hbuilder入门教程
hbuilderx高中入学版古诗代码简单

使用HBuilder编写古诗页面的基础步骤内容概括HBuilder是一款基于Web技术开发的跨平台集成开发环境,可以用来开发各种Web应用程序。
要使用HBuilder编写古诗的代码,您需要使用HTML和CSS来构建页面的基本结构和样式,然后使用JavaScript来添加交互性和动态效果。
以下是一个简单的示例,展示如何使用HBuilder编写一个基本的古诗页面:1.创建一个新的HTML文件,例如"poem.html"。
2.在HTML文件中添加以下基本结构:<!DOCTYPE html><html><head><title>古诗</title><style>/* CSS样式*/body {font-family: Arial, sans-serif;margin: 0;padding: 20px;}h1 {text-align: center;}#poem {width: 600px;margin: 0 auto;padding: 20px;background-color: #f5f5f5;border-radius: 5px;box-shadow: 0010px rgba(0,0,0,0.1);}</style></head><body><h1>古诗</h1><div id="poem"><!-- 这里添加古诗内容--></div></body></html>3.将您喜欢的古诗复制并粘贴到<div id="poem">标签中。
4.保存文件并在HBuilder中预览该页面。
您应该能够看到一个带有标题"古诗"的页面,其中包含您添加的古诗文本。
HBuilder安装与使用

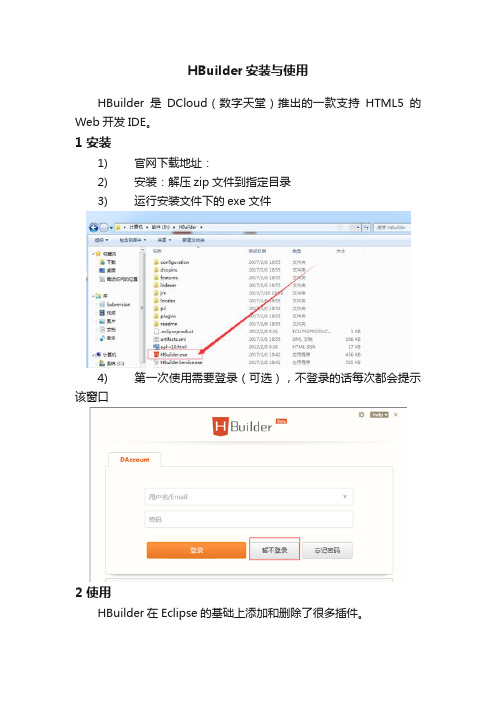
HBuilder安装与使用HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。
1 安装1) 官网下载地址:2) 安装:解压zip文件到指定目录3) 运行安装文件下的exe文件4) 第一次使用需要登录(可选),不登录的话每次都会提示该窗口2 使用HBuilder在Eclipse的基础上添加和删除了很多插件。
2.1 创建项目HBuilder没有“工作空间workspace”的概念,其创建的项目,可以指定到任意位置。
HBuilder只能创建“WEB项目”和“移动APP”两种项目。
1) 依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))2) 填写项目名称,选择项目位置3) 创建完成,点击项目查看目录结构2.2 创建HTML页面1) 在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件))2) 选中文件位置,编写文件名称,选中文件使用版本3) 创建完成,自动生成html模板2.3 快速提示HBuilder特点,需要输入触发字符,就可以快速的提示需要的内容。
l <:注释l h+8:html模板,先按h,再按8l in:创建input标签;int:创建文本框;insu:创建添加按钮l t+enter:创建表格l s+enter:js模块l s+2:js引入文件l fun+3:创建js函数3. 快捷键3.1 常用快捷键l ctrl+向上:向上移动一行代码l ctrl+向下:向下移动一行代码l ctrl+r:运行l ctrl+shift+r:复制当前行,或复制选中区域l ctrl+/:添加或移除单行注释l ctrl+shift+/:添加或移除块注释l ctrl+enter:任意位置向下插入一行l shift+enter:html页面插入<br/>l ctrl+shift+x:全部大写l ctrl+shift+y:全部小写l ctrl+f:查询l ctrl+p:边敲边看l ctrl+d:删除选中行l ctrl+shift+f:整理代码行l ctrl+shift+c:复制文件路径l ctrl+shift+t:删除当前标签3.2 具体快捷键查看Ø点击左下角图标Ø选中“快捷键列表”Ø查看快捷键Ø点击其他区域,快捷键列表自动隐藏,点击左下角图标可以继续查看显示Ø如果希望快捷键列表成为固定窗口,点击图标右键,取消“快速视图”勾选Ø将显示在右边区域。
hbuilder基础知识点

