无标题栏和边框的窗体
winform实现窗体最大化并遮盖任务栏的方法

winform实现窗体最大化并遮盖任务栏的方法篇11.引言:简述Winform窗体最大化并遮盖任务栏的需求。
2.方法一:设置窗体属性。
1.FormBorderStyle属性设置为None。
2.WindowState属性设置为Maximized。
3.方法二:通过代码控制窗体大小和位置。
1.获取屏幕分辨率和任务栏高度。
2.设置窗体高度为屏幕分辨率减去任务栏高度。
3.设置窗体位置以使窗体遮盖任务栏。
4.注意事项:提及可能遇到的问题及解决方案。
正文在Winform应用程序中,有时我们需要实现窗体最大化并遮盖任务栏的效果。
这种需求可以通过两种方法来实现。
方法一:通过设置窗体属性我们可以通过设置窗体的FormBorderStyle属性和WindowState属性来实现窗体最大化并遮盖任务栏的效果。
具体步骤如下:1.将窗体的FormBorderStyle属性设置为None,这样窗体就没有边框了。
2.将窗体的WindowState属性设置为Maximized,这样窗体就会最大化显示。
方法二:通过代码控制窗体大小和位置我们也可以通过编写代码来控制窗体的大小和位置,以实现窗体最大化并遮盖任务栏的效果。
具体步骤如下:1.获取屏幕的分辨率和任务栏的高度。
2.根据屏幕分辨率和任务栏高度,计算窗体的高度,使其能够遮盖任务栏。
3.设置窗体的位置,使其能够显示在屏幕的合适位置。
无论采用哪种方法,都需要注意一些事项。
例如,需要确保窗体的最大化状态能够正确显示,以及避免出现窗体闪烁等问题。
如果遇到问题,可以通过查找相关资料或向社区寻求帮助来解决。
篇21.引言:简述需求,即在Winform中实现窗体最大化并遮盖任务栏。
2.方法一:设置窗体属性,实现窗体最大化。
3.方法二:通过代码调整窗体大小和位置,遮盖任务栏。
4.示例代码:展示具体的实现过程。
5.总结:总结两种方法的优缺点,根据实际情况选择合适的方法。
正文在Winform应用程序中,有时我们需要实现窗体最大化并遮盖任务栏的效果。
在VB中实现移动没有标题栏的窗口

End Sub
Private Sub Command1_Click()
End ’退出程式
End Sub
这种方法实现起来比第一种方法更容易,只有几行代码,并且没有那么多的变量,窗体被拖动时和普通窗体相同,只有一个虚框随鼠标的移动而移动,当释放鼠标时窗体才移动到相应的位置。用到了两个API函数。
private sub form_load()
form1.show
form1.refresh
load form2 ‘装入慢速窗体
form2.show ‘显示慢速窗体
end sub
如果省略form1.show方法,则需装入慢速窗体后才能显示信息窗体。refresh方法让visual basic更新显示后再执行后面的命令,缺省情况下,visual basic只在不执行其他代码时,才有机会刷新显示。慢速窗体form2装入后,用下列代码将快速窗体fomr1卸出:
方法二 (可用
这种方法通过消息的发送实现移动无标题窗体。当鼠标按下、移动或释放时,将鼠标在窗体上按下的消息(消息值为HTCAPTION)发出,就能拖动窗体了。代码如下:
Private Declare Function ReleaseCapture Lib "user32" () As Long
public const wm_syscommand = &h112
最新48取消窗体标题栏与边框汇总

importjavax.swing.JButton;
importjava.awt.event.ActionListener;
importjava.awt.event.ActionEvent;
importjava.awt.Color;
publicclassCancelFrameTitleBorderextendsJFrame {
finalJLabel label =newJLabel();//用标签显示logo
label.setIcon(newImageIcon(getClass().getResource("logo.png")));
label.setBounds(10, 27, 112, 98);
getContentcvoidrun() {
try{
CancelFrameTitleBorder frame =newCancelFrameTitleBorder();
frame.setVisible(true);
}catch(Exception e) {
e.printStackTrace();
}
}
});
}
/**
button.addActionListener(newActionListener() {//添加按钮的事件监听器
publicvoidactionPerformed(ActionEvent e) {
do_button_actionPerformed(e);//调用按钮事件处理方法
}
});
button.setBounds(230, 172, 90, 30);
textArea=newJTextArea();//用文本域显示系统信息
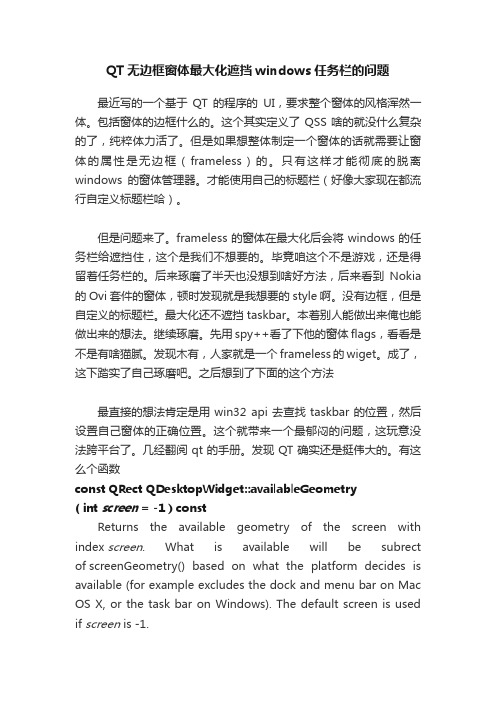
QT无边框窗体最大化遮挡windows任务栏的问题

