网页设计常见问题
ui网页面试问题及答案

ui网页面试问题及答案UI(User Interface,用户界面)是指用户与设备或者软件之间进行交互的界面。
在网页设计中,UI设计是非常重要的一环,它直接影响着用户对网页的使用体验。
然而,在进行UI网页设计时,常会遇到一些问题。
本文将探讨一些常见的UI网页设计问题,并提供相应的解决方案。
一、颜色搭配问题在UI网页设计中,颜色的选择和搭配是非常重要的。
合理的颜色搭配可以提升用户对网页的视觉体验,但不当的颜色搭配可能会导致用户的不适感。
解决这个问题的关键在于了解颜色的搭配原则。
1.1 对照度不足对照度不足会导致文字或者图象无法清晰地展示在网页上。
解决这个问题的方法是选择具有足够对照度的颜色搭配,比如黑色和白色的搭配,或者是亮色和暗色的搭配。
1.2 色采过于明艳过于明艳的颜色会给用户带来刺眼的感觉,影响用户的使用体验。
解决这个问题的方法是选择柔和的颜色,或者是使用浅色背景搭配明艳的颜色。
二、布局问题网页的布局直接影响用户对网页信息的获取和操作方式。
合理的布局可以使用户更加方便地使用网页,但不合理的布局可能会导致用户的困惑和不满意。
解决这个问题的关键在于考虑用户的使用习惯和信息的重要性。
2.1 信息过于拥挤当网页上的信息过于拥挤时,用户可能会感到困惑和压抑。
解决这个问题的方法是合理分配信息的位置和大小,避免信息之间的重叠和混乱。
2.2 信息罗列无序网页上的信息罗列无序会给用户带来困惑,使其难以找到所需的信息。
解决这个问题的方法是按照逻辑和重要性对信息进行分类和罗列,使用户能够快速找到所需的信息。
三、导航问题导航是用户在网页上进行浏览和操作的重要方式,良好的导航设计可以提升用户的使用体验。
然而,不合理的导航设计可能会导致用户迷失和操作难点。
解决这个问题的关键在于简洁明了的导航设计。
3.1 导航复杂当导航过于复杂时,用户可能会迷失在网页中,不知道如何进行下一步的操作。
解决这个问题的方法是简化导航,将主要功能和页面进行分类,减少用户的选择难点。
网页设计与制作常见60问解答

⽹页设计与制作常见60问解答1. 为什么⽹站的⾸页⽂件名⼀般命名为index.htm或index.asp?⽹站的⾸页⽂件名为index.htm或index.asp,这是⼀种⽹站⾸页命名规范。
在浏览器地址栏输⼊⽹址,即使不输⼊index.htm或index.asp,浏览器也能正确找到该⽂件并正确显⽰出来,因为Web服务器默认的⾸页⽂件名是index.htm或index.asp。
此外,通过设置,Web 服务器常⽤的默认⾸页⽂件名格式有index.htm、default.htm、index.asp、default.asp等。
2. 巧妙设置分辨率在制作⽹页时,有时会发现,制作好的⽹页在本地计算机上浏览时很正常,但在另外⼀台计算机上浏览时却发现⽹页的布局乱套了,这是因为各个计算机的分辨率不同所致。
在Dreamweaver⽂档窗⼝中的右下⾓,显⽰当前⽂档的分辨率⼤⼩。
单击当前分辨率数字,在弹出的菜单中可以为当前的页⾯指定显⽰分辨率,通过修改可以使⽹页更具灵活性。
3. 打开⽂件及插⼊⽹页图像的快速⽅法在Dreamweaver⾥,进⾏⽹页编辑时,不必通过菜单栏⾥的【打开】命令来打开⽂件,⼀个更快的⽅法是利⽤【⽂件】⾯板,打开相关⽂件,直接⽤⿏标拖动⽂件到⽂档编辑窗⼝即可;同样,要在⽹页上插⼊图像等元素,也可直接通过【⽂件】⾯板将图像⽂件拖动到⽹页上。
4. 怎样仅仅复制⽂字⽽不想要其格式?当从Dreamweaver中复制⽂字到另⼀个应⽤程序中时,HTML代码和⽂字⼀起被复制过去了。
此时⼀般都⽤快捷键【Ctrl+C】来复制,如果在复制的时候多按⼀个【C】键则只复制选中的⽂字。