HBuilder基础知识点一、概述H B ui ld er是一款功能强大的HT ML5开发工具,它集成了代码编辑器、调试工具、项目管理等功能,极大地方便了W eb开发人员进行前端开发工作。
本文将介绍HB u il de r的基础知识点,包括安装与配置、项目创建与管理、代码编辑与调试等内容。
二、安装与配置1.下载HB ui ld er软件并安装到本地电脑。
2.打开HB ui ld er,进入初始设置界面。
3.配置开发环境,包括选择默认编码、设置保存代码时的编码方式等。
4.配置主题样式,可以根据个人喜好选择合适的主题。
5.配置插件,根据需求选择需要安装的插件。
三、项目创建与管理1.创建新项目:点击“文件”菜单,选择“新建”,弹出新建项目对话框。
在对话框中填写项目名称、项目路径等信息,点击确定即可创建新项目。
2.打开已有项目:点击“文件”菜单,选择“打开”,浏览并选择要打开的项目文件夹,点击确定即可打开已有项目。
3.项目管理:在左侧项目管理器中,可以对项目进行管理,包括新建文件夹、新建文件、删除文件、重新命名等操作。
四、代码编辑与调试1.代码编辑:在HB ui l de r中,可以使用内置的代码编辑器进行前端代码的编写。
支持语法高亮、智能提示、代码折叠等功能。
2.代码调试:HB ui ld er提供了调试工具,可以方便地进行代码调试。
点击工具栏上的调试按钮,启动调试功能,并在浏览器中进行页面预览和调试。
五、开发工具和插件1.HT ML编辑器:HBu i ld er内置了H TML编辑器,支持H TML5标签和属性的智能提示,可以快速编写H TM L代码。
2.CS S编辑器:H Bui l de r提供了CS S编辑器,支持CS S3的新特性,可以方便地编辑样式文件。
3.Ja va Sc ri pt编辑器:HB ui ld er内置了J av aS cr ip t编辑器,支持E S6语法,可以方便地编辑J av aS cr ip t文件。
hbuilderx用法

hbuilderx用法HBuilderX是一款强大的跨平台开发工具,尤其适合移动应用程序的开发。
本文将详细介绍HBuilderX的使用方法,以帮助初学者更好地了解和掌握这个工具。
一、HBuilderX的安装与配置1. 下载和安装HBuilderX:在HBuilderX的官方网站(2. 配置手机环境:如果你打算开发移动应用程序,需要在电脑和手机上安装相应的组件。
一般来说,你可以通过USB将手机连接到电脑上,然后在手机上启用开发者模式和USB调试。
3. 创建新项目:打开HBuilderX后,点击“新建项目”按钮或选择“文件”菜单中的“新建项目”,然后根据需要选择适合的项目模板。
4. 编辑代码:HBuilderX内置了代码编辑器,你可以直接在其中编写代码。
根据你所选择的项目类型,HBuilderX会提供相应的代码提示和自动补全功能,以帮助你更快地编写代码。
5. 运行和调试:点击工具栏上的运行按钮,或选择“运行”菜单中的“运行”选项,可以将你的应用程序在手机上进行测试。
如果出现任何错误或异常,HBuilderX会在控制台窗口中显示相应的错误信息。
二、HBuilderX的基本功能1. 代码自动完成:HBuilderX具有强大的代码自动完成功能,可以根据你的输入提供相关的代码建议。
只需输入几个字符,HBuilderX就能智能地推断出你要输入的代码,并提供相应的建议。
2. 代码调试:HBuilderX内置了调试功能,可以帮助你快速定位和修复代码中的错误。
你可以设置断点,在运行过程中逐步调试代码,并查看变量的值和计算结果。
3. 图形界面设计:HBuilderX提供了一个直观易用的图形界面设计工具,可以帮助你快速创建应用程序的用户界面。
你可以在可视化界面中拖拽和调整控件的位置和属性,无需手动编写代码。
4. 版本控制:HBuilderX通过集成Git工具,实现了代码版本管理功能。
你可以将你的项目代码保存到本地Git仓库中,并与团队成员协同开发。
hbuilder用法

hbuilder用法
HBuilder是一款基于Web技术的开发工具,可以用于开发多种类型的应用,包括Web应用、Mobile应用和电脑桌面应用等。
以下是HBuilder的一些常用用法:
1.新建项目:在HBuilder主界面点击左上角的“新建”,选择
相应的项目类型,如Web、Mobile应用等,填写相关信息后点击“创建”即可。
2.项目配置:在HBuilder中可以对项目进行配置,包括设置项
