图片命名规范
人脸图像文件命名规范 (1)

d:1位bool值,表示是否带眼镜,{0-不带眼镜,1-带眼镜}。
eeexeee:3位数字x3位数字,表示图像尺寸,{512x512, 256x256, 128x128, 064x064, 080x100, ...}
2、再手工裁剪人脸(上至眉毛上到前额、下至下颚下、左右至脸颊边不含耳朵)到尺寸128*128*3*8。
3、彩色各一份并转灰度各一份。
ff:1位字母加1位数字,表示彩色灰度空间,{c0-RGB, c1-HSV, c2-HSI, c3-YUV, c4-CMYK, c5-HSL, c5-HSB, c6-Ycc, c7-XYZ, c8-Lab,
g0-'Gray = R*0.299 + G*0.587 + B*0.114', g1-'Gray = (R+G+B)/3'}
gg:2位字母,为同环境拍摄人脸头部姿势,{hf-平视正前、hl-平视偏左10度、hr-平视偏右10度、uf-仰视10度正前、ul-仰视10度偏左10度、ur-仰视10度偏右10度、df-俯视10度正前、dl-俯视10度偏左10度、dr-俯视10度偏右10度、bf-睁大眼平视正前、bl-睁大眼平视偏左10度、br-睁大眼平视偏右10度、sf-微笑平视正前、sl-微笑平视偏左10度、sr-微笑平视偏右10度}.
4、被拍人头部转动方位分为平视正前、平视偏左10度、平视偏右10度、仰视10度正前、仰视10度偏左10度、仰视10度偏右10度、俯视10度正前、俯视10度偏左10度、俯视10度偏右10度、睁大眼平视正前、睁大眼平视偏左10度、睁大眼平视偏右10度、微笑平视正前、微笑平视偏左10度、微笑平视偏右10度,共15种头部姿势。
前端命名规范

前端命名规范前端命名规范是一种约定俗成的规则,旨在保证代码的可读性和维护性,使团队成员能够更加高效地协作开发。
下面是一些常见的前端命名规范:1. 文件和文件夹命名规范- 文件名应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:index.html, main.css。
- 文件夹名也应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:images, scripts。
2. HTML/CSS命名规范- HTML和CSS中的类名和ID名应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:header-wrapper, main-content。
- 避免使用无意义的命名,应该根据元素的作用和意义来命名。
3. JavaScript命名规范- 变量和函数名应该使用驼峰式命名法,即第一个单词的首字母小写,后面的单词的首字母大写,例如:firstName, getUserInfo。
- 常量名应该使用全大写字母,多个单词之间使用下划线“_”分隔,例如:MAX_NUM, API_URL。
- 类名应该使用帕斯卡命名法,即所有单词的首字母都大写,例如:Person, UserService。
4. 图片命名规范- 图片命名应该使用有意义的名词或描述性的名词短语,多个单词之间使用连字符“-”分隔,例如:logo.png, slide-image.jpg。
5. URL命名规范- URL路径应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:/news-list, /contact-us。
6. Git分支和提交规范- Git分支名应该使用有意义的名词或描述性的名词短语,多个单词之间使用连字符“-”分隔,例如:feature/login,hotfix/bug-fix。
- Git提交消息应该简明扼要地描述所做的更改,可以包括关键词和操作,例如:Add login form validation, Fix broken link。
[Word]命名规范文件
![[Word]命名规范文件](https://uimg.taocdn.com/2535c3fd80c758f5f61fb7360b4c2e3f572725a9.webp)
01 命名规范文件命名的原则:以最少的字母达到最轻易理解的意义。
0一般文件及目录命名规范:0每一个目录中应该包含一个缺省的html 文件,文件名同一用index.htm 0文件名称同一用小写的英文字母、数字和下划线的组合0尽量按单词的英语翻译为名称。
