手机客户端切图命名规则
手机客户端切图命名规则

选项卡
选项卡按钮命名规则: tab_(功能描述).png如: tab_set.png\nav_set_pre.png (设置)
主界面
主页面命名规则: home_(功能属性+描述).png如: home_menu_recommended.png (热门推荐)PS:描述可用英文或拼命名规则: list_(功能属性+描述).png如: list_menu_collect.png (页表页收藏按钮)
内容页
可重复使用按钮命名规则: btn_(功能属性或色彩均可).png如: btn_blue.png /btn_blue.9.png(蓝色按钮)
登录界面
启动界面命名规则: login_bg.png (登录背景) login_logo.png (登录logo) login_input.png (输入框)login_input_pre.png (输入框选中状态)Login_btn.png (登录按钮) Login_btn_pre.png (登录按钮选中状态)
导航栏
导航栏按钮命名规则: nav_(功能描述).png如: nav_menu.png\nav_menu_pre.png (同一按钮选中前后两种状态命名)PS:同一区域按钮切图大小一致
左侧导航
左侧导航切图名规则: leftbar_(功能描述).png如: leftbar_info.png\leftbar_info_pre.png (个人中心)
UI系列干货-切图命名

UI系列干货-切图命名我们都知道UI设计切图是最重要的设计输出物,切图输出的命名规范不规范也直接影响到工程师对设计效果的还原度。
网上也有很多这样的教程,大多比较笼统,今天我们就从两个方面0基础教你学会切图和命名的方法。
切 图一、设计切图的原则设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中,首先应该保证切图输出能够满足工程师设计效果图的高保真还原需求。
其次,切图输出应该尽可能降低工程师的开发工作量,避免因切图输出而导致不必要的工作量。
所以我们要在程序里放置多套切图,然后让程序判断「主人」的手机是什么型号,显示不同的切图。
这样才能够完美地呈现给用户最好的体验。
最后,输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。
所以切图输出应当做到切图精准、便与协同和压缩大小。
1. 切图资源尺寸必须为偶数众所周知,智能手机的屏幕大小都是偶数值,比如iPhone 7的屏幕分辨率是750*1334 px。
切图资源尺寸必须为双数,是为了保证切图资源在工程师开发时是高清显示。
因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机上被分为两份各0.5px。
所以如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。
图片2. 图标切图输出多个平台尺寸在切图资源输出中,图标切图输出是至关重要的部分。
在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。
为了适配大分辨率手机(例如iPhone 7plus),图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iPhone 手机的各种plus版本(后边会有文章专门讲解关于适配的问题)。
@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。
浅析app设计:切图的命名规范与标注说明

浅析app设计:切图的命名规范与标注说明写这篇文章也是总结了以前刚接触时候遇到的问题,还有来自其他朋友的提问。
关于切图的命名规范给人的第一印象就是全英文,看不懂,让很多人望而却步,当你有所了解之后,你就会发现其实没那么复杂。
本文主要为了给想了解命名规范的朋友解解惑。
一款产品的落地,必将先经历过需求分析、产品定位、项目拟定、功能分析、原型设计、再到设计稿输出,接下来再到开发,切图、标注是设计与开发需要沟通的步骤之一。
问题1:切图与标注是什么?切图:APP切图是实现设计效果的重要环节,开发们在实现的过程中需要计算好各个元素的位置,排布,然后再调用我们切好的图进行填充。
其存在是为了程序提高产品的开发效率和团队协作。
标注:标注能够帮助其他团队理解设计页面的布局关系、模块大小、颜色与字体规范等等。
注意:区分iOS与Android的规范问题2:为什么要制定规范?(规范存在的意义)1、方便修改与迭代对于项目而言,产品的优化迭代是必要的,除非打算放弃治疗。
有很多人对于文档的命名是这样的:遇到突发情况,比如你完成了设计后,突然要你改动哪个icon,你要找起来也是相当麻烦。
养成良好的命名习惯很重要,比如可以利用版本命名,亦或时间命名都可以更清晰地标明。
2、方便更快捷查找对于个人而言,psd文件有时候需要修改,整齐规范的psd文档是不是在修改图层的时候更容易找到该图层呢?(以上来自网络,图层命名没有固定性)3、方便设计团队沟通如果设计团队有一套完整的设计规范,那是再好不过。
如果没有这样完整设计系统,那么我们就得自己通过沟通制定一套规范,才能让沟通更加高效。
建议可以多看看网易、Google、QQ等企业的设计规范进行学习。
4、方便程序开发沟通曾经与程序沟通过需求,有些程序需要你切好图,标注好,命名好给他们,有些程序只需要你的设计档,他们自行切图标注,所以设计时与开发沟通尤为重要。
但是无论如何,规范的命名是最有效的沟通。
二、关于切图命名与标注的那些事像以前的设计输入都是手动输出,如今有了各种软件与插件,给设计师提供了更高效与快捷的方式去解决切图问题。
app界面命名规范

