html表单生成器的优点
HTML5技术的优势与局限性分析

HTML5技术的优势与局限性分析随着互联网的日益发展,技术和标准也在不断升级,而HTML5技术作为HTML与WebGL的最新版本,自然也受到了广泛的关注和运用。
那么,HTML5技术相比之前的版本到底有哪些优势和局限性呢?接下来我们就来进行一番分析。
一、HTML5技术的优势1.支持多媒体内容HTML5中加入了用于嵌入多媒体内容的新标签,如video、audio、canvas等,这些标签的加入大大扩展了网页的功能和表现形式,使得它们能够更好地展现音频、视频、图像和动画等多媒体内容,不断提高用户体验。
2.性能优化HTML5在语义化和结构化方面进行了优化,能够更好地与搜索引擎协同工作,以提高SEO效果。
此外,HTML5提供了一种新的技术,即WebSockets,可用于提供即时通信,这意味着更快的响应速度和更低的延迟。
3.跨平台和设备独立性HTML5技术被设计成跨平台的,因此它能够在任何支持HTML5的浏览器和系统上使用。
HTML5还支持自适应设计,使其可以适应各种不同的屏幕大小和方向,如移动设备、平板电脑和PC机。
二、HTML5技术的局限性1.浏览器支持问题尽管HTML5技术已经成为了web标准,但不同的浏览器对HTML5技术的支持还是存在一定的差异。
这就意味着,为了确保网页的兼容性,开发人员需要在不同的浏览器上进行测试和优化,增加了工作量。
2.计算机性能虽然技术越来越先进,但一些HTML5技术在低端设备上的性能还是缺乏保障。
在较老的计算机或基于低功耗设备的设备上,一些实现需要更长的时间,甚至会崩溃。
3.安全和隐私问题HTML5技术大大增加了互联网上的交互性,但这也带来了一些安全和隐私方面的问题。
比如,当用户使用网站的位置服务时,他们可能会忽略隐私方面的提示和控制。
结论总的来说,HTML5技术既有其优势,也有其局限性,无法完全替代之前的版本,也无法在所有方面完全胜任。
对于开发者,重要的是根据项目的具体要求来选择合适的技术。
Html5开发技术的优缺点分析

Html5开发技术的优缺点分析随着信息科技的不断发展,人们对于网页设计和开发的要求也在不断提高。
在这个过程中,HTML5逐渐成为了网络开发中的重要角色。
HTML5开发技术凭借其强大的功能和灵活性而深受欢迎,但同时也存在着一些不足之处。
本文将对HTML5的优缺点进行分析。
一、HTML5的优点1、兼容性较好HTML5标准在设计时就充分考虑到了以前版本的兼容性,因此可以支持以前版本的浏览器。
同时,各大浏览器厂商也在逐渐地更新其浏览器,以更好地支持HTML5的标准。
2、更加简洁的标记语言HTML5标准大幅度削减了冗长而晦涩难懂的代码,使得开发者可以更加轻松地开发出易于理解和易于维护的网页。
这也大大提高了开发效率。
3、多媒体集成HTML5支持各种多媒体元素,如音频、视频、动画等,而且这些多媒体元素可以很容易地嵌入到网页中。
这对开发者和用户来说都是极大的福利,可以让网页更具交互性和吸引力。
4、语义化的结构HTML5强调语义化的结构,这意味着开发者可以更加清晰地标识网页结构,使搜索引擎更好地理解网页内容,有助于提升网页的搜索排名。
5、灵活性和规范性HTML5的设计原则之一就是灵活性和规范性的结合。
这样一来,开发者可以根据自己的需求灵活地选择开发方式,同时又有严格的规范可以遵循,有助于提升开发效率和网页质量。
二、HTML5的缺点1、浏览器支持的不完善虽然HTML5本身是兼容以前版本的浏览器,但是并不是所有的浏览器都能完全支持HTML5的标准。
一些旧版的浏览器和某些移动设备的浏览器可能会出现兼容性问题。
2、学习成本相对较高HTML5标准相较于以前的标准来说,新增了更加丰富和复杂的特性,开发者需要投入更多的时间和精力来学习和掌握。
3、安全性的考虑不足HTML5的多媒体元素可以以嵌入的形式来播放音频、视频等,却没有提供有效的安全机制。
这会导致一些安全隐患,如黑客可以通过嵌入病毒或木马等方式来入侵网页。
4、JavaScript编写代码的增加HTML5的新特性大多是JavaScript编写的,这将增加编写代码的复杂度,同时也会增加一些潜在的Bug或安全隐患。
用html做学生信息表