例如:feedback(信息反馈),aboutus(关于我们) 0多个同类型文件使用英文字母加数字命名,字母和数字之间用_分隔。
例如:news_01.htm。
留意,数字位数与文件个数成正比,不够的用0补齐。
例如共有200条新闻,其中第18条命名为news_018.htm0图片的命名规范:0名称分为头尾两两部分,用下划线隔开。
0头部分表示此图片的大类性质。
例如:放置在页面顶部的广告、装饰图案等长方形的图片我们取名:banner ;标志性的图片我们取名为:logo ;在页面上位置不固定并且带有链接的小图片我们取名为button ;在页面上某一个位置连续出现,电棍性质相同的链接栏目的图片我们取名:menu ;装饰用的照片我们取名:pic ;不带链接表示标题的图片我们取名:title 依照此原则类推。
0尾部分用来表示图片的具体含义,用英文字母表示。
例如:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg pic_hill.jpg. 0有onmouse效果的图片,两张分别在原有文件名后加"_on"和"_off"命名。
0其它文件命名规范0js的命名原则以功能的英语单词为名。
例如:广告条的js文件名为:ad.j s 0所有的CGI文件后缀为cgi。
所有CGI程序的配置文件为config.cgi002 目录结构规范0目录建立的原则:以最少的层次提供最清楚简便的访问结构。
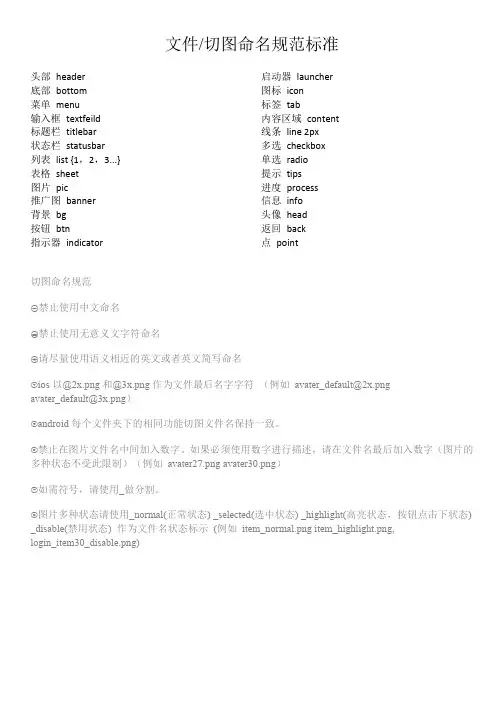
文件切图命名规范标准

文件/切图命名规范标准
头部header
底部bottom
菜单menu
输入框textfeild
标题栏titlebar
状态栏statusbar
列表list {1,2,3...} 表格sheet
图片pic
推广图banner
背景bg
按钮btn
指示器indicator 启动器launcher 图标icon
标签tab
内容区域content 线条line 2px
多选checkbox 单选radio
提示tips
进度process
信息info
头像head
返回back
点point
切图命名规范
①禁止使用中文命名
②禁止使用无意义文字符命名
③请尽量使用语义相近的英文或者英文简写命名
④ios以@2x.png和@3x.png作为文件最后名字字符(例如avater_default@2x.png
avater_default@3x.png)
⑤android每个文件夹下的相同功能切图文件名保持一致。
⑥禁止在图片文件名中间加入数字。
如果必须使用数字进行描述,请在文件名最后加入数字(图片的多种状态不受此限制)(例如avater27.png avater30.png)
⑦如需符号,请使用_做分割。
⑧图片多种状态请使用_normal(正常状态) _selected(选中状态) _highlight(高亮状态,按钮点击下状态) _disable(禁用状态) 作为文件名状态标示(例如item_normal.png item_highlight.png,
login_item30_disable.png)。
切图命名规范

切图命名规范切图命名是在进行图片切割时,给切下来的图片文件起一个易于理解和标识的名字。
一个规范的命名能够方便团队协作和管理,提高工作效率。
以下是一些常用的切图命名规范的建议,总结如下:1. 统一前缀 - 可以根据项目或模块名称给切图文件添加统一的前缀,比如"home_"表示首页相关、"nav_"表示导航相关等。
这样可以便于查找和识别不同模块的切图。
2. 功能描述 - 使用简短的英文单词或短语来描述切图的功能或用途,比如"logo"表示网站logo、"button"表示按钮、"banner"表示广告横幅等。
注意避免使用含糊或重复的描述词。
3. 元素类型 - 如果切图是某个特定元素的一部分,可以在命名中添加元素的类型,比如"icon_"表示图标、"bg_"表示背景、"pic_"表示图片等。
4. 状态和尺寸 - 如果切图有不同的状态或尺寸,可以在命名中添加相关信息,比如"_hover"表示鼠标悬停状态、"_active"表示激活状态、"_small"表示小尺寸等。
这样可以便于组织和管理不同状态或尺寸的切图。
5. 编号或版本 - 如果同一功能或元素有多个切图,可以使用序号或版本号来区分,比如"btn_01"、"btn_02"等。
这样可以避免命名冲突,并且方便追踪和管理不同版本的切图。