竭诚为您提供优质文档/双击可除app界面命名规范篇一:app界面切图命名和文件整理规范app界面切图命名和文件整理规范切图命名英文缩写三个原则:1较短的单词可通过去掉“元音”形成缩写2较长的单词可取单词的头几个字母形成缩写3此外还有一些约定成俗的英文单词缩写.第一部分:iosapp界面设计切图命名规范第二部分:手机app切图文件整理和技巧分享篇二:ios和android的app界面设计规范ios和android的app界面设计规范字数876阅读96439评论36喜欢344记录一下ios和andoird的界面设计规范,方便进行标准的产品设计,并与设计师顺畅沟通ios篇界面尺寸设备iphone6plusiphone6iphone5/5s/5ciphone4/4sipad1/2ipa dmini分辨率750×1334px640×1136px640×960px1024×768px1024×768px状态栏高度导航栏高度标签栏高度60px40px40px40px40px20px20px132px88px88px88px88px44px44px147px98px98px98px98px49px49px1242×2208pxipad3/4/air/air2/mini22048×1536pxpaste_image.png图标尺寸设备iphone6plusiphone6iphone5/5s/5ciphone4/4sipad1/2ipadminiappstore程序应用主屏幕spotlight工具栏和标签栏搜索导航栏75*75px44*44px75*75px44*44px75*75px44*44px25*25px22 *22px25*25px22*22px1024*1024px180*180px144×144px87×87px75*75px66*66px1024*1024px120*120px144×144px58*58px1024*1024px120*120px144×144px58*58px1024*1024px120*120px144×144px58*58px1024*1024px90*90px1024*1024px90*90px 72*72px50*50px72*72px50*50pxipad3/4/air/air2/mini21024*1024px180*180px144×144px100*100px50*50px44*44px字体iphone上的字体英文为:helveticaneue至于中文,mac 下用的是黑体-简,win下则为华文黑体,所有字体要用双数字号。
切图命名规范 [命名规范]
![切图命名规范 [命名规范]](https://img.taocdn.com/s3/m/1fdce5474b35eefdc8d3336a.png)
切图命名规范 [命名规范]命名规范版本:编写: 1. 通用命名规则 l 在所有命名中,都应使用标准的英文单词或缩写。
不得使用拼音或拼音缩写,除非该名字描述的是中文特有的内容,如半角、全角,声母、韵母等。
l 所有命名都应遵循达意原则,即名称应含义清晰、明确。
l 所有命名都不易过长,常量变量应控制在规定的长度20以内,函数30以内。
l 所有命名都应尽量使用全称。
l 大小写规则 l 类型标识符是保留字,应当全部小写。
l Win32API类型常常全部大写,并且遵循诸如Windows.pas或其他API单元中关于特定类型名的规则。
l 对于其他变量名,第一个字母应大写,其他字母则大小写交错。
(即:如查变量名由多个单词构成每个词首字母大写) 下面是一些例子: var MyString:string; //保留字 WindowsHandle:HWND;//Win32API类型 I:Integer; //在System单元中引入的类型标识ICount:Integer; //在System单元中引入的类型标识 l 如何定义一个元件类型前缀:从元件类型名中移去T前缀。
例如TButton变成Button。
除了第一个元音,删去所有元音字母。
例如,Button变成bttn,Edit变成edt。
压缩双字母。
例如,bttn变成btn。
如发生冲突,则在某一元件前缀中加入一个元音。
例如在TBatton 元件的前缀中加入元音变为batn,以区别TButton的前缀。
不过,上述规则首先得保证前缀名称必须符合习惯,做到见名知意,如:TDDEClientConv控件的前缀就是一个例外。
注意:元件的前缀是为了表示出元件的类型,是按钮,还是标签等等,因此没有必要为每一个特别元件类建立一个元件前缀,如:TMyButton的元件前缀仍为btn。
2. 常量(Constants)和变量(Variable) 2.1. 常量常量的名称应当能够表达出它的用途。
IOS开发切图规范

