑bkit測览器持有扩展样戒2dnwbiw ail and ('webkit-miri'device-|pixal-ratio; 10000)* not all and 2 (-webkit-min-device-pixel-ratio:Ch Sa Op1E6IE7iEd...—FF1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、IE7、IE8火狐:Firefox 3.6.6Safari : Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera 浏览器:Opera 10.602. 其中,多数CSS hack 是在selector{property:value;} 基础上更改的。
selector代表CSS选择器,property 代表CSS特性,value代表特性的值。
3. FF 代表Firefox ,Ch 代表Chorme ,Sa 代表Safari ,Op 代表Opera4. Q 代表Quirks Mode ,S 代表Standards Mode 。
5. Hack Type 列的数字,指的是上面CSS hack的实现方式中的列表号。
1是指利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit 特有的扩展样式实现的hack。
一定遵守CSS hack的三条原则。
CSS hack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSS hack修补的问题。
IE6、IE7、IE8、Firefox 兼容性CSS HACK 代码+ 示例1. 区别IE和非IE浏览器CSS HACK 代码#divcss5{background:blue; /* 非IE 背景藍色*/backgrounded \9; /*IE6 、IE7、IE8 背景紅色*/}2. 区另【J IE6,IE7,IE8,FF CSS HACK 【区别符号】:「\9」、「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/ background:red \9; /*IE8 背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/ }【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS 语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari 等)。
3. 区别IE6、IE7、Firefox (EXP 1)【区别符号】:「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:IE7和IE6可读「*」(米字号),IE6又可以读「_」(底线),但是IE7却无法读取「—」,至于Firefox(非IE浏览器)则完全无法辨识「*」和「_」,因此就可以透过这样的差异性来区分IE6、IE7、Firefox4. 区另【J IE6、IE7、Firefox (EXP 2)【区别符号】:「*」、「!important」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/*background:green [important; /*IE7 背景变绿色*/*background:orange; /*IE6 背景变橘色*/【说明]:IE7可以辨识「*」和「!important」,但是IE6只可以辨识「*」,却无法辨识「!important」, 至于Firefox可以读取「!important」但不能辨识「*」因此可以透过这样的差异来有效区隔IE6、IE7、Firefox。
5. 区别IE7、Firefox【区别符号]:「*」、「!important」【示例]:#divcss5{background:blue; /*Firefox 背景变蓝色*/*background:green !important; /*IE7 背景变绿色*/}【说明]:因为Firefox可以辨识「!important」但却无法辨识「*」,而IE7则可以同时看懂「*」、「!important」,因此可以两个辨识符号来区隔IE7和Firefox。
6. 区别J IE6、IE7 (EXP 1)【区别符号]:「*」、「_」【示例]:#tip {*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明]:IE7和IE6都可以辨识「*」(米字号),但IE6可以辨识「_」(底线),IE7却无法辨识,透过IE7无法读取「_」的特性就能轻鬆区隔IE6和IE7之间的差异。
7. 区别J IE6、IE7 (EXP 2)【区别符号】:「!important」【示例】:#divcss5{background:black [important; /*IE7 背景变黑色*/background:orange; /*IE6 背景变橘色*/}【说明】:因为IE7可读取「!important;」但IE6却不行,而CSS的读取步骤是从上到下,因此IE6读取时因无法辨识「!important」而直接跳到下一行读取CSS,所以背景色会呈现橘色。
8. 区别IE6、Firefox【区别符号】:「_」【示例】:#divcss5{background:black; /*Firefox 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE6可以辨识「_」(底线),但是Firefox却不行,因此可以透过这样的差异来区隔Firefox和IE6,有效达成CSS hack。
以上包括了火狐浏览器兼容问题及解决方法。
CSS Hack汇总快查(CSS兼容代码演示)以下是常用CSS HACK问题及解决代码-DIV+CSS网支持1、屏蔽IE浏览器(也就是IE下不显示)*:lang(zh) select {font:12px [important;} /*FF 的专用*/select:empty {font:12px [important;} /*safari 可见*/这里select是选择符,根据情况更换。
第二句是MAC上safari浏览器独有的2、仅IE7识别hack*+html {…}当面临需要只针对IE7做样式的时候就可以采用这个HACK3、IE6及IE6以下识另【J CSS HACK* html {…}这个地方要特别注意很多地主都写了是IE6的HACK其实IE5.X同样可以识别这个HACK。
其它浏览器不识别。
html/**/ >body select { ...... }这句与上一句的作用相同。
4、仅IE6不识别div hackselect { display /*IE6 不识别*/:none;}这里主要是通过CSS注释分开一个属性与值,流释在冒号前5、仅IE6识别支持.yangshi{_height:20px;}这里IE6支持识别CSS属性前“_”下划线6、仅IE6与IE5不识别select/**/ { display /*IE6,IE5 不识别*/:none;}这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释7、仅IE5不识别select/*IE5 不识别*/ { display:none;}&盒模型解决方法selct {width:IE5.x 宽度;voice-family :"\"}\""; voice-family:inherit; width: 正确宽度;}盒模型的清除方法不是通过important来处理的。
这点要明确。
9、清除浮动select:after {content:"."; display:block; height:0; clear:both; visibility:hidden;}在Firefox中,当子级都为浮动时,那么父级的高度就无法完全的包住整个子级,那么这时用这个清除浮动的HACK来对父级做一次定义,那么就可以解决这个问题。
10、截字省略号select { -o-text-overflow:ellipsis; text-overflow:ellipsis; white-space:nowrap; overflow:hidden; }这个是在越岀长度后会自行的截掉多岀部分的文字,并以省略号结尾,很好的一个技术。
只是目前Firefox并不支持。
11、只有Opera识别media all and (min-wid th: 0px){ select { ..... } }针对Opera浏览器做单独的设定。
以上都是写CSS中的一些HACK,这些都是用来解决局部的兼容性问题,如果希望把兼容导入特别的样式,也有的是写在HTML中的通过条件来或是导入需要的补丁样式。
性的容也分离出来,不妨试一下下面的几种过滤器。