从外部⽂档中粘贴时,如果只要⽂字⽽不想要其格式,可以选择菜单中的【编辑】︱【粘贴⽂本】命令,不要直接⽤快捷键【Ctrl+V】。
5. 如何巧妙隐藏标签?如果在⽹页中插⼊了不可见的元素时,Dreamweaver会⾃动在页⾯上添加⼀个与之相应的元素标签,以便于选择不可见元素。
网页设计的知识点和难点

网页设计的知识点和难点近年来,随着互联网的快速发展,网页设计成为了一个备受关注的领域。
在进行网页设计时,不仅需要具备一定的技术和设计能力,还需要理解网页设计的知识点和难点。
本文将探讨网页设计的核心知识点和常见难点,帮助读者更好地理解和应对网页设计的挑战。
一、网页设计的知识点1. 布局与排版网页的布局和排版是网页设计中最基础也是最重要的知识点之一。
良好的布局能够增强网页的可读性和易用性,使用户更容易理解网站的结构和导航方式。
合理的排版则能够提高网页的美观性和信息传达效果。
2. 色彩和配色色彩在网页设计中起到了至关重要的作用。
正确的配色方案可以有效地传达网站的品牌形象和情感氛围。
此外,合理运用色彩还可以提高网页的可读性和用户体验。
3. 图片和图形设计图像和图形是网页设计中必不可少的元素,能够吸引用户的注意力并传达信息。
网页设计师需要了解图片和图形的处理方法,掌握图像的优化和压缩技术,以提高网页的加载速度和用户体验。
4. 字体和排版字体选择和排版是网页设计中的关键环节。
通过选择适合的字体和合理的排版方式,可以增强网页的可读性和视觉效果。
同时,合理运用字体和排版也能够突出网页的重点内容,提高信息传达效果。
5. 响应式设计与移动优先如今,移动设备的普及和流行使得响应式设计和移动优先成为了网页设计的重要趋势。
网页设计师需要了解不同设备的特点和用户习惯,设计出适应不同屏幕尺寸和分辨率的网页,以提升用户体验和网站的可访问性。
二、网页设计的难点1. 兼容性由于不同浏览器和操作系统对网页的渲染方式存在差异,网页设计师需要考虑兼容性问题。
在设计过程中,需要进行跨浏览器测试,并对不同情况进行适配和调整,以确保网页在不同环境下的正常显示。
2. 用户体验网页设计的核心目标之一是提供良好的用户体验。
网页设计师需要从用户的角度出发,考虑用户的需求和行为习惯,设计简洁明了的界面和易用的交互方式。
此外,还需要关注页面加载速度和响应时间,以提升用户的满意度和使用体验。
网站制作常见问题

网站制作常见问题:D问题:在Dreamweaver里怎样设置flash背景为透明?解答:用Dreamweaver可以很轻松地实现透明的效果,方法如下:选中插入的Flash,在其属性面板中点击“Parameters(参数设置)”弹出Parameters对话框,在左边Parameters下输入“wmode”,在右边的V alue中输入“transparent”,最后点OK,保存页面并在IE等浏览器中就可以看到你的Flash动画已经是透明的了。
:D问题:如何使设计出来的网页适合各种分辨率?解答:可用表格的长宽100%这个功能:D问题:关于用下拉选项实现页面的跳转.解答:在当前页面跳的话是这样的_______________________________________________________选择页面------------ ___:O web___ ___:) web___选择页面------------ ___:<< web___ ___:>> web___:D问题:怎么防止网友另存你的网页图片?解答:我们知道,在浏览网页时,只需要单击鼠标右键就可以很轻松地下载别人的图片了。
但是,我们还是可以有效的防止别人这么轻易地…盗取‟图片的。
步骤一、建立新文件,插入一张图片。