6. 文件格式 - 如果切图需要导出不同的文件格式,可以在命名中添加相关的文件后缀,比如".jpg"表示JPEG格式、".png"表示PNG格式等。
这样可以帮助区分不同的文件格式和用途。
7. 文件夹结构 - 在切图文件的存放位置上,可以使用文件夹的方式来组织和管理切图文件。
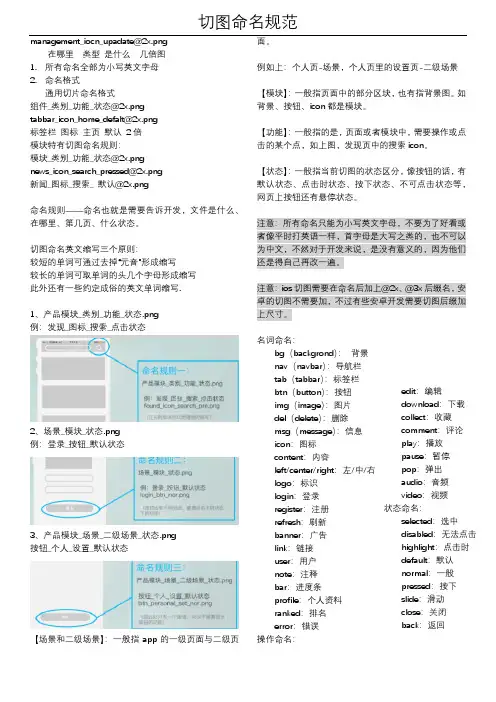
切图命名规范

切图命名规范management_iocn_upadate@2x.png在哪里类型是什么几倍图1.所有命名全部为小写英文字母2.命名格式通用切片命名格式组件_类别_功能_状态@2x.pngtabbar_icon_home_defalt@2x.png标签栏图标主页默认2倍模块特有切图命名规则:模块_类别_功能_状态@2x.pngnews_icon_search_pressed@2x.png新闻_图标_搜索_ 默认@2x.png命名规则——命名也就是需要告诉开发,文件是什么、在哪里、第几页、什么状态。
切图命名英文缩写三个原则:较短的单词可通过去掉“元音”形成缩写较长的单词可取单词的头几个字母形成缩写此外还有一些约定成俗的英文单词缩写.1、产品模块_类别_功能_状态.png例:发现_图标_搜索_点击状态2、场景_模块_状态.png例:登录_按钮_默认状态3、产品模块_场景_二级场景_状态.png按钮_个人_设置_默认状态【场景和二级场景】:一般指app的一级页面与二级页面。
例如上:个人页-场景,个人页里的设置页-二级场景【模块】:一般指页面中的部分区块,也有指背景图。
如背景、按钮、icon都是模块。
【功能】:一般指的是,页面或者模块中,需要操作或点击的某个点,如上图,发现页中的搜索icon。
【状态】:一般指当前切图的状态区分,像按钮的话,有默认状态、点击时状态、按下状态、不可点击状态等,网页上按钮还有悬停状态。
注意:所有命名只能为小写英文字母,不要为了好看或者像平时打英语一样,首字母是大写之类的,也不可以为中文,不然对于开发来说,是没有意义的,因为他们还是得自己再改一遍。
注意:ios切图需要在命名后加上@2x、@3x后缀名,安卓的切图不需要加,不过有些安卓开发需要切图后缀加上尺寸。
名词命名:bg(backgrond):背景nav(navbar):导航栏tab(tabbar):标签栏btn(button):按钮img(image):图片del(delete):删除msg(message):信息icon:图标content:内容left/center/right:左/中/右logo:标识login:登录register:注册refresh:刷新banner:广告link:链接user:用户note:注释bar:进度条profile:个人资料ranked:排名error:错误操作命名:edit:编辑download:下载collect:收藏comment:评论play:播放pause:暂停pop:弹出audio:音频video:视频状态命名:selected:选中disabled:无法点击highlight:点击时default:默认normal:一般pressed:按下slide:滑动close:关闭back:返回。
切图命名规范
切图命名规范切图命名规范是指在设计制作过程中,对所切出的图片进行命名的一种规范要求。
准确的切图命名可以提高设计师和开发者之间的沟通效率,减少错误和冗余,提高工作效率和项目质量。
下面是一个1000字的切图命名规范:切图命名规范一、命名长度1. 命名长度尽量控制在20个字符以内。
过长的命名不仅会影响文件名的显示,也会增加命名的复杂度。
二、命名元素1. 命名元素应包含必要的信息,例如:功能、布局、效果等。
2. 命名元素可以使用英文单词、数字和下划线。
不推荐使用中文或特殊字符,避免出现编码问题。
3. 命名元素要尽量简洁明了,不要过度冗长。
例如,按钮可以命名为“button”而不是“the_button_of_login”。
三、命名顺序1. 命名顺序应该从宽到窄,从大到小。
例如,先命名布局,再命名具体的元素。
2. 命名顺序应参考网页结构和使用顺序。
例如,先命名页头、页脚,再命名导航栏、内容区,再命名具体的模块和组件。