目名称、版本号、应用图标、应用权限等。
3.代码编辑:HBuilder具有代码编辑器,可以支持多种编程语言,如HTML、CSS、Javascript等,并且可以自动完成代码、语法高亮等。
4.调试:在HBuilder中可以进行调试,可以在模拟器或真机上
进行调试,检查应用是否有错误,进行调试日志输出等。
5.运行:在HBuilder中可以直接运行代码进行测试,支持多端
口运行,可以通过浏览器、模拟器或真机进行运行。
6.发布:在HBuilder中可以对应用进行打包、签名、发布等操作,将应用发布到各个应用商店或自有服务器上,供用户下载使用。
7.插件管理:HBuilder支持插件管理,可以通过插件库下载和安装各种插件,如UI插件、代码片段插件、工具插件等,为开发者提供
更便捷的开发环境。
8.团队协作:HBuilder支持团队协作,可以建立团队,分享代码、文档、图片、音视频等,还可以进行实时通讯,协力完成项目。
以上就是HBuilder的常用用法,通过这些功能,开发者可以快速、高效地进行应用开发,并使应用达到更好的性能。
HBuilder安装使用教程

HBuilder安装使⽤教程 前段时间朋友让我帮忙打包⼀个 IPA ⽂件(使⽤ HTML5 开发的 Web 应⽤),了解到 HBuilder 这款 H5 开发神器。
之前⼀直使⽤WebStorm 开发 H5,闲来⽆事也学习下 HBuilder。
HBuilder 简介: HBuilder是DCloud(数字天堂)推出的⼀款⽀持HTML5的Web开发IDE。
HBuilder的编写⽤到了Java、C、Web和Ruby。
HBuilder本⾝主体是由Java编写,它基于Eclipse,所以顺其⾃然地兼容了Eclipse的插件。
快,是HBuilder的最⼤优势,通过完整的语法提⽰和代码输⼊法、代码块等,⼤幅提升HTML、js、css的开发效率。
HBuilder 安装: HBuilder下载地址:在HBuilder官⽹点击免费下载,下载最新版的HBuilder。
HBuilder⽬前有两个版本,⼀个是windows版,⼀个是mac版。
下载的时候根据⾃⼰的电脑选择适合⾃⼰的版本。
HBuilder优势(官⽹介绍):编码⽐其他⼯具快5倍够不够?对极客⽽⾔,追求快,没有⽌境!代码输⼊法:按下数字快速选择候选项可编程代码块:⼀个代码块,少敲50个按键内置emmet:tab⼀下⽣成⼀串代码⽆死⾓提⽰:除了语法,还能提⽰ID、Class、图⽚、链接、字体…跳转助⼿、选择助⼿,不⽤⿏标,⼿不离键盘多种语⾔⽀持:php、jsp、ruby、python、nodejs等web语⾔,less、coffee等编译型语⾔均⽀持边改边看:⼀边写代码,⼀边看效果强悍的转到定义和⼀键搜索这⾥还有最全的语法库、最全的语法浏览器兼容库 Mac 系统安装⾮常简单,从官⽹下载 dmg ⽂件,点击安装完成后: 接下来就可以新建⼯程进⾏开发了。
详细教程请参考:。
hbuilder插件的用法

hbuilder插件的用法HBuilder是一个集成开发环境(IDE),它支持多种开发技术,包括HTML、CSS、JavaScript等。
除了基本的代码编辑功能外,HBuilder还提供了插件功能,让开发者可以通过插件来扩展其功能。
在本文中,我们将介绍HBuilder插件的用法,其中包括向HBuilder添加插件、使用插件、更新插件和移除插件等操作。
1.向HBuilder添加插件HBuilder的插件可以从插件库或插件市场中获取。
在HBuilder中,打开“插件市场”或“插件库”选项卡,可以看到可用的插件列表。
我们可以通过以下步骤添加插件:步骤1:打开HBuilder,并打开“插件市场”或“插件库”选项卡。
步骤2:选择要添加的插件,并单击下载按钮。
步骤3:安装完成后,按要求重启HBuilder即可。
2.使用插件在安装插件后,我们可以使用它们扩展HBuilder的功能。
以下是几个插件的示例:1)代码提示插件:为我们提供代码提示和自动完成的功能,使开发更便捷。
2)主题插件:可以改变HBuilder的外观和感觉,使其更加适合用户的审美。
3)语言插件:添加新的语言或开发技术到HBuilder,使其可以支持更多的开发业务。
4)Emmet插件:为我们提供自动化HTML和CSS代码的能力,使编写代码更迅速。
3.更新插件随着时间的推移,插件可能需要更新以修复错误或增加新功能。