步骤二、选择图片,单击Behaviors选项菜单中的popup message选项,填写…警告!偷一罚十!‟:D问题:用Dreamweaver怎么制作下拉菜单?解答:经常发现很多网站上都有下拉菜单是不是觉得很酷?很羡慕?嘿嘿...其实这是Dreamweaver的雕虫小技。
上了这一课,别人也会羡慕你的了。
Come on...第一步、建立新页面,画一个图层Layer1,打上…南海视窗‟四个字。
第二步、为…南海视窗‟建立超级连接第三步、建立第二个图层Layer2,依次填上分类:技术支持服务项目软件下载网站导航并且做好连接地址.....第四步、选中图层二Layer2,在图层控制面板中V is选择---Hidden(隐藏的意思)。
网页设计常见错误及解决办法

网页设计常见错误及解决办法网页设计常见错误及解决办法大部分设计师不可避免的会接触到移动UI设计以外的内容,那就是网页设计。
那网页设计里有哪些套路捏?咱们往下看。
1、色彩种类运用过多为了让自己的网站表现得热情而有吸引力,很多朋友非常极端地向其中加入大量色彩鲜艳的文字与边框,而这些颜色的运用与图片内容并不协调。
这显然有损访客对核心内容的关注。
解决办法最好的办法是使用最多三种主色调与素雅的背景。
如果大家决定选择纹理背景,请确保其具体取色不会像霓虹灯般锐利刺眼。
2、字体大小存在问题这类问题往往存在多种表现形式,包括字体不足12号使得用户无法看清甚至点不到后退按钮。
解决办法要解决这些难题,最重要的是理解客户需要——年纪超过40岁的群体往往更喜欢大字体。
年纪更大的使用者甚至只能看得清14号以上的字体。
主题文本还应被拆分成更易于管理的区块,但却又不能破坏其连贯性。
保证信息的易读性与快速获取性是我们的核心设计原则之一。
当需要提供大量文本内容时,可以考虑将其划分成多个不同页面以简化内容管理。
3、过度使用GIF、动画与音效在某些情况下,GIF动画非常有趣;动画能够让访问者获得更好的使用体验;音效可能也有助于提升感受。
但这些都只是点缀,切记不可画蛇添足。
GIF动画过多会造成一种庸俗而幼稚的氛围,而大家对于音效以及音乐的取向也有所不同。
有时,我们精心设计,却难以实现效果。
解决办法千万别让费尽心力添加的动画与音效成了刺眼又刺耳的垃圾元素。
使用GIF动画最好能免则免,企业的官方网站绝对不要使用。
4、超大的导航菜单大型的`导航菜单,对于包含大量不同子页面的网站而言,似乎是一个很好的解决方案,然而实际情况并非如此。
我们常见的网站设计错误就是在边栏及子菜单中塞进长长的清单,超大的导航菜单对于绝大多数的普通用户而言,看起来更像是迷宫。
这看似满足了全部用户的需求,实则会分散用户注意力,并让用户觉得不那么爽。
如果导航、侧栏与底栏无法协同工作,那么网站内容再好也将没有意义。
网站开发设计常见问题汇总

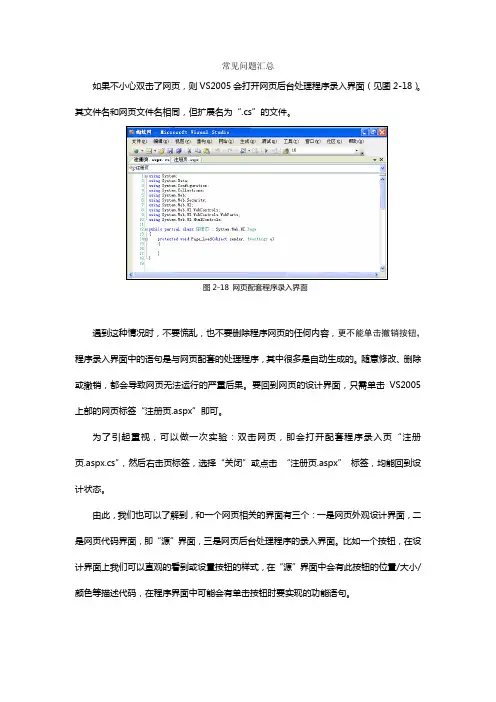
常见问题汇总如果不小心双击了网页,则VS2005会打开网页后台处理程序录入界面(见图2-18)。
其文件名和网页文件名相同,但扩展名为“.cs”的文件。
图2-18 网页配套程序录入界面遇到这种情况时,不要慌乱,也不要删除程序网页的任何内容,更不能单击撤销按钮,程序录入界面中的语句是与网页配套的处理程序,其中很多是自动生成的。
随意修改、删除或撤销,都会导致网页无法运行的严重后果。
要回到网页的设计界面,只需单击VS2005上部的网页标签“注册页.aspx”即可。
为了引起重视,可以做一次实验:双击网页,即会打开配套程序录入页“注册页.aspx.cs”,然后右击页标签,选择“关闭”或点击“注册页.aspx”标签,均能回到设计状态。
由此,我们也可以了解到,和一个网页相关的界面有三个:一是网页外观设计界面,二是网页代码界面,即“源”界面,三是网页后台处理程序的录入界面。