用html做学生信息表创建学生信息表是一种常见的计算机编程任务,需要使用 HTML 来构建表单,并使用 CSS 来样式化表单元素。
在本文中,我们将介绍如何使用 HTML 和 CSS 来创建一个简单的学生信息表,包括学生的姓名、年龄、性别和联系方式。
正文:1. 了解 HTML 和 CSSHTML 和 CSS 是 Web 开发中的基本技术。
HTML 是一种标记语言,用于创建Web 页面的结构和内容,而 CSS 则用于样式化页面元素。
它们都是 Web 浏览器中可见的,用于创建网页、文档和其他 Web 应用程序。
2. 创建学生信息表要创建学生信息表,需要使用 HTML 和 CSS 创建表单元素。
以下是一个基本的示例:```html<!DOCTYPE html><html><head><title>Student Information Table</title><style>table {border-collapse: collapse;width: 100%;}th, td {border: 1px solid black;padding: 8px;}th {text-align: center;}</style></head><body><h1>Student Information Table</h1> <table><tr><th>Name</th><th>Age</th><th>Gender</th><th>Phone Number</th></tr><tr><td>John</td><td>30</td><td>M</td><td>555-1234</td></tr><tr><td>Jane</td><td>25</td><td>F</td><td>555-5678</td></tr></table></body></html>```在上面的代码中,我们使用了 HTML 的 `<table>` 元素来创建表单,并使用CSS 的 `<style>` 标签来设置表单元素的样式。
html登录注册的总结

html登录注册的总结html是一个广泛使用的标记语言,用于创建静态网页。
登录和注册是网络应用程序中的必要功能。
我们将结合html的优点,为您总结html登录注册的方法。
1. 创建登录和注册页面使用html标记语言可以轻松地创建登录和注册页面。
您可以使用表单来创建一个简单的用户界面,为用户提供输入框和按钮等元素。
您可以使用html元素来定义页面的布局和样式。
2. 使用表单元素表单元素是html中的一种基本元素。
可以使用表单来收集用户输入的信息。
表单会提示用户输入必要信息,并将数据发送到服务器进行处理。
表单元素包括文本框,密码框和下拉菜单等。
3. 验证用户输入我们可以使用html和JavaScript来验证用户输入。
这是保证输入数据的正确性和一致性的关键步骤。
验证将确保用户提供的数据是合法的,从而防止恶意用户的攻击。
通常使用JavaScript来验证表单元素,包括数据格式、数据类型等。
4. 分析表单数据一旦用户输入了必要的信息并单击提交按钮,表单做出响应并发送数据。
我们需要分析收到的表单数据以确定用户是否授权或注册。
作者可以使用服务器端编程语言(如PHP或Python)连接数据库,将数据存储在服务器上。
5. 向用户回馈结果向用户反馈登录或注册操作的结果非常重要。
通过使用html和JavaScript等其他技术,我们可以在表单页面上提供信息,告诉用户是否成功进行登录或注册操作。
6. 注销在一些应用程序和网站上,注销功能是很重要的。
它允许用户安全退出登录,以防止未经授权的访问。
通过html和JavaScript,我们可以创建注销按钮并让用户单击来实现注销操作。
总之,使用html并结合其他技术可以轻松地实现登录和注册页面。
作者可以使用各种方法来验证输入,分析数据,并向用户反馈有关操作的结果。
将其应用于网络应用程序中,可以提供更好的用户体验,并保护用户的数据安全。
HTML 是什么

HTML 是什么?
html是一门语言。
主要应用的领域有,web前端、java、大数据等等it行业。
html全称超文本标记语言(hyper Text Markup Language)。
超文本的意思就是不止是文本,还可以包含图片,链接,音乐,甚至程序等非文字元素。
HTML语言有什么特点?
1.可以设置文本的格式,比如标题、字号、文本颜色、段落等等
2.可以创建列表
3.可以插入图像和媒体
4.可以创建表格
5.可以创建超链接(通过鼠标点击能够在页面切换)
HTML语言的基本结构是:
<html>
<head>
<title>网页的标题</title>
<meta charset="utf-8"/>
</head>
<body>
写网页的主体
</body>
</html>。
html和jsp的区别及优缺点