@6x
Notification@6x.png
工具条导航栏图标
50x50
@2x
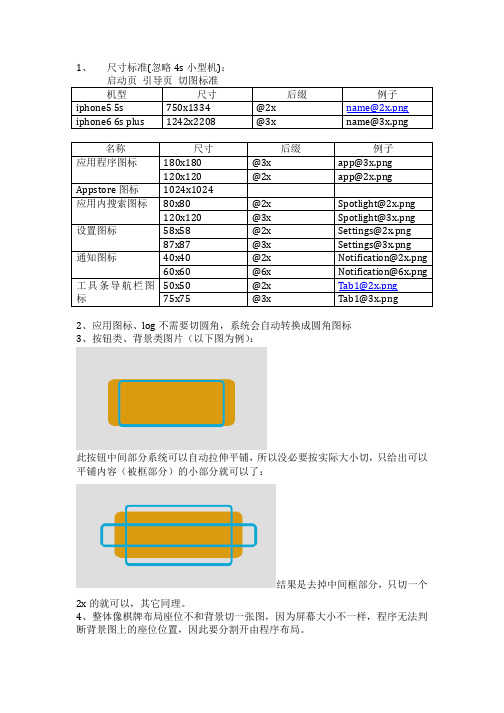
Tab1@2x.p、应用图标、log不需要切圆角,系统会自动转换成圆角图标
3、按钮类、背景类图片(以下图为例):
此按钮中间部分系统可以自动拉伸平铺,所以没必要按实际大小切,只给出可以平铺内容(被框部分)的小部分就可以了:
1、尺寸标准(忽略4s小型机):
启动页引导页切图标准
机型
尺寸
后缀
例子
iphone55s
750x1334
@2x
name@2x.png
iphone66s plus
1242x2208
@3x
name@3x.png
名称
尺寸
后缀
例子
应用程序图标
180x180
@3x
app@3x.png
120x120
@2x
app@2x.png
结果是去掉中间框部分,只切一个2x的就可以,其它同理。
4、整体像棋牌布局座位不和背景切一张图,因为屏幕大小不一样,程序无法判断背景图上的座位位置,因此要分割开由程序布局。
Appstore图标
1024x1024
应用内搜索图标
80x80
@2x
Spotlight@2x.png
120x120
@3x
Spotlight@3x.png
设置图标
58x58
@2x
Settings@2x.png
87x87
@3x
Settings@3x.png
通知图标
40x40
@2x
Notification@2x.png
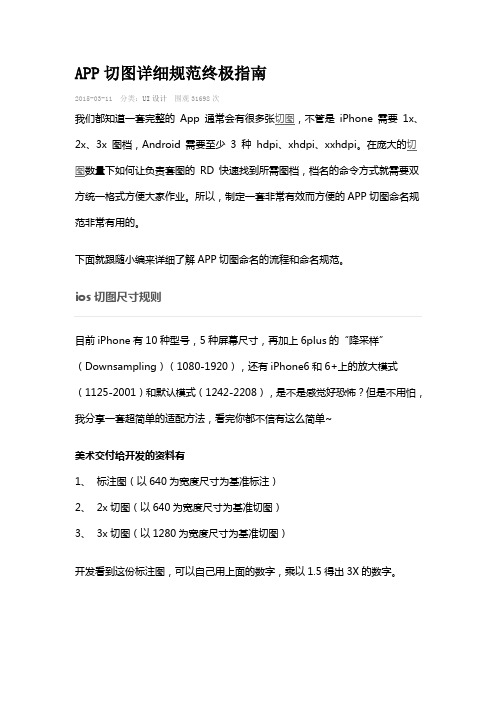
APP切图详细规范终极指南

