shopex 4.8伪静态设置
shopex伪静态开启方法

ShopEX 搜索乱码 - 启用伪静态后中文搜索乱码完美解决方案
现在shopex的伪静态规则都是适合rewrite3.0以上的,而国内普遍的都是1.3版本的自定义伪静态。
ISAPI_Rewrite 3_0070以后的版本对中文的处理会出现乱码,也就是shopex很多人出现的前台中文搜索出现乱码。
把httpd.ini 文本上传到网站根目录。
2, 在网站后台开启 商店页面启用伪静态
======================================================
=======================================================
RewriteRule ^/(.+).(html)$ /index\.php\?$1\.html [L]
RewriteRule ^/(.+).(xml)$ /index\.php\?$1\.xml [L]
RewriteRule ^/(utility|splash|sitemaps|search|product|paycenter|package|order|message|member|link|gift|common|page|tool|gallery|cart|passport|brand|news|art|comment|custom|action)(.*)$ /index.php\?$1$2 [L]
共有两个步骤
1,先建立一个httpd.ini 文件
把下面代码复制
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteRule ^/shopadmin/(.+).(html)$ /shopadmin/$1\.html [L]
shopex4.85模板制作完全教程

themes下的各个文件都要熟悉。4.84与4.85有少许不同。下一次主要讲themes文件夹下的文件的作用。
Shopex4.85模板教程-模板XML文件(theme.xml与info.xml)详解
作者: kulolo | 发布时间: 星期六, 04/17/2010 - 15:50
<author>ShopEx</author>? 模板作者
<site></site>? 模板网站
<update_url></update_url>???? 模板升级地址
<borders></borders> 边框描述 这里所列出的信息会被用在后台“修改版块”面板的“版块边框”下拉框中。其中key为显示在后台的下拉选项,tpl为各边框相对模板目录的边框路径。
theme.xml在4.8系统中,如果没有这个文件后台不会读到该模板。这是4.8系统模板必要的文件。必须存在,所以在做一套模板时候,这个xml是必须配置完善的。
现在手动作个做简单的模板测试下xml文件。在系统目录下的themes文件夹下新建立个文件夹名字test,配置下info.xml与theme.xml,可以复制下purple的配置文件到你的目录下,然后打开后配置,修改<name>测试模板</name><id>test</id>,并将theme.xml中<widgets></widgets>中的代码删除,基本上是2个xml一致的,theme.xml多了个<widgets></widgets>的标记。然后保存。进入shopex后台,模板列表内,是否看到一个新的叫测试模板的新模板了。虽然应用时没用的,因为你还没有制作,但是第一步已经完成了。
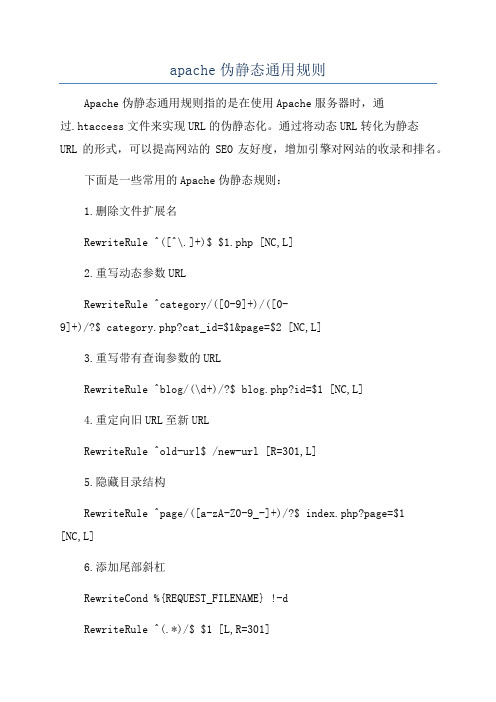
apache伪静态通用规则

apache伪静态通用规则Apache伪静态通用规则指的是在使用Apache服务器时,通过.htaccess文件来实现URL的伪静态化。
通过将动态URL转化为静态URL的形式,可以提高网站的SEO友好度,增加引擎对网站的收录和排名。
下面是一些常用的Apache伪静态规则:1.删除文件扩展名RewriteRule ^([^\.]+)$ $1.php [NC,L]2.重写动态参数URLRewriteRule ^category/([0-9]+)/([0-9]+)/?$ category.php?cat_id=$1&page=$2 [NC,L]3.重写带有查询参数的URLRewriteRule ^blog/(\d+)/?$ blog.php?id=$1 [NC,L]4.重定向旧URL至新URLRewriteRule ^old-url$ /new-url [R=301,L]5.隐藏目录结构RewriteRule ^page/([a-zA-Z0-9_-]+)/?$ index.php?page=$1 [NC,L]6.添加尾部斜杠RewriteCond %{REQUEST_FILENAME} !-dRewriteRule ^(.*)/$ $1 [L,R=301]7.通过文件路径重定向RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule ^(.*)$ index.php?path=$1 [QSA,L]这些规则只是Apache伪静态规则的一部分,具体的使用取决于网站的具体需求和URL结构。