比如一个按钮,在设计界面上我们可以直观的看到或设置按钮的样式,在“源”界面中会有此按钮的位置/大小/颜色等描述代码,在程序界面中可能会有单击按钮时要实现的功能语句。
2.1 运行注册页单击“注册页.aspx”标签 单击VS2005工具栏中的启动调试(即试运行网页)按钮,屏幕会弹出图2-19所示的调试对话框。
图2-19 启动调试对话框这时应选择第一项,启动调试。
这项功能的作用是:一个程序设计完成后运行时,如果出错了,则可以通过单步运行,或中途暂停等手段,找出错误,迅速排除。
它是一个复杂网站设计过程中肯定会用到的一个功能。
但就如同图中的警告一样,将来网页真正要传到网上时,一定不要忘记禁止此项功能,否则这项功能会大大加重服务器负担,网页访问也会变得很慢。
此项设置将在最后一章介绍。
重要提示:单击确定后,如果本机安装了网络防火墙,网络防火墙会在屏幕右下角弹出类似图2-20所示的询问提示。
图2-20 询问是否允许VS2005模仿网络服务器的提示这时,千万不要简单的单击确定按钮,这样就选择了默认的“禁止”,即不允许VS2005运行网站,这将导致无法看到网页在互联网上被访问时的结果。
这10个错误,瞬间让你的网站显得非常业余
我不赞成在大型业务中使用网站模版,不过小型的、基于bootstrap的创业公司确实有此需求。
无论如何,如果你最终用了一套模版,最好还是找个设计师为你的品牌适当定制化。
最终甚至可能得到非常棒的产出。
预先设计好的模版网站存在一个普遍问题,logo和网站其余部分的视觉关联很弱。
logo色彩并没有重复出现在网站的其他地方,或者与网站使用的字体并不搭配。
如果你要节省品牌包装开支,至少这模版不能太明显。
2. 使用默认的Bootstrap外观另一个同样骇人的错误,是在公司网站上使用Bootstrap的默认设计。
使用Open Sans可愚弄不了大家。
很难区分各个使用相同设计的网站,这对你的品牌有害。
Bootstrap网站的一个赠品是极佳的字体。
(正如Bootstrap那样)它全面的基础图标库,为它聚集了大量人气,你会需要它们来创建统一的视觉语言。
非常适合的情况下,它可以作为复杂界面的一种有益补充。
当然,如果原创图标比通用图标对你的品牌更好呢?为什么不找找更精细的图标集,来描绘你的主要卖点——或是异想天开?找个插画师来帮你吧。
3. 文字对比问题多数非设计师都远没有意识到字体的重要性。
它们会成就或破坏整个设计,即使只是些“字母”。
“小作坊出品”的网页设计有个常见问题,标题和正文之间的对比太不明显。
单单选用几个字号通常并不能解决。
尝试在标题上使用更粗的字重,让它显然比其余文字重要。
这有助于建立层级,温和地引导视线浏览网站。
4. 使用深色背景背景色覆盖了网站的绝大部分区域,所以要谨慎选择。
首要规则,纯黑网站几乎没有好看的,除非经过专业的设计。
白色比较无风险,不过更多设计师使用非常浅的灰色。
当心更深的灰色,更糟的是黑色字母在这种背景上的易读性。
灰度最好在15%以下,保持设计的明亮。
5. 多个同等的行动召唤网站的每个页面都应该只有一个主要的行动召唤。
如果不止给出一个操作——访客会困惑,他们可能会需要更多时间来做决策,然后采取行动。
网页设计的排版问题
网页设计的排版问题〔网页〔制定〕〕的排版问题使用超过3种不同的字体使网站看起来非结构化和不专业,太多的类型尺寸和样式一次也可能破坏任何布局。
下面介绍网页制定的排版问题,希望可以为您带来帮助。
1. 最少使用字体数量使用超过3种不同的字体使网站看起来非结构化和不专业,太多的类型尺寸和样式一次也可能破坏任何布局。
一般来说,整个网站字体的数量限制在最多两种,一种一般就足够了。
如果您使用多个字体,请保证字体系基于字符宽度互补。