插件的更新可以通过以下步骤完成:步骤1:打开HBuilder,并转到“插件市场”或“插件库”选项卡。
步骤2:在插件列表中查找需要更新的插件,并单击“更新”按钮。
步骤3:按照要求重启HBuilder即可。
4.删除插件如果我们不再需要某个插件,我们可以通过以下步骤将其删除:步骤1:打开HBuilder,并进入“设置”菜单。
步骤2:选择“插件”选项卡。
步骤3:在插件列表中查找要卸载的插件,并单击“卸载”按钮。
总结HBuilder插件提供了许多有用的功能,可以大大提高开发效率。
HBuilderX入门教程

HBuilderX⼊门教程1. 介绍执着于更快⼀步的理念,hx的左侧项⽬管理器是单击响应⽽不是双击。
单击展开⽬录,单击预览⽂件,双击打开⽂件。
预览⽂件时顶部标签卡是斜体的,此时继续预览其他⽂件会替换预览标签卡。
双击⽂件后标签卡为正体,不会被替换。
预览的⽂件⼀旦开始编辑,也会⾃动变为正式打开状态。
预览⽂件项⽬管理器默认是不显⽰图标的,可以将⿏标移到项⽬管理器区域,右上⾓会悬浮菜单,在⾥⾯可以选择显⽰图标。
HBuilderX⽀持业内多种图标插件,可以在⼯具-插件安装中找到更多图标插件。
hx的⽂件保存是免丢失的,并且有热退出功能。
所谓热退出,就是关闭hx时不要保存⽂件。
再次打开时仍然是之前的状态。
未保存的⽂件也会继续原样展现。
hx默认带有每30秒保存⼀次临时⽂件的策略(可以在设置⾥调节时间间隔)不管是关闭hx,还是断电、崩溃,临时⽂件始终会⾃动保存。
前端预编译型语⾔越来越多,每次保存都触发编译⽐较消耗资源,有了hx,可以专注写代码⽽不需要隔⼀会按⼀下ctrl+s,需要编译时再保存,或编辑多个⽂件后按ctrl+alt+s全部保存。
2. 语法提⽰拥有⾃研的世界级语法分析引擎⼀直是HBuilder系列产品傲视业内的资本。
但前端框架众多,框架的语法提⽰需要加载单独的语法提⽰库。
框架语法提⽰库是在页⾯的右下⾓选择。
(如下图⽰例)注意:框架语法库是挂在项⽬下的,⼀个项⽬加载了⼀个框架语法库后,这个项⽬下所有js⽂件或HTML⽂件都会在代码助⼿提⽰这个框架的语法。
但如果⼀个⽂件是单独从硬盘打开,没有整项⽬拖⼊hx,那么此时⽆法加载框架语法库。
3. 代码助⼿hx的代码助⼿,可以按alt+数字选择直接选择某个项⽬,类似中⽂输⼊法数字选词(如下图⽰例)4. 语法帮助光标放到某api处,按下F1,就可跳转到这个api的官⽅⼿册。
⽬前⽀持vue、uni-app、5+等api (如下图⽰例)5. 编辑器与项⽬管理器的同步hx默认是打开的标签卡和项⽬管理器⾃动关联,切换标签卡时项⽬管理器也会跟随变化,如不需要此功能,可以将⿏标移到项⽬管理器区域,右上⾓会悬浮菜单,在⾥⾯可以取消“与编辑器同步”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
hbuilder入门教程HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。
包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
小编在本文详细介绍了Hbuilder编辑器的使用方法。
Q:怎么才能快速掌握HBuilder开发技巧?A:软件自带HelloHBuilder项目,该项目为教程项目(如果不小心删除了不要担心,可以在新建WEB项目时,使用HelloHBuilder模板新建出来),按照项目中的lesson1.txt中的快捷键敲一遍即可快速掌握HBuilder快速开发技巧。
Q:什么是HTML5+?A:HTML5+规范是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差距。
HTML5+规范是一个开放的规范,在W3C中国的指导下,由HTML5中国产业联盟运作所有规范都是面向开发者的,开发者提需求、开发者评审实现方案、开发者投票选定规范。
Q:什么叫滚动条信息点?A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。
点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。
如下标记会生成信息点:书签、任务、错误提示。
HBuilder滚动条信息点Q:怎么实现代码追踪?A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