在使用这些规则之前,需要确保服务器已启用了RewriteEngine模块,并且.htaccess文件位于网站根目录下。
需要注意的是,使用Apache伪静态规则时需要谨慎,不当的规则设置可能导致URL冲突或死循环等问题。
ShopEX程序搬家以及系统的标准配置

网站换空间(搬家\迁移)详细操作步骤:
(网站若不换空间,对逐步升级来的网站可用此方法进行网站程序优化消肿)
(以下现有的网站空间叫旧空间、旧网站;想换的新空间叫新空间、新网站)
第一步:下载旧网站数据库备份文件
1、进入旧网站台后;
2、点击“工具箱”;
3、 点击“数据库备份”;
10。fsockopen支持 .
11。iconv支持
12。register_globals关闭 .
13。allow_url_fopen关闭 (版本小于php5.2.0)
14。高速缓存模块(apc,memcached)
买空间的时候,可以拿着这个标准去找空间商。非常重要,否则会走很多弯路。
第六步:将以上“第一步”下载的旧网站数据库备份文件multibak ********.tqz上传到新空间目录/home/backup/下
第七步:登录新网站后台进行数据库恢复
1、进入新网站后台
2、点击“工具箱”;
3、点击“数据库恢复”;
4、点击“恢复”;
第八步:完成搬家(数据库恢复后,网站管理员登录新网站后台时要用“旧网站的用户名和密码”进行登录,登录后可以再修改密码)
2。php 版本5.2.0以上 .
3。MySQL版本 4.1.2 以上
4。GD支持
5。支持rewrite(否则伪静态会有麻烦)
6。支持将jgz输出为text/javascript .
7。Zlib支持
8。Json支持 .
9。mbstring支持
4、 点击“开始备份”;
5、 点击“备份完毕,请点击本处下载”;
6、获得旧网站数据库备份文件是:multibak ********.tqz
thinkphp 伪静态规则

thinkphp 伪静态规则摘要:1.什么是ThinkPHP伪静态规则2.ThinkPHP伪静态规则的作用3.如何配置ThinkPHP伪静态规则4.配置伪静态规则的注意事项5.总结正文:ThinkPHP是一款非常受欢迎的PHP开发框架,它提供了很多实用的功能,其中就包括伪静态规则。
伪静态规则可以帮助开发者更方便地管理和控制网站的URL结构,提高用户体验。
本文将详细介绍什么是ThinkPHP伪静态规则,以及如何配置它。
1.什么是ThinkPHP伪静态规则ThinkPHP伪静态规则是指在URL中使用伪静态规则,将动态的URL转换为静态的、易读的URL。
例如,将一个新闻列表页面的URL从`/index.php?c=news&m=list`转换为`/news/list`。
这样做可以提高用户体验,因为静态URL更容易被搜索引擎收录,也更容易被用户记住。
2.ThinkPHP伪静态规则的作用ThinkPHP伪静态规则主要有以下几个作用:- 提高用户体验:静态URL更容易被用户理解和记住,可以提高用户的回访率。
- 利于搜索引擎优化:静态URL更容易被搜索引擎收录,有利于提高网站的排名。
- 简化URL结构:使用伪静态规则可以让URL结构更加简洁明了,便于管理和维护。
3.如何配置ThinkPHP伪静态规则要配置ThinkPHP伪静态规则,需要进行以下几个步骤:- 安装ThinkPHP框架:首先需要安装ThinkPHP框架,可以在官方网站下载最新版本。
- 创建伪静态规则文件:在框架的`application`目录下,创建一个名为`route.php`的文件,用于配置伪静态规则。
- 配置伪静态规则:打开`route.php`文件,添加以下代码:```php<?php// 伪静态规则配置// 设置默认的伪静态后缀define("APP_URL_HTML", "html");// 设置伪静态规则function rules($rules) {// 这里可以自定义伪静态规则,例如:// $rules["index"] = "index"; // 将index.php伪静态为index// $rules["news/:id"] = "show"; // 将news/:id.php伪静态为show// ...return $rules;}```- 配置服务器:将服务器配置为支持伪静态规则。