html和jsp的区别及优缺点1、html静态页⾯,浏览器解析(也就是说不需要打开服务器就能执⾏结果),2、jsp动态页⾯,Web容器解析(也就是说必须要打开服务器才能运⾏正确结果),注意点:html⾥能写Java代码,注意这⾥这是叫屏蔽,也就是说在html⾥的“<%...%>”代码⾥的内容根本就不能执⾏,所以你可以直接理解为不能写。
所以,总结可以如下,html是专门写html标签相关的语句,它⾥⾯不能些Java语句。
如果要写Java语句,必须使⽤JSP(或者其它显⽰层技术,如Framework)。
jsp与servlet的联系:JSP是Servlet技术的扩展,本质上就是Servlet的简易⽅式。
JSP编译后是“类servlet”。
Servlet和JSP最主要的不同点在于:Servlet的应⽤逻辑是在Java⽂件中,并且完全从表⽰层中的HTML⾥分离开来。
⽽JSP的情况是Java和HTML可以组合成⼀个扩展名为.jsp的⽂件。
JSP侧重于视图,Servlet主要⽤于控制逻辑Servlet更多的是类似于⼀个Controller,⽤来做控制。
⼀、区别如下:1、HTML能直接打开,jsp只能发布到Tomact等服务器上才能打开。
2、定义上HTML页⾯是静态页⾯可以直接运⾏,JSP页⾯是动态页它运⾏时需要转换成servlet。
3、他们的表头不同,这个是JSP的头“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表头中有编码格式和倒⼊包等。
4、在jsp中⽤<%%>就可以写Java代码了,⽽html没有<%%>⼆、在html⾥⾯是⽆法进⾏java编写的。
原因:JSP页⾯是动态页,HTML是静态的。
所以不⽀持。
定义:1、JSP:全名为Java Server Pages,中⽂名叫java服务器页⾯,其根本是⼀个简化的Servlet设计,它是由Sun Microsystems公司倡导、许多公司参与⼀起建⽴的⼀种动态⽹页技术标准。
简述html5的优势

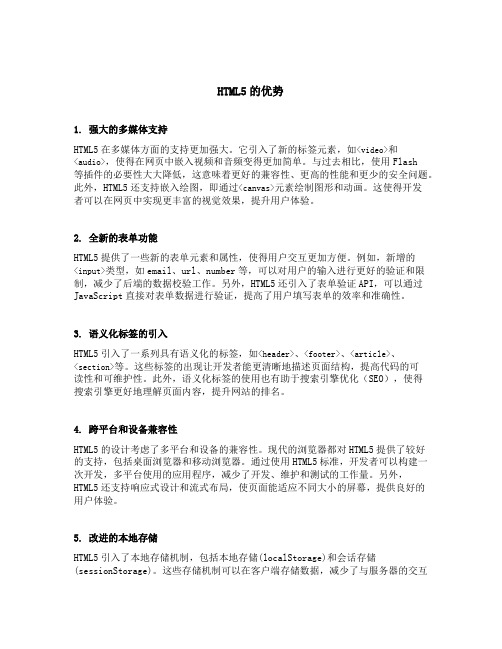
HTML5的优势1. 强大的多媒体支持HTML5在多媒体方面的支持更加强大。
它引入了新的标签元素,如<video>和<audio>,使得在网页中嵌入视频和音频变得更加简单。
与过去相比,使用Flash等插件的必要性大大降低,这意味着更好的兼容性、更高的性能和更少的安全问题。
此外,HTML5还支持嵌入绘图,即通过<canvas>元素绘制图形和动画。
这使得开发者可以在网页中实现更丰富的视觉效果,提升用户体验。
2. 全新的表单功能HTML5提供了一些新的表单元素和属性,使得用户交互更加方便。
例如,新增的<input>类型,如email、url、number等,可以对用户的输入进行更好的验证和限制,减少了后端的数据校验工作。
另外,HTML5还引入了表单验证API,可以通过JavaScript直接对表单数据进行验证,提高了用户填写表单的效率和准确性。
3. 语义化标签的引入HTML5引入了一系列具有语义化的标签,如<header>、<footer>、<article>、<section>等。
这些标签的出现让开发者能更清晰地描述页面结构,提高代码的可读性和可维护性。
此外,语义化标签的使用也有助于搜索引擎优化(SEO),使得搜索引擎更好地理解页面内容,提升网站的排名。
4. 跨平台和设备兼容性HTML5的设计考虑了多平台和设备的兼容性。
现代的浏览器都对HTML5提供了较好的支持,包括桌面浏览器和移动浏览器。
通过使用HTML5标准,开发者可以构建一次开发,多平台使用的应用程序,减少了开发、维护和测试的工作量。
另外,HTML5还支持响应式设计和流式布局,使页面能适应不同大小的屏幕,提供良好的用户体验。
5. 改进的本地存储HTML5引入了本地存储机制,包括本地存储(localStorage)和会话存储(sessionStorage)。
table在html中的作用