四、命名示例1. 命名示例1:a. 页面标题:page_titleb. 标题栏:headerc. 导航栏:navd. 内容区:contente. 侧边栏:sidebarf. 页脚:footer2. 命名示例2:a. 顶部导航栏:top_navb. 主导航栏:main_navc. 子导航栏:sub_navd. 搜索框:search_boxe. 用户头像:user_avatarf. 首页轮播图:home_sliderg. 产品列表:product_list五、特殊情况处理1. 如果需要对同一个元素进行不同的状态切图,可以在命名后面添加状态信息,例如:a. 按钮正常状态:button_normalb. 按钮激活状态:button_activec. 按钮禁用状态:button_disabled2. 如果需要对同一个元素进行不同尺寸的切图,可以在命名后面添加尺寸信息,例如:a. 横幅广告大图:banner_largeb. 横幅广告小图:banner_small六、命名注释1. 如果命名本身无法完全表达切图的含义,可以使用注释来进一步说明。
办公模板职场邮件中的常见邮件附件命名规范
办公模板职场邮件中的常见邮件附件命名规范随着技术的发展,电子邮件已经成为了现代办公中不可或缺的沟通工具。
在日常的工作中,我们常常需要向同事、客户或上级发送不同类型的附件,如文档、图片、表格等等。
为了更好地管理和区分不同的附件,采用规范的命名方式是非常重要的。
本文将为您详细介绍办公模板职场邮件中常见邮件附件命名规范。
一、命名规范的重要性命名规范既可以提高工作效率,又能够清晰地表达邮件附件的内容,避免歧义和混淆。
良好的命名规范不仅方便我们自己日后查找和使用,还能够给接收方留下专业、有效的印象。
二、常见附件类型的命名规范举例1. 文档类附件文档类附件常见的格式包括.docx、.xlsx、.pptx、.pdf等,命名规范应该遵循以下原则:(1)清晰明了: 文件名应该简洁明了,能够准确概括文件的内容。
可以直接使用文件名作为邮件附件的命名,或者添加一些关键词辅助描述。
(2)日期标识: 如果附件是涉及时间敏感的文件,可以在文件名中添加日期标识,如“2022年度报告.docx”。
(3)版本区分: 如果有多个版本的文件需要发送,可以在文件名中添加版本号,如“2022年度报告_V1.pptx”。
2. 图片类附件图片类附件常见的格式包括.jpg、.png、.gif等,命名规范应该遵循以下原则:(1)内容概括:命名应该简明扼要,能够准确反映图片的内容。
(2)拍摄时间: 如果图片是照片,可以在文件名中添加拍摄时间,如“公司年会照片_2022-01-01.jpg”。
(3)分辨率标识: 在命名中可以添加分辨率标识,方便接收方了解图片质量,如“公司Logo_200x200.png”。
3. 压缩包类附件压缩包类附件常见的格式包括.zip、.rar、.7z等,命名规范应该遵循以下原则:(1)简洁明了: 文件名应该简洁明了,能够准确表达压缩包中的内容。
(2)附加说明: 如果压缩包中包含多个文件或文件夹,可以在文件名中添加简短的附加说明,如“报表数据_2022-01-01.zip”。
ccb制作与图片管理规范
图片管理与CCB制作规范一、UI图片1、不要把JPG文件和PNG文件放在一个PLIST中2、背景图PLIST统一生成JPG格式3、有渐变和外发光的图片与单色图片分类存放生成PLIST4、新增图片新建文件夹储存,生成PLIST文件,尽量不在以前内容上修改5、按功能的重要程度压缩图片质量(找策划定重要程度)(压缩的标准是啥)6、可重复使用的图片制成九宫格/三宫格文件夹命名commonX存放7、同一个系统的PLIST命名前缀相同图片PLIST命名规范如下:arena_bj功能名称,尽量用英文,不要拼错,不知道怎么写问程序或者Google翻译,无论拼音还是英文的拼写错误都需要改正,文件名不能有空格,上传的文件名不能有大写,文件名不能有中文、特殊符号。
8、同系统的文件放一起二、特效图片1、序列帧多大的时候,生成PLIST时适当调整Scale大小2、能用几张图做的动画就不要用序列帧3、特效所需图片全部放在Skill目录下,文件命名规范如上4、同一个系统的PLIST命名前缀相同图片PLIST命名规范如下:arena_bj功能名称,尽量用英文,不要拼错,不知道怎么写问程序或者Google翻译,无论拼音还是英文的拼写错误都需要改正,文件名不能有空格,上传的文件名不能有大写,文件名不能有中文、特殊符号。