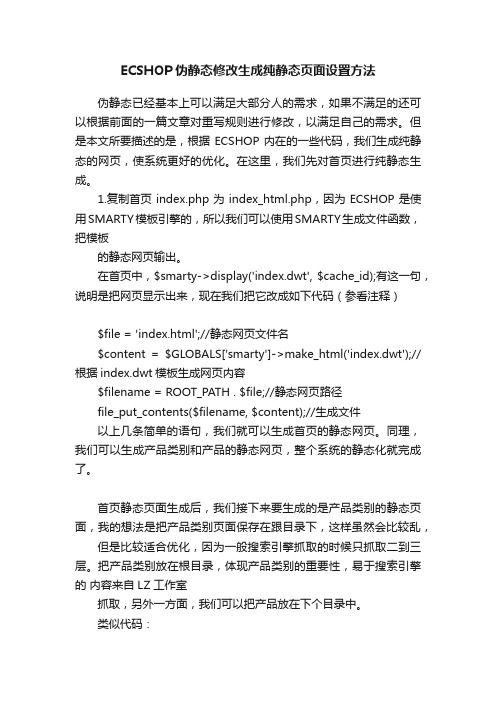
ECSHOP伪静态修改生成纯静态页面设置方法

ECSHOP伪静态修改生成纯静态页面设置方法伪静态已经基本上可以满足大部分人的需求,如果不满足的还可以根据前面的一篇文章对重写规则进行修改,以满足自己的需求。
但是本文所要描述的是,根据ECSHOP内在的一些代码,我们生成纯静态的网页,使系统更好的优化。
在这里,我们先对首页进行纯静态生成。
1.复制首页index.php为index_html.php,因为ECSHOP是使用SMARTY模板引擎的,所以我们可以使用SMARTY生成文件函数,把模板的静态网页输出。
在首页中,$smarty->display('index.dwt', $cache_id);有这一句,说明是把网页显示出来,现在我们把它改成如下代码(参看注释)$file = 'index.html';//静态网页文件名$content = $GLOBALS['smarty']->make_html('index.dwt');//根据index.dwt模板生成网页内容$filename = ROOT_PATH . $file;//静态网页路径file_put_contents($filename, $content);//生成文件以上几条简单的语句,我们就可以生成首页的静态网页。
同理,我们可以生成产品类别和产品的静态网页,整个系统的静态化就完成了。
首页静态页面生成后,我们接下来要生成的是产品类别的静态页面,我的想法是把产品类别页面保存在跟目录下,这样虽然会比较乱,但是比较适合优化,因为一般搜索引擎抓取的时候只抓取二到三层。
把产品类别放在根目录,体现产品类别的重要性,易于搜索引擎的内容来自LZ工作室抓取,另外一方面,我们可以把产品放在下个目录中。
类似代码:$filename = build_uri('category', array('cid' => $catinfo['cat_id']));//构造路径,这个可以选择自己喜欢的构造方法$content = $GLOBALS['smarty']->make_html('category.dwt');//产生静态页面内容$filename = ROOT_PATH . $filename;//生成文件路径,在根目录下file_put_contents($filename, $content);//输出产品的静态页面代码:$goodinfo = get_all_goodsinfo($goods_id);$cat_name = $goodinfo['cat_name'];$goodsfile = build_uri('goods', array('gid' => $goods_id));$content = $GLOBALS['smarty']->make_html('goods.dwt');$html_tempdir = (ROOT_PATH.$cat_name.'/');if (!is_dir($html_tempdir))//生成产品目录{mkdir($html_tempdir);}$htmlfilename = ROOT_PATH . $goodsfile;file_put_contents($htmlfilename,$content);我的是使用类别名称加下划线:function build_uri(........)................case 'category':$cat_name = $GLOBALS['db']->getOne('SELECT cat_name FROM ' . $GLOBALS['ecs']->table('category') . " WHERE cat_id = '$cid'");$uri = $cat_name . '-' . $cid;if (!empty($page)){$uri .= '-' . $page;}........case 'goods':$goods_info = $GLOBALS['db']->getRow('SELECT g.goods_name, c.cat_name FROM ' . $GLOBALS['ecs']->table('goods') . " as g left join " .$GLOBALS['ecs']->table('category') . " as c on c.cat_id = g.cat_id WHERE g.goods_id = '$gid'");$goods_name = $goods_info['goods_name'];$cat_name = $cat_name;$uri = $cat_name . '/' . $goods_name . '-' . $gid ;有人问 make_html 这个函数在那里: 我现在补充如下:在 includes 下的 cls_template.php 加上function make_html($filename, $cache_id = ''){ob_start();$this->display($filename,$cache_id);$out = ob_get_contents();ob_end_clean();return $out;}。