table在html中的作用
在HTML中,table(表格)是一种用于展示和组织数据的标记
元素。
它可以将数据以行和列的形式进行排列,使得数据更易于理
解和比较。
表格在网页设计中有着广泛的应用,它可以用于各种场景,例如:
1. 数据展示,表格可以用来展示各种类型的数据,如统计数据、产品价格、学生成绩等。
通过表格的排列和对齐,用户可以更直观
地浏览和比较数据。
2. 布局和结构,表格可以用于网页的布局和结构化,将页面内
容划分为不同的区域。
通过设置表格的行和列,可以实现复杂的页
面布局,如导航菜单、网格布局等。
3. 表单设计,表格在HTML中也被广泛用于表单设计。
表格可
以用来创建用户输入数据的表单,如注册表单、调查问卷等。
通过
表格的行和列,可以将表单元素(如输入框、复选框、下拉菜单等)进行组织和排列,使用户更方便地填写表单。
4. 数据分析和报告,表格在数据分析和报告中起着关键的作用。
通过表格的排序、筛选和汇总功能,可以对大量数据进行分析和统计,生成可视化的报告和图表。
在HTML中,使用`<table>`元素来创建表格。
表格由`<table>`、`<tr>`(表格行)和`<td>`(表格数据)等标签组成。
`<th>`(表头)标签用于定义表格的列标题。
总结起来,HTML中的table元素可以用于展示数据、布局和结构、表单设计以及数据分析和报告等多个方面。
它是网页设计中不
可或缺的元素之一。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML表单生成器的优点
现在网页表单生成器可以用在线工具自动生成,以便让大家对创建在线表单。
当用户启动建筑形式,它会自动形成数据库,脚本和后端所需要的快速采集数据。
一切先进的服务器上托管,所有你需要做的是开始构建表单登录一个网站,您的帐户。
在线表单生成器是那么容易的过程,它可以在几分钟内完成。
现在的形式是非常重要的收集和收集有用的信息,任何人,数据或信息使您的企业在竞争激烈的全球业务环境中的积极和强大的。
现在,在线表单生成器使网站制作变得非常容易。
到目前为止,我们已经看到的HTML如何管理和显示的信息,主要是通过文字,图像和链接。
它仍然是看我们如何与我们的游客可以交换信息。
从那时起,这个新的外观是中央可以通过web进行的许多行动。
我们前面看到的,我们可以通过电子邮件地址的链接,直接联系的电子邮件。
但是,此选项可能会导致在某些情况下,小灵活,如果我们要的是导航器发送我们非常精确的信息,并要求游客在您的电脑上已安装的任何电子邮件程序,如Outlook Express中。
这就是为什么在HTML 形式提出另一种解决方案更广泛的形式。
是那些著名的文本框和按钮,可以发现很多网站上。
他们都很习惯搜索或输入个人资料,如电子商务网站。
这些字段中输入的数据被发送到管理员的电子邮件的形式或程序,可自动处理。
有什么可以做的一种形式吗?只能使用HTML的电子邮件的形式发送的内容,那就是,建立与各个领域的一种形式,当你按下“发送”按钮,生成一个组成窗口电子邮件与数据用户进入这些领域,我们经常会想要做的东西更复杂的形式,自动发送邮件到电子邮件,而无需通过任何电子邮件程序的内容由。
这种形式将处理程序。
东西可以更复杂一点,因为我们必须使用其他更复杂的HTML语言本身。
在这种情况下,最简单的解决方案是使用预先设计的方案,我们提供了大量的托管服务器,并允许我们存储和处理数据文件或其它格式的形式。
如果您的网页托管的服务器上,为您提供这种好处,你总是可以求助于第三方服务器提供的网站或其他免费服务。
当然,另一种选择是学习语言如ASP或PHP,除其他外,将允许处理形式。
因此,在总结,你可以使用HTML表单生成器,轻松地与不同类型的字段建立HTML表单,如文本框,单选按钮,复选框,下拉菜单等。
但是,应该明确的是,因为你不能直接发送HTML邮件,它会生成一个电子邮件到访问者的计算机,它将不得不把“手动”,使用您的电子邮件程序。
如果你想要的形式自动发送,或者在服务器上处理生成另一个响应,我们需要的编程语言。
本文来源:/?p=768。