如图:左边组的字体相对就比较和谐,而右边字体的粗细对比太显然,则显得轻重比例很不和谐了。
2. 尝试使用标准字体字体嵌入服务(如Google Web字体或Typekit)有许多有趣而标准的系统字体,而因为用户更加熟悉标准字体,所以可以更快地读取它们。
除非您的网站关于自定义字体(如品牌宣扬或创建身临其境的体验)非常有吸引力,否则通常最好使用系统字体。
3. 限制线长度如果你想要一个优良的阅读体验,你应该每行约 60 个字符。
在每行上拥有适当的字符数量是您的文本可读性的关键。
如果每行文字太短,视线必须反复折回来,打破读者的节奏。
如果一行文字太长,用户的眼睛将很难专注于文本。
关于移动设备,您应该每行30- 40 个字符。
以下是在移动设备上查看的两个网站的示例。
第一个使用每行50- 75 个字符(打印和桌面的每行最正确字符数),而第二个使用最正确30- 40 个字符。
4. 选择各种尺寸的字体保证您选择的字体在较小的屏幕上清楚可辨!5. 使用可区分字母的字体许多字体使得很容易混淆类似的字母,特别是与"i'和"L'(如下列图所示),所以当选择你的字体类型时,请保证在不同的上下文中检查你的类型,以保证不会为你的用户造成问题。
6. 避免英文全部大写请勿强制用户阅读所有大写字母,与小写类型相比,那只会大大延缓了用户扫描和阅读的速度,让他们分分钟爆炸。
7. 不要最小化线间距行间距一般是字符高度的30%,以便优良的可读性。
网页设计课程实践教学中的常见问题探讨
是 网 页没 有 整体 感 觉 ,这 是 在 字型 和 字 的色 彩 上 出 了 问题 ,忽 略 了字 体 的 选择 要 与 网 页 内容性 质 相 吻合 ,字体 色 彩 的选 择 要 考虑 人 的 视 觉感 觉 问题 和 与 整 个 网 页的 主 色调 协 调 的原 则 。 因 此 ,在 具体 网页 设 计 时 ,其一 要 考 虑 文字 的 编排 和 设 计要 服 从 信息 内容 的性 质及 特 点 的 要 求 ,其 风 格 要 与 内容 特 性 相 吻 合 。
在 网页 设计 教 学 中 ,针 对 学生 实 践 教 学 中出 现 的 问题 ,对学 生 边框 和 图 形 大小 尺 寸 一致 等 。 其次 要 注 意信 息 传递 的 悦 目性 和 正 确 引导是 非常 重要 和必要 的 。
准确 性 。如 ,不 要采 用 颜色 很深 的带 有 花 哨图案 的 图片 作背 景 , 不 利于 浏 览 者 集 中精 神 ,影 响信 息 的 传递 。图 形的 颜 色要 注 意
关键 词 :网页
网页设 计
实践 教 学
教学辅 导
一
、
引言
其 二 ,要 找 出文 字 与其 他 网页 元素 之 间 的 关系 ,在 保 持 文字 特 随 着 多媒 体 技 术 的发 展 ,在 艺术 设 计 教 学领 域 中 ,网 页设 征的 同 时协 调 页面 的整体 关 系。
计 课程 于 2 O世 纪末 引入 我 国高校 艺术 设 计 专业 ,现 今 ,许 多高
能 力 和水 平 ,有利 于 教 师 的 因材 施 教 ,有 利 于提 高 教 学效 果 和 效率。
首先 是文 字 。 字是 网页 中的 主要组 成部 分 , 文 字的处 理 , 文 对
应该 从 字体 类型 、 大小 及 字 体颜 色 上 加 以 限制 。例 如 ,在 浏 览 学 生的 作 业 时 ,就 会 发现 有 些 学生 的 作 业 很 “ ” 花 ,其 实 “ ” 花
ui网页设计面试题
ui网页设计面试题在UI网页设计领域,面试是评估候选人技能和能力的重要环节。
以下是一些常见的UI网页设计面试题,帮助你对面试进行准备。
1. 请简要介绍一下你的工作经验和专业背景。