QT无边框窗体最大化遮挡windows任务栏的问题最近写的一个基于QT的程序的UI,要求整个窗体的风格浑然一体。
包括窗体的边框什么的。
这个其实定义了QSS啥的就没什么复杂的了,纯粹体力活了。
但是如果想整体制定一个窗体的话就需要让窗体的属性是无边框(frameless)的。
只有这样才能彻底的脱离windows的窗体管理器。
才能使用自己的标题栏(好像大家现在都流行自定义标题栏哈)。
但是问题来了。
frameless的窗体在最大化后会将windows的任务栏给遮挡住,这个是我们不想要的。
毕竟咱这个不是游戏,还是得留着任务栏的。
后来琢磨了半天也没想到啥好方法,后来看到Nokia 的Ovi套件的窗体,顿时发现就是我想要的style啊。
没有边框,但是自定义的标题栏。
最大化还不遮挡taskbar。
本着别人能做出来俺也能做出来的想法。
继续琢磨。
先用spy++看了下他的窗体flags,看看是不是有啥猫腻。
发现木有,人家就是一个frameless的wiget。
成了,这下踏实了自己琢磨吧。
之后想到了下面的这个方法最直接的想法肯定是用win32 api去查找taskbar的位置,然后设置自己窗体的正确位置。
这个就带来一个最郁闷的问题,这玩意没法跨平台了。
几经翻阅qt的手册。
发现QT确实还是挺伟大的。
有这么个函数const QRect QDesktopWidget::availableGeometry( int screen = -1 ) constReturns the available geometry of the screen with index screen. What is available will be subrect of screenGeometry() based on what the platform decides is available (for example excludes the dock and menu bar on Mac OS X, or the task bar on Windows). The default screen is used if screen is -1.QApplication::desktop()->availableGeometry();大概意思就是能得到目前screen上能够使用的最大尺寸(当然已经抛去了taskbar了)。
MFC无标题栏对话框美化

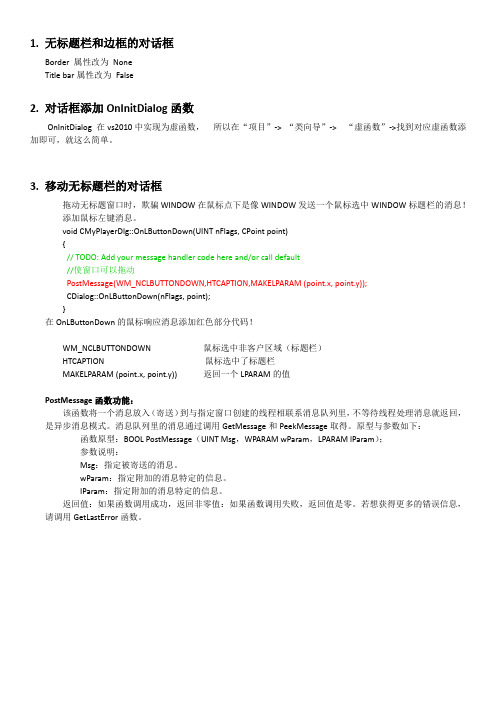
1.无标题栏和边框的对话框Border 属性改为NoneTitle bar属性改为False2.对话框添加OnInitDialog函数OnInitDialog 在vs2010中实现为虚函数,所以在“项目”-> “类向导”-> “虚函数”->找到对应虚函数添加即可,就这么简单。
3.移动无标题栏的对话框拖动无标题窗口时,欺骗WINDOW在鼠标点下是像WINDOW发送一个鼠标选中WINDOW标题栏的消息!添加鼠标左键消息。
void CMyPlayerDlg::OnLButtonDown(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call default//使窗口可以拖动PostMessage(WM_NCLBUTTONDOWN,HTCAPTION,MAKELPARAM (point.x, point.y));CDialog::OnLButtonDown(nFlags, point);}在OnLButtonDown的鼠标响应消息添加红色部分代码!WM_NCLBUTTONDOWN 鼠标选中非客户区域(标题栏)HTCAPTION 鼠标选中了标题栏MAKELPARAM (point.x, point.y)) 返回一个LPARAM的值PostMessage函数功能:该函数将一个消息放入(寄送)到与指定窗口创建的线程相联系消息队列里,不等待线程处理消息就返回,是异步消息模式。
消息队列里的消息通过调用GetMessage和PeekMessage取得。
原型与参数如下:函数原型:BOOL PostMessage(UINT Msg,WPARAM wParam,LPARAM lParam);参数说明:Msg:指定被寄送的消息。
wParam:指定附加的消息特定的信息。
IParam:指定附加的消息特定的信息。
vbforn各个属性