图示:hbuilder代码追踪Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。
默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。
另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。
emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏hbuilder左右分栏2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏hbuilder上下分栏上下分栏实现效果:hbuilder上下分栏实现效果3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:) hbuilder组合分栏Q:为什么我的代码明明是对的却报错?A:HBuilder的语法验证器是集成的三方插件,有可能其本身对某些写法不兼容,当某种语法验证器把正确代码识别为错误时,你可以在工具-选项-HBuilder-Validation中关掉那个语法验证器。
还可以设置正则表达式以兼容这种错误。
Q:有没有快速比较两个文件差异的办法?A:比较两个文档的方法是,在项目管理器按ctrl选两个文件,点右键,选比较对象Q:不建项目单独打开文件会提示有部分功能无法使用,具体是哪些功能无法使用?A:主要是跨文件的项目管理功能受影响。
HBuilder会为项目建立索引,工程间文件的链接引用关系都在管理中。
这样在跨文件引用提示、转到定义、重构、移动图片路径等很多操作中HBuilder都能智能处理。
如果单独打开文件,功能就弱了很多,当然也比普通文本编辑器多。
举个例子,,在HBuilder里写class=时,可以提示工程中各种css,classA如果是外部的css文件定义的,可以按下ctrl点鼠标跳转到那个css中。
这都是普通文本编辑器做不到的。
如果您习惯了资源管理器做项目管理、文本编辑器做代码编辑,那么建议改变下工作习惯。
用HBuilder做统一的项目管理和文本编辑,你会发现工作效率更高。
Q:我安装了SVN插件为什么我找不到SVN的功能?A:跟eclipse的svn插件用法是一样的。
在工具-插件安装中选择svn插件安装,安装完毕后,按提示重启HBuilder。
在菜单文件-导入里,选择从svn中检出项目,配置svn地址。
在项目管理器中点右键-版本管理,里面有svn的各种提交、更新等命令。
Q:怎么才能快速记住快捷键?A:记快捷键,不如记快捷键语法。
Alt是转到,Shift是转移,Ctrl是操作。
比如Alt+括号、引号,即使转到对于的符号。
Shift+回车是,shift+空格是。
Ctrl+D是删除行,Ctrl+F2是重构命名。
Q:为什么不能手机预览?A:WEB项目不可以手机预览页面。
只有移动APP才可以。
确定项目是移动APP后,确保移动设备插好数据线并连接到电脑。
如果是iOS设备,请确保电脑安装有itunes,如果是Android,请确定手机驱动已经安装。
此时在HBuilder下方的状态栏也会提示手机已连接然后点运行,选择对应的设备即可。
如果你只是想预览web项目,那么在菜单工具->高级选项->HBuilder->web服务器->内建服务器里,选择一个内网ip,比如192.xxx,然后手机通过wifi连入这台机器,即可预览。
Q:如何修改使用浏览器预览时,地址栏显示的IPA:依次点击工具-选项-HBuilder-Web服务器-内建服务器可修改内建服务器的IP地址为127.0.0.1或本机网卡IP内建服务器不可以运行PHP需要重启HBuilder才生效Q:真机联调的Development图标如何去掉?A:真机联调仅是为了制作手机APP,调试完毕后,需要将资源打包制作成为APP。
如果是为了在手机浏览器上使用的WEB应用,还是应该使用手机浏览器来访问。
HBuilder内置的web服务器地址配成192.168等内网地址,手机wifi连入,即可访问。
更改HBuilder内置的web服务器地址请点击菜单工具-选项,展开左边的HBuilder-web服务器-内建服务器,在右边更改地址,需要重启HBuilder才生效Q:不能在收起代码的情况下复制粘贴收起的代码?A:复制折叠的代码,选择时需要多选择一个换行符。