三、资源图片资源图标统一全部路劲和大小,大小80x80px,路劲如下:80x80px技能装备道具等图标按目录存放四、PLIST生成注意事项1、按功能重要程度和图片类型选择Texture format,渐变过渡细腻的图片分出来选择PNG模式,背景JPG模式,带透明度切可适当压缩的图片选zlib compr模式(选好后继的勾选Premultiply alpha),模式选好后按情况调整Image formatTexture format选择Image format选择注意:这里会影响图片在CCB里的透明区域裁剪,一般情况均选择NPOT五、CCB命名、新建与制作规范1、CCB命名弹出框主页面UI:Didlog_glorytower(功能名称,不能有大写字母)_rule (界面名称,不能有大写字母)注意:这里CCB名字不能有大写,程序特地说了,以后都用小写弹框或功能内部需引用CCB:Widget_glorytower_client1(规则同上)战斗功能:Battle_sunwell_topbar主界面与全屏界面(游戏加载):Page_mainmenu战场地图:地图名称(拼音英语都可)+01 zuerfarrk01(战场地图存放路径)特效:功能名称(拼音英语都可)_特效名称dailysignIn_sanguang(特效存放路径)2、CCB新建弹出框Didlog类的新建时选择:全屏界面Page类(有黑底)选择:注意填上需要的分辨率3、CCB制作注意事项(1)、进度条:切成三宫格中间段不要超过16像素需要设置正确的insets左右都要调3px圆角与直角都要贴边切不要留透明像素,头尾处要顶格切(2)、CCB动画制作timeline时间与动画时间一样必须设置正确的duration (不要用默认的10秒)(3)、CCB里NODE点位置与程序商量好后,调整位置(4)、尽量用CCB里功能做渐变效果,做好后修改Alaph参数如下(5)、只能用Visible控制节点月Sprite的显示(6)、动画序列帧注意第一帧一定要绑定PLIST里的第一帧图片,不然程序会报错(7)、参考的效果图用完后及时删除,不要留在CCB里(8)、主界面与全屏界面要适配起始节点设置位置为百分比模式,如下图:(9)、可滑动区域用纯色Layer遮盖(不显示),程序做遮罩(10)、滑动区域内的CCB一律左上角为锚点排列遮罩(11)、需循环播放的动画CCB要设置循环播放模式(12)、CCB里不要叠加套用CCB超过3个(13)、按钮切图不同状态切图大小一样,Button设置大小与切图一致4、描边颜色R:60 G:28 B:0这些可以用九宫格来处理如果导出的png是rgba4444的话就无法压缩。
Axure的图片与图标资源管理指南
Axure的图片与图标资源管理指南Axure是一款功能强大的原型设计工具,广泛应用于用户界面设计和交互设计领域。
在设计过程中,图片和图标资源的使用是不可或缺的一部分。
本文将为大家介绍如何有效地管理Axure中的图片和图标资源,提高设计效率和工作流程。
一、整理图片资源在设计过程中,我们通常会使用大量的图片资源。
为了方便管理和使用这些资源,我们可以按照以下几个步骤进行整理:1. 命名规范:给每个图片资源起一个有意义的名称,可以根据图片的内容、用途或者所属页面进行命名。
例如,如果一张图片是用于首页的背景图,可以将其命名为"home_bg.jpg",这样在后续的使用中就能够快速找到对应的资源。
2. 分类存储:将图片资源按照不同的分类进行存储,可以根据项目的需求或者设计的功能进行分类。
例如,可以创建一个"产品图片"的文件夹,将所有与产品相关的图片资源都放在这个文件夹下。
这样不仅方便查找,也能够避免混淆和重复使用。
3. 文件夹结构:建立一个清晰的文件夹结构,将不同分类的图片资源放在不同的文件夹下。
例如,可以创建一个"UI"文件夹,用于存放界面相关的图片资源;再创建一个"Icons"文件夹,用于存放图标资源。
这样可以更加方便地管理和查找图片资源。
二、管理图标资源图标是界面设计中常用的元素之一,对于图标资源的管理也是非常重要的。
以下是一些管理图标资源的方法:1. 图标库:创建一个图标库,将所有的图标资源都放在这个库中。
可以根据图标的类型、用途或者风格进行分类,方便查找和使用。
同时,可以将图标库导出为独立的文件,方便与团队成员共享和使用。
2. 命名规范:给每个图标资源起一个有意义的名称,可以根据图标的功能、用途或者所属页面进行命名。
例如,如果一个图标是用于表示返回功能的,可以将其命名为"icon_back.png",这样在使用时就能够快速找到对应的图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
默认图片 启动 注册
cut-off rule login list