==================form的属性=================▲ActiveControl 活动控件(只读)无论窗体是否是活动的?如果在窗体上的所有控件都是不可见的或不可使用的,那么将产生一个运行时错误。
▲Appearance 绘图风格(只读)0 平面,1(缺省值)3D▲AutoRedraw 自动重绘tf-------------------------------------------------▲BackColor 背景颜色当BackStyle 属性的设置值为0(透明)时有效▲ForeColor 前景颜色▲BorderStyle 边框样式,对Form 对象和Textbox 控件在运行时是只读的。
0vbBSNone 无(没有边框或与边框相关的元素)。
1vbFixedSingle 固定单边框。
可以包含控制菜单框,标题栏,"最大化"按钮,和"最小化"按钮。
?只有使用最大化和最小化按钮才能改变大小。
2vbSizable 可调整的边框。
可以使用设置值1列出的任何可选边框元素重新改变尺寸。
(缺省)3vbFixedDouble 固定。
可以包含控制菜单框和标题栏,不能包含最大化和最小化按钮,不能改变尺寸4vbFixedToolWindow 固定。
显示关闭按钮并用缩小的字体显示标题栏。
任务条中不显示。
5vbSizableToolWindow 可变大小。
显示关闭按钮并用缩小的字体显示标题栏。
任务条中不显示。
?将BorderStyle 设置为0就会删除边框。
如果希望窗体有边框而没有标题栏、控制菜单框、最大化按钮和最小化按钮,则应从窗体Caption 属性中删除任何文本,同时将窗体的ControlBox、MaxButton 和MinButton 属性设置为False。
▲MaxButton 是否有"最大化"按钮(BorderStyle 属性非0值有效)▲MinButton 是否有"最小化"按钮。
原创]C++builder组件属性详解
![原创]C++builder组件属性详解](https://img.taocdn.com/s3/m/59568a3b580216fc700afddc.png)
原创]C++builder组件属性详解尽管C++Builder的组件种类繁多,每种组件又都有许多不同的属性,但是在这些众多的属性中有相当一部分是大多数组件所共有的。
因此我们应当主要掌握这些共有组件。
在设计时设置属性一般是通过属性窗口来进行的。
在属性窗口设置组件属性的操作步骤如下:1)打开相应对象的属性窗口。
2)从属性列表中选定属性名称。
3)在属性窗口的右列输入或选择新的属性值。
注意:有些属性在设置值右侧有…按钮,单击该按钮会出现相应的设置对话框,设置值需要在对话框中选定。
在代码中设置组件属性的方法是:对象名称->属性名称=设置值;下面我们来介绍一些主要组件的主要属性。
窗体form的属性:1.Caption:标题。
是窗体和各种可视化控件的共有属性,用来指定窗体标题栏中的说明文字,默认与控件名相同,但程序员可以在对象监视器和代码中修改。
在代码中修改的格式为:Form->Caption = "da";// da表示程序员输入的标题。
通常,对于Windows系统中的多文档界面( MDI )应用程序,当主框架窗口中的子窗口以最大化显示的时候,应用程序的标题栏中显示的内容为“ <应用程序名> - <打开的文档名>”;当子窗口以非最大化窗口显示的时候,主框架窗口中只显示应用程序的名称,子窗口有自己的标题栏,其中显示该窗口打开的文件名。
所以,当窗体的显示方式发生了改变后,应该立即改变标题栏中的内容。
2.Name:变量名。
是窗体和所有控件的共有属性,系统给予其默认名字,但程序员可以在对象监视器修改,不要在代码中修改。
通常,应该在系统开发的设计阶段就将整个工程中所有窗体的名称确定,然后在编程阶段,根据设计文档修改窗体的Name属性。
一般情况下,不要在程序运行期间通过代码修改Name属性。
3.Enabled:可操作性。
决定了对象在运行时是否允许用户进行操作。
它是逻辑型:true表示允许用户操作并可对其操作作出响应;false表示禁止用户操作,此时对象呈灰色。
vfp使用的小技巧