edusoho 伪静态规则

在LNMP环境下,EduSoho的伪静态规则配置需要先完成站点设置。
首先打开“站点设置——伪静态”,选择EduSoho并保存。
然后根据页面提示填写信息,即可安装EduSoho。
如果你使用的是宝塔面板,可以在宝塔后台进行相关设置,包括创建站点、设置运行目录和修改配置文件等。
当EduSoho程序已经成功安装,但是页面的URL规则为“com/web/app.php/”,而我们期望的URL规则应为“com/”的时候,就需要做一下Rewrite,通过伪静态规则重写来实现这个需求。
需要注意的是,在使用nginx进行伪静态时,不需要像apache那样开启写模块(mod_rewrite)才能进行伪静态。
只需要打开nginx.conf配置文件,在server里面写需即可。
伪静态 rewrite规则

伪静态rewrite规则摘要:1.伪静态概念介绍2.伪静态rewrite 规则的作用3.伪静态rewrite 规则的编写方法4.伪静态rewrite 规则的实际应用5.伪静态rewrite 规则的优点与局限性正文:1.伪静态概念介绍伪静态(Pseudo Static)是一种在动态网页上实现静态页面效果的技术。
它允许在动态网页上使用静态页面的URL,从而提高网站的性能和用户体验。
伪静态技术通常用于PHP、Python 等编程语言,通过服务器端的代码实现动态内容与静态页面的结合。
2.伪静态rewrite 规则的作用伪静态rewrite 规则是实现伪静态技术的核心部分,它可以将动态网页的URL 重写为静态页面的格式。
这样,用户在访问网站时,浏览器会直接请求静态页面,而不是经过服务器的动态渲染。
这种技术可以有效地提高网站的访问速度,减轻服务器负担,同时方便搜索引擎的收录。
3.伪静态rewrite 规则的编写方法伪静态rewrite 规则通常通过服务器端的代码实现,以PHP 为例,可以使用PHP 的内置函数「rewrite」来实现。
以下是一个简单的伪静态rewrite规则示例:```php<?php// 判断是否为伪静态请求if (isset($_SERVER["HTTP_X_Rewrite_Url"])) {// 提取URL 中的参数$url_params = parse_str($_SERVER["HTTP_X_Rewrite_Url"], "/");// 根据参数构建动态SQL$sql = "SELECT * FROM content WHERE id=".$url_params["id"];// 执行SQL 获取动态内容$content = mysqli_query($sql);// 将动态内容输出到页面while ($row = mysqli_fetch_array($content)) {echo "【".$row["title"]."】".$row["content"]."<br>";}} else {// 输出静态页面内容echo "欢迎来到伪静态示例网站!";}>```4.伪静态rewrite 规则的实际应用在实际应用中,伪静态rewrite 规则可以根据网站的需求和结构进行灵活调整。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
shopex 4.8伪静态设置SHOPEX(目前最新稳定版本是4.8)是国内使用量最大的专业开源网店系统,他以其功能强大,模板丰富,深受国内网上开店,的专业品牌的好评,在国内各大网店程序开发商中,一直排名第一,做为SHOPEX网店系统,为更好的提高程序在搜索引擎中的友好度,使采用SHOPEX网店的用户在搜索引擎中得到更好的排名,因此SHOPEX独创了,先进的伪静态功能,你伪方式生成近似于普通静态文件,下面我就交大家如何设置SHOPEX伪静态功能:一要想你的SHOPEX实现伪静态,首先要求你的主机服务商所提供的虚拟主机支持伪静态。
二如果主机支持伪静态,你需下载专用的SHOPEX伪静态规则文件,(目前4.8以上的版本在后台带有)并将他上传到网站根目录下(即你安装的SHOPEX根目录下和SHOPEX 首页在同一目录即是SHOPEX根目录)三到SHOPEX后台,开启伪静态功能一般来说如果服务器是自己的就很好办,他可以根据shopex的系统需要来安装操作系统。