home browse like dislike collect comment ranked location tags signup audio viedio system manuscript time address pull-down list Filter countdown number more settings arrow download upload share next release code tool bar new add pdl vd
广告 详情 搜索 内容 编辑 msg 提示信息 左 中 右 pop img 弹出 图片 标题 刷新 用户 ip cbb ddm 输入 下拉框 下拉菜单 按钮文字 rb cb Pbar 单选框 复选框 进度条 边框 男性 女性 签到 举报 前一步 模版 Sbar 状态条 放大 缩小
全部清除 底部 状态 摘要 热点 服务 子导航 pho 照片 鼠标悬停 已浏览 page 个人主页 语音 id 身份认证 家庭风采 内心独白 星币 话题 吃饭 电影 旅游 其他 播放 停止 房 荣誉 离婚 邮箱 开 投稿 友情链
删除按钮
删除按钮选中状态
消息按钮
消息按钮选中状态
搜索按钮
搜索按钮选中状态
列表页收藏按钮
个人中心
星空按钮
星空按钮选中状态
发现按钮
发现按钮选中状态
幸福学院按钮
幸福学院按钮选中状态
我按钮
我按钮选中状态
首页背景
首页广告图
简写 d n
中文 不可点 一般 公共 发现
hpcollege 幸福学院 nav btn bg cor 导航栏 按钮 背景图片 分割线 登录 列表
clear header vote news vote scroll column personal data scroll click common feedback contacts date Bind on Account
Dating conditions
清除 头部 投票 新闻 投票 滚动条 栏目 Pdata 个人资料 滚动条 点击 公共 反馈 通讯录 约会 账号绑定 交友条件 活动 实名 唱歌 运动 擂台 取消 暂停 车 学历 单身 tel 电话 分享 关 侧栏 加入
图片命名规范
切图命名以模块为前缀,如:模块_类别_功能_状态.png ios ios切图,按实际项目开发为标准,本公司只切了@2x一套图,以750*1334为基稿 设计,直接输出的切图为@2x图,如需要适配6p尺寸则需要再切一套@3x的图; Android切图,由于尺寸不同,需要切多套图适配不同机器,分别为 mdpi/hdpi/xhdpi/xxhdpi,以720*1280为基稿设计,直接输出的切图为xhdpi; 登陆页面(login) 公共(common) 约会星空(starry) 发现(discover) 消息(message) 幸福学院(hpcollege) 导航栏(nav) 菜单栏(tab)按钮(btn) 图标(icon) 背景图片(bg) 默认图片(def) selected(选中) disabled(不可点) pressed(按下) normal(一般) 命名示列 启动 default default.png default_logo.png login_bg.png login_logo.png 登录 login login_input_n.png login_input_s.png login_btn_n.png login_btn_s.png 注册 register login_register_rb_n.png login_register_rb_s.png common_nav_btn_menu_n.png common_nav_btn_menu_s.png common_nav_btn_back_n.png common_nav_btn_back_s.png common_nav_btn_close_n.png common_nav_btn_close_s.png 导航栏 nav common_nav_btn_eidt_n.png common_nav_btn_eidt_s.png 启动图片 启动logo 登录背景图片 登录LOGO 输入框 输入框选中状态 登陆按钮 登陆按钮选中状态 单选框按钮 单选框按钮选中状态 菜单按钮 菜单按钮选中状态 返回按钮 返回按钮选中状态 关闭按钮 关闭按钮选中状态 编辑按钮 编辑按钮选中状态
遮罩 更新 夜间模式 隐藏 参与 中间 第一 最后 页脚 标签栏 滑动器 悬停
headline History deletion record display top bottom second header sheet switch visited