2. 你对UI网页设计的理解是什么?它在网页设计中的重要性是什么?3. 你在设计一个新的UI网页时的工作流程是什么?4. 在UI设计中,你是如何确定用户界面的整体风格和色彩搭配的?5. 如何保证在不同设备上的网页显示效果一致?请谈谈你的策略和方法。
6. 你如何为不同目标受众设计适用的用户界面?7. 请举例说明你成功应用用户体验设计(UX)原则的项目。
8. 你怎样确定可点击元素(按钮、链接等)的设计和放置位置?9. 在设计大型网页时,你是如何处理信息层级结构和导航的?10. 请谈谈你对网页可访问性的理解,并提供一些提高网页可访问性的方法。
11. 在UI设计中,有哪些常见的设计失误需要避免?12. 你如何与开发人员合作,确保设计师和开发人员之间的良好沟通和协作?13. 请列举一些你最喜欢的UI设计工具和软件,并解释你为什么喜欢使用它们。
14. 当面对设计难题或挑战时,你是如何应对和解决的?15. 请说说你对最新UI设计趋势和技术的了解。
16. 你认为自己最大的UI设计优势是什么?请分享一次展现这个优势的经历。
17. 在一个团队项目中,你是如何管理时间和处理工作压力的?18. 如何评估一个UI设计的成功与否?你会采取哪些方法来收集用户反馈或评估数据?19. 请描述一次你与客户或团队成员之间发生冲突的经历,以及你是如何解决冲突的。
20. 除了UI网页设计,你还有什么其他设计方面的技能和兴趣?以上是一些常见的UI网页设计面试题,通过回答这些问题,你可以展示你的技能和经验,同时也体现出你对UI设计的热情和专业素养。
祝你在面试中取得成功!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
10
、不知道什么是网格系统 什么是网格系统? 包含了水平和垂直方向的参考线,用来合理排 列内容。 最基本的网格系统由一系列水平和垂直的、彼 此交叉参考线构成,这些格线让内容布局变得 简单起来,让内容更具可读性。 网格系统在纸媒中广泛应用,有着悠长的历史, 引入到网页设计后,出现了很多 CSS网格框架, 几乎成了网页设计的标准。 利用网格系统可以更好的驾驭内容,保持一致 性。均匀化的布局,一致性自然就有了,这样 导航功能就能更易于使用,好的用户体验也有 了。——当然你也可以打破网格系统,用更好的 布局取而代之,也可从网格系统中衍生出自己 的布局方式。
网页排版
常 见 问 题
1
、纠正行间距
常见错误: ①版块与板块之间的行间距 ②文本行高,我们经常在字体大小上加7个像素(对12-17px 的字体而言)
2
、字间距
它跟行间距类似, 文字的密度太大会妨碍可读性。
字间距调整
3
、每行文字太多
多行文字 ,阅读许多行文字会引起眼睛的疲劳,在从一行 到另一行时读者不得不经常移动他们的眼睛和头部,每行文 字保持在50 - 60个字符以下。
4
、太多的字体和字体重量混合在一块
在一页面上有太多的字体可能会使注意力不集中和不能沟 通(缺乏统一).在每个项目中试着去使字体选择在三个或三个 以下。太多重字体可能会引起读者感觉得这张个页面中找不到 重点,这可能会使读者错过一些重要的东西。
5
、在长篇幅材料中没有使用有衬线字体
衬线字体使用在篇幅较长的资料中可以帮助我们的眼睛应对 疲劳,我们大家都知道我们需要眼睛!
6
、对象之间色值相差不大
7
、削减了文字的注意力在50%以下
这增加眼部的压力,并阻碍可读性。 文字在背景在迷失了。中文字创建了一个锯齿状,并打破文字 的外观 - 非常适合沟通!但在大多数情况下可 能会被视为业余设计者。可在喜帖中使用。
9
、大量复制
复制网页上的文字时,要在QQ上复制粘贴一次
九宫格
我们需要得到的
•一个版面 •一些构图要素(点、线、面) •一些简明的规则
11
、