但是对一些虚拟机的客户来说呢,就不是那么顺利了,有些虚拟机提供商是用windows系统做的,它不支持shopex的伪静态,所以当你在后台启动伪静态时出现:我们举个例子来说明,打开http://您的域名/shopadmin进入你的网店管理,然后跳到营销推广— SEO设置,如图:点击商店页面启用伪静态URL 保存如果你的服务器不是apache服务网就会出现如下图;解决此方法有二个1、找服务器提供商来帮你调试伪静态Apache 下配置方法进入后台=>营销推广=>SEO设置=>商品页面启用伪静态下载压缩包,将其中的.htaccess文件放到网站根目录即可。
IIS下的配置方法:安装好shopex4.8下载:/download/isapi_rewrite/ISAPI_Rewrite3_0056_Lite.msi这个免费版的组件,注意,老版本的rewrite 不支持RewriteCond语法,所以必须下载这个。
安装这个组件后,打开C:\Program Files\Helicon\ISAPI_Rewrite3\httpd.conf在里面加上shopex4.8的规则:# 设置RewriteBase的值为你的商店目录地址RewriteBase /RewriteCond %{REQUEST_FILENAME}\.(html|htm|php|php2|php3|php4|php5|phtml|pwml|inc|asp|aspx|ascx|jsp|cfm|cfc|pl|cgi|sht ml|shtm|phtm)$RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule ^(.*)$ index.php?$1 [L]在shopex管理后台,基本设置中商店页面启用伪静态URL,打上勾即可。
至此,全部安装完成,可以实现伪静态功能了。
注意网站目录必须要有“network service”的读权限如果你的服务器上有多个网站,加上这个规则后,可能会导致其他网站打不开。
可以在:iis>网站》属性>isapi选项里面,删除isapi_rewrite3那一行。
然后在仅安装了shopex4.8的网站上,点属性>isapi里面添加上这个isapi . 这样就不会相互影响了。
注意:经测试,如果前台可以,后台不行的问题。
是网站目录需要“network service”的读权限,如果没有这个权限,则肯定要出错。
在PHP5.X版本上测试通过,如果是php4.X版,安装了rewrite 但不能成功开启伪静态URL 的解决办法下载:/ctl.setting.rar ; 解压后,替换网痁根目录下面core\admin\controller\system 的相应文件. 然后即可在后台设置。
首先将压缩包中的ctl.tools.php[也有文章说是:ctl.setting.php]文件替换到\core\admin\controller\system\下同名文件然后进入后台=>营销推广=>SEO设置=>商品页面启用伪静态iis下需要isapi_rewrite第三版,老版本的rewrite不支持RewriteCond语法。
下载地址/download-isapi_rewrite.htm下载那个ISAPI_Rewrite Lite for Windows NT4/2000/XP/2003 (Freeware!)即可,免费软件! 也可以下载本站ISAPI Rewrite 3 lite 绿色版下载进行安装。
具体安装教程可在本站查找。
安装后进入isapi-rewirte的安装目录,将压缩包中的httpd.conf复制进去即可。
2、如果十分不行得考虑换虚拟机提供商。
以下为4.7版本的朋友们写一些伪静态规则大家可以参照参照。
在修改之前请大家保存原来数据,以免到时出现错误的时候可以得以恢复。
下面的代码是SHOPEX4.7X版本专用伪静态文件,是本站最新整理得到的,文件经过本站多个客户测试,均完整可用。
SHOPEX伪静态规则文件即httpd.ini文件代码如下[ISAPI_Rewrite] # 3600 = 1 hourCacheClockRate 3600 RepeatLimit 32 #首页RewriteRule /index.html /index.phpRewriteRule /default.html /index.php#商店公告RewriteRule /bulletin.html /index.php?gOo=article_list.dwt&acat=1RewriteRule /bulletin_([0-9]+).html /index.php?gOo=article_list.dwt&acat=1&p=$1#商品分类RewriteRule /catalog.html /index.php?gOo=goods_category.dwt#全部商品RewriteRule /list.html /index.php?gOo=goods_search_list.dwtRewriteRule /list_([0-9]+).html /index.php?gOo=goods_search_list.dwt&p=$1#会员中心RewriteRule /member.html /index.php?gOo=member_home.dwt#帮助中心与常见问题RewriteRule /faq.html /index.php?gOo=help.dwt&acat=2RewriteRule /faq_([0-9]+).html /index.php?gOo=help.dwt&acat=2&p=$1#安全交易RewriteRule /safe.html /index.php?gOo=help_safe.dwt#购买流程RewriteRule /howtobuy.html /index.php?gOo=help_buystep.dwt#如何付款RewriteRule /howtopay.html /index.php?gOo=help_send.dwt#联系我们RewriteRule /contactus.html /index.php?gOo=help_contact.dwt#关于我们RewriteRule /aboutus.html /index.php?gOo=help_copyright.dwt#顾客留言RewriteRule /feedback.html /index.php?gOo=shopbbs.dwtRewriteRule /feedback_([0-9]+).html /index.php?gOo=shopbbs.dwt&p=$1#友情链接RewriteRule /friendlink.html /index.php?gOo=linkmore.dwt#用户注册RewriteRule /register.html /index.php?gOo=register_1.dwt#忘记密码RewriteRule /lostpass.html /index.php?gOo=forget.dwt#商品详细页RewriteRule /product/([0-9]+).html /index.php?gOo=goods_details.dwt&goodsid=$1 RewriteRule /product_([0-9]+).html /index.php?gOo=goods_details.dwt&goodsid=$1 RewriteRule /([0-9]+)_([^.]*).html /index.php?gOo=goods_details.dwt&goodsid=$1#新闻详细页RewriteRule /article_([0-9]+).html /index.php?gOo=help_details.dwt&articleid=$1 RewriteRule /message_([0-9]+).html /index.php?gOo=article_details.dwt&articleid=$1 #分类详细列表RewriteRule /catalog_([0-9]+).html /index.php?gOo=goods_search_list.dwt&gcat=$1 RewriteRule /catalog_([0-9]+)_([0-9]+).html/index.php?gOo=goods_search_list.dwt&gcat=$1&p=$2#收藏商品RewriteRule /addtofavorites_([0-9]+).html/index.php?gOo=addmembergoods.do&goodsid=$1#首页上的最新,推荐,特价商品RewriteRule /list_([a-zA-Z]+).html /index.php?gOo=goods_search_list.dwt>ype=$1 RewriteRule /list_([a-zA-Z]+)_([0-9]+).html/index.php?gOo=goods_search_list.dwt>ype=$1&p=$2注意以上规则文件适用于SHOPEX安装在根目录下的网店,请直接把以上文件上传至和SHOPEX首页文件在同一目录下就可(即SHOPEX安装根目录)shopex 4.8 for iis 7 伪静态shopex 4.84 用在iis 7 url rewrite module 下的规则文件将下列代码加入到web 目录下的web.config 文件的<system.webServer>之后即可。