状态.png
,以750*1334为基稿 再切一套@3x的图;
android
模块
我(me)
类别
状态
导航栏 nav common_nav_btn_delete_n.png common_nav_btn_delete_s.png common_nav_btn_message_n.png common_nav_btn_message_s.png common_nav_btn_search_n.png common_nav_btn_search_s.png 列表list 左侧导航leftbar hpcollege_list_collect leftbar_info common_tab_starry_n.png common_tab_starry_s.png common_tab_find_n.png 菜单 tab common_tab_find_s.png common_tab_hpcollege_n.png common_tab_hpcollege_s.png common_tab_me_n.png common_tab_me_s.png 首页home 广告banner home_bg.png home_banner.png 常用词语 全称 selected pressed default
activity autonym sing exercise ring cancel pause car education bachelordom telephone share off sidebar joinus
masks update night mode hidden Participate middle first last footer tabbar slider hover
,分别为 出的切图为xhdpi;
(starry) (hpcollege)
我(me)
标(icon)
下) normal(一般)
启动图片
启动logo
登录背景图片
登录LOGO
输入框
输入框选中状态
登陆按钮
登陆按钮选中状态
单选框按钮
单选框按钮选中状态
菜单按钮
菜单按钮选中状态
返回按钮
返回按钮选中状态
关闭按钮
关闭按钮选中状态
头条 历史记录 删除记录 显示 顶部 底部 第二 页头 底部弹出菜单 切换开关 已访问
clearall footer status summary hot service subNav Photo hover visited
personal homepage voice identity authentication Family style nternal monologue the star-money topic eat film travel else play stop house honor divorce e-mail on contribute link guild
date the starry sky
删除按钮 删除按钮选中状态 消息按钮 消息按钮选中状态 搜索按钮 搜索按钮选中状态 列表页收藏按钮 个人中心 星空按钮 星空按钮选中状态 发现按钮 发现按钮选中状态 幸福学院按钮 幸福学院按钮选中状态 我按钮 我按钮选中状态 首页背景 首页广告图
简写 s pre
中文 选中 按下 登陆页面
全称 disabled normal common discover
happiness college
starry
约会星空 消息 我 菜单栏 图标
message me tab icon default-image default register def
navigation bar button
首页 浏览 喜欢 不喜欢 收藏 评论 排名 定位 标签 报名 音频 视频 系统 稿件 时间 地址 下拉列表 筛选 倒计时 人数 更多 设置 箭头 下载 上传 分享 下一步 发布 密码 工具条 新建
banner details search content eidt message left right center popup image title refresh user input combobox dropdown menu btntext Radio Button check box progressBar border male female sign report back template statusBar zoomIn zoomOut