然后再复制。
Q:没有黑色主题吗?A:在菜单工具-视觉主题设置-高级设置里有各种主题,兼容eclipse的其他主题方案。
另外小小提示下,使用黑色伤眼。
激发视紫红质、消耗维生素A、还容易引发暗适应和晕眩。
绿柔主题是认真的研究了色彩心理学和生理学后制作的环保主题。
参见这里Q:如何调整编码?A:HBuilder1.7以前版本在资源管理中对着文件点右键,点属性(快捷键是Alt+Enter)。
在文件编码处选其他,选择或输入你需要的编码,比如GBK。
1.8以上的版本可以在文件->其他编码方式打开,选择需要的编码即可。
Q:启动太慢?A:HBuilder一般启动时6秒左右可以进入完整操作状态。
HBuilder还是属于IDE而不是文本编辑器,速度比文本编辑器慢是肯定的。
这两者最大的区别就是是否有AST语法树和WEB语法解析引擎,就是说HBuilder知道你写的是什么,按下点知道该出什么,写的对不对。
包括重构变量命名和转到定义,这些都是因为有语法树和解析引擎。
拥有最全的web语法库和最强的语法解析引擎,这个也是HBuilder的核心优势。
算是一种取舍吧,启动时慢几秒,但启动后写代码快的可不是差几秒了。
Q:速度慢、内存占用高?A:速度我们一直在优化,请更新新版再试试。
HBuilder毕竟是IDE,功能比文本编辑器多非常多,执行的也自然会慢点。
但机器性能若足够,也可以正常使用。
比如vara=document.getElementById("a1");。
在a后输入点的时候,HBuilder要扫描a到底是什么,超链接?canvas?输入框?然后才会给予用户最准确的提示。
这种计算都需要在按下键盘的很短时间内完成,想不卡还是很有挑战。
文本编辑器没有这些功能,所以不卡。
当然,在机器性能好时,HBuilder写代码要远爽于文本编辑器;但机器性能不好时…影响性能的一些要素,可帮助你用的更快。
1、如果有固态硬盘,把HBuilder和工程代码都放到固态盘上;2、同时打开的项目不要太多,把不用的项目点右键关闭,这样HBuilder就不扫描这些项目了,后台资源会释放不少3、编辑大文档时慎用语法验证器,语法验证器较易引发卡顿,可以在工具-语法验证器设置里关闭。
4、编辑大文档时,最好关闭大纲的实时同步功能。
大文档的大纲结构会很多,每次移动光标实时计算大纲的位置会有点慢。
可以在需要定位时再点一下同步。
大纲实时同步在大纲的右上角的下拉菜单里。
5、清理无用的js框架。
Js框架文件都比较大且结构复杂,扫描框架比较费时。
不用的框架就移出项目。
另如果不在意框架的扫描提示,也可以把框架移除扫描清单,这样就不扫描这个文件了。
对文件点右键-构建-移除构建目录。
6、windowssearchindex和dropxbox等工具也会监控磁盘,当项目文件目录被他们监控时,磁盘IO会比较高。
在新建项目时会明显卡。
7、有时HBuilder占用的内存释放不及时,可以使用360加速器等工具回收一些内存。
Q:升级失败或长时间无响应?A:如果装过其他eclipse插件,其升级服务器可能连不上而导致报错。
此时在工具-插件安装-手动安装eclipse插件-可用软件站点,取消其他插件的升级地址。
重新点击帮助-检查新版本即可。
Q:HBuilder必须联网使用吗?A:HBuilder第一次使用时要联网验证,以后可脱线使用……如果不方便联网,可以第一次使用手机做代理临时登录验证一下,以后就可以脱线使用了。
但是没有网络时,有些依赖网络的功能不能使用,比如不能使用云服务创建移动APP,不能制作移动APP。
Q:你们会把这个工具做成eclipse的插件发布么?A:无法变成eclipse插件。
HBuilder里面有4种编程语言,除了java,还有c、HTML、ruby。
单纯的java满足不了我们的需求。
另外HBuilder的核心定位就是做最好的HTML5编辑器,而非最好的所有编辑器。
倒是如果大家愿意的话,可以给HBuilder装其他语言的插件。
Q:PHP怎么运行?A:HBuilder自带的web服务器是不能解析php的。
如果想解析php,需要自己安装php服务器,比如Apache。
安装好后,在HBuilder的工具-选项-web服务器中点新建外部web服务器,配置地址和参数,保存后重启HBuilder。
然后点运行即可。
Q:PHP怎么不高亮不提示?A:PHP的语法高亮需要安装PHP插件。