APP切图详细规范终极指南2015-03-11 分类:UI设计围观31698次我们都知道一套完整的App 通常会有很多张切图,不管是iPhone 需要1x、2x、3x 图档,Android 需要至少3 种hdpi、xhdpi、xxhdpi。
在庞大的切图数量下如何让负责套图的RD 快速找到所需图档,档名的命令方式就需要双方统一格式方便大家作业。
所以,制定一套非常有效而方便的APP切图命名规范非常有用的。
下面就跟随小编来详细了解APP切图命名的流程和命名规范。
ios切图尺寸规则目前iPhone有10种型号,5种屏幕尺寸,再加上6plus的“降采样”(Downsampling)(1080-1920),还有iPhone6和6+上的放大模式(1125-2001)和默认模式(1242-2208),是不是感觉好恐怖?但是不用怕,我分享一套超简单的适配方法,看完你都不信有这么简单~美术交付给开发的资料有1、标注图(以640为宽度尺寸为基准标注)2、 2x切图(以640为宽度尺寸为基准切图)3、 3x切图(以1280为宽度尺寸为基准切图)开发看到这份标注图,可以自己用上面的数字,乘以1.5得出3X的数字。
1.为什么3x切图要以1280来为宽度?其实iPhone6+的尺寸1242*2208作为3X,怎么算都又难记又不能整除,我们直接640*2得到1280跟1242相差也没几十个像素,最重要的是不虚边啊,放在真机上看(处女座除外)看不出差别的。
2.为什么只设宽度?为了保持长宽比例。
iPhone的这几个尺寸不是正好的,宽度放大后高度总差那么几个像素,这不要紧,千万别去改高度,手机屏幕是可以上下滑动的嘛。
不可以滑动必须保证一屏显示的除外,手动去调整好了。
3.为什么开发不是乘以2而是乘以1.5来算尺寸和字号?因为大屏手机就是要显示更多内容而存在的。
纯等比放大界面看起来傻大傻大的,实验证明1.5倍是正好的。
Android切图尺寸规则px(像素)是我们UI设计师在PS里使用的(不解释),同时也是手机屏幕上所显示的(也不解释)dp是开发写layout的时候使用的尺寸单位,sp是开发写layout时关于字体的字号单位,且dp与sp总为1:1关系。
iphone6切图规范

竭诚为您提供优质文档/双击可除iphone6切图规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导航栏
导航栏按钮命名规则: nav_(功能描述).png 如: nav_menu.png\nav_menu_pre.png (同一按钮选中前后两种状态命名)
PS:同一区域按钮切图大小一致
左侧导航
左侧导航切图名规则: leftbar_(功能描述).png
登录界面
启动界面命名规则: login_bg.png (登录背景) login_logo.png(登录logo) login_input.png(输入框) login_input_pre.png(输入框选中状态) Login_btn.png (登录按钮) Login_btn_pre.png(登录按钮选中状态)
PS:描述可用英文或拼间开头字母组合等。
列表页
页表页命名规则: list_(功能属性+描述).png 如:list_menu_collect.png (页表页收藏按钮)
内容页
可重复使用按钮命名规则: btn_(功能属性或色彩均可).png 如:btn_blue.png /btn_blue.9.png (蓝色按钮)
如: leftbar_info.png\leftbar_info_pre.png (个人中心)
选项卡
选项卡按钮命名规则: tab_(功能描述).png 如: tab_set.png\nav_set_pre.png (设置)
主界面
主页面命名规则: home_(功能属性+描述).png 如:home_menu_recommended.png (热门推荐)
手机客户端切图命名规则 V1.0
启动界面
启动界面命名规则: defoult.png (启动图片) defoult_logo.png(启动logo) 如: defoult.png\d8@2x.png
PS:同一区域按钮切图大小一致defoult@2x.png\defoult568@2x.png 为IOS命名(-568适配iphone5)