如何在Visual FoxPro 中制作软件封面一个好的软件还需要有一个漂亮的封面,用Visual FoxPro 编制应用程序时往往会忽视这一问题。
在Visual FoxPro 5.0中我们一样可以制作出如同微软的WORD、POWERPOINT等软件的漂亮的封面。
一、创建表单集。
Visual FoxPro的应用程序一般都至少有一个表单,进入主表单中,选择…表单‟菜单中的…创建表单集‟,创建一个表单集(FORMSET1)。
需要注意的是,如果你的表单中的自定义的属性、方法等,当创建表单集之后,这些属性和方法会升级为表单集的属性和方法,原程序中的调用则需要进行修改。
设置表单集的Windowtype属性为1-模式。
二、制作封面表单。
选择…表单‟菜单中的…添加新表单‟,建立一个新的表单。
设置它的Name属性为“FormStart”,AlwaysOnTop属性为.T.,AutoCenter属性为.T.,BorderStyle属性为2-固定对话框,Caption属性为"",ControlBox属性为.F.,MaxButton属性为.F.,MinButton属性为.F.,Movable属性为.F.,ShowWindow属性为2-作为顶层表单,WindowType属性为1-模式。
既是封面,自然要有一个漂亮的底图,此图片可自行用绘图软件制作,大小可自定,只是别忘了在底图上写清软件的名称。
底图做好之后,设置封面表单的Picture属性为此图片名即可。
三、显示用户名和用户单位。
见过WORD封面的人可能都会注意到其封面上有一提示“本软件使用权属于”,其下面是安装Windows 95时输入的用户名和用户单位,通过对Windows 95的注册表的访问,在Visual FoxPro中也可以实现这一设计。
在…表单控件‟工具条上选择…标签‟并在表单体上点击一下即可生成一个标签,设置它的Name属性为LabelTitle,Caption属性为…本软件使用权属于:‟,Autosize属性为 .T.,BackStyle属性为0-透明。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
技巧1 无标题栏和边框的窗体
如果希望制作无标题栏和边框的窗体,那么可以使用API函数。
在VBE窗口中单击菜单“插入”→“用户窗体”,双击窗体,在其代码窗口中输入下面的代码:
#001 Private Declare Function DrawMenuBar Lib "user32" (ByVal Hwnd As Long) As Long
#002 Private Declare Function GetWindowLong Lib "user32" Alias "GetWindowLongA" (ByVal Hwnd As Long, ByVal nIndex As Long) As Long #003 Private Declare Function SetWindowLong Lib "user32" Alias "SetWindowLongA" (ByVal Hwnd As Long, ByVal nIndex As Long, ByVal dwNewLong As Long) As Long
#004 Private Declare Function FindWindow Lib "user32" Alias "FindWindowA" (ByVal lpClassName As String, ByVal lpWindowName As String) As Long #005 Private Const GWL_STYLE As Long = (-16)
#006 Private Const GWL_EXSTYLE = (-20)
#007 Private Const WS_CAPTION As Long = &HC00000
#008 Private Const WS_EX_DLGMODALFRAME = &H1&
#009 Private Sub UserForm_Initialize()
#010 Dim IStyle As Long
#011 Dim Hwnd As Long
#012 If Val(Application.Version) < 9 Then
#013 Hwnd = FindWindow("ThunderXFrame", Me.Caption)
#014 Else
#015 Hwnd = FindWindow("ThunderDFrame", Me.Caption)
#016 End If
#017 IStyle = GetWindowLong(Hwnd, GWL_STYLE)
#018 IStyle = IStyle And Not WS_CAPTION
#019 SetWindowLong Hwnd, GWL_STYLE, IStyle
#020 DrawMenuBar Hwnd
#021 IStyle = GetWindowLong(Hwnd, GWL_EXSTYLE) And Not WS_EX_DLGMODALFRAME
#022 SetWindowLong Hwnd, GWL_EXSTYLE, IStyle
#023 End Sub
#024 Private Sub UserForm_Click()
#025 Unload Me
#026 End Sub
代码解析:
窗体初始化时使用API函数去除其标题栏和边框。
第1行到第8行代码,API函数的声明。
第12行到第16行代码,获取窗口句柄。
第17行到第20行代码,去除窗体标题栏。
第21、22行代码,去除窗体边框。
第24行到第26行代码,窗体的单击事件,单击窗体后关闭该窗体。
窗体运行后如图1-1所示,单击后关闭该窗体。
图1-1 无标题栏和边框的窗体。
